5 สิ่งที่ควรหยุดทำในการออกแบบแอพมือถือ
เผยแพร่แล้ว: 2022-03-10ฉันย้ายไปยังรัฐใหม่ทุก ๆ สองถึงสามปี ดังนั้นจึงเป็นเรื่องสำคัญสำหรับฉันที่จะมีชีวิตที่มี "แสงสว่าง" ทุกครั้งที่ฉันเตรียมจะเคลื่อนไหว ฉันจะพูดถึง "ฉันต้องเก็บสิ่งนี้ไว้จริงๆ หรือไม่" ออกกำลังกาย. แม้ว่าฉันจะทำสิ่งนี้มาเกือบ 20 ปีแล้ว แต่ก็ไม่เคยง่ายไปกว่านี้อีกแล้ว ฉันสงสัยสิ่งต่าง ๆ เช่น:
จะเกิดอะไรขึ้นหากฉันขายเตียงและไม่เคยนอนหลับอย่างสบายอีกเลย
จะเกิดอะไรขึ้นหากฉันถอดชุดแฟนซีที่ใส่ไปครั้งเดียวแต่อาจต้องใช้สำหรับงานสมมติในอนาคต
จะเป็นอย่างไรถ้าฉันตัดสินใจที่จะเริ่มอบคัพเค้กอีกครั้งแต่ไม่มีกระป๋องคัพเค้กอีกต่อไป
มันง่ายที่จะยึดติดกับสิ่งต่าง ๆ เมื่อพวกเขาให้บริการคุณอย่างดีในคราวเดียว แต่ถ้าคุณลองพิจารณา “สิ่งของ” ที่คุณสะสมอย่างละเอียดถี่ถ้วน คุณจะพบว่าข้อมูลจำนวนมากได้สูญเสียประโยชน์ไปตลอดทาง
ฉันคิดว่ามันเป็นสิ่งสำคัญที่จะต้องทำแบบฝึกหัดแบบเดียวกันนี้ในงานที่คุณทำในฐานะนักออกแบบ ด้วยวิธีนี้ แอปที่คุณสร้างจะดูสดใหม่และทันสมัยอยู่เสมอ แทนที่จะเพิ่มน้ำหนักด้วยฟีเจอร์หรือฟังก์ชันที่ล้าสมัยซึ่งมีจุดประสงค์ในครั้งเดียว
ก่อนที่คุณจะเริ่มชาร์จพลังก่อนปีใหม่ โปรดใช้เวลาสักครู่เพื่อไตร่ตรองถึงวิธีที่คุณออกแบบแอพมือถือ หากคุณยังคงยึดมั่นในส่วนประกอบหรือฟังก์ชันที่ไม่ตอบสนองวัตถุประสงค์ใดๆ อีกต่อไป หรือที่แย่กว่านั้นคือรบกวนประสบการณ์ของผู้ใช้ ก็ถึงเวลาสำหรับการเปลี่ยนแปลง
ต้องการความช่วยเหลือหรือไม่? ฉันจะพูดถึงองค์ประกอบบางอย่างที่คุณสามารถจะเสียจากการสร้างแอพมือถือในปี 2020 และปีต่อๆ ไป
การอ่านที่เกี่ยวข้อง ใน SmashingMag:
- รูปแบบการนำทางด้านล่างบนเว็บเพจบนมือถือ: ทางเลือกที่ดีกว่า?
- การเรียนรู้กรอบโดยการสร้างต้นแบบแอพมือถือ
- เคล็ดลับประสิทธิภาพของ iOS เพื่อให้แอปของคุณมีประสิทธิภาพมากขึ้น
- วิธีออกแบบการค้นหาสำหรับแอพมือถือของคุณ
1. องค์ประกอบ FOMO ที่เป็นอันตราย
คุณรู้ว่าเหตุใดนักการตลาด ผู้มีอิทธิพล และนักออกแบบจึงใช้ FOMO (กล่าวคือ สามารถกระตุ้นยอดขายได้อย่างมีประสิทธิภาพจริงๆ) อย่างไรก็ตาม คุณยังทราบดีถึงความเสียหายต่อความคิดของผู้ใช้ (ไม่ต้องพูดถึงความไม่ไว้วางใจที่พวกเขารู้สึกต่อแบรนด์ด้วย)
คุณสามารถหลีกเลี่ยง FOMO ได้ทั้งหมด แต่มันเป็นเรื่องยากใช่ไหม
คุณทราบดีว่า (เมื่อปล่อยให้อยู่ในอุปกรณ์ของตนเอง) ผู้ใช้แอปบนอุปกรณ์เคลื่อนที่อาจลืมไปว่าแอปของคุณยังมีอยู่ในโทรศัพท์โดยที่ไม่ต้องดึงกลับเข้าไปใหม่ แต่มันง่ายเกินไปที่จะใช้งานส่วนประกอบที่กระตุ้น FOMO
ตัวอย่างเช่น นี่คือ ToonBlast:

หน้าจอหลักล้นหลามอย่างไม่น่าเชื่อ ยิ่งไปกว่านั้น นาฬิกาที่วิ่งตาม (มีสี่นาฬิกา) เป็นฝันร้ายสำหรับผู้ใช้ที่อดไม่ได้ที่จะคลิกสิ่งที่พวกเขารู้สึกว่าจะพลาดหากไม่ได้ทำเช่นนั้น และสำหรับผู้ใช้ที่ สามารถ เพิกเฉยต่อตัวจับเวลาได้ พวกเขาก็จะไม่ได้รับผลกระทบใดๆ จากตัวจับเวลาเช่นกัน เกมจะแสดงการแจ้งเตือนป๊อปอัปสำหรับการนับถอยหลังแต่ละครั้ง เป็นไปไม่ได้ที่จะเพิกเฉยต่อพวกเขา
นี่คือ FOMO ที่แย่ที่สุดอย่างแน่นอน
แม้ว่าการแจ้งเตือนสำหรับการนับถอยหลังแต่ละครั้งจะถูกส่งเป็นการแจ้งเตือนแบบพุชแทนที่จะเป็นป๊อปอัปที่รบกวนการทำงาน แต่ก็ยังไม่เป็นผลดีต่อประสบการณ์ของผู้ใช้ มีหลายสิ่งหลายอย่างที่แข่งขันกันเพื่อความสนใจของผู้ใช้ และนาฬิกาแต่ละเรือนก็เหมือนระเบิดเวลา
ฉันรู้ดีว่าการให้ผู้ใช้แอปมีเหตุผลมากขึ้นในการมีส่วนร่วมเป็นความคิดที่ดี โดยเฉพาะอย่างยิ่งหากคุณกำลังดิ้นรนเพื่อดึงดูดและรักษาผู้ใช้ไว้ แต่ถ้านั่นเป็นปัญหาจริงๆ คุณต้องปรับปรุงผลิตภัณฑ์หลักก่อนและสำคัญที่สุด
ในอนาคต ฉันคิดว่าเราทุกคนควรหลีกเลี่ยงองค์ประกอบ FOMO ที่เป็นอันตราย และยอมรับผลิตภัณฑ์หลักที่ง่ายกว่าและแข็งแกร่งกว่า
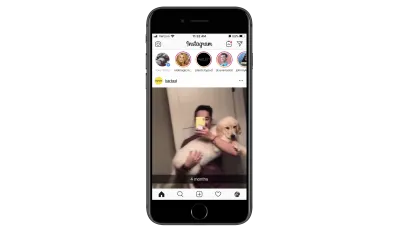
หากคุณไม่แน่ใจว่าหน้าตาเป็นอย่างไร เราขอแนะนำให้คุณหันมาสนใจ Instagram:

Instagram เป็นผลิตภัณฑ์ที่เรียบง่ายและตรงไปตรงมา ผู้ใช้เปลี่ยนฟีดข่าวเป็นการดูแลจัดการส่วนบุคคลและบัญชีที่พวกเขาต้องการติดตามในขณะที่แชร์เนื้อหาของตนเองกับคนทั้งโลก
ตอนนี้ Instagram ไม่ได้ปลอด FOMO ทั้งหมดอย่างที่คุณเห็นจากแถบเรื่องราวที่ด้านบนของหน้า อย่างไรก็ตาม การแสดงเรื่องราวเหล่านี้ไม่ใช่เรื่องเร่งด่วน พวกเขาไม่ใช้พื้นที่มากในแอพ (ต่างจากวิธีที่ Facebook จัดการเป็นต้น) และไม่มีเสียงกรีดร้องใด ๆ ที่บอกว่า "เฮ้! เรื่องราวของ So-and-so กำลังจะหมดอายุ! ดูเดี๋ยวนี้!”
ที่กล่าวว่า Instagram กำลังทำงานเพื่อลบผลกระทบที่เป็นอันตรายของ FOMO ในแอปของตนโดยเลิกใช้เคาน์เตอร์เหมือนและปราบปรามผู้มีอิทธิพลและ บริษัท ที่ไม่ทำเครื่องหมายโฆษณาดังกล่าว หากคุณต้องการสร้างผลิตภัณฑ์ที่แข็งแกร่งแต่เรียบง่ายซึ่งกันองค์ประกอบ FOMO ที่เป็นอันตรายไม่ให้อยู่ในภาพ ให้เก็บไว้ในเรดาร์ของคุณ
2. คำขอเข้าถึงนอกบริบท
แอพมือถือต่างจากเว็บไซต์บนมือถือและ PWAs ที่สามารถเข้าถึงผู้ใช้ที่เปิดใช้งานการแจ้งเตือนแบบพุชได้ 100% แต่นั่นคือสิ่งที่จับ ผู้ใช้ของคุณต้องเต็มใจที่จะกด "ตกลง" หรือ "อนุญาต" เมื่อคุณแสดงป๊อปอัปคำขอการแจ้งเตือนแบบพุช (หรือการเข้าถึงโทรศัพท์)
ดังนั้นคุณจะทำให้พวกเขาทำอย่างนั้นได้อย่างไรโดยไม่ต้องยัดเยียดคำขอเหล่านั้นลงคออย่างต่อเนื่อง?
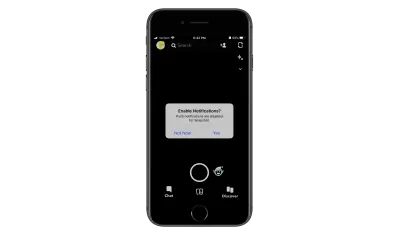
บางแบรนด์ยังไม่ได้คิดเรื่องนี้ให้พูดตามตรง ยกตัวอย่าง Snapchat

นี่เป็นหนึ่งในแอพเหล่านั้นที่เพิ่งจะลงน้ำเมื่อขอเข้าถึงอุปกรณ์ของผู้ใช้ มันต้องการที่จะ:
- ส่งการแจ้งเตือนแบบพุช
- ใช้กล้อง.
- ใช้ไมโครโฟน
- เข้าถึงรูปภาพที่บันทึกไว้
- เปิดใช้งานการติดตามตำแหน่ง
- และอื่นๆ.
แทนที่จะขอเข้าถึงเมื่อมีความเกี่ยวข้อง มันมักจะส่งคำขอจำนวนมากเป็นอันดับแรกเมื่อผู้ใช้ลงชื่อเข้าใช้แอป นั่นเป็นวิธีที่ผิดในการสร้างสภาพแวดล้อมที่เป็นมิตรต่อผู้ใช้ของคุณ
วิธีที่ดีกว่าในการขอการเข้าถึงหรือการอนุญาตคือใส่ไว้ในบริบทของแอป และเฉพาะเมื่อเหมาะสมเท่านั้น ผมจะแสดงให้คุณเห็นสองสามตัวอย่าง
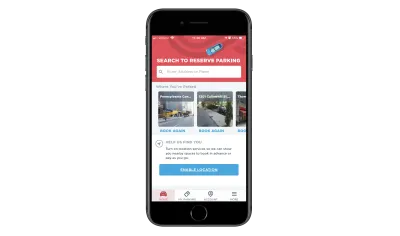
นี่คือแอพสำหรับ ParkWhiz:

ดูส่วนที่เรียกว่า "ช่วยเราค้นหาคุณ" ที่ด้านล่าง
ParkWhiz ไม่เพียงแต่เตือนผู้ใช้ให้เปิดใช้งานการติดตามตำแหน่งบนอุปกรณ์ของตนเท่านั้น แต่ยังดำเนินการดังกล่าวด้วยการอธิบายเหตุผลว่าทำไมจึงเป็นประโยชน์ต่อพวกเขาในการทำเช่นนั้น สังเกตด้วยว่าสิ่งนี้จะไม่ปรากฏในป๊อปอัปที่รบกวนที่ทางเข้า แต่จะอยู่ในจุดในแอปที่เมื่อเปิดใช้งาน จะช่วยปรับปรุงประสบการณ์การค้นหา
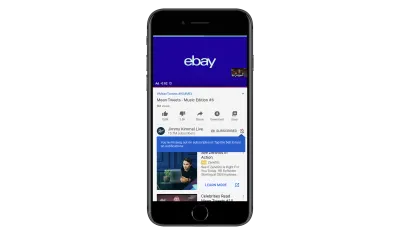
YouTube เป็นแอปอื่นที่ทำได้ดี

ในตัวอย่างนี้ YouTube จะแสดงคำแนะนำเครื่องมืออย่างรวดเร็วเหนือไอคอนการแจ้งเตือนที่ปิดใช้งาน ประกาศอ่านว่า:
“คุณพลาดการสมัครรับข้อมูล! แตะกระดิ่งเพื่อเปิดการแจ้งเตือน”
พวกเขาพูดถูก ฉันสมัครรับข้อมูลจากช่องนี้ แต่ยังไม่ได้รับการแจ้งเตือน (พุชหรืออีเมล) เกี่ยวกับวิดีโอใหม่มาระยะหนึ่งแล้ว ฉันไม่ได้ตระหนักถึงสิ่งนี้จนกระทั่งฉันเห็นการเตือนความจำนี้
วิธีจัดการนี้ก็ดีค่ะ ทำให้ผู้ใช้หยุดคิดเกี่ยวกับสิ่งที่พวกเขาพลาดไป แทนที่จะรีบปิดป๊อปอัปคำขออื่น นอกจากนี้ยังไม่ได้บังคับให้พวกเขาเปิดการกดสำหรับทุกสิ่ง พวกเขาสามารถกำหนดได้ว่าต้องการรับการแจ้งเตือนใด
การแจ้งเตือนแบบพุชน่าจะมีประโยชน์ และการเข้าถึงโทรศัพท์ของผู้ใช้ก็ควรที่จะปรับปรุงประสบการณ์ของพวกเขา นั่นเป็นเหตุผลสำคัญที่ต้องขอความร่วมมือในการเปิดใช้คุณลักษณะเหล่านี้ภายในบริบทที่ถูกต้อง แทนที่จะโจมตีพวกเขาด้วยคำขอหลังจากส่งคำขอตั้งแต่เริ่มติดตั้งหรือเปิดแอป ให้ส่งพวกเขาภายในประสบการณ์ใช้งานเป็นองค์ประกอบในบรรทัด
3. ป้ายไอคอนที่ไม่จำเป็น
โปรดทราบว่าจุดนี้เรียกว่าป้ายกำกับไอคอน ที่ไม่จำเป็น และไม่ใช่แค่การสรุปโดยรวมทั้งหมดเท่านั้น นั่นเป็นเพราะมีบางส่วนของแอพที่ป้ายกำกับไอคอนยังทำงานได้ดี เช่นเดียวกับแถบนำทาง
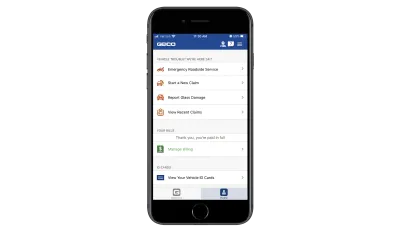
อย่างไรก็ตาม เมื่อเร็ว ๆ นี้ ฉันสังเกตเห็นแนวโน้มที่น่าตกใจซึ่งแอปจะจับคู่ทุกหน้าหรือชื่อแท็บกับไอคอนที่ตรงกัน มีสาเหตุหลายประการที่ทำให้เกิดปัญหานี้ และฉันจะใช้แอป GEICO เพื่อสาธิต

หน้าแรกนี้ช่วยให้ผู้ใช้สามารถใช้ประโยชน์จากประกันภัยรถยนต์และบริการที่เกี่ยวข้องได้ทุกที่ มาเน้นที่ส่วน "ปัญหายานพาหนะ" กัน
มีสี่แท็บ:
- บริการฉุกเฉินข้างถนนแสดงด้วยไอคอนรถบรรทุกพ่วง
- เริ่มการเรียกร้องใหม่ที่แสดงโดยรถยนต์ที่มีลักษณะเหมือนสัญลักษณ์การชน
- รายงานความเสียหายของกระจกที่เกิดจากรถยนต์ที่มีรอยแตกบนกระจกหน้ารถ
- ดูการอ้างสิทธิ์ล่าสุดที่แสดงโดยคลิปบอร์ดที่มีตัวอักษร "C" อยู่
ไอคอนไม่ได้ทั้งหมดง่ายต่อการถอดรหัส (ยกเว้นรถบรรทุกพ่วง) และฉันแค่ไม่แน่ใจว่ามันเพิ่มคุณค่าใด ๆ ที่นี่ จริงๆ แล้ว ถ้าคุณคิดอะไรที่ดีไปกว่าการใส่ตัวอักษร "C" ลงในคลิปบอร์ดเพื่อแทนคำกล่าวอ้าง บางทีไอคอนก็ไม่จำเป็นอีกต่อไปแล้ว?
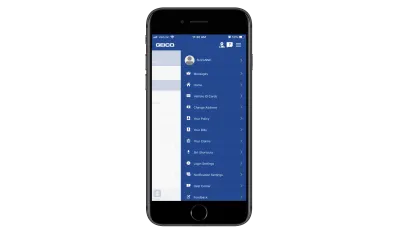
ต่อไป มาดูรายการการตั้งค่าของแอพ GEICO:

มีหน้าการตั้งค่ามากมายที่นี่ ไม่เพียงเท่านั้น หน้าเว็บเหล่านี้ไม่ใช่หน้าเว็บประเภทที่คุณมักจะเห็นในแอปบนอุปกรณ์เคลื่อนที่อื่นๆ ดังนั้นนักออกแบบจึงต้องมีความคิดสร้างสรรค์ในการจับคู่กับไอคอน
หากการนำทางนี้ไม่มีไอคอน ฉันคิดว่าการอ่านตัวเลือกต่างๆ จะง่ายกว่ามาก เช่นเดียวกับหน้าแรก หากไม่มีไอคอน ขนาดตัวอักษรก็สามารถเพิ่มขึ้นได้ เพื่อให้เน้นไปที่ชื่อเพจอย่างเคร่งครัด และผู้ใช้ที่เอาประกันจะได้รับข้อมูลที่ต้องการได้รวดเร็วยิ่งขึ้น อย่างที่เป็นอยู่ตอนนี้ ไอคอนต่างๆ ก็เปลืองเนื้อที่
ลองดูตัวอย่างอื่น
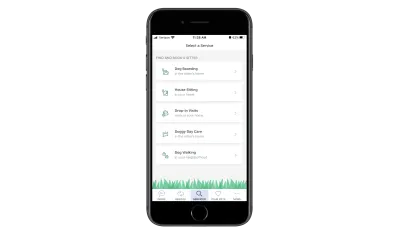
Rover เป็นแอปที่เจ้าของสัตว์เลี้ยงสามารถใช้จองบริการดูแลสัตว์เลี้ยงและเดินได้ ใช้ไอคอนเท่าที่จำเป็นผ่านแอปเพื่อแยกบริการต่างๆ ออกจากกัน รวมทั้งติดป้ายกำกับหน้าการนำทาง


ฉันไม่คิดว่าไอคอนในหน้านี้มีความจำเป็นในแง่ของการเร่งการเลือกผู้ใช้ (เช่น “ฉันต้องการการค้างคืนที่บ้าน ดังนั้นฉันจะเลือกไอคอนพระจันทร์เหนือบ้าน”) ที่กล่าวว่า ฉันไม่คิดว่าไอคอนจะเบี่ยงเบนความสนใจจากข้อความของปุ่ม เนื่องจากแต่ละตัวเลือกมีป้ายกำกับชัดเจนด้วยแบบอักษรขนาดใหญ่และตัวหนา ยิ่งไปกว่านั้น ไอคอนยังช่วยปรับสมดุลให้กับปุ่มต่างๆ ได้เป็นอย่างดี ดังนั้นจึงไม่มีช่องว่างสีขาวขนาดใหญ่ตรงกลาง
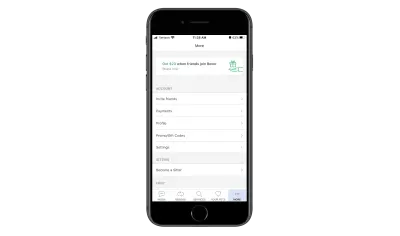
ตอนนี้ มาดูกันว่านักออกแบบเลือกทำอะไรภายใต้แท็บ "เพิ่มเติม":

ซึ่งคล้ายกับเมนูการนำทางแบบเลื่อนออกของ GEICO แต่สังเกตว่า Rover's เป็นข้อความเท่านั้น เมื่อพิจารณาถึงความธรรมดาของการตั้งค่าเหล่านี้จากแอปหนึ่งไปยังอีกแอปหนึ่ง การเพิ่มไอคอนในแต่ละแอปอาจทำได้ง่ายพอสมควร แต่ผู้ออกแบบเลือกที่จะละทิ้งการตั้งค่าเหล่านี้ และฉันคิดว่านั่นเป็นการตัดสินใจที่ดี
มีเวลาและสถานที่ที่ไอคอนมีไว้เพื่อจุดประสงค์ ตราบใดที่การติดป้ายกำกับเมนูการนำทางรองในแอปของคุณ ก็ถึงเวลาเลิกใช้แล้ว ฉันยังแสดงข้อควรระวังในการติดป้ายกำกับหน้าด้วยไอคอน หากเป็นการยากที่จะหาคู่ที่ตรงกัน นั่นควรเป็นสัญญาณบ่งบอกว่าคุณไม่ต้องการตั้งแต่แรก
4. โฮมเพจยาวเกินไป
ในการออกแบบเว็บ เราเห็นหน้าแรกที่สั้นกว่าเมื่อหลายปีก่อนมาก เนื่องจากความต้องการประสบการณ์มือถือที่มีประสิทธิภาพมากขึ้น เหตุใดจึงไม่ใช่สิ่งที่เรากำลังทำในการออกแบบแอปบนอุปกรณ์เคลื่อนที่
มีบางแอพที่ไม่เป็นปัญหา กล่าวคือ แอปที่ไม่มีการเลื่อนเลย (เช่น แอปหาคู่ แอปเกม ฯลฯ) และมีบางกรณีที่การเลื่อนหน้าโฮมเพจได้ไม่รู้จบก็ทำได้ (เช่น แอปข่าวและโซเชียลมีเดีย)
แต่แอพอื่นๆ ล่ะ?
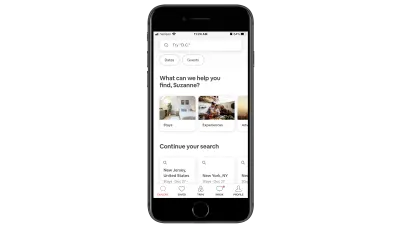
แอพรายชื่อ (เช่นอสังหาริมทรัพย์หรือการเดินทาง) บางครั้งมีปัญหากับสิ่งนี้ ตัวอย่างเช่น นี่คือด้านบนสุดของแอพมือถือ Airbnb:

ส่วนนี้ของหน้าทำได้ดีและมีทุกสิ่งที่ผู้ใช้ต้องการเพื่อค้นหาสิ่งที่พวกเขากำลังมองหา:
- แถบค้นหา
- รายการหมวดหมู่การเดินทางที่จะปัดผ่าน
- ลิงก์ด่วนไปยังคำค้นหาล่าสุด
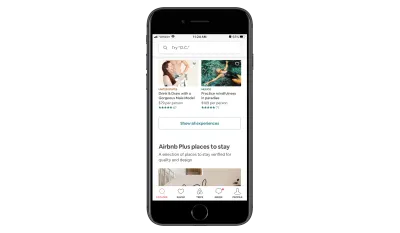
แต่ด้วยเหตุผลบางประการ Airbnb ได้ออกแบบโฮมเพจนี้ให้ดำเนินต่อไปเรื่อยๆ โดยมีหัวข้อสำหรับ:
- ประสบการณ์ที่ได้รับคะแนนสูงสุด,
- ที่พัก Airbnb Plus
- ขอแนะนำการผจญภัยของ Airbnb
- ที่พักทั่วโลก,
- จุดหมายปลายทาง Airbnb Plus ที่โดดเด่น
- อยู่กับเจ้าของที่พักดีเด่น
- ที่พักที่ไม่เหมือนใครสำหรับการเดินทางครั้งต่อไปของคุณ
- สำรวจนครนิวยอร์ก
- และต่อไปเรื่อย ๆ

ฉันไม่แน่ใจว่าตรรกะอะไรอยู่ที่นี่ แม้ว่าฉันเข้าใจดีว่าต้องการช่วยเหลือผู้ใช้ของคุณด้วยการให้คำแนะนำที่เป็นประโยชน์ ไม่ใช่ว่าจะเป็นเนื้อหาส่วนบุคคลตามโปรไฟล์ของผู้ใช้หรือการค้นหาล่าสุด เป็นเพียงหมวดหมู่เพียงเล็กน้อยเท่านั้น หากมีสิ่งใด จะทำให้ผู้ใช้มีทางเลือกมากเกินไปและล้นหลาม
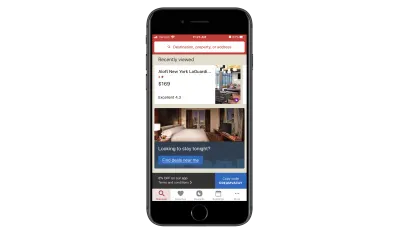
หากแอปที่คุณกำลังสร้างหรือสร้างไว้พบปัญหาที่คล้ายกัน ให้ไปที่ Hotels.com เพื่อหาแรงบันดาลใจ:

หน้า “ค้นพบ” หน้าแรกของ Hotels.com นั้นสั้นไม่เหมือนกับ Airbnb ใช้เวลาเพียงสามครั้งเพื่อไปที่ด้านล่างของหน้า ผู้ใช้ดูหัวข้อสำหรับ:
- การค้นหาล่าสุด
- คู่มือเมือง (ตามคำถามล่าสุด)
- ข้อเสนอนาทีสุดท้าย
- การจองปัจจุบัน
- อันดับรางวัล Hotels.com (หากเกี่ยวข้อง)
โดยส่วนใหญ่ เนื้อหามีความเกี่ยวข้องกับผู้ใช้ 100% และไม่ได้มีวัตถุประสงค์เพื่อส่งเสริมบริการหรือคุณลักษณะทุกอย่างที่เป็นไปได้ของแอปเท่านั้น
หากคุณรู้สึกว่าผู้ใช้จะได้รับประโยชน์จากการเห็นทุกคุณลักษณะที่เป็นไปได้ ให้สร้างการนำทางสำรองสำหรับคุณลักษณะนั้น ด้วยวิธีนี้ พวกเขาสามารถสแกนตัวเลือกต่างๆ ได้อย่างรวดเร็ว และเลือกหนึ่งรายการที่พวกเขาสนใจมากที่สุด เมื่อคุณให้โฮมเพจที่ไม่มีที่สิ้นสุดเพื่อเลื่อนดู และมีรายการและปุ่มที่จะคลิกมากเกินไป คุณจะ ทำให้พวกเขาดำเนินการได้ยากขึ้น
5. รูปแบบสีเข้มในโฆษณา
คุณต้องสร้างรายได้จากแอปบนอุปกรณ์เคลื่อนที่หากต้องการใช้เงินลงทุนเดิมให้คุ้มค่า มันง่ายอย่างนั้น
แต่เมื่อเร็ว ๆ นี้ฉันได้พบรูปแบบมืดที่น่ากลัวบางอย่างในการสร้างรายได้จากแอปบนอุปกรณ์เคลื่อนที่ โดยเฉพาะอย่างยิ่ง วิธีการออกแบบโฆษณา และฉันสงสัยว่าเครือข่ายโฆษณาบุคคลที่สามเป็นวิธีที่ฉลาดที่สุดในการสร้างรายได้จริงหรือไม่ หากพวกเขาจะยอมประนีประนอมกับทุกสิ่งที่คุณทำเพื่อสร้างประสบการณ์ในแอปที่ยอดเยี่ยม
ตอนนี้ ฉันเข้าใจดีว่านักออกแบบแอปมักจะไม่มีบทบาทใดๆ ในการออกแบบโฆษณาที่ปรากฏ ที่กล่าวว่า คุณคิดว่าผู้ใช้ของคุณรู้อะไรเกี่ยวกับเครือข่ายโฆษณาหรือไม่ และตำแหน่งโฆษณาเหล่านั้นเข้ามาภายในแอปของคุณได้อย่างไร แน่นอนไม่!
ดังนั้น เมื่อผู้ใช้รายหนึ่งของคุณมีประสบการณ์ที่ไม่ดีกับโฆษณา คุณคิดว่าจะเกิดอะไรขึ้น พวกเขาจะไม่คิดว่า:
“โอ้ ผู้โฆษณารายนั้นแย่มากที่ทำเช่นนั้น”
แต่พวกเขาจะคิดว่า:
“หากฉันเห็นโฆษณาแบบนี้อีก ฉันกำลังถอนการติดตั้งแอปนี้”
ให้ฉันแสดงตัวอย่างโฆษณาที่จะผลักดันขีดจำกัดความอดทนของผู้ใช้ของคุณ
นี่คือ Wordscapes แอปเกมที่ฉันค่อนข้างชอบ:

ฉันเล่น Wordscapes มาเป็นเวลานานแล้ว และเมื่อฉันเริ่มเล่นครั้งแรก มันเยี่ยมมาก โฆษณาแบนเนอร์อยู่ที่นั่น แต่ไม่เคยเข้ามาขวางทางเลย และโฆษณาวิดีโอคั่นระหว่างหน้าก็ปรากฏขึ้นทุกสองสามรอบเท่านั้น พวกเขามักจะละเลยได้ง่ายเช่นกัน
อย่างไรก็ตาม ในช่วงปีที่ผ่านมา คุณภาพของโฆษณาลดลงอย่างมาก นำแบนเนอร์โฆษณาด้านบน นั่นเป็นโฆษณาวิดีโอที่ไม่พอดีกับพื้นที่ที่กำหนด
จากนั้น คุณมีโฆษณาแบนเนอร์ที่ออกแบบมาไม่ดีสำหรับ Jynarque:

โฆษณาแบนเนอร์เหล่านี้ไม่มีรูปแบบที่มืดมนจริงๆ อย่างไรก็ตาม พวกเขาแนะนำว่ามีบางอย่างที่ไม่ถูกต้องเกี่ยวกับแหล่งที่มาของเนื้อหาโฆษณาของ Wordscapes
ตอนนี้ฉันจะแสดงให้คุณเห็นโฆษณาที่หลอกลวงมากกว่าที่ฉันเคยเจอมา
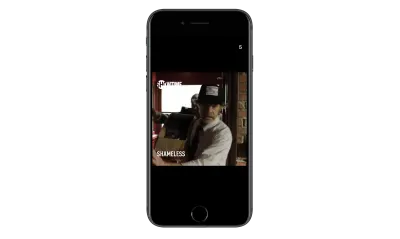
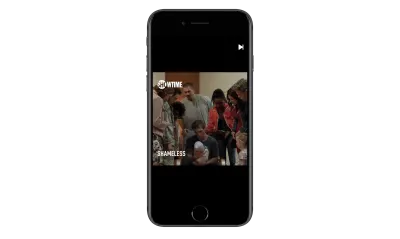
นี่คือโฆษณาจาก Showtime เพื่อโปรโมตรายการทีวี Shameless:

เห็นเลข “5” ที่มุมขวาบนไหม นั่นคือนาฬิกาจับเวลาถอยหลัง ซึ่งควรบอกผู้ใช้ว่าพวกเขาต้องรอนานแค่ไหนจนกว่าจะปิดโฆษณาได้ อย่างไรก็ตาม เมื่อหมดเวลา ไอคอนนี้จะปรากฏขึ้น:

ตัวจับเวลาไปที่ "0" และแทนที่ด้วยปุ่มนี้ ไม่ใช่ “X” แบบดั้งเดิมที่ผู้ใช้แอปคุ้นเคยกับการดูโฆษณา ดังนั้นพวกเขาจึงอาจไม่ทราบว่าสิ่งนี้จะนำพวกเขากลับเข้าสู่เกม อันที่จริง พวกเขาอาจตีความสัญลักษณ์ "ถัดไป" นี้ผิดว่าเป็นปุ่ม "เล่น" และดูโฆษณาแบบเต็ม แม้ว่า Showtime จะช่วยให้ผู้ใช้ออกได้ แต่ก็จะดีกว่าหากภาพไอคอนสอดคล้องกับโฆษณาวิดีโออื่นๆ
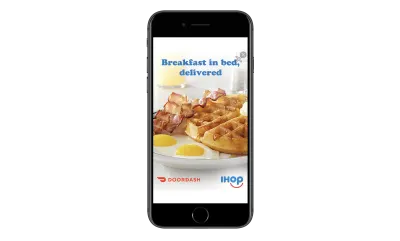
จากนั้น มีโฆษณาคั่นระหว่างหน้าสำหรับ DoorDash:

นี่คือสิ่งที่โฆษณาดูเหมือนวินาทีที่ปรากฏบนหน้าจอซึ่งน่ายินดีจริงๆ
“โฆษณาที่จะให้เราออกจากมันทันที! วู้ฮู!”
แต่นั่นไม่ใช่กรณีเลย สังเกตว่ามี X สองตัวที่มุมบนขวาอย่างไร อันหนึ่งดูเหมือนปลอม (สัญลักษณ์ “X”) ในขณะที่อีกอันดูเหมือน “X” ที่คุณจะใช้เพื่อปิดโฆษณา
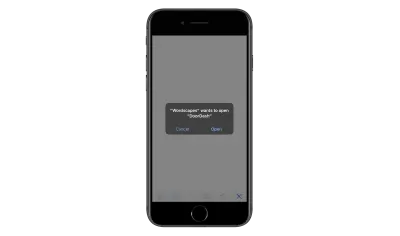
ครั้งแรกที่ฉันเห็นสิ่งนี้ ฉันคลิกที่ "X" ที่ดี หวังว่านิ้วของฉันจะเล็กพอที่จะพลาดเป้าปลอม อย่างไรก็ตาม นี่คือที่ที่ฉันลงเอย:

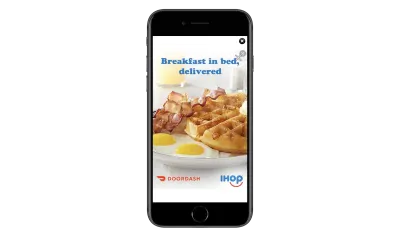
การคลิกจะนำผู้ใช้ออกจากแอป Wordscapes และพยายามย้ายไปยัง App Store หลังจากกดปุ่ม "ยกเลิก" และรอโฆษณา DoorDash อีก 5 วินาที "X" ใหม่นี้จะปรากฏขึ้นที่มุมบนขวา:

ณ จุดนี้ ฉันไม่สามารถจินตนาการได้ว่าผู้ใช้จะมีความสุขมากกับ DoorDash หรือ Wordscapes สำหรับประสบการณ์นี้
ตัวอย่างโฆษณาที่ไม่ดีและรูปแบบการสร้างรายได้ที่มืดมนเหล่านี้เป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็งเช่นกัน มีโฆษณาที่:
- ไม่ระบุเวลาหรือข้อบ่งชี้ว่าโฆษณาจะสิ้นสุดเมื่อใด
- เปลี่ยนตำแหน่งของ "X" เพื่อให้ผู้ใช้คลิกโฆษณาโดยไม่ตั้งใจแทนที่จะปล่อยทิ้งไว้
- เล่นเสียงอัตโนมัติแม้ในขณะที่ปิดเสียงของอุปกรณ์
ฉันรู้ว่าฉันกำลังเลือก Wordscapes เพราะฉันใช้เวลาส่วนใหญ่ในแอป แต่ก็ไม่ใช่คนเดียวที่ชื่อเสียงเสียหายจากเนื้อหาโฆษณาของบุคคลที่สาม
อีกครั้ง ฉันรู้ว่าคุณไม่มีสิทธิ์ในการออกแบบหรือดำเนินการโฆษณาที่มาจากเครือข่ายโฆษณา อย่างไรก็ตาม เราขอแนะนำให้คุณพูดคุยกับลูกค้าของคุณเกี่ยวกับการระบุแหล่งที่มาของโฆษณาให้มากขึ้น หากโฆษณาบนมือถือยังคงแย่อยู่ การจัดหาเนื้อหาโฆษณาของคุณเองจากพันธมิตรและผู้สนับสนุนที่คุณไว้วางใจอาจคุ้มค่า แทนที่จะสุ่มบริษัทที่ใช้กลยุทธ์การโฆษณาที่หลอกลวง
ห่อ
มีเหตุผลมากมายที่จะแยกแยะการออกแบบแอพมือถือของคุณ แต่ถ้าตัวอย่างเหล่านี้แสดงให้เห็นสิ่งใด เหตุผลที่สำคัญที่สุดในการทำความสะอาดก็คือการกำจัดองค์ประกอบหรือเทคนิคการออกแบบที่ไร้ประโยชน์และบางครั้งอาจเป็นอันตราย
และหากคุณกำลังประสบปัญหาในการกำจัดส่วนเกิน เราขอแนะนำให้คุณประเมินผลิตภัณฑ์หลักอีกครั้ง ถ้ามันไม่แข็งแรงพอที่จะยืนได้ด้วยตัวมันเองในรูปแบบที่ง่ายที่สุด ก็ถึงเวลากลับไปที่กระดานวาดภาพเพราะไม่มีการรบกวนใดๆ ที่คุณกรอกลงไปจะทำให้การดาวน์โหลดที่คุ้มค่าสำหรับผู้ใช้ของคุณ
