สิ่งที่นักออกแบบควรรู้เกี่ยวกับ SEO ในปี 2018
เผยแพร่แล้ว: 2022-03-10การออกแบบมีผลกระทบอย่างมากต่อการมองเห็นเนื้อหา เช่นเดียวกับ SEO อย่างไรก็ตาม มีแนวคิด SEO ที่สำคัญบางประการที่ผู้เชี่ยวชาญในสาขานี้พยายามสื่อสารให้นักออกแบบเข้าใจอย่างชัดเจน สิ่งนี้สามารถสร้างความขัดแย้งและความประทับใจที่เว็บไซต์ที่ออกแบบมาอย่างดีส่วนใหญ่ได้รับการปรับให้เหมาะสมสำหรับ SEO ได้ไม่ดีนัก
นี่คือภาพรวมของสิ่งที่เราจะกล่าวถึงในบทความนี้:
- ออกแบบมือถือเป็นอันดับแรกสำหรับ Google
- โครงสร้างเนื้อหาสำหรับการมองเห็นอินทรีย์
- เน้นที่ความตั้งใจของผู้ใช้ (ไม่ใช่คีย์เวิร์ด)
- ส่งสัญญาณที่ถูกต้องพร้อมการเชื่อมโยงภายใน
- หลักสูตรความผิดพลาดเกี่ยวกับ SEO ภาพ
- บทลงโทษสำหรับป๊อปอัป
- พูดอย่างที่คุณต้องการ: ค้นหาด้วยเสียงและผู้ช่วย
ออกแบบมือถือก่อนสำหรับ Google
ในปีนี้ Google วางแผนที่จะสร้างดัชนีเว็บไซต์บนมือถือก่อน:
ในที่สุด อัลกอริธึมของเราจะใช้เนื้อหาของเว็บไซต์เวอร์ชันมือถือเป็นหลักในการจัดอันดับหน้าจากเว็บไซต์นั้น เพื่อทำความเข้าใจข้อมูลที่มีโครงสร้าง และเพื่อแสดงตัวอย่างข้อมูลจากหน้าเหล่านั้นในผลลัพธ์ของเรา
ดังนั้นสิ่งนี้จะส่งผลต่อเว็บไซต์ในแง่ของการออกแบบอย่างไร?
หมายความว่าเว็บไซต์ของคุณควรตอบสนอง การออกแบบที่ตอบสนองตามอุปกรณ์ไม่ได้เกี่ยวกับการทำให้องค์ประกอบต่างๆ พอดีกับหน้าจอต่างๆ มันเป็นเรื่องของการใช้งาน สิ่งนี้ต้องเปลี่ยนความคิดของคุณไปสู่การออกแบบประสบการณ์คุณภาพสูงที่สอดคล้องกันในอุปกรณ์หลายเครื่อง
ต่อไปนี้คือบางสิ่งที่ผู้ใช้สนใจเมื่อพูดถึงเว็บไซต์:
- ข้อความและภาพที่ยืดหยุ่น
ผู้คนควรสามารถดูรูปภาพและอ่านข้อความได้ ไม่มีใครชอบดูพิกเซลโดยหวังว่าจะแปลงเป็นสิ่งที่อ่านได้หรือเป็นรูปภาพ - เบรกพอยต์ที่กำหนดไว้สำหรับการเปลี่ยนแปลงการออกแบบ (คุณสามารถทำได้ผ่านการสืบค้นสื่อ CSS)
- ความสามารถในการใช้เว็บไซต์ของคุณบนทุกอุปกรณ์
ซึ่งหมายความว่าสามารถใช้เว็บไซต์ของคุณในโหมดแนวตั้งหรือแนวนอนได้โดยไม่สูญเสียคุณสมบัติครึ่งหนึ่งหรือมีปุ่มที่ไม่ทำงาน - ตารางไซต์ของไหลที่มีจุดมุ่งหมายเพื่อรักษาสัดส่วน
เราจะไม่ลงรายละเอียดเกี่ยวกับวิธีสร้างเว็บไซต์ที่ตอบสนองได้ดี เนื่องจากนี่ไม่ใช่หัวข้อหลัก อย่างไรก็ตาม หากคุณต้องการดำดิ่งลงไปในหัวข้อที่น่าสนใจนี้ ฉันขอแนะนำ Smashing Book 5 ได้ไหม
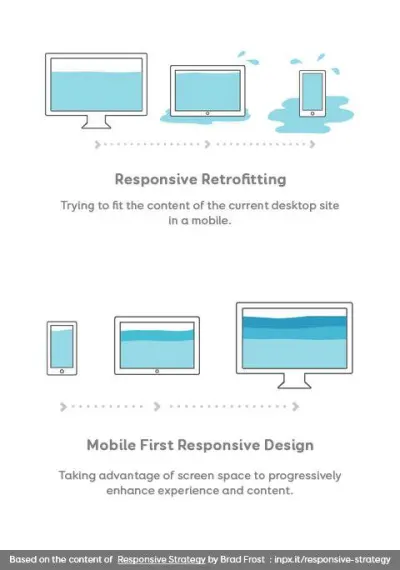
คุณต้องการภาพที่เป็นรูปธรรมเพื่อช่วยให้คุณเข้าใจว่าทำไมคุณต้องคิดถึงด้านมือถือของสิ่งต่าง ๆ ตั้งแต่เริ่มต้น? สเตฟานี วอลเตอร์ได้แสดงภาพที่ยอดเยี่ยมเพื่อให้เข้าใจประเด็นต่างๆ:

การสร้างเนื้อหาสำหรับหน้าจอขนาดเล็ก
เนื้อหาของคุณควรตอบสนองได้เหมือนกับการออกแบบของคุณ ขั้นตอนแรกในการสร้างเนื้อหาที่ตอบสนองต่อผู้ใช้ของคุณคือการทำความเข้าใจพฤติกรรมและความชอบของผู้ใช้
- เนื้อหาควรโลดโผนมากจนผู้ใช้เลื่อนเพื่ออ่านเพิ่มเติม
- หยุดคิดในแง่ของข้อความ ภาพเคลื่อนไหว gifs, วิดีโอ, อินโฟกราฟิกล้วนเป็นเนื้อหาที่มีประโยชน์มากซึ่งเหมาะกับอุปกรณ์พกพามาก
- ทำให้หัวข้อข่าวของคุณสั้นน่าดึงดูด คุณต้องโน้มน้าวผู้เยี่ยมชมให้คลิกที่บทความและข้อความจะไม่บรรลุเป้าหมายนั้น
- อุปกรณ์ที่ต่างกันในบางครั้งอาจหมายถึงความคาดหวังหรือความต้องการของผู้ใช้ที่แตกต่างกัน เนื้อหาของคุณควรสะท้อนให้เห็นว่า
เคล็ดลับ SEO เกี่ยวกับการออกแบบที่ตอบสนอง:
- Google มีเครื่องมือทดสอบที่เหมาะกับอุปกรณ์เคลื่อนที่ ระวัง: เครื่องมือนี้ช่วยให้คุณบรรลุมาตรฐานการออกแบบของ Google แต่ไม่ได้หมายความว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมที่สุดสำหรับประสบการณ์มือถือ
- ทดสอบว่า Google bot เห็นเว็บไซต์ของคุณด้วยคุณลักษณะ "ดึงข้อมูลและแสดงผล" ใน Google Search Console ได้อย่างไร คุณสามารถทดสอบรูปแบบเดสก์ท็อปและมือถือเพื่อดูว่าผู้ใช้ที่เป็นมนุษย์และบ็อตของ Google จะเห็นเว็บไซต์ของคุณอย่างไร

ทรัพยากร:
- “เตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก” Gary Illyes, Webmaster Central Blog
- “ค้นหาในปี 2018: สิ่งที่คาดหวัง” Michelle Polk จาก UpBuild
- “การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกในปี 2018: 3 สิ่งที่ผู้เชี่ยวชาญด้าน SEO ควรทำตอนนี้” Pius Boachie จาก Search Engine Watch
Google Crawling Scheme: ทำให้บอทฉลาดขึ้น
เครื่องมือค้นหาดำเนินการรวบรวมข้อมูลเว็บไซต์ด้วยวิธีใดวิธีหนึ่ง เราเรียกสิ่งนี้ว่า 'แผนการรวบรวมข้อมูล' Google ได้ประกาศว่าจะเลิกใช้รูปแบบการรวบรวมข้อมูล AJAX แบบเก่าในไตรมาสที่ 2 ของปี 2018 รูปแบบการรวบรวมข้อมูลแบบใหม่มีวิวัฒนาการค่อนข้างมาก: สามารถจัดการ AJAX และ JavaScript ได้ ซึ่งหมายความว่าบอทสามารถ "เห็น" เนื้อหาของคุณมากขึ้นซึ่งอาจซ่อนอยู่หลังโค้ดบางตัวก่อนรูปแบบการรวบรวมข้อมูลใหม่
ตัวอย่างเช่น การจัดทำดัชนีมือถือใหม่ของ Google จะปรับผลกระทบของเนื้อหาที่ซ่อนอยู่ในแท็บ (ด้วย JavaScript) ก่อนการเปลี่ยนแปลงนี้ แนวทางปฏิบัติที่ดีที่สุดคือการหลีกเลี่ยงเนื้อหาที่ซ่อนอยู่ในทุกกรณี เนื่องจากไม่ได้ผลสำหรับ SEO (อาจเป็นเรื่องยากเกินไปที่จะรวบรวมข้อมูลสำหรับบอทในบางกรณี หรืออาจให้ความสำคัญน้อยกว่าโดย Google สำหรับกรณีอื่นๆ)
โครงสร้างเนื้อหาสำหรับการมองเห็นตามธรรมชาติ
ผู้เชี่ยวชาญด้าน SEO คิดถึงการจัดระเบียบเพจในแง่ที่บอทของเครื่องมือค้นหาสามารถเข้าถึงได้ ซึ่งหมายความว่าเราดูที่การออกแบบหน้าเว็บเพื่อสร้างแท็ก H1, H2 และ H3 อย่างรวดเร็ว การจัดระเบียบเนื้อหาควรมีความหมาย ซึ่งหมายความว่าควรทำหน้าที่เป็นเส้นทางที่บอทสามารถติดตามได้ หากทั้งหมดนี้ฟังดูคุ้นๆ สำหรับคุณ อาจเป็นเพราะลำดับชั้นของเนื้อหายังใช้เพื่อปรับปรุงการช่วยสำหรับการเข้าถึงอีกด้วย มีความแตกต่างเล็กน้อยระหว่างวิธีที่ SEO และการช่วยสำหรับการเข้าถึงใช้แท็ก H:
- SEO มุ่งเน้นไปที่แท็ก H1 ถึง H3 ในขณะที่การช่วยสำหรับการเข้าถึงใช้ประโยชน์จากแท็ก H ทั้งหมด (H1 ถึง H6)
- ผู้เชี่ยวชาญด้าน SEO แนะนำให้ใช้แท็ก H1 เดียวต่อหน้า ในขณะที่ความสามารถในการเข้าถึงจะจัดการกับแท็ก H1 หลายรายการต่อหน้า แม้ว่า Google เคยกล่าวไว้ว่ายอมรับแท็ก H1 หลายแท็กในหน้าเดียว แต่ประสบการณ์หลายปีได้แสดงให้เห็นว่าแท็ก H1 เดียวดีกว่าเพื่อช่วยให้คุณจัดอันดับ
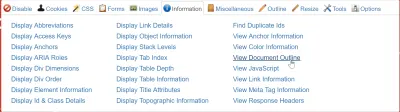
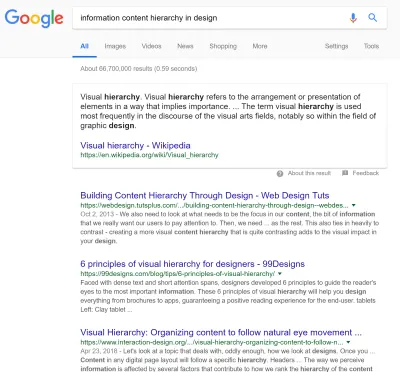
ผู้เชี่ยวชาญด้าน SEO ตรวจสอบโครงสร้างเนื้อหาโดยแสดงหัวข้อบนหน้า คุณทำการตรวจสอบประเภทเดียวกันได้อย่างรวดเร็วโดยใช้ส่วนขยาย Web Developer Toolbar (มีให้ใน Chrome และ Firefox) โดย Chris Pederick หากคุณเข้าไปในส่วนข้อมูลและคลิกที่ "ดูโครงร่างเอกสาร" แท็บที่มีลำดับชั้นเนื้อหาจะเปิดขึ้นในเบราว์เซอร์ของคุณ

ดังนั้น หากคุณไปที่ The Design School Guide To Visual Hierarchy คุณจะเห็นหน้า และถ้าคุณเปิดแท็บลำดับชั้นของเอกสาร คุณจะเห็นบางสิ่งที่แตกต่างออกไป


โบนัส: หากโครงสร้างเนื้อหาของหน้าเว็บของคุณเข้าใจง่ายและมุ่งเน้นไปที่ข้อความค้นหาทั่วไปของผู้ใช้ Google อาจแสดงโครงสร้างดังกล่าวใน "ตำแหน่งศูนย์" (ผลลัพธ์ที่แสดงตัวอย่างเนื้อหาเหนือผลลัพธ์แรก)
คุณสามารถดูวิธีที่สิ่งนี้สามารถช่วยให้คุณเพิ่มการมองเห็นโดยรวมในหน้าผลลัพธ์ของเครื่องมือค้นหาด้านล่าง:

เคล็ดลับ SEO เพื่อให้ได้ลำดับชั้นเนื้อหาที่ถูกต้อง
ลำดับชั้นของเนื้อหาไม่ควรมีแถบด้านข้าง ส่วนหัวหรือส่วนท้าย ทำไม? เพราะถ้าเรากำลังพูดถึงสูตรช็อคโกแลตและสิ่งแรกที่คุณนำเสนอต่อหุ่นยนต์คือเนื้อหาจากแถบด้านข้างของคุณที่โน้มน้าวแบบฟอร์มการสมัครรับจดหมายข่าวของคุณ มันไม่เป็นไปตามที่ผู้ใช้คาดหวัง (คำใบ้: เว้นแต่ว่าการสมัครรับจดหมายข่าวสัญญาว่าเค้กช็อกโกแลตชิ้นหนึ่ง สำหรับอาหารค่ำ คุณกำลังจะมีผู้ใช้ที่ผิดหวังมาก)
หากเรากลับไปที่หน้า Canva คุณจะเห็นว่า “บทความที่เกี่ยวข้อง” และแท็ก H อื่นๆ ไม่ควรเป็นส่วนหนึ่งของลำดับชั้นเนื้อหาของหน้านี้ เนื่องจากไม่ได้สะท้อนถึงเนื้อหาของหน้าเฉพาะนี้ แม้ว่ามาตรฐาน HTML5 จะแนะนำให้ใช้แท็ก H สำหรับแถบด้านข้าง ส่วนหัว และส่วนท้าย แต่ก็ไม่สามารถทำงานร่วมกับ SEO ได้มากนัก
การเปลี่ยนแปลงปริมาณเนื้อหา: เนื้อหารูปแบบยาวกำลังเพิ่มขึ้น
การสร้างเนื้อหาหลักเป็นสิ่งสำคัญในการจัดอันดับใน Google ในแง่การเขียนคำโฆษณา เนื้อหาประเภทนี้มักจะเป็นส่วนหนึ่งของหน้าหลักสำคัญ มันสามารถเป็นรูปเป็นร่างของบทช่วยสอน หน้าคำถามที่พบบ่อย แต่เนื้อหาที่เป็นรากฐานสำคัญคือรากฐานของเว็บไซต์ที่มีอันดับดี ด้วยเหตุนี้ จึงเป็นทรัพย์สินที่มีค่าสำหรับการตลาดขาเข้าเพื่อดึงดูดผู้เข้าชม ลิงก์ย้อนกลับ และวางตำแหน่งแบรนด์ในช่องเฉพาะ
ในสมัยก่อน หน้าคำ 400 คำถือเป็นเนื้อหา "แบบยาว" เพื่อจัดอันดับใน Google ทุกวันนี้ เนื้อหาแบบยาวที่มีความยาว 1,000, 2000 หรือ 3000 คำมีอันดับเหนือกว่าเนื้อหาแบบสั้นบ่อยมาก ซึ่งหมายความว่า คุณต้องเริ่มวางแผนและออกแบบเพื่อให้เนื้อหาแบบยาวมีส่วนร่วมและเลื่อนดูได้ ปฏิสัมพันธ์ในการออกแบบควรสวยงามและสร้างประสบการณ์ที่สอดคล้องกันแม้ในเนื้อหามหึมา เช่น หน้าหลักสำคัญ เนื้อหาแบบยาวเป็นวิธีที่ยอดเยี่ยมในการสร้างประสบการณ์ที่ดื่มด่ำและมีส่วนร่วม
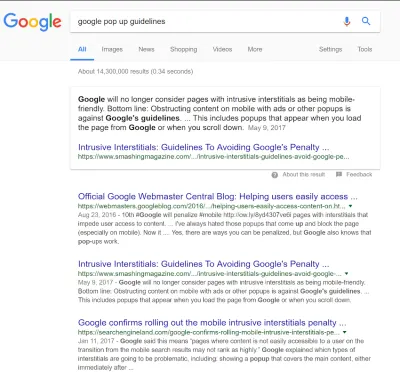
ตัวอย่างที่ดีของประสิทธิภาพของเนื้อหาแบบยาวที่เชื่อมโยงกับความตั้งใจในการค้นหาของผู้ใช้คือบทความเกี่ยวกับโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำใน Smashing ผู้ใช้ส่วนใหญ่จะเรียกโฆษณาคั่นระหว่างหน้าว่า "ป๊อปอัป" เพราะนั่นเป็นสิ่งที่เราคิดเกี่ยวกับสิ่งเหล่านี้ ในกรณีนี้ ใน Google.com บทความจะอยู่ในอันดับเดียวกับหลักเกณฑ์อย่างเป็นทางการของ Google (และสมเหตุสมผลแล้วที่ Google ควรเป็นที่ 1 ในการค้นหาแบรนด์ของตนเอง) แต่นิตยสาร Smashing จะแสดงตัวอย่างข้อความ "ตำแหน่ง 0" บน คำค้นหา “Google Pop up Guidelines” ใน Google.com.. Search Engine Land บล็อก SEO คุณภาพสูงที่เป็นเสาหลักของชุมชนมีการจัดอันดับตาม Smashing (ซึ่งเป็นบล็อกการออกแบบมากกว่า SEO หนึ่งบล็อก) .
แน่นอน ผลลัพธ์เหล่านี้เปลี่ยนแปลงตลอดเวลาด้วยการเรียนรู้ของเครื่อง ข้อมูลตำแหน่ง ภาษา และปัจจัยอื่นๆ ในการจัดอันดับ อย่างไรก็ตาม เป็นตัวบ่งชี้ที่ดีว่าเจตนาของผู้ใช้และเนื้อหาแบบยาวเป็นวิธีที่ยอดเยี่ยมในการรับการมองเห็นที่เพิ่มขึ้นจากกลุ่มเป้าหมายของคุณ

หากคุณต้องการทราบข้อมูลเพิ่มเติม คุณสามารถอ่านบทความที่ขับเคลื่อนด้วยข้อมูลโดย Neil Patel ในหัวข้อ “ทำไมโพสต์ในบล็อกของ Word มากกว่า 3000+ รายการจึงมีการเข้าชมมากขึ้น (คำตอบจากข้อมูล)”
ทรัพยากร:
- “วิธีสร้างเนื้อหาสำคัญที่ Google ชื่นชอบ” Brian Clark, Copyblogger
- “วิธีการออกแบบสำหรับเนื้อหาแบบยาว” Carrie Cousins, Design Shack
เคล็ดลับในการออกแบบเนื้อหาแบบยาว
เคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยคุณออกแบบเนื้อหาแบบยาวมีดังนี้
- ระยะห่างเป็นสิ่งสำคัญ
พื้นที่สีขาวช่วยให้สามารถสแกนเนื้อหาได้ด้วยสายตามนุษย์ - เบาะแสภาพเพื่อช่วยนำทาง
กระตุ้นให้ผู้ใช้ดำเนินการโดยไม่ละทิ้งเรื่องราวที่เล่า - ปรับปรุงเนื้อหา ด้วยภาพประกอบหรือแอนิเมชั่นวิดีโอเพื่อรักษาการมีส่วนร่วมของผู้ใช้
- วิชาการพิมพ์ เป็นวิธีที่ยอดเยี่ยมในการแยกข้อความที่ซ้ำซากจำเจ และรักษาการไหลของภาพในหน้า
- การเลื่อนที่ ใช้งานง่าย ช่วยให้กระบวนการเลื่อนเป็นไปอย่างราบรื่น ให้เส้นทางการนำทางที่ชัดเจนผ่านข้อมูลเสมอ
- ให้เหตุการณ์สำคัญ
ตัวบ่งชี้เวลานั้นยอดเยี่ยมในการทำให้ผู้อ่านรู้สึกบรรลุผลสำเร็จขณะอ่านเนื้อหา
ทรัพยากร:
- “Google ยืนยันอีกครั้ง: เนื้อหาที่ซ่อนอยู่ในแท็บด้วยดัชนี Mobile-First ไม่เป็นไร” Barry Schwartz, Search Engine Roundtable
- “การออกแบบประสบการณ์การอ่านในรูปแบบยาวที่ดึงดูดใจและสนุกสนาน” Martha Rotter, Smashing Magazine
ความตั้งใจของผู้ใช้เป็นสิ่งสำคัญ
เครื่องมือค้นหามีการพัฒนาอย่างก้าวกระโดดในช่วงไม่กี่ปีที่ผ่านมานี้ เป้าหมายของ Google คือต้องการให้บอทเลียนแบบพฤติกรรมมนุษย์เพื่อช่วยประเมินเว็บไซต์ ซึ่งหมายความว่าการเพิ่มประสิทธิภาพกลไกค้นหาได้ก้าวไปไกลกว่า "คำหลัก" และพยายามทำความเข้าใจเจตนาเบื้องหลังคำค้นหาที่ผู้ใช้พิมพ์ใน Google
ตัวอย่างเช่น หากคุณทำงานเพื่อเพิ่มประสิทธิภาพเนื้อหาสำหรับแอปพลิเคชันธนาคาร Android และทำวิจัยคำหลัก คุณจะเห็นว่าบ่อยครั้งที่คำว่า "iPad ฟรี" มักปรากฏในอเมริกาเหนือ มันไม่สมเหตุสมผลเลย จนกว่าคุณจะรู้ว่าธนาคารส่วนใหญ่เคยจัดโปรโมชั่นที่จะเสนอ iPads ฟรีสำหรับบัญชีใหม่ทุกบัญชีที่เปิด ด้วยเหตุนี้ เราจึงทราบดีว่าการใช้ “iPad ฟรี” เป็นคีย์เวิร์ดสำหรับแอปพลิเคชัน Android ที่ใช้โดยธนาคารที่ไม่ได้จัดโปรโมชันประเภทนี้ไม่ใช่ความคิดที่ดี
ความตั้งใจของผู้ใช้มีความสำคัญ เว้นแต่คุณต้องการจัดอันดับตามเงื่อนไขที่จะทำให้คุณเข้าชมอย่างไม่มีเงื่อนไข นี่หมายความว่าการวิจัยคำหลักตอนนี้ไร้ประโยชน์หรือไม่ แน่นอนไม่! หมายความว่าตอนนี้วิธีที่เราเข้าถึงการวิจัยคำหลักนั้นถูกรวมเข้ากับแนวทางที่เป็นมิตรต่อ UX
ค้นคว้าความตั้งใจของผู้ใช้
ประสบการณ์ของผู้ใช้เป็นสิ่งสำคัญสำหรับ SEO เรายังเน้นที่ความตั้งใจของผู้ใช้ คำค้นหาที่ผู้ใช้ให้ข้อมูลเชิงลึกอันมีค่าแก่เราว่าผู้คนคิดอย่างไรเกี่ยวกับเนื้อหา ผลิตภัณฑ์ และบริการ การวิจัยความตั้งใจของผู้ใช้สามารถช่วยเปิดเผยความหวัง ปัญหา และความต้องการของผู้ใช้ของคุณ Google เข้าถึงความตั้งใจของผู้ใช้โดยเน้นที่เสี้ยวเวลา เสี้ยวเวลาสามารถกำหนดเป็นโปรไฟล์เจตนาที่ค้นหาข้อมูลผ่านผลการค้นหา ต่อไปนี้คือสี่เสี้ยวเวลาสำคัญ:
- ฉันอยากจะรู้.
ผู้ใช้ต้องการข้อมูลหรือแรงบันดาลใจในขั้นตอนนี้ แบบสอบถามมักจะเป็นการสนทนา — มันเริ่มต้นด้วยปัญหา เนื่องจากผู้ใช้ไม่ทราบวิธีแก้ปัญหาหรือบางครั้งคำที่ใช้อธิบายความสนใจของพวกเขา คำถามจึงมักจะคลุมเครืออยู่เสมอ - ฉันต้องการไป.
ทำเล ทำเล ทำเล! แบบสอบถามที่ส่งสัญญาณถึงเจตนาในท้องถิ่นกำลังได้รับความสนใจ เราไม่ต้องการร้านอาหารประเภทใด สิ่งที่สำคัญที่สุดคือคนที่ใกล้เคียงที่สุดกับเรา / ดีที่สุดในพื้นที่ของเรา สามารถเห็นได้ในแบบสอบถามที่มีคำว่า "ใกล้ฉัน" หรือเมืองหรือย่านใกล้เคียงที่เฉพาะเจาะจง การโลคัลไลเซชันมีความสำคัญต่อมนุษย์ - อยากทำ.
ผู้คนยังค้นหาสิ่งที่พวกเขาต้องการทำ นี่คือที่ที่บทช่วยสอนเป็นกุญแจสำคัญ การโฆษณาสัญญาการลดน้ำหนักอย่างรวดเร็ว แต่ผู้ประกอบการที่เข้าใจควรบอกคุณว่าคุณสามารถลดน้ำหนักได้อย่างไรในรายละเอียด - ฉันต้องการที่จะซื้อ.
ลูกค้าแสดงเจตนาที่จะซื้อทางออนไลน์ค่อนข้างชัดเจน พวกเขาต้องการ "ข้อตกลง" หรือ "บทวิจารณ์" เพื่อตัดสินใจ
การเปิดเผยเจตนาของผู้ใช้
UX หรือกลยุทธ์การออกแบบของคุณควรสะท้อนถึงความตั้งใจของผู้ใช้ในขั้นตอนต่างๆ เหล่านี้ การปรับแต่งเล็กน้อยในคำที่คุณสร้างขึ้นสามารถสร้างความแตกต่างได้มาก แล้วเราจะเปิดเผยเจตนาของผู้ใช้ได้อย่างไร? เราขอแนะนำให้คุณติดตั้ง Google Search Console เพื่อรับข้อมูลเชิงลึกว่าผู้ใช้ค้นหาคุณได้อย่างไร เครื่องมือฟรีนี้ช่วยให้คุณค้นพบคำหลักบางคำที่ผู้ใช้ค้นหาเพื่อค้นหาเนื้อหาของคุณ มาดูเครื่องมือสองอย่างที่สามารถช่วยคุณเปิดเผยหรือตรวจสอบความตั้งใจของผู้ใช้ เหนือสิ่งอื่นใดคือฟรี!
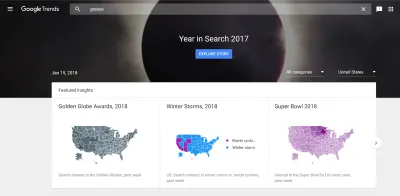
Google Trends
Google Trends เป็นวิธีที่ยอดเยี่ยมในการตรวจสอบว่าความนิยมของบางสิ่งกำลังเพิ่มขึ้น ลดลง หรือคงที่ ให้ข้อมูลในเครื่องและช่วยให้คุณสามารถเปรียบเทียบข้อความค้นหาสองรายการเพื่อดูว่ารายการใดได้รับความนิยมมากกว่า เครื่องมือนี้ฟรีและเข้าถึงได้ง่าย (เมื่อเทียบกับเครื่องมือวางแผนคำหลักใน AdWords ที่ต้องมีบัญชีและมีความยุ่งยากมากขึ้น)

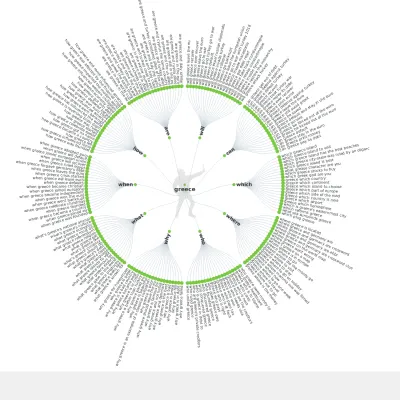
ตอบประชาชน
คำตอบ สาธารณะเป็นวิธีที่ยอดเยี่ยมในการดูสิ่งที่ผู้คนกำลังมองหาบน Google ได้อย่างรวดเร็ว ยังดีกว่า คุณสามารถทำได้โดยใช้ภาษาและได้ภาพซ่านซ่านที่ยอดเยี่ยมสำหรับความพยายามของคุณ! ไม่ได้แม่นยำเท่ากับเครื่องมือบางอย่างที่ผู้เชี่ยวชาญด้าน SEO ใช้ แต่จำไว้ว่าเราไม่ได้ขอให้นักออกแบบและผู้เชี่ยวชาญด้าน UX เป็นผู้เชี่ยวชาญด้านการเพิ่มประสิทธิภาพกลไกค้นหา! หมายเหตุ: เครื่องมือนี้จะไม่ให้ข้อมูลสถิติหรือข้อมูลในพื้นที่แก่คุณ (เช่น จะไม่ให้ข้อมูลแก่คุณในอังกฤษเท่านั้น) ไม่ต้องมีกวดวิชาที่นี่ เพียงแค่ตรงไปและลองดู!



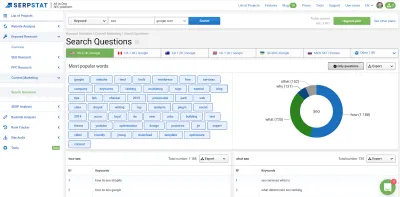
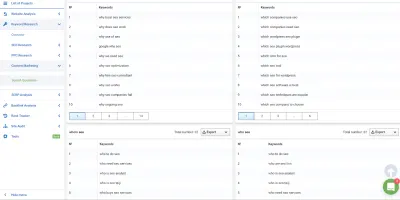
เครื่องมือโบนัส: Serpstat "คำถามในการค้นหา"
การเปิดเผยโดยสมบูรณ์ ฉันใช้เครื่องมือระดับพรีเมียมอื่นๆ เป็นส่วนหนึ่งของชุดเครื่องมือ SEO ของฉันเอง Serpstat เป็นชุดเครื่องมือการตลาดเนื้อหาระดับพรีเมียม แต่จริงๆ แล้วมีราคาไม่แพง และช่วยให้คุณเจาะลึกถึงเจตนาของผู้ใช้ได้ลึกซึ้งยิ่งขึ้น ช่วยให้ข้อมูลที่ฉันไม่เคยคาดหวังว่าจะพบ ในกรณีนี้ เมื่อไม่กี่เดือนที่ผ่านมา ฉันได้รู้ว่ามีคนจำนวนไม่น้อยในอเมริกาเหนือที่สับสนว่าทำไมอ่างอาบน้ำถึงปล่อยให้แสงส่องผ่านได้ คำตอบนั้นง่ายสำหรับฉัน อ่างอาบน้ำส่วนใหญ่ทำด้วยไฟเบอร์กลาส (ไม่ใช่โลหะเหมือนในสมัยก่อน) ปรากฎว่าไม่ใช่ทุกคนที่ชัดเจนในเรื่องนี้และลูกค้าบางรายจำเป็นต้องสร้างความมั่นใจในประเด็นนี้
หากคุณไปที่ส่วน "การตลาดเนื้อหา" คุณสามารถเข้าถึง "คำถาม" คุณสามารถป้อนคำสำคัญและดูว่ามันถูกใช้อย่างไรในคำค้นหาต่างๆ คุณสามารถส่งออกผลลัพธ์
เครื่องมือนี้ยังช่วยคุณในการสอดแนมความพยายามทางการตลาดเนื้อหาของคู่แข่ง กำหนดว่าเว็บไซต์ของคุณติดอันดับคำถามใดในประเทศต่างๆ และหน้า SEO อันดับต้น ๆ ของคุณคืออะไร


ทรัพยากร:
- “Google จะแสดง AJAX และหยุดใช้ AJAX Crawling Scheme แบบเก่า” Barry Schwartz, Search Engine Roundtable
- “จิตวิทยาของความตั้งใจในการค้นหา: การเปลี่ยนช่วงเวลาที่สำคัญ” Jim Yu, Search Engine Watch
- “สนับสนุนความรักระหว่าง UX และ SEO” Myriam Jessier
การเชื่อมโยงภายใน: เพราะเราทุกคนมีเพจโปรดของเรา
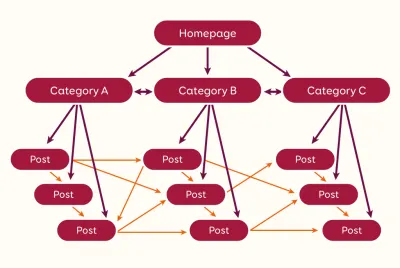
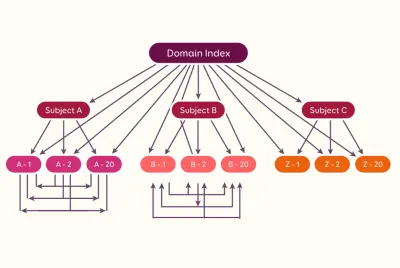
ลิงก์ที่คุณมีในเว็บไซต์ของคุณกำลังส่งสัญญาณไปยังบอทของเครื่องมือค้นหาว่าหน้าใดที่คุณพบว่ามีค่ามากกว่าหน้าอื่นๆ ในเว็บไซต์ของคุณ เป็นข้อกังวลหลักประการหนึ่งสำหรับ SEO ที่ต้องการเพิ่มประสิทธิภาพเนื้อหาบนไซต์ โครงสร้างการเชื่อมโยงภายในที่มีความคิดดีมีประโยชน์ SEO และ UX:
- การเชื่อมโยงภายในช่วยจัดระเบียบเนื้อหาตามหมวดหมู่ที่แตกต่างจากการนำทางปกติ
- ให้วิธีการเพิ่มเติมสำหรับผู้ใช้ในการโต้ตอบกับเว็บไซต์ของคุณ
- มันแสดงบอทของเครื่องมือค้นหาว่าหน้าใดมีความสำคัญจากมุมมองของคุณ
- มีป้ายกำกับที่ชัดเจนสำหรับแต่ละลิงก์และให้บริบท
ต่อไปนี้คือข้อมูลเบื้องต้นสั้นๆ ในการเชื่อมโยงภายใน:
- หน้าแรกมีแนวโน้มที่จะเป็นหน้าที่เชื่อถือได้มากที่สุดบนเว็บไซต์ ด้วยเหตุนี้ จึงเป็นหน้าที่ดีที่จะชี้ไปยังหน้าอื่นๆ ที่คุณต้องการส่งเสริม SEO
- ทุกหน้าในลิงค์เดียวของโฮมเพจมักจะถูกตีความโดยบอทของเครื่องมือค้นหาว่ามีความสำคัญ
- หยุดใช้แองเคอร์คีย์เวิร์ดทั่วไปในเว็บไซต์ของคุณ อาจมองว่าเป็นสแปม “อ่านเพิ่มเติม” และ “คลิกที่นี่” ให้บริบทเพียงเล็กน้อยสำหรับผู้ใช้และบอท
- ใช้ประโยชน์จากแถบการนำทาง เมนู ส่วนท้าย และลิงก์เบรดครัมบ์เพื่อให้มองเห็นได้ชัดเจนสำหรับหน้าหลักของคุณ
- ข้อความ CTA ควรมีความชัดเจนและสื่อความหมายได้มากเพื่อกระตุ้นให้เกิด Conversion
- ลิงก์ที่ชอบในเนื้อหา: เป็นเนื้อหาที่มีบริบทสูงและมีน้ำหนักมากกว่า anchor text ทั่วไปหรือส่วนท้ายหรือลิงก์แถบด้านข้างที่สามารถพบได้ทั่วทั้งเว็บไซต์
- ตามคำกล่าวของ John Mueller ของ Google ตำแหน่งของลิงก์ในหน้านั้นไม่เกี่ยวข้อง อย่างไรก็ตาม SEO มักจะชอบลิงก์ที่สูงกว่าในหน้า
- เครื่องมือค้นหาสามารถ "ประเมิน" ลิงก์ในเนื้อหาข้อความเทียบกับจุดยึดรูปภาพได้ง่ายกว่า เนื่องจากรูปภาพมักไม่มีแอตทริบิวต์ ALT ตามบริบทที่ชัดเจน
ทรัพยากร:
- “คู่มือที่ขับเคลื่อนด้วยข้อมูลเพื่อยึดข้อความ (และผลกระทบต่อ SEO)” David McSweeney, บล็อกของ Ahrefs
มีโครงสร้างการเชื่อมโยงที่สมบูรณ์แบบในระดับเว็บไซต์และระดับหน้าหรือไม่ คำตอบคือไม่ เว็บไซต์สามารถมีโครงสร้างการเชื่อมโยงที่แตกต่างกันขึ้นอยู่กับลักษณะของมัน (บล็อก อีคอมเมิร์ซ สิ่งพิมพ์ เว็บไซต์ B2B ฯลฯ) และตัวเลือกสถาปัตยกรรมข้อมูลที่ทำ (สถาปัตยกรรมข้อมูลสามารถนำไปสู่โครงสร้างประเภทปิรามิด หรือสิ่งที่คล้ายคลึงกัน รัง รังไหม ฯลฯ)



SEO ภาพ
Image SEO เป็นส่วนสำคัญของ SEO ประเภทต่างๆ ของเว็บไซต์ บล็อกและเว็บไซต์อีคอมเมิร์ซพึ่งพารายการภาพอย่างมากเพื่อดึงดูดปริมาณการเข้าชมเว็บไซต์ของตน การค้นพบเนื้อหาและสื่อที่ซื้อได้ทางโซเชียลช่วยเพิ่มการเข้าชม
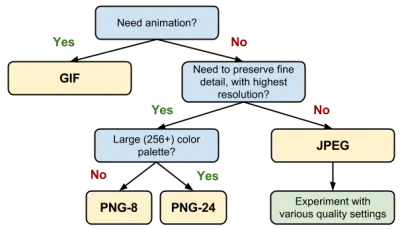
เราจะไม่ลงรายละเอียดเกี่ยวกับวิธีการปรับแอตทริบิวต์ ALT และชื่อไฟล์ให้เหมาะสมที่สุดเนื่องจากบทความอื่นๆ ทำงานได้ดี อย่างไรก็ตาม มาดูรูปแบบรูปภาพหลักบางรูปแบบที่เรามักใช้บนเว็บ (และ Google สามารถรวบรวมข้อมูลได้โดยไม่มีปัญหาใดๆ):
- JPEG
ดีที่สุดสำหรับภาพถ่ายหรือการออกแบบกับคน สถานที่ หรือสิ่งของ - PNG
ดีที่สุดสำหรับรูปภาพที่มีพื้นหลังโปร่งใส - GIF
ดีที่สุดสำหรับ GIF แบบเคลื่อนไหว มิฉะนั้น ให้ใช้รูปแบบ JPG

ทรัพยากร:
- “การเพิ่มประสิทธิภาพรูปภาพ” Ilya Grigorik, Web Fundamentals, Google Developers
ยิ่งเบายิ่งดี: เคล็ดลับเล็กน้อยในการบีบอัดภาพ
Google ชอบภาพที่สว่างกว่า ยิ่งเบายิ่งดี อย่างไรก็ตาม คุณอาจมีปัญหาที่ซ่อนอยู่ในการดึงคุณลง: CMS ของคุณ คุณสามารถอัปโหลดหนึ่งภาพ แต่ CMS ของคุณอาจสร้างได้อีกมาก ตัวอย่างเช่น WordPress มักจะสร้างรูปแบบต่างๆ 3 ถึง 5 ภาพในขนาดต่างๆ ซึ่งหมายความว่ารูปภาพสามารถส่งผลต่อประสิทธิภาพของคุณได้อย่างรวดเร็ว วิธีที่ดีที่สุดในการจัดการกับสิ่งนี้คือการบีบอัดภาพของคุณ
อย่าเชื่อถือ Google Page Speed (ไพรเมอร์อัลกอริธึมการบีบอัดด่วน)
ไม่แน่ใจว่ารูปภาพกำลังลากประสิทธิภาพของคุณลงหรือไม่ นำหน้าจากเว็บไซต์ของคุณใส่ผ่านเครื่องมือเพิ่มประสิทธิภาพออนไลน์และดูว่าผลลัพธ์เป็นอย่างไร! หากคุณวางแผนที่จะใช้ Google Page Speed Insights คุณต้องพิจารณาว่าเครื่องมือนี้ใช้อัลกอริธึมหนึ่งเดียวในการวิเคราะห์ภาพของคุณ บางครั้ง รูปภาพของคุณได้รับการปรับให้เหมาะสมอย่างสมบูรณ์แบบด้วยอัลกอริธึมอื่นที่เครื่องมือของ Google ตรวจไม่พบ สิ่งนี้สามารถนำไปสู่ผลลัพธ์เชิงบวกที่ผิดพลาดซึ่งบอกให้คุณปรับแต่งรูปภาพที่ได้รับการปรับให้เหมาะสมที่สุดแล้ว
เครื่องมือที่คุณสามารถใช้ได้
หากคุณต้องการเริ่มต้นการบีบอัดภาพ คุณสามารถเลือกได้สามวิธี:
- เริ่มบีบอัดรูปภาพในเครื่องมือแก้ไขรูปภาพ (ส่วนใหญ่มีฟีเจอร์ประเภท "ส่งออกสำหรับเว็บ")
- ติดตั้งปลั๊กอินหรือโมดูลที่เข้ากันได้กับ CMS ของคุณเพื่อทำงานให้คุณ Shortpixel เป็นโปรแกรมที่ดีสำหรับ WordPress เป็น freemium ดังนั้นคุณจึงสามารถเพิ่มประสิทธิภาพได้ฟรีจนถึงจุดหนึ่ง จากนั้นจึงอัปเกรดหากต้องการบีบอัดภาพเพิ่มเติม สิ่งที่ดีที่สุดเกี่ยวกับมันคือการสำรองข้อมูลไว้ในกรณีที่คุณต้องการยกเลิกการเปลี่ยนแปลงของคุณ คุณสามารถใช้บริการเช่น EWWWW หรือ Short Pixel
- ใช้ API หรือสคริปต์เพื่อบีบอัดภาพให้คุณ Kraken.io เสนอ API ที่มั่นคงเพื่อให้งานสำเร็จลุล่วง คุณสามารถใช้บริการเช่น Image Optim หรือ Kraken
การบีบอัดภาพแบบ Lossy vs. Lossless
การบีบอัดรูปภาพมี 2 แบบคือแบบสูญเสียและแบบไม่สูญเสียข้อมูล ไม่มีไม้กายสิทธิ์สำหรับการปรับแต่งภาพให้เหมาะสม ขึ้นอยู่กับอัลกอริทึมที่คุณใช้เพื่อเพิ่มประสิทธิภาพแต่ละภาพ
Lossy ไม่ได้หมายความว่าไม่ดีเมื่อพูดถึงภาพ JPEGS และ GIFS เป็นรูปแบบภาพที่สูญเสียซึ่งเราใช้ตลอดเวลาออนไลน์ ต่างจากโค้ดตรงที่ คุณสามารถลบข้อมูลออกจากรูปภาพได้โดยไม่ทำลายไฟล์ทั้งหมด ดวงตาของเราสามารถทนต่อการสูญเสียข้อมูลได้เนื่องจากเรามีความไวต่อสีต่างๆ ในรูปแบบต่างๆ บ่อยครั้ง การบีบอัด 50% ที่ใช้กับรูปภาพจะลดขนาดไฟล์ลง 90% การไปไกลกว่านั้นไม่คุ้มกับความเสี่ยงในการเสื่อมของภาพเนื่องจากผู้เข้าชมของคุณจะสังเกตเห็นได้ชัดเจน เมื่อพูดถึงการบีบอัดภาพที่สูญเสียไป มันเป็นเรื่องของการค้นหาการประนีประนอมระหว่างคุณภาพและขนาด
การบีบอัดรูปภาพแบบไม่สูญเสียข้อมูลมุ่งเน้นไปที่การลบข้อมูลเมตาออกจากไฟล์ JPEG และ PNG ซึ่งหมายความว่าคุณจะต้องมองหาวิธีอื่นๆ ในการปรับเวลาในการโหลดให้เหมาะสม เนื่องจากรูปภาพจะหนักกว่าภาพที่ปรับให้เหมาะสมด้วยการบีบอัดแบบสูญเสียข้อมูลเสมอ
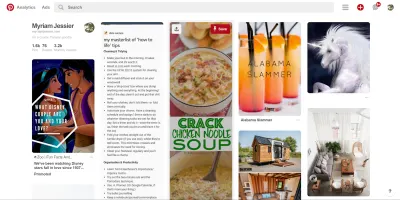
แบนเนอร์ที่มีข้อความอยู่ในนั้น
เคยเปิด Pinterest ไหม คุณจะเห็นกำแพงรูปภาพที่มีข้อความอยู่ ความจริงสำหรับพวกเราหลายคนใน SEO คือ Google bot ไม่สามารถอ่านทั้งหมดเกี่ยวกับวิธี "แคร็กซุปก๋วยเตี๋ยวไก่" หรือคู่รักดิสนีย์ที่คุณชอบมากที่สุด Google สามารถอ่านชื่อไฟล์รูปภาพและข้อความ ALT ของรูปภาพได้ ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องคำนึงถึงสิ่งนี้เมื่อออกแบบแบนเนอร์ทางการตลาดที่มีข้อความ ตรวจสอบให้แน่ใจเสมอว่าชื่อไฟล์รูปภาพและแอตทริบิวต์ ALT ของรูปภาพได้รับการปรับให้เหมาะสมเพื่อให้ Google ทราบว่ามีอะไรเขียนอยู่บนรูปภาพ หากเป็นไปได้ ให้เลือกเนื้อหารูปภาพที่มีข้อความซ้อนทับอยู่ในโค้ด ด้วยวิธีนี้ Google จะสามารถอ่านได้!
ต่อไปนี้คือรายการตรวจสอบฉบับย่อเพื่อช่วยให้คุณปรับแอตทริบิวต์ ALT ของรูปภาพให้เหมาะสมที่สุด:
- แอตทริบิวต์ ALT ไม่ควรยาวเกินไป: ตั้งเป้าไว้ไม่เกิน 12 คำ
- แอตทริบิวต์ ALT ควรอธิบายตัวรูปภาพเอง ไม่ใช่เนื้อหาที่ล้อมรอบไปด้วย (หากรูปภาพของคุณเป็นต้นปาล์ม อย่าตั้งชื่อว่า "10 ชายหาดที่คุณควรไปเยี่ยมชม")
- แอตทริบิวต์ ALT ควรเป็นภาษาที่เหมาะสม นี่คือตัวอย่างที่เป็นรูปธรรม: หากหน้าเขียนเป็นภาษาฝรั่งเศส อย่าระบุแอตทริบิวต์ ALT ภาษาอังกฤษสำหรับรูปภาพในนั้น
- สามารถเขียนแอตทริบิวต์ ALT ได้เหมือนประโยคทั่วไป ไม่จำเป็นต้องคั่นคำด้วยเครื่องหมายขีดคั่น คุณสามารถใช้ช่องว่างได้
- แอตทริบิวต์ ALT ควรอธิบายในลักษณะที่เป็นมิตรต่อมนุษย์ ไม่ได้สร้างมาเพื่อให้มีชุดของคำหลักที่คั่นด้วยเครื่องหมายจุลภาค!

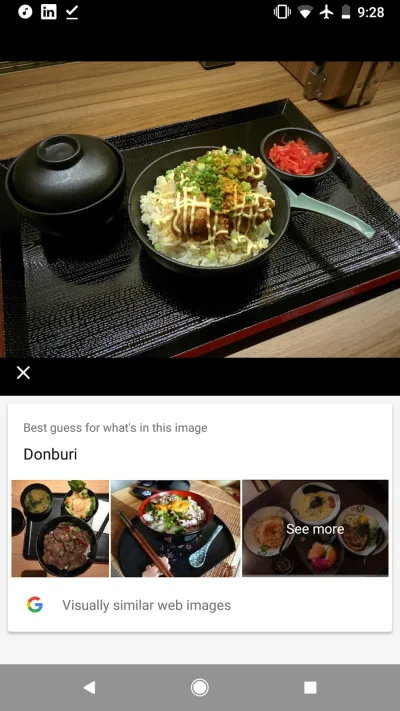
Google Lens
Google Lens พร้อมใช้งานบนโทรศัพท์ Android และเปิดตัวใน iOS เป็นส่วนเสริมเล็กๆ น้อยๆ ที่ดีเพราะสามารถตีความภาพได้มากมายในแบบที่มนุษย์คิด สามารถอ่านข้อความที่ฝังอยู่ในภาพ จดจำสถานที่สำคัญ หนังสือ ภาพยนตร์ และสแกนบาร์โค้ดได้ (ซึ่งมนุษย์ส่วนใหญ่ทำไม่ได้!)
แน่นอนว่าเทคโนโลยีนี้เพิ่งมาไม่นานจนเราไม่สามารถคาดหวังได้ว่ามันจะสมบูรณ์แบบ บางสิ่งจำเป็นต้องปรับปรุง เช่น การตีความบันทึกย่อ Google Lens เป็นตัวแทนของสะพานเชื่อมที่มีศักยภาพระหว่างโลกออฟไลน์และประสบการณ์การออกแบบออนไลน์ที่เราสร้างขึ้น เทคโนโลยี AI และข้อมูลขนาดใหญ่ถูกนำมาใช้เพื่อให้บริบทที่มีความหมายกับภาพ ในอนาคต การถ่ายภาพหน้าร้านอาจมีข้อมูลตามบริบท เช่น ชื่อร้าน บทวิจารณ์ และการให้คะแนน เป็นต้น หรือในที่สุดคุณก็หาชื่ออาหารที่คุณกินได้ (โดยส่วนตัวแล้วฉันทดสอบสิ่งนี้และ Google ก็พบว่าฉันกำลังกินดงบุริ)
นี่คือการคาดการณ์ของฉันในระยะยาว: Google Lens จะหมายถึงการถ่ายภาพสต็อกในเว็บไซต์น้อยลงและภาพที่เป็นเอกลักษณ์มากขึ้นเพื่อช่วยแบรนด์ต่างๆ ลองนึกภาพว่ากำลังถ่ายรูปรองเท้าคู่หนึ่งและรู้ว่าจะซื้อรองเท้าออนไลน์ได้ที่ไหน เพราะ Google Lens ระบุยี่ห้อและรุ่นพร้อมกับลิงก์ที่จะช่วยให้คุณซื้อรองเท้าเหล่านี้ได้ในไม่กี่คลิก

ทรัพยากร:
- “Google Lens: จุดเริ่มต้นที่น่าประทับใจสำหรับ 'Visual Search'” Greg Sterling จาก Search Engine Land
บทลงโทษสำหรับการรบกวนทางสายตาบนมือถือ
Google ได้กำหนดบทลงโทษการออกแบบใหม่ที่มีอิทธิพลต่อการจัดอันดับมือถือของเว็บไซต์ในหน้าผลลัพธ์ หากคุณต้องการทราบข้อมูลเพิ่มเติม คุณสามารถอ่านบทความเชิงลึกในหัวข้อนี้ได้ บรรทัดล่าง: หลีกเลี่ยงโฆษณาคั่นระหว่างหน้าที่ไม่ได้ร้องขอบนหน้า Landing Page บนมือถือที่จัดทำดัชนีใน Google
SEO มีหลักเกณฑ์ แต่เราไม่มีภาพที่สร้างสรรค์เพื่อมอบโซลูชันที่มีรสนิยมเพื่อให้สอดคล้องกับมาตรฐานของ Google
โดยพื้นฐานแล้ว นักการตลาดมักใช้โฆษณาคั่นระหว่างหน้าเป็นเครื่องมือส่งเสริมการขายเพื่อช่วยให้พวกเขามีส่วนร่วมและเปลี่ยนผู้เข้าชม โฆษณาคั่นระหว่างหน้าสามารถกำหนดเป็นสิ่งที่ปิดกั้นเนื้อหาหลักของเว็บไซต์ หากป๊อปอัปของคุณครอบคลุมเนื้อหาหลักที่แสดงบนหน้าจอมือถือ หากป๊อปอัปปรากฏขึ้นโดยที่ผู้ใช้ไม่ได้โต้ตอบ มีโอกาสที่ป๊อปอัปดังกล่าวอาจเรียกใช้บทลงโทษด้วยอัลกอริธึม

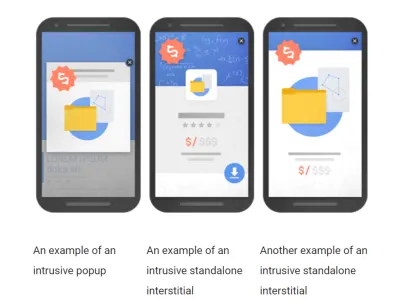
ขอเตือนไว้ก่อนว่า นี่คือสิ่งที่ Google จะถือว่าเป็นโฆษณาคั่นระหว่างหน้า หากปรากฏบนอุปกรณ์เคลื่อนที่:

เคล็ดลับวิธีหลีกเลี่ยงบทลงโทษ
- ไม่มีป๊อปอัป
- ไม่มีสไลด์อิน;
- ไม่มีโฆษณาคั่นระหว่างหน้าที่ใช้พื้นที่มากกว่า 20% ของหน้าจอ
- แทนที่ด้วยริบบิ้นที่ไม่ล่วงล้ำที่ด้านบนหรือด้านล่างของหน้า
- หรือเลือกใช้กล่อง optin แบบอินไลน์ที่อยู่ตรงกลางหรือท้ายหน้าของคุณ
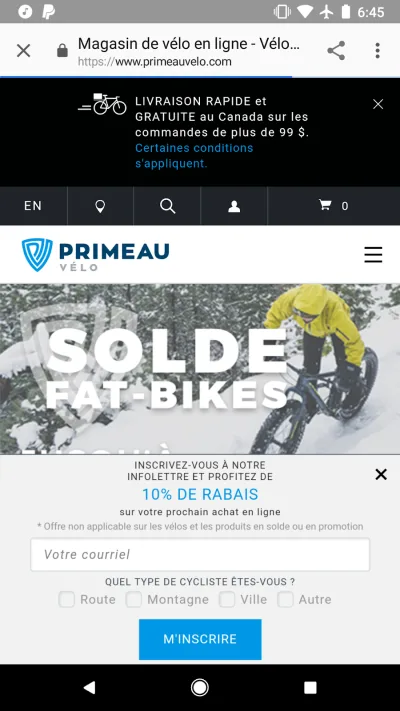
นี่คือวิธีแก้ปัญหาที่อาจเหนือกว่าเล็กน้อย (โดยมีแบนเนอร์สองอันในทางเทคนิคบนหน้าจอเดียว) แต่ยังคงอยู่ในแนวทางอย่างเป็นทางการ:

บางคนอาจไม่เคยเห็นการออกแบบของคุณ
ผู้คนหันมาใช้การค้นหาด้วยเสียงมากขึ้นเรื่อยๆ เมื่อค้นหาข้อมูลบนเว็บ วัยรุ่นมากกว่า 55% และผู้ใหญ่ 41% ใช้การค้นหาด้วยเสียง สิ่งที่น่าแปลกใจก็คือปรากฏการณ์ที่แพร่หลายนี้เกิดขึ้นไม่นาน: คนส่วนใหญ่เริ่มต้นในปีที่แล้วหรือประมาณนั้น
ผู้ใช้ขอข้อมูลจากเสิร์ชเอ็นจิ้นในลักษณะการสนทนา — คีย์เวิร์ดถูกสาป! สิ่งนี้จะเพิ่มความซับซ้อนอีกชั้นหนึ่งให้กับการออกแบบเว็บไซต์: ปรับแต่งประสบการณ์สำหรับผู้ใช้ที่อาจไม่เคยเพลิดเพลินไปกับรูปลักษณ์ของเว็บไซต์ ตัวอย่างเช่น หน้าแรกของ Google สามารถ "อ่าน" สูตรอาหารดังๆ หรือให้ข้อมูลโดยตรงจากข้อมูลโค้ดตำแหน่ง 0 เมื่อมีการส่งคำขอ นี่คือการสปินใหม่ในแนวคิดแบบเก่า ถ้าฉันขอให้ Google Home ให้คำจำกัดความของการเข้าถึงเว็บแก่ฉัน มันอาจจะอ่านออกเสียงสิ่งต่อไปนี้ให้ฉันฟังจาก Wikipedia:

นี่คือส่วนขยายของการช่วยสำหรับการเข้าถึง คราวนี้หมายความว่า ผู้ใช้ส่วนใหญ่ จะพึ่งพาการเข้าถึงเพื่อเข้าถึงเนื้อหาที่ให้ข้อมูล
การออกแบบสำหรับการค้นหาด้วยเสียงหมายถึงการจัดลำดับความสำคัญการออกแบบของคุณให้ได้ยินแทนที่จะมองเห็น สำหรับผู้ที่สนใจที่จะขยายการออกแบบไปจนถึงโค้ดควรดูผลกระทบของตัวอย่างข้อมูลสื่อสมบูรณ์ที่มีต่อการจัดโครงสร้างข้อมูลของคุณและให้การมองเห็นในหน้าผลลัพธ์ของเครื่องมือค้นหา
การออกแบบและผลกระทบต่อ UX SEO
นี่คือเอกสารสรุปฉบับย่อสำหรับบทความนี้ มันมีสิ่งที่เป็นรูปธรรมที่คุณสามารถทำได้เพื่อปรับปรุง SEO ของคุณด้วย UX และการออกแบบ:
- Google จะเริ่มจัดอันดับเว็บไซต์ตามประสบการณ์มือถือของพวกเขา ตรวจสอบการใช้งานรุ่นมือถือของคุณเพื่อให้แน่ใจว่าคุณพร้อมสำหรับการเปลี่ยนแปลงที่จะเกิดขึ้นใน Google
- ตรวจสอบการจัดระเบียบเนื้อหาของเพจของคุณ แท็ก H1, H2 และ H3 ควรช่วยสร้างเส้นทางผ่านเนื้อหาที่บอทสามารถติดตามได้
- กลยุทธ์คำหลักใช้แนวทาง UX เพื่อเข้าถึงแกนหลักของความตั้งใจในการค้นหาของผู้ใช้เพื่อสร้างเนื้อหาที่ปรับให้เหมาะสมซึ่งอยู่ในอันดับที่ดี
- การเชื่อมโยงภายในมีความสำคัญ: ลิงก์ที่คุณมีในเว็บไซต์ของคุณกำลังส่งสัญญาณไปยังบอทของเครื่องมือค้นหาว่าหน้าใดที่คุณพบว่ามีค่ามากกว่าหน้าอื่นๆ ในเว็บไซต์ของคุณ
- ให้ภาพมองเห็นได้มากขึ้น: ปรับชื่อไฟล์ให้เหมาะสม คุณลักษณะ ALT และคิดว่าบอท "อ่าน" ภาพของคุณอย่างไร
- บทลงโทษสำหรับมือถือตอนนี้รวมถึงป๊อปอัป แบนเนอร์ และโฆษณาคั่นระหว่างหน้าประเภทอื่นๆ หากคุณต้องการรักษาอันดับให้ดีในผลการค้นหาบนมือถือของ Google ให้หลีกเลี่ยงโฆษณาคั่นระหว่างหน้าที่ไม่พึงประสงค์บนหน้า Landing Page ของคุณ
- ด้วยจำนวนผู้ช่วยที่เพิ่มขึ้น เช่น Google Home และ Alexa การออกแบบการค้นหาด้วยเสียงอาจกลายเป็นจริงได้ในไม่ช้า นี่จะหมายถึงการจัดลำดับความสำคัญในการออกแบบของคุณให้ได้ยินแทนที่จะมองเห็น
