ขั้นตอนต่อไปในวิวัฒนาการของการออกแบบเว็บที่ตอบสนอง: การวิเคราะห์การตอบสนอง
เผยแพร่แล้ว: 2016-01-17นอกเหนือจากคำถามใด ๆ การออกแบบเว็บที่ตอบสนอง (RWD) ได้กลายเป็นมาตรฐานสำหรับทุกคนที่ต้องการสร้างสถานะที่แข็งแกร่งบนอินเทอร์เน็ต เมื่อเวลาผ่านไป กฎ แนวปฏิบัติที่ดีที่สุด มาตรฐานเลย์เอาต์และแนวทางได้ถูกสร้างขึ้น นำไปใช้ และยอมรับโดยนักออกแบบเว็บไซต์และนักพัฒนาส่วนใหญ่
อย่างไรก็ตาม อย่าลืมว่าถึงแม้ RWD จะใช้กันอย่างแพร่หลาย แต่ก็ยังเป็นรุ่นเยาว์และถึงแม้จะยอดเยี่ยม แต่ก็ยังต้องปรับปรุงในหลาย ๆ ด้านเช่นคำนึงถึงอุปกรณ์ใหม่ ๆ ที่มีการเปิดตัวในแต่ละวันที่ผ่านไป .
สถานการณ์หนึ่งที่ RWD ล้มเหลวขั้นวิกฤตคือการจัดการข้อมูลที่ถูกต้องเพื่อตอบสนองต่อการตอบสนอง ตัวอย่างเช่น: บางครั้ง หลังจากใช้มาตรฐานที่ยอมรับกันอย่างแพร่หลายของ RWD เราอาจมีการออกแบบเดสก์ท็อปที่แสดงคอลัมน์สามคอลัมน์ขึ้นไป แต่การออกแบบสำหรับความละเอียดที่เล็กกว่าจะลดทอนข้อมูลจำนวนมากโดยการซ้อนขึ้นเพื่อไม่ให้มองเห็น ตั้งแต่แรกเห็นหรือในบางกรณีก็จะหายไปจากเลย์เอาต์โดยสิ้นเชิง
แน่นอนว่าการจัดการข้อมูลที่ไม่ถูกต้องนี้จะไม่มีปัญหากับทุกเว็บไซต์ แต่ความจริงก็คือเลย์เอาต์ของเว็บไซต์และรูปแบบการตอบสนองแต่ละแบบควรได้รับการออกแบบบนพื้นฐานของเนื้อหาและผลกระทบที่ต้องการต่อผู้เยี่ยมชม

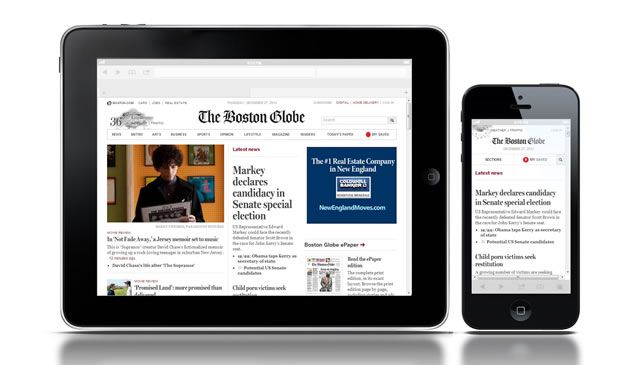
โฆษณาเบื้องหน้าจากหน้าแรกของ Boston Globe เวอร์ชันเดสก์ท็อปจะหายไปเมื่อดูบนมือถือ
ตำแหน่งใหม่: นักวิเคราะห์การออกแบบที่ตอบสนอง
ทุกโครงการมีความแตกต่างจากโครงการอื่น ๆ และโดยส่วนใหญ่แล้วคุณลักษณะหลักจะมีลักษณะเฉพาะ ดังนั้นการออกแบบและสถาปัตยกรรมจึงควรมีความเป็นเอกลักษณ์ด้วย นี่คือเหตุผลหลักว่าทำไมกฎมาตรฐานของการออกแบบที่ตอบสนองจึงไม่ทำงานสำหรับทุกคน และจำเป็นต้องมีการวิเคราะห์เชิงลึกของทุกโครงการเพื่อใช้ประโยชน์จากการออกแบบเว็บที่ตอบสนองได้อย่างเต็มที่และเหมาะสม ณ จุดนี้ ตำแหน่งใหม่อาจมีบทบาทสำคัญ: ทุกโครงการต้องการบุคคลที่สามารถวิเคราะห์เนื้อหาและโครงสร้างและช่วยในการค้นหาสมดุลระหว่างการจัดการข้อมูลที่สำคัญและการตอบสนอง ความสำคัญของงานนี้เริ่มปรากฏให้เห็น ตัวอย่างเช่น เราพบข้อความอ้างอิงที่น่าสนใจนี้ขณะท่องเว็บบน Linkedin:
“ แม้ว่าจะมีตัวอย่างเว็บไซต์หลายร้อยหรืออาจเป็นพันตัวอย่างตามการออกแบบเว็บที่ตอบสนอง แต่ก็มีบริษัทใหญ่จำนวนจำกัดที่นำมันมาใช้และมักจะเป็นประสบการณ์หรือเพียงบางส่วนเท่านั้น (…) ฉันเชื่อว่าเหตุผลนั้นจริงๆ แล้ว แม้ว่าจะเป็นไปได้ แต่ก็ทำให้เลย์เอาต์ของเพจและสถาปัตยกรรมข้อมูลซับซ้อนขึ้นมาก คุณต้องวางแผนหาตัวส่วนร่วมระหว่างอุปกรณ์ต่างๆ ซึ่งมักจะนำไปสู่การประนีประนอม ” แม็กนัส เจิน CEO Golden Gekko
ความท้าทายที่น่าสนใจ: ก้าวที่ใกล้ชิดยิ่งขึ้นสู่ประสบการณ์ผู้ใช้ที่แม่นยำ
หนึ่งในความท้าทายที่สำคัญสำหรับนักวิเคราะห์การออกแบบที่ตอบสนองคือการสร้างโครงสร้างที่แม่นยำเพื่อหลีกเลี่ยงการมองข้ามข้อมูลที่สามารถสร้างความแตกต่างได้จริง เนื่องจากต้องการเก็บโพสต์ล่าสุดไว้บนสุด จึงมีแนวโน้มที่จะนำคอนเทนเนอร์อื่นๆ ออกจากแถวแรกของเลย์เอาต์เดสก์ท็อปเมื่อย่อขนาดให้พอดีกับหน้าจอที่เล็กกว่า โดยทั่วไป 'คอนเทนเนอร์อื่นๆ' ดังกล่าวจะรวมข้อมูลของผู้โฆษณาหลักของคุณ: ไม่มีผู้สนับสนุนในเบื้องหน้าอยากเห็นโฆษณาของพวกเขาออกจากภาพแรกสุดของไซต์ - นั่นไม่ใช่สิ่งที่พวกเขาจ่ายไปใช่ไหม ดังนั้นการจัดวางเนื้อหาเชิงกลยุทธ์จึงเป็นกุญแจสำคัญในกระบวนการออกแบบที่ตอบสนองนี้
ไม่ควรลืมว่าการออกแบบที่ตอบสนองได้พัฒนาขึ้นเนื่องจากการพัฒนาอุปกรณ์ที่เข้าถึงเว็บได้อย่างต่อเนื่องและความจำเป็นในการแสดงเลย์เอาต์ที่ถูกต้องของไซต์บนอุปกรณ์ต่างๆ เหล่านั้น โดยไม่สูญเสียการมองเห็น ถึงเวลาที่จะเริ่มให้ความสำคัญกับการจัดวางเนื้อหาและผลกระทบต่อผู้ชมมากขึ้น และดังที่ได้กล่าวไว้ข้างต้น งานนี้ไม่สามารถทำได้โดยนักออกแบบ/นักพัฒนาเพียงคนเดียว - ต้องใช้บุคคลหรือทีมที่เฉพาะเจาะจง เพื่อวิเคราะห์และพิจารณาตัวแปรจำนวนมากที่สรุปในเป้าหมาย ประเภทของเนื้อหา ตลอดจนโครงสร้างและความเกี่ยวข้องของข้อมูลที่จะแสดง

นอกจากนี้ ทีมหรือบุคคลดังกล่าวควรสามารถสร้างชุดโครงสร้างที่ถูกต้องสำหรับทุกความละเอียด และมีทักษะในการสื่อสารที่ชัดเจนและทรงพลังเพื่อแสดงความคิดเห็นและโครงสร้างต่อทีมพัฒนาและออกแบบ สิ่งนี้จะช่วยในการจัดหาโครงการด้วยการออกแบบที่สวยงามที่ตอบสนองและการวางเนื้อหาที่ปรับเปลี่ยนได้ที่ทรงพลัง
การออกแบบท่าเต้นของเนื้อหา: การวิเคราะห์การตอบสนองอย่างรวดเร็วก่อนใคร
วิธีการที่น่าสนใจที่ช่วยในการให้ความสำคัญกับเนื้อหามากขึ้นเรื่อยๆ เมื่อออกแบบเลย์เอาต์ที่ตอบสนอง ซึ่งแนะนำโดย Trent Walton เมื่อกลางปี 2011 เรียกว่า Content Choreography
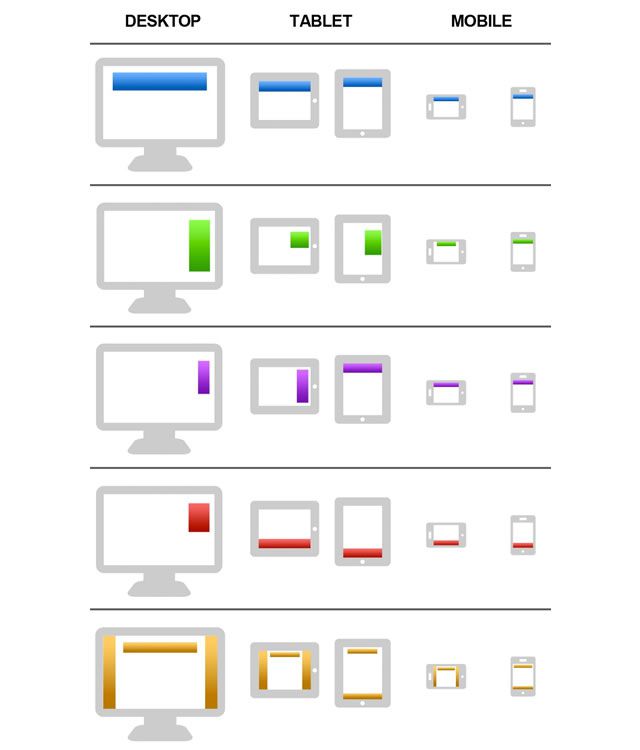
ขั้นตอนแรกของแนวคิดนี้คือการกำหนดลำดับความสำคัญของเนื้อหา และเมื่อเสร็จแล้ว เนื้อหาอาจเริ่มเต้นเหนือเลย์เอาต์ คุณสามารถดูวิธีการง่ายๆ นี้ ซึ่งแสดงให้เห็นตัวอย่างอย่างถูกต้องว่าโครงสร้างและลำดับชั้นแตกสลายอย่างไร และเนื้อหาถูกจัดเรียงใหม่ตามลำดับความสำคัญ

Content Choreography แนวทางที่น่าสนใจสำหรับการให้ความสำคัญกับเนื้อหามากขึ้น
เมื่อใช้วิธีนี้ เนื้อหาที่วางในแนวนอนไม่ควรต้องอยู่ในลำดับเดียวกันเมื่อย้าย แต่เนื้อหาดังกล่าวจะเป็นไปตามชุดของกฎที่กำหนดไว้ล่วงหน้าเพื่อวางตามความสำคัญของเนื้อหาทุกช่อง
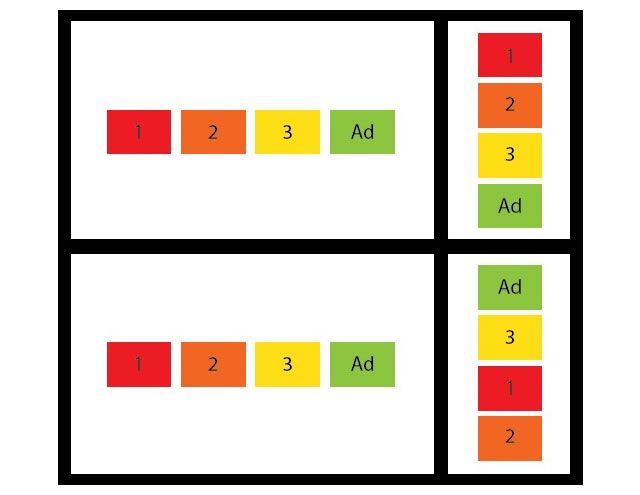
ปัญหาหลักประการหนึ่งที่เลย์เอาต์ที่ตอบสนองคือพฤติกรรมที่คาดเดาได้ของกล่องเมื่อปรับขนาดเป็นความละเอียดมือถือ (สถานการณ์ที่เราอธิบายไว้ข้างต้นเกี่ยวกับการวางโฆษณาที่ไม่ถูกต้อง) การออกแบบท่าเต้นของเนื้อหาอาจเป็นทางออกที่ดีในการเผชิญกับปัญหานี้ ในภาพด้านล่าง เราจะเห็นสองขั้นตอน: ขั้นตอนหนึ่งด้านบนแสดงการจัดเรียงกล่องแนวนอนทั่วไปที่ย้ายไปยังกองแนวตั้งที่รักษาลำดับเดียวกัน ดังนั้น โฆษณาเบื้องหน้าจึงสูญเสียตำแหน่งพิเศษและอาจซ่อนอยู่บนหน้าจอมือถือขนาดเล็ก
อันที่อยู่ด้านล่างแสดงการใช้งานที่อาจเป็นผลมาจากการใช้การออกแบบท่าเต้นของเนื้อหา: การจัดเรียงแนวนอนทั่วไปจะซ้อนกันตามความเกี่ยวข้อง จากนั้นโฆษณาจะอยู่ที่ด้านบนสุดของการจัดเรียงตัว V โดยคงตำแหน่งเบื้องหน้าไว้โดยไม่คำนึงถึง ของความละเอียดของอุปกรณ์ที่แสดงเว็บไซต์

การเปรียบเทียบระหว่างการใช้งานแบบตอบสนองปกติกับการใช้งานแบบตอบสนองตามการออกแบบท่าเต้น
การใช้งานขั้นสูงของการออกแบบท่าเต้นเนื้อหาสำหรับการโฆษณาได้รับการแนะนำโดย Responsive Ads และมีชื่อว่า Stretch ไม่ใช่แค่การเปลี่ยนตำแหน่งโดยขึ้นอยู่กับความเกี่ยวข้อง แต่ยังเปลี่ยนรูปลักษณ์ของโฆษณาให้แสดงผลได้ดีขึ้นมากในความละเอียดที่เล็กลง และให้แสดงในการแสดงผลหลัก เพื่อให้การลงทุนของผู้สนับสนุนเบื้องหน้าจะคุ้มค่าทุกเพนนี (เนื่องจากเนื้อหาจะแสดงขึ้นเรื่อย ๆ และโฆษณาจะไม่สูญหายไปจากการใช้งานการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์อย่างไม่ถูกต้อง)

ยังอีกยาวไกล และนั่นคือเหตุผลที่ตำแหน่งพิเศษนี้ควรนำมาใช้ในกระบวนการออกแบบเว็บ เพราะเมื่อพูดถึงเนื้อหา จะไม่มีเทมเพลตที่กำหนดไว้ล่วงหน้าโดยเฉพาะ – เนื้อหาแต่ละหมวดหมู่แตกต่างกันและจำเป็น ในรูปแบบต่างๆ เพื่อนำเสนอแก่ผู้ชม
