ความสำคัญของภาพเวกเตอร์และรูปแบบไฟล์ในการสร้างแบรนด์ออนไลน์
เผยแพร่แล้ว: 2018-07-09ทุกคนเข้าใจถึงความสำคัญของการออกแบบเว็บที่ยอดเยี่ยมและการนำทางของผู้ใช้ แต่ยังให้ความสำคัญกับคุณภาพและรูปแบบไฟล์ที่ใช้ไม่มากพอ นี่คือสิ่งที่นักออกแบบเว็บไซต์จะเข้าใจมากกว่าเจ้าของเว็บไซต์ทั่วไปหรือบล็อกเกอร์ แต่ปัจจุบันมีแหล่งข้อมูลบนอินเทอร์เน็ตมากเกินพอที่จะช่วยให้เราทุกคนเข้าใจได้ดียิ่งขึ้นว่าทำไมและอย่างไร องค์ประกอบดังกล่าวมีความสำคัญอย่างไร
วันนี้เราจะมาดูแหล่งข้อมูลเหล่านี้ พร้อมทั้งบันทึกวิธีทำให้เว็บไซต์และแบรนด์ของคุณดูดีขึ้น ในขณะเดียวกันก็ให้ประสบการณ์การรับชมที่ดีที่สุดแก่ผู้ชมของคุณ
ภาพเวกเตอร์คืออะไรและเหตุใดจึงสำคัญ
ก่อนที่เราจะเริ่มต้นด้วยแนวทางปฏิบัติที่ดีที่สุดและคำแนะนำที่ควรปฏิบัติตาม อันดับแรก เราควรครอบคลุมพื้นฐานว่าภาพเวกเตอร์คืออะไร ด้วยรูปแบบกราฟิกและไฟล์ที่แตกต่างกันมากมายที่ใช้บนอินเทอร์เน็ตในปัจจุบัน สิ่งสำคัญคือต้องแน่ใจว่ามีการใช้รูปแบบที่ถูกต้องไม่เพียงแต่เพื่อแสดงคุณภาพเท่านั้น แต่ยังรวมถึงปัญหาการโหลดและประสิทธิภาพด้วย
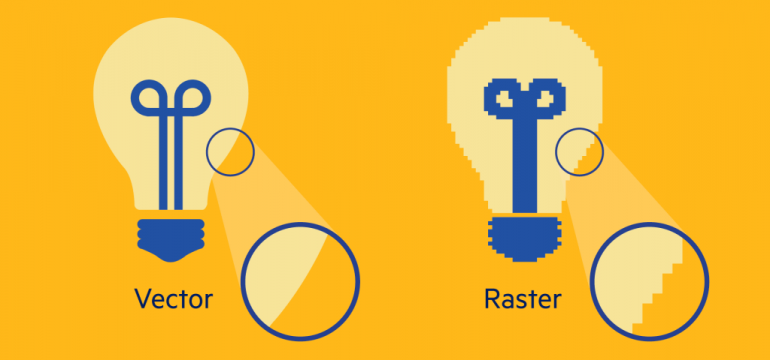
ในคู่มืออ้างอิงโลโก้เวกเตอร์นี้ เราสามารถเห็นภาพความแตกต่างระหว่างภาพเวกเตอร์ต่างๆ ไฟล์แรสเตอร์ และยังได้รับความเข้าใจที่ดีขึ้นว่าเหตุใดความแตกต่างของประเภทไฟล์ดังกล่าวจึงมีความสำคัญที่ต้องปฏิบัติตาม

ความแตกต่างหลักระหว่างไฟล์ GIF และ JPG ปกติกับภาพเวกเตอร์คือมักใช้ในการพิมพ์และการออกแบบเว็บ ซึ่งช่วยให้ได้ภาพที่มีคุณภาพสูงขึ้นมาก ไม่ว่าขนาดภาพอาจต้องการขนาดเท่าใด หรือจะเปลี่ยนผ่านการใช้การออกแบบไซต์ที่ตอบสนองตามอุปกรณ์และการดูบนอุปกรณ์เคลื่อนที่/เดสก์ท็อปอย่างไร สิ่งสำคัญที่ควรทราบด้วยว่าไม่เหมือนกับภาพแรสเตอร์ เนื่องจากภาพเวกเตอร์ไม่ได้ประกอบด้วยพิกเซล ซึ่งทำให้ได้ข้อดีหลายประการ (ซึ่งสามารถเห็นได้ในตัวอย่างด้านบน)
การรู้ความแตกต่างระหว่างไฟล์เวกเตอร์และรูปแบบอื่นๆ ไม่เพียงพอ สิ่งสำคัญคือต้องรู้ว่าเมื่อใด ที่ไหน และเหตุใดจึงอาจใช้ไฟล์เหล่านี้กับตัวเลือกอื่นๆ ด้วย นี่คือสิ่งที่ Logaster เน้นย้ำในบทความด้วย
ความนิยมของรูปแบบเวกเตอร์นั้นอธิบายได้จากข้อดีหลายประการที่มีให้:
- ภาพเวกเตอร์ (หรือส่วนใดส่วนหนึ่ง) สามารถแก้ไขได้ง่าย การทำเช่นนี้ รูปภาพจะถูกแบ่งออกเป็นรูปทรงเรขาคณิตที่ง่ายที่สุดที่สามารถปรับแต่งได้โดยไม่สูญเสียคุณภาพ
- โลโก้เวกเตอร์และภาพกราฟิกอื่นๆ สามารถปรับขนาดได้อย่างสมบูรณ์แบบ กล่าวคือ ยังคงคุณภาพไว้ในระหว่างการแก้ไข (การวาด การหมุน การบีบอัด ฯลฯ)
- ภาพเวกเตอร์ใช้พื้นที่ดิสก์น้อยมาก
- นักตัดต่อกราฟิกสมัยใหม่มีทักษะในการรวมองค์ประกอบกราฟิกและข้อความ ซึ่งมีความสำคัญอย่างยิ่งเมื่อออกแบบโลโก้เวกเตอร์หรือสื่อสิ่งพิมพ์
ประเด็นสำคัญที่นี่คือภาพเวกเตอร์สามารถปรับให้เข้ากับความละเอียดของหน้าจอหรืออุปกรณ์การพิมพ์ของคุณได้อย่างสมบูรณ์แบบ เพื่อให้แน่ใจว่าผลิตภัณฑ์สุดท้ายจะมีคุณภาพสูงสุด นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับธุรกิจหรือแบรนด์ใดๆ ที่มีการออกแบบไซต์ที่ตอบสนองได้อย่างเต็มที่และปรับให้เข้ากับการดูบนมือถือ แท็บเล็ต และเดสก์ท็อป ในขณะเดียวกันก็ใช้ไฟล์ภาพดังกล่าวสำหรับการพิมพ์ด้วยเช่นกัน
Vector vs Raster — รูปภาพที่ใช้เวกเตอร์
ตามที่ระบุไว้ในข้อมูลอ้างอิงด้านบน รูปภาพเวกเตอร์และแรสเตอร์เป็นรูปภาพสองประเภทที่ใช้กันทั่วไปในการสร้างและใช้งานเมื่อทำงานกับการออกแบบเว็บไซต์หรือโลโก้ ในขณะเดียวกัน ยังมีไฟล์ภาพหลายประเภทที่สามารถเลือกได้เมื่อใช้ภาพเวกเตอร์เช่นกัน

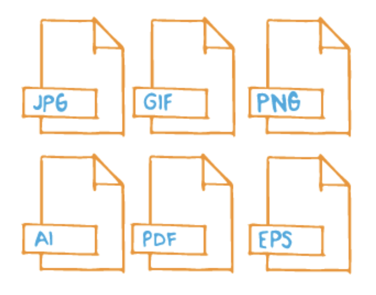
คู่มืออ้างอิงนี้ทำงานได้ดีในการจัดทำเอกสารเกี่ยวกับตัวเลือกต่างๆ ที่มี ในขณะที่ยังแสดงให้เห็นว่าเหตุใดคุณจึงอาจต้องการเลือกรูปแบบหรือประเภทไฟล์หนึ่งมากกว่าอีกรูปแบบหนึ่ง อย่างที่คุณเห็น ตัวเลือกยอดนิยมบางตัว ได้แก่ JPG, GIF, PNG, AI, PDF และ EPS หากคุณต้องออกแบบโลโก้หรือเอเจนซี่รูปภาพให้สูงขึ้นเพื่อสร้างเอกลักษณ์ให้กับธุรกิจหรือแบรนด์ของคุณ พวกเขาน่าจะจัดเตรียมงานที่เสร็จสมบูรณ์ในรูปแบบไฟล์ต่างๆ ดังที่แสดงด้านล่าง

ขึ้นอยู่กับคุณหรือการออกแบบเว็บไซต์ที่จะตัดสินใจว่าคุณต้องการใช้ไฟล์ใดและที่ไหน ตำแหน่งทั่วไปสำหรับการใช้งานอินเทอร์เน็ต ได้แก่ JPG, GIF และ PNG ในขณะที่รูปแบบไฟล์อื่นๆ เช่น AI และ EPS มักใช้สำหรับการแก้ไขภาพกราฟิก
เคล็ดลับที่แนะนำในบทความนี้คือ "บันทึกไฟล์โลโก้ต้นฉบับของคุณในขนาดที่ค่อนข้างใหญ่เสมอ เช่น 1,000 พิกเซลขึ้นไป เพื่อให้คุณสามารถนำไปใช้ในสื่อส่งเสริมการขายอื่นๆ ได้อย่างง่ายดาย"
การใช้ภาพเวกเตอร์ภายใน WordPress
เนื่องจาก WordPress เป็น CMS ที่ได้รับความนิยมสูงสุดบนอินเทอร์เน็ตในปัจจุบัน จึงมีแนวโน้มว่าจะมีการพูดคุยและค้นคว้าเกี่ยวกับวิธีใช้ภาพเวกเตอร์ภายในไซต์ WP ด้วยเช่นกัน นี่คือสิ่งที่ ThemeIsle ได้สร้างคู่มือที่ครอบคลุมเกี่ยวกับภาพ SVG โดยเฉพาะ
เป็นไปได้ว่าคุณเคยได้ยินและเห็นไฟล์ SVG แล้ว แต่อาจไม่ทราบว่าเหตุใดหรือเมื่อใดจึงแนะนำให้ใช้กับไฟล์อื่นๆ เช่น JPG หรือ PNG บทความนี้กล่าวถึงเหตุผลต่อไปนี้:
- พวกเขาใช้พื้นที่น้อยลง แทนที่จะเป็นพิกเซล SVG จะประกอบด้วยเวกเตอร์ ดังนั้นรูปภาพของคุณจะมีน้ำหนักน้อยลง ซึ่งจะช่วยให้ไซต์ของคุณโหลดเร็วขึ้น
- คุณสามารถปรับขนาดได้อย่างง่ายดาย อย่างที่คุณอาจทราบแล้ว มีข้อ จำกัด ว่าคุณสามารถเพิ่มขนาดภาพปกติได้ไกลแค่ไหนก่อนที่จะเริ่มดูแย่ นั่นไม่ใช่กรณีของ SVG เนื่องจากเวกเตอร์สามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพ (หรือเปลี่ยนขนาดไฟล์)
- คุณสามารถทำให้ SVG เคลื่อนไหวด้วย CSS เวกเตอร์สามารถเคลื่อนไหวได้โดยใช้ CSS ซึ่งสามารถสร้างเอฟเฟกต์พิเศษบางอย่างได้ (เราจะพูดถึงเรื่องนี้เพิ่มเติมในภายหลัง)
แม้ว่าจะมีทรัพยากรมากมายสำหรับการจัดรูปแบบรูปภาพและประเภทใดเหมาะที่สุด แต่ก็มักจะแนะนำให้ปล่อยให้ผู้เชี่ยวชาญด้านการออกแบบสร้างไฟล์และใช้งาน โดยเฉพาะอย่างยิ่งหากคุณเป็นนักการตลาด บล็อกเกอร์ หรือเจ้าของเว็บไซต์ และต้องการให้ผู้ชมได้รับประสบการณ์การนำทางและการรับชมที่ดีที่สุด ผู้สร้างไซต์บางรายเช่น Wix จะอนุญาตให้ใช้ไฟล์ SVG และอาจตั้งค่านี้โดยอัตโนมัติผ่านเครื่องมือสร้างไซต์แบบลากและวาง
ไม่ว่าคุณจะใช้ WordPress หรือผู้สร้างเว็บไซต์ชั้นนำ สิ่งสำคัญคือต้องแน่ใจว่าคุณกำลังใช้ประโยชน์จากประเภทไฟล์ที่ดีที่สุดและแสดงไฟล์เหล่านั้นด้วยคุณภาพสูงสุดเท่าที่จะเป็นไปได้ อย่าลืมอ่านแหล่งข้อมูลแต่ละอย่างข้างต้น แม้ว่าคุณจะไม่ใช่นักออกแบบหรือศิลปินกราฟิกก็ตาม การทำความเข้าใจองค์ประกอบต่างๆ ของรูปภาพออนไลน์และองค์ประกอบที่แท้จริงของไซต์จะเป็นประโยชน์อย่างยิ่งเสมอ
