กฎทองของการออกแบบการนำทางด้านล่าง
เผยแพร่แล้ว: 2022-03-10การออกแบบเป็นมากกว่าแค่รูปลักษณ์ - เป็นสิ่งที่นักออกแบบทุกคนควรรู้ การออกแบบยังครอบคลุมถึงวิธีที่ผู้ใช้ มีส่วนร่วม กับผลิตภัณฑ์ ไม่ว่าจะเป็นไซต์หรือแอป ก็เหมือนการสนทนา การนำทาง คือ การสนทนา ไม่สำคัญหรอกว่าเว็บไซต์หรือแอปของคุณจะดีแค่ไหน ถ้าผู้ใช้หาทางไม่เจอ
ในโพสต์นี้ เราจะช่วยให้คุณเข้าใจหลักการของการนำทางที่ดีสำหรับแอปบนอุปกรณ์เคลื่อนที่ได้ดีขึ้น จากนั้นแสดงวิธีการดำเนินการโดยใช้รูปแบบยอดนิยมสองรูปแบบ หากคุณต้องการทดลองสร้างต้นแบบการนำทางของคุณเอง คุณสามารถดาวน์โหลดและทดสอบ Adobe Experience Design CC ได้ฟรีและเริ่มต้นได้ทันที
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- The Thumb Zone: การออกแบบสำหรับผู้ใช้มือถือ
- วิธีใช้เงาและเอฟเฟกต์เบลอในการออกแบบ UI ที่ทันสมัย
- มากกว่าความสวยงาม: จินตนาการขับเคลื่อนประสบการณ์ผู้ใช้อย่างไร
มาเริ่มกันเลย
รูปแบบ UI การนำทางเป็นทางลัดสำหรับการใช้งานที่ดี เมื่อคุณตรวจสอบการออกแบบการนำทางแบบโต้ตอบที่ประสบความสำเร็จมากที่สุดในช่วงไม่กี่ปีที่ผ่านมา ผู้ชนะที่ชัดเจนคือผู้ที่ปฏิบัติตามพื้นฐานอย่างไม่มีที่ ติ แม้ว่าการคิดนอกกรอบมักจะเป็นความคิดที่ดี แต่ก็มีกฎเกณฑ์บางอย่างที่คุณไม่สามารถฝ่าฝืนได้ ต่อไปนี้เป็นกฎสำคัญสี่ข้อสำหรับการสร้างการนำทางบนมือถือที่ยอดเยี่ยม:
เรียบง่าย
ประการแรกและที่สำคัญที่สุด ระบบนำทางต้อง เรียบง่าย การนำทางที่ดีควรรู้สึกเหมือน มือที่มองไม่เห็น ซึ่งนำทางผู้ใช้ แนวทางในการดำเนินการนี้คือการจัดลำดับความสำคัญของเนื้อหาและการนำทางสำหรับแอปบนอุปกรณ์เคลื่อนที่ตามงานที่ผู้ใช้อุปกรณ์เคลื่อนที่มักจะทำมากที่สุด
มองเห็นได้
อย่างที่ Jakob Nielsen กล่าว การจดจำบางสิ่งง่ายกว่าการจดจำ ซึ่งหมายความว่าคุณควรลดโหลดหน่วยความจำของผู้ใช้โดยทำให้การดำเนินการและตัวเลือกต่างๆ มองเห็นได้ การนำทางควรพร้อมใช้งานตลอดเวลา ไม่ใช่แค่เมื่อเราคาดว่าผู้ใช้ต้องการ
ชัดเจน
ฟังก์ชันการนำทางต้องมี ความชัดเจนในตัวเอง คุณต้องมุ่งเน้นไปที่การส่งข้อความในลักษณะที่ชัดเจนและรัดกุม ผู้ใช้ควรทราบวิธีการเดินทางจากจุด A ไปยังจุด B ในแวบแรก โดยไม่มีคำแนะนำจากภายนอก คิดถึงไอคอนตะกร้าสินค้า มันทำหน้าที่เป็นตัวระบุเพื่อตรวจสอบหรือดูรายการ ผู้ใช้ไม่ต้องคิดเกี่ยวกับการนำทางเพื่อซื้อสินค้า องค์ประกอบนี้นำพวกเขาไปสู่การดำเนินการที่เหมาะสม
สม่ำเสมอ
ระบบนำทางสำหรับมุมมองทั้งหมดควรจะเหมือนกัน อย่าย้ายตัวควบคุมการนำทางไปยังตำแหน่งใหม่ในหน้าต่างๆ อย่าสับสนผู้ใช้ของคุณ - รักษา คำพูดและการกระทำ ให้สอดคล้องกัน การนำทางของคุณควรใช้ "หลักการแห่งความประหลาดใจน้อยที่สุด" การนำทางควรสร้างแรงบันดาลใจให้ผู้ใช้มีส่วนร่วมและโต้ตอบกับเนื้อหาที่คุณกำลังนำเสนอ
ออกแบบด้วยนิ้วหัวแม่มือในใจ
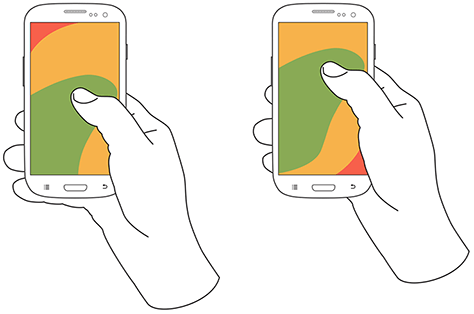
ในการวิจัยเกี่ยวกับการใช้อุปกรณ์เคลื่อนที่ Steven Hoober พบว่า 49% ของคนใช้ นิ้วโป้งเดียว เพื่อทำสิ่งต่างๆ ให้สำเร็จด้วยโทรศัพท์ของตน ในรูปด้านล่าง ไดอะแกรมบนหน้าจอของโทรศัพท์มือถือเป็น แผนภูมิการเข้าถึงโดยประมาณ ซึ่งสีระบุว่าผู้ใช้สามารถเข้าถึงและโต้ตอบกับหน้าจอส่วนใดของหน้าจอได้บ้าง สีเขียวหมายถึงพื้นที่ที่ผู้ใช้สามารถเข้าถึงได้ง่าย สีเหลือง บริเวณที่ต้องยืดเยื้อ และสีแดง ซึ่งเป็นพื้นที่ที่ผู้ใช้ต้องเปลี่ยนวิธีการถืออุปกรณ์

เมื่อออกแบบ ให้คำนึงว่าแอปของคุณจะถูกนำมาใช้ในหลายบริบท แม้แต่คนที่ชอบใช้มือจับแบบสองมือก็จะไม่อยู่ในสถานการณ์ที่พวกเขาสามารถใช้นิ้วได้มากกว่าหนึ่งนิ้ว นับประสามือทั้งสองข้างเพื่อโต้ตอบกับ UI ของคุณ การ วางการกระทำระดับบนสุดและที่ใช้บ่อยไว้ที่ด้านล่างของหน้าจอเป็นสิ่ง สำคัญมาก ด้วยวิธีนี้ พวกเขาจะเข้าถึงได้อย่างสะดวกสบายด้วยการโต้ตอบด้วยมือเดียวและนิ้วเดียว
อีกจุดสำคัญ - การนำทางด้านล่างควรใช้สำหรับ ปลายทางระดับบนสุดที่ มีความสำคัญใกล้เคียงกัน นี่คือปลายทางที่ต้องการการเข้าถึงโดยตรงจากทุกที่ในแอพ
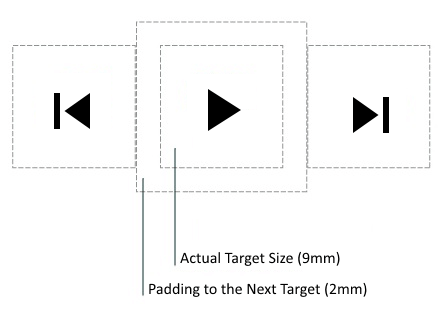
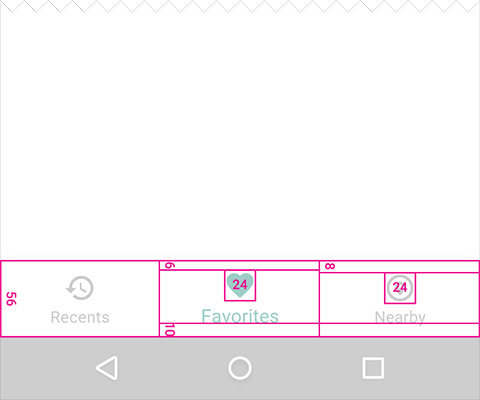
สุดท้ายแต่ไม่ท้ายสุด ให้ใส่ใจกับขนาดของเป้าหมาย Microsoft แนะนำให้คุณกำหนดขนาดเป้าหมายการสัมผัสของคุณเป็น 9 มม. สี่เหลี่ยมจัตุรัสหรือสูงกว่า (48 × 48 พิกเซลบนจอแสดงผล 135 PPI ที่มาตราส่วน 1.0x) หลีกเลี่ยงการใช้ชิ้นงานสัมผัสที่มีสี่เหลี่ยมจัตุรัสน้อยกว่า 7 มม.

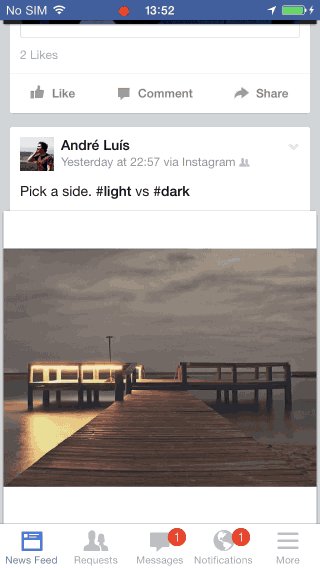
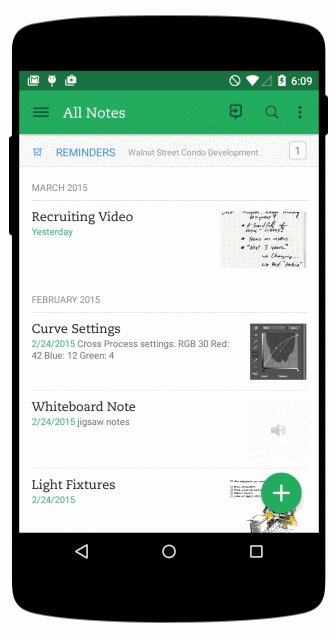
แท็บบาร์
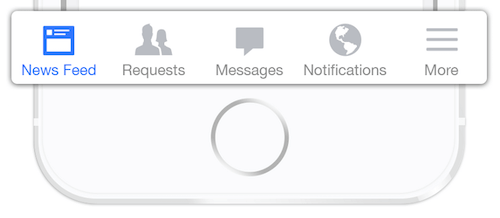
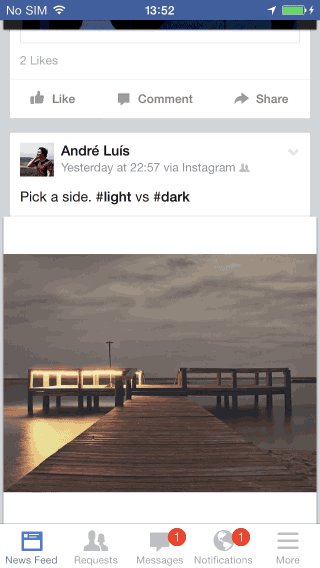
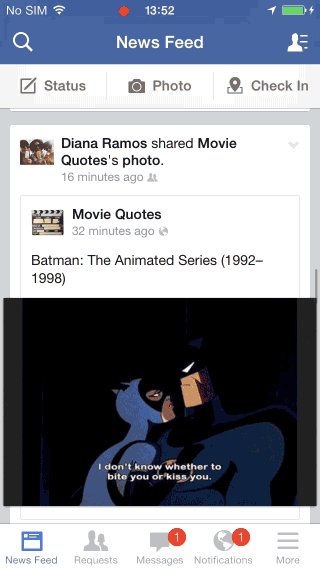
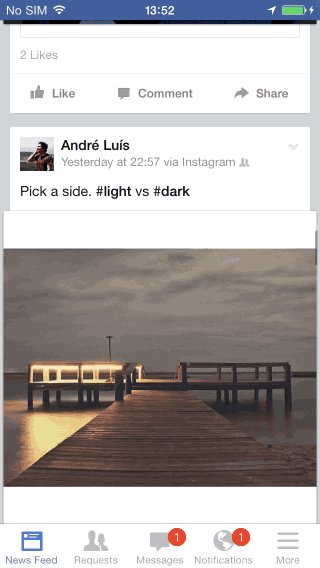
แอพจำนวนมากใช้ แถบแท็บ สำหรับคุณสมบัติที่สำคัญที่สุดของแอพ Facebook ทำให้ฟังก์ชันการทำงานหลักใช้งานได้ด้วยการแตะเพียงครั้งเดียว ทำให้สามารถสลับระหว่างคุณสมบัติต่างๆ ได้อย่างรวดเร็ว

สามช่วงเวลาสำคัญสำหรับการออกแบบการนำทางด้านล่าง
การนำทางโดยทั่วไปเป็นพาหนะที่จะพาผู้ใช้ไปยังที่ที่ต้องการ การนำทางด้านล่างควรใช้สำหรับปลายทางระดับบนสุดที่กำหนดซึ่งมีความสำคัญใกล้เคียงกัน นี่คือปลายทางที่ต้องการการเข้าถึงโดยตรงจากทุกที่ในแอพ การออกแบบการนำทางด้านล่างที่ดีเป็นไปตามกฎสามข้อนี้
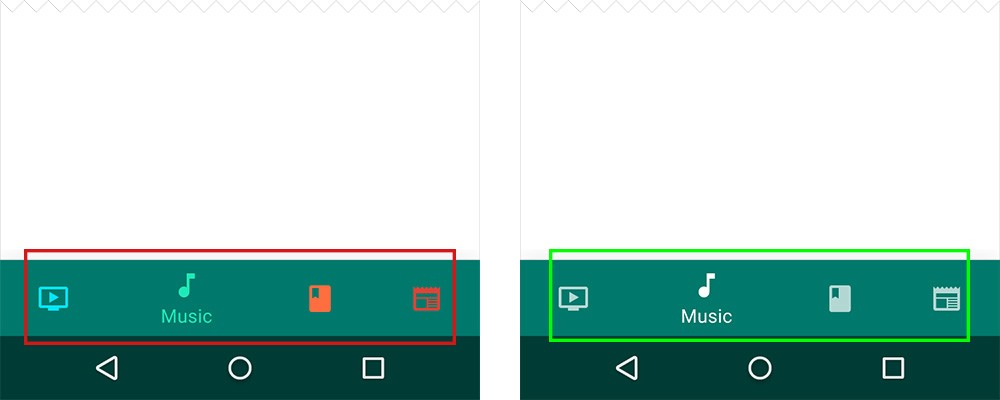
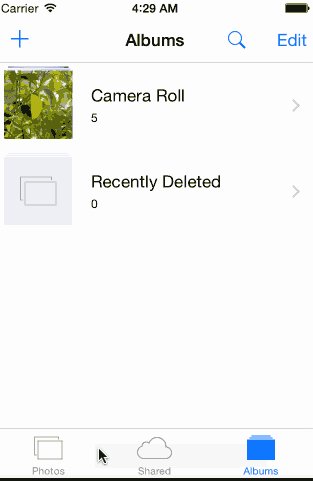
1. แสดงเฉพาะจุดหมายปลายทางที่สำคัญที่สุด
หลีกเลี่ยงการใช้ปลายทางมากกว่าห้าแห่งในการนำทางด้านล่าง เนื่องจากเป้าหมายการแตะจะอยู่ใกล้กันมากเกินไป การวางแท็บมากเกินไปในแถบแท็บอาจทำให้ผู้ใช้แตะแท็บที่ต้องการได้ยาก และด้วยแท็บเพิ่มเติมแต่ละแท็บที่คุณแสดง คุณจะเพิ่มความซับซ้อนของแอป หากการนำทางระดับบนสุดของคุณมีปลายทางมากกว่าห้าแห่ง ให้เข้าถึงปลายทางเพิ่มเติมผ่านตำแหน่งอื่น

หลีกเลี่ยงเนื้อหาที่เลื่อนได้
การนำทางที่ซ่อนอยู่บางส่วนดูเหมือนจะเป็นวิธีแก้ปัญหาที่ชัดเจนสำหรับหน้าจอขนาดเล็ก คุณไม่ต้องกังวลกับพื้นที่หน้าจอที่จำกัด เพียงแค่วางตัวเลือกการนำทางของคุณในแท็บแบบเลื่อนได้ อย่างไรก็ตาม เนื้อหาที่เลื่อนได้มีประสิทธิภาพน้อยกว่า เนื่องจากผู้ใช้อาจต้องเลื่อนก่อนจึงจะเห็นตัวเลือกที่ต้องการ ดังนั้นจึงควรหลีกเลี่ยงหากเป็นไปได้

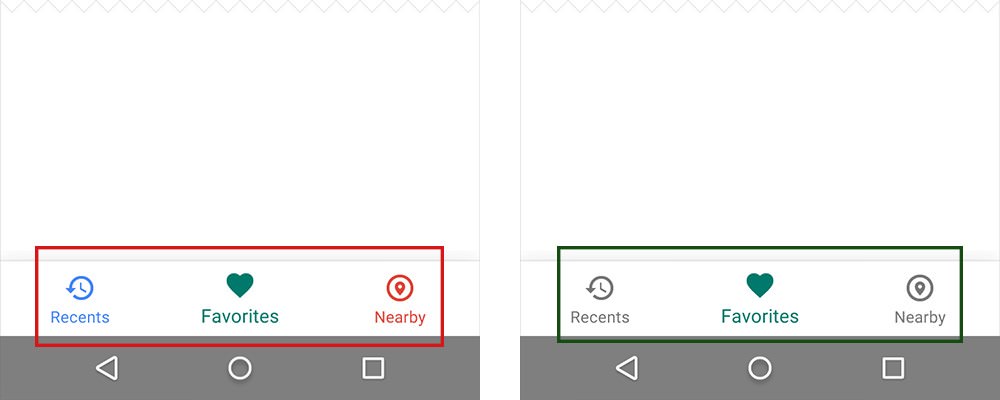
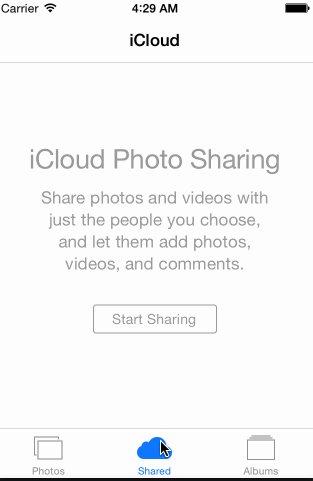
2. การสื่อสารตำแหน่งปัจจุบัน
ข้อผิดพลาดที่พบบ่อยที่สุดเพียงอย่างเดียวที่พบในเมนูแอปไม่สามารถระบุตำแหน่งปัจจุบันของผู้ใช้ได้ "ฉันอยู่ที่ไหน?" เป็นหนึ่งในคำถามพื้นฐานที่ผู้ใช้ต้องตอบเพื่อนำทางให้ประสบความสำเร็จ ผู้ใช้ควรทราบวิธีการเดินทางจากจุด A ไปยังจุด B โดยพิจารณาจากการมองแวบแรกและไม่มีคำแนะนำจากภายนอก คุณควรใช้ภาพที่ชัดเจน (ไอคอน ป้ายกำกับ และสี) ดังนั้นการนำทางจึงไม่ต้องการคำอธิบายใดๆ
ไอคอน
ควรใช้การดำเนินการการนำทางด้านล่างสำหรับเนื้อหาที่สามารถสื่อสารกับไอคอนได้อย่างเหมาะสม แม้ว่าจะมีไอคอนสากลที่ผู้ใช้รู้จักเป็นอย่างดี แต่ส่วนใหญ่จะแสดงถึงฟังก์ชันต่างๆ เช่น การค้นหา อีเมล การพิมพ์ และอื่นๆ น่าเสียดายที่ไอคอน "สากล" นั้นหายาก น่าเสียดายที่ผู้ออกแบบแอปมักจะซ่อนฟังก์ชันการทำงานไว้เบื้องหลังไอคอนซึ่งจริงๆ แล้วค่อนข้างยากต่อการจดจำ





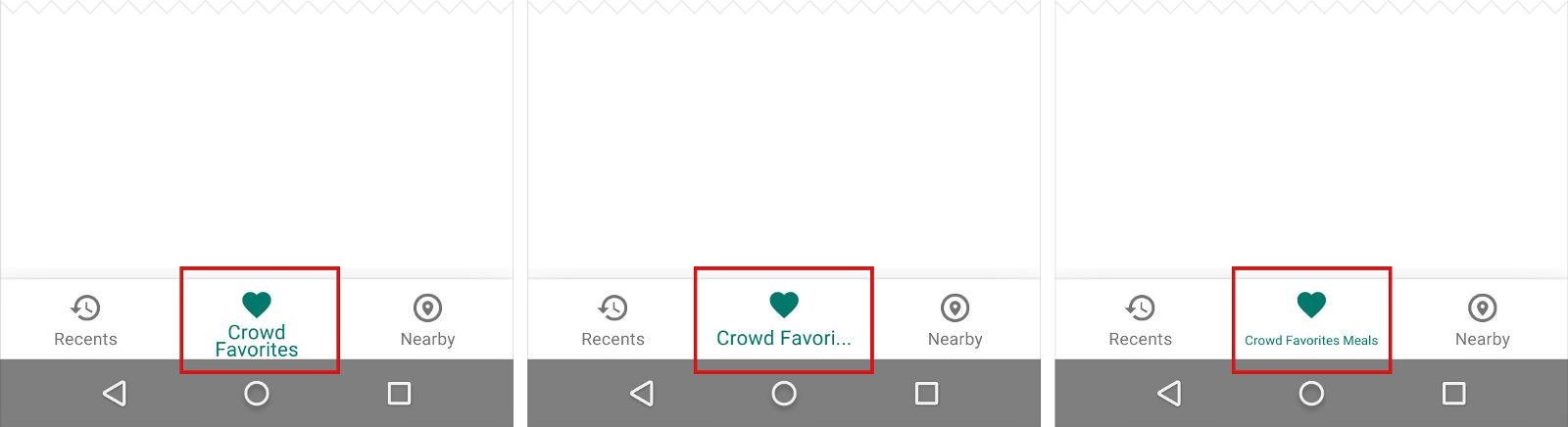
ป้ายข้อความ
ป้ายข้อความควรให้คำจำกัดความที่สั้นและมีความหมายสำหรับไอคอนการนำทาง หลีกเลี่ยงการใช้ป้ายข้อความยาวๆ เนื่องจากจะไม่ตัดหรือตัด


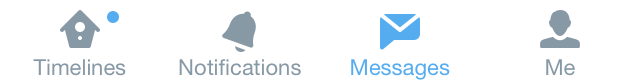
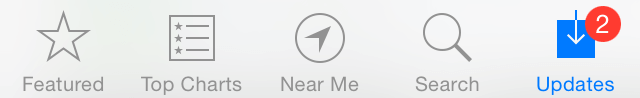
### ป้ายบนแท็บ คุณสามารถแสดงตราบนไอคอนแถบแท็บเพื่อระบุว่ามีข้อมูลใหม่ที่เกี่ยวข้องกับมุมมองหรือโหมดนั้น

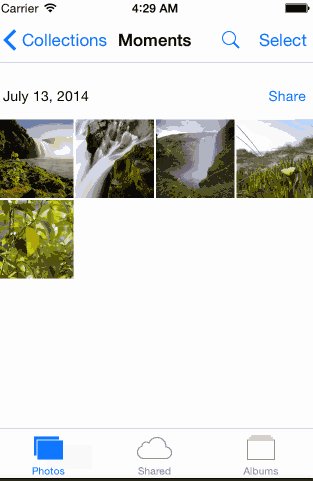
3. ทำให้การนำทางมีความชัดเจน
การนำทางที่ดีควรรู้สึกเหมือนเป็นมือที่มองไม่เห็นซึ่งนำทางผู้ใช้ตลอดการเดินทาง ท้ายที่สุด แม้แต่ฟีเจอร์ที่เจ๋งที่สุดหรือเนื้อหาที่น่าสนใจที่สุดก็ไม่มีประโยชน์หากผู้คนหาไม่พบ
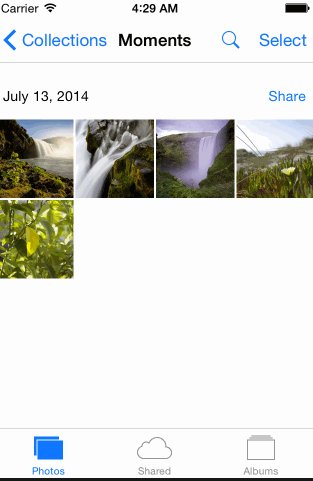
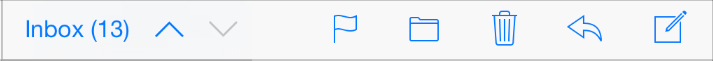
พฤติกรรม
แต่ละไอคอนการนำทางด้านล่างต้องนำไปสู่ปลายทางเป้าหมาย และไม่ควรเปิดเมนูหรือป๊อปอัปอื่นๆ การแตะที่ไอคอนการนำทางด้านล่างควรนำผู้ใช้ไปยังมุมมองที่เกี่ยวข้องโดยตรง หรือรีเฟรชมุมมองที่ใช้งานอยู่ในปัจจุบัน อย่าใช้แถบแท็บเพื่อให้ผู้ใช้ควบคุมที่ดำเนินการกับองค์ประกอบในหน้าจอปัจจุบันหรือโหมดแอป หากคุณต้องการให้การควบคุม ให้ใช้แถบเครื่องมือแทน


มุ่งมั่นเพื่อความสม่ำเสมอ
ให้แสดงแท็บเดียวกันในทุกการวางแนวให้มากที่สุด วิธีที่ดีที่สุดคือให้ผู้ใช้รู้สึกได้ถึงความเสถียรของภาพ
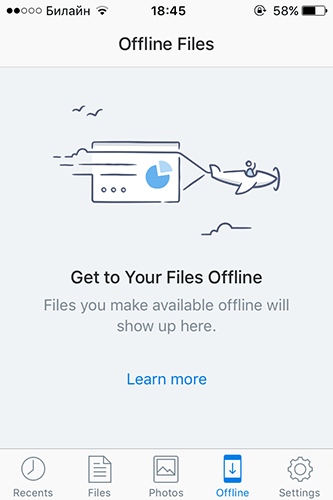
อย่าลบแท็บเมื่อไม่สามารถใช้ฟังก์ชันได้ หากคุณลบแท็บออกในบางกรณีแต่ไม่ใช่ในบางกรณี คุณทำให้ UI ของแอปไม่เสถียรและคาดเดาไม่ได้ ทางออกที่ดีที่สุดคือต้องแน่ใจว่าเปิดใช้งานแท็บทั้งหมดแล้ว แต่อธิบายว่าทำไมเนื้อหาของแท็บจึงไม่พร้อมใช้งาน ตัวอย่างเช่น หากผู้ใช้ไม่มีไฟล์ออฟไลน์ แท็บออฟไลน์ในแอพ Dropbox จะแสดงหน้าจอที่อธิบายวิธีรับไฟล์ คุณลักษณะนี้เรียกว่าสถานะว่างเปล่า

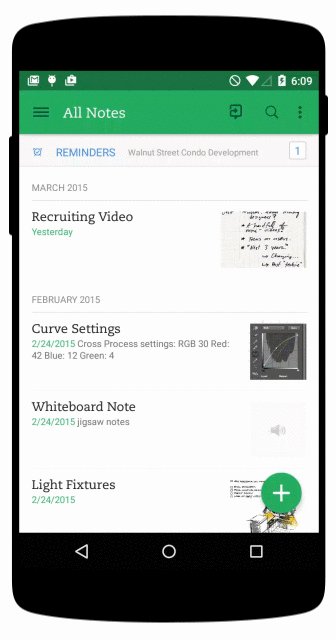
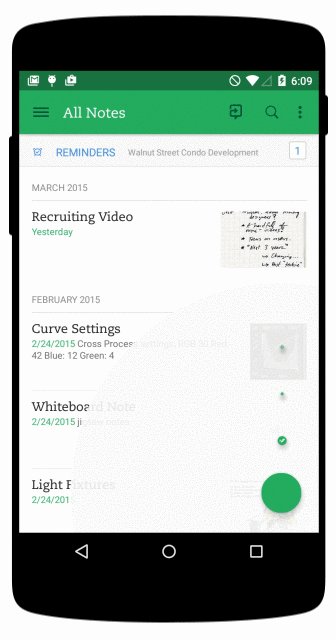
ซ่อนแถบแท็บเมื่อเลื่อน
หากหน้าจอเป็นฟีดแบบเลื่อน แถบแท็บสามารถซ่อนได้เมื่อมีคนเลื่อนดูเนื้อหาใหม่และเปิดเผยเมื่อเริ่มมุ่งหน้ากลับไปที่ด้านบน

วิชวล ดีไลท์
หลีกเลี่ยงการใช้การเคลื่อนไหวด้านข้างเพื่อเปลี่ยนระหว่างมุมมอง การเปลี่ยนระหว่างมุมมองที่ทำงานอยู่และมุมมองที่ไม่ใช้งานควรใช้ภาพเคลื่อนไหวแบบ Cross-fade
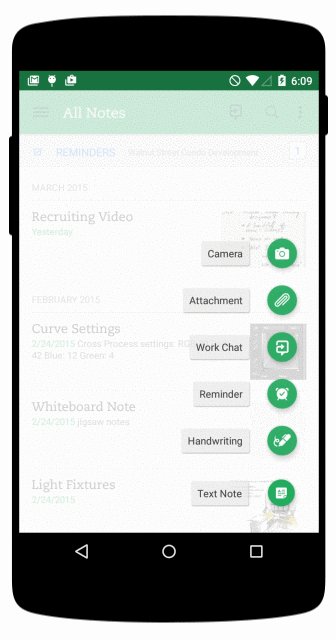
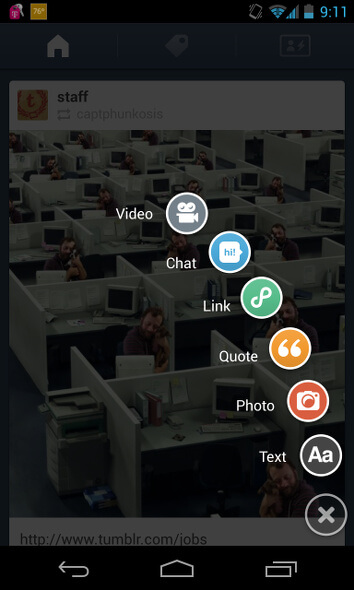
ไอคอนรูปภาพ: การนำทางที่สร้างสรรค์
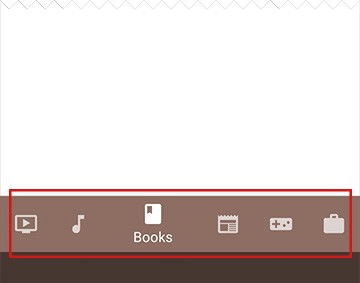
ขนาดของจอแสดงผลเป็นความท้าทายหลักในการสื่อสารประเด็นของคุณกับผู้ใช้ การใช้ไอคอนรูปภาพเป็นองค์ประกอบเมนูเป็นหนึ่งในวิธีแก้ปัญหาที่น่าสนใจที่สุดในการแก้ปัญหาการประหยัดพื้นที่หน้าจอมือถือ รูปร่างของไอคอนจะอธิบายว่าจะพาคุณไปที่ใด ทำให้ใช้พื้นที่ได้อย่างมีประสิทธิภาพมากขึ้น พวกเขาสามารถทำให้การนำทางเป็นเรื่องง่ายและใช้งานง่าย แต่ก็ยังมีอิสระเพียงพอที่จะแยกคุณออกจากผู้อื่น



อย่างไรก็ตาม รูปแบบนี้มีข้อเสียที่สำคัญอย่างหนึ่งคือ ปุ่มการทำงานแบบลอย จะปกปิด เนื้อหา จากมุมมองของ UX ผู้ใช้ไม่ควรต้องดำเนินการใดๆ เพื่อค้นหาว่าจะทำอะไรได้อีกบ้าง
นอกจากนี้ นักวิจัยหลายคนยังแสดงให้เห็นว่าไอคอนนั้นจำยากและมักจะไม่มีประสิทธิภาพมากนัก ไอคอนที่เข้าใจกันโดยทั่วไปเท่านั้นที่ทำงานได้ดี (เช่น พิมพ์ ปิด เล่น/หยุดชั่วคราว ตอบกลับ ทวีต) จึงต้องทำให้ไอคอนของคุณ ชัดเจนและใช้งานง่าย และ แนะนำป้ายกำกับข้อความ ข้างๆ ไอคอนของคุณ
บทสรุป
การนำทางโดยทั่วไปเป็นพาหนะที่จะพาผู้ใช้ไปยังที่ที่ต้องการ คิดถึงตัวตนของผู้ใช้และเป้าหมายที่พวกเขามีเมื่อใช้แอปของคุณเสมอ จากนั้น ปรับแต่งการนำทางของคุณเพื่อช่วยให้พวกเขาบรรลุเป้าหมายเหล่านั้น คุณกำลังออกแบบสำหรับผู้ใช้ของคุณ ยิ่งผลิตภัณฑ์ของคุณใช้งานได้ง่ายเท่าใด ก็ยิ่งมีโอกาสใช้มากขึ้นเท่านั้น
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe แอพ Experience Design ที่เพิ่งเปิดตัวใหม่สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล การสร้างต้นแบบการนำทางแบบโต้ตอบ รวมถึงการทดสอบและแชร์ ทั้งหมดนี้ในที่เดียวคุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และเยี่ยมชมบล็อก Adobe XD เพื่อรับทราบข้อมูลล่าสุดอยู่เสมอ Adobe XD มีการอัพเดทคุณสมบัติใหม่ๆ อยู่บ่อยครั้ง และเนื่องจากเป็นรุ่นเบต้าสาธารณะ คุณจึงสามารถดาวน์โหลดและทดสอบได้ฟรี
