การตั้งค่า Tailwind CSS ในโครงการตอบสนอง
เผยแพร่แล้ว: 2022-03-10ในการแจกจ่ายไลบรารี CSS และเฟรมเวิร์ก ไลบรารีที่ยอดเยี่ยมจำนวนมากได้ถูกสร้างขึ้นเพื่อลดความซับซ้อนของงานของนักพัฒนาในภารกิจเพื่อสร้างอินเทอร์เฟซที่ใช้งานง่าย อย่างไรก็ตาม ค่อนข้างมาก (Bootstrap, Foundation) กำหนดการตัดสินใจในการออกแบบที่ยากต่อการยกเลิก มาพร้อมกับส่วนประกอบที่กำหนดไว้ล่วงหน้า ดังนั้นจึงไม่จำเป็นต้องปรับแต่งแบบไดนามิก นี่คือเหตุผลที่ Tailwind CSS เป็นตัวเลือกที่ดีสำหรับการสร้างอินเทอร์เฟซเว็บในศตวรรษที่ 21
ด้วย Tailwind CSS คุณสามารถ สร้างส่วนประกอบที่เหมาะสมกับสิ่งที่คุณต้องการ หรือสิ่งที่คุณกำลังทำงานอยู่ ส่วนประกอบเหล่านี้สร้างขึ้นได้โดยใช้พลังของ Tailwind CSS ที่เน้น ยูทิลิตี้เป็น หลัก หากคุณเบื่อหน่ายกับการใช้งาน Bootstrap และสิ่งที่ชอบ คุณจะพบว่า Tailwind CSS นั้นเหมาะสมอย่างยิ่งสำหรับการทำงานกับอินเทอร์เฟซที่สวยงาม เมื่อคุณปรับใช้การออกแบบที่คุณต้องการโดยใช้คลาสยูทิลิตี้ที่มีให้
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้ว่า Tailwind CSS คืออะไรและจะใช้งานอย่างไร ในท้ายที่สุด คุณจะได้สร้างการ์ดโปรไฟล์ที่ใช้คลาสยูทิลิตี้ Tailwind CSS หลังจากนั้น คุณสามารถสร้างเว็บไซต์พอร์ตโฟลิโอที่แสดงทักษะและสิ่งอื่น ๆ ที่คุณเคยทำได้
หมายเหตุ : แม้ว่าเราจะไม่เขียน CSS ในบทช่วยสอนนี้ ความรู้ที่ดีเกี่ยวกับ CSS จะมีประโยชน์เมื่อคุณทำงานผ่านสิ่งที่เราจะกล่าวถึง
จัดแต่งทรงผมในเว็บแอปสมัยใหม่
มีหลายวิธีในการจัดระเบียบการจัดรูปแบบในแอปพลิเคชันสมัยใหม่ ซึ่งมักมีอินเทอร์เฟซและรูปแบบการออกแบบที่ซับซ้อน มาดู BEM, พรีโปรเซสเซอร์, CSS-in-JS และแม้แต่ออกแบบระบบเพื่อค้นหาสิ่งที่ดีที่สุดสำหรับคุณ อ่านบทความที่เกี่ยวข้อง →
Tailwind CSS คืออะไร?
Tailwind CSS เป็น โปรแกรมอรรถประโยชน์ - เฟรมเวิร์ ก CSS ระดับต่ำที่มีจุดประสงค์เพื่อทำให้การสร้างเว็บแอปพลิเคชันง่ายขึ้นด้วยความเร็วและโฟกัสน้อยลงในการเขียน CSS ที่กำหนดเอง โดยไม่ต้องออกจากเขตความสะดวกสบายของโค้ด HTML ของคุณ แต่มีอินเทอร์เฟซที่ยอดเยี่ยม
ตัวอย่างเช่น คุณสามารถจัดรูปแบบปุ่มด้วยคลาสเพียงไม่กี่คลาส (แทนที่จะต้องประกาศคลาสใหญ่ตัวเดียวแยกจาก HTML ของคุณและเขียนคุณสมบัติจำนวนมากเพื่อสร้างบางสิ่ง):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>เฟรมเวิร์ก CSS อื่นๆ (เช่น Bootstrap, Foundation, Bulma และอื่นๆ) นำเสนอองค์ประกอบที่กำหนดไว้ล่วงหน้าที่หลากหลาย (เช่น โมดอล ปุ่ม การแจ้งเตือน การ์ด) แต่ด้วย Tailwind CSS คุณ จะ ต้องสร้างมันขึ้นมาเอง หรือไม่ก็คุณ ต้อง สร้างมันขึ้นมาเองโดยขึ้นอยู่กับรุ่นของโปรเจ็กต์ของคุณ อีกวิธีหนึ่งในการอธิบาย คุณเป็น เจ้าของ ส่วนประกอบจริง ๆ และคุณจะได้รับการควบคุมพลังการปรับแต่งของคุณบนส่วนประกอบใดๆ ที่คุณเลือก ซึ่งหมายความว่าไม่จำเป็นต้องต่อสู้กับเฟรมเวิร์กอีกต่อไป และพยายามหาว่าคลาสใดที่ต้องถูกแทนที่เพื่อให้ได้ผลลัพธ์ที่คุณต้องการในตอนแรก
เหตุใดจึงต้องใช้ Tailwind CSS
บางทีคุณอาจยังไม่พร้อมที่จะหักหลังเฟรมเวิร์กอื่นๆ หรือคุณยังไม่มั่นใจว่าจะยอมรับสิ่งดีๆ ที่มาพร้อมกับ Tailwind CSS ให้ฉันให้เหตุผลสองสามข้อว่าทำไมคุณจึงอาจต้องพิจารณา Tailwind CSS
ไม่มีอนุสัญญาการตั้งชื่อ
หนึ่งในส่วนที่เครียดที่สุดในการเขียน CSS แบบกำหนดเองคือการตั้งชื่อคลาส ในทุกจุด คุณกำลังไตร่ตรองว่าคลาสใดควรเป็นแบบทั่วไปหรือเฉพาะเจาะจง คุณจัดระเบียบพวกเขาอย่างไรและให้แน่ใจว่าพวกเขากำลังลดหลั่นกัน? Tailwind CSS แก้ปัญหาเหล่านั้นได้อย่างราบรื่นด้วยการจัดหา คลาสที่อิงตามยูทิลิตี้ที่สามารถใช้ได้ตลอดเวลา
อย่างไรก็ตาม กรณีอาจเกิดขึ้นที่คุณต้องตั้งชื่อบางคลาส บางครั้งสิ่งนี้มักจะเกิดขึ้นเมื่อคุณต้องการแยกส่วนประกอบบางอย่างและใช้งานในภายหลังในการออกแบบของคุณ (ด้วยความช่วยเหลือของ @apply คำสั่ง)
ประโยชน์ของแคช
เมื่อเขียน CSS แบบกำหนดเอง (หรือใช้เฟรมเวิร์ก CSS ดั้งเดิมอื่นๆ) คุณต้องทำการเปลี่ยนแปลงไฟล์ CSS ของคุณเสมอเมื่อทำการเปลี่ยนแปลงในการออกแบบของคุณ ด้วย Tailwind CSS คุณไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนี้ เนื่องจากคุณ ใช้คลาสเดียวกันซ้ำแล้วซ้ำอีก ภายในมาร์กอัป ซึ่งหมายความว่าคุณไม่จำเป็นต้องทำลายแคช CSS ทุกครั้งเพื่อทำการเปลี่ยนแปลงเล็กๆ น้อยๆ ในการออกแบบของคุณ
เมื่อ ไม่ ต้องการใช้ Tailwind CSS
คุณกำลังพูดว่าฉันควรใช้ Tailwind CSS กับทุกโครงการหรือไม่ แน่นอนไม่! มีบางกรณีการใช้งานที่คุณอาจ ไม่ ต้องการใช้ Tailwind CSS
หากคุณกำลังทำงานในโครงการขนาดเล็ก
เมื่อคุณต้องการเริ่มต้นกับโปรเจ็กต์ขนาดเล็กที่มีกำหนดส่งที่สั้นมาก (โดยเฉพาะอย่างยิ่งบางอย่างที่ผู้ใช้ไม่กี่คนจะใช้หรือเป็นตัวคุณเองเท่านั้น) Tailwind CSS ไม่ใช่ตัวเลือกที่ดีที่สุด ในกรณีเหล่านั้น ฉันขอแนะนำให้ใช้ Bootstrap, Foundation หรือเฟรมเวิร์กอื่นแทน นั่นเป็นเพราะพวกเขามาพร้อมกับส่วนประกอบที่พร้อมใช้งานที่กำหนดไว้ล่วงหน้า (ธีมที่จะเริ่มต้น) ด้วย Tailwind CSS คุณต้องสร้างของคุณเองอย่างสร้างสรรค์
หากคุณเป็นมือใหม่ CSS
ก่อนที่จะเจาะลึกลงไปใน Tailwind CSS สำหรับโปรเจ็กต์ใดๆ ขอแนะนำให้รู้จัก CSS ผู้เริ่มต้นที่ต้องการใช้ Tailwind CSS สำหรับโครงการทางเว็บควรเชี่ยวชาญ CSS ในระดับหนึ่งก่อน มันมีคลาสยูทิลิตี้ที่เชื่อมโยงกับ CSS พื้นฐาน ดังนั้นเฉพาะผู้ที่มีความรู้ที่มั่นคงเกี่ยวกับ CSS เท่านั้นที่สามารถสร้างมันได้อย่างง่ายดาย
หากคุณไม่ชอบการเพิ่มคลาสมากมายให้กับองค์ประกอบของคุณ
เมื่อเขียน Tailwind CSS คุณต้องเขียนคลาสจำนวนมากเสมอ ซึ่งทำให้ codebase (HTML) ของคุณดูยุ่งและบางครั้งก็อ่านยาก หากคุณต้องการรักษาโค้ดให้เรียบร้อย คุณอาจต้องพิจารณาเขียน CSS แบบกำหนดเองหรือใช้เฟรมเวิร์ก CSS อื่นๆ (เช่น Bootstrap)
ด้วยเหตุผลเหล่านี้ จึงถึงเวลาที่จะต้องเปลี่ยนไปใช้ธุรกิจในปัจจุบัน: มาตั้งค่า Tailwind CSS ในโปรเจ็กต์ React กัน !
เริ่มต้น
ในการตั้งค่าโครงการของเรา เราจะสร้างแอป React ใหม่โดยใช้ create-react-app หากคุณทำเสร็จแล้ว ให้ข้ามขั้นตอนนี้ มิฉะนั้น ให้รันคำสั่งด้านล่าง:
npx create-react-app react-tailwindcss && cd react-tailwindcssต่อไป เราติดตั้งการพึ่งพาการพัฒนาบางส่วน คุณสามารถใช้ตัวเลือกใดก็ได้ที่เหมาะกับคุณ
ใช้ npm
npm install tailwindcss postcss-cli [email protected] -Dการใช้เส้นด้าย
yarn add tailwindcss postcss-cli autoprefixer -Dเราจำเป็นต้องเริ่มต้น Tailwind CSS ด้วยการสร้างการกำหนดค่าเริ่มต้น พิมพ์คำสั่งด้านล่างในเทอร์มินัลของคุณ:
npx tailwind init tailwind.js --fullคำสั่งนี้จะสร้าง tailwind.js ในไดเร็กทอรีฐานของโปรเจ็กต์ของคุณ ไฟล์มีการกำหนดค่า เช่น สี ธีม การสืบค้นสื่อ และอื่นๆ เป็นไฟล์ที่มีประโยชน์ซึ่งช่วยในเรื่องชุดคุณสมบัติที่กำหนดไว้ล่วงหน้า ซึ่งจะช่วยความจำเป็นในการรีแบรนด์แบบแผนหรือคุณสมบัติบางอย่างหากจำเป็น
วิธีกำหนดค่า PostCSS
เอกสาร PostCSS ระบุว่า:
“PostCSS เป็นเครื่องมือสำหรับเปลี่ยนสไตล์ด้วยปลั๊กอิน JS ปลั๊กอินเหล่านี้สามารถ lint CSS ของคุณ สนับสนุนตัวแปรและมิกซ์อิน ทรานสไพล์ ไวยากรณ์ CSS ในอนาคต รูปภาพในบรรทัด และอีกมากมาย”
ทำไมต้อง Autoprefixer?
จำเป็นต้องติดตั้ง Autoprefixer ควบคู่ไปกับ Tailwind CSS เนื่องจาก Autoprefixer มักจะติดตาม caniuse.com เพื่อดูว่าคุณสมบัติ CSS ใดต้องมีคำนำหน้า ดังนั้น Tailwind CSS จึงไม่ใส่คำนำหน้าผู้ให้บริการใดๆ หากคุณสงสัยว่าเป็นแมวเกี่ยวกับ PostCSS ให้ไปที่เอกสารประกอบ
สร้างไฟล์การกำหนดค่า PostCSS ในไดเร็กทอรีฐานของคุณด้วยตนเองหรือใช้คำสั่ง:
touch postcss.config.jsเพิ่มบรรทัดโค้ดต่อไปนี้ในไฟล์ PostCSS ของคุณ:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };เนื่องจาก PostCSS จำเป็นสำหรับ Lint CSS ของเรา ดังนั้นการกำหนดค่านี้
รหัสขั้นตอน
- เราดึงแพ็คเกจ Tailwind CSS มาและวางไว้ในตัวแปร
- เรา รวม tailwind.js (การกำหนดค่าพื้นฐานเริ่มต้นของเรา) ในตัวแปร
tailwindcssของเรา - เราดึงแพ็คเกจ
autoprefixerหน้าอัตโนมัติ
วิธีใส่ส่วนประกอบ ยูทิลิตี้ และรูปแบบพื้นฐานของ Tailwind ลงในแอปของคุณ
ภายในโฟลเดอร์ src ของคุณ ให้สร้างโฟลเดอร์ ตั้งชื่อว่า assets นี่คือที่จัดเก็บสไตล์ทั้งหมดของคุณ ในโฟลเดอร์นั้น ให้สร้างไฟล์ tailwind.css และไฟล์ main.css ตามลำดับ เราจะใช้ไฟล์ tailwind.css เพื่อนำเข้าสไตล์ CSS ของ Tailwind และสำหรับการกำหนดค่าและกฎที่กำหนดเอง main.css จะเก็บสไตล์ที่สร้างขึ้นจากสิ่งที่เรามีในไฟล์ tailwind.css
ต่อไป เราต้องนำเข้ารูปแบบพื้นฐานและการกำหนดค่า เราจะทำอย่างนั้นในไฟล์ CSS ที่เราสร้างไว้ด้านบน เพิ่มสิ่งต่อไปนี้ในไฟล์ tailwind.css ของคุณ
@tailwind base; @tailwind components; @tailwind utilities; โปรดทราบว่าเราใช้คำสั่ง @tailwind เพื่อใส่รูปแบบ base components และ utilities ของ Tailwind ลงใน CSS ของเรา:
-
@tailwind base
ซึ่งจะแทรกรูปแบบพื้นฐานของ Tailwind ซึ่งเป็นการผสมผสานระหว่างNormalize.cssและรูปแบบฐานเพิ่มเติมบางส่วน
หมายเหตุ : หากคุณต้องการรับข้อมูลอ้างอิงทั้งหมดของสไตล์ทั้งหมดที่ Preflight นำไปใช้ โปรดดูสไตล์ชีตนี้ -
@tailwind components
สิ่งนี้จะแทรกคลาสของส่วนประกอบใดๆ (สไตล์ที่ใช้ซ้ำได้ เช่น การ์ดและองค์ประกอบของฟอร์ม ฯลฯ) ที่ลงทะเบียนโดยปลั๊กอินที่อยู่ในไฟล์ปรับแต่งของเรา -
@tailwind utilities
ซึ่งจะแทรกคลาสยูทิลิตี้ของ Tailwind ทั้งหมด (รวมถึงค่าดีฟอลต์และยูทิลิตี้ของคุณเอง) ซึ่งสร้างขึ้นตามไฟล์กำหนดค่าของเรา
Tailwind CSS จะสลับคำสั่งเหล่านี้ในเวลาที่สร้างด้วย CSS ที่สร้างขึ้นทั้งหมด หากคุณกำลังใช้ postcss-import ให้ใช้สิ่งนี้แทน:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";วิธีกำหนดค่าแอพของคุณเพื่อสร้าง CSS ของคุณ
ต่อไป เราต้องกำหนดค่าโปรเจ็กต์ของเราเพื่อสร้างสไตล์ CSS ทุกครั้งที่เรารันคำสั่ง npm start หรือ yarn start
เปิดไฟล์ package.json ของคุณแล้วใช้ข้อมูลโค้ดด้านล่างแทนส่วนสคริปต์ของไฟล์ package.json ของคุณ:
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }การนำเข้า CSS ของเรา
เราจำเป็นต้องนำเข้าไฟล์ CSS ของเราอย่างเหมาะสมเพื่อให้แน่ใจว่ามีการดูและสร้างอย่างถูกต้องเมื่อเราเรียกใช้งาน yarn start หรือ npm start
เปิดไฟล์ index.js และทำการเปลี่ยนแปลงต่อไปนี้:
- นำเข้าไฟล์ main.css ของเราและลบ
import './index.css';.
*index.js* ของคุณควรมีลักษณะดังนี้หลังจากการเปลี่ยนแปลง:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - ตรงไปที่ App.js และลบ
import logo from './logo.svg';เหลือเพียงimport React from 'react';. ลบทุกอย่างภายในองค์ประกอบAppด้วย (อย่ากังวลหาก App.js ของเราดูแห้งแล้งในตอนนี้ เราจะเพิ่มโค้ดบางส่วนในขณะที่ดำเนินการในโพสต์นี้)
มาสร้างโปรเจ็กต์การ์ดโปรไฟล์กันเถอะ
ตอนนี้การตั้งค่าของเราทำงานได้ดี และทุกอย่างดูดี มาสร้างการ์ดโปรไฟล์กัน อย่างไรก็ตาม ฉันต้องการแสดงให้คุณเห็นว่าแอปของเรามีสถานะเป็นอย่างไรก่อนที่เราจะเริ่มต้น

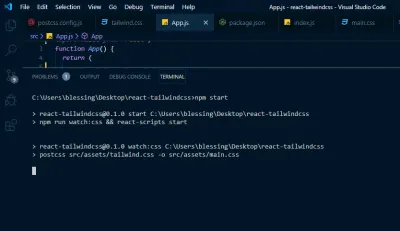
ในการเริ่มต้นแอปของคุณ ให้พิมพ์คำสั่งนี้ npm start หรือ yarn start

คุณจะสังเกตว่า Tailwind CSS ของเรากำลังสร้างไฟล์ที่จำเป็นใน main.css

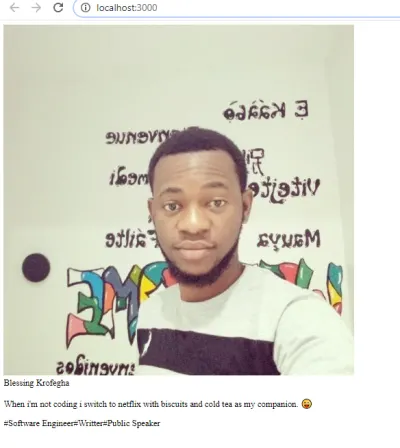
มาเริ่มกันเลยในโครงการของเรา นี่คือลักษณะของโค้ดของเรา ( App.js ) โดยไม่ต้องใช้คลาส Tailwind CSS
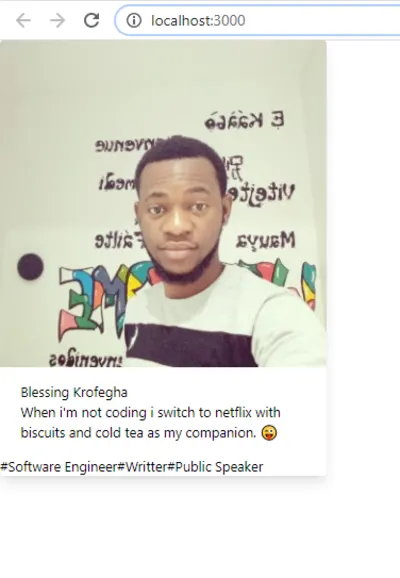
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;ผลลัพธ์ของข้อมูลโค้ดข้างต้นจึงเป็นดังนี้:

อย่างที่คุณเห็น ข้อความทั้งหมดถูกจัดชิดซ้ายโดยค่าเริ่มต้น ภาพค่อนข้างใหญ่เพราะไม่มีสไตล์ องค์ประกอบของ App มีสี่ divs หลักที่เราจะเพิ่มคลาสเข้าไป แน่นอนว่าสิ่งนี้จะเปลี่ยนสไตล์ขององค์ประกอบต่างๆ
div แรก
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;รหัสขั้นตอน
เราให้ div max-width กับ max-w-sm สำหรับหน้าจอขนาดเล็กและได้เพิ่ม border-radius โดยใช้คลาสที่ rounded เพื่อป้องกันไม่ให้แถบเลื่อนปรากฏขึ้น เราใช้ overflow-hidden
ใน div แรก เราตกแต่งพื้นหลังด้วยเอฟเฟกต์เงาโดยใช้ box-shadow กับคลาส shadow-lg การใช้สิ่งนี้หมายความว่าเราจะมีกล่องเงา (เอฟเฟกต์เงา) 0px จากด้านบน, 10px จากด้านขวา, 15px จากด้านล่างและ -3px จากด้านซ้าย (โดยมีสีดำจาง ๆ บน left axis )
บน right axis เราได้ 0px จากด้านบน 4px จากขวา 6px จากด้านล่างและ -2px จากด้านล่าง (ด้วยเฉดสีดำที่เบากว่า rgba(0,0,0, 0.05) )
คุณหมายถึงชื่อคลาสง่าย ๆ เช่น max-w-sm rounded overflow-hidden shadow-lg รับผิดชอบความยอดเยี่ยมทั้งหมดนี้หรือไม่? ใช่! นั่นคือความยอดเยี่ยมของ Tailwind CSS!
ต่อไป เราให้ img มีความกว้าง 100% พร้อม w-full และแอตทริบิวต์ src และแน่นอนแอตทริบิวต์ alt
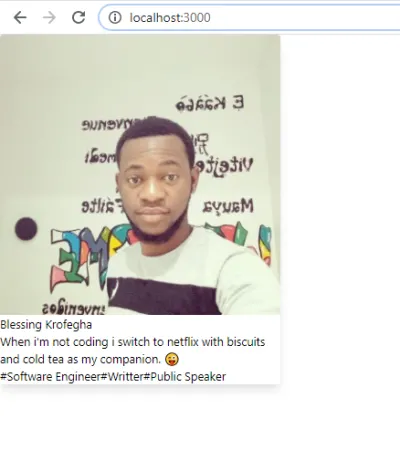
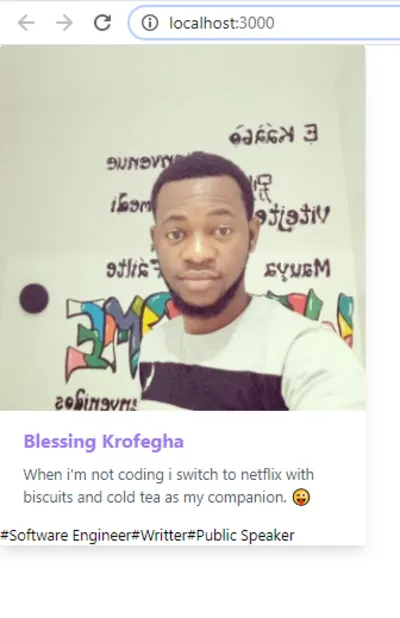
นี่คือลักษณะของการ์ดโปรไฟล์ใหม่ของเรา:

div ที่สอง
เพิ่มคลาส px-6 py-4 นี้ใน div ที่สองของเรา:
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;รหัสขั้นตอน
ใน div ที่สองของเรา เราได้ให้ padding-right/left ของ 1rem แทน px-6 ใน x-axis และ padding-top/bottom ของ 1.5rem ซึ่งเป็น py-4 ใน y-axis

div ที่สาม
เพิ่ม class font-bold text-purple-500 text-xl mb-2 ใน div ที่สองของเรา:
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;รหัสขั้นตอน
เราตั้งค่า font-weight เป็นค่า 700 ด้วยคลาส font-bold ต่อไป เราให้ div ของเราเป็นสีม่วงอ่อนโดยใช้ text-purple-500 และทำให้ font-size เล็กเป็นพิเศษโดยใช้ text-xl เราให้ div ของเราเป็น margin-bottom 0.5rem โดยใช้ mb-2 นอกจากนี้เรายังเพิ่ม paragraph และทำให้สีของมันเป็นสีเทาเข้มขึ้นโดยใช้ text-gray-700
เราเพิ่มสีข้อความอ่อนลงในย่อหน้าของเราด้วย text-gray-700 และขนาดตัวอักษร 1em โดยใช้ text-base ดังนั้น text-base จึงมี font-size: 1rem และ text-gray-700 มี color: #4a5568;
มาดูกันว่ามีการเปลี่ยนแปลงอะไรบ้างกับ div ที่ 3 ของเรา:

div ที่สี่
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;รหัสขั้นตอน
เช่นเดียวกับ div ก่อนหน้านี้ที่กล่าวถึงข้างต้น เราได้เพิ่ม padding-right/left ของ 1rem แทน px-6 ใน x-axis และ padding-top/bottom ของ 1.5rem ตามลำดับซึ่งแทน py-4 ใน y-axis
สุดท้าย เราได้เพิ่มคลาสสองสามคลาสใน spans ซึ่งรวมถึง inline-block สิ่งนี้ทำคือตั้งค่าการแสดง span ซึ่งหมายความว่าองค์ประกอบได้รับการปฏิบัติเหมือนองค์ประกอบ inline อื่น ๆ แต่อนุญาตให้ใช้คุณสมบัติ block ได้
เราเพิ่ม background-color ของสีเทาโดยใช้ bg-gray-200 และสร้าง border-radius 9999px โดยใช้คลาสที่ rounded-full px3 เพิ่มช่องว่างภายในให้กับ x-axis ในขณะที่ py-1 เพิ่มช่องว่างภายในใน y-axis text-sm ถูกเพิ่มเพื่อทำให้ font-size ของข้อความมีขนาดเล็ก และ text-gray-700 ถูกใช้เพื่อเพิ่มเฉดสีเทาเข้มให้กับข้อความ เราเพิ่ม margin-right ให้กับองค์ประกอบช่วง
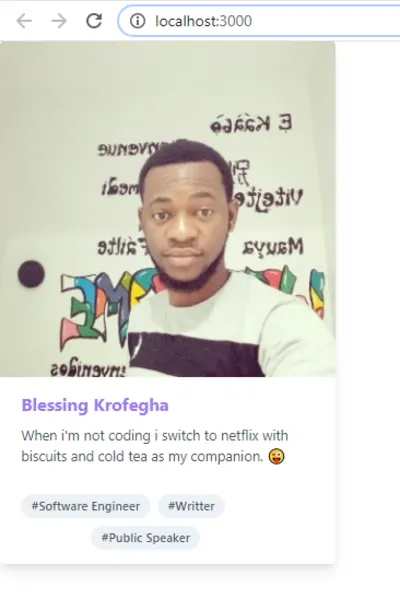
หากคุณได้ปฏิบัติตามอย่างระมัดระวัง คุณควรมีสิ่งที่คล้ายกัน:

หมายเหตุ : คุณสามารถแทนที่รูปภาพด้วยรูปภาพที่คุณเลือก (ควรเป็นของคุณ) และปรับแต่งเนื้อหาตามที่คุณต้องการ
การเพิ่มประสิทธิภาพสำหรับการผลิต
เมื่อสร้างเพื่อใช้งานจริง ขอแนะนำให้ตัดแต่งไฟล์บิลด์ของคุณ โดยเฉพาะไฟล์ css และ js ไฟล์ทั้งสองในปัจจุบันมีขนาดอุกอาจ

คุณจะเห็นด้วยกับฉันว่าขนาดไฟล์ CSS นั้นน่ากลัวสำหรับการผลิต แต่ข่าวดีก็คือว่ามันมีทางออก ในการลดขนาด CSS ของเรา ให้รัน npm i @fullhuman/postcss-purgecss ในเทอร์มินัลของคุณ แล้วเพิ่มโค้ดต่อไปนี้ใน postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };รหัสขั้นตอน
- ขั้นตอนแรกที่เราทำคือต้องการ
@fullhuman/postcss-purgecssนั้นเราเรียกใช้มันเป็นฟังก์ชันและส่งผ่านในการกำหนดค่าบางอย่าง - คุณสมบัติ
contentระบุพาธไปยังไฟล์เทมเพลตของเรา และในกรณีนี้ ไฟล์เทมเพลตคือไฟล์jsและhtmlของเรา และด้วยเหตุนี้เราจึงระบุพาธ - ต่อไป เราต้องบอก
purgecssถึงวิธีค้นหาคลาส css ที่ไม่ได้ใช้และลบออก เราทำสิ่งนี้โดยใช้คีย์defaultExtractorและเราส่งฟังก์ชันที่ดึงเนื้อหาของไฟล์และส่งคืนชื่อคลาสที่พบในไฟล์นั้นโดยใช้regEx - เมื่อใช้ regex เราจะตรวจสอบเพื่อดูว่าเนื้อหาตรงกับรูปแบบหรือไม่ (คลาสที่มีตัวพิมพ์ใหญ่ ตัวพิมพ์เล็ก ตัวเลข ขีดล่าง ทวิภาค และเครื่องหมายทับ) และหากไม่มีข้อมูลที่ตรงกัน เราจะคืนค่าอาร์เรย์ว่าง
- ตอนนี้ เมื่อเรารัน
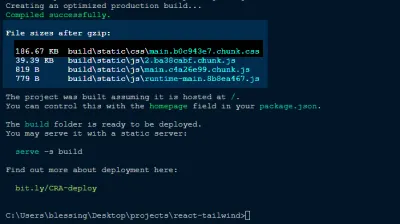
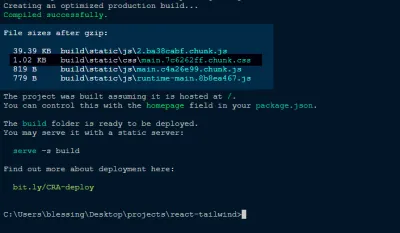
npm run buildในเทอร์มินัลของเรา คุณจะเห็นสิ่งต่อไปนี้

คุณจะเห็นได้ว่าขนาด CSS ของเราถูกลดขนาดลงจาก 186.67 KB เป็น 1.02KB นั่นเป็นจำนวนมากถ้าคุณถามฉัน! ตอนนี้คุณสามารถจัดส่งแอปของคุณไปยังเวอร์ชันที่ใช้งานจริงได้แล้ว
บทสรุป
ฉันหวังว่าคุณจะสนุกกับการกวดวิชานี้ แน่นอน คุณสามารถก้าวไปอีกขั้นได้เสมอโดยสร้างแอปพลิเคชันโปรไฟล์เล็กๆ ที่บอกเกี่ยวกับคุณมากกว่าข้อมูลเล็กน้อยที่เรามีข้างต้น ตัวอย่างเช่น คุณสามารถแชร์ list ชุดทักษะที่คุณมี หรือเพิ่ม table ในโครงการที่คุณเคยทำงาน และอาจรวมถึงแบบฟอร์มการติดต่อ ปล่อยให้ความคิดสร้างสรรค์ของคุณไหลเวียน และโปรดแบ่งปันโครงการของคุณในส่วนความคิดเห็นด้านล่าง ฉันชอบที่จะเห็นสิ่งที่คุณคิด!
repo ที่สนับสนุนสำหรับบทความนี้มีอยู่ใน GitHub
เอกสาร Tailwind CSS (เว็บไซต์ทางการของ Tailwind CSS)
“Tailwind CSS ใน JavaScript,” Christoph Benjamin Weber
