ข้อกำหนด 10 ข้อสำหรับการทำให้โฮมเพจ Carousels ใช้งานได้สำหรับผู้ใช้ปลายทาง (ถ้าจำเป็น)
เผยแพร่แล้ว: 2022-03-10ที่สถาบัน Baymard เราได้ทำการทดสอบการใช้งานขนาดใหญ่สำหรับเว็บไซต์อีคอมเมิร์ซทั้งบนเดสก์ท็อปและมือถือในช่วงเจ็ดปีที่ผ่านมา การทดสอบแสดงให้เห็นว่าภาพหมุนหน้าแรก สามารถ ทำงานได้อย่างเหมาะสมกับผู้ใช้ปลายทาง หาก เป็นไปตามข้อกำหนดการใช้งาน 10 ข้อ ที่สำคัญ การใช้งานควรแตกต่างจากเดสก์ท็อปถึงมือถือ
โปรดทราบว่าการค้นพบนี้เบี่ยงเบนเล็กน้อยจากคำตอบขาวดำของ "อย่าใช้ภาพหมุน" ที่คุณมักจะได้รับบนเว็บไซต์เช่น ฉันควรใช้ภาพหมุนหรือไม่ .

ตอนนี้ ให้ฉันขีดเส้นใต้ว่าการทดสอบของผู้ใช้ไม่ได้แสดงให้เห็นว่าแม้แต่ภาพหมุนที่ปรับใช้อย่างสมบูรณ์ก็ยังเป็น "ผู้ช่วยให้รอดของหน้าแรก" ที่จะขัดขวางประสิทธิภาพการทำงานในทางบวกอย่างไม่มีการออกแบบอื่นใด มีทางเลือกอื่นสำหรับภาพหมุนหน้าแรกที่ทำงานได้ดีและใช้งานได้ง่ายกว่ามาก (เราจะนำเสนอภาพที่ดีที่สุดที่ส่วนท้ายของบทความ)
เมื่อพิจารณาว่าการใช้งานภาพหมุนส่วนใหญ่ (รวมถึงที่สร้างขึ้นโดยปลั๊กอินหลายตัว) ขาดรายละเอียดการใช้งาน 10 รายการเหล่านี้จำนวนมาก (ทำให้เป็นอันตรายต่อ UX อย่างจริงจัง) เราสามารถเข้าใจได้ว่าทำไมการใช้ถ้อยคำที่รุนแรงจึงมักใช้ในการสนทนาเกี่ยวกับภาพหมุน แต่การบอกว่าไม่ควรใช้ภาพหมุนหน้าแรกไม่สอดคล้องกับการทดสอบการใช้งานขนาดใหญ่เป็นเวลาเจ็ดปีของเรา อย่างน้อยก็ในบริบทอีคอมเมิร์ซ
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การสำรวจการใช้งานม้าหมุนบนเว็บไซต์อีคอมเมิร์ซบนมือถือ
- การออกแบบภาพหมุนของ Dropbox ถูกแยกโครงสร้างออกแล้ว
- คำแนะนำขั้นสุดท้ายสำหรับรูปแบบการออกแบบม้าหมุนของ Android
- วิธีพิษผู้ใช้มือถือ
ในบทความนี้ เราจะพูดถึงรายละเอียดการใช้งาน 10 รายการที่เราพบว่าจำเป็นในการทำให้ภาพหมุนหน้าแรกทำงานได้ดีสำหรับผู้ใช้ปลายทาง เราจะสรุปว่าการใช้งานมือถือและเดสก์ท็อปควรแตกต่างกันอย่างไรและทำไม และสุดท้าย แนะนำทางเลือกที่ง่ายกว่าและไร้ปัญหาสำหรับภาพหมุนหน้าแรก
(หากคุณไม่มีทรัพยากรในการดำเนินการตามข้อกำหนดทั้ง 10 ข้อ คำแนะนำของเราจะสอดคล้องกับข้อกำหนดอื่นๆ ส่วนใหญ่: อย่าใช้ภาพหมุนของหน้าแรก แต่ควรใช้การออกแบบทางเลือกที่แนะนำในตอนท้าย)
โฮมเพจ Carousels ในทางปฏิบัติ
ม้าหมุนเป็นที่นิยมอย่างมากในเว็บไซต์อีคอมเมิร์ซ โดยเฉพาะในหน้าแรก อันที่จริง เกณฑ์มาตรฐาน "หน้าแรกและหมวดหมู่" ที่เราดำเนินการกับ 50 เว็บไซต์อีคอมเมิร์ซที่ทำรายได้สูงสุดในสหรัฐฯ เปิดเผยว่า 52% ของเว็บไซต์อีคอมเมิร์ซมีภาพหมุนบนหน้าแรกของเดสก์ท็อป เกณฑ์มาตรฐานการใช้งาน "อีคอมเมิร์ซบนมือถือ" ของเราเผยให้เห็นว่าภาพหมุนได้รับความนิยมไม่แพ้กันบนเว็บไซต์บนมือถือ: 56% ของเว็บไซต์อีคอมเมิร์ซบนมือถือมีหนึ่งในหน้าแรก

ฉันควรเน้นว่าจุดสนใจของบทความนี้ไม่ได้อยู่ที่เนื้อหาแบบหมุน แต่เป็นการทำให้หน้าแรกของภาพหมุนใช้งานง่ายขึ้นผ่านการออกแบบและคุณลักษณะแบบโต้ตอบ หากเนื้อหาของภาพหมุนไม่เกี่ยวข้อง ได้รับการดูแลจัดการอย่างดี และมีคุณภาพสูง ประสบการณ์ของผู้ใช้ก็จะแย่ ไม่ว่าอินเทอร์เฟซและตรรกะจะปรับให้เหมาะสมเพียงใด และหากเนื้อหาดูเหมือนโฆษณา การศึกษาการทดสอบและการติดตามผลของเราเปิดเผยว่าผู้ใช้ส่วนใหญ่จะเพิกเฉยต่อเนื้อหาเนื่องจากการมองไม่เห็นแบนเนอร์ ไม่ว่าเนื้อหานั้นจะเกี่ยวข้องกับพวกเขาเพียงใด
ข้อดีอย่างหนึ่งที่สังเกตได้จากภาพหมุนหน้าแรกคือเป็นวิธีที่ง่ายในการรวมภาพขนาดใหญ่และปรับแต่งได้ ในระหว่างการทดสอบ เราพบว่ารูปภาพขนาดใหญ่และกำหนดเองบนหน้าแรกทำให้ผู้ใช้มีความประทับใจแรกพบที่ดีต่อเว็บไซต์ — เพิ่มเวลาที่ใช้หลังจากเข้าสู่เว็บไซต์ใหม่ ก่อนที่พวกเขาจะตัดสินใจในเบื้องต้นว่าจะอยู่ต่อหรือออก กล่าวอีกนัยหนึ่ง เราเห็นว่าภาพขนาดใหญ่ที่ทำตามความต้องการของลูกค้ามักจะลดอัตราการตีกลับของหน้าแรก ในขณะเดียวกันก็สะท้อนในเชิงบวกต่อเว็บไซต์และแบรนด์ด้วย
จากที่กล่าวมา เรายังสังเกตเห็นว่ารายละเอียดการใช้งานสามารถเปลี่ยนภาพหมุนให้กลายเป็นประสบการณ์ผู้ใช้ที่น่าหงุดหงิดและอาจเป็นอันตรายได้อย่างรวดเร็ว ในบทความนี้ เราได้แบ่งข้อกำหนดการใช้งาน 10 ข้อออกเป็น 4 กลุ่ม:
- ลำดับสไลด์และปลายทาง
- ตรรกะการหมุนอัตโนมัติบนเดสก์ท็อป
- สองฟังก์ชั่นของการควบคุมม้าหมุน
- ความแตกต่างของอุปกรณ์สัมผัส
1. ลำดับสไลด์และจุดหมายปลายทาง
ผู้ใช้ส่วนใหญ่จะไม่เห็นสไลด์ทั้งหมดในภาพหมุนของหน้าแรก แม้แต่สไลด์ที่หมุนอัตโนมัติ พวกมันไม่ได้ติดอยู่ที่หน้าแรกนานพอ และไม่อยู่ด้านบนสุดของหน้าอย่างแน่นอน
ในระหว่างการทดสอบ อาสาสมัครของเรามักจะย้ายไปที่หน้าอื่นหรือเลื่อนผ่านภาพหมุนนานก่อนที่ภาพหมุนจะวนไปตามสไลด์ทั้งหมด และนั่นคือในกรณีของภาพหมุนที่หมุนอัตโนมัติ ซึ่งเห็นได้ชัดว่าภาพหมุนแบบปรับเองทั้งหมดเผยให้เห็นเพียงสไลด์แรกเท่านั้น จนกระทั่งตัวแบบทดสอบเปลี่ยนสไลด์อย่างแข็งขัน
ซึ่งหมายความว่าลำดับของสไลด์มีความสำคัญเนื่องจากสไลด์เริ่มต้นจะได้รับการเปิดรับแสงมากกว่าสไลด์ในภายหลังอย่างมาก ในภาพหมุนที่หมุนอัตโนมัติ ไม่ใช่เรื่องแปลกที่สไลด์แรกจะได้รับคลิกมากกว่า 50% (ดูส่วน "ไซต์ 2" ของ "สถิติการโต้ตอบแบบหมุน") ของ Erik Runyon นัยสำคัญอีกประการหนึ่งคือเราไม่สามารถสรุปได้ว่าผู้ใช้จะเห็นสไลด์ใด ๆ

ทั้งหมดนี้ไม่เป็นปัญหาในตัวของมันเอง ผู้ใช้ที่ไม่เห็นภาพหมุนทั้งหมดไม่ใช่ปัญหา ตราบใดที่ภาพหมุนไม่ใช่วิธีเดียวในการเข้าถึงคุณลักษณะของเว็บไซต์และไม่ได้อาศัยเพื่อระบุ ความหลากหลายของผลิตภัณฑ์เว็บไซต์ อย่างไรก็ตาม เว็บไซต์ทดสอบหลายแห่งในการศึกษาการใช้งาน "หน้าแรกและหมวดหมู่" และ "อีคอมเมิร์ซบนมือถือ" ของเราส่งเสริมเฉพาะข้อเสนอและคุณลักษณะบางอย่างของเว็บไซต์ในสไลด์แบบหมุน (ตัวช่วยสร้างผลิตภัณฑ์ เครื่องมือค้นหาของขวัญ ฯลฯ) ซึ่งพิสูจน์แล้วว่ามีปัญหาอย่างมากเนื่องจาก วิชาส่วนใหญ่ไม่เคยเห็นสไลด์เหล่านั้น (ย้ายจากหน้าแรกไปแล้ว); ดังนั้น ผู้เรียนไม่เคยเรียนรู้เกี่ยวกับเครื่องมือที่เป็นประโยชน์เหล่านี้ แม้ว่าจะมีหลายคนที่มองหาเครื่องมือเหล่านี้อย่างจริงจัง ดังนั้น แม้ว่าการโปรโมตคุณลักษณะดังกล่าวในสไลด์แบบหมุนอาจเป็นแนวคิดที่ดี แต่ก็ไม่ควรเป็นวิธีเดียวที่จะเข้าถึงคุณลักษณะเหล่านี้
ซื้อกลับบ้าน
- เลือกลำดับของสไลด์อย่างระมัดระวัง โดยใส่เนื้อหาที่สำคัญที่สุดลงในสไลด์แรก
- ใช้ภาพหมุนเป็นไฮไลต์เพิ่มเติมของคุณลักษณะและข้อมูลเว็บไซต์ที่สำคัญ ไม่ใช่เพียงเส้นทางเดียวสู่เนื้อหาที่สำคัญ
2. ลอจิกการหมุนอัตโนมัติบนเดสก์ท็อป
การหมุนภาพหมุนอัตโนมัติจะกระจายการมองเห็นเนื้อหาทั่วทั้งสไลด์ และขีดเส้นใต้ว่านี่คือภาพหมุนจริงๆ ในความเป็นจริง ในขณะที่ภาพหมุนแบบแมนนวลมีอัตราการคลิกที่เลวทรามต่ำช้าที่ 1 ถึง 2% (สถิติเดียวที่อ้างถึงใน ควรใช้ A Carousel หรือไม่) Erik Runyon พบว่าภาพหมุนที่หมุนอัตโนมัตินั้นเหมาะสม โดยมีอัตราการคลิก 8 ถึง 10% (ดู ส่วนของเขา "ไซต์ 2") คำเตือน: เช่นเดียวกับกราฟิกแอนิเมชั่นอื่นๆ การหมุนอัตโนมัติจะดึงความสนใจออกจากเนื้อหาแบบคงที่ ดังนั้นการตั้งค่าแถบคุณภาพและการดูแลจัดการเนื้อหาของภาพหมุนให้สูงขึ้นไปอีก
หากคุณตัดสินใจว่าการหมุนอัตโนมัติมีความเหมาะสม โดยพิจารณาจากการพิจารณาเหล่านี้แล้ว รายละเอียดสามประการได้รับการพิสูจน์แล้วว่ามีความสำคัญต่อประสิทธิภาพมาก ดังนั้นหากคุณไม่สามารถปฏิบัติตามได้ ก็อย่าใช้การหมุนอัตโนมัติหรือวงล้อเลย :
- สไลด์ไม่ควรหมุนเร็วเกินไป
- การหมุนอัตโนมัติควรหยุดชั่วคราวเมื่อวางเมาส์เหนือ
- การหมุนอัตโนมัติควรหยุดอย่างถาวรหลังจากการโต้ตอบของผู้ใช้ที่ใช้งานอยู่
ไม่ควรหมุนสไลด์เร็วเกินไป
หากภาพหมุนหมุนเร็วเกินไป ผู้ใช้จะไม่มีเวลามากพอที่จะตรวจสอบสไลด์ที่สนใจ การทำเช่นนี้อาจทำให้ผู้ใช้รู้สึกไม่สบายใจ เนื่องจากพวกเขาพยายามเร่งผ่านข้อความในสไลด์ก่อนที่จะหมุน แน่นอนว่าการหมุนอัตโนมัติช้าเกินไปจะส่งผลตรงกันข้าม ทำให้ผู้ใช้เบื่อกับสไลด์ที่ไม่สนใจพวกเขา

จำนวนข้อความในสไลด์ควรกำหนดระยะเวลาการมองเห็นสไลด์เป็นส่วนใหญ่ หากเป็นหัวข้อสั้นๆ การทดสอบของเราจะใช้เวลา 5 ถึง 7 วินาที แต่ต้องใช้ระยะเวลานานขึ้นสำหรับสไลด์ที่มีข้อความจำนวนมาก (Nielsen Norman Group แนะนำ 1 วินาทีต่อ 3 คำสำหรับสไลด์ที่หมุนอัตโนมัติ) ผลที่ตามมาก็คือคุณอาจต้องกำหนดระยะเวลาที่ไม่ซ้ำกันให้กับแต่ละสไลด์ โดยแสดงบางสไลด์ที่ยาวกว่าสไลด์อื่นๆ
การหมุนอัตโนมัติต้องหยุดชั่วคราวเสมอเมื่อวางเมาส์เหนือ (ไม่ทำ 42%)
มักมีการเชื่อมโยงระหว่างตำแหน่งเมาส์ของผู้ใช้กับการโฟกัสบนหน้า (ดูหน้า 29 ของ “การค้นหาและการโต้ตอบข้อมูลเว็บ” PDF) ดังนั้น การเลื่อนเมาส์ไปเหนือสไลด์จึงเป็นเครื่องบ่งชี้ว่าผู้ใช้อาจสนใจที่จะอ่าน และภาพหมุนควรหยุดชั่วคราว
เหตุผลที่สำคัญยิ่งกว่านั้นในการหยุดการหมุนอัตโนมัติชั่วคราวเมื่อผู้ใช้เลื่อนเมาส์ไปบนสไลด์คือการป้องกันไม่ให้วงล้อหมุนไปยังสไลด์ถัดไป เช่นเดียวกับที่ผู้ใช้คลิกเพื่อเปิดสไลด์ที่ต้องการ ในระหว่างการทดสอบการใช้งาน เราสังเกตพบบ่อยครั้งว่าอาสาสมัครพยายามคลิกบนสไลด์ เพียงเพื่อให้วงล้อหมุนอัตโนมัติในไม่กี่วินาทีก่อนที่จะคลิก ทำให้พวกเขาจบลงที่หน้าที่แตกต่างไปจากเดิมอย่างสิ้นเชิง

หากผู้ใช้สังเกตเห็นว่าพวกเขามาผิดหน้า พวกเขามักจะพบว่ามัน “น่ารำคาญนิดหน่อย” ทำให้พวกเขากลับไปที่หน้าแรกและพบสไลด์ที่ต้องการเปิดและคลิกอีกครั้ง อย่างไรก็ตาม เรายังได้เห็นกรณีที่หัวเรื่องไม่ทราบว่าเกิดอะไรขึ้นและเริ่มเรียกดูหน้า Landing Page ที่ไม่ได้ตั้งใจ ซึ่งเห็นได้ชัดว่ามีความเกี่ยวข้องต่ำมาก
การหยุดการหมุนอัตโนมัติเมื่อวางเมาส์เหนือไว้เป็นสิ่งสำคัญ ดังนั้นเพื่อหลีกเลี่ยงการส่งผู้ใช้ทางอ้อมหรืออาจทำให้ผู้ใช้เข้าใจผิดได้ น่าเสียดาย ในการเปรียบเทียบหน้าแรกของเรา เราพบว่าเว็บไซต์อีคอมเมิร์ซบนเดสก์ท็อปที่มีภาพหมุนหน้าแรก 42% ไม่หยุดการหมุนอัตโนมัติชั่วคราวเมื่อผู้ใช้วางเมาส์ไว้
การหมุนอัตโนมัติอาจกลับมาทำงานต่อเมื่อเมาส์ของผู้ใช้ออกจากสไลด์ (กล่าวคือ ไม่ได้วางเมาส์เหนือภาพหมุนอีกต่อไป) โดยถือว่าผู้ใช้ไม่ได้โต้ตอบกับภาพหมุนเป็นอย่างอื่น
การหมุนอัตโนมัติควรหยุดอย่างถาวรหลังจากการโต้ตอบของผู้ใช้ที่ใช้งานอยู่
ถ้าผู้ใช้โต้ตอบกับภาพหมุนเกินกว่าจะวางเมาส์เหนือ (เช่น โดยการเปลี่ยนสไลด์อย่างแข็งขันโดยใช้การควบคุมของภาพหมุน) การหมุนอัตโนมัติควรหยุดลงอย่างถาวร แม้ว่าผู้ใช้จะไม่วางเมาส์ไว้ก็ตาม

เมื่อผู้ใช้เปลี่ยนสไลด์โดยคลิกปุ่มถัดไปหรือก่อนหน้าของภาพหมุน หรือตัวบ่งชี้สไลด์ การเลือกนั้นน่าจะเป็นความตั้งใจและไม่ควรเปลี่ยนแปลงหากผู้ใช้ตัดสินใจที่จะตรวจสอบส่วนอื่นๆ ของโฮมเพจ ก่อน (อาจ) กลับมา ไปยังสไลด์ที่เลือก
โดยพื้นฐานแล้วการคลิกแตกต่างจากโฮเวอร์ ซึ่งสามารถใช้เพื่อวัดโฟกัสของผู้ใช้ได้ดีที่สุด การคลิกคือคำขอของผู้ใช้ที่ใช้งานอยู่และเป็นเครื่องบ่งชี้ความสนใจและความตั้งใจที่ชัดเจน ดังนั้น ให้หยุดการหมุนอัตโนมัติโดยถาวรเมื่อผู้ใช้โต้ตอบกับภาพหมุน เนื่องจากผู้ใช้อาจตั้งใจตั้งค่าภาพหมุนเป็นสไลด์เฉพาะ
3. การควบคุมแบบหมุนจำเป็นต้องดำเนินการสองฟังก์ชัน
การควบคุมที่ชัดเจนจะช่วยให้ผู้ใช้สร้างบริบทให้กับเนื้อหาของภาพหมุนและอยู่ในการควบคุม ระหว่างการทดสอบ เราเห็นว่าการควบคุมตัวเลื่อนต้องทำหน้าที่สองอย่าง: ระบุสไลด์ปัจจุบันระหว่างชุด และอนุญาตให้ผู้ใช้นำทางไปมาได้ การออกแบบตัวเลื่อนจำนวนมากอย่างน่าประหลาดใจทำได้เพียงอย่างใดอย่างหนึ่งเท่านั้น

การแสดงสไลด์ปัจจุบันระหว่างชุดถูกสังเกตว่ามีจุดประสงค์หลายประการ:
- แสดงว่ามีสไลด์เพิ่มเติมนอกเหนือจากสไลด์ปัจจุบัน ช่วยในการสื่อสารว่านี่คือภาพหมุนที่มีเนื้อหามากขึ้น ซึ่งสนับสนุนการสำรวจสไลด์ที่ตามมาของผู้ใช้
- ระบุจำนวนตัวเลื่อนที่ม้าหมุนมี เราพบว่าผู้ใช้มีแนวโน้มที่จะดูภาพหมุนทั้งหมดมากกว่าเมื่อได้รับแจ้งล่วงหน้าว่ามีเนื้อหาอยู่เท่าใด
- แสดงว่าม้าหมุนชนสไลด์สุดท้ายและกำลังหมุนกลับไปที่จุดเริ่มต้น
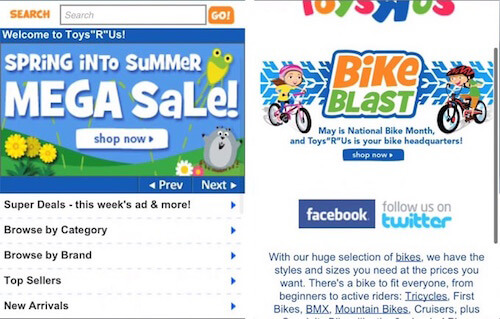
วิธีทั่วไปในการระบุสไลด์คือชุดของจุด คำเตือนเกี่ยวกับการออกแบบและการจัดวางจุด: การวางจุดเล็กๆ ไว้บนภาพที่มีสีสันขนาดใหญ่มักจะทำให้เกิดปัญหาในการค้นพบได้ การวางจุดนอกสไลด์ภาพเป็นวิธีที่ง่ายที่สุดในการหลีกเลี่ยงปัญหาคอนทราสต์
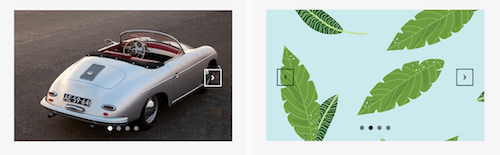
องค์ประกอบที่สองของตัวควบคุมตัวเลื่อนทำให้ผู้ใช้สามารถสลับไปมาระหว่างสไลด์ได้ การออกแบบทั่วไปคือลูกศรที่เรียบง่าย อย่างไรก็ตาม เราสังเกตเห็นว่าผู้ใช้มองข้ามการควบคุมลูกศร เนื่องจากการรวมกันระหว่างปุ่มที่เล็กเกินไปและไม่ตัดกันที่ดีพอเมื่อวางทับภาพที่มีสีสัน ดังนั้น ตรวจสอบให้แน่ใจว่าการควบคุมถัดไปและก่อนหน้านั้นมีขนาดที่เหมาะสม และคอนทราสต์นั้นคมชัดเพียงพอ

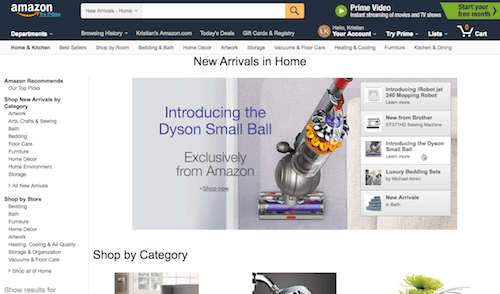
หากคุณต้องการทดลองกับลูกศร ให้พิจารณาการออกแบบที่อธิบายฟังก์ชันของลูกศรโดยแสดงส่วนของสไลด์ต่อไปนี้ ดังที่แสดงใน Amazon ด้านล่าง

วิธีที่ยอดเยี่ยมในการตรวจสอบคอนทราสต์คือการตรวจจับความสว่างของพื้นที่ของภาพที่จะให้ตัวควบคุมปรากฏ จากนั้นเปลี่ยนสีของตัวควบคุมตามนั้น Kenneth Cachia ที่ Google ได้สร้างสคริปต์ฟรีสำหรับจุดประสงค์นี้ซึ่งเรียกว่า BackgroundCheck (แต่อย่าคัดลอกส่วนที่เหลือของภาพหมุนของเขา เนื่องจากละเมิดข้อกำหนดอื่นๆ อีก 10 ข้อของเรา)

แม้ว่ารูปแบบการออกแบบทั่วไปสำหรับการควบคุมภาพหมุนจะเป็นชุดของจุดเพื่อระบุสไลด์ปัจจุบันระหว่างชุด และลูกศรสำหรับเลื่อนไปมา การออกแบบอื่นๆ จะบรรลุเป้าหมายเดียวกัน การออกแบบหนึ่งที่ควรเน้นคือ "สารบัญ" ที่เห็นในภาพหมุนของ Amazon ด้านล่าง

สารบัญเป็นรูปแบบที่น่าสนใจเป็นพิเศษเพราะกล่าวถึงจุดอ่อนที่ใหญ่ที่สุดสองจุดของจุดและลูกศรแบบเดิม อันดับแรก จะรวมการแสดงสไลด์ปัจจุบันและตัวควบคุมสไลด์แบบแมนนวลเข้าไว้ในองค์ประกอบ UI เดียว ประการที่สอง มันให้กลิ่นของข้อมูล โดยแสดงให้ผู้ใช้เห็นตัวอย่างคร่าวๆ ของสิ่งที่กำลังจะเกิดขึ้น ซึ่งจะทำให้ผู้ใช้สามารถข้ามไปมาระหว่างสไลด์ต่างๆ ได้อย่างมีความหมาย Luke Wroblewski แบ่งปันว่า Amazon พบว่ารูปแบบนี้ทำงานได้ดี
4. ทุกอย่างแตกต่างกันในอุปกรณ์สัมผัส
ในระหว่างการศึกษาการใช้งานเว็บไซต์อีคอมเมิร์ซบนมือถือเป็นเวลานานหลายปี เราพบว่าภาพหมุนหน้าแรกมีความต้องการอุปกรณ์แบบสัมผัสที่แตกต่างกันอย่างมากเมื่อเทียบกับอุปกรณ์เดสก์ท็อป ซึ่งแตกต่างอย่างมากจากตรรกะการโต้ตอบทั้งหมดที่ระบุไว้สำหรับเดสก์ท็อป (ในส่วนที่ 2 ด้านบน) ) ใช้งานไม่ได้บนมือถือ นอกจากนี้ยังมีข้อกำหนดใหม่ โดยเฉพาะอย่างยิ่ง เราสังเกตเห็นรายละเอียดการใช้งานสามรายการต่อไปนี้ซึ่งมีความสำคัญต่ออุปกรณ์ระบบสัมผัส:
- การขาดโฮเวอร์ทำให้การใช้การหมุนอัตโนมัติเป็นโมฆะ
- รองรับการปัดนิ้วเสมอ
- ปรับแต่งงานศิลปะของม้าหมุนให้เหมาะสมสำหรับหน้าจอมือถือ
การขาดโฮเวอร์ทำให้การใช้การหมุนอัตโนมัติใช้ไม่ได้ (31% เข้าใจผิด)
ประการแรก สไลด์ที่หมุนอัตโนมัติเป็นเพียงความคิดที่ดีหากอุปกรณ์ของผู้ใช้รองรับสถานะโฮเวอร์ นี่เป็นสิ่งสำคัญเนื่องจากสถานะโฮเวอร์ช่วยให้เราสามารถสรุปความสนใจของผู้ใช้ในสไลด์ที่กำหนดได้
เราสามารถใช้สถานะโฮเวอร์เป็นตัวบ่งชี้ว่าผู้ใช้สนใจเนื้อหาของสไลด์ และอาจต้องการเปิดสไลด์หลังจากอ่านข้อความของสไลด์ ดังนั้น ควรหยุดการหมุนอัตโนมัติชั่วคราวเพื่อให้ผู้ใช้อ่านข้อความจนจบและหลีกเลี่ยงการคลิกบนสไลด์ที่ไม่ถูกต้องโดยไม่ได้ตั้งใจ

ในทางปฏิบัติ นี่หมายความว่าการหมุนอัตโนมัติไม่เหมาะสำหรับเว็บไซต์มือถือหรืออุปกรณ์สัมผัสเพียงเพราะไม่มีสถานะโฮเวอร์เพื่อเรียกใช้การหยุดชั่วคราวที่สำคัญในการหมุน หากไม่มีวิธีการสรุปความสนใจของผู้ใช้บนหน้า เป็นไปไม่ได้ที่จะรู้ว่าผู้ใช้กำลังอ่านสไลด์ใดสไลด์หนึ่งหรือกำลังจะคลิกบนสไลด์ปัจจุบัน การหมุนอัตโนมัติสามารถทำให้เกิดการเปลี่ยนแปลงสไลด์ได้ในเวลาเพียงเสี้ยววินาทีก่อนที่ผู้ใช้จะคลิกภาพหมุน ทำให้พวกเขาเปิดหน้าผิด ตามที่สังเกตพบหลายครั้งในการศึกษาการใช้งานบนมือถือของเรา
เกณฑ์มาตรฐานการใช้งานอีคอมเมิร์ซบนมือถือที่เราดำเนินการเปิดเผยว่าในขณะที่เว็บไซต์อีคอมเมิร์ซบนมือถือ 56% มีภาพหมุนหน้าแรก 31% ของเว็บไซต์บนมือถือมีแบบหมุนอัตโนมัติและ 25% มีภาพหมุนหน้าแรกด้วยตนเอง กล่าวอีกนัยหนึ่ง เว็บไซต์บนมือถือเกือบครึ่งที่มีภาพหมุนมีจุดเริ่มต้นของการใช้งานที่ยอมรับได้ เนื่องจากภาพหมุนบนมือถือไม่หมุนอัตโนมัติ
รองรับการปัดนิ้วเสมอ (ไม่ 12%)
ประการที่สอง รองรับการกดปุ่ม โดยเฉพาะอย่างยิ่งการปัด เนื่องจากผู้ใช้คาดหวังว่านี่คือวิธีการสำรวจ "แกลเลอรี" บนอุปกรณ์แบบสัมผัส ไม่ได้หมายความว่าคุณไม่ควรใช้ส่วนควบคุมอินเทอร์เฟซแบบหมุนแบบเดิม เช่น ปุ่มถัดไปและก่อนหน้า และตัวระบุสไลด์ อย่างไรก็ตาม เราพบว่าควรมีการควบคุมแบบหมุนนอกเหนือจากการรองรับการเลื่อนนิ้ว เกณฑ์มาตรฐานอีคอมเมิร์ซบนมือถือของเราเปิดเผยว่า 12% ของเว็บไซต์บนมือถือไม่สนับสนุนการเลื่อนนิ้วสำหรับแกลเลอรี่ภาพโดยทั่วไป (แม้ว่าการปฏิบัติตามข้อกำหนดจะสูงกว่าท่าทางการซูมภาพในหน้าผลิตภัณฑ์ ซึ่ง 40% ไม่สนับสนุนอย่างเต็มที่)
หมายเหตุด้านข้าง: อย่าพึ่งพาการปัดนิ้วบนเดสก์ท็อปเพียงอย่างเดียวเพราะไม่ชัดเจน เว็บไซต์บนเดสก์ท็อปต้องการการควบคุมแบบหมุนที่คลิกได้ด้วยเช่นกัน
ปรับแต่งอาร์ตเวิร์คสำหรับมือถือ
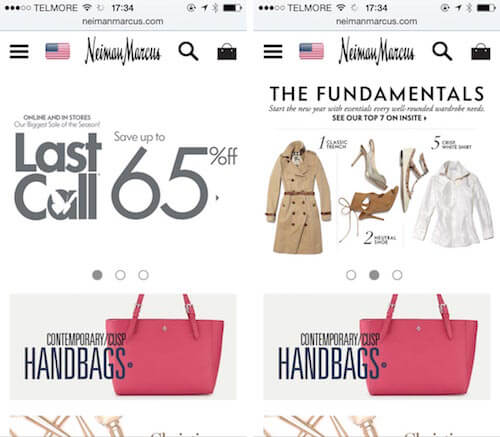
สิ่งหนึ่งที่เราสังเกตบ่อยเมื่อตรวจสอบเว็บไซต์บนมือถือด้วยภาพหมุนหน้าแรกคืองานศิลปะจากเว็บไซต์เดสก์ท็อปถูกนำมาใช้ซ้ำ นี่ไม่ใช่ปัญหาตราบใดที่ต้องแน่ใจว่าข้อความในสไลด์ยังคงอ่านง่ายเมื่อย่อขนาดเป็นหน้าจอมือถือขนาดเล็กในโหมดแนวตั้ง ในบางครั้ง เมื่อทำการเปรียบเทียบและตรวจสอบเว็บไซต์บนมือถือ (โดยเฉพาะเว็บไซต์ที่ตอบสนอง) แม้แต่เว็บไซต์บนมือถือของบริษัทต่างๆ ที่เกินกว่าเครื่องหมายการขายออนไลน์ 100 ล้านดอลลาร์ เราจะเห็นว่าอาร์ตเวิร์กที่สร้างขึ้นสำหรับเดสก์ท็อปนั้นถูกลดขนาดลงและนำกลับมาใช้ใหม่บนมือถือเท่านั้น

สุดท้ายนี้ ดูเหมือนว่าผู้ใช้อุปกรณ์เคลื่อนที่จะมีความอดทนน้อยลงสำหรับภาพหมุนที่โหลดช้า อาจเป็นเพราะพวกเขามักจะไม่เห็นอะไรอย่างอื่นนอกจากภาพหมุนบนหน้าจอ ซึ่งต่างจากเดสก์ท็อป ซึ่งโดยทั่วไปผู้ใช้สามารถสแกนเมนูการนำทางและเนื้อหาอื่นๆ ได้ในขณะที่รอ 1 ถึง 5 วินาทีเพื่อให้เนื้อหาของภาพหมุนโหลด ดังนั้น ควบคู่ไปกับการตรวจสอบความชัดเจน ตรวจสอบให้แน่ใจว่าน้ำหนักของภาพสไลด์ได้รับการปรับให้เหมาะสมสำหรับแบนด์วิดท์ของอุปกรณ์มือถือ
ความต้องการม้าหมุน 10 ข้อ
นอกเหนือจากคุณภาพและความเกี่ยวข้องของเนื้อหาแล้ว การออกแบบและตรรกะของภาพหมุนหน้าแรกจะต้องเป็นไปตามข้อกำหนดทั้ง 10 ข้อต่อไปนี้เพื่อหลีกเลี่ยงปัญหาการใช้งานที่ร้ายแรง:
- ทุกแพลตฟอร์ม: เรียงลำดับสไลด์อย่างระมัดระวัง เนื่องจากสไลด์แรกจะได้รับแสงหลายเท่าในสไลด์ถัดไป
- ทุกแพลตฟอร์ม: ภาพหมุนไม่ควรเป็นวิธีเดียวในการเข้าถึงคุณลักษณะและเนื้อหาของเว็บไซต์
- เดสก์ท็อป: ใช้การหมุนอัตโนมัติเฉพาะเมื่อการเบี่ยงเบนความสนใจจากองค์ประกอบอื่นๆ ของโฮมเพจที่เกิดจากกราฟิกแอนิเมชันเป็นที่ยอมรับได้
- เดสก์ท็อป: หมุนสไลด์ด้วยความเร็วปานกลาง โดยปกติ 5 ถึง 7 วินาทีก็เพียงพอแล้วสำหรับสไลด์ที่มีเพียงส่วนหัว ถ้าจำนวนข้อมูลที่เป็นข้อความแตกต่างกันระหว่างสไลด์ มักจะเรียกเวลาในการหมุนที่ไม่ซ้ำกันสำหรับแต่ละสไลด์
- เดสก์ท็อป: หยุดการหมุนอัตโนมัติชั่วคราวเมื่อวางเมาส์เหนือไว้เพื่อหลีกเลี่ยงการเปลี่ยนสไลด์ที่ผู้ใช้น่าจะอ่านหรือกำลังจะคลิก
- เดสก์ท็อป: หยุดการหมุนอัตโนมัติอย่างถาวรหลังจากที่ผู้ใช้คลิกที่ส่วนควบคุมอินเทอร์เฟซของภาพหมุน
- ทุกแพลตฟอร์ม: ระบุสไลด์ปัจจุบันระหว่างชุดเสมอ และอนุญาตให้ผู้ใช้เลื่อนไปมาได้ ตามธรรมเนียมแล้ว นี่หมายถึงการใช้จุดและลูกศรที่ใหญ่พอและตัดกันกับภาพด้านล่าง อย่างน้อยบนเดสก์ท็อป สามารถทำได้ด้วยวิธีอื่น เช่น โดยใช้การออกแบบ "สารบัญ"
- อุปกรณ์ระบบสัมผัส: เนื่องจากไม่มีสถานะโฮเวอร์ (และด้วยเหตุนี้จึงเป็นวิธีการหยุดการหมุนอัตโนมัติชั่วคราว) อย่าหมุนอัตโนมัติบนเว็บไซต์มือถือหรือสำหรับอุปกรณ์ระบบสัมผัส
- อุปกรณ์ระบบสัมผัส: รองรับการปัดนิ้ว นอกเหนือจากการควบคุม UI อื่นๆ
- อุปกรณ์เคลื่อนที่: ตรวจสอบให้แน่ใจว่าข้อความในสไลด์ยังคงสามารถอ่านได้ หากคุณกำลังย่อขนาดอาร์ตเวิร์กจากเดสก์ท็อป
เราสามารถเห็นได้จากรายการข้อผิดพลาดที่ยาวเหยียดนี้ ที่ภาพหมุนหน้าแรกส่วนใหญ่ทำงานได้ไม่ดีเพียงเพราะมีการใช้งานอย่างไม่เพียงพอ ตัวอย่างเช่น 42% ของภาพหมุนบนเดสก์ท็อปที่หมุนอัตโนมัติจะไม่หยุดชั่วคราวเมื่อวางเมาส์เหนือ นอกจากนี้ หากเราพิจารณาตัวอย่างที่น่าสนใจที่สุดจาก Should I Use A Carousel? ที่ยืมมาจาก Nielsen Norman Group ภาพหมุนที่ทดสอบนั้นละเมิด (อย่างน้อย) กฎที่สำคัญที่สุดสองข้อ: เป็นวิธีเดียวในการเข้าถึงเนื้อหานั้น (ละเมิดกฎ) 2) และไม่หยุดการหมุนอัตโนมัติเมื่อวางเมาส์เหนือ (กฎ 5) — นอกจากนี้ ภาพหมุนจะอยู่เหนือการนำทางหลักและส่วนหัว (ในบทความต่อๆ ไป Nielsen Norman Group นำเสนอมุมมองที่ละเอียดยิ่งขึ้นเกี่ยวกับภาพหมุน)
หากข้อกำหนดทั้ง 10 ข้อนั้นได้ผลมากเกินไปสำหรับคุณหรือเพียงแค่ไม่คุ้มกับการลงทุน เราขอแนะนำสิ่งที่คนส่วนใหญ่แนะนำ: อย่าใช้ภาพหมุนเลย ให้พึ่งพาทางเลือกที่แสดงด้านล่างแทน
ทางเลือกสำหรับม้าหมุน
ในระหว่างการทดสอบการใช้งาน เราพบว่าทางเลือกที่มีประสิทธิภาพโดยทั่วไปสำหรับภาพหมุนของหน้าแรกคือการแสดง "สไลด์" แบบคงที่เป็นส่วนที่แตกต่างกันในหน้าแรก

การนำสไลด์มาใช้ใหม่เป็นส่วนเนื้อหาแบบคงที่ที่กระจายอยู่ทั่วหน้าแรก (ตามความสำคัญ) มีประโยชน์หลายประการ:
- มันกำจัดการหมุนอัตโนมัติและการควบคุมแบบหมุนสำหรับการเปลี่ยนสไลด์ ทำให้เหมาะอย่างยิ่งสำหรับเว็บไซต์บนมือถือ
- สอดคล้องกับวิธีที่ผู้ใช้โต้ตอบกับโฮมเพจได้เป็นอย่างดี เราสังเกตระหว่างการทดสอบว่า 70% ของผู้ใช้มือถือทำการเลื่อนและสแกนหน้าแรกเพื่อค้นหาประเภทของเว็บไซต์ที่พวกเขาเข้าไป การส่งเสริมเส้นทางหลักจำนวนหนึ่ง ซึ่งแต่ละเส้นมีภาพที่กำหนดเอง ทำให้โฮมเพจสามารถสแกนได้มากกว่าแถบเลื่อนแบบหมุน (ไม่ว่าจะแบบหมุนด้วยตนเองหรือแบบหมุนอัตโนมัติ)
- การติดตั้งมีราคาถูกกว่าแบบหมุนที่เป็นไปตามข้อกำหนดทั้ง 10 ข้ออย่างมาก จริงอยู่ที่ขึ้นอยู่กับองค์กร การอัปเดตเนื้อหาของโฮมเพจอาจพิสูจน์ได้ว่ามีราคาแพงกว่าการเปลี่ยนสไลด์แบบหมุน
- องค์กรจะตระหนักได้ง่ายขึ้นถึงความจำเป็นในการดูแลจัดการเนื้อหาอย่างเข้มงวด (แทนที่จะโยนเนื้อหาจำนวนมากลงในภาพหมุนเพียงเพราะว่าสามารถรองรับได้)
