ตัวอย่างโค้ด 10 รายการสำหรับการสร้างเอฟเฟกต์การปิดบังข้อความอันน่าทึ่ง
เผยแพร่แล้ว: 2021-01-25การปิดบังข้อความเป็นเทรนด์การออกแบบที่ค่อนข้างได้รับความนิยม นักพัฒนาตรวจสอบด้วยเลเยอร์ต่างๆ (แน่นอนว่าเป็นที่นิยมมากที่สุดคือพื้นหลังวิดีโอ) และแบบอักษรต่างๆ
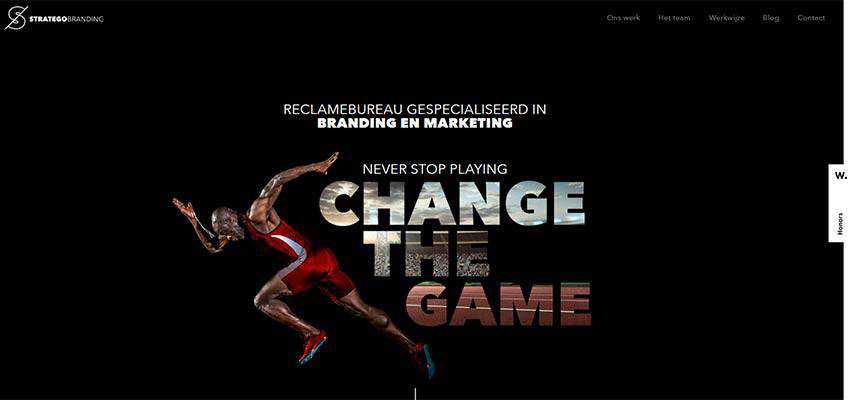
วันนี้เราเห็นการใช้งานที่ลดลงเล็กน้อย เนื่องจากมีตัวเลือกอื่นๆ มากมาย อย่างไรก็ตาม มันยังคงน่าประทับใจและให้คุณสร้างบางสิ่งที่เหลือเชื่อได้อย่างง่ายดาย ตัวอย่างเช่น ดูที่ Stratego Branding:

ทีมออกแบบใช้การปกปิดเพื่อทำให้สโลแกนมีน้ำหนักมากขึ้น แข็งแกร่งขึ้น และน่าดึงดูดยิ่งขึ้น
- พวกเขาพยายามทำให้คำง่ายๆ สามคำเป็นจุดสนใจ แยกคำง่ายๆ ออกจากพื้นหลังและเนื้อหา “เปลี่ยนเกม” เป็นสิ่งแรกที่คุณสังเกตเห็น
- พวกเขาสร้างบรรยากาศแบบนักกีฬาขึ้นมาใหม่โดยใช้พื้นหลังของภาพที่เหมาะสมโดยไม่มีผู้มาเยี่ยมเยียน
- พวกเขาเสริมอุปมากีฬาด้วยสายตา เป็นการกล่าวที่เหมาะสม นั่นไม่ใช่ทั้งหมด. การมาส์กยังใช้เพื่อเสริมการแสดงผลผลงาน ทำให้การออกแบบสมบูรณ์
Stratego Branding เป็นตัวอย่างหนึ่งของเว็บไซต์ที่เปลี่ยนความเรียบง่ายของโซลูชันให้เป็นข้อได้เปรียบ เว็บไซต์ของพวกเขามีความสง่างาม แข็งแกร่ง และเหมือนธุรกิจ และทั้งหมดนั้นมีเสน่ห์และบุคลิก ทำได้ดีมาก
ดังนั้น หากคุณกำลังมองหาการสร้างความสงบในพื้นที่บ้านแต่คุณไม่ต้องการให้ทุกอย่างนิ่ง เรียบง่ายเกินไป และน่าเบื่อ การกำบังข้อความจึงเป็นวิธีแก้ปัญหาที่ได้ผล และสำหรับการเริ่มต้นที่ดีในพื้นที่นี้ ให้สำรวจข้อมูลโค้ดที่ยอดเยี่ยมเหล่านี้ นักพัฒนาแบ่งปันการทดลองต่างๆ กับผู้ชม ทำให้พวกเขาสนใจด้วยแนวคิดที่น่าตื่นเต้นและวิธีแก้ปัญหาที่ใช้งานได้จริง
SVG Text Mask พร้อม Video Fill โดย Dudley Storey
ครั้งแรกในคอลเลกชันของเราเป็นแบบคลาสสิกอย่างแท้จริงของทิศทางนี้ เราได้เห็นเอฟเฟกต์นี้นับล้านครั้งแล้ว และ Dudley Storey แสดงให้เราเห็นถึงวิธีการสร้างมันขึ้นมาใหม่โดยใช้ HTML, SCSS และ JavaScript เล็กน้อย ปากกานี้สามารถแก้ไขได้เพื่อให้คุณสามารถเล่นกับมันได้ ในพื้นหลัง คุณจะพบวิดีโอ HTML5

ดู Pen SVG Text Mask พร้อมการเติมวิดีโอโดย Dudley Storey
กำบังภาพด้วยข้อความ SVG โดย Jesgrapa
ปากกาด้ามนี้สร้างโดย Jesus Gracia สุดคลาสสิกอีกชิ้นหนึ่ง นี่คือที่ที่ภาพกำบังและข้อความ SVG ทำงานร่วมกัน เป็นผลให้เราสามารถเพลิดเพลินกับแบบอักษรที่กำหนดเองที่ยอดเยี่ยม ตัวอักษรดูโดดเด่น ศิลปินใช้ HTML, CSS และ JS ที่พิสูจน์แล้วตามเวลา โซลูชันนี้เป็นจุดเริ่มต้นที่ยอดเยี่ยมสำหรับผู้ที่ต้องการสร้างเอฟเฟกต์ใหม่ที่เห็นในหน้าจอหลักของ Stratego Branding ด้านบน
ดูภาพ Pen Masking พร้อมข้อความ svg โดย Jesgrapa
เอฟเฟกต์หน้ากาก โดย Alex Tkachev
Mask Effect โดย Alex ขึ้นอยู่กับเอฟเฟกต์โฮเวอร์ เป็นการรับรู้ CSS อย่างแท้จริง ซึ่งหมายความว่าทั้งเบาและรวดเร็ว โซลูชันนี้ช่วยให้ผู้เข้าชมสามารถซูมเข้าและออกตัวอักษรได้ ใช้พื้นหลังเดียวกันตลอดทั้งโครงการเพื่อสร้างผลลัพธ์ที่น่าสนใจ โปรดทราบว่าในขณะที่เขียนบทความนี้ เอฟเฟกต์จะทำงานได้ดีที่สุดใน Chrome
ดูเอฟเฟกต์หน้ากากปากกาโดย Alex Tkachev
CSS Font Mask Animation โดย Wifeo
หากคุณพร้อมสำหรับการรับรู้ CSS3 แบบบริสุทธิ์อื่นๆ แอนิเมชั่นมาสก์ฟอนต์ CSS3 โดย Wifeo เป็นโปรเจ็กต์ที่คุณสามารถสร้างแรงบันดาลใจได้ ศิลปินใช้เฉพาะ HTML และ CSS เพื่อดึงเอฟเฟกต์ที่น่าอัศจรรย์นี้ออกมา อีกครั้ง คุณจะต้องการดูสิ่งนี้ใน Chrome เพื่อให้ได้ผลสมบูรณ์
ดูแอนิเมชั่นมาสก์ฟอนต์ Pen CSS3 โดย Wifeo
มาส์กหน้าเบลอ โดย Matt DesLauriers
เพื่อทำให้สิ่งต่าง ๆ น่าสนใจยิ่งขึ้น คุณสามารถผสมโซลูชันก่อนหน้านี้กับโหมดผสมผสานบางโหมดได้อย่างง่ายดาย ตัวอย่างเช่น คุณสามารถใช้เอฟเฟกต์เบลอแบบที่ Matt DesLauriers ทำ Blur Mask ของเขาช่างเหลือเชื่อจริงๆ ศิลปินใช้ผืนผ้าใบที่เบลออย่างหนักและหน้ากากข้อความที่สะอาดเหมือนเสียงนกหวีด ดูมีสไตล์และเก๋ไก๋
ดู Pen Blur Mask โดย Matt DesLauriers
แอนิเมชั่นหน้ากากด้วย GSAP & SVG โดย Marti Fenosa
Marti Fenosa ก้าวไปอีกขั้นด้วยแนวคิดนี้ด้วยการชาร์จด้วยเวทย์มนตร์ GSAP การใช้ SVG และการเปลี่ยนหน้ากาก Marti สามารถจัดการให้ข้อความมีพฤติกรรมที่น่ารักที่แสดงและซ่อนคำอย่างสนุกสนาน อีกครั้ง ตัวอย่างนี้แสดงผลได้ดีที่สุดใน Chrome
ดูอนิเมชั่นหน้ากากปากกาด้วย GSAP & SVG โดย Marti Fenosa
รูปภาพและวิดีโอเป็นสองตัวเลือกยอดนิยมสำหรับการปิดบัง อย่างไรก็ตาม ไม่ได้หมายความว่าคุณถูกจำกัดไว้เพียงสองคนนี้เท่านั้น อันที่จริง คุณมีตัวเลือกอื่นๆ ที่ใช้งานได้ เช่น การไล่ระดับสี
การปิดบังข้อความ Granim.js ที่รวม โดย Miles Manners
เช่นเดียวกับตัวอย่างก่อนหน้านี้ ที่นี่ใช้การไล่ระดับสีเพื่อทำให้รูปแบบตัวอักษรสมบูรณ์ Miles Manners ใช้ Granim.js เพื่อสร้างมาสก์ คุณสามารถเล่นกับการตั้งค่า เปลี่ยนแบบอักษร ขนาด และแน่นอน ข้อความ สามารถใช้โซลูชันในโครงการของคุณได้อย่างง่ายดาย – เพียงไปที่หน้าอย่างเป็นทางการสำหรับรายละเอียดทั้งหมด
ดูการปิดบังข้อความ Granim.js ของ Pen Includable โดย Miles Manners (@milesmanners)
หน้ากาก SVG เคลื่อนไหว โดย DroidPinkman
ศิลปินแสดงสิ่งที่สามารถทำได้หากคุณปรับแต่งสิ่งต่างๆ เล็กน้อย และใช้การไล่ระดับสีเพื่อแสดง/ซ่อนข้อความแทนการเติมสัญลักษณ์
ดูหน้ากาก SVG แบบเคลื่อนไหวของปากกาโดย DroidPinkman (@dennisgaebel)
การปิดบังข้อความด้วย snap.svg โดย Rachel Smith
ทางเลือกอื่นสำหรับวิดีโอและรูปภาพอาจเป็นแอนิเมชั่น ดู Text masking ด้วย snap.svg โดย Rachel Smith งานของราเชลนั้นยอดเยี่ยมมาก มันสนุกและขี้เล่นมากจนคุณอยากจะพกติดตัวไปใช้งานในโครงการของคุณทันที ที่นี่เกือบทุกอย่างทำได้ด้วยความช่วยเหลือของ Snap.svg
ดูการปิดบังข้อความด้วยปากกาด้วย snap.svg โดย Rachel Smith (@rachsmith)
แอนิเมชั่นหน้ากากวิดีโอ SVG โดย Susan Lee
ดูคุ้นเคยกับคุณ? ฉันพนันได้เลยว่าสิ่งแรกที่นึกถึงคือโปรโมชั่น Apple iPhone ที่เป็นสัญลักษณ์ และคุณพูดถูก Susan Lee สร้างแบบจำลองโดยใช้ SVG, GSAP และ ScrollMagic เรียบร้อย ปราณีต และปราณีต
ดูแอนิเมชั่นหน้ากากวิดีโอ Pen SVG – ScrollMagic & Greensock โดย Susan Lee (@susan8098)
เบื้องหลังหน้ากากคืออะไร?
การปิดบังข้อความไม่ง่ายอย่างที่คิดตั้งแต่แรกเห็น พวกเขาทั้งหมดแตกต่างกัน ใช่ นักพัฒนาหลายคนชอบใช้พื้นหลังวิดีโอ แต่ก็ยังแตกต่างกัน เทคนิคมากมายทำให้โซลูชันนี้ไม่เหมือนใคร: เอฟเฟกต์การเลื่อนพารัลแลกซ์ การไล่ระดับสี แอนิเมชั่น ฯลฯ
การผสมและจับคู่เทคนิคต่างๆ ช่วยให้นักพัฒนาสร้างการรับรู้ที่น่าอัศจรรย์ซึ่งไม่ทำให้ผู้เยี่ยมชมล้นหลามหรือถ่วงเว็บไซต์ การปิดบังข้อความเป็นวิธีที่สง่างาม เรียบง่าย และได้รับการพิสูจน์แล้วในการเปลี่ยนสโลแกนหรือสโลแกนให้กลายเป็นดาวเด่นของรายการ
