ส่วนผสมของเว็บไซต์ที่สะอาด
เผยแพร่แล้ว: 2016-04-06เราทุกคนเคยเจอไซต์ที่ดูเงอะงะอย่างน่ากลัว ฉันหมายถึงมีบางไซต์ที่มีองค์ประกอบมากมายจนแทบเป็นไปไม่ได้ที่ผู้เยี่ยมชมทั่วไปเช่นคุณหรือฉันจะให้ความสนใจกับรายการเดียวในคราวเดียว
แต่อย่าตำหนินักออกแบบตลอดเวลา เพราะบางทีนักออกแบบอาจพยายามอย่างดีที่สุดเพื่อโน้มน้าวให้ลูกค้าเลือกใช้อินเทอร์เฟซที่สะอาดกว่า แต่ลูกค้ากลับยืนยันเป็นอย่างอื่น เราทุกคนเริ่มต้นโครงการออกแบบเว็บไซต์ด้วยอินเทอร์เฟซที่สะอาดตา โดยปกติแล้วจะเริ่มต้นด้วยองค์ประกอบสำคัญบางอย่างที่วางไว้อย่างเด่นชัดบนอินเทอร์เฟซเพื่อดึงดูดความสนใจของผู้ชม แต่รายการการเปลี่ยนแปลงที่ไม่สิ้นสุดจะทำให้การออกแบบลดลงในที่สุด
อย่างไรก็ตาม ไม่ใช่ลูกค้าที่มีการแทรกแซงนำไปสู่อินเทอร์เฟซที่เงอะงะเสมอไป แต่มีนักออกแบบเว็บไซต์บางคนที่ล้มเหลวในการรักษาอินเทอร์เฟซให้สะอาดอยู่เสมอ นักออกแบบเว็บไซต์บางคนเชื่อว่าพวกเขาจำเป็นต้องแสดงแรงกระตุ้นที่สร้างสรรค์ให้โลกเห็น ดังนั้นพวกเขาจึงยืนกรานที่จะเพิ่มองค์ประกอบที่ฉูดฉาดลงในอินเทอร์เฟซเพียงเพื่อแสดงทักษะของพวกเขา
- Down to the Nitty-Gritty: Best Practices for Web Design Project Management
- การออกแบบเว็บ101
- WordPress 101
- วิธีเปิดเว็บไซต์ของคุณใน 15 นาที
ดังนั้น หากคุณวางแผนที่จะออกแบบเว็บไซต์ที่เรียบง่ายด้วยอินเทอร์เฟซที่สะอาดตา และไม่รู้ว่าจะเริ่มต้นจากตรงไหน คุณต้องอ่านบทความนี้ ในที่นี้เราจะพูดถึงวิธีที่เราจะทำให้อินเทอร์เฟซสะอาดขึ้นโดยไม่ทำให้การออกแบบดูจืดชืดหรือน่าเบื่อ
โครงร่างสีอย่างง่าย
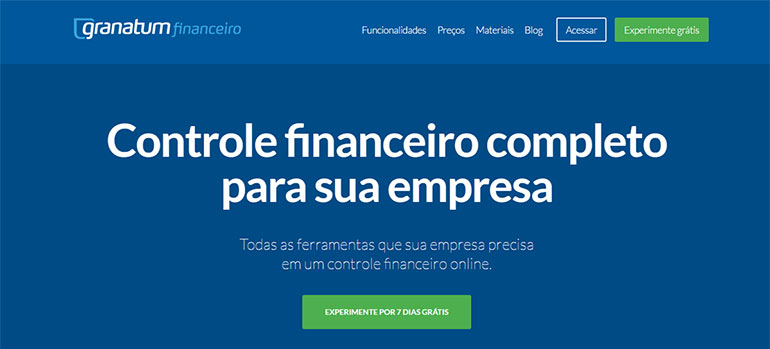
เพียงเพราะว่าเรากำลังวางแผนอินเทอร์เฟซที่เรียบง่ายสำหรับโครงการออกแบบเว็บครั้งต่อไป ไม่ได้หมายความว่าเราควรจำกัดแรงกระตุ้นที่สร้างสรรค์ของเรา ชุดสีที่สะอาดตาไม่ได้หมายความว่าคุณไม่สามารถใช้สีได้มากกว่าสองหรือสามสี แต่หมายความว่า คุณต้องมีความคิดที่ชัดเจนว่าทำไมคุณใช้สีใดสีหนึ่ง เพียงเพราะคุณชอบสี ไม่ได้หมายความว่าคุณสามารถใช้บนเว็บไซต์ได้ การผสมสีควรแสดงให้เห็นถึงวัตถุประสงค์ของเว็บไซต์ ตัวอย่างเช่น หากคุณกำลังออกแบบเว็บไซต์ทางการเงิน คุณควรใช้สีเขียว ในขณะที่หากคุณออกแบบเว็บไซต์ที่เจาะกลุ่มวัยรุ่น คุณจะต้องใช้สีชมพูเป็นสีหลักของการออกแบบ
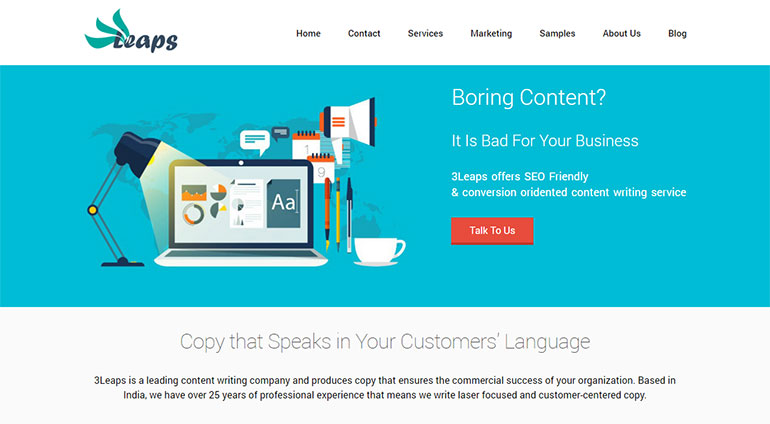
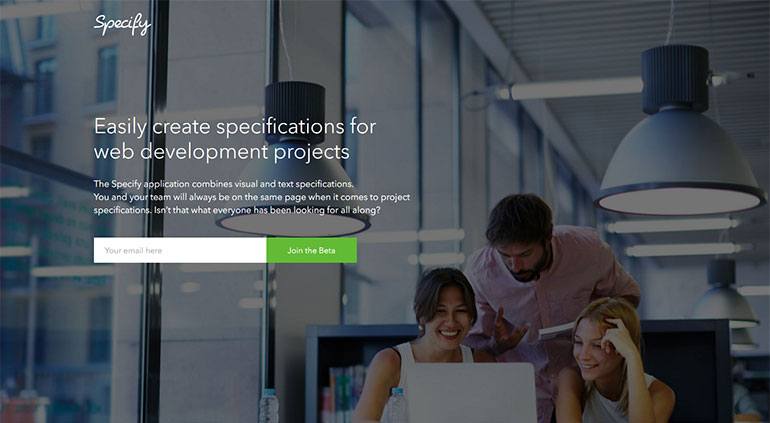
3Leaps ใช้ชุดสีที่เรียบง่ายสำหรับเว็บไซต์ โดยได้ใช้สีท้องฟ้าเป็นสีหลักของการออกแบบ และสำหรับข้อความเรียกร้องให้ดำเนินการ ใช้สีแดงเข้ม


Declutter การนำทาง
การนำทางของเว็บไซต์ควรเรียบง่ายที่สุด คุณไม่ควรทดลองกับการนำทางของเว็บไซต์มากเกินไป เนื่องจากผู้คนคุ้นเคยกับการนำทางมาตรฐาน เราจะดีกว่าถ้าเรายึดมั่นในมาตรฐานอุตสาหกรรม ใช้แบบอักษร Sans Serif แบบง่ายๆ และคุณสามารถใช้เมนูแบบเลื่อนลงที่ส่วนการนำทางด้านบนได้เสมอ เพื่อให้ผู้คนสามารถเข้าถึงส่วนต่างๆ ของเว็บไซต์ได้อย่างรวดเร็ว
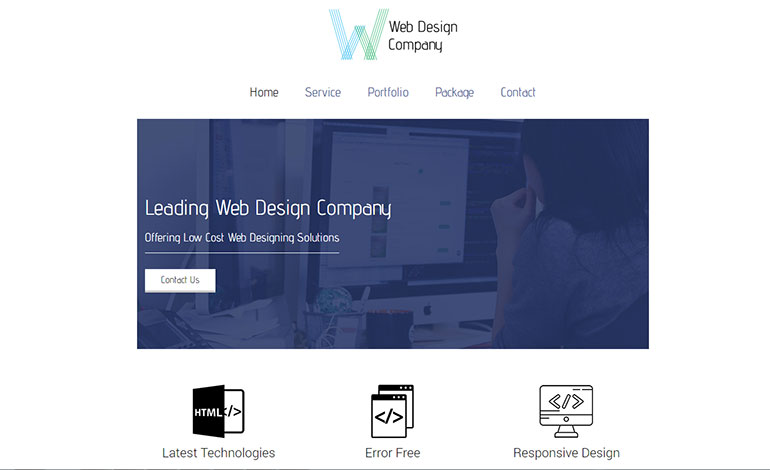
WDC ได้ใช้โครงสร้างการนำทางที่เรียบง่ายสำหรับเว็บไซต์ มันใช้แบบอักษรที่แตกต่างกันสำหรับการนำทาง และองค์ประกอบการนำทางทั้งหมดถูกจัดวางให้อยู่ตรงกลาง


รูปภาพขนาดใหญ่
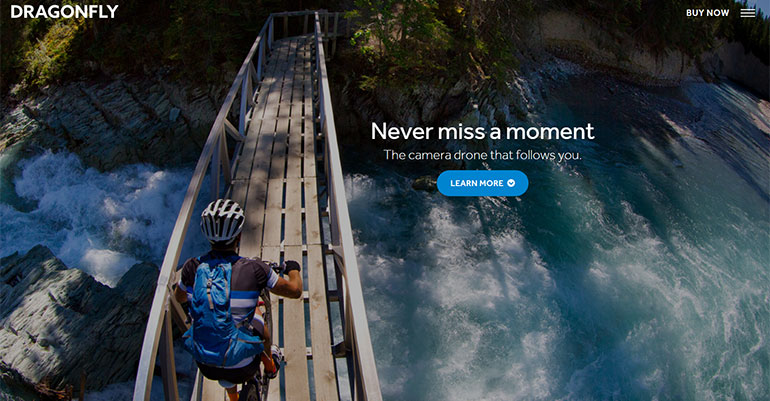
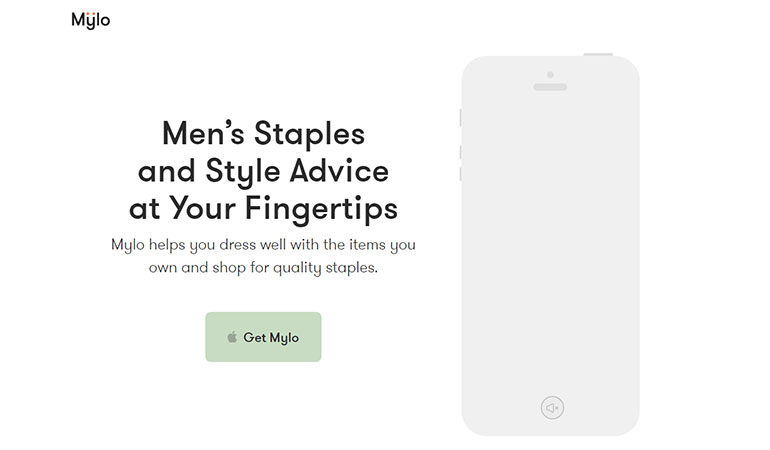
คุณสามารถเพิ่มรูปลักษณ์และความรู้สึกของเว็บไซต์ได้ด้วยการใส่รูปภาพขนาดใหญ่หนึ่งภาพซึ่งควรเน้นที่ส่วนเหนือส่วนพับของเว็บไซต์ การใช้รูปภาพขนาดใหญ่ได้กลายเป็นกระแสหลัก เนื่องจากช่วยดึงดูดความสนใจของผู้คน และยังทำให้สิ่งต่างๆ ดูดีและสะอาดอีกด้วย

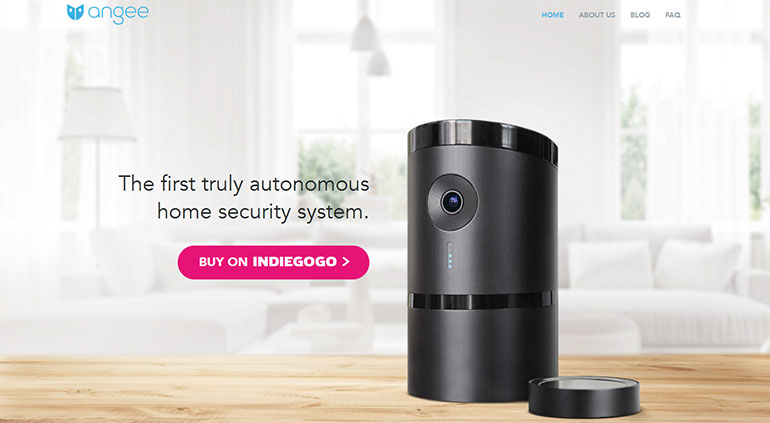
แมลงปอได้ใช้รูปภาพขนาดใหญ่เพื่อทำให้ส่วนครึ่งบนของเว็บไซต์ดูสวยงาม มันดูน่าทึ่งและรูปภาพช่วยสื่อข้อความไปทั่ว


แบบอักษร
ติดแบบอักษรมาตรฐาน อย่างไรก็ตาม หากโปรเจ็กต์ต้องการให้คุณใช้แบบอักษรที่น่าสนใจ คุณสามารถถอยกลับไปใช้ Google Fonts ได้ตลอดเวลา พวกเขามีคอลเลกชันแบบอักษรที่ดี อย่างไรก็ตาม คุณจะต้องจำกัดจำนวนแบบอักษรสูงสุดสามประเภท เนื่องจากการใช้แบบอักษรที่แตกต่างกันมากเกินไปอาจส่งผลเสียต่อรูปลักษณ์ของอินเทอร์เฟซ
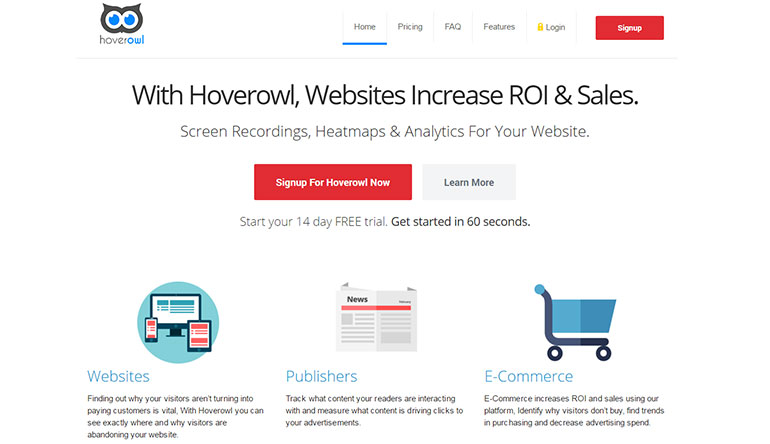
Hoverowl ใช้แบบอักษรหลายแบบเพื่อเพิ่มรูปลักษณ์และความรู้สึกของอินเทอร์เฟซ และตามที่คาดไว้ แบบอักษรนี้ยังคงจำนวนแบบอักษรที่ใช้เป็นสามแบบ

พื้นที่สีขาว
อินเทอร์เฟซที่ไม่รกไม่สามารถทำได้โดยไม่ต้องเน้นที่ช่องว่าง ช่องว่างคือสิ่งที่ทำให้อินเทอร์เฟซดูเรียบง่าย เรียบร้อย และสะอาดตา อย่าเพิ่มองค์ประกอบการออกแบบที่แตกต่างกันเพียงเพื่อเติมเต็มช่องว่าง ยิ่งมาก ยิ่งดี - นโยบายนี้ใช้ไม่ได้ในขอบเขตนี้ เพียงแค่ยึดติดกับองค์ประกอบการออกแบบพื้นฐานและคุณก็จะสบายดี
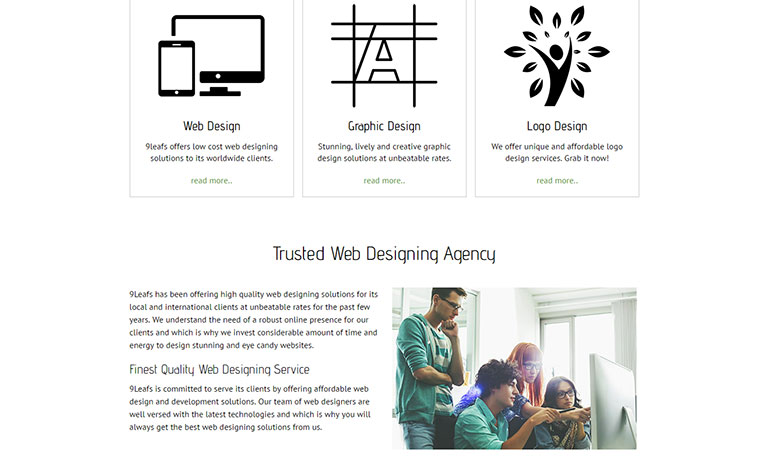
9Leafs มีพื้นที่ว่างเพียงพอบนอินเทอร์เฟซ และนี่คือสิ่งที่ช่วยให้สามารถดึงดูดความสนใจของผู้ชม และยังช่วยให้แปลงผู้เยี่ยมชมจำนวนมากให้เป็นลูกค้าได้อีกด้วย


รักษาลำดับชั้น
คุณต้องรักษาลำดับชั้นของการพิมพ์ตลอดกระบวนการออกแบบ ตัวอย่างเช่น แท็กส่วนหัวต้องมีขนาดตัวอักษรที่ใหญ่กว่า คุณสามารถใช้การผสมสีหรือประเภทฟอนต์ที่แตกต่างกันสำหรับแท็กส่วนหัวเพื่อให้การออกแบบดูสวยงามและสดชื่น ตรวจสอบให้แน่ใจว่ามีความแตกต่างเพียงพอระหว่างแท็กส่วนหัวและพื้นหลัง ไม่เช่นนั้นความพยายามทั้งหมดของคุณจะสูญเปล่า สิ่งสำคัญอีกประการหนึ่งที่คุณไม่ควรละเลยคือความจริงที่ว่าคุณจะต้องรักษารูปแบบตัวอักษรเดียวกันตลอดทั้งเว็บไซต์
WireFraming
คุณต้องใช้เวลามากในการวางโครงลวดเนื่องจากจะช่วยให้คุณไม่ต้องยุ่งยากกับการเปลี่ยนแปลงจำนวนมากเนื่องจากการสื่อสารที่ไม่ดี สิ่งที่เกิดขึ้นโดยปกติคือคุณถ่ายทอดบางสิ่งให้กับลูกค้าด้วยวาจาและเขาก็ตกลง ณ จุดนั้น แต่เมื่อเวลาผ่านไป เขาลืมทุกอย่างเกี่ยวกับมันและเริ่มขอให้คุณทำการเปลี่ยนแปลงในอินเทอร์เฟซ นี่คือเหตุผลที่คุณควรใช้เวลาในการวางกรอบอินเทอร์เฟซเพื่อให้สามารถส่งไปยังลูกค้าเพื่อขออนุมัติได้เสมอ
ดังนั้น นี่คือปัจจัยบางประการที่คุณต้องพิจารณาหากต้องการออกแบบและพัฒนาเว็บไซต์ที่สะอาดและเรียบง่าย
