ProcessWire CMS – คู่มือสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2022-03-10ProcessWire เป็นระบบจัดการเนื้อหา (CMS) ที่เผยแพร่ภายใต้ Mozilla Public License เวอร์ชัน 2.0 (MPL) และ MIT License มันถูกออกแบบตั้งแต่ต้นจนจบเพื่อจัดการกับปัญหาที่เกิดจากความเห็นแก่ตัวแบบนี้ (ซึ่งย่อมส่งผลให้นักพัฒนาและผู้ใช้ผิดหวังอย่างหลีกเลี่ยงไม่ได้) โดยการที่คุณ — คุณเดาได้ — ไม่มีความคิดเห็น ที่หัวใจของมัน มันขึ้นอยู่กับแนวคิดหลักง่ายๆ สองสามข้อ และนำเสนอ API ที่ใช้งานง่ายและทรงพลังเป็นพิเศษเพื่อจัดการกับเนื้อหาทุกประเภท มาเข้าเรื่องกันเลย!
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การออกแบบสำหรับระบบการจัดการเนื้อหา
- เหตุใดเครื่องมือสร้างเว็บไซต์แบบคงที่จึงเป็นเรื่องใหญ่ถัดไป
- ชุดไอคอนระบบจัดการเนื้อหา (CMS) (12 ไอคอนฟรี)
- เริ่มต้นใช้งานระบบจัดการเนื้อหา
GUI ของผู้ดูแลระบบ
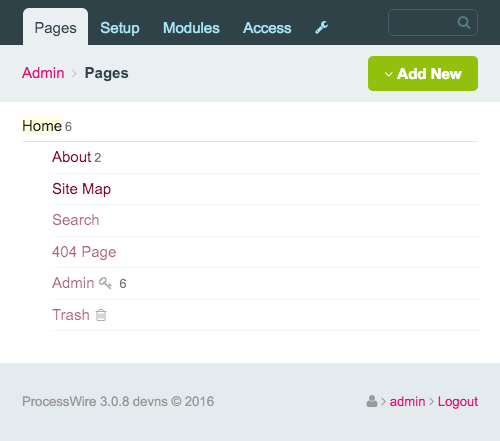
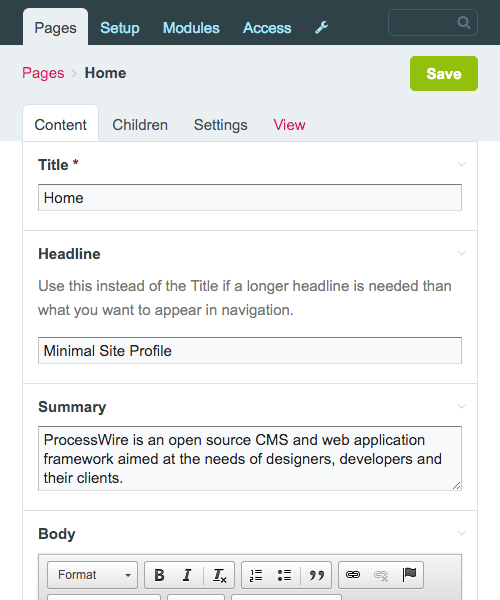
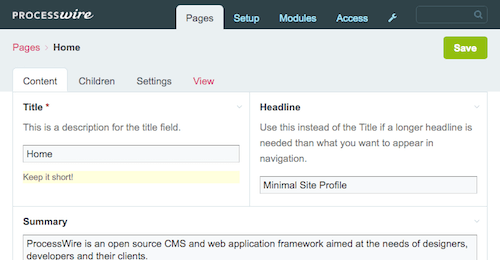
หลังจากติดตั้ง ProcessWire (ซึ่งต้องใช้ PHP 5.3.8+, MySQL 5.0.15+ และ Apache) คุณจะเห็นหน้าแรกของ GUI ผู้ดูแลระบบเริ่มต้น:

หมายเหตุ: หน้าที่คุณเห็นในแผนผังหน้าแบบลำดับชั้น (เพิ่มเติมในภายหลัง) มีอยู่เพราะฉันเลือกโปรไฟล์เว็บไซต์ "เริ่มต้น (รุ่นเริ่มต้น)" ในระหว่างขั้นตอนการติดตั้ง นี่เป็นทางเลือกทั้งหมด คุณยังสามารถเริ่มต้นด้วยโปรไฟล์เว็บไซต์เปล่า ซึ่งช่วยให้คุณสร้างทุกอย่างตั้งแต่เริ่มต้น
คุณสามารถเลือกจากธีมผู้ดูแลระบบได้มากมาย แม้ว่าสำหรับ ProcessWire 2.6+ แนะนำให้ใช้ธีมเริ่มต้นหรือธีม Reno เนื่องจาก Reno มาพร้อมกับการติดตั้งล่วงหน้าในการติดตั้ง ProcessWire ทุกครั้ง การเปลี่ยนไปใช้การติดตั้งนั้นง่ายมาก เพียงติดตั้งและเลือกในโปรไฟล์ผู้ใช้ของคุณ

มาดูการนำทางส่วนหลังหลักอย่างรวดเร็ว:

- “หน้า” นี่คือจุดเริ่มต้นของ GUI ของผู้ดูแลระบบ มันมีโครงสร้างหน้าแบบลำดับชั้นและด้วยเหตุนี้เนื้อหาทั้งหมดของเว็บไซต์ของคุณที่ส่วนหลัง
- “การตั้งค่า” นี่คือที่สำหรับตั้งค่าสถาปัตยกรรมแบบจำลองข้อมูลทั่วไปของการติดตั้งของคุณผ่านเทมเพลตและฟิลด์ (เพิ่มเติมในภายหลัง) นี่เป็นจุดที่โมดูล ProcessWire มักจะเพิ่มรายการสำหรับการทำงานเฉพาะและอินเทอร์เฟซผู้ใช้ ตัวอย่างเช่น การแสดงภาพข้อความบันทึกใน GUI ของผู้ดูแลระบบโดยตรง หรือการจัดการภาษาต่างๆ ทั้งหมดเมื่อจัดการกับเนื้อหาหลายภาษา
- “โมดูล” นี่คือที่ที่คุณจัดการโมดูลทั้งหมดของเว็บไซต์ของคุณ คิดว่าโมดูล ProcessWire เป็นปลั๊กอิน WordPress: พวกเขาขยายและปรับแต่งระบบ
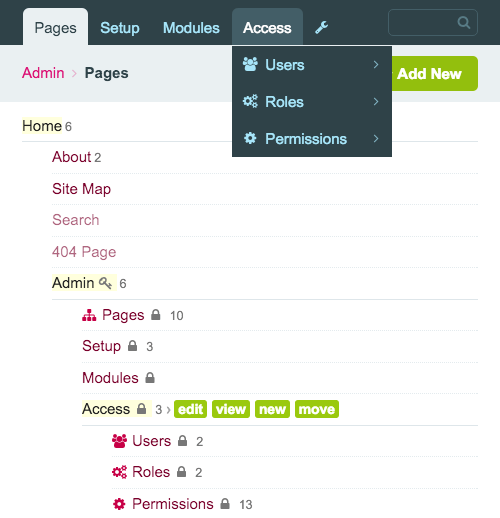
- “การเข้าถึง” นี่คือที่ที่คุณจัดการผู้ใช้ บทบาทของผู้ใช้ และการอนุญาตของผู้ใช้
สามแนวคิดหลักง่ายๆ
แนวคิดหลักที่สร้างสถาปัตยกรรมโมเดลข้อมูลโดยรวมของ ProcessWire มีสามประการ: เพจ ฟิลด์ และเทมเพลต มาดูทีละอย่างกัน
ทุกอย่างเป็นหน้า: หรือ ต้นไม้หน้าเดียวที่จะปกครองพวกเขาทั้งหมด
หน้าใน ProcessWire สามารถสร้างหน้าปกติที่ส่วนหน้าของเว็บไซต์ของคุณ ซึ่งพร้อมที่จะให้ผู้ใช้ของคุณเข้าชม (เช่น "หน้าแรก" และ "เกี่ยวกับ" ในภาพหน้าจอด้านบน) แต่หน้าสามารถอยู่ได้เพียงส่วนหลังเท่านั้น โดยไม่มีส่วนหน้าคู่กัน ตัวอย่างเช่น หน้าการตั้งค่าที่ซ่อนอยู่ซึ่งคุณจัดเก็บสโลแกน โลโก้ และประกาศเกี่ยวกับลิขสิทธิ์ของเว็บไซต์ของคุณ เมื่อฉันพูดว่า "ทุกอย่างคือหน้า" ใน ProcessWire ฉันหมายถึงอย่างนั้น แม้แต่ลิงก์การนำทางหลักใน GUI ของผู้ดูแลระบบยังสร้างจากหน้าที่ซ่อนอยู่ในแผนผังหน้าแบบลำดับชั้น!

นี่เป็นเมตาที่ฉันนึกถึง Xzibit meme บางอย่าง แต่ปล่อยให้มันอยู่ที่นั่น
แนวคิดของหน้าที่มองเห็นได้เฉพาะที่ส่วนหลังนั้นค่อนข้างทรงพลังเพราะเป็นการเปิดโลกทั้งใบของความเป็นไปได้ในการจัดโครงสร้างและเข้าถึงข้อมูลผ่านหน้าอื่น ๆ (จินตนาการของคุณเป็นสิ่งเดียวที่จำกัด) คุณสามารถสร้างแค็ตตาล็อกผลิตภัณฑ์ขนาดใหญ่ หรือแอปพลิเคชันอินทราเน็ตที่มีรายการนับแสนรายการตามลำดับชั้นของหน้าที่ซับซ้อน หรือเพียงแค่บล็อกธรรมดาที่มีหมวดหมู่และแท็กของบล็อกตามปกติ (ทุกหมวดหมู่และแท็กเป็นหน้าในแผนผังของหน้า) .
Joss Sanglier สมาชิกที่โดดเด่นในชุมชน ProcessWire ได้แบ่งแนวคิดของหน้าเว็บออกเป็นดังนี้:
[I]n หน้า ProcessWire เป็น […] ไม่ใช่ข้อมูลที่ดี แต่เป็นสิ่งเล็ก ๆ น้อย ๆ ไม่มีอะไรมากไปกว่าลิงก์ไปยังโลกแห่งฟิลด์และเทมเพลตที่น่าสนใจมากขึ้น ข้อมูลเพียงเล็กน้อยในฐานข้อมูลขนาดใหญ่ที่น่าสนใจของคุณเพจใน ProcessWire ใช้สำหรับทุกสิ่ง สามารถใช้เป็นเครื่องหมายในรายการหน้าเว็บของคุณได้ สามารถใช้เป็นพาเรนต์กลุ่มสำหรับเพจอื่นๆ สามารถใช้เป็นหมวดหมู่ แท็ก หรือรายการหรือผู้ใช้ และยังสามารถใช้สำหรับการเลือกแบบเลื่อนลงอย่างง่าย — เพียงเพื่อระบุป้ายกำกับและมูลค่า
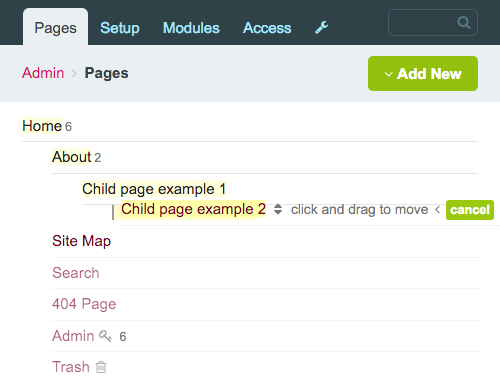
มาโต้ตอบกับแผนผังหน้าลำดับชั้นกันสักหน่อย:

อย่างที่คุณเห็น หน้าต่างๆ สามารถแก้ไข ย้ายไปรอบๆ หรือทิ้งในถังขยะ และสามารถมีลูกและหลานจำนวนนับไม่ถ้วน
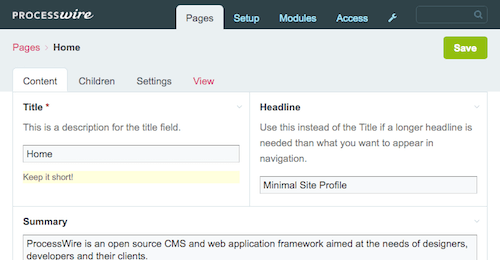
มาเปิดหน้า "หน้าแรก":

สิ่งนี้นำเราไปสู่แนวคิดหลักถัดไปของ ProcessWire ฟิลด์
ฟิลด์คือคอนเทนเนอร์ที่คุณใส่ข้อมูล
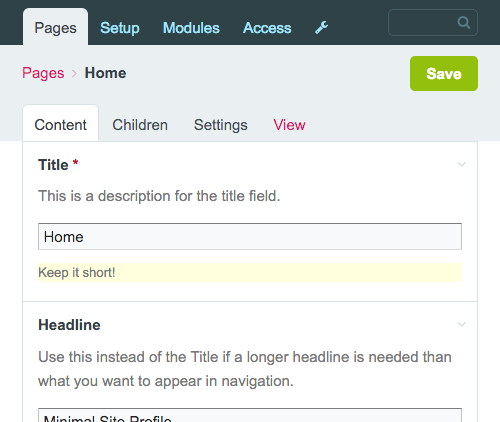
ฟิลด์นั้นเป็นคอนเทนเนอร์ที่คุณใส่ข้อมูล ณ จุดนี้ สิ่งสำคัญคือต้องตระหนักว่า ProcessWire ไม่มีแนวคิดเกี่ยวกับฟิลด์ที่กำหนดเอง เช่นเดียวกับ WordPress เพราะ ทุกฟิลด์ใน ProcessWire เป็นฟิลด์ที่กำหนดเอง เมื่อคุณสร้างฟิลด์ คุณสามารถกำหนดป้ายกำกับ คำอธิบาย และหมายเหตุเพิ่มเติมบางอย่างที่จะปรากฏข้างใต้ฟิลด์ได้
มาแก้ไขฟิลด์ "ชื่อ" และเพิ่มคำอธิบายและหมายเหตุ:

ประเภทฟิลด์ที่ติดตั้งไว้ล่วงหน้าครอบคลุมความต้องการข้อมูลเข้าขั้นพื้นฐานส่วนใหญ่ ตัวอย่างเช่น คุณสามารถสร้างสิ่งต่าง ๆ เช่น กล่องกาเครื่องหมาย ตัวเลือกวันที่ ชุดฟิลด์ (ฟิลด์ที่จัดกลุ่มฟิลด์อื่น ๆ เป็นหน่วยตรรกะที่มองเห็นได้) โปรแกรมอัปโหลดไฟล์และรูปภาพ และแน่นอนว่าฟิลด์ข้อความและพื้นที่ข้อความ (ตัวแก้ไข WYSIWYG เริ่มต้นคือ CKEditor ).
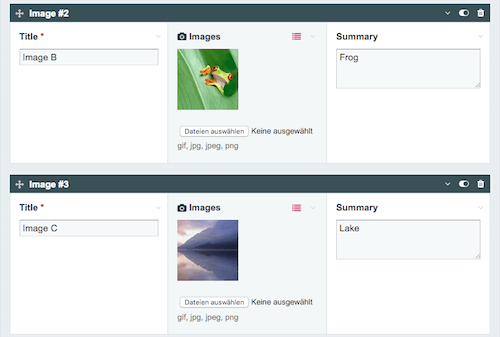
นอกจากนี้ยังมีประเภทฟิลด์ที่บรรจุล่วงหน้าและประเภทบุคคลที่สามมากมายให้เลือก โมดูลหลักที่มีประโยชน์ซึ่งไม่ได้ติดตั้งโดยค่าเริ่มต้นคือ ฟิลด์ตัวทำซ้ำ ช่วยให้คุณสร้างแถวของชุดข้อมูลแบบไดนามิกได้

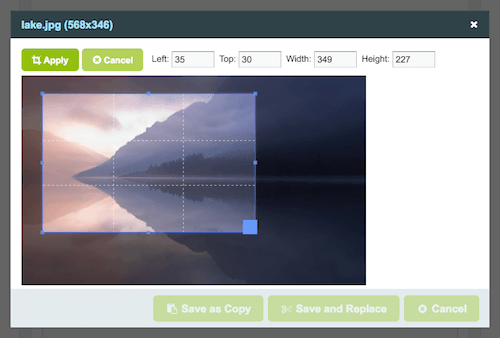
ProcessWire ยังเหมาะอย่างยิ่งสำหรับการจัดการ ภาพ ตัวอย่างเช่น คุณสามารถเลือกรูปแบบรูปภาพที่ ProcessWire ควรสร้างโดยอัตโนมัติจากรูปภาพหลังจากอัปโหลด (ซึ่งเปิดใช้กรณีการใช้งานที่ดีสำหรับรูปภาพที่ตอบสนอง) และการเลือกภาพขนาดย่อสำหรับรูปภาพก็เป็นเรื่องง่าย

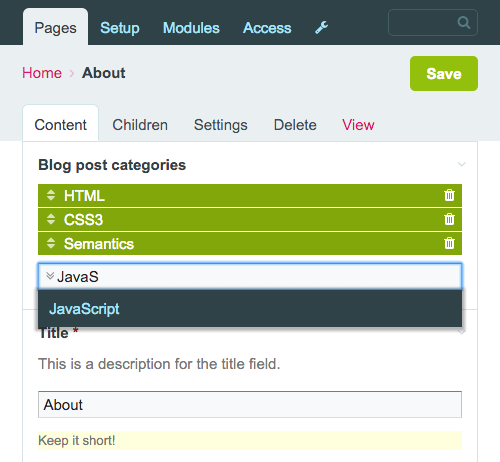
ประเภทฟิลด์ที่มีประโยชน์อีกประเภทหนึ่งคือ ประเภทฟิลด์ของ เพจ คุณสามารถเชื่อมโยงหน้าอื่นๆ กับหน้าที่คุณกำลังแก้ไข และสร้างความสัมพันธ์ระหว่างหน้าเหล่านั้นได้ ในการตั้งค่าของฟิลด์ คุณสามารถเลือกได้ว่าจะให้ข้อมูลปรากฏและการโต้ตอบกับฟิลด์อย่างไร ตัวอย่างเช่น ควรเลือกหน้าเดียวหรือหลายหน้า หรือเลือกเฉพาะหน้าย่อยของหน้าหลักเฉพาะ ถ้าคุณต้องเขียน เช่น โพสต์บนบล็อก คุณสามารถเลือกอนุญาตให้เฉพาะหมวดหมู่โพสต์ในบล็อกเท่านั้นที่จะเติมข้อความอัตโนมัติได้

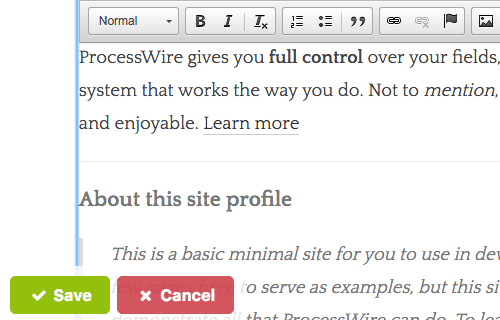
คุณลักษณะเรียบร้อยที่คุณสามารถเปิดได้ในการตั้งค่าของฟิลด์คือความสามารถในการ แก้ไขเนื้อหาของฟิลด์ในส่วนหน้าของเว็บไซต์ของคุณ เมื่อผู้ใช้เข้าสู่ระบบส่วนหลังของ ProcessWire แล้ว พวกเขาสามารถสลับไปยังส่วนหน้าของเว็บไซต์ และแก้ไขและบันทึกเนื้อหาได้ทันทีที่แสดงผลในที่สุด

หลังจากดูเพจและฟิลด์ใน ProcessWire แล้ว คุณอาจถามตัวเองว่า: เพจรู้ได้อย่างไรว่าเพจมีฟิลด์ใดบ้าง และฉันสามารถกำหนดวิธีการเรียงลำดับและแสดงผลฟิลด์บนหน้าได้จากที่ใด ไปที่แนวคิดหลักสุดท้าย เทมเพลต
เทมเพลตคือพิมพ์เขียวของเพจ
ทุกครั้งที่คุณสร้างหน้าในโครงสร้างหน้าแบบลำดับชั้น ProcessWire จำเป็นต้องรู้ว่าแม่แบบใดที่เชื่อมโยงกับหน้านั้น นั่นเป็นเพราะว่าเพจจำเป็นต้องรู้ว่าต้องแสดงฟิลด์ใด และข้อมูลนั้นก็เป็นส่วนหนึ่งของเทมเพลทที่เกี่ยวข้องเสมอ
เรื่องสั้นโดยย่อ: เทมเพลตประกอบด้วยข้อมูลทั้งหมดที่เพจจำเป็นต้องรู้เกี่ยวกับเนื้อหา (มีฟิลด์ใดบ้าง แสดงผลฟิลด์เหล่านั้นอย่างไร และทำงานอย่างไร)
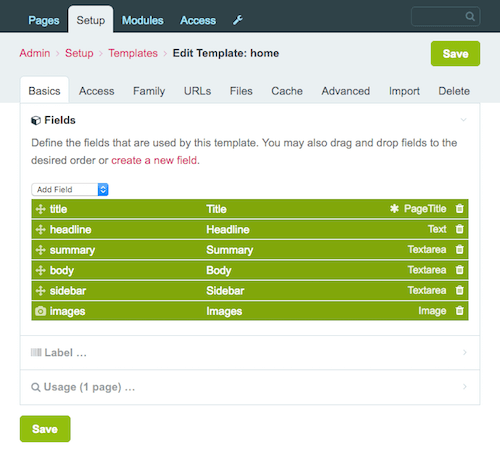
มาเปิดเทมเพลต "หน้าแรก" จากการติดตั้งตัวอย่างของเรา

สิ่งสำคัญที่ควรสังเกตคือจำนวนการตั้งค่า มีอะไรให้ค้นหามากมายที่นี่ ตัวอย่างเช่น คุณสามารถจำกัดการเข้าถึงเพจที่สร้างด้วยเทมเพลตนี้สำหรับบทบาทของผู้ใช้เฉพาะ หรือคุณสามารถตัดสินใจได้ว่าควรแคชเพจที่สร้างด้วยเทมเพลตนี้เป็นระยะเวลาหนึ่ง (เพื่อเพิ่มประสิทธิภาพ) หรือไม่ รวมทั้งเงื่อนไขที่ต้องล้างแคชด้วย
การตั้งค่าอันทรงพลังอื่นซ่อนอยู่ในแท็บ "ครอบครัว" ที่นี่ คุณสามารถกำหนดได้ว่าหน้าที่สร้างด้วยเทมเพลตนี้สามารถมีหน้าย่อยได้หรือไม่ และเทมเพลตใดที่อนุญาตสำหรับหน้าหลักหรือหน้าย่อย สิ่งนี้ช่วยให้คุณสร้างประเภทของลำดับชั้นตระกูลเทมเพลตที่คุณต้องการได้อย่างแม่นยำ เป็นวิธีที่ยืดหยุ่นและสะดวก (และเป็นหนึ่งในวิธีที่มีประสิทธิภาพที่สุด) ในการจัดโครงสร้างข้อมูลของคุณ และเป็นหนึ่งในหลาย ๆ วิธีที่ ProcessWire แสดงความยืดหยุ่น
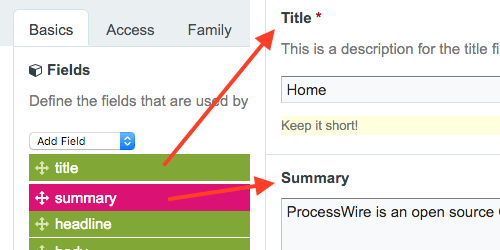
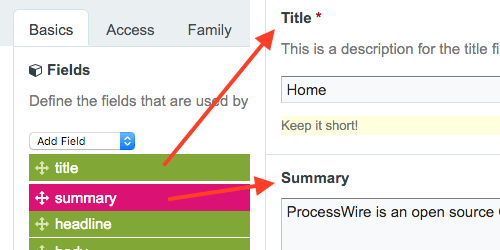
หันมาสนใจ รายการของฟิลด์ ในเทมเพลต เมื่อดูภาพหน้าจอด้านบน คุณจะเห็นว่าลำดับของฟิลด์คล้ายกับลำดับที่ฟิลด์จะถูกแสดงบนโฮมเพจ คุณสามารถลากและวางฟิลด์เพื่อเปลี่ยนลำดับในรายการ ซึ่งจะเปลี่ยนลำดับของลักษณะที่ปรากฏเมื่อแก้ไขโฮมเพจ

คุณยังสามารถเปลี่ยนความกว้างของฟิลด์บนหน้าได้อีกด้วย เพียงคลิกที่ฟิลด์และเปลี่ยน ให้ใส่ช่อง "Title" และ "Headline" เคียงข้างกัน

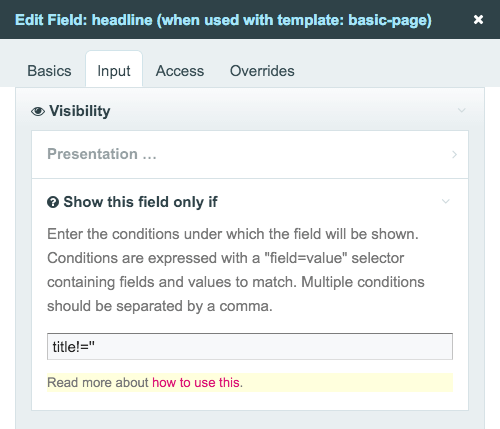
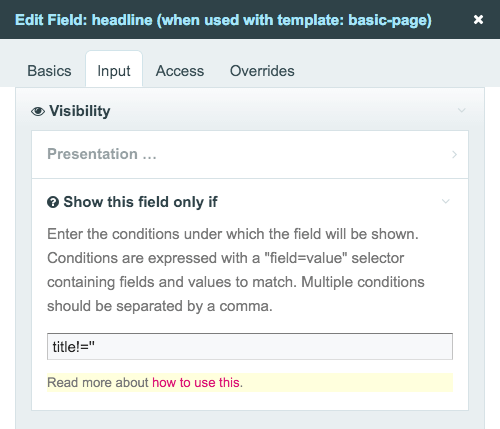
อีกตัวอย่างหนึ่งของวิธีปรับแต่งและปรับแต่งส่วนต่อประสานผู้ใช้ของเพจและฟิลด์คือการอ้างอิงฟิลด์อินพุต สิ่งเหล่านี้ทำให้คุณสามารถระบุเงื่อนไขภายใต้การแสดงหรือกำหนดฟิลด์เฉพาะในตัวแก้ไขเพจ มาทำให้ฟิลด์ "พาดหัว" ปรากฏใน UI เฉพาะเมื่อผู้ใช้ป้อนบางอย่างในช่อง "ชื่อ" และให้ทำเครื่องหมายฟิลด์ "สรุป" เป็นฟิลด์บังคับเฉพาะเมื่อผู้ใช้ป้อนบางอย่างในฟิลด์ "พาดหัว":

นี่คือวิดีโอที่แสดงให้คุณเห็นว่าการขึ้นต่อกันของอินพุตฟิลด์สามารถใช้เพื่อปรับปรุงประสบการณ์ของผู้ใช้ในขณะที่ทำงานกับ ProcessWire ได้อย่างไร:
จำนวน ลำดับ และลักษณะของฟิลด์บนหน้าทั้งหมดอยู่ภายใต้การควบคุมของคุณ คุณสามารถใส่เพียงหนึ่งฟิลด์ในเทมเพลต ไม่มีเลย (ไม่ค่อยมีประโยชน์) หรือมากกว่า 50 ฟิลด์ 100 หรือมากกว่านั้น คุณสามารถสั่งซื้อได้ด้วยวิธีใดก็ได้ ระบุสิ่งที่จำเป็นหรือมองเห็นได้และไม่เห็น และระบุภายใต้สถานการณ์ที่ควรจำเป็นหรือมองเห็นได้ นี่คือจุดที่แนวทางที่ไม่มีความคิดเห็นของ ProcessWire ส่องประกาย
Roundup: Pages, Fields, Templates
มาสรุปความสัมพันธ์ทางเทคนิคระหว่างเพจ ฟิลด์ และเทมเพลต: คุณเพิ่มฟิลด์ลงในเทมเพลต และคุณเลือกเทมเพลตเมื่อสร้างเพจใหม่ ฟิลด์ที่คุณเห็นเมื่อแก้ไขหน้าคือฟิลด์ที่คุณได้เพิ่มไปยังเทมเพลตที่เลือก
อีกวิธีหนึ่งในการดูสิ่งนี้คือการเปรียบเทียบจากโลกแห่งการเขียนโปรแกรม:
- เทมเพลตก็เหมือนคลาสเรียน
- ฟิลด์เป็นเหมือนคุณสมบัติของคลาส
- หน้าเป็นอินสแตนซ์ของคลาส
เมื่อคุณเข้าใจแนวคิดเหล่านี้แล้ว คุณจะมีทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อพัฒนาใน ProcessWire และเหตุผลของเรื่องนี้ก็คือปรัชญาของ ProcessWire มีพื้นฐานมาจากแนวคิดทั้งสามนี้เท่านั้น สวยเย็นใช่มั้ย?
ไฟล์เทมเพลตและ API: คู่รักที่คู่ควร
ที่ที่คุณดึงข้อมูลที่ป้อนลงในส่วนหลังของ ProcessWire และส่งออกไปยังส่วนหน้านั้น แน่นอนว่าคือระบบไฟล์ — โดยเฉพาะอย่างยิ่ง โฟลเดอร์ /site/templates/ ของการติดตั้ง ProcessWire ของคุณ เทมเพลตสามารถมีไฟล์ PHP จริงที่มีชื่อเดียวกันเชื่อมโยงอยู่ ดังนั้น home เทมเพลตจะมีไฟล์ home.php อยู่ในโฟลเดอร์ /site/templates/
หมายเหตุ: วิธีที่คุณพัฒนาไฟล์เทมเพลตนั้นขึ้นอยู่กับคุณโดยสิ้นเชิง หากคุณคุ้นเคยกับรูปแบบการพัฒนาของ WordPress คุณสามารถดำเนินการต่อได้ตามปกติ หรือถ้าคุณมีโครงสร้างที่ค่อนข้างซับซ้อนและใหญ่ และต้องการสร้างสถาปัตยกรรมที่ซับซ้อนมากขึ้น คุณสามารถใช้แนวทางที่ได้รับแรงบันดาลใจจาก MVC ซึ่งจะได้ผลเช่นเดียวกัน Ryan Cramer มีบทช่วยสอนเบื้องต้นที่ดีมากในหัวข้อ “วิธีการจัดโครงสร้างไฟล์เทมเพลตของคุณ” ซึ่งคุณสามารถเรียนรู้วิธีต่างๆ ในการพัฒนาไฟล์เทมเพลตใน ProcessWire
โค้ดที่คุณเขียนในไฟล์เทมเพลตส่วนใหญ่จะประกอบด้วยโครงสร้าง PHP พื้นฐาน ( if เงื่อนไข ลูป foreach คำสั่ง echo ) มาร์กอัป HTML และ API ของ ProcessWire API ได้รับแรงบันดาลใจอย่างมากจาก jQuery ดังนั้นจึงเหมือนกับการวนซ้ำและสำรวจเนื้อหาที่คุณป้อนในแบ็กเอนด์ผ่านวิธีการ ตัวเลือก และความสามารถในการเชื่อมโยง (อินเทอร์เฟซที่คล่องแคล่ว) ใช้งานง่ายและสื่ออารมณ์ได้มาก เช่นเดียวกับ jQuery
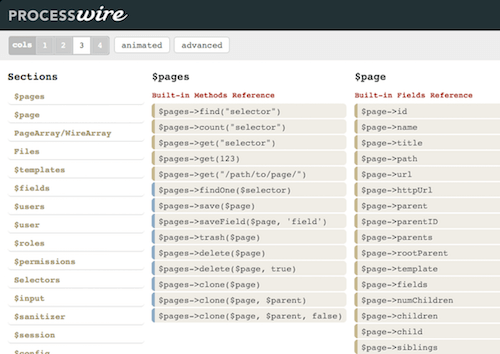
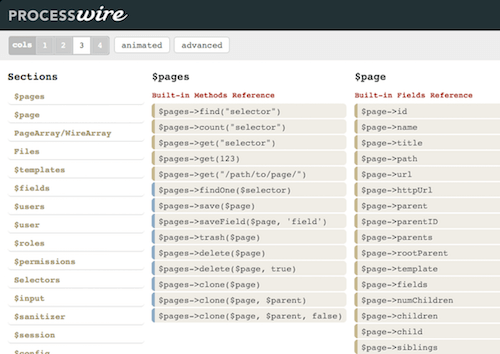
เริ่มต้นด้วยการดูตัวอย่างง่ายๆ เพื่อให้คุณเริ่มใช้งาน API แต่ก่อนที่เราจะเริ่มต้น อย่าลืมบุ๊กมาร์กแผ่นข้อมูล ProcessWire API ซึ่งเป็นข้อมูลอ้างอิงที่เป็นประโยชน์พร้อมภาพรวมของวิธีการ API ที่มีอยู่ทั้งหมด

สิ่งที่เราต้องทำก่อนคือการเข้าถึงและส่งออกเนื้อหาของฟิลด์ของเพจ API เปิดเผยตัวแปรให้เราจัดการกับสิ่งนี้: $page
รับหน้าปัจจุบันด้วย $page Variable
ตัวแปร $page มีฟิลด์ทั้งหมดของหน้าเดียว ซึ่งรวมถึงฟิลด์ในตัว (เช่น ชื่อของเทมเพลตของเพจ) เช่นเดียวกับฟิลด์ที่คุณในฐานะผู้พัฒนาได้เพิ่มลงในเทมเพลตของเพจ
มาเปิด home.php ซึ่งเป็นไฟล์เทมเพลตของ home เทมเพลตและเพิ่มบรรทัดนี้เข้าไป:
echo $page->title;สิ่งนี้บอกให้ ProcessWire คว้าฟิลด์ "ชื่อ" ของหน้าเว็บที่เราอยู่ ("หน้าแรก") และส่งออก สมมติว่าเรายังมีฟิลด์ "พาดหัว" บนหน้า ซึ่งเราต้องการใช้แทนฟิลด์ "ชื่อ" แต่เฉพาะในกรณีที่ผู้ใช้ป้อนบางอย่างในนั้น
echo $page->get("headline|title"); เราใช้เมธอด get เพื่อเข้าถึงฟิลด์ของเพจ (ดังนั้น $page->get(“title”) จะเทียบเท่ากับตัวอย่างโค้ดแรกด้านบนนี้) และเราเขียนว่า “headline|title” ในเมธอด get สิ่งนี้จะบอก ProcessWire ให้ตรวจสอบฟิลด์ "พาดหัว" ก่อนและส่งออกเนื้อหาของพาดหัว แต่ถ้าช่อง "พาดหัว" ว่างเปล่า ช่อง "ชื่อ" จะใช้เป็นทางเลือกแทน
การใช้ตัวแปร API ในสตริง PHP ก็เป็นไปได้เช่นกัน คำสั่ง echo สองคำสั่งต่อไปนี้สำหรับการส่งออกจำนวนชายน์ของเพจมีค่าเท่ากัน:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; หาลูกของรูทเพจของเรา (จำไว้ว่าเรายังอยู่ใน home.php ) และส่งออกเป็นรายการลิงก์:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; อีกตัวอย่างหนึ่งของฟิลด์ในตัว (เช่น children และ url ในตัวอย่างด้านบน) คือการวนซ้ำผ่านพาเรนต์ทั้งหมดของเพจและสร้างการนำทางเบรดครัมบ์:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; ในหน้ารูท ("Home") นี่จะแสดงผลชื่อเพราะ $page->parents จะว่างเปล่า
ก่อนหน้านี้ ฉันได้แสดงวิธีสร้างภาพขนาดย่อใน GUI ของผู้ดูแลระบบ การสร้างภาพขนาดย่อสามารถทำได้โดยทางโปรแกรมด้วยความช่วยเหลือของ API เรามาทบทวนรูปภาพทั้งหมดที่อัปโหลดในช่อง "รูปภาพ" กัน สร้างรูปแบบรูปภาพขนาดใหญ่ที่ความกว้าง 600 พิกเซลด้วยความสูงตามสัดส่วน และภาพขนาดย่อขนาด 150 × 150 พิกเซล พร้อมตัวเลือกเฉพาะ เช่น การตั้งค่าครอบตัดและคุณภาพของภาพ ในท้ายที่สุด เราต้องการเชื่อมโยงภาพขนาดย่อกับภาพขนาดใหญ่ ฟังดูซับซ้อน? มันไม่ใช่
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire ค่อนข้างฉลาดในเรื่องนี้เพราะมันสร้างภาพที่ทุกขนาดได้ทันทีและเก็บแคชไว้ ดังนั้นจึงต้องสร้างเวอร์ชันเพียงครั้งเดียว

นี่คือตัวอย่าง $page สุดท้ายที่จะแสดงให้คุณเห็นว่า API รู้สึกเหมือนกำลังโต้ตอบกับ DOM มากเมื่อใช้ jQuery มารับลูกคนสุดท้ายของหน้าหลักที่เรากำลังดูอยู่
$wantedPage = $page->parent->children()->last(); นอกจากตัวแปร $page แล้ว API ยังเปิดเผยตัวแปรที่สำคัญอีกตัวหนึ่ง: $pages
รับทุกหน้าด้วยตัวแปร $pages
ด้วย $pages คุณสามารถเข้าถึงทุกหน้าในการติดตั้ง ProcessWire ของคุณ กล่าวคือ ช่วยให้คุณ เข้าถึงเนื้อหาทั้งหมดได้จากทุกที่
ตัวอย่างเช่น คุณอาจมีหน้าการตั้งค่าที่ซ่อนอยู่ (หมายถึงไม่สามารถเข้าถึงได้ในส่วนหน้า) ในการติดตั้ง ProcessWire ของคุณ คุณสามารถเพิ่มการตั้งค่าส่วนกลาง เช่น ชื่อและคำอธิบายของเว็บไซต์ของคุณ และคุณสามารถเข้าถึงและส่งออก Blobs เนื้อหาเหล่านี้จากไฟล์เทมเพลตใดก็ได้ที่คุณต้องการ
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";กรณีการใช้งานทั่วไปสำหรับหน้าหัวข้อเดียวของบล็อกคือการแสดงบทความในบล็อกทั้งหมดที่มีการอ้างอิงหัวข้อ เพียงเขียนสิ่งนี้ในไฟล์เทมเพลตของหัวข้อ:
$pages->find("template=blog-post, topics=$page"); หมายเหตุ: topics คือฟิลด์ในเทมเพลต blog-post ที่คุณจะเพิ่มหมวดหมู่หัวข้อทั้งหมดเฉพาะสำหรับโพสต์ในบล็อก
การตั้งค่าอันทรงพลังอื่นซ่อนอยู่ในแท็บ "ครอบครัว" ที่นี่ คุณสามารถกำหนดได้ว่าหน้าที่สร้างด้วยเทมเพลตนี้สามารถมีหน้าย่อยได้หรือไม่ และเทมเพลตใดที่อนุญาตสำหรับหน้าหลักหรือหน้าย่อย สิ่งนี้ช่วยให้คุณสร้างประเภทของลำดับชั้นตระกูลเทมเพลตที่คุณต้องการได้อย่างแม่นยำ เป็นวิธีที่ยืดหยุ่นและสะดวก (และเป็นหนึ่งในวิธีที่มีประสิทธิภาพที่สุด) ในการจัดโครงสร้างข้อมูลของคุณ และเป็นหนึ่งในหลาย ๆ วิธีที่ ProcessWire แสดงความยืดหยุ่น
หันมาสนใจ รายการของฟิลด์ ในเทมเพลต เมื่อดูภาพหน้าจอด้านบน คุณจะเห็นว่าลำดับของฟิลด์คล้ายกับลำดับที่ฟิลด์จะถูกแสดงบนโฮมเพจ คุณสามารถลากและวางฟิลด์เพื่อเปลี่ยนลำดับในรายการ ซึ่งจะเปลี่ยนลำดับของลักษณะที่ปรากฏเมื่อแก้ไขโฮมเพจ

คุณยังสามารถเปลี่ยนความกว้างของฟิลด์บนหน้าได้อีกด้วย เพียงคลิกที่ฟิลด์และเปลี่ยน ให้ใส่ช่อง "Title" และ "Headline" เคียงข้างกัน

อีกตัวอย่างหนึ่งของวิธีปรับแต่งและปรับแต่งส่วนต่อประสานผู้ใช้ของเพจและฟิลด์คือการอ้างอิงฟิลด์อินพุต สิ่งเหล่านี้ทำให้คุณสามารถระบุเงื่อนไขภายใต้การแสดงหรือกำหนดฟิลด์เฉพาะในตัวแก้ไขเพจ มาทำให้ฟิลด์ "พาดหัว" ปรากฏใน UI เฉพาะเมื่อผู้ใช้ป้อนบางอย่างในช่อง "ชื่อ" และให้ทำเครื่องหมายฟิลด์ "สรุป" เป็นฟิลด์บังคับเฉพาะเมื่อผู้ใช้ป้อนบางอย่างในฟิลด์ "พาดหัว":

นี่คือวิดีโอที่แสดงให้คุณเห็นว่าการขึ้นต่อกันของอินพุตฟิลด์สามารถใช้เพื่อปรับปรุงประสบการณ์ของผู้ใช้ในขณะที่ทำงานกับ ProcessWire ได้อย่างไร:
จำนวน ลำดับ และลักษณะของฟิลด์บนหน้าทั้งหมดอยู่ภายใต้การควบคุมของคุณ คุณสามารถใส่เพียงหนึ่งฟิลด์ในเทมเพลต ไม่มีเลย (ไม่ค่อยมีประโยชน์) หรือมากกว่า 50 ฟิลด์ 100 หรือมากกว่านั้น คุณสามารถสั่งซื้อได้ด้วยวิธีใดก็ได้ ระบุสิ่งที่จำเป็นหรือมองเห็นได้และไม่เห็น และระบุภายใต้สถานการณ์ที่ควรจำเป็นหรือมองเห็นได้ นี่คือจุดที่แนวทางที่ไม่มีความคิดเห็นของ ProcessWire ส่องประกาย
Roundup: Pages, Fields, Templates
มาสรุปความสัมพันธ์ทางเทคนิคระหว่างเพจ ฟิลด์ และเทมเพลต: คุณเพิ่มฟิลด์ลงในเทมเพลต และคุณเลือกเทมเพลตเมื่อสร้างเพจใหม่ ฟิลด์ที่คุณเห็นเมื่อแก้ไขหน้าคือฟิลด์ที่คุณได้เพิ่มไปยังเทมเพลตที่เลือก
อีกวิธีหนึ่งในการดูสิ่งนี้คือการเปรียบเทียบจากโลกแห่งการเขียนโปรแกรม:
- เทมเพลตก็เหมือนคลาสเรียน
- ฟิลด์เป็นเหมือนคุณสมบัติของคลาส
- หน้าเป็นอินสแตนซ์ของคลาส
เมื่อคุณเข้าใจแนวคิดเหล่านี้แล้ว คุณจะมีทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อพัฒนาใน ProcessWire และเหตุผลของเรื่องนี้ก็คือปรัชญาของ ProcessWire มีพื้นฐานมาจากแนวคิดทั้งสามนี้เท่านั้น สวยเย็นใช่มั้ย?
ไฟล์เทมเพลตและ API: คู่รักที่คู่ควร
ที่ที่คุณดึงข้อมูลที่ป้อนลงในส่วนหลังของ ProcessWire และส่งออกไปยังส่วนหน้านั้น แน่นอนว่าคือระบบไฟล์ — โดยเฉพาะอย่างยิ่ง โฟลเดอร์ /site/templates/ ของการติดตั้ง ProcessWire ของคุณ เทมเพลตสามารถมีไฟล์ PHP จริงที่มีชื่อเดียวกันเชื่อมโยงอยู่ ดังนั้น home เทมเพลตจะมีไฟล์ home.php อยู่ในโฟลเดอร์ /site/templates/
หมายเหตุ: วิธีที่คุณพัฒนาไฟล์เทมเพลตนั้นขึ้นอยู่กับคุณโดยสิ้นเชิง หากคุณคุ้นเคยกับรูปแบบการพัฒนาของ WordPress คุณสามารถดำเนินการต่อได้ตามปกติ หรือถ้าคุณมีโครงสร้างที่ค่อนข้างซับซ้อนและใหญ่ และต้องการสร้างสถาปัตยกรรมที่ซับซ้อนมากขึ้น คุณสามารถใช้แนวทางที่ได้รับแรงบันดาลใจจาก MVC ซึ่งจะได้ผลเช่นเดียวกัน Ryan Cramer มีบทช่วยสอนเบื้องต้นที่ดีมากในหัวข้อ “วิธีการจัดโครงสร้างไฟล์เทมเพลตของคุณ” ซึ่งคุณสามารถเรียนรู้วิธีต่างๆ ในการพัฒนาไฟล์เทมเพลตใน ProcessWire
โค้ดที่คุณเขียนในไฟล์เทมเพลตส่วนใหญ่จะประกอบด้วยโครงสร้าง PHP พื้นฐาน ( if เงื่อนไข ลูป foreach คำสั่ง echo ) มาร์กอัป HTML และ API ของ ProcessWire API ได้รับแรงบันดาลใจอย่างมากจาก jQuery ดังนั้นจึงเหมือนกับการวนซ้ำและสำรวจเนื้อหาที่คุณป้อนในแบ็กเอนด์ผ่านวิธีการ ตัวเลือก และความสามารถในการเชื่อมโยง (อินเทอร์เฟซที่คล่องแคล่ว) ใช้งานง่ายและสื่ออารมณ์ได้มาก เช่นเดียวกับ jQuery
เริ่มต้นด้วยการดูตัวอย่างง่ายๆ เพื่อให้คุณเริ่มใช้งาน API แต่ก่อนที่เราจะเริ่มต้น อย่าลืมบุ๊กมาร์กแผ่นข้อมูล ProcessWire API ซึ่งเป็นข้อมูลอ้างอิงที่เป็นประโยชน์พร้อมภาพรวมของวิธีการ API ที่มีอยู่ทั้งหมด

สิ่งที่เราต้องทำก่อนคือการเข้าถึงและส่งออกเนื้อหาของฟิลด์ของเพจ API เปิดเผยตัวแปรให้เราจัดการกับสิ่งนี้: $page
รับหน้าปัจจุบันด้วย $page Variable
ตัวแปร $page มีฟิลด์ทั้งหมดของหน้าเดียว ซึ่งรวมถึงฟิลด์ในตัว (เช่น ชื่อของเทมเพลตของเพจ) เช่นเดียวกับฟิลด์ที่คุณในฐานะผู้พัฒนาได้เพิ่มลงในเทมเพลตของเพจ
มาเปิด home.php ซึ่งเป็นไฟล์เทมเพลตของ home เทมเพลตและเพิ่มบรรทัดนี้เข้าไป:
echo $page->title;สิ่งนี้บอกให้ ProcessWire คว้าฟิลด์ "ชื่อ" ของหน้าเว็บที่เราอยู่ ("หน้าแรก") และส่งออก สมมติว่าเรายังมีฟิลด์ "พาดหัว" บนหน้า ซึ่งเราต้องการใช้แทนฟิลด์ "ชื่อ" แต่เฉพาะในกรณีที่ผู้ใช้ป้อนบางอย่างในนั้น
echo $page->get("headline|title"); เราใช้เมธอด get เพื่อเข้าถึงฟิลด์ของเพจ (ดังนั้น $page->get(“title”) จะเทียบเท่ากับตัวอย่างโค้ดแรกด้านบนนี้) และเราเขียนว่า “headline|title” ในเมธอด get สิ่งนี้จะบอก ProcessWire ให้ตรวจสอบฟิลด์ "พาดหัว" ก่อนและส่งออกเนื้อหาของพาดหัว แต่ถ้าช่อง "พาดหัว" ว่างเปล่า ช่อง "ชื่อ" จะใช้เป็นทางเลือกแทน
การใช้ตัวแปร API ในสตริง PHP ก็เป็นไปได้เช่นกัน คำสั่ง echo สองคำสั่งต่อไปนี้สำหรับการส่งออกจำนวนชายน์ของเพจมีค่าเท่ากัน:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; หาลูกของรูทเพจของเรา (จำไว้ว่าเรายังอยู่ใน home.php ) และส่งออกเป็นรายการลิงก์:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; อีกตัวอย่างหนึ่งของฟิลด์ในตัว (เช่น children และ url ในตัวอย่างด้านบน) คือการวนซ้ำผ่านพาเรนต์ทั้งหมดของเพจและสร้างการนำทางเบรดครัมบ์:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; ในหน้ารูท ("Home") นี่จะแสดงผลชื่อเพราะ $page->parents จะว่างเปล่า
ก่อนหน้านี้ ฉันได้แสดงวิธีสร้างภาพขนาดย่อใน GUI ของผู้ดูแลระบบ การสร้างภาพขนาดย่อสามารถทำได้โดยทางโปรแกรมด้วยความช่วยเหลือของ API เรามาทบทวนรูปภาพทั้งหมดที่อัปโหลดในช่อง "รูปภาพ" กัน สร้างรูปแบบรูปภาพขนาดใหญ่ที่ความกว้าง 600 พิกเซลด้วยความสูงตามสัดส่วน และภาพขนาดย่อขนาด 150 × 150 พิกเซล พร้อมตัวเลือกเฉพาะ เช่น การตั้งค่าครอบตัดและคุณภาพของภาพ ในท้ายที่สุด เราต้องการเชื่อมโยงภาพขนาดย่อกับภาพขนาดใหญ่ ฟังดูซับซ้อน? มันไม่ใช่
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire ค่อนข้างฉลาดในเรื่องนี้เพราะมันสร้างภาพที่ทุกขนาดได้ทันทีและเก็บแคชไว้ ดังนั้นจึงต้องสร้างเวอร์ชันเพียงครั้งเดียว
นี่คือตัวอย่าง $page สุดท้ายที่จะแสดงให้คุณเห็นว่า API รู้สึกเหมือนกำลังโต้ตอบกับ DOM มากเมื่อใช้ jQuery มารับลูกคนสุดท้ายของหน้าหลักที่เรากำลังดูอยู่
$wantedPage = $page->parent->children()->last(); นอกจากตัวแปร $page แล้ว API ยังเปิดเผยตัวแปรที่สำคัญอีกตัวหนึ่ง: $pages
รับทุกหน้าด้วยตัวแปร $pages
ด้วย $pages คุณสามารถเข้าถึงทุกหน้าในการติดตั้ง ProcessWire ของคุณ กล่าวคือ ช่วยให้คุณ เข้าถึงเนื้อหาทั้งหมดได้จากทุกที่
ตัวอย่างเช่น คุณอาจมีหน้าการตั้งค่าที่ซ่อนอยู่ (หมายถึงไม่สามารถเข้าถึงได้ในส่วนหน้า) ในการติดตั้ง ProcessWire ของคุณ คุณสามารถเพิ่มการตั้งค่าส่วนกลาง เช่น ชื่อและคำอธิบายของเว็บไซต์ของคุณ และคุณสามารถเข้าถึงและส่งออก Blobs เนื้อหาเหล่านี้จากไฟล์เทมเพลตใดก็ได้ที่คุณต้องการ
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";กรณีการใช้งานทั่วไปสำหรับหน้าหัวข้อเดียวของบล็อกคือการแสดงบทความในบล็อกทั้งหมดที่มีการอ้างอิงหัวข้อ เพียงเขียนสิ่งนี้ในไฟล์เทมเพลตของหัวข้อ:
$pages->find("template=blog-post, topics=$page"); หมายเหตุ: topics คือฟิลด์ในเทมเพลต blog-post ที่คุณจะเพิ่มหมวดหมู่หัวข้อทั้งหมดเฉพาะสำหรับโพสต์ในบล็อก
มาทำงานกันอีกหน่อยกับเครื่องมือเลือกของ ProcessWire ให้ฉันแสดงตัวอย่างให้คุณดูโดยอ้างอิงถึงเว็บไซต์สาธิตของ ProcessWire ซึ่งเป็นไดเรกทอรีของตึกระฟ้าในสหรัฐฯ เว็บไซต์สาธิตมีหลายหน้าและมีสถาปัตยกรรมแบบจำลองข้อมูลที่น่าสนใจ (เช่น สถาปนิก เมือง อาคาร และสถานที่ที่อ้างอิงถึงกันและกัน) และเป็นกรณีการใช้งานที่ดีในการแสดงสิ่งที่คุณสามารถทำได้ด้วยตัวเลือก
ตัวอย่างนี้ค้นหาตึกระฟ้าทั้งหมดที่กล่าวถึงวลี "อาคารเอ็มไพร์สเตต" ในสำเนาเนื้อหา:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); หมายเหตุ: อันดับแรก เราจะได้หน้าเว็บที่มีเทมเพลต cities ; จากนั้น เราจะได้หน้าเว็บทั้งหมดที่มีเทมเพลต skyscraper เหตุผลที่เราสามารถเชื่อมโยงวิธีการในลักษณะนี้เป็นเพราะหน้าตึกระฟ้าทั้งหมดเป็นลูกย่อยของหน้า "เมือง"
มาค้นหาตึกระฟ้าทั้งหมดโดยสถาปนิก Adrian Smith, Eric Kuhne หรือ William Pereira และจัดเรียงผลลัพธ์ตามความสูงตามลำดับจากน้อยไปมาก:
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");คุณสามารถปรับโค้ดให้เหมาะสมโดยค้นหาสถาปนิกที่ร้องขอทั้งหมดในขั้นตอนเดียว แทนที่จะเป็นสาม:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); หมายเหตุ: วิธี get อาจส่งคืนหนึ่งหน้าเสมอ วิธี find อาจส่งคืนหลายหน้าเสมอ
คุณสามารถแก้ไขโค้ดเพิ่มเติมได้โดยใช้ตัวเลือกย่อย (ใช่ คุณสามารถมีตัวเลือกในตัวเลือกได้):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");ตัวแปร API อื่นๆ
$page และ $pages ไม่ใช่ตัวแปร API เดียวที่คุณสามารถใช้ได้ มีอีกหลายอย่างเช่น $session (เพื่อเข้าสู่ระบบผู้ใช้และเปลี่ยนเส้นทางไปยังหน้าอื่น ๆ ), $user (เพื่อสร้างการเชื่อมต่อกับผู้ใช้ที่กำลังดูหน้านี้) และ $config (ซึ่งมีไว้สำหรับ การตั้งค่าเฉพาะสำหรับการติดตั้ง ProcessWire ของคุณ) ลองดูสองตัวอย่าง
ขั้นแรก ให้เปลี่ยนเส้นทางผู้ใช้ไปยังโฮมเพจ:
$session->redirect($pages->get("template=home")->url);และมาทำอะไรกันถ้าผู้ใช้ปัจจุบันเข้าสู่ระบบ:
if ($user->isLoggedin()) { /* do something */ }ขยายฟังก์ชันการทำงานของ ProcessWire ด้วยโมดูล
ProcessWire สร้างขึ้นบนสถาปัตยกรรมแบบแยกส่วนและขยายได้ง่าย และแสดงให้เห็น: การติดตั้งทุกครั้งประกอบด้วยแกนหลักของ ProcessWire (สาระสำคัญของ ProcessWire ซึ่งช่วยให้สามารถใช้งานฟังก์ชันพื้นฐานได้) และชุดโมดูลสำเร็จรูป (ที่เรียกว่าโมดูลหลัก) ที่ตั้งอยู่ด้านบน ของแกนกลางและขยายออก
โมดูลหลัก
โมดูลที่บรรจุล่วงหน้าเหล่านี้บางส่วนได้รับการติดตั้งและเปิดใช้งานโดยค่าเริ่มต้น และโมดูลอื่นๆ จะถูกถอนการติดตั้งตามค่าเริ่มต้น ตัวอย่างเช่น ระบบแสดงความคิดเห็นในตัว ของ ProcessWire เป็นโมดูลที่คุณสามารถเปิดหรือปิดได้ตลอดเวลา นอกจากนี้ สิ่งต่างๆ เช่น ฟิลด์ repeater ที่ เราพูดถึงก่อนหน้านี้ และการ รองรับเนื้อหาหลายภาษา โดยพื้นฐานแล้วเป็นเพียงโมดูลที่คุณสามารถติดตั้งได้หากต้องการในโปรเจ็กต์ของคุณ
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
Commercial Modules
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
สรุป
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
