วิธีเริ่มทดสอบเว็บไซต์ของคุณด้วยโปรแกรมอ่านหน้าจอ
เผยแพร่แล้ว: 2022-04-19ไม่ต้องสงสัยเลยว่าความสำคัญของการสร้างเว็บไซต์ที่สามารถเข้าถึงได้ เป็นหัวข้อสนทนาอย่างต่อเนื่องในชุมชนการออกแบบเว็บ และในความคิดของฉัน นักออกแบบส่วนใหญ่ต้องการทำให้มันถูกต้อง
การเข้าถึงส่งผลกระทบต่อพวกเราทุกคนไม่ทางใดก็ทางหนึ่ง ไม่ว่าจะเป็นคำเฉพาะที่ใช้ในโพสต์บล็อกหรือความสามารถในการนำทางจากหน้าหนึ่งไปยังอีกหน้าหนึ่งก็ตาม เป็นสิ่งสำคัญ
แต่ถ้าคุณไม่ใช่คนที่พึ่งพาเทคโนโลยีอำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอ อาจมีการตัดการเชื่อมต่อ ง่ายเกินไปที่จะมองข้ามว่าคุณลักษณะที่กำหนดส่งผลต่อผู้ใช้อย่างไร อาจเป็นเพราะเรายังไม่ได้ทดสอบในบริบทนั้น
ฉันยอมรับว่าฉันได้ต่อสู้ในพื้นที่นี้ และฉันพนันได้เลยว่ามีนักออกแบบคนอื่นๆ อีกมากที่มีเช่นกัน สิทธิ์ของฉันในฐานะผู้ใช้สายตาที่นำทางด้วยเมาส์ไม่ได้ทำให้ฉันต้องพิจารณาแง่มุมที่สำคัญบางประการของการช่วยสำหรับการเข้าถึง
จริง ฉันทดสอบด้วยเครื่องมืออัตโนมัติ ฉันแน่ใจว่าแบบอักษรนั้นอ่านง่าย คอนทราสต์ของสีตรงตามมาตรฐาน WCAG และรูปภาพใช้แอตทริบิวต์ ALT ทั้งหมดนี้เป็นสิ่งที่ดี แต่ก็ไม่ได้แสดงถึงประสบการณ์การใช้เว็บไซต์อย่างเต็มที่
แล้วเราจะพาสิ่งต่าง ๆ ไปสู่ระดับต่อไปได้อย่างไร? การทดสอบเว็บไซต์ของคุณด้วยโปรแกรมอ่านหน้าจอเป็นวิธีที่ดีในการเริ่มต้น มาดูกันดีกว่าว่ามีอะไรเกี่ยวข้องบ้าง จากที่นั่น ฉันจะแบ่งปันสิ่งที่พบระหว่างการทดลอง
ค้นหาแอปตัวอ่านหน้าจอ
ขั้นตอนแรกในกระบวนการนี้คือการค้นหาแอพตัวอ่านหน้าจอที่เหมาะสม คุณอาจไม่ต้องไปไกลมาก เนื่องจากระบบปฏิบัติการบางระบบมีระบบปฏิบัติการหนึ่งระบบโดยค่าเริ่มต้น

ผู้ใช้ Mac สามารถเข้าถึง VoiceOver ในขณะที่ผู้ใช้ Windows สามารถแตะผู้บรรยายได้ นอกจากนี้ยังมีตัวเลือกอื่นๆ อีกหลายตัวเลือกสำหรับระบบปฏิบัติการแทบทุกระบบ ในส่วนของฉัน ฉันจะใช้แอปโอเพ่นซอร์ส NVDA ใช้งานได้ฟรี (สนับสนุนโดยการบริจาค) และเป็นหนึ่งในตัวเลือกยอดนิยม
ไม่ว่าคุณจะเลือกแอปใดก็ตาม สิ่งสำคัญคือต้องมีความเข้าใจพื้นฐานเกี่ยวกับวิธีการทำงานของแอป นอกจากนี้ อาจจำเป็นต้องทำการปรับแต่งเล็กน้อยล่วงหน้า ตัวอย่างเช่น คุณจะต้องแน่ใจว่าคุณสามารถเข้าใจสิ่งที่กำลังอ่านอยู่ คุณอาจต้องการให้ซอฟต์แวร์เน้นเนื้อหาในขณะที่อ่าน ทำให้ง่ายต่อการติดตาม
WebAIM ได้รวบรวมคู่มือที่มีประโยชน์สำหรับการตั้งค่าโปรแกรมอ่านหน้าจอต่างๆ เพื่อวัตถุประสงค์ในการทดสอบ พวกเขาจะทำให้คุณอยู่ในตำแหน่งที่ดีเพื่อดูว่าเว็บไซต์ของคุณสามารถเข้าถึงได้เพียงใด

การไปหมุนรอบ ๆ
ตอนนี้คุณมีโปรแกรมอ่านหน้าจอที่เชื่อถือได้พร้อมแล้ว ก็ถึงเวลาทดสอบ! หากต้องการสัมผัสประสบการณ์ของผู้ใช้ ให้ลองผ่านส่วนต่างๆ ของเว็บไซต์ของคุณผ่านแป้นพิมพ์ที่เปิดใช้งานโปรแกรมอ่านหน้าจอ
คำสั่งแป้นพิมพ์บางคำสั่งมีความเป็นสากลมากกว่าคำสั่งอื่นๆ ตัวอย่างเช่น ปุ่ม TAB จะนำคุณไปยังลิงก์และการควบคุมแบบฟอร์มต่างๆ ในขณะที่ ENTER จะนำคุณไปยังปลายทางของลิงก์ ส่วนใหญ่ดูเหมือนจะใช้ปุ่มลูกศรเพื่อย้ายจากบรรทัดหนึ่งไปอีกบรรทัดหนึ่ง
อย่างไรก็ตาม อาจมีคำสั่งพิเศษบางอย่างที่ใช้กับแอปตัวอ่านหน้าจอโดยเฉพาะ ซึ่งช่วยให้สามารถนำทางไปมาระหว่างหัวเรื่อง จุดสังเกต เช่น ส่วนหัวและส่วนท้าย เป็นต้น เพื่อสิ่งนี้ คุณจะต้องตรวจสอบเอกสารประกอบ
นอกจากนี้ยังควรสังเกตด้วยว่าต้องฝึกฝนเพื่อนำทางเว็บไซต์อย่างมีประสิทธิภาพด้วยวิธีนี้ ความพยายามสองสามครั้งแรกอาจดูอึดอัดเล็กน้อย แต่เมื่อคุณคุ้นเคยกับคำสั่งต่างๆ แล้ว สิ่งต่างๆ ก็ควรจะเข้าใจง่ายขึ้น

ประสบการณ์ของฉันกับโปรแกรมอ่านหน้าจอ
เพียงเพื่อให้อากาศปลอดโปร่ง – ฉันไม่ใช่ผู้ใช้โปรแกรมอ่านหน้าจอที่เชี่ยวชาญ ความรู้ของฉันเป็นพื้นฐานที่ดีที่สุด แต่ประสบการณ์ของผมกับ NVDA นั้นทำให้กระจ่างขึ้น
ฉันใช้เว็บไซต์ธุรกิจของฉันสองสามหน้าเป็นสนามทดสอบ และสิ่งที่ฉันพบไม่จำเป็นต้องเป็นข้อบกพร่องที่สำคัญ สามารถอ่านข้อความและสำรวจไซต์ได้
แต่ฉันค้นพบความรำคาญบางอย่าง – สิ่งที่ทำให้ผู้ใช้หงุดหงิดเข้าใจได้ มาทบทวนตัวอย่างบางส่วนกัน:
ตัวเลื่อนที่ขัดจังหวะ
ในการให้สัมภาษณ์กับผู้เชี่ยวชาญด้านการช่วยการเข้าถึง Taylor Arndt เธอกล่าวถึงภาพหมุน/สไลด์โชว์ว่าเป็นคุณลักษณะที่อาจส่งผลต่อการช่วยสำหรับการเข้าถึง การทดสอบด้วยโปรแกรมอ่านหน้าจอทำให้สิ่งนี้อยู่ในระดับแนวหน้า
ภาพหมุนอัตโนมัติที่ฉันใช้สามารถนำทางได้ แต่มีนิสัยที่น่ารังเกียจในการประกาศตัวเองทุกครั้งที่เห็นสไลด์ถัดไป ซึ่งทำให้โปรแกรมอ่านหน้าจอเข้าถึงส่วนอื่นๆ ของหน้าได้ยากมากก่อนที่จะถูกขัดจังหวะ
ฉันพบวิธีแก้ไขที่ง่ายพอ ปลั๊กอินตัวเลื่อน WordPress ที่ฉันใช้ (Soliloquy) มีตัวเลือกในการเปลี่ยนภูมิภาค ARIA live เป็นการตั้งค่าที่ก้าวร้าวน้อยลง ควบคู่ไปกับการใช้ระบบนำทางแบบแมนนวลสำหรับม้าหมุน ช่วยขจัดความรำคาญ
ข้อความซ้ำ
การใช้แอตทริบิวต์ ALT กับรูปภาพเป็นคำแนะนำในการเข้าถึงทั่วไป แต่สำหรับรูปภาพที่มีการตกแต่งล้วนๆ การให้ข้อความอธิบายอาจซ้ำซาก ฉันพบสิ่งนี้ในโอกาสต่างๆ
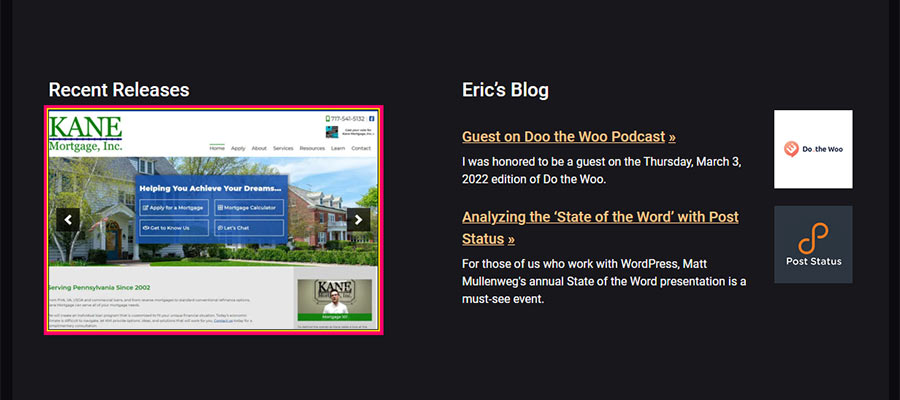
รายการโพสต์บล็อกเป็นผู้ร้ายหลัก ทั้งชื่อโพสต์และแอตทริบิวต์ ALT ของรูปภาพเด่นเหมือนกัน หมายความว่าโปรแกรมอ่านหน้าจออ่านสองครั้ง ผลลัพธ์ก็คือการลงรายการโพสต์ที่ค่อนข้างสั้นทำให้ UX เจ็บปวด
ประเด็นสำคัญคือบล็อกรายการโพสต์ของ WordPress ที่ฉันใช้ไม่มีตัวเลือกสำหรับการเว้นแอตทริบิวต์ ALT ที่ว่างเปล่า ดังนั้น อาจต้องมีวิธีแก้ปัญหา

ค้นพบวิธีการเข้าถึงเว็บไซต์ในทางปฏิบัติ
การสร้างเว็บไซต์ที่เป็นไปตามมาตรฐาน WCAG ให้ความรู้สึกที่น่าพอใจ – และนั่นคือสิ่งที่เรา ควร จะทำในฐานะนักออกแบบเว็บไซต์ แต่การเลือกกล่องออกจากรายการสิ่งที่ต้องทำไม่ได้บอกเรื่องราวทั้งหมด
การทำความเข้าใจว่าคนอื่นจะได้สัมผัสกับงานของคุณเป็นอย่างไรนั้นต้องใช้ความพยายามเพิ่มขึ้นเล็กน้อย การทดสอบด้วยโปรแกรมอ่านหน้าจอเป็นแนวทางในการรับข้อมูลเชิงลึกมากขึ้น และแม้ว่านี่จะไม่ใช่คำแนะนำที่สมบูรณ์ แต่ฉันหวังว่ามันจะช่วยกระตุ้นความสนใจและการทดลองของคุณ
ตามที่ฉันพบ แม้ว่ารายการจะถือว่าสามารถเข้าถึงได้โดยจดหมายของมาตรฐาน แต่ก็ไม่ได้หมายความว่าจะใช้งานได้ง่าย นี่คือเหตุผลที่ต้องขุดลึกลงไปอีกเล็กน้อย อาจเป็นความแตกต่างระหว่างไซต์ที่ใช้งานได้เท่านั้นหรือไซต์ที่ให้ประสบการณ์ที่ดีที่สุด
หมายเหตุ: ตามที่กล่าวไว้ข้างต้น ฉันเป็นสามเณรเมื่อพูดถึงเทคโนโลยีนี้ หากคุณมีเคล็ดลับเกี่ยวกับโปรแกรมอ่านหน้าจอที่จะแชร์ โปรดติดต่อเราผ่าน Twitter
