การสร้างบล็อกของเว็บแอปโปรเกรสซีฟ
เผยแพร่แล้ว: 2022-03-10เว็บแอปสามารถแทนที่ฟังก์ชันทั้งหมดของแอปและเว็บไซต์ที่มาพร้อมเครื่องได้ในคราวเดียว พวกเขากำลังมาข้างหน้ามากขึ้นเรื่อย ๆ ในทุกวันนี้ แต่ก็ยังมีคนไม่มากพอที่คุ้นเคยกับพวกเขาหรือรับเลี้ยงบุตรบุญธรรม
ในบทความนี้ คุณจะสามารถค้นหาสิ่งที่ควรทำและไม่ควรทำในการสร้างเว็บแอปแบบก้าวหน้า รวมถึงแหล่งข้อมูลสำหรับการวิจัยเพิ่มเติม ฉันจะพูดถึงส่วนประกอบต่างๆ และปัญหาด้านการสนับสนุนเกี่ยวกับเว็บแอปด้วย แม้ว่าไม่ใช่ทุกเบราว์เซอร์จะเป็นมิตรกับพวกเขา แต่ก็ยังมีเหตุผลที่น่าสนใจบางประการในการเรียนรู้เพิ่มเติมเกี่ยวกับเทคโนโลยีนี้
อะไรทำให้เว็บแอปก้าวหน้า
เว็บแอปโปรเกรสซีฟเป็นคำศัพท์เฉพาะสำหรับเทคโนโลยีบางอย่างที่รวมกันเพื่อสร้างประสบการณ์ที่เหมือนแอปบนเว็บ เพื่อความเรียบง่าย ฉันจะเรียกพวกเขาง่ายๆ ว่าเว็บแอปต่อจากนี้ไป
เว็บแอปในอุดมคติคือหน้าเว็บที่มีแง่มุมที่ดีที่สุดของทั้งเว็บและแอปที่มาพร้อมเครื่อง ควรโต้ตอบอย่างรวดเร็วและรวดเร็ว พอดีกับวิวพอร์ตของอุปกรณ์ ใช้งานออฟไลน์ได้ และสามารถมีไอคอนบนหน้าจอหลักได้
ในขณะเดียวกันก็ต้องไม่เสียสละสิ่งที่ทำให้เว็บยอดเยี่ยมเช่นความสามารถในการเชื่อมโยงลึกเข้าไปในแอพและใช้ URL เพื่อเปิดใช้งานการแบ่งปันเนื้อหา เช่นเดียวกับเว็บ ควร ทำงานได้ดีบนแพลตฟอร์มต่างๆ และไม่เน้นที่อุปกรณ์เคลื่อนที่เพียงอย่างเดียว มันควรจะทำงานได้ดีบนคอมพิวเตอร์เดสก์ท็อปเช่นเดียวกับในปัจจัยรูปแบบอื่นๆ เกรงว่าเราจะเสี่ยงที่จะมียุคอื่นของเว็บไซต์ m.example.com ที่ไม่ตอบสนอง
เว็บแอปแบบโปรเกรสซีฟไม่ใช่เรื่องใหม่ เบราว์เซอร์มือถือมีความสามารถในการคั่นหน้าเว็บไซต์ไปยังหน้าจอหลักของโทรศัพท์ของคุณตั้งแต่ปี 2011 (2013 บน Chrome Android) โดยมีเมตาแท็กในส่วน head กำหนดลักษณะที่ปรากฏของหน้าเว็บที่ติดตั้ง Financial Times ใช้เว็บแอปสำหรับการจัดส่งเนื้อหาดิจิทัลบนอุปกรณ์เคลื่อนที่มาตั้งแต่ปี 2555
การย้ายไปยังเว็บแอปทำให้ Financial Times ใช้แอปเดียวกันในการจัดส่งข้ามแพลตฟอร์มในช่องทางการจัดจำหน่ายเดียว ย้อนกลับไปตอนที่ฉันทำงานให้กับ Financial Times เราสามารถรองรับสิ่งต่อไปนี้ได้:
- ไอโอเอส,
- แอนดรอยด์ (4.4+) โครม
- Android รุ่นเก่า (ผ่านเสื้อคลุม)
- วินโดว์ 8,
- แบล็กเบอร์รี่,
- ระบบปฏิบัติการ Firefox
ที่ประสบความสำเร็จอย่างแท้จริง "สร้างครั้งเดียวปรับใช้ได้ทุกที่"
“แต่มันไม่ได้อยู่ใน App Store”
มีเหตุผลที่ดีบางประการที่การเสริมแอพเนทีฟกับเว็บไซต์ยังคงเป็นแนวทางปฏิบัติมาตรฐานสำหรับบริษัทใหญ่ๆ ส่วนใหญ่ ในหมู่พวกเขามีความกังวลเกี่ยวกับการสนับสนุนเบราว์เซอร์และความจริงที่ว่าผู้ใช้ส่วนใหญ่คุ้นเคยกับการใช้แอพที่มาพร้อมเครื่อง ฉันจะแก้ไขปัญหาเหล่านี้โดยละเอียดในภายหลัง ข้อกังวลเหล่านี้ไม่น้อยไปกว่าการที่แอปจะได้รับการเปิดเผยหากไม่ได้อยู่ใน App Store

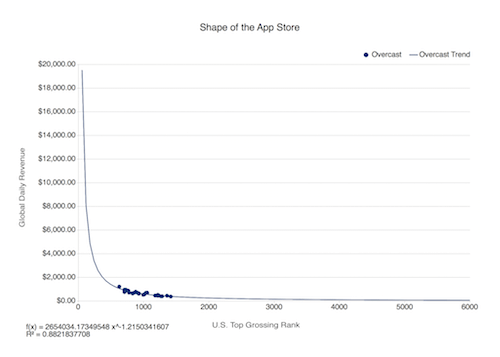
ฉันจะเถียงว่าการอยู่ในร้านแอปไม่มีข้อได้เปรียบที่สำคัญเพราะแสดงให้เห็นว่าหากคุณไม่อยู่ใน 0.1% อันดับแรกของแอปใน App Store คุณจะไม่ได้รับประโยชน์อย่างมากจากการอยู่ที่นั่น
ผู้ใช้มักจะพบแอปของคุณโดยการค้นหาเว็บไซต์ของคุณก่อน หากเว็บไซต์ของคุณเป็นเว็บแอป แสดงว่าเว็บไซต์นั้นอยู่ที่ปลายทางแล้ว
จุดแข็งประการหนึ่งของเว็บแอปคือช่วยให้คุณสามารถปรับปรุงการมีส่วนร่วมโดยลดจำนวนคลิกที่จำเป็นในการดึงดูดผู้ใช้อีกครั้งระหว่างการเข้าสู่เว็บไซต์ของคุณและมีส่วนร่วมกับแอปของคุณ
การให้ผู้ใช้ "ติดตั้ง" เว็บแอปของคุณโดยเพิ่มลงในหน้าจอหลัก ผู้ใช้จะสามารถมีส่วนร่วมกับเว็บไซต์ของคุณต่อไปได้ เมื่อพวกเขาปิดเว็บเบราว์เซอร์ โทรศัพท์จะแสดงให้พวกเขาเห็นว่าติดตั้งเว็บแอปไว้ที่ใด ทำให้คุณกลับมารับรู้ได้อีกครั้ง
ความเป็นมาและภูมิอากาศในปัจจุบัน
เว็บแอปสมัยใหม่ใช้เทคโนโลยีใหม่ที่เรียกว่าพนักงานบริการ พนักงานบริการคือพร็อกซีที่ตั้งโปรแกรมได้ซึ่งอยู่ระหว่างแท็บของผู้ใช้กับอินเทอร์เน็ตในวงกว้าง พวกเขาสกัดกั้นและเขียนใหม่หรือสร้างคำขอเครือข่ายเพื่อให้แคชที่ละเอียดมากและสนับสนุนออฟไลน์
นับตั้งแต่ต้นกำเนิดของเว็บแอปในปี 2011 ซึ่งทำให้เว็บไซต์สามารถบุ๊กมาร์กไปที่หน้าจอหลักได้ มีการพัฒนาหลายอย่างเกิดขึ้นเพื่อเป็นการวางรากฐานเพิ่มเติมสำหรับการสร้างเว็บแอปแบบโปรเกรสซีฟ
Chrome 38 เปิดตัวรายการเว็บแอป ซึ่งเป็นไฟล์ JSON ที่อธิบายการกำหนดค่าเว็บแอปของคุณ ซึ่งทำให้เราสามารถลบการกำหนดค่าออกจากส่วน head ได้
ใน Chrome 40 (ธันวาคม 2014) พนักงานบริการเริ่มเปิดตัวใน Firefox และ Chrome จนถึงขณะนี้ Apple ได้เลือกที่จะไม่ใช้คุณลักษณะนี้ใน Safari ในขณะที่เขียน แต่ "อยู่ระหว่างการพิจารณา" หน้าที่ของพนักงานบริการคือทำให้กระบวนการทำให้แอปออฟไลน์ง่ายขึ้น มันยังวางรากฐานสำหรับคุณสมบัติที่เหมือนแอพในอนาคต เช่น การแจ้งเตือนแบบพุชและการซิงค์พื้นหลัง
แอปที่สร้างขึ้นจากพนักงานบริการใหม่และรายการแอปบนเว็บกลายเป็นที่รู้จักในชื่อแอปเว็บแบบก้าวหน้า
เว็บแอปโปรเกรสซีฟไม่เหมือนกับสเป็ค อันที่จริง มันเริ่มต้นจากคำจำกัดความของสิ่งที่เว็บแอปควรอยู่ในยุคของพนักงานบริการ เนื่องจากเทคโนโลยีใหม่ถูกสร้างขึ้นในเบราว์เซอร์ โดยเฉพาะอย่างยิ่ง Chrome ใช้คำจำกัดความนี้เพื่อเรียกใช้พรอมต์การติดตั้งในเบราว์เซอร์เมื่อตรงตามเงื่อนไขหลายประการ โดยมีเงื่อนไขว่าเว็บแอป:
- มีพนักงานบริการ (ต้องใช้ HTTPS);
- มีไฟล์ Manifest ของเว็บแอป (อย่างน้อยก็มีการกำหนดค่าขั้นต่ำและมี
display: "standalone"); - มีการเข้าชมที่แตกต่างกันสองครั้ง
ในกรณีนี้ "โปรเกรสซีฟ" หมายความว่ายิ่งเบราว์เซอร์รองรับคุณสมบัติมากขึ้นเท่าใด ประสบการณ์ที่เหมือนแอปก็จะยิ่งมากขึ้นเท่านั้น
ขณะนี้ข้อความแจ้งในการติดตั้งเว็บแอปจะแสดงภายใต้เงื่อนไขที่แตกต่างกันในเบราว์เซอร์ Opera, Chrome และ Samsung
Apple ได้แสดงความสนใจในโปรเกรสซีฟเว็บแอปสำหรับ iOS แต่ในขณะที่เขียนมันยังคงอาศัยเมตาแท็กสำหรับการกำหนดค่าเว็บแอปและแคชของแอปพลิเคชัน (AppCache) สำหรับการใช้งานออฟไลน์
เว็บไซต์กลายเป็นเว็บแอปเมื่อใด
เรารู้ว่าเว็บไซต์มีหน้าตาเป็นอย่างไรและแอปมีหน้าตาเป็นอย่างไร แต่เมื่อใดที่เว็บไซต์จะกลายเป็นเว็บแอป ไม่มีตัวชี้วัดที่แน่ชัดว่าสิ่งใดสร้างเว็บแอปแทนที่จะเป็นเว็บไซต์
ในที่นี้เราจะพูดถึงรายละเอียดเพิ่มเติมเกี่ยวกับคุณลักษณะของเว็บแอป
เว็บแอปแบบโปรเกรสซีฟควรแสดงคุณสมบัติที่คล้ายกับแอปบางอย่าง...
- ตอบสนอง
เว็บไซต์เหล่านี้ทำให้เต็มหน้าจออย่างสมบูรณ์แบบ โดยมุ่งเป้าไปที่โทรศัพท์และแท็บเล็ตเป็นหลัก และต้องตอบสนองต่อขนาดหน้าจอที่มากมายเหลือเฟือ พวกเขาควรทำงานเป็นเว็บไซต์เดสก์ท็อปเท่านั้น การออกแบบที่ตอบสนองได้เป็นส่วนสำคัญของการสร้างเว็บไซต์มาหลายปีแล้ว Smashing Magazine มีบทความดีๆ เกี่ยวกับเรื่องนี้ - ออฟไลน์ก่อน
แอปต้องสามารถเริ่มออฟไลน์และยังคงแสดงข้อมูลที่เป็นประโยชน์ - สัมผัสได้
อินเทอร์เฟซควรได้รับการออกแบบสำหรับการสัมผัส โดยมีการโต้ตอบด้วยท่าทางสัมผัส การโต้ตอบกับผู้ใช้จะต้องรู้สึกตอบสนองและฉับไว โดยไม่มีความล่าช้าระหว่างการสัมผัสและการตอบสนอง - ข้อมูลเมตาของแอป
แอปควรให้ข้อมูลเมตาเพื่อบอกเบราว์เซอร์ว่าควรมีลักษณะอย่างไรเมื่อติดตั้ง เพื่อให้คุณได้รับไอคอนความละเอียดสูงบนหน้าจอหลักและหน้าจอเริ่มต้นในบางแพลตฟอร์ม - การแจ้งเตือนแบบพุช
แอปสามารถรับการแจ้งเตือนเมื่อแอปไม่ทำงาน (ถ้ามี)
… แต่ควรรักษาคุณสมบัติที่เหมือนเว็บไว้บ้าง
- ความก้าวหน้า
ความสามารถในการติดตั้งแอปนั้นได้รับการปรับปรุงอย่างต่อเนื่อง จำเป็นอย่างยิ่งที่แอปจะยังคงทำงานเหมือนเว็บไซต์ปกติ โดยเฉพาะอย่างยิ่งบนแพลตฟอร์มที่ยังไม่รองรับการติดตั้งหรือผู้ปฏิบัติงานด้านบริการ - HTTPS บนเว็บเปิด
ไม่ควรล็อกแอปในเบราว์เซอร์หรือร้านแอป ควรจะสามารถเชื่อมโยงได้ลึกและควรมีวิธีการแบ่งปัน URL ปัจจุบัน
ทำให้เว็บไซต์ของคุณออฟไลน์
การทำเว็บไซต์ของคุณแบบออฟไลน์ทำให้เกิดข้อดีที่สำคัญบางประการ
ขั้นแรกจะยังคงทำงานเมื่อผู้ใช้อยู่ในการเชื่อมต่อเครือข่ายที่ไม่สม่ำเสมอ
นอกจากนี้ เวลาตั้งแต่เปิดแอปจนถึงการใช้แอปจะลดลงอย่างมากหากแอปไม่พึ่งพาเครือข่าย สิ่งนี้ทำให้ผู้ใช้ได้รับประสบการณ์ที่ยอดเยี่ยม เว็บแอปที่ได้รับการปรับแต่งมาอย่างดีสามารถเริ่มทำงานได้เร็วกว่าแบบเนทีฟหากเพิ่งใช้เบราว์เซอร์
มีสองวิธีในการทำให้เว็บไซต์ทำงานแบบออฟไลน์ได้:
- วิธีเก่าและถูกจับ
การสนับสนุนสำหรับการเริ่มต้นเว็บไซต์ของคุณแบบออฟไลน์มีมาหลายปีแล้วในรูปแบบของ AppCache AppCache มีข้อบกพร่องร้ายแรงบางอย่าง และเลิกใช้แล้วจากข้อกำหนดนี้ด้วยซ้ำ ใช้งานยาก และหากกำหนดค่าไม่ถูกต้อง อาจทำให้เว็บไซต์ของคุณเสียหายอย่างถาวร ยังคงเป็นวิธีเดียวที่จะทำออฟไลน์บน iOS อย่างน้อยก็จนกว่า Apple จะย้ายไปสนับสนุนพนักงานบริการ - ความร้อนแรงครั้งใหม่
นอกจากนี้ยังมีประสิทธิภาพสำหรับพนักงานบริการ ซึ่งขณะนี้ได้รับการสนับสนุนใน Chrome, Firefox และ Opera และเร็วๆ นี้ใน Edge ทีม WebKit ของ Apple ทำเครื่องหมายว่า "อยู่ระหว่างการพิจารณา"
พนักงานบริการก็เหมือนกับพนักงานเว็บคนอื่นๆ ที่พวกเขาทำงานในเธรดที่แยกจากกัน แต่ไม่ได้ผูกติดอยู่กับแท็บใดแท็บหนึ่ง พวกเขาจะได้รับการกำหนดขอบเขต URL เมื่อสร้างขึ้น และสามารถสกัดกั้นและเขียนคำขอใดๆ ในขอบเขตนี้ใหม่ได้ หากพนักงานบริการของคุณอยู่ที่ https://example.com/my-site/sw.js จะสามารถสกัดกั้นคำขอใด ๆ ที่ทำกับ /my-site/ หรือต่ำกว่าได้ แต่ไม่สามารถสกัดกั้นคำขอไปยัง root https://example.com/ ได้ https://example.com/ .
เนื่องจากไม่ได้ผูกติดอยู่กับแท็บใดๆ จึงสามารถมีชีวิตชีวาในพื้นหลังเพื่อจัดการข้อความ Push หรือการซิงค์พื้นหลัง ไม่น้อย เป็นไปไม่ได้ที่จะทำลายเว็บไซต์ของคุณกับพวกเขาอย่างถาวร เนื่องจากเว็บไซต์จะอัปเดตโดยอัตโนมัติเมื่อตรวจพบสคริปต์พนักงานบริการใหม่
แนวทางที่ดีคือ หากคุณกำลังสร้างเว็บไซต์ใหม่ตั้งแต่ต้น ให้เริ่มด้วยพนักงานบริการ อย่างไรก็ตาม หากเว็บไซต์ของคุณทำงานแบบออฟไลน์กับ AppCache แล้ว คุณสามารถใช้เครื่องมือ sw-appcache-behavior เพื่อสร้างพนักงานบริการได้ เนื่องจากในไม่ช้าเราอาจถึงจุดที่เบราว์เซอร์บางตัวจะรับเฉพาะพนักงานบริการและบางตัวจะยอมรับเท่านั้น แอพแคช
เนื่องจาก AppCache กำลังจะเลิกใช้ ฉันจะไม่พูดถึงมันเพิ่มเติมในบทความนี้
การจัดตั้งพนักงานบริการ
(โปรดดู "การตั้งค่าพนักงานบริการ" สำหรับคำแนะนำโดยละเอียดเพิ่มเติม)
เนื่องจากพนักงานบริการเป็นคนทำงานบนเว็บที่ใช้ร่วมกันประเภทพิเศษ จึงทำงานในชุดข้อความที่แยกจากกันในหน้าหลักของคุณ ซึ่งหมายความว่ามีการแบ่งปันโดยหน้าเว็บทั้งหมดบนเส้นทางเดียวกับพนักงานบริการ ตัวอย่างเช่น พนักงานบริการที่ตั้งอยู่ที่ /my-page/sw.js จะสามารถส่งผลกระทบต่อ /my-page/index.html และ my-page/images/header.jpg แต่ไม่ใช่ /index.html
พนักงานบริการสามารถสกัดกั้นและเขียนใหม่หรือปลอมแปลงคำขอของเครือข่ายทั้งหมดที่ทำบนหน้าเว็บ รวมถึงคำขอที่ทำกับ data:// URL!
พาวเวอร์นี้ช่วยให้สามารถตอบกลับแคชเพื่อให้เพจทำงานเมื่อไม่มีการเชื่อมต่อข้อมูล ยังคงมีความยืดหยุ่นเพียงพอที่จะรองรับกรณีการใช้งานที่เป็นไปได้มากมาย
อนุญาตเฉพาะในบริบทที่ปลอดภัย (เช่น HTTPS) เนื่องจากมีประสิทธิภาพมาก สิ่งนี้จะป้องกันบุคคลที่สามจากการแทนที่เว็บไซต์ของคุณอย่างถาวรโดยใช้พนักงานบริการที่ได้รับการฉีดจากจุดเชื่อมต่อ Wi-Fi ที่ติดไวรัสหรือเป็นอันตราย
การตั้งค่า HTTPS ในปัจจุบันอาจดูน่ากลัวและมีราคาแพง แต่จริงๆ แล้วไม่เคยง่ายหรือถูกกว่านี้มาก่อน Let's Encrypt มอบใบรับรองและสคริปต์ SSL ฟรีให้คุณกำหนดค่าเซิร์ฟเวอร์ของคุณโดยอัตโนมัติ ในกรณีที่คุณโฮสต์บน GitHub หน้า GitHub จะได้รับบริการผ่าน HTTPS โดยอัตโนมัติ หน้า Tumblr สามารถกำหนดค่าให้ทำงานบน HTTPS ได้เช่นกัน CloudFlare สามารถร้องขอพร็อกซีเพื่ออัปเกรดเป็น HTTPS
การทำออฟไลน์มักจะเกี่ยวข้องกับการเลือกวิธีการแคชบางอย่างสำหรับส่วนต่างๆ ของเว็บไซต์ของคุณ เพื่อให้ให้บริการได้เร็วขึ้นหรือเมื่อไม่มีการเชื่อมต่ออินเทอร์เน็ต ฉันจะพูดถึงวิธีการแคชต่างๆ ด้านล่าง
ฉันใช้ Service Worker Toolbox เพื่อแยกตรรกะการแคชที่ซับซ้อนออกไป ไลบรารีนี้สามารถตั้งค่าให้จัดการการกำหนดเส้นทางโดยจัดเตรียมเส้นทางที่กำหนดค่าไว้ล่วงหน้าสี่เส้นทาง ซึ่งสามารถกำหนดค่าได้อย่างหมดจด สามารถนำเข้าสู่พนักงานบริการของคุณได้

ใช้กรณีที่ 1: Precaching
Precaching ดึงคำขอก่อนที่เว็บไซต์ของคุณจะทำงานตามความจำเป็น ซึ่งสามารถลดเวลาในการระบายสีครั้งแรกได้อย่างมาก เนื่องจากเว็บไซต์ของคุณไม่จำเป็นต้องแยกวิเคราะห์ /site.css ก่อนเริ่มดาวน์โหลดโลโก้ของเว็บไซต์ของคุณ /images/logo.png
toolbox.precache(['/index.html', '/site.css', '/images/logo.png']);ใช้กรณีที่ 2: ออฟไลน์
การอนุญาตให้ผู้ใช้กลับมาเยี่ยมชมเว็บไซต์ของคุณอีกครั้งเมื่อออฟไลน์ ในกรณีที่ง่ายที่สุด หมายถึงการถอยกลับไปที่แคชหากอุปกรณ์ออฟไลน์ การตั้งค่าระยะหมดเวลาที่นี่มีความสำคัญเนื่องจากเครือข่ายที่ไม่สม่ำเสมอ เราเตอร์ที่กำหนดค่าไม่ถูกต้อง หรือพอร์ทัลแบบ Captive อาจทำให้ผู้ใช้ต้องรออย่างไม่มีกำหนด
toolbox.router.default = toolbox.networkFirst; toolbox.options.networkTimeoutSeconds = 5;ในความเป็นจริง เราสามารถฉลาดขึ้นเล็กน้อยเพราะทรัพย์สินส่วนใหญ่ของคุณจะไม่เปลี่ยนแปลงเมื่อเวลาผ่านไป เราอาจแค่ต้องการรับเนื้อหาโดยเร็วที่สุด ไม่ว่าจะจากแคชหรือเครือข่าย บรรทัดต่อไปนี้จะบอก Service Worker Toolbox ว่าคำขอทั้งหมดไปยังเส้นทางของรูปภาพควรมาจากแคชหากมี
toolbox.router.all('/images/*', toolbox.fastest); ในกรณีนี้ เมื่อผู้ใช้กำลังตรวจสอบสิทธิ์ เป็นสิ่งสำคัญที่เราไม่เพียงแค่ส่งคืนการตอบกลับที่แคชไว้ เราควรระบุว่าคำขอที่ส่งไปยัง /auth/ ควรเป็นแบบเครือข่ายเท่านั้น
toolbox.router.post('/auth/*', toolbox.networkOnly);ต่อไปนี้คือแนวทางปฏิบัติที่ดีบางประการสำหรับการออฟไลน์:
- สินทรัพย์คงที่เริ่มต้นควรพรีแคชไว้ล่วงหน้า สิ่งนี้จะดาวน์โหลดและแคชเมื่อติดตั้งพนักงานบริการ ซึ่งหมายความว่าไม่จำเป็นต้องโหลดจากเซิร์ฟเวอร์เมื่อจำเป็นในที่สุด
- ตามค่าเริ่มต้น คำขอควรมาจากเครือข่ายใหม่ แต่กลับไปที่แคชเพื่อให้พร้อมใช้งานแบบออฟไลน์
- ระยะหมดเวลาของเครือข่ายที่ค่อนข้างสั้นหมายความว่าคำขอจะสามารถส่งคืนข้อมูลที่แคชไว้บนการเชื่อมต่อเครือข่ายที่ระบุว่ามีการเชื่อมต่อข้อมูล แต่จะไม่มีการตอบกลับ
- เนื้อหาที่อัปเดตไม่บ่อย เช่น รูปภาพ ควรส่งจากแคชก่อน จากนั้นเบราว์เซอร์จะพยายามอัปเดตเนื้อหาเหล่านั้นด้วย หากใช้
toolbox.cacheOnlyก็อาจบันทึกข้อมูลของผู้ใช้ได้เช่นกัน
หมายเหตุ: แคชของเบราว์เซอร์และ Cache API เป็นสัตว์ที่แตกต่างกัน Cache API ถูกข้ามในกรณีของเครือข่ายแรกหรือเครือข่ายเท่านั้น คำขออาจยังกระทบกับแคชของเบราว์เซอร์เนื่องจากส่วนหัวการแคชในคำขอแจ้งว่ายังคงใช้ได้ ซึ่งอาจส่งผลให้ปัญหาของผู้ใช้ได้รับข้อมูลแคชและข้อมูลที่ใหม่ผสมกัน Jake Archibald มีคำแนะนำที่ดีในการหลีกเลี่ยงปัญหานี้
การดีบักเจ้าหน้าที่บริการของคุณ
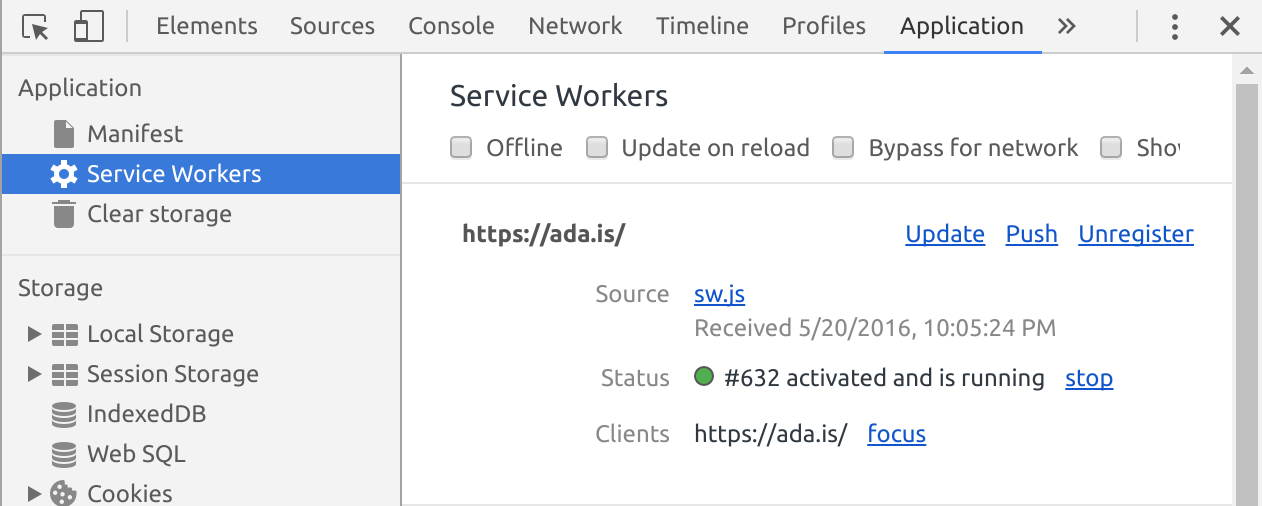
หากคุณอยู่ใน Chrome หรือ Opera ให้ไปที่ chrome://serviceworker-internals วิธีนี้จะช่วยให้คุณตรวจสอบและหยุดชั่วคราวและถอนการติดตั้งสคริปต์พนักงานบริการได้
ใน Chrome และ Opera เวอร์ชันล่าสุด คุณสามารถรับมุมมองโดยละเอียดและเครื่องมือแก้ไขข้อบกพร่องผ่านแท็บ "แอปพลิเคชัน" ในตัวตรวจสอบ

ประสิทธิภาพการโต้ตอบและแอนิเมชั่น
ผู้คนต่างคาดหวังว่าเว็บจะไม่มีอินเทอร์เฟซแบบแอนิเมชั่นที่ราบรื่นเหมือนแอปที่มาพร้อมเครื่อง อย่างไรก็ตาม เว็บแอปไม่ยอมรับมาตรฐานเดียวกัน เว็บแอปต้องเคลื่อนไหวอย่างราบรื่น เพื่อไม่ให้ผู้ใช้รู้สึกว่าเรากำลังมอบประสบการณ์ชั้นสองที่เสื่อมโทรม เรามีสามเป้าหมายเพื่อให้ รู้สึก รวดเร็ว:
- เมื่อผู้ใช้ทำบางสิ่ง แอปจะต้องทำบางสิ่งภายใน 100 มิลลิวินาทีด้วย มิฉะนั้น ผู้ใช้จะสังเกตเห็นความล่าช้า สิ่งนี้นับสำหรับการแตะ คลิก ลาก และเลื่อน
- แต่ละเฟรมต้องแสดงผลที่ 60 เฟรมต่อวินาทีที่สอดคล้องกัน (16 มิลลิวินาทีต่อเฟรม) แม้แต่เฟรมที่ช้าสองสามเฟรมก็ยังชัดเจน
- จะต้องเร็วในโทรศัพท์ราคาประหยัดอายุสามขวบที่ทำงานบนเครือข่ายที่ไม่ดี ไม่เพียงแต่เครื่องพัฒนาที่เป็นประกายของคุณเท่านั้น
- มันต้องเริ่มต้นอย่างรวดเร็ว เรามุ่งเน้นที่การรักษาการมีส่วนร่วมของผู้ใช้มานานโดยทำให้เว็บไซต์ของเราปรากฏและใช้งานได้ภายในเวลาไม่ถึง 1 ถึง 2 วินาที เมื่อพูดถึงเว็บแอป เวลาเริ่มต้นใช้งานมีความสำคัญเช่นเคย หากเนื้อหาทั้งหมดของแอปถูกแคชไว้และเบราว์เซอร์ยังอยู่ในหน่วยความจำของอุปกรณ์ เว็บแอปสามารถเริ่มทำงานได้เร็วกว่าแอปที่มาพร้อมเครื่อง ข้อผิดพลาดประการหนึ่งที่เกิดขึ้นจากนักพัฒนาแอปและนักพัฒนาเว็บไซต์คือต้องมีเนื้อหาในเครือข่ายเพื่อให้ผลิตภัณฑ์ทำงานได้
- เว็บแอปต้องมีขนาดเล็กเพื่อดาวน์โหลดและอัปเดต: 10 MB จากร้านแอปไม่รู้สึกว่ามาก แต่ 10 MB ที่ไม่ได้แคชดาวน์โหลดทุกครั้งนั้นเป็นไปไม่ได้อย่างมากที่จะจัดการสำหรับผู้ใช้มือถือจำนวนมาก
สิ่งที่สำคัญที่สุดคือสิ่งนี้ใน head ของเอกสาร:
<meta name="viewport" content="width=device-width">บรรทัดนี้ช่วยให้แน่ใจว่าไม่มีการหน่วงเวลาการแตะ 300 มิลลิวินาทีบนเบราว์เซอร์ของโทรศัพท์ที่ใช้ Chromium หรือ Firefox แต่ก็ยังช่วยให้ผู้ใช้ซูมเข้าได้ด้วยการบีบนิ้ว (เหมาะสำหรับการเข้าถึงเป็นพิเศษ)
ตั้งแต่ iOS 8 ออกมา การคลิกจะเร็วตามค่าเริ่มต้น แต่อาจดูเหมือนช้าหากแตะเร็ว ตามการวิเคราะห์พฤติกรรมบางอย่าง หากเป็นปัญหาสำหรับคุณ เราขอแนะนำให้ใช้ FastClick เพื่อลบการหน่วงเวลา
นอกจากนี้ยังมีปัญหาของการแสดงแอนิเมชั่น คุณอาจต้องการองค์ประกอบที่สวยงามจำนวนมากที่เคลื่อนไหวเข้าและออก องค์ประกอบที่ผู้ใช้ลากได้ และการโต้ตอบที่น่ารักอื่นๆ
ประสิทธิภาพของเว็บสามารถพูดคุยได้อย่างละเอียดและเป็นหัวข้อที่ตรงใจฉัน แต่ฉันจะไม่ลงรายละเอียดที่นี่มากนัก ฉันจะพูดถึงสิ่งที่ฉันทำเพื่อให้แน่ใจว่าการโต้ตอบและแอนิเมชั่นของฉันนั้นคมชัดและราบรื่น
สำรวจหรือถามหาสมาร์ทโฟนเครื่องเก่าจากเพื่อนๆ หรือครอบครัวของคุณ ฉันมักจะยืม Nexus 4 ของคู่หูของฉัน
เสียบโทรศัพท์เข้ากับคอมพิวเตอร์ แล้วไปที่ chrome://inspect/#devices ซึ่งจะเปิดหน้าต่างการตรวจสอบ ซึ่งคุณสามารถใช้ตรวจสอบหน้าเว็บที่ทำงานบนโทรศัพท์ได้ คุณสามารถใช้การทำโปรไฟล์และดูไทม์ไลน์เพื่อค้นหาแหล่งที่มาของประสิทธิภาพที่ไม่ดี จากนั้นปรับให้เหมาะสมตามอุปกรณ์พื้นฐานที่แท้จริง
การทำให้คุณสมบัติ CSS บางอย่างเคลื่อนไหวเป็นหนึ่งในสาเหตุที่ใหญ่ที่สุดของแอนิเมชั่นที่กระตุกหรือที่เรียกว่า jank ทริกเกอร์ CSS เป็นทรัพยากรที่ยอดเยี่ยมในการพิจารณาว่าคุณสมบัติใดสามารถเคลื่อนไหวได้อย่างปลอดภัยโดยไม่ทำให้เบราว์เซอร์ต้องทาสีใหม่หรือจัดวางใหม่ทั้งหน้า
หากการเขียนแอนิเมชั่นของนักแสดงเป็นงานที่น่ากลัวสำหรับคุณ ห้องสมุดจำนวนมากที่นั่นจะดูแลงานให้คุณได้ สิ่งที่ฉันชอบคือ GreenSock ซึ่งสามารถจัดการกับการโต้ตอบแบบสัมผัสได้ดีมาก เช่น การลากรายการ และสามารถทำแอนิเมชั่นและปรับแต่งภาพแฟนซีได้
การแจ้งเตือนแบบพุช
การแจ้งเตือนแบบพุชเป็นวิธีที่ยอดเยี่ยมในการมีส่วนร่วมกับผู้ใช้อีกครั้ง เมื่อแจ้งผู้ใช้ แสดงว่าคุณนำแอปของคุณไปอยู่ในกลุ่มผู้ใช้ระดับแนวหน้า พวกเขาอาจทำธุรกรรมที่ยังไม่เสร็จให้เสร็จสิ้นหรือรับการแจ้งเตือนเกี่ยวกับเนื้อหาใหม่ที่เกี่ยวข้อง
ตรวจสอบให้แน่ใจว่าข้อความ Push ของคุณเกี่ยวข้องกับผู้ใช้สำหรับเหตุการณ์ที่เกิดขึ้นในขณะนั้น อย่าเสียเวลากับสิ่งที่สามารถทำได้ในภายหลัง สิ่งที่คุณแจ้งพวกเขาควรต้องดำเนินการ (ตอบกลับใครบางคนหรือไปที่กิจกรรม) และอย่าผลักการแจ้งเตือนหากเว็บแอปของคุณมองเห็นได้หรืออยู่ในโฟกัส
เมื่อโต้ตอบด้วย การแจ้งเตือนควรนำผู้ใช้ไปยังเพจที่ทำงานแบบออฟไลน์ การแจ้งเตือนอาจค้างอยู่ที่ยังไม่ได้อ่าน พวกเขาอาจจะโต้ตอบด้วยเมื่อผู้ใช้ไม่มีการเชื่อมต่อเครือข่าย ผู้ใช้จะรู้สึกหงุดหงิดหากข้อความ Push ของคุณปฏิเสธที่จะทำงานหลังจากที่พยายามโต้ตอบกับมันแล้ว
ประสบการณ์ที่ดีที่สุดสำหรับการแจ้งเตือนแบบพุช ทำให้ผู้ใช้ไม่ต้องเปิดเว็บแอปเลย ! “คุณมีข้อความใหม่” นั้นไร้ประโยชน์และน่ารำคาญพอๆ กับพาดหัวข่าวคลิกเบต แสดงข้อความและผู้ส่ง
ปุ่มการทำงานในการแจ้งเตือนสามารถให้การโต้ตอบที่ไม่จำเป็นต้องเปิดเบราว์เซอร์ ("ชอบโพสต์นี้" "ตอบกลับด้วยใช่" "ตอบกลับด้วยคำว่าไม่" "เตือนฉันภายหลัง") สิ่งเหล่านี้ให้บริการผู้ใช้ตามเงื่อนไข ทำให้พวกเขามีส่วนร่วม และลดเวลาการลงทุนลง
หากคุณส่งสแปมไปยังผู้ใช้ด้วยการแจ้งเตือนปกติหรือไม่เกี่ยวข้อง พวกเขาอาจปิดการแจ้งเตือนสำหรับแอปของคุณในเบราว์เซอร์ หลังจากนั้น แทบจะเป็นไปไม่ได้เลยที่จะให้พวกเขากลับมามีส่วนร่วมอีกครั้ง และคุณจะไม่สามารถขออนุญาตอีกครั้งได้อย่างง่ายดาย!
เพื่อหลีกเลี่ยงปัญหานี้ ให้กำหนดเส้นทางไปยังปุ่ม "ปิดใช้งานการแจ้งเตือน" ของแอปให้ชัดเจนและง่ายดาย เมื่อคุณได้แก้ไขปัญหาใดๆ ที่ทำให้ผู้ใช้หงุดหงิดแล้ว คุณสามารถลองมีส่วนร่วมอีกครั้ง
Push Notification API ต้องการพนักงานบริการ เนื่องจากสามารถรับการแจ้งเตือนแบบพุชได้เมื่อไม่ได้เปิดแท็บเบราว์เซอร์ พนักงานบริการจะจัดการคำขอการแจ้งเตือนในเธรดพื้นหลัง มันสามารถดำเนินการแบบอะซิงโครนัสได้ เช่น การส่งคำขอดึงข้อมูลไปยัง API ของคุณก่อนที่จะแสดงการแจ้งเตือนต่อผู้ใช้
หากต้องการสร้างข้อความ Push ให้ส่งคำขอไปยังปลายทางที่ผู้ผลิตเบราว์เซอร์จัดหาให้ สำหรับเบราว์เซอร์ที่ใช้ Chromium (Opera, Samsung และ Chrome) จะเป็น Firebase Cloud Messaging เบราว์เซอร์เหล่านี้ยังทำงานผิดปกติเล็กน้อยเช่นกัน
สามารถค้นหารายละเอียดของสิ่งนี้ได้โดยขออนุญาตการแจ้งเตือนแบบพุช:
serviceWorkerRegistration .pushManager .subscribe({ // Required parameter as receiving updates // but not displaying a message is not supported everywhere. userVisibleOnly: true }) .then(function(subscription) { return sendSubscriptionToServer(subscription); })การสมัครสมาชิกเป็นวัตถุที่มีลักษณะดังนี้:
{ "endpoint": "https://example.com/some/uuid" } ในตัวอย่างข้างต้น uuid จะระบุเบราว์เซอร์ที่กำลังใช้งานอยู่โดยไม่ซ้ำกัน
หมายเหตุ: เบราว์เซอร์ที่ใช้ Chromium มีพฤติกรรมแตกต่างกันเล็กน้อย คุณต้องมีรหัสแอป Firebase ซึ่งต้องป้อนในไฟล์ Manifest ของเว็บแอป (เช่น "gcm_sender_id": "90157766285" )
นอกจากนี้ จุดปลายจะไม่ทำงานในรูปแบบที่กำหนด เซิร์ฟเวอร์ของคุณต้องจัดการเล็กน้อยเพื่อให้ทำงานได้ ต้องเป็นคำขอ POST โดยมีคีย์ API อยู่ในส่วน head และ uuid ใน body
เมื่อส่งการแจ้งเตือนแบบพุชคุณสามารถส่งข้อมูลในส่วนเนื้อหาของการแจ้งเตือนแบบพุชได้ สิ่งนี้ซับซ้อนและเกี่ยวข้องกับการเข้ารหัสเนื้อหาในคำขอ API แพ็คเกจ web-push สำหรับ Node.js สามารถจัดการสิ่งนี้ได้ แต่ฉันไม่ชอบมัน
เป็นไปได้ที่จะดำเนินการร้องขอ async เมื่อได้รับการแจ้งเตือน ดังนั้นฉันต้องการส่งการแจ้งเตือนขั้นต่ำที่เรียกว่า "tickle" ไปยังไคลเอนต์ จากนั้นเจ้าหน้าที่บริการจะทำการดึงคำขอไปยัง API ของฉันเพื่อดึงข้อมูลใด ๆ อัปเดตล่าสุด.
หมายเหตุ: เบราว์เซอร์สามารถปิดพนักงานบริการได้ทุกเมื่อ ฟังก์ชัน event.waitUntil ในเหตุการณ์พุชจะแจ้งพนักงานบริการไม่ให้ปิดจนกว่ากิจกรรมจะเสร็จสิ้น
self.addEventListener('push', function(event) { event.waitUntil( // Makes API request, returns Promise getMessageDetails() .then(function (details) { self.registration.showNotification( details.title, { body: details.message, icon: '/my-app-logo-192x192.png' }) }) ); });คุณสามารถฟังการคลิกหรือกดโต้ตอบกับกิจกรรมการแจ้งเตือนได้เช่นกัน ใช้สิ่งเหล่านี้เพื่อตัดสินใจว่าจะตอบสนองอย่างไร คุณสามารถเปิดแท็บเบราว์เซอร์ใหม่ โฟกัสแท็บที่มีอยู่ หรือส่งคำขอ API คุณยังสามารถเลือกได้ว่าจะปิดการแจ้งเตือนหรือเปิดไว้ ใช้ฟังก์ชันนี้ร่วมกับการดำเนินการในการแจ้งเตือนเพื่อสร้างฟังก์ชันการทำงานที่ยอดเยี่ยมในการแจ้งเตือน ซึ่งจะทำให้ได้รับประสบการณ์ที่ดี เนื่องจากผู้ใช้จะไม่ต้องเปิดแอปของคุณในแต่ละครั้ง
อย่าละเลยจุดแข็งของเว็บ
จุดสุดท้ายและสำคัญที่สุดคือ ในความเร่งรีบของเราสำหรับประสบการณ์ที่เหมือนแอป เราไม่ควรลืมที่จะเป็นเหมือนเว็บในด้านที่สำคัญอย่างหนึ่ง: URL
เว็บแอปที่ติดตั้งมักจะซ่อนเปลือกของเบราว์เซอร์ ไม่มีแถบที่อยู่ให้ผู้ใช้แชร์ URL ปัจจุบัน และผู้ใช้ไม่สามารถบันทึกหน้าปัจจุบันไว้ใช้ภายหลังได้
URL มีข้อได้เปรียบทางเว็บที่ไม่เหมือนใคร: คุณสามารถทำให้ผู้คนใช้แอปของคุณได้ด้วยการคลิก แทนที่จะอธิบายวิธีไปยังส่วนต่างๆ ของแอป เช่นเดียวกัน มันง่ายมากที่จะลืมเปิดเผยสิ่งนี้ต่อผู้ใช้ คุณสามารถเขียนแอปที่ดีที่สุดในโลกได้ แต่ถ้าไม่มีใครแชร์ได้ คุณก็จะสร้างความเสียหายครั้งใหญ่ให้กับตัวเอง
สรุปได้ดังนี้: จัดเตรียมวิธีในการแชร์แอปของคุณผ่านปุ่มแชร์หรือปุ่มเพื่อแสดง URL
สิ่งที่เกี่ยวกับเบราว์เซอร์ที่ไม่สนับสนุนเว็บแอปโปรเกรสซีฟ?
ตรวจสอบ ServiceWorker พร้อมไหม สำหรับสถานะปัจจุบันของการสนับสนุนสำหรับผู้ปฏิบัติงานบริการในเบราว์เซอร์ต่างๆ
คุณอาจสังเกตเห็นทั้งหมดนี้ว่าฉันได้กล่าวถึง Chrome, Firefox และ Edge แต่ละเว้น Safari Apple เปิดตัวเว็บแอปให้กับโลกและได้แสดงความสนใจในเว็บแอปแบบโปรเกรสซีฟ แต่ก็ยังไม่รองรับพนักงานบริการหรือรายการแอปบนเว็บ คุณทำอะไรได้บ้าง?
เป็นไปได้ที่จะสร้างเว็บไซต์ออฟไลน์สำหรับ Safari ด้วย AppCache แต่การทำเช่นนั้นทั้งยากและเต็มไปด้วยเคสขอบแปลก ๆ ที่สามารถทำลายหน้าหรือทำให้มันล้าสมัยอย่างถาวรหลังจากการโหลดครั้งแรก
ให้สร้างประสบการณ์เว็บแอปที่ยอดเยี่ยมแทน งานของคุณจะไม่มีวันสูญเปล่าเพราะประสบการณ์จะยังคงยอดเยี่ยมใน Safari ซึ่งเป็นเบราว์เซอร์ที่ดีมาก เมื่อพนักงานบริการมาที่ Safari คุณก็พร้อมที่จะใช้ประโยชน์จากพวกเขา
สุดท้ายนี้ เราสามารถตั้งตารอการพัฒนาที่น่าตื่นเต้นมากมายในโลกของเว็บแอป ด้วยการรองรับเทคโนโลยีเบื้องหลังที่เพิ่มขึ้น และฟีเจอร์ใหม่ๆ ที่มาสู่แพลตฟอร์มเว็บ เช่น Web Bluetooth API สำหรับการโต้ตอบกับฮาร์ดแวร์ WebVR สำหรับ Virtual ความเป็นจริงและ WebGL 2 สำหรับการเล่นเกมความเร็วสูง ตอนนี้เป็นเวลาที่ดีในการสำรวจความเป็นไปได้ของเว็บแอปและมีส่วนร่วมในการกำหนดอนาคตของเว็บ
ลิงค์
การเขียนอื่นๆ บน Progressive Web Apps
- “อีกบล็อกหนึ่งเกี่ยวกับสถานะและอนาคตของ Progressive Web App” Ada Rose Edwards
ลิงค์ที่อ้างถึงในบทความ
- “รูปร่างของ App Store” Charles Perry
- ผู้ช่วยพนักงานบริการ, Google, GitHub
- กล่องเครื่องมือพนักงานบริการ, Google, GitHub
- “การดีเลย์การคลิก 300 มิลลิวินาทีและ iOS 8” TJ VanToll
- “แคชแนวทางปฏิบัติที่ดีที่สุดและ Gotchas สูงสุด” Jake Archibald
