รายการเรื่องรออ่านของ Flexbox: เทคนิคและเครื่องมือ
เผยแพร่แล้ว: 2022-03-10Flexbox ให้การควบคุมรูปแบบใหม่แก่เรา ทำให้เกิดความท้าทายในการเขียนโค้ดที่ยากหรือแก้ไม่ได้ด้วย CSS เพียงอย่างเดียวที่ตรงไปตรงมาและเป็นธรรมชาติ มันให้วิธีการสร้าง กริดที่ยืดหยุ่น และรับรู้ถึงเนื้อหาแบบไดนามิก และทำให้เรามีอิสระที่จะมุ่งเน้นไปที่กระบวนการสร้างแทนที่จะแฮ็ควิธีการของเราไปยังเลย์เอาต์
เพื่อให้คุณได้เริ่มต้นใช้งาน Flexbox และให้แนวคิดในการใช้งานเพื่อควบคุมความท้าทายในการเขียนโค้ดทั่วไป เราได้รวบรวม เคล็ดลับ กลเม็ด และเครื่องมือ ที่จะช่วยให้คุณได้รับประโยชน์สูงสุดจากพลังของมันในวันนี้ รายการนี้ไม่ได้หมายความว่าจะสมบูรณ์แต่รวมถึงทรัพยากรที่เราพบว่ามีประโยชน์และมีประโยชน์
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การออกแบบเลย์เอาต์ด้วย Flexbox
- การจัดกึ่งกลางแนวนอนและแนวตั้งด้วย CSS และ Flexbox
- จำนวนการสืบค้นข้อมูลด้วย CSS และ Flexbox
- โมดูลส่วนต่อประสานผู้ใช้ (ดรอปดาวน์ ท้ายกระดาษติดหนึบ ฯลฯ)
- โมดูล Flexbox สำหรับเว็บแอป
เริ่มต้น
ใช้ Flexbox วันนี้
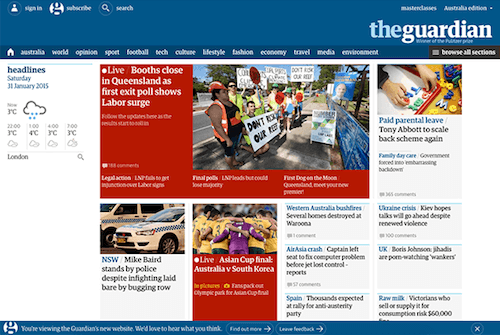
บทความของ Chris Wright เรื่อง "Using Flexbox Today" เป็นไพรเมอร์ที่ยอดเยี่ยมเกี่ยวกับพลังของ Flexbox และวิธีการใช้งาน ตามที่ Chris ชี้ให้เห็น มีช่องว่างที่ชัดเจนระหว่างสิ่งที่เราสร้างวันนี้และวิธีที่เราจะเข้าใกล้ในวันพรุ่งนี้ ดังนั้น เพื่อให้ผู้คนจำนวนมากขึ้นใช้ Flexbox ในวันนี้ เขาจึงร่างกลยุทธ์ในการเพิ่มมูลค่าให้กับโครงการของคุณและให้ตัวอย่างวิธีปรับปรุงเค้าโครงปัจจุบันด้วย Flexbox ได้แก่ เลย์เอาต์การ์ด เลย์เอาต์หน้าจอแยก เลย์เอาต์ที่ปักหมุด หนังสือพิมพ์และหน่วยโฆษณา เลย์เอาต์แบบหลายคอลัมน์และแดชบอร์ด

เรียนรู้ Flexbox The Fun Way
จริงๆ แล้ว แม้ว่า (หรือเพราะ?) ของศักยภาพของมันก็ตาม แต่ Flexbox ก็ค่อนข้างน่ากลัวหากคุณเพิ่งจะเริ่มต้น วิธีที่สนุกในการทำความเข้าใจคุณสมบัติและองค์ประกอบของมันคือ Flexbox Froggy เกมเบราว์เซอร์ที่สอนพื้นฐานของ Flexbox ให้คุณโดยใช้มันเพื่อนำทางกบตัวน้อยไปยังลิลลี่แพดของมัน
เคล็ดลับการปฏิบัติ
คุณได้คลุมหัวของคุณเกี่ยวกับพื้นฐานของ Flexbox และพร้อมที่จะดำดิ่งลงไปแล้วหรือยัง? แหล่งข้อมูลต่อไปนี้เป็นโซลูชันที่ใช้งานได้จริงสำหรับความท้าทายในการเข้ารหัสทั่วไป
แก้ไขโดย Flexbox
ลองนึกถึงสิ่งเหล่านั้นทั้งหมดที่แฮ็กเกอร์ CSS พยายามแก้ไขมาหลายปี: เลย์เอาต์ Holy Grail, คู่อินพุตของเหลวแบบเต็มความกว้าง, วัตถุสื่อที่ผ่านไปได้โดยไม่มีโอเวอร์โฟลว์, เคลียร์ฟิกซ์หรือบล็อกการฟอร์แมตการแฮ็ก, ส่วนท้ายที่ติดอยู่ด้านล่าง หน้าที่มีเนื้อหาเบาบาง การจัดกึ่งกลางแนวตั้ง — Flexbox แก้ปัญหาทั้งหมดนี้ได้อย่างดีและไม่มีการแฮ็กใดๆ Philipp Walton ได้รวบรวมการสาธิตความท้าทายเหล่านี้และโซลูชัน Flexbox ของพวกเขา เหมาะเป็นอย่างยิ่งสำหรับโครงการต่อไปของคุณ

การสร้างกริดที่ละเอียด
หัวใจของ Flexbox คือความสามารถในการสร้างกริดที่ห่อหุ้มได้ซึ่งทนทานต่อเนื้อหาแบบไดนามิก คุณสามารถใช้เทคนิคการห่อแบบพื้นฐานเพื่อแจกจ่ายลูกโดยอัตโนมัติในตาราง และด้วยเหตุนี้ จึงจัดวางเลย์เอาต์ที่เหมาะสมได้ไม่ว่าจำนวนลูกจะเป็นเท่าใด คิวรีองค์ประกอบช่วยทำให้กริดของคุณตอบสนองได้อย่างสมบูรณ์เมื่อขยายขอบเขตย่อยให้มีความกว้างน้อยที่สุด และความเป็นไปได้ในการสับเปลี่ยนองค์ประกอบในกริดจะช่วยรับประกันว่ากริดจะไม่มีวันสิ้นสุดด้วยแถวองค์ประกอบเดียว
แบบสอบถาม Flexbox และปริมาณ
Aaron Gustafson ทดลองกับ Flexbox และคิวรีปริมาณเพื่อสร้างเลย์เอาต์กริดที่ยืดหยุ่นพร้อมการปรับปรุงภาพ ในกรณีของแอรอน เลย์เอาต์ของตารางจะโค้งงอเพื่อเน้นหนึ่งถึงสองของการพูดที่กำลังจะเกิดขึ้นของเขา และอนุญาตให้คนอื่นๆ เข้ามาที่ขนาดกริดเริ่มต้น เป็นแนวคิดที่ดีสำหรับหน้าพอร์ตโฟลิโอหรือโพสต์บล็อกล่าสุด เป็นต้น

การจัดตำแหน่งขยับห่อ
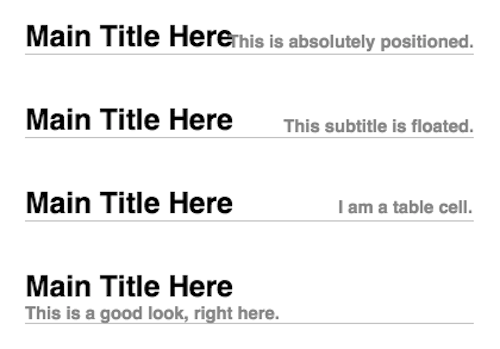
ลองนึกภาพปัญหาต่อไปนี้: คุณมีชื่อเรื่องหลักและคำบรรยายอยู่ในบรรทัดเดียวกัน คุณต้องการให้หัวเรื่องหลักอยู่ทางซ้าย คำบรรยายถูกจัดชิดขวา และคำบรรยายควรครอบใต้ชื่อเรื่องหลักเมื่อมีพื้นที่ไม่เพียงพอ

นั่นคือสถานการณ์ที่ Chris Coyier ประสบ เทคนิคการห่อด้วยการเลื่อนการจัดตำแหน่งของเขาแก้ปัญหาด้วยการตั้งชื่อคอนเทนเนอร์แบบยืดหยุ่นด้วย display:flex; และชื่อตัวเอง flex-grow: 1; คำบรรยายจึงถูกผลักไปทางขวา และเนื่องจากคอนเทนเนอร์แบบยืดหยุ่นสามารถห่อได้ จึงใช้เฉพาะการ flex-wrap: wrap; เพื่อให้คำบรรยายทำงานตามที่ตั้งใจไว้บนหน้าจอขนาดเล็ก หนึ่งในช่วงเวลาเหล่านั้นที่ Flexbox เชี่ยวชาญในการทำสิ่งที่ยากง่ายอย่างเหลือเชื่อ นอกจากนี้ยังใช้ได้กับความท้าทายด้านการออกแบบที่ตอบสนองอื่นๆ
แทนที่ justify-content
หนึ่งในความลับที่เก็บไว้อย่างดีที่สุดของ Flexbox น่าจะเป็นวิธีการแทนที่ justify-content เพื่อวางตำแหน่ง flex-item อย่างอิสระตามแนวแกนหลัก วิธีแก้ปัญหา: ระยะขอบอัตโนมัติ! แน่นอนว่าสิ่งเหล่านี้ไม่ใช่สิ่งใหม่สำหรับ CSS แต่เมื่อรวมกับ Flexbox พวกเขาจะเปิดเผยพลังใหม่ทั้งหมด เมื่อนำไปใช้กับรายการแบบยืดหยุ่น รายการจะขยายระยะขอบที่ระบุโดยอัตโนมัติเพื่อใช้พื้นที่เพิ่มเติมในคอนเทนเนอร์แบบยืดหยุ่นเวลาโดยขึ้นอยู่กับทิศทางที่ใช้ระยะขอบอัตโนมัติ
จินตนาการรูปแบบ UI ใหม่ด้วย Flexbox
ว่าพลังของ Flexbox เป็นมากกว่างานเลย์เอาต์ทั่วไป แสดงให้เห็นการทดลองโดย Zell Liew เขาใช้ Flexbox เพื่อจินตนาการรูปแบบ UI ใหม่ ซึ่งคุณจะพบได้ทุกที่: องค์ประกอบการให้คะแนนดาว เวอร์ชัน Flexbox ของเขาทำได้โดยใช้โค้ดเพียง 50 บรรทัดและห้าดาวใน SVG และมีชีวิตชีวาขึ้นโดยใช้ตัวเลือกพี่น้องร่วมกัน ~ คุณสมบัติ flex-flow และ row-reverse นีฟตี้!
รูปแบบ Flexbox โดย CJ Cenizal ยังแสดงวิธีการใช้พลังของ Flexbox เพื่อสร้างส่วนประกอบ UI โดยให้ตัวอย่างเชิงโต้ตอบและซอร์สโค้ดที่คุณจะต้องเริ่มต้นกับอินพุตแบบสเต็ป แท็บ ส่วนท้ายของฟอร์ม พรอมต์ที่อยู่ตรงกลาง แถบด้านข้าง และอื่นๆ
เครื่องมือและแหล่งข้อมูลเพิ่มเติม
การคำนวณความกว้างของรายการแบบยืดหยุ่น
หากการคำนวณความกว้างของรายการ flex ทำให้คุณปวดหัว เครื่องทดสอบ Flexbox นั้นเหมาะสำหรับคุณ เพียงป้อนค่าสำหรับ flex-grow , flex-shrink และ flex-basis สำหรับรายการ flex สามรายการเพื่อดูว่ามีพฤติกรรมอย่างไร
การจัดการกับจุดบกพร่องและวิธีแก้ปัญหา
เช่นเดียวกับเทคนิคอื่น ๆ Flexbox ไม่มีข้อบกพร่องแน่นอน สำหรับช่วงเวลาเหล่านั้นเมื่อคุณพบสิ่งนี้ Flexbugs จำเป็นต้องแก้ไข รายการปัญหา Flexbox ที่ชุมชนจัดการจะได้รับการอัปเดตเป็นประจำเพื่อมอบวิธีแก้ไขปัญหาและวิธีแก้ปัญหาเบราว์เซอร์ หากคุณพบจุดบกพร่องที่ไม่อยู่ในรายการ คุณสามารถรายงานผ่าน GitHub พูดถึงวิธีแก้ปัญหาของเบราว์เซอร์: Polyfill ความยืดหยุ่นมีการแก้ไขสำหรับ Internet Explorer เวอร์ชันเก่าที่ไม่สนับสนุน Flexbox ตรวจพบองค์ประกอบที่ได้รับผลกระทบแบบยืดหยุ่นบนหน้าและจัดรูปแบบใหม่ตามนั้นใน IE 8 และ 9
คุณมีอะไรจะเพิ่มลงในรายการหรือไม่? แจ้งให้เราทราบเกี่ยวกับแหล่งข้อมูล Flexbox ที่คุณชื่นชอบในส่วนความคิดเห็นด้านล่าง
