การทดสอบ A/B สำหรับประสบการณ์มือถือครั้งแรก
เผยแพร่แล้ว: 2022-03-10เว็บไซต์ของลูกค้าของคุณเสร็จเรียบร้อยแล้ว พวกเขาตื่นเต้นกับมัน คุณและทีมของคุณพอใจกับผลลัพธ์ที่ได้ และการต้อนรับแขกก็ดูดีจนถึงตอนนี้
ในขณะที่ฉันรู้ว่ามีการวิจัย การทดลอง การวิเคราะห์และการทบทวนจำนวนมากในการสร้างเว็บไซต์ มีเพียงการสร้างเว็บไซต์ที่ชนะในทุกวันนี้เท่านั้น ฉันขอยืนยันว่าเว็บที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกได้เพิ่มชั้นความซับซ้อนซึ่งมีเพียงไม่กี่แห่งที่เตรียมพร้อมสำหรับอย่างเต็มที่
นั่นคือเหตุผลที่งานของคุณไม่ควรหยุดเมื่อคุณกดปุ่ม "เผยแพร่"
หากคุณยังไม่ได้ทำการทดสอบ A/B หลังการเปิดตัวสำหรับลูกค้าเว็บไซต์ของคุณ นั่นเป็นความผิดพลาดครั้งใหญ่ แม้ว่าเราจะมีกรณีศึกษาจำนวนมากและการวิจัยอื่นๆ ที่ยืนยันว่าจะออกแบบเพื่อการแปลงบนเดสก์ท็อปได้อย่างไร แต่ประสบการณ์บนมือถือก็ยังค่อนข้างใหม่ อย่างน้อยที่สุดประสบการณ์มือถือครั้งแรกที่เรารู้จักในวันนี้
คู่มือต่อไปนี้มีเคล็ดลับสำหรับการทดสอบ A/B สำหรับเว็บไซต์บนมือถือ และจะช่วยให้คุณคิดเกี่ยวกับการเพิ่มประสิทธิภาพอัตรา Conversion ด้วยวิธีอื่นๆ ที่ไม่ใช่แค่ "ซื้อเลย"
บทนำโดยย่อเกี่ยวกับการทดสอบ A/B สำหรับมือถือ
เมื่อเว็บไซต์เผยแพร่แล้ว Google Analytics และเครื่องมือเพิ่มประสิทธิภาพอัตราการแปลง (CRO) ใดๆ ที่คุณเชื่อมต่อกับไซต์จะเริ่มป้อนข้อมูลเกี่ยวกับผู้ใช้ของคุณ หากคุณเลือกที่จะทำอะไรบางอย่างด้วยข้อมูลเชิงลึกอันมีค่าเหล่านี้ คุณมีสองทางเลือก:
- ระบุอุปสรรคในประสบการณ์และดำเนินการเปลี่ยนแปลงกับไซต์เพื่อแก้ไขปัญหา
- ระบุอุปสรรคเดียวในประสบการณ์ ตั้งสมมติฐานว่าทำไมมันถึงเกิดขึ้น และสร้างเว็บไซต์เวอร์ชันทางเลือกเพื่อทดสอบวิธีแก้ปัญหา
ตัวเลือกแรกดูเหมือนถูกตัดและแห้ง ข้อมูลบอกคุณว่ามีปัญหา คุณสร้างโซลูชันสำหรับมัน แต่อย่างที่ฉันได้กล่าวไปแล้ว โอกาสในการประสบความสำเร็จในการถ่ายภาพจากแนวฮิปแบบนั้นใช้ได้กับเทคนิคการออกแบบเดสก์ท็อปที่ได้รับการพิสูจน์แล้วเท่านั้น ถึงกระนั้นก็ยังมีความเสี่ยงหากผู้ชมของคุณไม่สอดคล้องกับพฤติกรรมของผู้ใช้ออนไลน์โดยเฉลี่ย
ในทางกลับกัน ตัวเลือกที่สองช่วยให้นักออกแบบสามารถนำการเปลี่ยนแปลงไปใช้กับเว็บไซต์บนมือถือได้อย่างปลอดภัยยิ่งขึ้น จนกว่าคุณจะมีภาพที่ชัดเจนเกี่ยวกับการเดินทางของผู้ใช้อุปกรณ์พกพาผ่านเว็บไซต์ของคุณ (ซึ่งอาจทำให้พวกเขาต้องกระโดดจากอุปกรณ์พกพาไปยังเดสก์ท็อปในบางจุด) การทดสอบ A/B บนมือถือจะต้องเป็นส่วนสำคัญในงานของคุณในฐานะเว็บ นักออกแบบ
นี่คือวิธีการทำงานของการทดสอบ A/B:
- ระบุส่วนหนึ่งของเว็บไซต์ที่คุณเชื่อว่าจำเป็นต้องเปลี่ยนแปลง (ควรอิงจากสิ่งที่ค้นพบในข้อมูลของคุณหรือรายงานโดยตรงจากผู้ใช้เกี่ยวกับประสบการณ์ที่มีปัญหา)
- ตั้งสมมติฐานว่าเหตุใดจึงมีแรงเสียดทานและวิธีที่คุณคิดว่ามันจะแก้ไขได้
- เลือกเพียงองค์ประกอบเดียวที่จะเปลี่ยน
- ใช้ซอฟต์แวร์ทดสอบ A/B ตั้งค่าตัวแปรทดสอบของคุณ คุณควรกำหนดการควบคุม (เช่น เวอร์ชันดั้งเดิมของไซต์) กับความแปรผันขององค์ประกอบ
- ทำการทดสอบกับผู้เข้าชมอุปกรณ์เคลื่อนที่ในสัดส่วนเท่าๆ กัน
- ปล่อยให้การทดสอบทำงานเป็นเวลาสองถึงสี่สัปดาห์
- ตรวจสอบผลลัพธ์เพื่อให้แน่ใจว่าคุณกำลังสร้างข้อมูลที่เพียงพอและสังเกตความผิดปกติใดๆ ระหว่างทาง
- สิ้นสุดการทดสอบและทบทวนผลลัพธ์
- หากส่วนต่างมีนัยสำคัญระหว่างผลลัพธ์การควบคุมและการเปลี่ยนแปลง ให้ใช้เครื่องมือทดสอบ A/B บนมือถือของคุณ (เช่น VWO) เพื่อนำผู้ชนะไปใช้
ไม่เป็นไรถ้าคุณพบว่าการควบคุมเป็นผู้ชนะ นำสิ่งที่คุณได้เรียนรู้มาใช้กับความพยายามในการทดสอบ A/B ของคุณในอนาคต
การอ่านที่แนะนำ : วิธีดำเนินการศึกษาการใช้งานกับผู้เข้าร่วมที่มีความทุพพลภาพ
เคล็ดลับสำหรับการทดสอบ A/B สำหรับประสบการณ์บนมือถือมาก่อน
คุณมาที่นี่เพราะต้องการทราบวิธีเพิ่มคอนเวอร์ชั่นบนเว็บไซต์ที่คุณสร้างให้กับลูกค้า เคล็ดลับด้านล่างจะบังคับให้คุณก้าวออกจากการวางแผนการเพิ่มประสิทธิภาพอัตรา Conversion ทั่วไป และคิดนอกกรอบขณะทดสอบทฤษฎีของคุณ
เคล็ดลับ #1: หยุดคิดเกี่ยวกับการทดสอบ A/B บนมือถือกับเดสก์ท็อป
ด้วยการทดสอบ A/B แบบเดิมๆ คุณมักจะมีหลักฐานยืนยันได้ว่าสิ่งใดใช้ได้ผลและไม่ได้ผล คุณปรับแต่งถ้อยคำในคำกระตุ้นการตัดสินใจและผู้ใช้จำนวนมากขึ้นคลิกเพื่อซื้อผลิตภัณฑ์ คุณเปลี่ยนสีเสื้อในรูปถ่ายและยอดขายเพิ่มขึ้น 25% คุณย้ายตำแหน่งของ CTA ไปที่ด้านล่างของโพสต์และผู้อ่านสมัครรับข้อมูลเพิ่มเติม
กล่าวอีกนัยหนึ่ง คุณรู้ว่าการเปลี่ยนแปลงที่คุณทำจะส่งผลโดยตรงต่อผลกำไรของธุรกิจ
อย่างไรก็ตาม เมื่อพูดถึงมือถือ มันไม่ง่ายขนาดนั้น
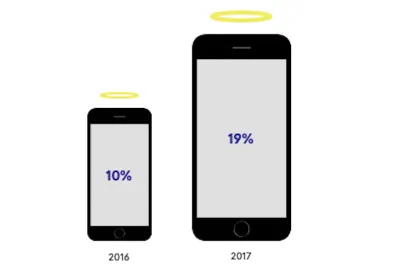
Qubit เผยแพร่รายงานชื่อ The Influence of Mobile Discovery ในปี 2018

ภาพด้านบนแสดงความแตกต่างในเอฟเฟกต์รัศมีมือถือระหว่างปี 2559 ถึง 2560
เอฟเฟกต์รัศมีมือถือเป็นคำที่ Qubit ใช้เพื่ออธิบายว่ากิจกรรมที่เกิดขึ้นบนมือถือส่งผลโดยตรงต่อสิ่งที่เกิดขึ้นบนเดสก์ท็อปอย่างไร การวิจัยของ Qubit เกี่ยวกับการโต้ตอบกับลูกค้ามากกว่า 1.2 พันล้านครั้งกับเว็บพบว่า:
การวิเคราะห์กลุ่มประชากรตามรุ่นของผู้ใช้ในชุดข้อมูลของเราที่ลงชื่อเข้าใช้บัญชีของตนบนอุปกรณ์มากกว่าหนึ่งประเภท แสดงให้เห็นว่ากิจกรรมบนมือถือส่งผลกระทบโดยตรงต่อรายได้คอมพิวเตอร์โดยเฉลี่ย 19% ในบางกลุ่มธุรกิจย่อย อิทธิพลนี้สูงกว่ามาก โดย Fashion มีค่าเฉลี่ย 24% ในขณะที่ผู้ค้าปลีกบางรายได้รับธุรกรรมทางคอมพิวเตอร์มากถึง 1 ใน 3 อันเป็นผลมาจากการท่องเว็บผ่านมือถือ
ยิ่งไปกว่านั้น ข้อมูลนี้มีไว้สำหรับผู้ใช้มือถือที่ลงชื่อเข้าใช้เว็บไซต์จากอุปกรณ์หลายเครื่องเท่านั้น Qubit สงสัยว่าผู้ที่เพียงแค่ค้นพบเว็บไซต์ผ่านมือถือก็ทำให้เกิดรัศมีนี้เช่นกัน ในทางกลับกัน จะเพิ่มมูลค่าของ Conversion บนเดสก์ท็อป เนื่องจากอุปกรณ์เคลื่อนที่มีประโยชน์อย่างไรในระหว่างขั้นตอนการค้นพบเส้นทางของลูกค้า
นี่คือเหตุผลที่คุณไม่สามารถดูผลลัพธ์เฉพาะอุปกรณ์เคลื่อนที่ในการทดสอบ A/B เพื่อมือถือเป็นอันดับแรก
ให้ทำการทดสอบในลักษณะต่อไปนี้แทน:
- ทำการทดสอบกับผู้เยี่ยมชมมือถือ
- ตรวจสอบผลลัพธ์จากเครื่องมือทดสอบ A/B ของคุณเพื่อดูว่าคุณสามารถขจัดอุปสรรคออกจากประสบการณ์มือถือได้หรือไม่
- จากนั้น ดูผลลัพธ์ Google Analytics ของคุณจากช่วงเวลาเดียวกัน แม้ว่าการเข้าชมบนอุปกรณ์เคลื่อนที่จะลดลงอย่างต่อเนื่องที่จุดเดิม คุณอาจพบว่าการเข้าชมบนเดสก์ท็อปและการมีส่วนร่วมเพิ่มขึ้นตามไปด้วย
โดยสรุป อย่าเข้าสู่การทดสอบ A/B บนมือถือโดยคิดว่าทุกสิ่งที่คุณทำจะต้องส่งผลให้มียอดขาย สมาชิก หรือสมาชิก บนมือถือ เพิ่มขึ้น ให้เน้นที่วิธีปรับปรุงประสบการณ์โดยรวมเพื่อที่จะปรับปรุงอัตราการแปลงโดยรวมของคุณ
เคล็ดลับ #2: เริ่มต้นด้วยส่วนหัว
จำไว้ว่ามีสี่เสี้ยวเวลา (หรือแรงจูงใจ) ที่ขับเคลื่อนผู้ใช้อุปกรณ์พกพาไปยังเว็บไซต์:
- ฉันอยากจะรู้.
- ฉันต้องการไป.
- อยากทำ.
- ฉันต้องการที่จะซื้อ.
ด้วยจุดประสงค์ที่ชัดเจนในการขับเคลื่อนการเดินทางของพวกเขาและหวังว่าจะผ่านไซต์บนมือถือของคุณ อย่าบังคับให้พวกเขารอสิ่งที่พวกเขาขอ ในแง่ของการออกแบบ นี่หมายถึงการย่อเส้นทางให้สั้นลง ไม่ว่าจะเป็นการแปลงหรือทำให้ประสบการณ์มือถือสมบูรณ์ก่อนที่จะย้ายไปยังเดสก์ท็อป
เมื่อคุณเริ่มการทดสอบ A/B เพื่อมือถือเป็นอันดับแรก ให้ดูองค์ประกอบที่ให้คำตอบสำหรับเสี้ยวเวลาสำคัญที่เกี่ยวข้องกับเว็บไซต์ของคุณมากที่สุด
มีวิธีวางไว้ในส่วนหัวของเว็บไซต์หรือภายในการเลื่อนหน้าแรกหรือสองหน้าแรกหรือไม่? หรืออย่างน้อยคุณสามารถออกแบบทางลัดเพียงคลิกเดียวในการนำทางเพื่อนำไปใช้ได้หรือไม่
นี่คือแนวคิดบางประการ:
1. ฉันต้องการทราบ
เว็บไซต์ที่มีเนื้อหาจำนวนมากควรทดสอบว่าการจัดเรียงการนำทางใหม่และการเน้นหมวดหมู่ที่เกี่ยวข้องและทันเวลาจะช่วยในการแปลงหรือไม่
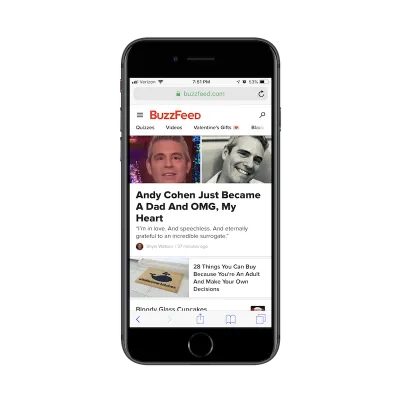
BuzzFeed นำทฤษฎีนี้ไปอีกขั้น:

นอกจากการปรับแต่งการนำทางเป็นประจำแล้ว BuzzFeed ยังได้เลือกที่จะปล่อยให้การนำทางหลักเป็นแบบเปิดบนมือถือ ด้วยการเลือกอิโมจิสนุกๆ เพื่อดึงดูดความสนใจไปยังหมวดหมู่ที่ทันเวลาที่สุด
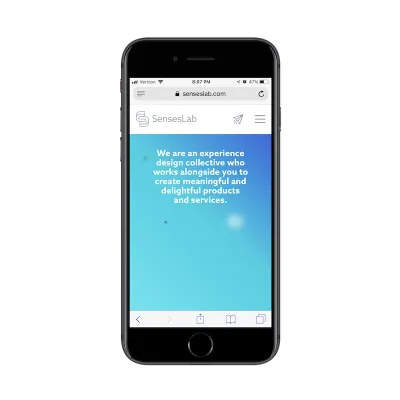
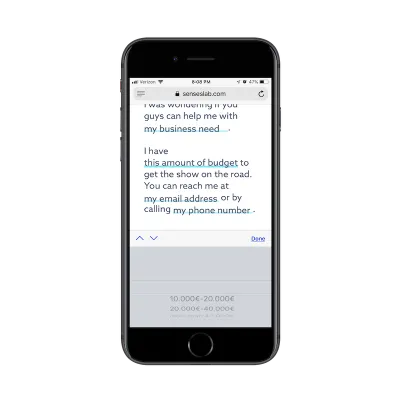
อีกวิธีหนึ่งในการตอบการค้นหา "ฉันต้องการทราบ" คือการจัดเตรียมจุดติดต่อในรูปแบบที่ทันสมัยที่สุดเท่าที่ SensesLab ได้ทำ:

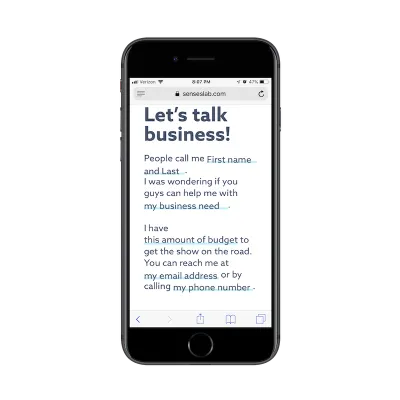
ไอคอน "จดหมาย" ที่มุมบนขวาจะนำผู้เยี่ยมชมมือถือไปที่หน้าติดต่อ อย่างไรก็ตาม นี่ไม่ใช่หน้าติดต่อทั่วไป ในขณะที่มีการแนะนำจุดติดต่อและที่อยู่อีเมลของพวกเขา แบบฟอร์มการติดต่อด้านล่างที่โดดเด่นจริงๆ:

แบบฟอร์มทั้งหมดพอดีกับหน้าจอทั้งหมดบน iPhone ของฉันด้านบน ไม่ต้องเสียเวลาด้วยการให้คำแนะนำในการกรอกแบบฟอร์มหรืออะไรทำนองนั้น ผู้ใช้เพียงแค่คลิกบนฟิลด์ที่ไฮไลต์เพื่อปรับแต่งคำตอบของพวกเขา
ดียิ่งขึ้น:

SensesLab คาดหวังคำตอบจากพวกเขา และให้คำตอบที่กรอกไว้ล่วงหน้าพร้อมกับคีย์บอร์ดแบบกำหนดเอง เพื่อลดระยะเวลาที่ทุกคนต้องใช้ในการกรอกข้อมูลนี้
2. ฉันอยากไป
ฉันคิดว่าวิธีแก้ปัญหาในการทดสอบกับสิ่งนี้ชัดเจน กล่าวอีกนัยหนึ่ง:
คุณวางปุ่มจองไว้ที่ใดในส่วนหัวหรือครึ่งหน้าบน
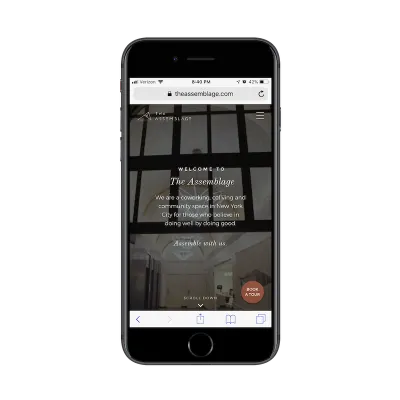
อย่ากลัวที่จะคิดนอกกรอบกับสิ่งนี้ ตัวอย่างเช่น นี่คือเว็บไซต์ The Assemblage:

The Assemblage เป็นพื้นที่ทำงานร่วมกันที่ตั้งอยู่ในนิวยอร์กซิตี้ แม้ว่าไซต์บนอุปกรณ์เคลื่อนที่จะจัดลำดับความสำคัญของ Conversion ได้ง่ายกว่า (เช่น "สมัครเป็นสมาชิกเลย!") แต่ให้ทางลัดที่เหมาะสมกว่าแทน
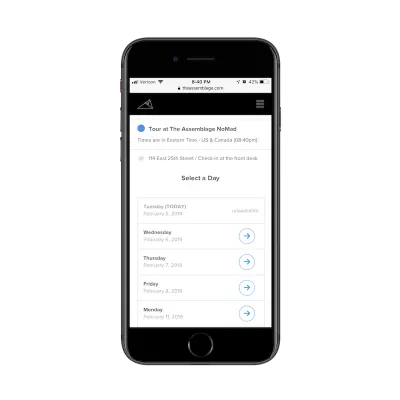
ด้วยการมุ่งเน้นที่การจองทัวร์ ผู้เยี่ยมชมมือถือสามารถอ้างสิทธิ์วันที่และเวลาได้อย่างง่ายดาย จากนั้นไม่ต้องกังวลกับการเรียนรู้ทั้งหมดและการดูพื้นที่ทำงานด้วยตนเองในภายหลัง

การทำขั้นตอนการจองให้เสร็จสิ้นก็เป็นเรื่องง่ายอย่างเหลือเชื่อบนมือถือเช่นกัน

มีวิธีอื่นในการคิดนอกกรอบเมื่อต้องออกแบบและทดสอบคำว่า "ฉันอยากไป" ในความคิดของฉัน ตัวอย่างต่อไปนี้จะรวมเสี้ยวเวลาสองเสี้ยววินาทีเข้าด้วยกันและทำในลักษณะที่ไม่เหมือนใคร
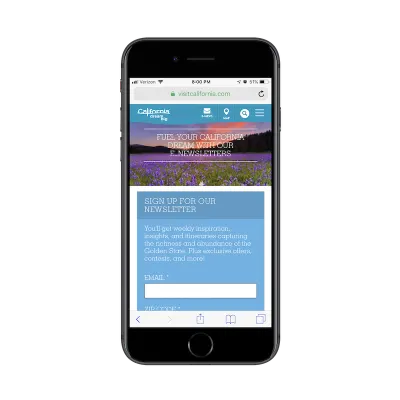
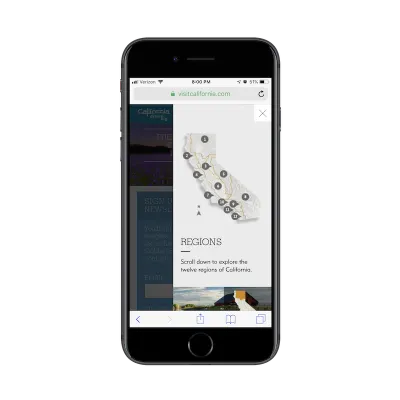
นี่คือการเยี่ยมชมแคลิฟอร์เนีย:

ในบรรดาไอคอนที่เลือกสรรมาอย่างดีซึ่งอยู่ในส่วนหัวของไซต์ Visit California ยังมีไอคอน "แผนที่" ด้วย ท้ายที่สุด อะไรคือสาเหตุหลักประการหนึ่งที่ทำให้บางคนเข้าชมเว็บไซต์นี้
“ฉันต้องการไปแคลิฟอร์เนียและต้องการคำแนะนำ!”
ตอนนี้ เบื้องหลังไอคอนแผนที่นี้ไม่ใช่ระบบการจอง ทำให้ผู้ใช้สามารถจองทริปไปแคลิฟอร์เนียได้ ด้วยไซต์ที่ส่งเสริมการเดินทางไปยังสถานที่อันกว้างขวาง ผู้ใช้มักจะใช้ไซต์นี้เพื่อรวบรวมข้อมูลเพื่อตัดสินใจว่าจะไปที่ใด ไอคอนแผนที่จึงเป็นกุญแจสำคัญในการเจาะลึกลงไปในคำตอบเหล่านั้น:

นี่เป็นวิธีที่ไม่ซ้ำกันและกระตุ้นการมองเห็นเพื่อให้หัวข้อการวิจัยและคำตอบอยู่ในมือของผู้ที่ต้องการ
3. อยากทำ
คำถามนี้เป็นคำถามที่น่าสนใจในการออกแบบและทดสอบ A/B
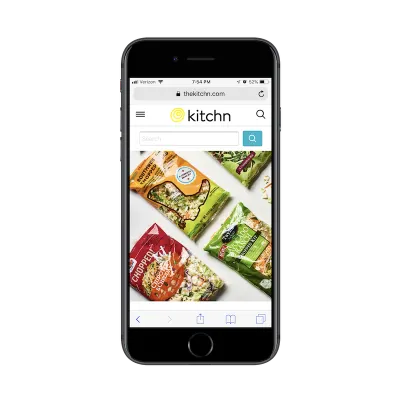
ในอีกด้านหนึ่ง คุณคิดว่า “ฉันต้องการทำ” จะได้รับคำตอบจากบทความที่มีวิธีการสำหรับงานที่ต้องการ ในกรณีนี้ แถบค้นหาขนาดใหญ่จาก Kitchn เป็นความคิดที่ดีที่จะทดสอบ:

ชัดเจนว่าผู้ใช้ Kitchn ต้องการทำอะไรเมื่อมาที่นี่: ค้นหาสูตรอาหาร และด้วยนิตยสารขนาดเท่าของคิชญ์ อาจเป็นงานที่ยากหากจะใช้การนำทางแบบเดิม แต่แถบค้นหานี้ซึ่งมีขนาดใกล้เคียงกับแถบส่วนหัวทั้งหมดจะให้วิธีแก้ปัญหาที่รวดเร็วกว่า
แต่แล้วคุณมีสถานการณ์ "ฉันต้องการทำ" อีกแบบหนึ่งที่ต้องออกแบบ ซึ่งเป็นสถานการณ์ที่ผู้เยี่ยมชมไซต์บนมือถือของคุณต้องการออกไปในโลกแห่งความเป็นจริงและทำอะไรบางอย่างให้เสร็จ ซึ่งคล้ายกับโซลูชัน "ฉันต้องการไป" จาก The Assemblage
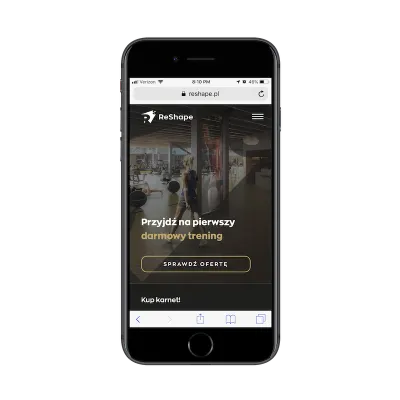
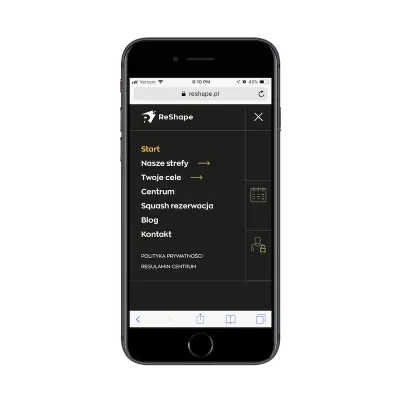
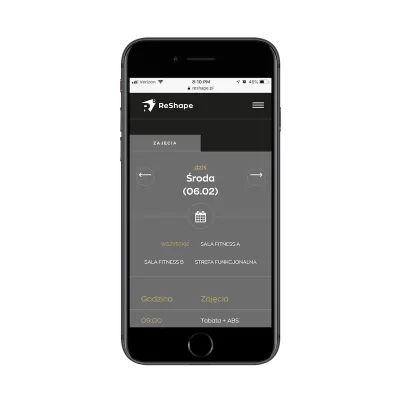
ReShape เป็นศูนย์ออกกำลังกายใน โปแลนด์:

เมื่อคุณเปิดการนำทางบนเว็บไซต์นี้ ผู้ใช้จะพบกับตัวเลือกมากมายเพื่อเรียนรู้เกี่ยวกับศูนย์ออกกำลังกายและบริการต่างๆ

อย่างไรก็ตาม สิ่งที่ดีเกี่ยวกับเรื่องนี้คือเว็บไซต์ช่วยให้ลูกค้าปัจจุบันสามารถตัดสายและกำหนดเวลาเรียนได้ทันทีผ่านไอคอนปฏิทิน ไม่จำเป็นต้องดาวน์โหลดและใช้แอพมือถือแยกต่างหาก ใช้งานได้ดีบนเว็บไซต์บนมือถือและก็ทำได้ง่ายเช่นกัน:

เมื่อความสำเร็จของเว็บไซต์และธุรกิจขึ้นอยู่กับการทำให้ลูกค้าทำบางสิ่งจริงๆ อย่าฝังมันไว้ในประสบการณ์บนมือถือ
4. ฉันต้องการซื้อ
สุดท้าย มีสถานการณ์ "ฉันต้องการซื้อ" ที่คุณต้องทดสอบ
แม้ว่าสมมติฐานสำหรับการทดสอบประเภทนี้จะง่ายพอที่จะเข้าใจได้ — “ฉันต้องการให้ลูกค้าที่ใช้อุปกรณ์เคลื่อนที่มาซื้อมากขึ้น” — วิธีที่คุณใช้การออกแบบเพื่อบังคับให้พวกเขาทำแบบนั้นจะเป็นเรื่องยาก เพราะคุณต้องจำไว้ว่า Conversion บนมือถือไม่ใช่เรื่องง่าย
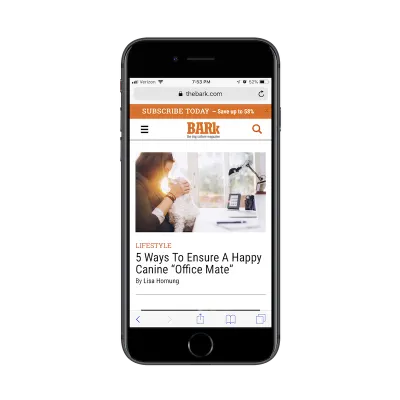
ตัวอย่างหนึ่งที่ฉันชอบจริงๆ มาจาก The Bark นิตยสารสำหรับเจ้าของสุนัข

สิ่งที่ดีเกี่ยวกับการออกแบบนี้คือมีสองการกระทำที่แข่งขันกันเอง:
- เนื้อหาของเว็บไซต์ที่ให้ผู้เยี่ยมชมสามารถอ่านบทความได้ฟรี
- แท่งเหนียวที่ออกแบบมาอย่างไม่สร้างความรำคาญแต่โดดเด่นพร้อมข้อเสนอที่น่าเปลี่ยนใจ

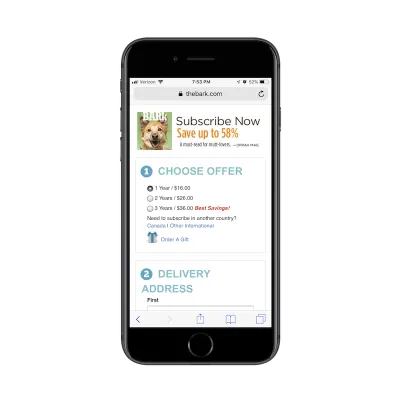
เมื่อเราเลิกใช้ป๊อปอัปมากขึ้นเรื่อยๆ และด้วยแถบด้านข้างที่แทบไม่มีที่บนมือถือหรือแทบไม่มีเลย เราก็ไม่มีทางเลือกสำหรับวิธีที่จะสัมผัสประสบการณ์นี้แล้วพูดว่า:
เฮ้! ซื้อเลย!
คุณสามารถวางแบนเนอร์ให้สอดคล้องกับเนื้อหาได้ แต่นั่นอาจทำให้ผู้ใช้ของคุณต้องหยุดชะงัก แม้ว่าฉันจะถือว่าแถบติดหนึบที่ปิดได้ง่ายเป็นวิธีที่ดีกว่าในการดึงดูดให้ผู้เข้าชมบนอุปกรณ์เคลื่อนที่ทำ Conversion นี่คือเหตุผลที่เรามีการทดสอบ A/B เพื่อให้เราทราบว่ากลุ่มเป้าหมายเฉพาะของเราจะทำอะไรเมื่อต้องเผชิญกับ CTA ซื้อ (สมัครรับข้อมูล) บนมือถือ
และหากพวกเขาไม่ต้องการแปลงที่นั่น ก็ไม่เป็นไร อย่างน้อยคุณได้ทำ Due Diligence ในการทดสอบสถานการณ์ทางเลือกเพื่อดูว่าคุณสามารถปรับปรุงอัตราความสำเร็จของคุณได้หรือไม่
เคล็ดลับ #3: กระตุ้นให้ผู้ใช้บันทึกแทน
ประเด็นสุดท้ายนี้เป็นผลสืบเนื่องที่ดีในสิ่งที่ฉันจะพูดถึงต่อไป:
มีบางเว็บไซต์ที่แปลงได้ไม่ดีบนมือถือ
แม้ว่าการวิจัยเกี่ยวกับ Generation Z เนื่องจากผู้บริโภคยังค่อนข้างใหม่ หลายคนแนะนำว่าพวกเขาจะเป็นผู้ซื้อจากหลายช่องทางที่แท้จริง การวิจัยส่วนใหญ่จะทำบนอุปกรณ์พกพา แต่ประสบการณ์การช็อปปิ้งที่ต้องการจะมาจากคอมพิวเตอร์หรือด้วยตนเอง
ไม่ว่าจะเป็น Gen Z, Millennials หรือผู้บริโภครุ่นอื่น ๆ หรือไม่ก็ตาม ฉันคิดว่าเป็นความคิดที่ฉลาดที่จะทดสอบสมมติฐานนี้ จนกว่าอัตรา Conversion บนอุปกรณ์เคลื่อนที่ของคุณจะสูงกว่า Conversion บนเดสก์ท็อปและตัวต่อตัวอย่างมาก การสนับสนุนให้ผู้ใช้อุปกรณ์เคลื่อนที่ "บันทึก" ความคืบหน้าในไซต์ของคุณอาจเป็นทางเลือกในการออกแบบที่ดีกว่า
ในขณะที่คุณทำงานเกี่ยวกับการออกแบบและออกแบบเว็บไซต์ใหม่ในปีนี้ คุณอาจต้องการช่วยตัวเองให้พ้นจากปัญหาในการผูกมัดกับช่องทางการแปลงเพียงอย่างเดียว ให้สร้างทางลัดเพื่อ "บันทึก" บนมือถือแทน เช่น:
- ลงทะเบียนสำหรับบัญชี
- บันทึกสินค้าลงในรถเข็นหรือรายการสินค้าที่ต้องการ
- บันทึกบทความหรือฟีดสำหรับการอ่านในอนาคต
- แบ่งปันที่อยู่อีเมลของคุณสำหรับการปรับปรุงในอนาคต
- ลงชื่อสมัครใช้ตัวอย่างฟรี แล้วเราจะจัดการส่วนที่เหลือให้
จากนั้น เมื่อไซต์ใช้งานได้จริง ให้ทดสอบว่าอัตรา Conversion ได้รับผลกระทบอย่างไรไม่ว่าจะมีหรือไม่มีก็ตาม
ต่อไปนี้คือตัวอย่างบางส่วนของเว็บไซต์ที่ใช้คุณสมบัติ "บันทึก" ได้ดีบนมือถือ
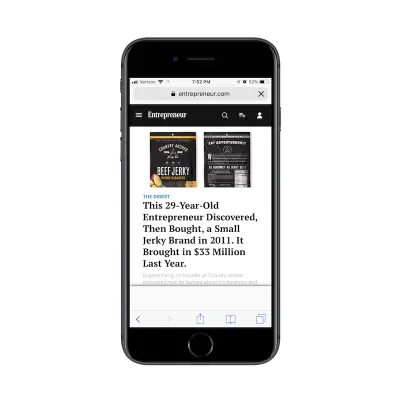
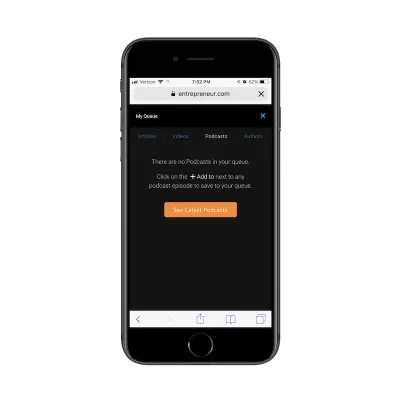
นี่คือนิตยสารผู้ประกอบการ:

เห็นไอคอนนั้นในส่วนหัวระหว่างแว่นขยายการค้นหาและการตั้งค่าบัญชีหรือไม่ นี่คือที่ที่ผู้ประกอบการช่วยให้ผู้อ่านทั่วไปสามารถบันทึกเนื้อหาสำหรับการบริโภคในอนาคต:

อย่างที่คุณเห็น ผู้อ่านสามารถบันทึกเนื้อหาได้ทุกประเภทภายใต้คุณสมบัติบันทึกนี้ ทำให้ง่ายต่อการกลับไปที่บทความของผู้ประกอบการ ทุกที่ทุกเวลา และจากทุกอุปกรณ์
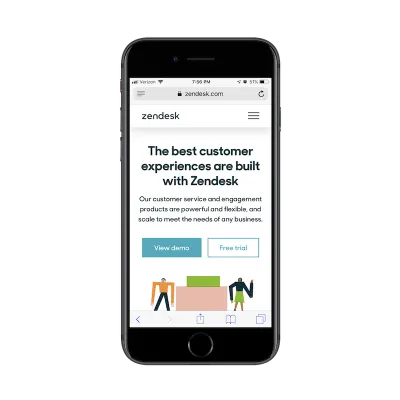
มีตัวอย่างของ Zendesk:

สำหรับผู้ที่ออกแบบเว็บไซต์สำหรับผู้ให้บริการและบริษัท SaaS นี่เป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้ใช้ของคุณ "บันทึก" ความก้าวหน้าของพวกเขา ฉันรู้ว่ามันอาจจะดูไม่เป็นเช่นนั้นในแวบแรก แต่ให้ฉันอธิบาย:
Zendesk จะไม่เสียเวลากับใครด้วยคำอธิบายยาวๆ เกี่ยวกับสิ่งที่ทำ และเหตุผลที่ผู้คนต้องซื้อซอฟต์แวร์ Help Desk แต่จะสรุปให้ชัดเจนว่าผู้ใช้คาดหวังอะไรได้บ้าง จากนั้นให้คำกระตุ้นการตัดสินใจที่น่าสนใจสองรายการ ไม่ว่าผู้ใช้มือถือจะเลือกตัวเลือกใด Zendesk ต้องการให้พวกเขาให้ข้อมูลติดต่อ
สมมติว่าผู้ใช้มือถือกรอกแบบฟอร์มเพื่อเข้าสู่การสาธิต พวกเขาเข้าไปข้างใน แต่แล้วรู้ว่าพวกเขามีเวลาไม่เพียงพอหรือเพียงแค่ไม่ต้องการโต้ตอบกับมันบนมือถือ ดี. ตอนนี้ Zendesk มีข้อมูลของพวกเขาแล้ว และจะติดต่อกลับไปในเร็วๆ นี้เพื่อติดตามประสบการณ์ดังกล่าว ผู้ใช้มือถือสามารถเข้าสู่ประสบการณ์ใหม่จากอุปกรณ์ที่ต้องการได้เมื่ออีเมลติดตามผลที่หลีกเลี่ยงไม่ได้เตือนให้พวกเขาทำเช่นนั้น
เคล็ดลับ #4: A/B ทดสอบเพจและความยาวของโพสต์
ข้อเสนอแนะอีกประการหนึ่งที่ฉันจะทำสำหรับการทดสอบ A/B สำหรับมือถือเป็นอันดับแรกคือความยาวของเนื้อหา
จริงๆ แล้ว ฉันได้กล่าวถึงเรื่องความกระชับในบทความก่อนหน้าของฉัน นักออกแบบเว็บไซต์สามารถมีส่วนร่วมในการตลาดเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกได้อย่างไร อย่างไรก็ตาม ฉันไม่ได้พูดถึงวิธีที่คุณสามารถใช้การทดสอบ A/B เพื่อยืนยันว่าเป็นเส้นทางที่ถูกต้องสำหรับเว็บไซต์ของคุณหรือไม่
มีกรณีศึกษาและรายงานการวิจัยมากมายที่อภิปรายเรื่องความยาวเนื้อหาในอุดมคติสำหรับทั้งเดสก์ท็อปและมือถือ บางคนเน้นย้ำว่าสั้นกว่าย่อมดีกว่าเสมอ ซึ่งเป็นเหตุผลที่ฉันคิดว่าเราได้เห็นการผลักดันอย่างมากสำหรับวิดีโอในเนื้อหาที่เขียนขึ้นในช่วงหลายปีที่ผ่านมา
แต่มีบางคนแนะนำว่าควรพิจารณาความยาวเป็นกรณีไป
ยกตัวอย่างบล็อกของ Neil Patel ถ้าฉันต้องเดา ฉันจะบอกว่าบทความของเขามีค่าเฉลี่ยระหว่าง 2,000 ถึง 5,000 คำ แม้กระทั่งบนมือถือ เมื่อพิจารณาจาก Patel เป็นมหาเศรษฐี ฉันไม่สงสัยเลยว่าการโพสต์ที่ยาวเหยียดของเขาได้ส่งผลกระทบต่อความสำเร็จของแบรนด์ของเขาแม้แต่น้อย
ดังนั้น อีกครั้ง นี่คือเหตุผลที่เราต้องทำการทดสอบ A/B — เพียงเพื่อยืนยันความสงสัยของเราและนำความกลัวที่เราอาจมีเกี่ยวกับประสิทธิภาพของการออกแบบหรือเนื้อหาของเว็บไซต์พัก
เว้นแต่ลูกค้าของคุณจะมาหาคุณในฐานะแบรนด์ที่มีชื่อเสียงและพวกเขาได้พิสูจน์แล้วว่าพวกเขาสามารถสร้างโพสต์คำศัพท์ 2K ที่ประสบความสำเร็จเช่น Patel คุณต้องทดสอบสิ่งนี้
พูดคุยกับนักเขียนและนักการตลาดของคุณและขอให้พวกเขาสร้างเนื้อหาสองเวอร์ชันที่แตกต่างกันสำหรับเดือนแรกหรือสองเดือนแรก ซึ่งรวมถึงโฮมเพจ บล็อกโพสต์ หน้าผลิตภัณฑ์ และหน้าสำคัญอื่นๆ ในการเดินทางของผู้ใช้ ทำการทดสอบเพื่อดูว่าความยาวของหน้าบนอุปกรณ์เคลื่อนที่ส่งผลต่อความสามารถในการอ่านและ Conversion หรือไม่
จากนั้น คุณสามารถใช้ผลลัพธ์เหล่านี้เพื่อปรับแต่งเนื้อหาที่เหลือในไซต์ของคุณ ทำให้แน่ใจว่าคุณมอบประสบการณ์การอ่านที่เหมาะสมที่สุดแก่ผู้ใช้อุปกรณ์เคลื่อนที่ไม่ว่าจะไปที่ไหน
ห่อ
เป้าหมายในการทดสอบ A/B เพื่อมือถือเป็นอันดับแรกคือการสร้างแรงบันดาลใจให้ผู้เข้าชมอุปกรณ์เคลื่อนที่ดำเนินการผ่านประสบการณ์ต่อไป แม้ว่าองค์ประกอบที่คุณเลือกทดสอบไม่ได้นำไปสู่ Conversion โดยตรง แต่การปรับปรุงที่คุณทำในท้ายที่สุดควรลดลงไปจนถึงขั้นตอนสุดท้ายนั้น ไม่ว่าจะเกิดขึ้นบนอุปกรณ์ใดก็ตาม
อย่าลืมศึกษาการวิเคราะห์เดสก์ท็อปของคุณในขณะที่ทำการทดสอบ A/B สำหรับมือถือเป็นอันดับแรก แม้ว่าผลการทดสอบอาจไม่แสดงสิ่งที่คุณหวังที่จะเห็น แต่การดูภาพรวมอาจ
