การทดสอบท่อ 101 สำหรับการทดสอบส่วนหน้า
เผยแพร่แล้ว: 2022-03-10ลองนึกภาพสถานการณ์นี้: คุณกำลังใกล้ถึงเส้นตายอย่างรวดเร็ว และคุณกำลังใช้เวลาว่างทุกนาทีเพื่อบรรลุเป้าหมายในการปรับโครงสร้างที่ซับซ้อนนี้ให้เสร็จ โดยมีการเปลี่ยนแปลงมากมายในไฟล์ CSS ของคุณ คุณกำลังทำงานในขั้นตอนสุดท้ายระหว่างนั่งรถบัส อย่างไรก็ตาม การทดสอบในพื้นที่ของคุณดูเหมือนจะล้มเหลวทุกครั้ง และคุณไม่สามารถทำให้มันใช้งานได้ ระดับความเครียดของคุณ เพิ่มขึ้น
มีฉากที่คล้ายกันในซีรีส์ที่รู้จักกันดี: จากซีซันที่สามของซีรีส์ทาง Netflix เรื่อง “How to Sell Drugs Online (Fast)”:
Cypress + Vue มีจุดเด่น *ในรายการทีวี NETFLIX*
— เจส (@_jessicasachs) 7 สิงหาคม 2564
เป็นเรื่องตลกที่เรียกว่า "วิธีขายยา (เร็ว)" และมีการแสดงภาพ webdev ที่สมจริงที่สุด
ซีซัน 3 ตอนที่ 1 @ 20:20 และครั้งหรือสองครั้งก่อนหน้านั้น pic.twitter.com/ICSAwMxyFB
คุณอาจจะคิดว่าเขากำลังใช้การทดสอบอย่างน้อย ทำไมเขาถึงยังอยู่ในความทุกข์คุณอาจสงสัย? ยังมีช่องว่างให้ปรับปรุงอีกมาก และเพื่อหลีกเลี่ยงสถานการณ์ดังกล่าว แม้ว่าคุณจะเขียนแบบทดสอบก็ตาม คุณคิดอย่างไรเกี่ยวกับการตรวจสอบ codebase และการเปลี่ยนแปลงทั้งหมดของคุณตั้งแต่เริ่มต้น ผลที่ได้คือคุณจะไม่พบกับความประหลาดใจที่น่ารังเกียจเช่นนี้ใช่ไหม ไม่ยากเกินไปที่จะรวมรูทีนการทดสอบอัตโนมัติดังกล่าว: มาสร้างไปป์ไลน์การทดสอบนี้ร่วมกันตั้งแต่ต้นจนจบ
ไปกันเถอะ!
สิ่งแรก สิ่งแรก: เงื่อนไขพื้นฐาน
กิจวัตรการสร้างสามารถช่วยให้คุณมั่นใจในการปรับโครงสร้างใหม่ที่ซับซ้อนยิ่งขึ้น แม้กระทั่งในโครงการย่อยของคุณ อย่างไรก็ตาม นั่นไม่ได้หมายความว่าคุณจะต้องเป็นวิศวกร DevOps จำเป็นต้องเรียนรู้คำศัพท์และกลยุทธ์สองสามข้อ และนั่นคือสิ่งที่คุณต้องการใช่ไหม โชคดีที่คุณมาถูกที่แล้ว! เริ่มจากเงื่อนไขพื้นฐานที่คุณจะพบในไม่ช้าเมื่อต้องรับมือกับไปป์ไลน์การทดสอบสำหรับโปรเจ็กต์ส่วนหน้าของคุณ
หากคุณใช้ Google สำรวจโลกแห่งการทดสอบโดยทั่วไป คุณอาจสะดุดกับคำว่า “CI/CD” ซึ่งเป็นหนึ่งในคำศัพท์แรกๆ ย่อมาจาก “Continuous Integration, Continuous Delivery” และ “Continuous Deployment” และอธิบายอย่างชัดเจนว่า: อย่างที่คุณคงเคยได้ยินแล้ว มันคือวิธีการแจกจ่ายซอฟต์แวร์ที่ทีมพัฒนาใช้เพื่อทำให้การเปลี่ยนแปลงโค้ดใช้งานได้บ่อยและเชื่อถือได้มากขึ้น CI/CD เกี่ยวข้องกับแนวทางเสริมสองวิธี ซึ่งอาศัยระบบอัตโนมัติเป็นอย่างมาก
- บูรณาการอย่างต่อเนื่อง
เป็นคำศัพท์สำหรับการวัดแบบอัตโนมัติเพื่อใช้การเปลี่ยนแปลงโค้ดเล็กๆ น้อยๆ เป็นประจำ และรวมเข้ากับที่เก็บที่ใช้ร่วมกัน การผสานรวมอย่างต่อเนื่องประกอบด้วยขั้นตอนในการสร้างและทดสอบโค้ดของคุณ
ซีดีเป็นตัวย่อสำหรับทั้ง "การจัดส่งแบบต่อเนื่อง" และ "การปรับใช้อย่างต่อเนื่อง" ซึ่งทั้งสองแนวคิดมีความคล้ายคลึงกัน แต่บางครั้งก็ใช้ในบริบทที่แตกต่างกัน ความแตกต่างระหว่างทั้งสองอยู่ในขอบเขตของระบบอัตโนมัติ:
- จัดส่งอย่างต่อเนื่อง
หมายถึงกระบวนการของรหัสของคุณที่ได้รับการทดสอบแล้วก่อนหน้านี้ ซึ่งตอนนี้ทีมปฏิบัติการสามารถปรับใช้พวกเขาในสภาพแวดล้อมที่ใช้งานจริงได้ ขั้นตอนสุดท้ายนี้อาจเป็นแบบแมนนวล - การปรับใช้อย่างต่อเนื่อง
มุ่งเน้นไปที่ด้าน "การปรับใช้" ตามที่ระบุในชื่อ เป็นข้อกำหนดสำหรับกระบวนการเผยแพร่อัตโนมัติเต็มรูปแบบของการเปลี่ยนแปลงของนักพัฒนาจากสิทธิ์ในที่เก็บเป็นการผลิต ซึ่งลูกค้าสามารถใช้ได้โดยตรง
กระบวนการเหล่านี้มีจุดมุ่งหมายเพื่อให้นักพัฒนาและทีมมีผลิตภัณฑ์ ซึ่งคุณสามารถเผยแพร่ได้ตลอดเวลาหากต้องการ: มีความมั่นใจในแอปพลิเคชันที่ได้รับการตรวจสอบ ทดสอบ และปรับใช้อย่างต่อเนื่อง
เพื่อให้บรรลุกลยุทธ์ CI/CD ที่ออกแบบมาอย่างดี ผู้คนและองค์กรส่วนใหญ่ใช้กระบวนการที่เรียกว่า "ไปป์ไลน์" “ท่อ” เป็นคำที่เราใช้ในคู่มือนี้แล้วโดยไม่ได้อธิบาย หากคุณนึกถึงท่อส่งดังกล่าว ไม่ใช่เรื่องยากเกินไปที่จะนึกถึงท่อที่ทำหน้าที่เป็นท่อส่งทางไกลสำหรับขนส่งสิ่งของอย่างเช่น ก๊าซ ไปป์ไลน์ในพื้นที่ DevOps ทำงานค่อนข้างคล้ายกัน: เป็นซอฟต์แวร์ "ขนส่ง" เพื่อปรับใช้

รอฟังดูเหมือนมีอะไรให้เรียนรู้และจดจำมากมายใช่ไหม เราไม่ได้พูดถึงการทดสอบเหรอ? คุณพูดถูก: การครอบคลุมแนวคิดที่สมบูรณ์ของไปป์ไลน์ CI/CD จะให้เนื้อหาเพียงพอสำหรับบทความหลายบทความ และเราต้องการดูแลขั้นตอนการทดสอบสำหรับโปรเจ็กต์ส่วนหน้าขนาดเล็ก หรือคุณพลาดเพียงด้านการทดสอบของไปป์ไลน์ของคุณ ดังนั้นจึงเน้นไปที่กระบวนการผสานรวมอย่างต่อเนื่องเพียงอย่างเดียว โดยเฉพาะอย่างยิ่ง เราจะเน้นที่ส่วน "การทดสอบ" ของไปป์ไลน์ ดังนั้น เราจะสร้างไปป์ไลน์การทดสอบ "เล็ก" ในคู่มือนี้
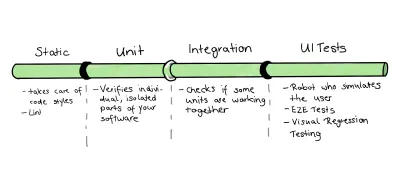
เอาล่ะ ดังนั้น "ส่วนทดสอบ" จึงเป็นจุดสนใจหลักของเรา ในบริบทนี้ การทดสอบใดที่คุณทราบอยู่แล้วและนึกขึ้นมาได้ในแวบแรก ถ้าฉันคิดที่จะทดสอบด้วยวิธีนี้ ประเภทของการทดสอบที่ฉันคิดขึ้นเองคือ:
- การทดสอบหน่วยเป็นการทดสอบ ประเภทหนึ่งที่ชิ้นส่วนเล็กๆ น้อยๆ ที่ทดสอบได้หรือหน่วยของแอปพลิเคชัน ซึ่งเรียกว่า หน่วย ได้รับการทดสอบแยกกันและเป็นอิสระสำหรับการทำงานที่เหมาะสม
- การทดสอบการรวมระบบ มุ่งเน้นไปที่การทำงานร่วมกันระหว่างส่วนประกอบหรือระบบ การทดสอบประเภทนี้หมายความว่าเรากำลังตรวจสอบการทำงานร่วมกันของหน่วยต่างๆ และวิธีการทำงานร่วมกัน
- การทดสอบ End-To-End หรือการทดสอบ E2E หมายความว่าการโต้ตอบของผู้ใช้จริงนั้นจำลองโดยคอมพิวเตอร์ ในการทำเช่นนั้น การทดสอบ E2E ควรรวมพื้นที่การทำงานและส่วนต่าง ๆ ของสแต็กเทคโนโลยีที่ใช้ในแอปพลิเคชันให้ได้มากที่สุด
- การทดสอบด้วยภาพ เป็นกระบวนการตรวจสอบผลลัพธ์ที่มองเห็นได้ของแอปพลิเคชันและเปรียบเทียบกับผลลัพธ์ที่คาดหวัง ในอีกทางหนึ่ง มันช่วยค้นหา "ข้อบกพร่องด้านภาพ" ในลักษณะที่ปรากฏของหน้าหรือหน้าจอที่แตกต่างจากข้อบกพร่องที่ใช้งานได้จริง
- การวิเคราะห์แบบสถิต ไม่ใช่การทดสอบที่แม่นยำ แต่ฉันคิดว่ามันจำเป็นที่ต้องพูดถึงที่นี่ คุณสามารถจินตนาการว่ามันทำงานเหมือนกับการแก้ไขการสะกดคำ: มันดีบักโค้ดของคุณโดยไม่ต้องรันโปรแกรมและตรวจพบปัญหาสไตล์โค้ด มาตรการง่ายๆ นี้สามารถป้องกันจุดบกพร่องได้มากมาย
เพื่อให้มั่นใจในการรวม refactoring ขนาดใหญ่ในโครงการเฉพาะของเรา เราควรพิจารณาใช้ประเภทการทดสอบเหล่านี้ทั้งหมดในไปป์ไลน์การทดสอบของเรา แต่การเริ่มต้นล่วงหน้านำไปสู่ความคับข้องใจอย่างรวดเร็ว: คุณอาจรู้สึกสูญเสียการประเมินประเภทการทดสอบเหล่านี้ ฉันควรเริ่มต้นที่ไหน มีการทดสอบกี่ประเภทที่สมเหตุสมผล?
การวางกลยุทธ์: ปิรามิดและถ้วยรางวัล
เราต้องทำงานในกลยุทธ์การทดสอบก่อนที่จะดำดิ่งสู่การสร้างไปป์ไลน์ของเรา เมื่อค้นหาคำตอบของคำถามเหล่านั้นก่อนหน้านี้ คุณอาจพบวิธีแก้ปัญหาที่เป็นไปได้ในอุปมาอุปมัย: ในเว็บและในชุมชนการทดสอบโดยเฉพาะ ผู้คนมักจะใช้การเปรียบเทียบเพื่อให้คุณทราบว่าคุณควรใช้การทดสอบประเภทใด
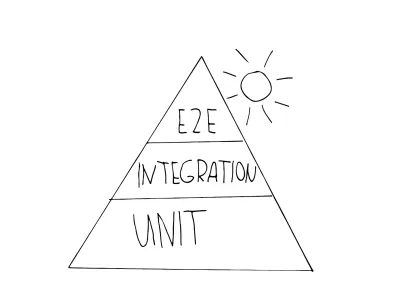
คำอุปมาแรกที่คุณอาจพบคือปิรามิดระบบอัตโนมัติสำหรับการทดสอบ Mike Cohn คิดแนวคิดนี้ขึ้นมาในหนังสือของเขา “Succeeding with Agile” ซึ่งพัฒนาเพิ่มเติมเป็น “Practical Test Pyramid” โดย Martin Fowler ดูเหมือนว่านี้:

อย่างที่คุณเห็น มันประกอบด้วยสามระดับ ซึ่งสอดคล้องกับสามระดับการทดสอบที่นำเสนอ ปิรามิดมีจุดมุ่งหมายเพื่อชี้แจงการผสมผสานที่ถูกต้องของการทดสอบต่างๆ เพื่อแนะนำคุณในขณะพัฒนากลยุทธ์การทดสอบ:
- หน่วย
คุณพบการทดสอบเหล่านี้บนชั้นฐานของปิรามิด เนื่องจากเป็นแบบดำเนินการที่รวดเร็วและดูแลรักษาง่าย นี่เป็นเพราะการแยกตัวและความจริงที่ว่าพวกเขากำหนดเป้าหมายหน่วยที่เล็กที่สุด ดูตัวอย่างนี้สำหรับการทดสอบหน่วยทั่วไปในการทดสอบผลิตภัณฑ์ที่มีขนาดเล็กมาก - บูรณาการ
สิ่งเหล่านี้อยู่ตรงกลางของปิรามิด เนื่องจากยังคงเป็นที่ยอมรับในเรื่องของความเร็วในการดำเนินการ แต่ยังทำให้คุณมั่นใจในการใกล้ชิดกับผู้ใช้มากกว่าการทดสอบหน่วย ตัวอย่างของการทดสอบประเภทการผสานรวมคือการทดสอบ API นอกจากนี้ การทดสอบส่วนประกอบยังถือเป็นประเภทนี้อีกด้วย - การทดสอบ E2E (เรียกอีกอย่างว่า การทดสอบ UI )
ดังที่เราเห็น การทดสอบเหล่านี้จำลองผู้ใช้จริงและการโต้ตอบของพวกเขา การทดสอบเหล่านี้ต้องใช้เวลามากขึ้นในการดำเนินการ และมีราคาแพงกว่า โดยวางไว้ที่ด้านบนสุดของปิรามิด หากคุณต้องการตรวจสอบตัวอย่างทั่วไปสำหรับการทดสอบ E2E ให้ไปที่ตัวอย่างนี้
อย่างไรก็ตาม ในช่วงไม่กี่ปีที่ผ่านมาคำอุปมานี้รู้สึกว่าหมดเวลาแล้ว โดยเฉพาะอย่างยิ่ง ข้อบกพร่องข้อหนึ่งเป็นสิ่งสำคัญสำหรับฉัน: การวิเคราะห์แบบสถิตถูกข้ามไปในกลยุทธ์นี้ การใช้ตัวแก้ไขรูปแบบโค้ดหรือวิธีแก้ปัญหาอื่น ๆ ไม่ได้ถูกนำมาพิจารณาในอุปมานี้ ซึ่งเป็นข้อบกพร่องใหญ่ในความคิดของฉัน Lint และเครื่องมือวิเคราะห์แบบสถิตอื่นๆ เป็นส่วนสำคัญของไปป์ไลน์ที่ใช้งานอยู่ และไม่ควรละเลย
ดังนั้น เรามาย่อกัน: เราควรใช้กลยุทธ์ที่อัปเดตมากขึ้น แต่เครื่องมือสำหรับขุยผ้าที่หายไปไม่ใช่ข้อบกพร่องเพียงอย่างเดียว — ยังมีจุดสำคัญที่ต้องพิจารณาอีกด้วย เราอาจเปลี่ยนจุดสนใจเล็กน้อยแทน: คำพูดต่อไปนี้สรุปได้ค่อนข้างดี:
“เขียนแบบทดสอบ ไม่มากเกินไป บูรณาการเป็นส่วนใหญ่”
— กิลเลอร์โม เราช์
มาทำลายคำพูดนี้เพื่อเรียนรู้เกี่ยวกับมัน:
- เขียนแบบทดสอบ
ค่อนข้างอธิบายตนเองได้ — คุณควรเขียนแบบทดสอบเสมอ การทดสอบมีความสำคัญอย่างยิ่งต่อการปลูกฝังความไว้วางใจภายในแอปพลิเคชันของคุณ — สำหรับผู้ใช้และนักพัฒนา แม้กระทั่งตัวคุณเอง! - ไม่มากเกินไป
การเขียนแบบทดสอบแบบสุ่มจะไม่ทำให้คุณได้ทุกที่ ปิรามิดการทดสอบยังคงใช้ได้ในคำสั่งเพื่อจัดลำดับความสำคัญของการทดสอบ - บูรณาการส่วนใหญ่
ไพ่ยิปซีของการทดสอบที่ "แพง" กว่าที่ปิรามิดละเลยคือความมั่นใจในการทดสอบจะเพิ่มขึ้นเมื่อคุณเลื่อนปิรามิดขึ้น การเพิ่มขึ้นนี้หมายความว่าทั้งผู้ใช้และตัวคุณเองในฐานะนักพัฒนาซอฟต์แวร์มักจะเชื่อถือการทดสอบเหล่านั้น
ซึ่งหมายความว่าเราควรทำการทดสอบที่ใกล้เคียงกับผู้ใช้มากขึ้นโดยการออกแบบ เป็นผลให้คุณอาจจ่ายมากขึ้น แต่คุณจะได้มูลค่ากลับมามากมาย คุณอาจสงสัยว่าทำไมไม่เลือกการทดสอบ E2E? เนื่องจากพวกเขากำลังล้อเลียนผู้ใช้ พวกเขาจึงใกล้ชิดผู้ใช้มากที่สุดไม่ใช่หรือ นี่เป็นความจริง แต่ก็ยังดำเนินการได้ช้ากว่ามากและต้องใช้สแต็กแอปพลิเคชันแบบเต็ม ดังนั้นผลตอบแทนจากการลงทุนจึงทำได้ช้ากว่าการทดสอบการรวมระบบ ดังนั้น การทดสอบการรวมระบบจึงให้ความสมดุลที่ยุติธรรมระหว่างความไว้วางใจในด้านหนึ่งกับความเร็วและความพยายามของอีกฝ่าย
หากคุณติดตาม Kent C.Dodds ข้อโต้แย้งเหล่านี้อาจฟังดูคุ้นเคยสำหรับคุณ โดยเฉพาะอย่างยิ่งถ้าคุณอ่านบทความนี้โดยเขาโดยเฉพาะ ข้อโต้แย้งเหล่านี้ไม่ใช่เรื่องบังเอิญ เขาคิดกลยุทธ์ใหม่ในการทำงาน ฉันเห็นด้วยอย่างยิ่งกับประเด็นของเขาและเชื่อมโยงสิ่งที่สำคัญที่สุดที่นี่และส่วนอื่นๆ ในส่วนทรัพยากร แนวทางที่แนะนำของเขามาจากปิรามิดการทดสอบ แต่ยกระดับขึ้นไปอีกระดับโดยการเปลี่ยนรูปร่างเพื่อสะท้อนถึงลำดับความสำคัญที่สูงขึ้นในการทดสอบการรวม เรียกว่า "ถ้วยทดสอบ"

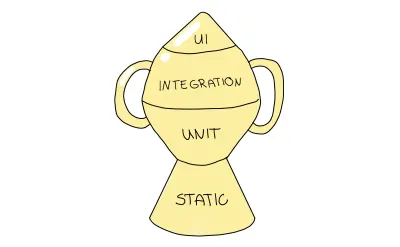
ถ้วยรางวัลการทดสอบเป็นคำอุปมาที่แสดงถึงความละเอียดของการทดสอบในลักษณะที่แตกต่างกันเล็กน้อย คุณควรแจกจ่ายการทดสอบของคุณเป็นประเภทการทดสอบต่อไปนี้:
- การวิเคราะห์แบบสถิต มีบทบาทสำคัญในอุปมานี้ ด้วยวิธีนี้ คุณจะตรวจจับการพิมพ์ผิด ข้อผิดพลาดในการพิมพ์ และจุดบกพร่องอื่นๆ โดยทำตามขั้นตอนการแก้ไขข้อบกพร่องที่กล่าวถึงเท่านั้น
- การทดสอบหน่วย ควรตรวจสอบให้แน่ใจว่าหน่วยที่เล็กที่สุดของคุณได้รับการทดสอบอย่างเหมาะสม แต่ถ้วยรางวัลการทดสอบจะไม่เน้นมันในระดับเดียวกับปิรามิดการทดสอบ
- การบูรณาการ เป็นจุดสนใจหลักเนื่องจากทำให้ต้นทุนสมดุลและวิธีที่ดีที่สุดคือความมั่นใจที่สูงขึ้น
- การทดสอบ UI ซึ่งรวมถึงการทดสอบ E2E และ Visual นั้นอยู่ที่ด้านบนสุดของถ้วยรางวัลการทดสอบ ซึ่งคล้ายกับบทบาทของพวกเขาในปิรามิดการทดสอบ
ฉันได้ใช้กลยุทธ์การทดสอบถ้วยรางวัลในโครงการส่วนใหญ่ของฉัน และฉันจะทำมันต่อไปในคู่มือนี้ อย่างไรก็ตาม ฉันต้องแสดงข้อจำกัดความรับผิดชอบเล็กน้อย: แน่นอน ทางเลือกของฉันขึ้นอยู่กับโครงการต่างๆ ที่ฉันทำอยู่ในชีวิตประจำวัน ดังนั้น ประโยชน์และการเลือกกลยุทธ์การทดสอบที่ตรงกันจึงขึ้นอยู่กับโครงการที่คุณกำลังดำเนินการอยู่เสมอ ดังนั้น อย่ารู้สึกแย่ถ้ามันไม่ตรงกับความต้องการของคุณ ฉันจะเพิ่มแหล่งข้อมูลให้กับกลยุทธ์อื่นๆ ในย่อหน้าที่เกี่ยวข้อง
การแจ้งเตือนสปอยเลอร์เล็กน้อย: ในทางใดทางหนึ่ง ฉันจะต้องเบี่ยงเบนจากแนวคิดนี้เล็กน้อยเช่นกัน อย่างที่คุณเห็นในเร็วๆ นี้ อย่างไรก็ตาม ฉันคิดว่าไม่เป็นไร แต่เราจะพูดถึงเรื่องนั้นในอีกสักครู่ ประเด็นของฉันคือการคิดถึงการจัดลำดับความสำคัญและการกระจายประเภทการทดสอบก่อนวางแผนและดำเนินการไปป์ไลน์ของคุณ
วิธีสร้างไปป์ไลน์เหล่านั้นทางออนไลน์ (เร็ว)
ตัวเอกในซีซันที่ 3 ของซีรีส์ทาง Netflix เรื่อง “How To Sell Drugs Online (Fast)” แสดงโดยใช้ Cypress สำหรับการทดสอบ E2E ในขณะที่ใกล้ถึงเส้นตาย แต่จริงๆ แล้วเป็นเพียงการทดสอบในท้องถิ่นเท่านั้น ไม่เห็น CI/CD ซึ่งทำให้เขาเครียดโดยไม่จำเป็น เราควรหลีกเลี่ยงแรงกดดันของตัวเอกที่ได้รับในตอนที่เกี่ยวข้องกับทฤษฎีที่เราได้เรียนรู้ อย่างไรก็ตาม เราจะนำการเรียนรู้เหล่านั้นมาประยุกต์ใช้กับความเป็นจริงได้อย่างไร
ก่อนอื่น เราต้องการ codebase เป็นพื้นฐานในการทดสอบก่อน ตามหลักการแล้วมันควรจะเป็นโครงการที่นักพัฒนาส่วนหน้าหลายคนจะต้องเจอ กรณีการใช้งานควรเป็นกรณีทั่วไป ซึ่งเหมาะสำหรับแนวทางปฏิบัติจริง และทำให้เราสามารถดำเนินการทดสอบไปป์ไลน์ตั้งแต่เริ่มต้น โครงการดังกล่าวจะเป็นอย่างไร?
คำแนะนำของฉันเกี่ยวกับไปป์ไลน์หลัก
สิ่งแรกที่เข้ามาในหัวของฉันคือความชัดเจนในตัวเอง: เว็บไซต์ของฉัน กล่าวคือ หน้าพอร์ตโฟลิโอของฉัน เหมาะสมอย่างยิ่งที่จะได้รับการพิจารณาให้เป็นตัวอย่าง Codebase ที่จะทดสอบโดยไปป์ไลน์ที่ต้องการของเรา เป็นโอเพ่นซอร์สที่เผยแพร่บน Github เพื่อให้คุณสามารถดูและใช้งานได้อย่างอิสระ คำสองสามคำเกี่ยวกับเทคโนโลยีสแต็คของไซต์: โดยทั่วไป ฉันสร้างไซต์นี้บน Vue.js (ขออภัยที่ยังคงอยู่ในเวอร์ชัน 2 เมื่อฉันเขียนบทความนี้) เป็นเฟรมเวิร์ก JavaScript ที่มี Nuxt.js เป็นเฟรมเวิร์กเว็บเพิ่มเติม คุณสามารถค้นหาตัวอย่างการใช้งานที่สมบูรณ์ได้ในที่เก็บ GitHub
เมื่อเลือก Codebase ตัวอย่างแล้ว เราควรเริ่มใช้การเรียนรู้ของเรา เนื่องจากเราต้องการใช้ถ้วยรางวัลทดสอบเป็นจุดเริ่มต้นสำหรับกลยุทธ์การทดสอบของเรา ฉันได้แนวคิดดังต่อไปนี้:

ในขณะที่เรากำลังจัดการกับ codebase ที่ค่อนข้างเล็ก ฉันจะรวมส่วนต่างๆ ของการทดสอบ Unit และ Integration อย่างไรก็ตาม นั่นเป็นเพียงเหตุผลเล็กน้อยในการทำเช่นนั้น เหตุผลอื่นๆ และที่สำคัญกว่านั้นคือ:
- คำจำกัดความของหน่วยการเรียนรู้มักจะ "ต้องอภิปราย": หากคุณขอให้กลุ่มนักพัฒนาซอฟต์แวร์กำหนดหน่วย คุณจะได้คำตอบที่หลากหลายและแตกต่างกันเป็นส่วนใหญ่ ตามที่บางคนอ้างถึงฟังก์ชัน คลาส หรือบริการ — หน่วยย่อย — ผู้พัฒนารายอื่นจะนับรวมในองค์ประกอบทั้งหมด
- นอกเหนือจากคำจำกัดความที่ต่อสู้ดิ้นรน การวาดเส้นแบ่งระหว่างหน่วยและการบูรณาการอาจเป็นเรื่องยาก เนื่องจากมันพร่ามัวมาก การดิ้นรนนี้เป็นเรื่องจริง โดยเฉพาะอย่างยิ่งสำหรับ Frontend เนื่องจากเรามักต้องการ DOM เพื่อตรวจสอบพื้นฐานการทดสอบได้สำเร็จ
- มักเป็นไปได้ที่จะใช้เครื่องมือและไลบรารีเดียวกันเพื่อเขียนการทดสอบการรวมทั้งสองแบบ ดังนั้น เราอาจสามารถประหยัดทรัพยากรได้โดยการรวมเข้าด้วยกัน
เครื่องมือทางเลือก: GitHub Actions
เนื่องจากเราทราบแล้วว่าเราต้องการสร้างภาพอะไรในไปป์ไลน์ ต่อไปคือทางเลือกของแพลตฟอร์มการผสานรวมและการส่งมอบอย่างต่อเนื่อง (CI/CD) เมื่อเลือกแพลตฟอร์มดังกล่าวสำหรับโครงการของเรา ฉันนึกถึงผู้ที่ฉันได้รับประสบการณ์แล้ว:
- GitLab ตามกิจวัตรประจำวันในที่ทำงานของฉัน
- GitHub Actions ในโครงการส่วนใหญ่ของฉัน
อย่างไรก็ตาม มีแพลตฟอร์มอื่นๆ ให้เลือกมากมาย ฉันขอแนะนำให้ใช้ตัวเลือก ของคุณ ตาม โครงการและข้อกำหนดเฉพาะ โดยพิจารณาถึงเทคโนโลยีและกรอบงานที่ใช้ เพื่อไม่ให้เกิดปัญหาความเข้ากันได้ จำไว้ว่าเราใช้โปรเจ็กต์ Vue 2 ที่เปิดตัวแล้วบน GitHub ซึ่งตรงกับประสบการณ์ก่อนหน้าของฉันโดยบังเอิญ นอกจากนี้ GitHub Actions ที่กล่าวถึงต้องการเพียงที่เก็บ GitHub ของโปรเจ็กต์ของคุณเป็นจุดเริ่มต้น เพื่อสร้างและเรียกใช้เวิร์กโฟลว์ GitHub Actions โดยเฉพาะ ด้วยเหตุนี้ ฉันจะใช้ GitHub Actions สำหรับคำแนะนำนี้
ดังนั้น การกระทำของ GitHub เหล่านี้จะทำให้คุณมีแพลตฟอร์มในการรันเวิร์กโฟลว์ที่กำหนดไว้โดยเฉพาะ หากมีเหตุการณ์บางอย่างเกิดขึ้น เหตุการณ์เหล่านี้เป็นกิจกรรมเฉพาะในที่เก็บของเราที่ทริกเกอร์เวิร์กโฟลว์ เช่น การพุชการเปลี่ยนแปลงไปยังสาขา ในคู่มือนี้ เหตุการณ์เหล่านั้นเชื่อมโยงกับ CI/CD แต่เวิร์กโฟลว์ดังกล่าวสามารถทำให้เวิร์กโฟลว์อื่นๆ เป็นอัตโนมัติ เช่น การเพิ่มป้ายกำกับเพื่อดึงคำขอได้เช่นกัน GitHub สามารถดำเนินการได้บนเครื่องเสมือน Windows, Linux และ macOS
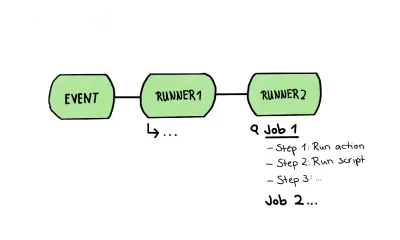
หากต้องการเห็นภาพเวิร์กโฟลว์ดังกล่าว จะมีลักษณะดังนี้:

ในบทความนี้ ฉันจะใช้เวิร์กโฟลว์เดียวเพื่อสร้างรูปภาพไปป์ไลน์ ซึ่งหมายความว่าเวิร์กโฟลว์หนึ่งจะมีขั้นตอนการทดสอบทั้งหมดของเรา ตั้งแต่การวิเคราะห์แบบสถิตไปจนถึงการทดสอบ UI ทุกประเภท ไปป์ไลน์นี้ หรือเรียกว่า “เวิร์กโฟลว์” ในย่อหน้าต่อไปนี้ จะประกอบด้วยงานหนึ่งงานหรือมากกว่านั้น ซึ่งเป็นชุดของขั้นตอนที่ดำเนินการบนรันเนอร์เดียวกัน

เวิร์กโฟลว์นี้เป็นโครงสร้างที่ฉันต้องการจะร่างในภาพวาดด้านบน ในนั้นเราจะพิจารณานักวิ่งที่มีงานหลายตำแหน่งอย่างใกล้ชิด ขั้นตอนของงานนั้นทำมาจากขั้นตอนต่างๆ ขั้นตอนเหล่านี้สามารถเป็นหนึ่งในสองประเภท:
- ขั้นตอนสามารถเรียกใช้สคริปต์อย่างง่าย
- ขั้นตอนสามารถเรียกใช้การดำเนินการได้ การดำเนินการดังกล่าวเป็นส่วนขยายที่นำกลับมาใช้ใหม่ได้และมักจะเป็นแอปพลิเคชันแบบกำหนดเองที่สมบูรณ์
เมื่อคำนึงถึงสิ่งนี้ เวิร์กโฟลว์ที่แท้จริงของการกระทำ GitHub จะมีลักษณะดังนี้:

การเขียน GitHub Action ครั้งแรกของเรา
ในที่สุด เราสามารถเขียนการกระทำ Github แรกของเราเองและเขียนโค้ดบางอย่างได้! เราจะเริ่มต้นด้วยเวิร์กโฟลว์พื้นฐานและโครงร่างแรกของงานที่เราต้องการจะพรรณนา เพื่อระลึกถึงถ้วยรางวัลการทดสอบของเรา ทุกงานจะคล้ายกับหนึ่งชั้นในถ้วยรางวัลการทดสอบ ขั้นตอนจะเป็นสิ่งที่เราต้องทำเพื่อทำให้เลเยอร์เหล่านั้นเป็นแบบอัตโนมัติ
ดังนั้นฉันจึงสร้าง .github/workflows/ เพื่อจัดเก็บเวิร์กโฟลว์ของเราก่อน เราจะสร้างไฟล์ใหม่ชื่อ tests.yml เพื่อให้มีเวิร์กโฟลว์การทดสอบของเราอยู่ภายในไดเร็กทอรีนี้ ข้างๆ ไวยากรณ์เวิร์กโฟลว์มาตรฐานที่เห็นในภาพวาดด้านบน ฉันจะดำเนินการดังนี้:
- ฉันจะตั้งชื่อเวิร์กโฟลว์
Tests CIของเรา - เนื่องจากฉันต้องการรันเวิร์กโฟลว์ของฉันในทุก ๆ พุชไปยังรีโมตสาขาระยะไกลของฉัน และให้ตัวเลือกแบบแมนนวลเพื่อเริ่มไปป์ไลน์ของฉัน ฉันจะกำหนดค่าเวิร์กโฟลว์ของฉันให้ทำงานบน
pushและworkflow_dispatch - สุดท้ายแต่ไม่ท้ายสุด ตามที่ระบุไว้ในย่อหน้า "คำแนะนำของฉันเกี่ยวกับไปป์ไลน์พื้นฐาน" เวิร์กโฟลว์ของฉันจะมีสามงาน:
-
static-eslintสำหรับการวิเคราะห์แบบคงที่ -
unit-integration-jestสำหรับการทดสอบหน่วยและการรวมเข้าด้วยกันในงานเดียว -
ui-cypressเป็นขั้นตอน UI รวมถึงการทดสอบ E2E พื้นฐานและการทดสอบการถดถอยด้วยภาพ
-
- เครื่องเสมือนที่ใช้ Linux ควรรันงานทั้งหมด ดังนั้นฉันจะไปกับ
ubuntu-latest.
ใส่ไวยากรณ์ที่ถูกต้องของไฟล์ YAML โครงร่างแรกของเวิร์กโฟลว์ของเราอาจมีลักษณะดังนี้:
name: Tests CI on: [push, workflow_dispatch] # On push and manual jobs: static-eslint: runs-on: ubuntu-latest steps: # 1 steps unit-integration-jest: runs-on: ubuntu-latest steps: # 1 step ui-cypress: runs-on: ubuntu-latest steps: # 2 steps: e2e and visualหากคุณต้องการดูรายละเอียดเกี่ยวกับเวิร์กโฟลว์ในการดำเนินการของ GitHub โปรดไปที่เอกสารประกอบได้ทุกเมื่อ ไม่ว่าจะด้วยวิธีใด คุณจะทราบได้อย่างไม่ต้องสงสัยว่าขั้นตอนต่างๆ ยังขาดหายไป ไม่ต้องกังวล ฉันรู้เช่นกัน ดังนั้น เพื่อเติมเต็มโครงร่างเวิร์กโฟลว์ด้วยชีวิต เราจำเป็นต้องกำหนดขั้นตอนเหล่านั้นและตัดสินใจว่าเครื่องมือและกรอบงานการทดสอบใดที่จะใช้สำหรับโครงการพอร์ตโฟลิโอขนาดเล็กของเรา ย่อหน้าถัดไปทั้งหมดจะอธิบายงานที่เกี่ยวข้องและประกอบด้วยหลายขั้นตอนเพื่อทำให้การทดสอบดังกล่าวเป็นไปโดยอัตโนมัติ
การวิเคราะห์แบบสถิต
ตามที่รางวัลการทดสอบแนะนำ เราจะเริ่มต้นด้วย linters และโปรแกรมแก้ไขรูปแบบโค้ดอื่นๆ ในเวิร์กโฟลว์ของเรา ในบริบทนี้ คุณสามารถเลือกจากเครื่องมือมากมาย และตัวอย่างบางส่วนได้แก่:
- Eslint เป็นตัวแก้ไขลักษณะโค้ด Javascript
- Stylelint สำหรับการแก้ไขโค้ด CSS
- เราสามารถพิจารณาดำเนินการต่อไปได้ เช่น ในการวิเคราะห์ความซับซ้อนของโค้ด คุณสามารถดูเครื่องมือต่างๆ เช่น scrutinizer
เครื่องมือเหล่านี้มีเหมือนกันที่จะชี้ให้เห็นข้อผิดพลาดในรูปแบบและแบบแผน อย่างไรก็ตาม โปรดทราบว่ากฎเกณฑ์บางอย่างเป็นเรื่องของรสนิยม ขึ้นอยู่กับคุณว่าจะเข้มงวดแค่ไหนในการบังคับใช้ เพื่อตั้งชื่อตัวอย่าง หากคุณจะยอมให้มีการเยื้องแท็บสองหรือสี่แท็บ สิ่งที่สำคัญกว่ามากคือการมุ่งเน้นที่การกำหนดรูปแบบโค้ดที่สอดคล้องกันและการระบุสาเหตุของข้อผิดพลาดที่สำคัญกว่า เช่น การใช้ “==” กับ “===”
สำหรับโครงการพอร์ตโฟลิโอและคู่มือนี้ ฉันต้องการเริ่มติดตั้ง Eslint เนื่องจากเราใช้ Javascript เป็นจำนวนมาก ฉันจะติดตั้งด้วยคำสั่งต่อไปนี้:
npm install eslint --save-dev แน่นอน ฉันยังสามารถใช้คำสั่งทางเลือกกับ Yarn package manager ได้หากฉันไม่ต้องการใช้ NPM หลังการติดตั้ง ฉันต้องสร้างไฟล์กำหนดค่าชื่อ . .eslintrc.json ลองใช้การกำหนดค่าพื้นฐานกันก่อน เนื่องจากบทความนี้ไม่ได้สอนวิธีกำหนดค่า Eslint ให้คุณตั้งแต่แรก:
{ "extends": [ "eslint:recommended", ] } หากคุณต้องการทราบรายละเอียดเกี่ยวกับการกำหนดค่า Eslint ให้ไปที่คู่มือนี้ ต่อไป เราต้องการทำขั้นตอนแรกของเราเพื่อทำให้การดำเนินการของ Eslint เป็นไปโดยอัตโนมัติ ในการเริ่มต้น ฉันต้องการตั้งค่าคำสั่งให้รัน Eslint เป็นสคริปต์ NPM ฉันทำได้โดยใช้คำสั่งนี้ในไฟล์ package.json ในส่วน script :
"scripts": { "lint": "eslint --ext .js .", }, ฉันสามารถเรียกใช้สคริปต์ที่สร้างขึ้นใหม่นี้ในเวิร์กโฟลว์ GitHub ของเราได้ อย่างไรก็ตาม เราต้องตรวจสอบให้แน่ใจว่าโครงการของเราพร้อมใช้งานก่อนที่จะดำเนินการดังกล่าว ดังนั้นเราจึงใช้การดำเนินการ GitHub Action actions/checkout@v2 ที่กำหนดค่าไว้ล่วงหน้า ซึ่งดำเนินการดังกล่าว: ตรวจสอบโครงการของเรา เพื่อให้เวิร์กโฟลว์ของการดำเนินการ GitHub สามารถเข้าถึงได้ ขั้นตอนต่อไปคือการติดตั้งการพึ่งพา NPM ทั้งหมดที่เราต้องการสำหรับโครงการพอร์ตโฟลิโอของฉัน หลังจากนั้น ในที่สุดเราก็พร้อมที่จะรันสคริปต์ eslint ของเราแล้ว! งานสุดท้ายของเราในการใช้ผ้าสำลีมีลักษณะดังนี้:
static-eslint: runs-on: ubuntu-latest steps: # Action to check out my codebase - uses: actions/checkout@v2 # install NPM dependencies - run: npm install # Run lint script - run: npm run lint คุณอาจสงสัยในตอนนี้: ไปป์ไลน์นี้ “ล้มเหลว” โดยอัตโนมัติเมื่อ npm run lint ในการทดสอบที่ล้มเหลวหรือไม่ ใช่ มันใช้งานได้ทันที ทันทีที่เราเขียนเวิร์กโฟลว์เสร็จแล้ว เราจะดูภาพหน้าจอบน Github
หน่วยและการบูรณาการ
ต่อไป ฉันต้องการสร้างงานของเราที่มีหน่วยและขั้นตอนการบูรณาการ เกี่ยวกับเฟรมเวิร์กที่ใช้ในบทความนี้ ผมอยากแนะนำให้คุณรู้จักกับเฟรมเวิร์ก Jest สำหรับการทดสอบส่วนหน้า แน่นอน คุณไม่จำเป็นต้องใช้ Jest หากไม่ต้องการ — มีทางเลือกมากมายให้เลือก:
- Cypress ยังมีการทดสอบส่วนประกอบเพื่อให้เหมาะสมกับการทดสอบการรวม
- จัสมินเป็นอีกกรอบที่น่าจับตามองเช่นกัน
- และยังมีอีกมากมาย ฉันแค่อยากจะชื่อไม่กี่
Jest เป็นโอเพ่นซอร์สโดย Facebook เฟรมเวิร์กให้ความสำคัญกับความเรียบง่ายในขณะที่เข้ากันได้กับเฟรมเวิร์กและโปรเจ็กต์ JavaScript มากมาย รวมถึง Vue.js, React หรือ Angular ฉันยังสามารถใช้เรื่องตลกควบคู่ไปกับ TypeScript ได้ สิ่งนี้ทำให้กรอบงานน่าสนใจมาก โดยเฉพาะอย่างยิ่งสำหรับโครงการผลงานขนาดเล็กของฉัน เนื่องจากมันเข้ากันได้และเหมาะสม
เราสามารถเริ่มการติดตั้ง Jest ได้โดยตรงจากโฟลเดอร์รูทของโปรเจ็กต์พอร์ตโฟลิโอของฉันโดยป้อนคำสั่งต่อไปนี้:
npm install --save-dev jest หลังจากการติดตั้ง ฉันสามารถเริ่มเขียนการทดสอบได้แล้ว อย่างไรก็ตาม บทความนี้เน้นที่การทดสอบอัตโนมัติโดยใช้การกระทำของ Github ดังนั้น หากต้องการเรียนรู้วิธีเขียนหน่วยการเรียนรู้หรือการทดสอบการรวม โปรดอ่านคำแนะนำต่อไปนี้ เมื่อตั้งค่างานในเวิร์กโฟลว์ของเรา เราสามารถดำเนินการในลักษณะเดียวกันกับงานส static-eslint สลิน ดังนั้น ขั้นตอนแรกคือการสร้างสคริปต์ NPM ขนาดเล็กอีกครั้งเพื่อใช้ในงานของเราในภายหลัง:
"scripts": { "test": "jest", }, หลังจากนั้น เราจะกำหนดงานที่เรียกว่า unit-integration-jest เหมือนกับที่เราเคยทำกับ linters ของเรามาก่อน ดังนั้นเวิร์กโฟลว์จะตรวจสอบโครงการของเรา นอกจากนั้น เราจะใช้ความแตกต่างเล็กน้อยสองประการกับงาน static-eslint งานแรกของเรา:
- เราจะใช้การดำเนินการเป็นขั้นตอนในการติดตั้ง Node
- หลังจากนั้น เราจะใช้สคริปต์ npm ที่สร้างขึ้นใหม่เพื่อเรียกใช้การทดสอบ Jest
ด้วยวิธีนี้ unit-integration-jest ของเราจะมีลักษณะดังนี้::
unit-integration-jest: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 # Set up node - name: Run jest uses: actions/setup-node@v1 with: node-version: '12' - run: npm install # Run jest script - run: npm testการทดสอบ UI: E2E และการทดสอบด้วยสายตา
สุดท้ายแต่ไม่ท้ายสุด เราจะเขียนงาน ui-cypress ซึ่งจะมีทั้งการทดสอบ E2E และการทดสอบด้วยภาพ การรวมทั้งสองไว้ในงานเดียวเป็นเรื่องที่ฉลาด เพราะฉันจะใช้เฟรมเวิร์ก Cypress สำหรับทั้งคู่ แน่นอน คุณสามารถพิจารณาเฟรมเวิร์กอื่นๆ เช่น NightwatchJS และ CodeceptJS ด้านล่าง
อีกครั้ง เราจะครอบคลุมเฉพาะข้อมูลพื้นฐานในการตั้งค่าในเวิร์กโฟลว์ GitHub ของเรา หากคุณต้องการเรียนรู้วิธีเขียนแบบทดสอบ Cypress อย่างละเอียด ฉันแนะนำคุณด้วยคำแนะนำอื่นๆ ที่แก้ไขปัญหานั้นอย่างแม่นยำ บทความนี้จะแนะนำคุณตลอดทุกสิ่งที่เราต้องการเพื่อกำหนดขั้นตอนการทดสอบ E2E ของเรา เอาล่ะ ก่อนอื่นเราจะติดตั้ง Cypress เช่นเดียวกับที่เราทำกับเฟรมเวิร์กอื่นๆ โดยใช้คำสั่งต่อไปนี้ในโฟลเดอร์รูทของเรา:
npm install --save-dev cypress ครั้งนี้ เราไม่จำเป็นต้องกำหนดสคริปต์ NPM Cypress ได้จัดเตรียมการดำเนินการ GitHub ไว้ให้เราแล้ว cypress-io/github-action@v2 ในนั้น เราต้องกำหนดค่าบางอย่างเพื่อให้มันทำงาน:
- เราจำเป็นต้องตรวจสอบให้แน่ใจว่าแอปพลิเคชันของเราได้รับการตั้งค่าและทำงานได้อย่างสมบูรณ์ เนื่องจากการทดสอบ E2E จำเป็นต้องมีสแต็กแอปพลิเคชันที่สมบูรณ์
- เราจำเป็นต้องตั้งชื่อเบราว์เซอร์ที่เรากำลังเรียกใช้การทดสอบ E2E ภายใน
- เราต้องรอให้เว็บเซิร์ฟเวอร์ทำงานได้อย่างสมบูรณ์ เพื่อให้คอมพิวเตอร์ทำงานเหมือนผู้ใช้จริง
โชคดีที่การดำเนินการ Cypress ของเราช่วยให้เราจัดเก็บการกำหนดค่าทั้งหมดเหล่านั้นด้วยพื้นที่ with ด้วยวิธีนี้ งาน GitHub ปัจจุบันของเรามีลักษณะดังนี้:
steps: - name: Checkout uses: actions/checkout@v2 # Install NPM dependencies, cache them correctly # and run all Cypress tests - name: Cypress Run uses: cypress-io/github-action@v2 with: browser: chrome headless: true # Setup: Nuxt-specific things build: npm run generate start: npm run start wait-on: 'http://localhost:3000'การทดสอบด้วยสายตา: ทดสอบสายตาของคุณ
จำความตั้งใจแรกของเราที่จะเขียนคู่มือนี้: ฉันมีการจัดโครงสร้างใหม่ที่สำคัญพร้อมการเปลี่ยนแปลงมากมายในไฟล์ SCSS — ฉันต้องการเพิ่มการทดสอบเป็นส่วนหนึ่งของรูทีนบิลด์เพื่อให้แน่ใจว่าจะไม่เสียหายอย่างอื่น การวิเคราะห์แบบสถิต หน่วย การบูรณาการ และการทดสอบ E2E เราน่าจะค่อนข้างมั่นใจใช่ไหม จริง แต่ก็ยังมีบางสิ่งที่ฉันทำได้เพื่อให้ท่อส่งน้ำของฉันกันกระสุนและสมบูรณ์แบบยิ่งขึ้น คุณสามารถพูดได้ว่ามันเป็นครีมเทียม โดยเฉพาะอย่างยิ่งเมื่อต้องจัดการกับการปรับโครงสร้าง CSS ใหม่ การทดสอบ E2E สามารถช่วยได้อย่างจำกัด เนื่องจากจะทำสิ่งที่คุณบอกว่าต้องทำโดยการเขียนลงในการทดสอบเท่านั้น
โชคดีที่มีวิธีอื่นในการจับจุดบกพร่องนอกเหนือจากคำสั่งที่เป็นลายลักษณ์อักษรและนอกเหนือจากแนวคิด เรียกว่าการทดสอบด้วยภาพ: คุณสามารถจินตนาการว่าการทดสอบประเภทนี้เป็นเหมือนปริศนาจุดแตกต่าง ในทางเทคนิคแล้ว การทดสอบภาพเป็นการเปรียบเทียบภาพหน้าจอที่จะจับภาพหน้าจอของแอปพลิเคชันของคุณและเปรียบเทียบกับสถานะที่เป็นอยู่ เช่น จากสาขาหลักของโครงการของคุณ ด้วยวิธีนี้ ปัญหาการจัดสไตล์โดยไม่ได้ตั้งใจจะไม่มีใครสังเกตเห็น อย่างน้อยก็ในพื้นที่ที่คุณใช้การทดสอบด้วยภาพ สิ่งนี้สามารถเปลี่ยนการทดสอบด้วยภาพเป็นตัวช่วยชีวิตสำหรับการปรับโครงสร้าง CSS ขนาดใหญ่ อย่างน้อยก็ในประสบการณ์ของผม
มีเครื่องมือทดสอบภาพมากมายให้เลือกและควรค่าแก่การพิจารณา:
- Percy.io เครื่องมือโดย Browserstack ที่ฉันใช้สำหรับคู่มือนี้
- Visual Regression Tracker หากคุณไม่ต้องการใช้โซลูชัน SaaS และเปิดโอเพ่นซอร์สอย่างเต็มรูปแบบในเวลาเดียวกัน
- Applitools ที่รองรับ AI มีคำแนะนำที่น่าตื่นเต้นในการดูในนิตยสาร Smashing เกี่ยวกับเครื่องมือนี้
- รงค์โดย Storybook
สำหรับคู่มือนี้และโดยทั่วไปสำหรับโครงการพอร์ตโฟลิโอของฉัน การนำการทดสอบ Cypress ที่มีอยู่ของฉันมาใช้ซ้ำสำหรับการทดสอบด้วยภาพเป็นสิ่งสำคัญ ดังที่ได้กล่าวไว้ก่อนหน้านี้ ฉันจะใช้ Percy สำหรับตัวอย่างนี้เนื่องจากความเรียบง่ายของการผสานรวม แม้ว่าจะเป็นโซลูชัน SaaS แต่ก็ยังมีโอเพ่นซอร์สอยู่หลายส่วน และมีแผนบริการฟรีซึ่งน่าจะเพียงพอสำหรับโอเพ่นซอร์สจำนวนมากหรือโครงการด้านอื่นๆ อย่างไรก็ตาม หากคุณรู้สึกสบายใจที่จะโฮสต์ตัวเองอย่างเต็มที่ในขณะที่ใช้เครื่องมือโอเพนซอร์สเช่นกัน คุณอาจลองใช้ตัวติดตามการถดถอยของภาพ
คู่มือนี้จะแสดงให้คุณเห็นเพียงภาพรวมคร่าวๆ ของ Percy เท่านั้น ซึ่งอาจให้เนื้อหาสำหรับบทความใหม่ทั้งหมด อย่างไรก็ตาม ฉันจะให้ข้อมูลเพื่อให้คุณเริ่มต้นได้ หากคุณต้องการดูรายละเอียดในตอนนี้ ฉันแนะนำให้ดูเอกสารของ Percy ดังนั้นเราจะให้ดวงตาทดสอบของเราได้อย่างไร? สมมติว่าเราได้เขียนการทดสอบ Cypress ไปแล้วหนึ่งหรือสองครั้งแล้ว ลองนึกภาพให้พวกเขามีลักษณะดังนี้:
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); });แน่นอนว่า หากเราต้องการติดตั้ง Percy เป็นโซลูชันการทดสอบด้วยภาพ เราสามารถทำได้ด้วยปลั๊กอิน Cypress อย่างที่เราทำไปสองสามครั้งในวันนี้ เรากำลังติดตั้งมันในโฟลเดอร์รูทของเราโดยใช้ NPM:
npm install --save-dev @percy/cli @percy/cypress หลังจากนั้น คุณจะต้องนำเข้าแพ็คเกจ percy/cypress ไปยังไฟล์ดัชนี cypress/support/index.js ของคุณเท่านั้น:
import '@percy/cypress';การนำเข้านี้จะช่วยให้คุณสามารถใช้คำสั่งสแน็ปช็อตของ Percy ซึ่งจะทำการสแน็ปช็อตจากแอปพลิเคชันของคุณ ในบริบทนี้ สแนปชอตหมายถึงชุดของภาพหน้าจอที่นำมาจากวิวพอร์ตหรือเบราว์เซอร์ต่างๆ ที่คุณสามารถกำหนดค่าได้
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); // Take a snapshot cy.percySnapshot('Home page'); }); กลับมาที่ไฟล์เวิร์กโฟลว์ ฉันต้องการกำหนดให้การทดสอบ Percy เป็นขั้นตอนที่สองของงาน ในนั้นเราจะเรียกใช้สคริปต์ npx percy exec -- cypress run เพื่อรันการทดสอบของเราร่วมกับ Percy ในการเชื่อมต่อการทดสอบและผลลัพธ์กับโปรเจ็กต์ Percy เราจะต้องส่งโทเค็น Percy ของเรา ซึ่งซ่อนไว้โดยความลับของ GitHub
steps: # Before: Checkout, NPM, and E2E steps - name: Percy Test run: npx percy exec -- cypress run env: PERCY_TOKEN: ${{ secrets.PERCY_TOKEN }}เหตุใดฉันจึงต้องใช้โทเค็น Percy เป็นเพราะ Percy เป็นโซลูชัน SaaS สำหรับการรักษาภาพหน้าจอของเรา จะเก็บภาพหน้าจอและสถานะที่เป็นอยู่สำหรับการเปรียบเทียบ และให้เวิร์กโฟลว์การอนุมัติภาพหน้าจอแก่เรา ในนั้น คุณสามารถอนุมัติหรือปฏิเสธการเปลี่ยนแปลงใดๆ ที่จะเกิดขึ้นได้:

รับชมผลงานของเรา: GitHub Integration
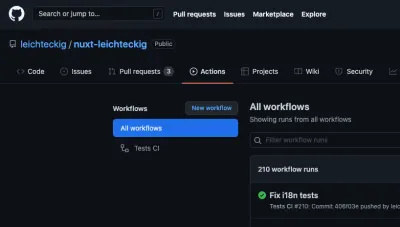
ยินดีด้วย! เราประสบความสำเร็จในการสร้างเวิร์กโฟลว์การดำเนินการ GitHub แรกของเรา มาดูไฟล์เวิร์กโฟลว์ฉบับสมบูรณ์ในที่เก็บของหน้าพอร์ตของฉันกัน คุณไม่สงสัยหรือไม่ว่าจะมีลักษณะอย่างไรในการใช้งานจริง? คุณสามารถค้นหาการทำงาน GitHub ของคุณได้ในแท็บ "การดำเนินการ" ของที่เก็บของคุณ:

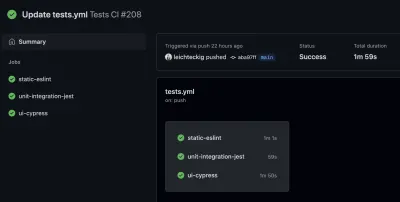
ในนั้น คุณจะพบเวิร์กโฟลว์ทั้งหมด ซึ่งเทียบเท่ากับไฟล์เวิร์กโฟลว์ของคุณ หากคุณดูเวิร์กโฟลว์เดียว เช่น เวิร์กโฟลว์ "การทดสอบ CI" ของฉัน คุณสามารถตรวจสอบงานทั้งหมดของเวิร์กโฟลว์นั้นได้:

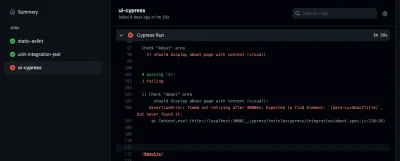
หากคุณต้องการดูงานของคุณ คุณสามารถเลือกงานนั้นในแถบด้านข้างได้เช่นกัน ในนั้น คุณสามารถตรวจสอบบันทึกงานของคุณ:

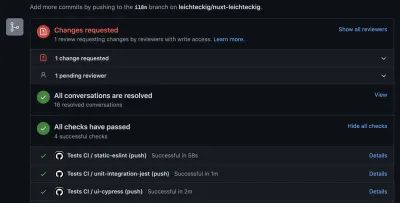
คุณจะเห็นว่าคุณสามารถตรวจจับข้อผิดพลาดได้หากเกิดขึ้นภายในไปป์ไลน์ของคุณ อีกอย่าง แท็บ "การกระทำ" ไม่ใช่ที่เดียวที่คุณสามารถตรวจสอบผลลัพธ์ของการกระทำ GitHub ของคุณได้ คุณสามารถตรวจสอบได้ในคำขอดึงของคุณเช่นกัน:

I like to configure those GitHub actions the way they need to be executed successfully: Otherwise, it's not possible to merge any pull requests into my repository.
บทสรุป
CI/CD helps us perform even major refactorings — and dramatically minimizes the risk of running into nasty surprises. The testing part of CI/CD is taking care of our codebase being continuously tested and monitored. Consequently, we will notice errors very early, ideally before anyone merges them into your main branch. Plus, we will not get into the predicament of correcting our local tests on the way to work — or even worse — actual errors in our application. I think that's a great perspective, right?
To include this testing build routine, you don't need to be a full DevOps engineer: With the help of some testing frameworks and GitHub actions, you're able to implement these for your side projects as well. I hope I could give you a short kick-off and got you on the right track.
I'm looking forward to seeing more testing pipelines and GitHub action workflows out there! ️
ทรัพยากร
- An excellent guide on CI/CD by GitHub
- “The practical test pyramid”, Ham Vocke
- Articles on the testing trophy worth reading, by Kent C.Dodds:
- “Write tests. Not too many. Mostly integration”
- “The Testing Trophy and Testing Classifications”
- “Static vs Unit vs Integration vs E2E Testing for Frontend Apps”
- I referred to some examples of the Cypress real world app
- Documentation of used tools and frameworks:
- GitHub actions
- Eslint docs
- เอกสารตลก
- เอกสาร Cypress
- Percy documentation
