ข้อดีของการใช้รูปแบบ F ในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-05-18ไม่เป็นความลับที่ธุรกิจสมัยใหม่ใดๆ จำเป็นต้องมีเว็บไซต์ที่มีการดำเนินการอย่างดี เว็บไซต์ที่สามารถสร้างและปรับปรุงภาพบนเว็บได้ เนื่องจากผู้คนจำนวนมากขึ้นเรื่อยๆ เข้าสู่โลกออนไลน์ และผู้ใช้รุ่นใหม่ไม่สามารถจินตนาการถึงชีวิตของพวกเขาได้หากไม่มีอินเทอร์เน็ต ไม่มีทางที่จะประสบความสำเร็จได้โดยปราศจากการสร้างผู้ชมออนไลน์จำนวนมาก
การสร้างเว็บไซต์ของบริษัทที่มีความสามารถต้องได้รับความช่วยเหลือจากทีมออกแบบเว็บไซต์ในซานฟรานซิสโกที่มีประสบการณ์สูงและสร้างสรรค์ เว้นแต่บริษัทของคุณจะสร้างเว็บไซต์เพื่อหาเลี้ยงชีพ วิธีที่ดีที่สุดสำหรับคุณคือการจ้างบริษัทออกแบบเว็บไซต์ บริษัทออกแบบมืออาชีพจะสามารถจัดหาไซต์ที่ดึงดูดการเข้าชมและเพิ่มยอดขายให้คุณได้ แน่นอนว่าเว็บไซต์คุณภาพสูงมักมีองค์ประกอบสำคัญบางอย่างอยู่เสมอ ในบทความนี้ เราจะมาดูกันดีกว่าว่ามันคืออะไร
เว็บไซต์คุณภาพสูงมีหลายแง่มุม บางส่วนเกี่ยวข้องกับการตลาดอย่างเคร่งครัด ในขณะที่บางส่วนเป็นส่วนหนึ่งของมิติที่ลึกกว่าของจิตวิทยาและรูปแบบพฤติกรรมของมนุษย์ ตัวอย่างเช่น บุคคลจะสแกนหน้าเว็บได้อย่างไร ปรากฎว่าผู้คนมีรูปแบบการดูเฉพาะ หนึ่งในนั้นคือรูปแบบที่เรียกว่ารูปตัว F หรือที่เรียกว่ารูปแบบ F แบบธรรมดา
ป้อน F-Patern

F-Pattern เป็นความลับของอุตสาหกรรม นักออกแบบเว็บไซต์และเอเจนซี่ชั้นนำใช้เพื่อเป็นแนวทางในการสร้างการออกแบบเว็บไซต์ที่มีประสิทธิภาพ การศึกษาการติดตามสายตาแสดงให้เห็นว่าผู้คนอ่านเนื้อหาบนเว็บแตกต่างจากวิธีที่พวกเขาอ่านสื่อสิ่งพิมพ์ และใช่ คุณเดาได้ - เมื่อพวกเขาเข้าสู่หน้าเว็บ พวกเขาอ่านในรูปแบบ F
ด้วยการมุ่งเน้นไปที่เนื้อหาที่สำคัญของหน้าเว็บในรูปแบบคร่าวๆ ของตัวอักษร F บริษัทต่างๆ ที่ฝึกฝนการออกแบบเว็บไซต์เชิงกลยุทธ์ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของลูกค้ามองเห็นสิ่งที่พวกเขาควรจะเห็นได้อย่างแม่นยำ
อธิบายรูปแบบ F อันน่าอัศจรรย์
มาดูกันดีกว่าว่ารูปแบบ F ทำงานอย่างไร
แจ็คกำลังท่องเว็บ และเขาเปิดเว็บไซต์ใหม่
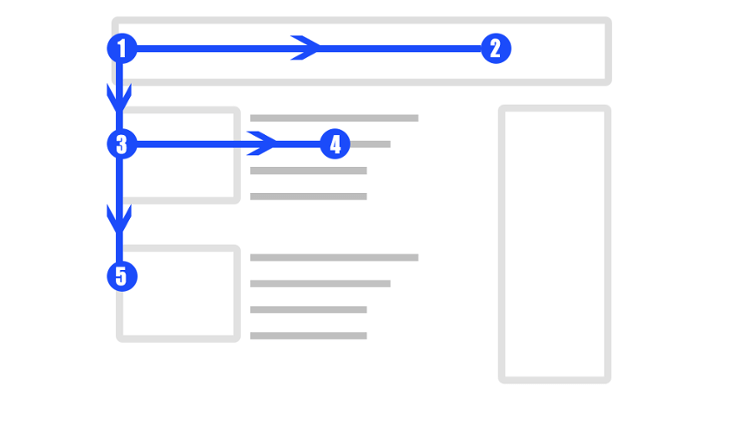
ในทันที โดยที่เขาไม่รู้ตัวด้วยซ้ำว่ากำลังทำเช่นนั้น ดวงตาของเขาเริ่มสแกนเนื้อหาของหน้าในรูปของ F ซึ่งหมายความว่าก่อนอื่นเขาจะมองข้ามแถบแนวนอนด้านบนของตัวอักษร "F" เพื่อหาเนื้อหาสำคัญเพื่อปรับทิศทางตัวเองก่อนจะมองหาที่อื่น . กล่าวคือ เขากำลังสแกนจากซ้ายไปขวาที่ด้านบนของหน้า
ต่อจากนั้น แจ็กอาจจะหันกลับมามองที่ด้านซ้ายมือของหน้ากระดาษ และทำบทสรุปสั้นๆ ผ่านแถบแนวนอนด้านล่างซึ่งขนานกับแถบด้านบนที่เขาเพิ่งสแกน
สุดท้ายนี้ ดวงตาของเขาสแกนแถบแนวตั้งยาวในจินตนาการที่ลากลงมาทางด้านซ้ายมือของหน้าจอ และทำการสแกนให้เสร็จเป็นรูปตัว F หลังจากที่ดวงตาของเขาสแกนเสร็จ – และสิ่งนี้สามารถเกิดขึ้นได้ภายในเวลาไม่ถึงหนึ่งวินาที เขาจะเริ่มเรียกดูผ่านข้อความหลักบนหน้าเว็บหรือไม่ โดยเน้นที่หัวข้อย่อย ตัวหนา และหัวเรื่องก่อน
ผู้ใช้มักไม่หยุดอ่านข้อความขนาดใหญ่ ภายในไม่กี่วินาที ผู้เยี่ยมชมเว็บไซต์ตัดสินใจว่าพวกเขาจะอยู่หรือออกไป การตัดสินใจส่วนใหญ่ขึ้นอยู่กับสิ่งที่พวกเขาเห็นตามเส้นสแกนหลักสามเส้นที่สร้างรูปแบบ F
หากใช้อย่างถูกต้อง รูปแบบ F สามารถเพิ่มประสิทธิภาพไซต์ของคุณได้
หน่วยงานออกแบบเว็บไซต์ที่คุณจ้างสามารถใช้รูปแบบ F เพื่อประโยชน์ของธุรกิจของคุณเมื่อออกแบบหน้าเว็บของคุณ เหนือสิ่งอื่นใด ทีมออกแบบเว็บสามารถทำสิ่งต่อไปนี้ได้:
- จองแถบด้านบนของรูปแบบ F สำหรับเนื้อหาที่สำคัญที่สุดในหน้า: พาดหัว หากไม่มีพาดหัวข่าวที่น่าสนใจ ผู้อ่านอาจต้องการข้ามไปยังหน้าถัดไป หรือที่แย่กว่านั้นคือไปที่หน้าของคู่แข่ง (เพราะเหตุใดพวกเขาจึงใช้เวลาอ่านเนื้อหาหากพวกเขาไม่สามารถระบุได้ว่าเนื้อหาเกี่ยวกับอะไรตั้งแต่แรก);
- ป้องกันความสับสนของผู้ใช้ด้วยการวางหัวข้อย่อยหรือคำกระตุ้นการตัดสินใจ (CTA) ในบางหน้าตามแถบแนวนอนสั้นๆ คำพูดของคำบรรยายควรเน้นย้ำหัวข้อหลักที่น่าสนใจของคุณและบอกผู้เยี่ยมชมว่าพวกเขาจะทำอะไรต่อไป
- รวมการนำทางหลักของไซต์ของคุณตามแถบแนวตั้งของรูปแบบ F เนื่องจากเป็นจุดสำคัญสำหรับผู้เยี่ยมชมไซต์เมื่อต้องปรับทิศทางตัวเอง
รูปแบบ F นั้นไม่มีที่ติ
แม้จะคำนึงถึงประโยชน์ของรูปแบบ F ทั้งหมด การใช้รูปแบบนี้ก็มีข้อเสียเล็กน้อย ผู้คนมักคุ้นเคยกับการอ่านจากซ้ายไปขวาและบนลงล่าง หากเราดูข้อความที่ไม่คุ้นเคย นี่คือวิธีที่เราคาดหวังให้ข้อความนั้นดู ความคาดหวังโดยธรรมชาติแบบเดียวกันนี้มีผลกับเว็บไซต์เช่นกัน ในขณะที่คนชอบความคุ้นเคย ความสอดคล้องที่เข้มงวดกับรูปแบบ f จะทำให้หน้ารู้สึกถูกบังคับหรือเบื่อหน่ายกับผู้ที่ดู

ข้อเสียเหล่านี้สามารถเปลี่ยนแปลงได้โดยการเขย่าเลย์เอาต์เบา ๆ ด้วยภาพที่ทอดยาวไปทั่วหน้าหรือโฆษณาที่ทำลายความแข็งแกร่ง การเลือกแผนต้องใช้ความรู้เล็กน้อยในการค้นหาระดับการออกแบบที่เหมาะสม ซึ่งทำให้ผู้ดูรู้สึกสบายใจขณะดูหน้าเว็บโดยไม่ต้องผลักพวกเขาออกจากไซต์ด้วยความเบื่อหน่าย
รูปแบบ F ทำงานบนโทรศัพท์มือถือหรือไม่?
จากการศึกษาของ Google มีหลักฐานเพียงเล็กน้อยว่ารูปแบบ F ทำงานบนอุปกรณ์พกพา การศึกษาที่เป็นปัญหามุ่งเน้นไปที่ผลของผลการค้นหาที่ 'เหมือนคำตอบ' ที่มาจาก Google ค้นหาทันใจและกราฟความรู้
เนื่องจากผู้คนได้รับคำตอบโดยไม่ต้องคลิกลิงก์ อัตราการคลิกผ่านจึงไม่ใช่ตัววัดความเกี่ยวข้องในการค้นหาและความพึงพอใจของผู้ใช้ที่แม่นยำ ดังนั้น นักวิจัยจึงศึกษาตำแหน่งที่ผู้ใช้ดูหน้าจอสมาร์ทโฟน และพบว่า 68% ของความสนใจมุ่งเน้นไปที่ครึ่งบนของหน้าจอ ในขณะที่ 86% ของความสนใจมุ่งเน้นไปที่สองในสามของหน้าจอ นักวิจัยยังพบความแตกต่างระหว่างวิธีที่ความสนใจมุ่งเน้นไปที่อุปกรณ์พกพากับอุปกรณ์เดสก์ท็อป
คุณควรทราบว่าการค้นพบเหล่านี้เกี่ยวข้องกับหน้าผลการค้นหาเท่านั้น ไม่ขยายไปยังหน้าประเภทอื่น ดังนั้น สำหรับตอนนี้ รูปแบบ F ยังคงมีเนื้อหาเว็บส่วนใหญ่ ไม่ว่าจะดูจากเดสก์ท็อปหรืออุปกรณ์พกพา
แต่ก็ยังมีประโยชน์ที่จะพร้อมสำหรับการเปลี่ยนแปลงอยู่เสมอ มีเทคโนโลยีใหม่ๆ ที่กำลังอยู่ในระหว่างการพัฒนาที่ช่วยให้ข้อความทราบว่ากำลังอ่านข้อความอยู่หรือไม่และอย่างไร โดยผสมผสานปัญญาประดิษฐ์และเทคโนโลยีติดตามการมองเข้าด้วยกัน การทำให้ข้อความตอบสนองสามารถเปลี่ยนประสบการณ์และรูปแบบการอ่านออนไลน์ของผู้คนได้อย่างสมบูรณ์
บทสรุป
เนื่องจากความต้องการเว็บไซต์เพิ่มขึ้น เว็บไซต์จึงมีความหลากหลายและไม่เหมือนใครมากขึ้นทุกวัน บริษัทต่างๆ มองหาวิธีที่จะโดดเด่นในฝูงชนและดึงดูดผู้ชมเป้าหมายด้วยภาพและข้อมูลเพิ่มเติม ความเร็วในการโหลดที่เร็วขึ้น และปัจจัยอื่นๆ ที่พวกเขาเห็นว่าจำเป็น การเพิ่มรูปแบบ F ลงในส่วนผสมจะกลายเป็นข้อได้เปรียบเพิ่มเติม อย่างไรก็ตาม จำเป็นต้องติดตามข่าวสารและการศึกษาของอุตสาหกรรม และแนะนำการเปลี่ยนแปลงใดๆ โดยเฉพาะตามแนวทางที่ได้มาจากข้อมูลใหม่
เอเจนซี่ออกแบบเว็บไซต์กำลังทำงานในสภาพแวดล้อมนี้ทุกวันและรู้ว่าลูกค้าต้องการอะไร พวกเขายังรู้วิธีใช้และรวมรูปแบบ F ไว้ในเว็บไซต์ด้วยวิธีที่มีประสิทธิภาพสูงสุด ธุรกิจสมัยใหม่ต้องพึ่งพาการแสดงตนทางออนไลน์อย่างมาก และวิธีที่ดีที่สุดในการสร้างการติดตามออนไลน์และเสริมสร้างภาพลักษณ์ของแบรนด์คือการสร้างเว็บไซต์ที่มีประโยชน์
