ปลดปล่อยศักยภาพของสัญลักษณ์ในร่าง
เผยแพร่แล้ว: 2022-03-10แต่ก่อนอื่นบิตของ backstory ฉันเริ่มใช้ Sketch เมื่อไม่กี่ปีก่อน เพื่อทดแทนซอฟต์แวร์การออกแบบที่ฉันโปรดปรานในตอนนั้น คือ Fireworks ซึ่ง Adobe เลิกผลิตไปแล้ว ตั้งแต่วันแรกที่ฉันใช้ Sketch ฉันรู้สึกประหลาดใจมากที่ใช้งานง่ายและตรงไปตรงมา ฉันพบแอปพลิเคชันที่เน้นการออกแบบส่วนต่อประสานผู้ใช้ (และไอคอน) อีกครั้ง และไม่มีอะไรอื่นอีกแล้ว
การขาดคุณสมบัติที่ชัดเจนใน Sketch เมื่อเทียบกับทางเลือกอื่นที่เต็มไปด้วยเมนูและแผงแบบเรียงซ้อนที่ฉันคุ้นเคย อันที่จริงแล้วเป็นหนึ่งในข้อดีที่สำคัญของมัน และช่วยให้ฉันออกแบบได้เร็วขึ้น ในบรรดาคุณสมบัติไม่กี่อย่างเหล่านั้น สัญลักษณ์เป็นสิ่งที่ฉันใช้บ่อยมากและยังคงทำอยู่แทบทุกวัน (ใช่ แม้แต่ในวันอาทิตย์… คุณก็รู้ ชีวิตของนักแปลอิสระ)
สัญลักษณ์คืออะไร? โดยสรุป สัญลักษณ์ช่วยให้คุณใช้และนำองค์ประกอบมาใช้ซ้ำในโปรเจ็กต์ได้ ทำให้ สัญลักษณ์หลัก จะอัปเดต อินสแตนซ์อื่นๆ ของสัญลักษณ์โดยอัตโนมัติเมื่อมีการเปลี่ยนแปลง

แนวคิดนี้ไม่ใช่เรื่องใหม่ (และไม่ใช่เฉพาะ Sketch เท่านั้น) อย่างไรก็ตาม หากคุณออกแบบอินเทอร์เฟซ คุณจะพบว่ามีประโยชน์อย่างยิ่ง โดยเฉพาะอย่างยิ่งเมื่อใช้ส่วนประกอบเป็นส่วนหนึ่งของระบบการออกแบบ
ในบทความนี้ ฉันจะสรุปวิธีการใช้สัญลักษณ์ใน Sketch เพื่อปลดปล่อยศักยภาพเต็มที่ เริ่มจากสถานการณ์พื้นฐานที่สุดไปจนถึงกรณีการใช้งานขั้นสูง ฉันจะรวมเคล็ดลับและลูกเล่นบางอย่างที่ฉันได้เรียนรู้ไปพร้อมกันด้วย
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การใช้ Sketch สำหรับการออกแบบเว็บที่ตอบสนอง
- สุดยอดบทแนะนำการออกแบบสิ่งพิมพ์
- แนวทางการออกแบบเว็บที่ตอบสนองและบทช่วยสอน
- Sketch, Illustrator หรือดอกไม้ไฟ? สำรวจแอปออกแบบ UI ฟรีใหม่: Gravit
บทนำสู่สัญลักษณ์โดยย่อ
ก่อนที่จะเจาะลึกลงไป และในกรณีที่คุณยังใหม่กับ Sketch ให้ฉันแนะนำสั้น ๆ เกี่ยวกับวิธีการทำงานของสัญลักษณ์
สัญลักษณ์สามารถสร้างได้จากองค์ประกอบเกือบทุกอย่างใน Sketch: วัตถุข้อความ รูปร่าง ภาพบิตแมป แม้แต่สัญลักษณ์อื่นๆ (เราจะพูดถึงเรื่องนี้ในภายหลัง) ภายในทุกสัญลักษณ์ (ดับเบิลคลิกที่สัญลักษณ์เพื่อเข้าสู่โหมดแก้ไข) คุณจะพบอาร์ตบอร์ดหลักหนึ่งอันที่มีเลเยอร์ของสัญลักษณ์ อาร์ตบอร์ดนี้ยังกำหนดขอบเขตของสัญลักษณ์อีกด้วย
โดยปกติ สัญลักษณ์จะถูกสร้างขึ้นสำหรับองค์ประกอบเหล่านั้นในอินเทอร์เฟซที่คุณคาดว่าจะใช้ซ้ำในภายหลัง (เช่น ปุ่ม รายการ แท็บ ฯลฯ) และจะกระจายไปตามหน้าจอ หน้า และอาร์ตบอร์ดต่างๆ ในการออกแบบของคุณ
หมายเหตุ: สำหรับการอ้างอิงในอนาคต โปรดทราบว่า “สำเนา” ของสัญลักษณ์หนึ่งตัวเรียกว่า อินสแตนซ์
สิ่งที่ดีที่สุดเกี่ยวกับการใช้สัญลักษณ์ (แทนที่จะเป็นวัตถุที่จัดกลุ่ม เป็นอิสระ และไม่ได้เชื่อมต่อ) ก็คือ หากคุณตัดสินใจที่จะเปลี่ยนคุณสมบัติบางอย่างในสัญลักษณ์เฉพาะ (เช่น สี รูปร่าง ขนาดข้อความ ขนาด หรือสิ่งอื่นใดที่คุณต้องการ ) คุณจะต้องแก้ไข ต้นแบบ ของสัญลักษณ์เพียงครั้งเดียว และการเปลี่ยนแปลงนี้จะถูกจำลองโดยอัตโนมัติไปยังอินสแตนซ์ของต้นแบบทั้งหมดไม่ว่าจะอยู่ที่ใด ฉันไม่รู้เกี่ยวกับคุณ แต่ฉันคิดว่ามันสะดวกมาก!
เคล็ดลับที่ 1: จัดระเบียบ
เช่นเดียวกับในชีวิต การรักษาทุกอย่างให้เป็นระเบียบเป็นสิ่งสำคัญ ออกแบบเสมอราวกับว่ามีคนอื่นจำเป็นต้องเปิดและทำงานกับไฟล์การออกแบบของคุณในภายหลังและทำความเข้าใจโดยไม่ได้รับความช่วยเหลือจากคุณ! สิ่งนี้ยังใช้กับวิธีที่คุณตั้งชื่อสัญลักษณ์ — การตั้งชื่อควรเป็นไปตามเกณฑ์บางประการ
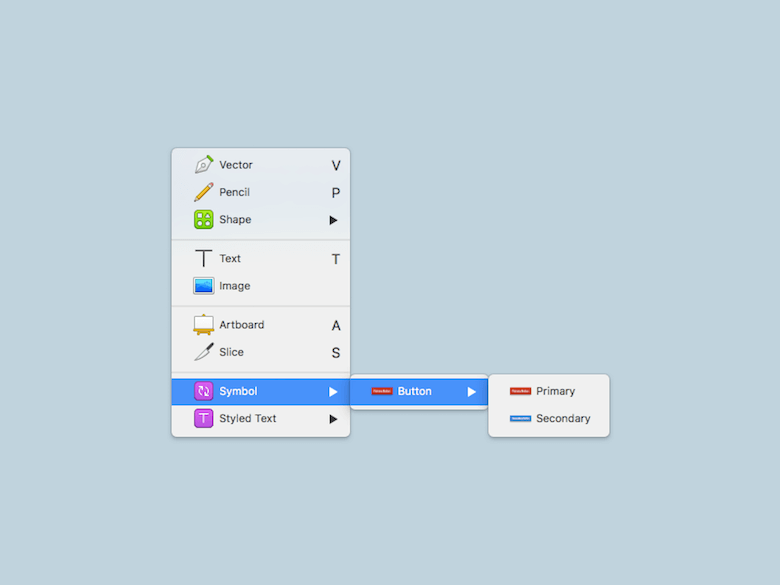
คำแนะนำหนึ่งคือการใช้เครื่องหมายทับ ( / ) ในชื่อสัญลักษณ์ Sketch จะสร้างหมวดหมู่โดยอัตโนมัติโดยมีส่วน หน้า เครื่องหมายทับ และจะตั้งชื่อและวางสัญลักษณ์ไว้ข้างใน โดยใช้ส่วนของชื่อที่อยู่ หลัง เครื่องหมายทับ ตัวอย่างเช่น หากคุณมีสองสัญลักษณ์ชื่อ “ปุ่ม/หลัก” และ “ปุ่ม/รอง” ต่อไปนี้คือลักษณะที่ปรากฏเมื่อคุณพยายามแทรกจากแถบเครื่องมือ:

คุณสามารถทำซ้ำได้หลายครั้งเพื่อให้มีสัญลักษณ์หลายตัวภายใต้รูทเดียวกัน โดยจัดกลุ่มตามตรรกะที่คล้ายกัน ทำให้ค้นหาได้ง่ายขึ้น และหาก “ต้นไม้” ของคุณใหญ่เกินไป ใช้เวลาสักครู่เพื่อพิจารณาระบบการตั้งชื่อของคุณใหม่ และดูว่ามีวิธีใดที่เป็นไปได้ในการเพิ่มประสิทธิภาพและทำให้จัดการได้ง่ายขึ้น
เคล็ดลับ 2: อนุสัญญาการตั้งชื่อ
มีข้อตกลงที่แตกต่างกันมากมายสำหรับวิธีการตั้งชื่อสัญลักษณ์ บางทีอาจเป็นแบบแผนเดียวสำหรับนักออกแบบทุกคน โดยส่วนตัวแล้ว ฉันไม่ต้องการใช้ชื่อที่อ้างถึงคุณสมบัติการมองเห็นขององค์ประกอบ ตัวอย่างเช่น "ปุ่มสีแดง" จะเป็นตัวเลือกที่ไม่ดีในความคิดของฉัน เพราะหากสีของปุ่มเปลี่ยนไปในภายหลังด้วยเหตุผลบางอย่าง ชื่อของ สัญลักษณ์จะกลายเป็นไม่ถูกต้อง แต่ฉันพยายามที่จะแยกความแตกต่างของ ฟังก์ชัน และ สถานะ ของสัญลักษณ์ (เช่น “หลัก/ปิดการใช้งาน”)
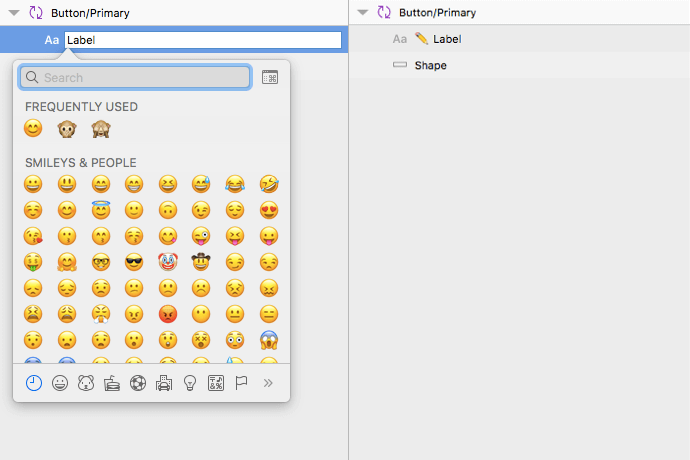
ไม่ว่าในกรณีใด เพียงแค่ มีความสม่ำเสมอ และค้นหาสิ่งที่เหมาะกับทั้งคุณและทีมของคุณ จากนั้นยึดมั่นในสิ่งนั้น ห้ามเปลี่ยนระบบการตั้งชื่อตามกรณี! สิ่งนี้ยังใช้กับ เลเยอร์ ภายในสัญลักษณ์ด้วย: นักออกแบบบางคนถึงกับใช้อีโมจิเพื่อทำเครื่องหมายว่าอันไหนที่สามารถแก้ไขได้ (เช่น โดยการเพิ่มอีโมจิดินสอให้กับชื่อ) ในการดำเนินการนี้ ให้กด Control + Command + Space เพื่อเปิดกล่องโต้ตอบเพื่อเลือกอิโมจิ

หมายเหตุ: เกี่ยวกับชื่อสัญลักษณ์ โปรดทราบว่าอินสแตนซ์จะใช้ชื่อจากสัญลักษณ์หลัก แต่คุณสามารถเปลี่ยนได้ในภายหลังตามต้องการ ด้วยวิธีนี้ อินสแตนซ์ของสัญลักษณ์เดียวกันสามารถมีชื่อต่างกันได้
เคล็ดลับ 3: ทางเลือกแทนหน้าสัญลักษณ์
เมื่อคุณสร้างสัญลักษณ์ Sketch จะถามว่าคุณต้องการส่งไปที่หน้าสัญลักษณ์หรือไม่ คำแนะนำของฉันคือการทำเครื่องหมายที่ช่องนี้ แม้ว่าหลังจากนั้นไม่นาน (และอีกสองสามสัญลักษณ์ในภายหลัง) หน้าที่ทุ่มเทนี้จะกลายเป็นเรื่องยุ่งเหยิง (ภาพร่างจะวางสัญลักษณ์หนึ่งไว้ข้างสัญลักษณ์อื่นในขณะที่กำลังสร้าง และเมื่อคุณลบสัญลักษณ์ คุณจะสังเกตเห็นช่องว่างที่เหลืออยู่ในจุดนั้น)
สิ่งที่ฉันทำเพื่อแยกแยะสิ่งนี้คือสร้างหน้าสัญลักษณ์ของตัวเอง (ซึ่งเป็นเพียงหน้าปกติ ซึ่งฉันมักจะตั้งชื่อว่า “สัญลักษณ์”) ซึ่งฉันสามารถจัดเรียงอินสแตนซ์ของสัญลักษณ์ตามลำดับที่ฉันต้องการ ดังนั้นจึงละเว้น หน้าสัญลักษณ์อย่างเป็นทางการ

ด้วยวิธีนี้ ฉันสามารถสร้างอาร์ตบอร์ดตามหมวดหมู่ต่างๆ (เช่น รายการ ปุ่ม อินพุต และอื่นๆ) และวางสัญลักษณ์ในลักษณะที่ฉันสะดวกและเหมาะสมกับฉัน คุณยังต้องลงทุนเวลาในการอัปเดตหน้านี้เป็นระยะๆ แต่เมื่อสร้างแล้ว จะทำให้ทุกอย่างง่ายขึ้นมากและคุณสามารถสร้างหน้าจอใหม่ได้ในเวลาไม่นาน
หมายเหตุ: หากคุณต้องการใช้หน้าสัญลักษณ์แทน มีปลั๊กอิน Symbol Organizer ซึ่งสามารถช่วยให้คุณจัดระเบียบทุกอย่างได้
เคล็ดลับ 4: การแทนที่สัญลักษณ์
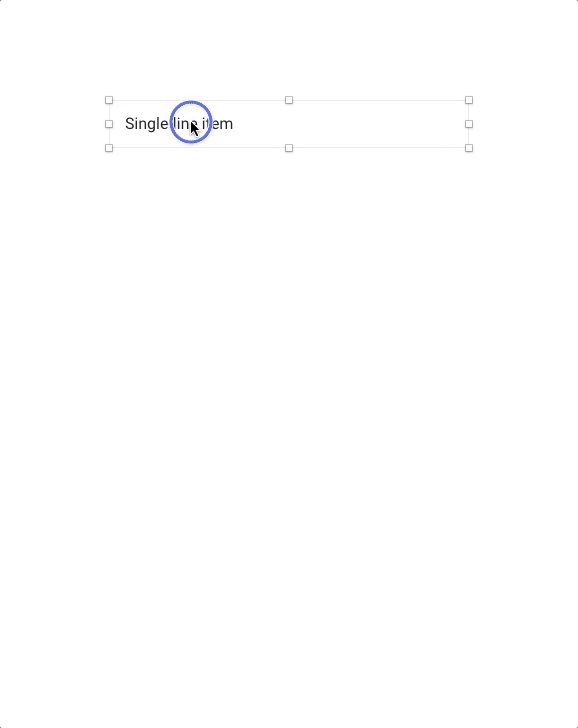
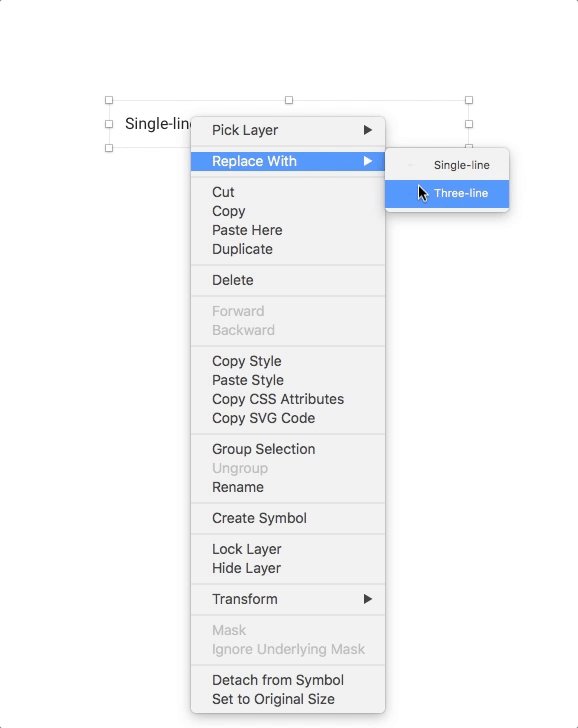
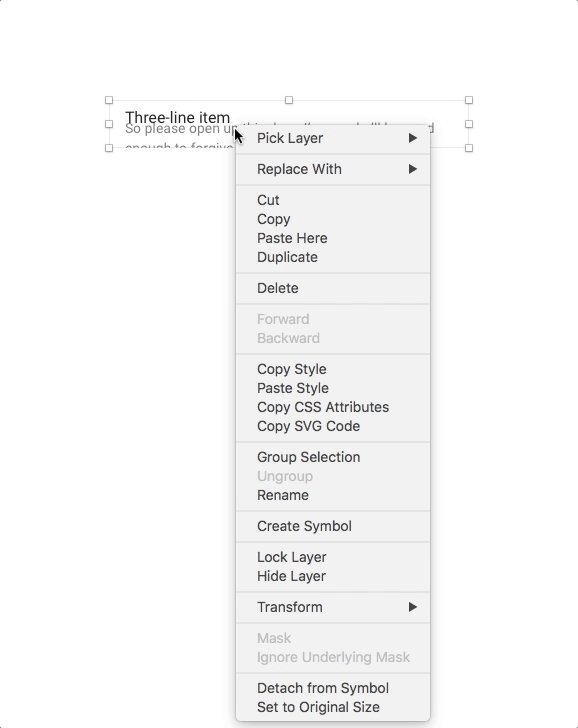
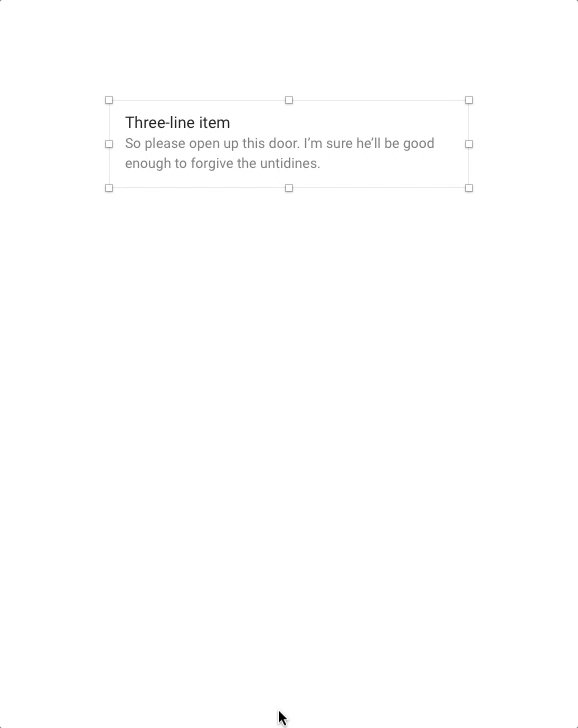
การแทนที่สัญลักษณ์ที่มีอยู่ด้วยสัญลักษณ์อื่นนั้นเป็นเรื่องง่าย เพียงเลือกสัญลักษณ์และเลือก "แทนที่ด้วย" จากเมนูตามบริบทที่ปรากฏขึ้นเมื่อคุณคลิกขวาที่อินสแตนซ์ของสัญลักษณ์ จากนั้นเลือกสัญลักษณ์ใหม่ที่คุณต้องการใช้ โปรดทราบว่าสัญลักษณ์ใหม่จะคง ขนาดและตำแหน่ง เท่าเดิม คุณสามารถแก้ไขได้โดยเลือก "ตั้งค่าเป็นขนาดดั้งเดิม" จากเมนูตามบริบทเดียวกัน

เคล็ดลับ 5: การแยกออก
เมื่อคุณสร้างสัญลักษณ์แล้ว คุณสามารถถอดมันออกเพื่อกู้คืนองค์ประกอบที่ก่อตัวเป็นกลุ่มได้ ในการดำเนินการนี้ เพียงเลือก "แยกจากสัญลักษณ์" ในเมนูตามบริบทเดียวกับที่ได้กล่าวไว้ก่อนหน้านี้
เคล็ดลับ 6: การส่งออกสัญลักษณ์เป็นสินทรัพย์
สัญลักษณ์ เช่นเดียวกับองค์ประกอบอื่นๆ สามารถส่งออกเป็นภาพบิตแมปได้ ในการดำเนินการนี้ คุณจะต้องทำเครื่องหมายองค์ประกอบว่าส่งออกได้ (เลือกตัวอย่างสัญลักษณ์ จากนั้นเลือก “ทำให้การส่งออก” ที่ด้านล่างของตัวตรวจสอบ)
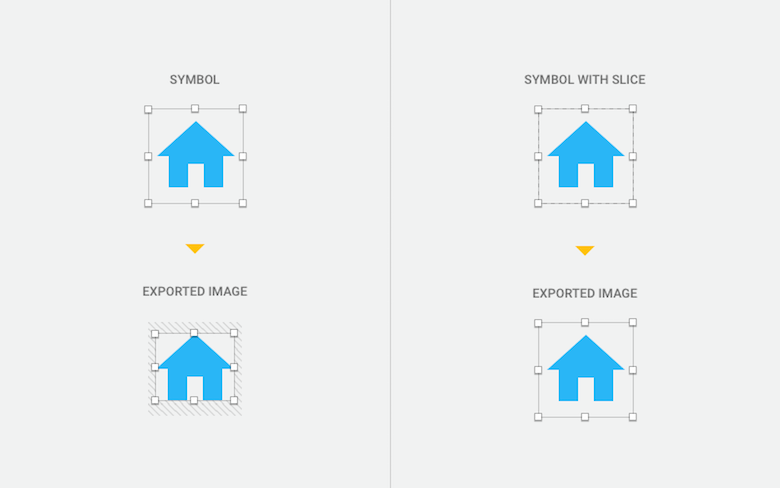
ปัญหาที่ฉันพบระหว่างกระบวนการนี้คือหากสัญลักษณ์มีช่องว่างภายใน (เช่น หากรูปร่างภายในมีขนาดเล็กกว่าขนาดรวมของสัญลักษณ์) เมื่อทำการส่งออก Sketch จะ ละเว้นช่องว่าง และจะสร้างภาพขึ้นมา ด้วย เนื้อหาที่มองเห็นได้ เท่านั้น

วิธีหนึ่งในการแก้ปัญหานี้คือการใช้สไลซ์ เมื่อสร้างสไลซ์ ให้วางสไลซ์บนอินสแตนซ์ และตรวจสอบให้แน่ใจว่าตรงกับขนาดของขอบเขตของอินสแตนซ์ (ความกว้างและความสูง) จากนั้นเลือกชิ้นและใช้ตัวเลือกการส่งออกตามต้องการ
หมายเหตุด้านข้าง: เคล็ดลับเดียวกันนี้ยังใช้กับเครื่องมืออื่นๆ เช่น Zeplin
อ่านเพิ่มเติม
- “แนวทางปฏิบัติที่ดีที่สุดสำหรับสัญลักษณ์สเก็ตช์ (ตอนนี้การแทนที่แบบซ้อนเป็นเรื่องสำคัญ)” Lloyd Humphreys
สรุปเทคนิคและแนวทางปฏิบัติอื่นๆ อีกหลายประการสำหรับการใช้สัญลักษณ์อย่างเหมาะสม
การจัดการขนาดต่างๆ
ในโลกที่เต็มไปด้วยหน้าจอที่มีหลายขนาดและอัตราส่วนกว้างยาว สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าการออกแบบของคุณปรับให้เข้ากับสถานการณ์ต่างๆ มากมาย การทำเช่นนี้จะง่ายกว่าหากคุณไม่ต้องออกแบบทุกอย่างตั้งแต่เริ่มต้นทุกครั้ง โดยการนำองค์ประกอบกลับมาใช้ใหม่ (หรือสัญลักษณ์ เนื่องจากฉันแน่ใจว่าคุณเดาได้อยู่แล้ว)

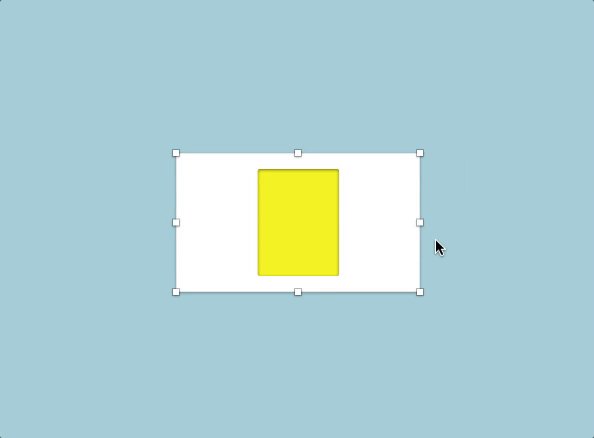
นี่คือจุดที่ตัวเลือกการปรับขนาดในสัญลักษณ์มีประโยชน์ ช่วยให้คุณใช้องค์ประกอบเดียวกันที่มีความกว้างและความสูงต่างกันได้โดยไม่มีปัญหา: หากคุณปรับขนาดเพียงอินสแตนซ์เดียวโดยเลือกองค์ประกอบนั้น จะไม่ส่งผลต่ออินสแตนซ์อื่นๆ (แต่อย่าลืมว่าตัวเลือกการปรับขนาดจะใช้กับแต่ละเลเยอร์ภายในสัญลักษณ์หลัก ไม่ใช่กับตัวอินสแตนซ์ ดังนั้น แม้ว่าคุณจะปรับขนาดทีละรายการจากอินสแตนซ์หนึ่งไปอีกอินสแตนซ์ องค์ประกอบภายในจะยังคงทำงานเหมือนเดิมเสมอ)
หมายเหตุ: ตัวเลือกที่แสดงด้านล่างไม่เพียงใช้กับสัญลักษณ์เท่านั้น แต่ยังใช้กับกลุ่มด้วย พฤติกรรมไม่สามารถคาดเดาได้เสมอไป ดังนั้นมีโอกาสที่คุณจะต้องเล่นและสำรวจสักหน่อยก่อนที่จะพบสิ่งที่คุณต้องการ โดยส่วนใหญ่แล้วจะรวมการตั้งค่าที่แตกต่างกันหนึ่งหรือสองรายการ
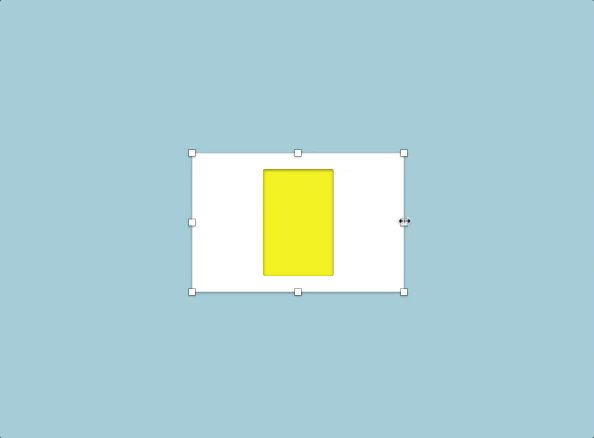
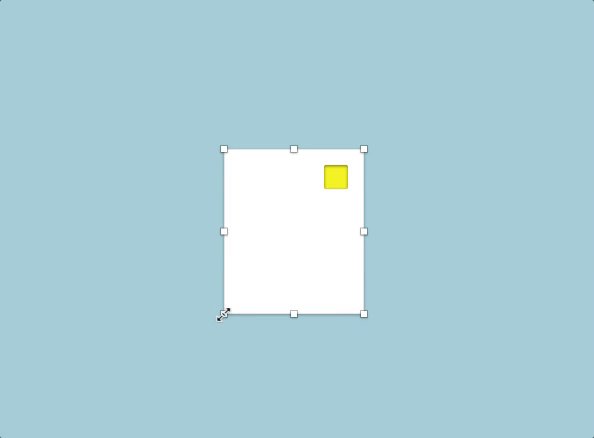
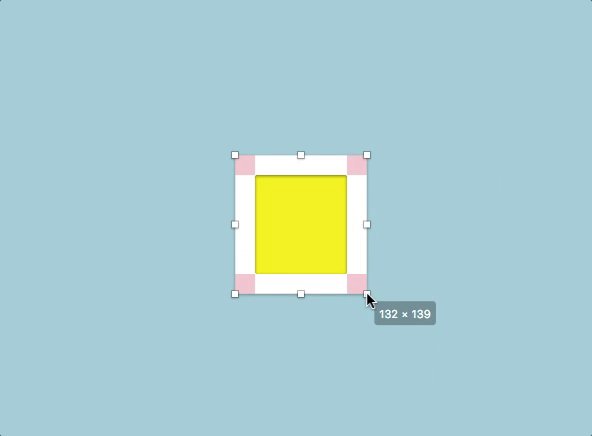
ยืด

เมื่อใช้ตัวเลือกการยืด สมมติว่ารูปร่างที่ระบุ 50% ของความกว้างทั้งหมดของสัญลักษณ์จะรักษาความสัมพันธ์เดียวกันนี้ไว้เมื่ออินสแตนซ์ถูกขยายในแนวตั้งหรือแนวนอน นี่เป็นพฤติกรรมเริ่มต้น
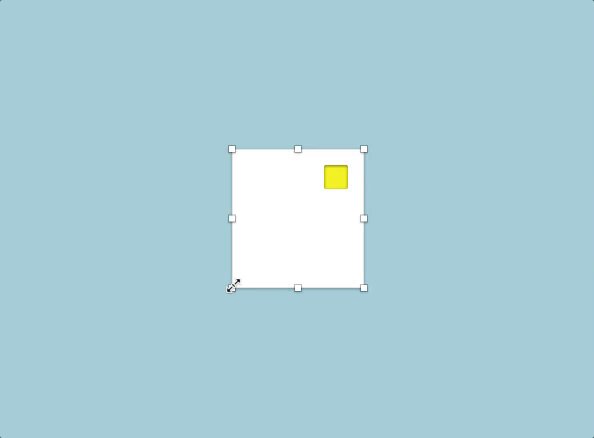
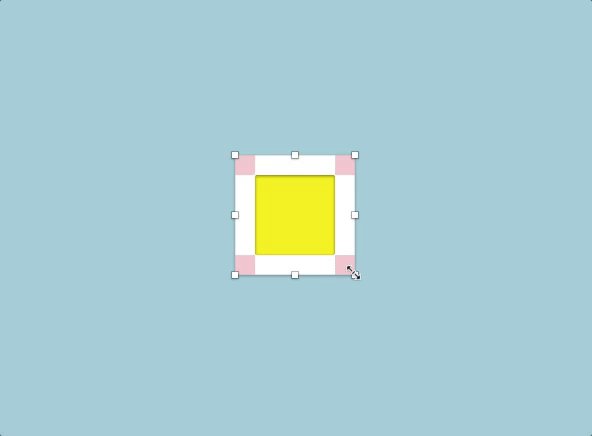
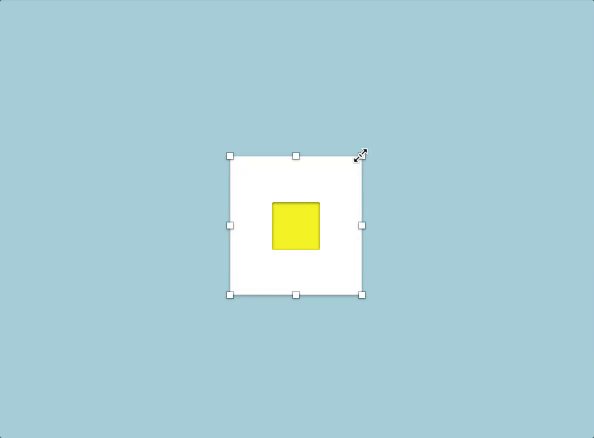
ปักหมุดที่มุม

“ปักหมุดที่มุม” (ตามชื่อที่แนะนำ) จะตรึงองค์ประกอบไว้ที่มุมที่ใกล้ที่สุด และองค์ประกอบจะไม่ปรับขนาด โดยคงระยะห่างเท่าเดิมกับมุมนี้ จำไว้ว่าถ้าวัตถุอยู่ตรงกลาง (มีระยะห่างเท่ากันจากทั้งสองด้าน) มันจะไม่รู้ว่ามุมไหนใกล้ที่สุด ดังนั้นวัตถุก็จะอยู่ตรงกลาง
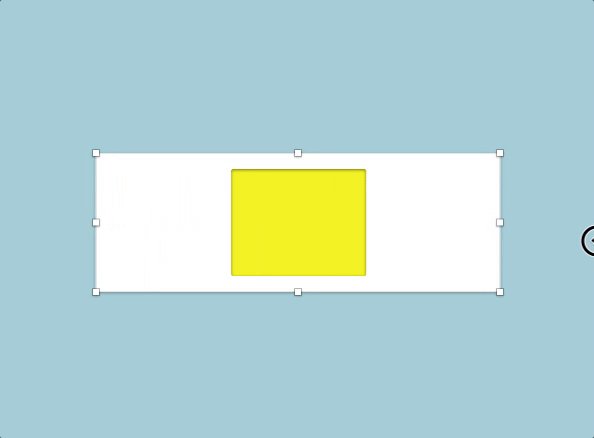
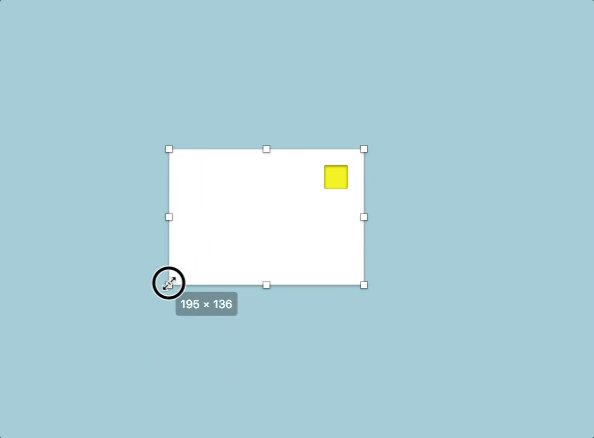
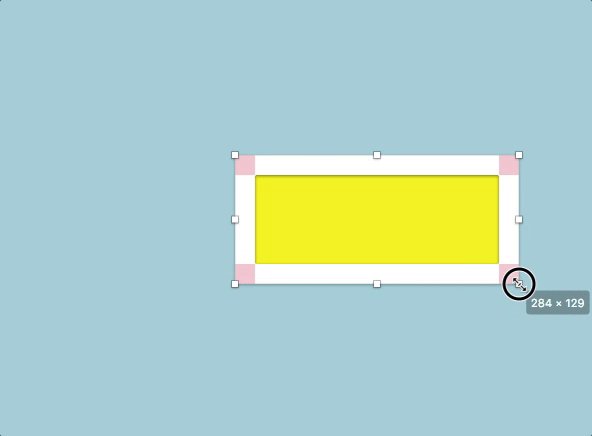
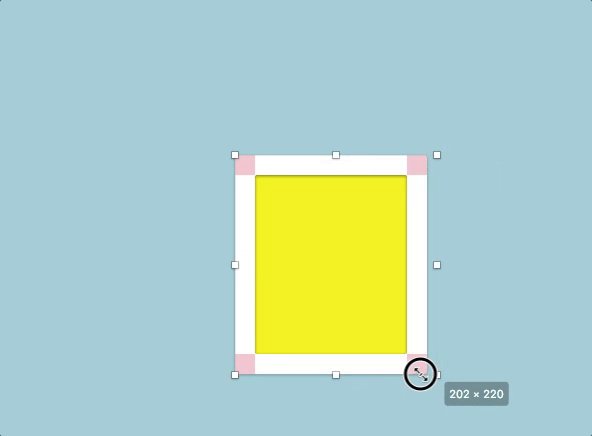
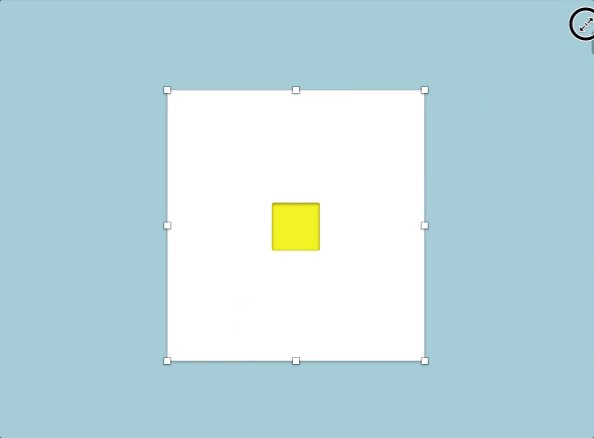
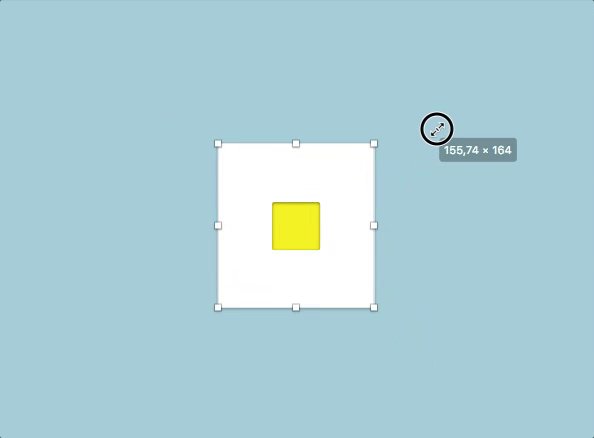
ปรับขนาดวัตถุ

เมื่อใช้ “ปรับขนาดวัตถุ” องค์ประกอบจะเติบโตในขณะที่รักษาระยะห่างจากด้านข้างเท่ากัน (หรือคงที่)
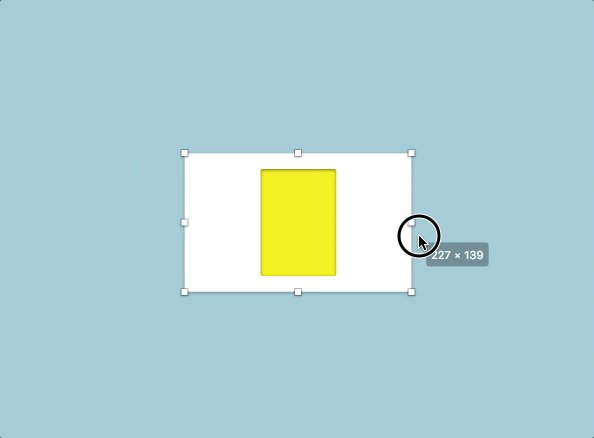
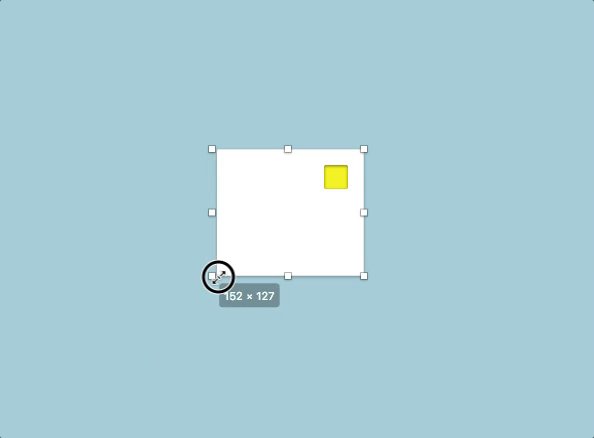
ลอยอยู่ในที่

“ลอยเข้าที่” จะทำให้วัตถุมีขนาดเท่าเดิม และจะรักษาตำแหน่งสัมพันธ์กับขอบเขตของสัญลักษณ์

เคล็ดลับที่ 1: กลับไปที่ขนาดดั้งเดิม
หากคุณปรับขนาดสัญลักษณ์แล้ว แต่ยังไม่พอใจกับผลลัพธ์ คุณสามารถย้อนกลับไปที่จุดเริ่มต้นได้โดยเลือก “ตั้งค่าเป็นขนาดดั้งเดิม” จากเมนูตามบริบท
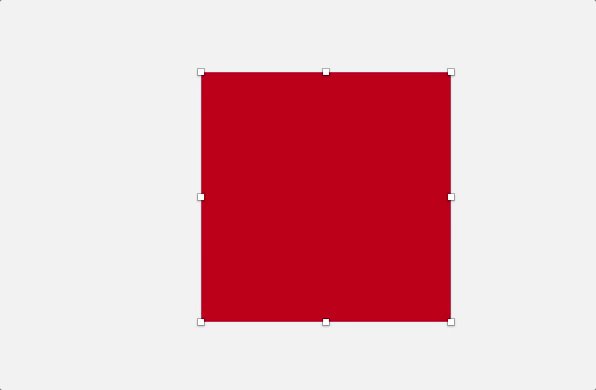
เคล็ดลับ 2: ขอบเขต
โปรดทราบว่าสัญลักษณ์มีอาร์ตบอร์ดเฉพาะ และจะกำหนดขอบเขตของสัญลักษณ์ (แม้ว่ารูปร่างภายในจะล้นอยู่ก็ตาม) คุณสามารถทำให้อาร์ตบอร์ดของสัญลักษณ์มีขนาดเท่ากับเนื้อหาโดยการเลือกและเลือก "ปรับขนาดให้พอดี" จากตัวตรวจสอบ
เคล็ดลับ 3: การใช้อักขระและตัวดำเนินการ
ในฟิลด์ป้อนความกว้างและความสูงในตัวตรวจสอบ คุณสามารถใช้ตัวดำเนินการเพื่อเปลี่ยนค่าได้ ตัวอย่างเช่น คุณสามารถใช้ 100*2 เพื่อกำหนดขนาดขององค์ประกอบเป็น 200 พิกเซล ตัวดำเนินการอื่นๆ ได้แก่ + (บวก), - (ลบ) และ / (หาร)
นอกจากตัวดำเนินการทางคณิตศาสตร์แล้ว ในฟิลด์อินพุตเดียวกัน คุณสามารถใช้ L เพื่อปรับขนาดวัตถุจากด้านซ้าย (นี่คือค่าเริ่มต้น) R เพื่อปรับขนาดจากด้านขวา T เพื่อปรับขนาดจากด้านบน (นี่คือค่าเริ่มต้น) B เพื่อปรับขนาดจากด้านล่างและ C และ M เพื่อปรับขนาดจากกึ่งกลางหรือตรงกลาง

ตัวอย่างเช่น หากคุณมีรูปร่างที่มีความกว้าง 200 พิกเซล และต้องการปรับขนาดเพื่อให้ขยายจากด้านขวาไปด้านซ้าย คุณสามารถใช้ 300r ในช่องป้อนข้อมูลความกว้างได้
อ่านเพิ่มเติม
- ”Sketch 39 Resizing: Cheat Sheet” ปีเตอร์ โนเวล
บทความนี้เป็นข้อมูลอ้างอิงที่ดีในการทำความเข้าใจความแตกต่างในการปรับขนาด นอกจากนี้ยังมีเคล็ดลับและลูกเล่นอื่นๆ อีกด้วย ลองใช้เลย!
สัญลักษณ์ที่ซ้อนกัน
อะไรจะดีไปกว่าหนึ่งสัญลักษณ์ อาจเป็นสัญลักษณ์ที่มีอีกอันอยู่ข้างใน!
ฟีเจอร์นี้เป็นฟีเจอร์ใหม่ใน Sketch และให้ความเป็นไปได้มากมายเมื่อรวมสัญลักษณ์เข้าด้วยกัน คุณสามารถวางสัญลักษณ์หนึ่งไว้บนอีกสัญลักษณ์หนึ่ง เลือกทั้งสองอย่าง แล้วสร้างสัญลักษณ์ใหม่ที่มีทั้งสองอินสแตนซ์ คุณสามารถทำซ้ำได้มากเท่าที่คุณต้องการ ระวังตัวด้วย ไม่เช่นนั้นคุณจะพบว่าตัวเองกำลังสำรวจระดับและระดับของสัญลักษณ์ที่ซ้อนกันอยู่ ซึ่งจะทำให้การบำรุงรักษาทำได้ยากขึ้นมาก และอาจเป็นสัญญาณของปัญหาใหญ่ในองค์กร
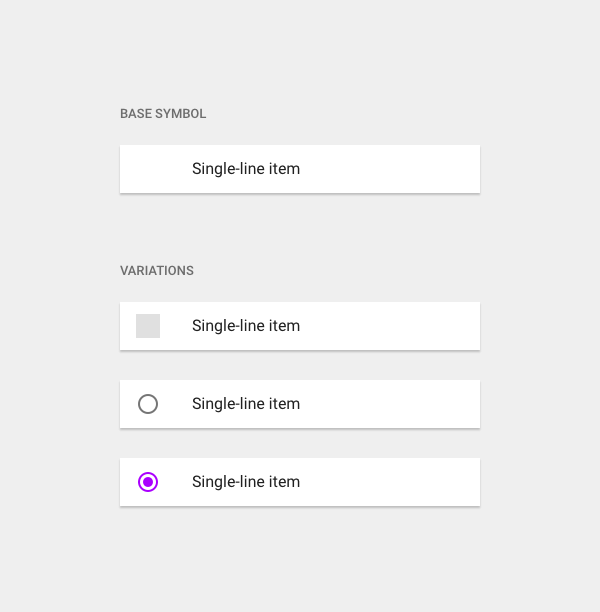
สัญลักษณ์การซ้อนจะมีประโยชน์อย่างยิ่งเมื่อคุณต้องการสร้าง รูปแบบต่างๆ ของสัญลักษณ์เดียว ตัวอย่างเช่น คุณสามารถทำตามขั้นตอนดังนี้:
- เลือกหนึ่งสัญลักษณ์ที่จะทำหน้าที่เป็นฐาน (สัญลักษณ์นี้จะยังคงเหมือนเดิมในทุกกรณี)
- ทับซ้อนกับสัญลักษณ์อื่น ๆ (เช่นไอคอนหรือตราสัญลักษณ์) ซึ่งอาจอยู่ที่นั่นหรือไม่ก็ได้ ขึ้นอยู่กับกรณี
- สุดท้าย สร้างสัญลักษณ์อื่นด้วยการออกแบบที่เป็นผลลัพธ์
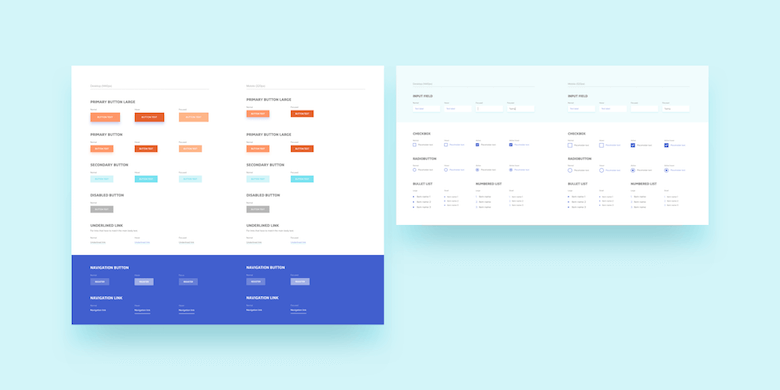
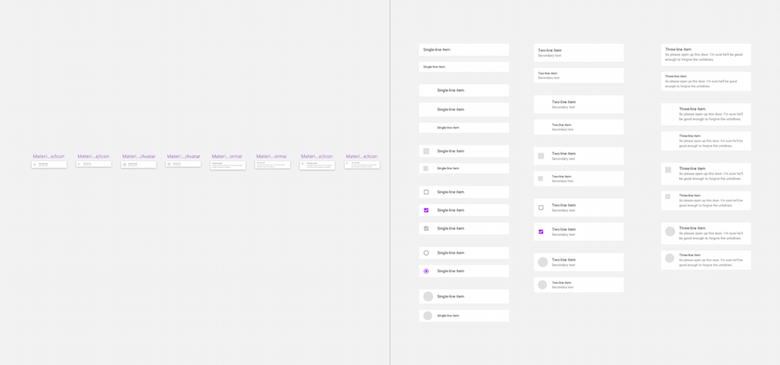
ในภาพด้านล่าง คุณจะเห็นว่าแถวทั้งหมดมีลักษณะเหมือนกัน (มีขนาด คุณสมบัติของข้อความ และจำนวนช่องว่างด้านซ้ายเหมือนกัน) ดังนั้นฉันจึงสร้างสัญลักษณ์ฐานที่มีเฉพาะองค์ประกอบเหล่านี้ (เช่น องค์ประกอบที่จะ ร่วมกับสัญลักษณ์อื่นๆ) เมื่อใช้สัญลักษณ์นี้เป็นจุดเริ่มต้น ฉันจึงสร้างองค์ประกอบที่ทับซ้อนกันบางอย่างที่แตกต่างกัน โดยบันทึกผลลัพธ์ในแต่ละกรณีเป็นสัญลักษณ์ที่ต่างกัน ดังนั้น สัญลักษณ์ทั้งหมดภายใต้ "รูปแบบ" จึงเป็นสัญลักษณ์ที่แตกต่างกันจริงๆ

แต่คุณไม่จำเป็นต้องสร้างสัญลักษณ์ใหม่สำหรับทุกสถานะของแถว อาจมีวิธีที่ง่ายกว่านี้: ใช้การแทนที่
ซ้อนทับ
หากคุณต้องสร้างสัญลักษณ์ต่างๆ มากมายเพียงเพราะส่วนหนึ่งของเนื้อหาเปลี่ยนไป คุณอาจจะคลั่งไคล้ จุดประสงค์หลักของสัญลักษณ์อย่างหนึ่งคือต้องออกแบบให้น้อยที่สุดและมีองค์ประกอบน้อยลง ดังนั้นจึงต้องควบคุมพวกมันให้มากขึ้น ป้อนแทนที่ซ้อน!

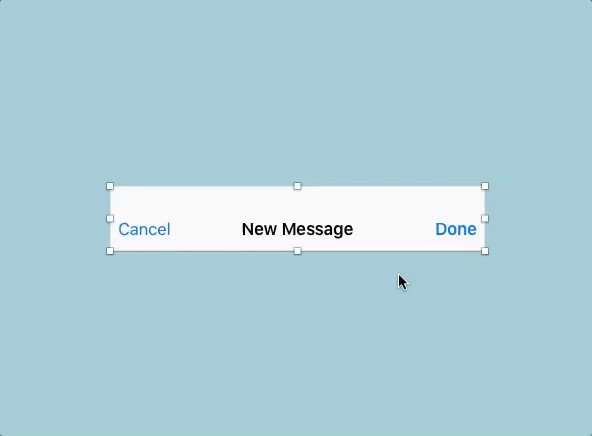
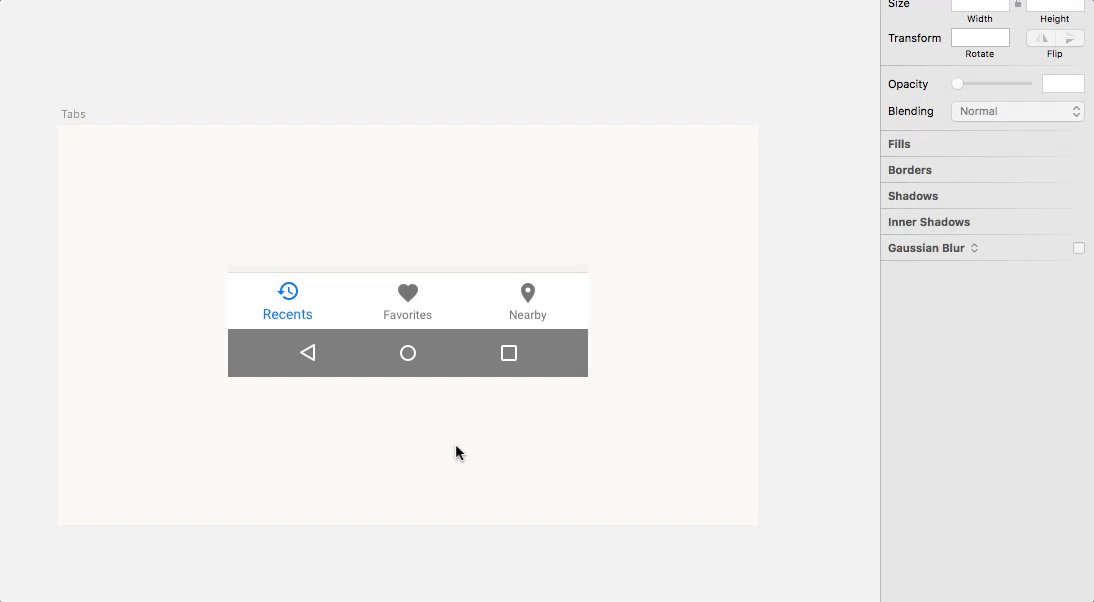
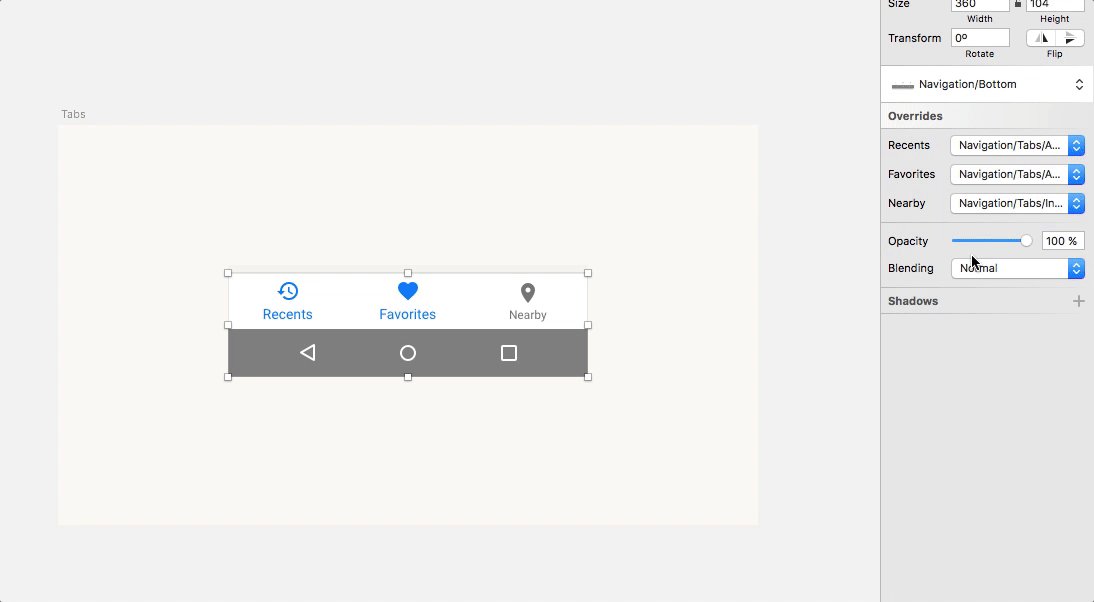
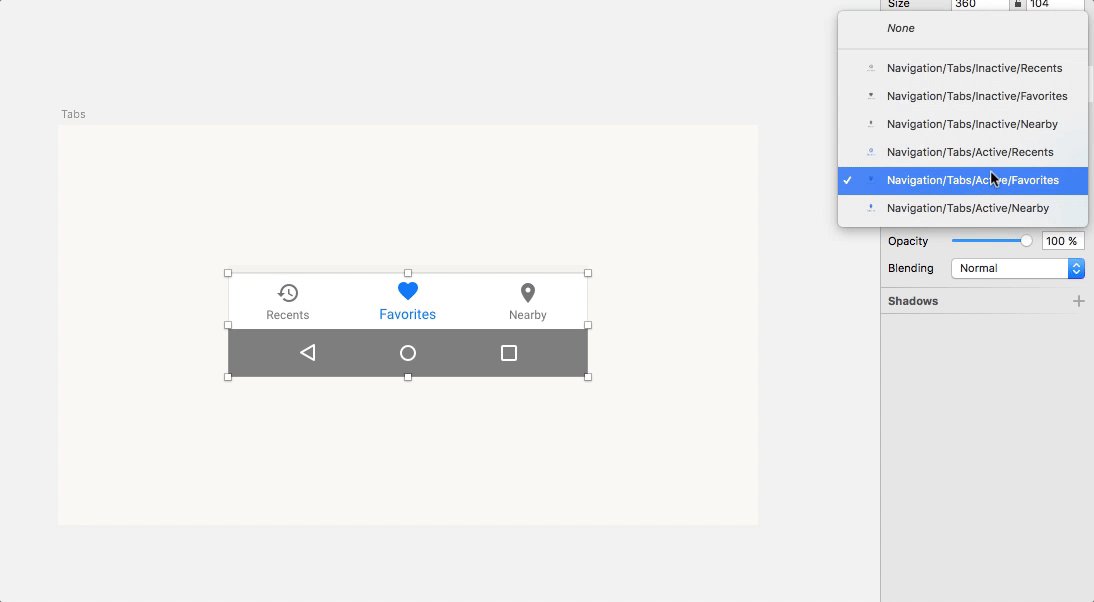
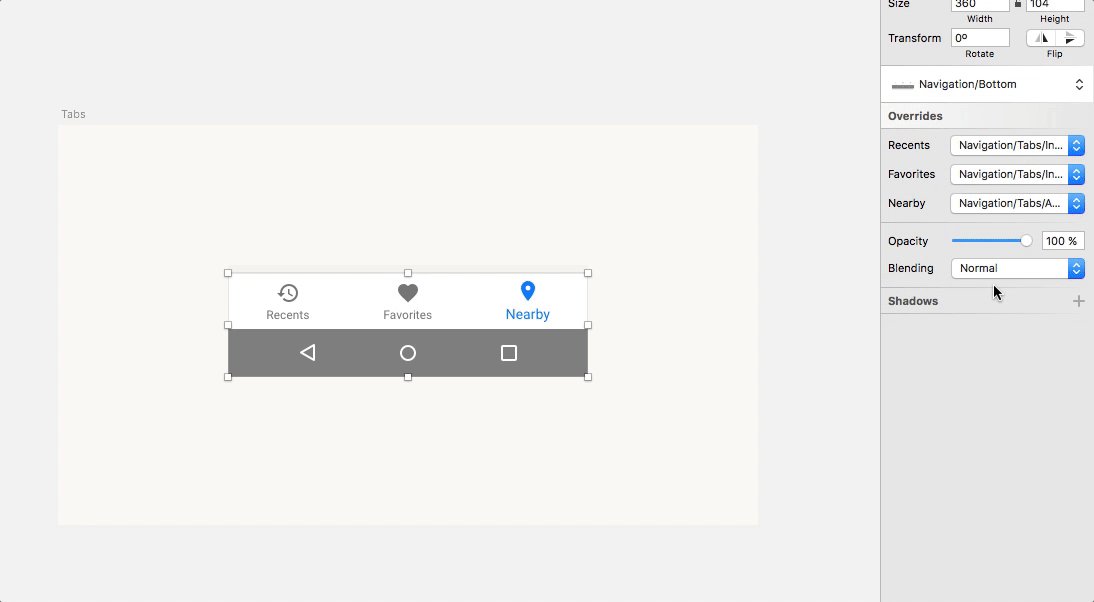
ตัวอย่างหนึ่งที่ใช้งานได้จริงของเวิร์กโฟลว์นี้คือการออกแบบแถบแท็บที่มีสถานะต่างกัน ในกรณีนี้ สัญลักษณ์หลักที่มีแท็บที่ไม่ใช้งานจะทำหน้าที่เป็นฐาน จากนั้นจะมีสัญลักษณ์ที่แตกต่างกันสำหรับแต่ละแท็บที่ไฮไลต์ เพียงเลือกสิ่งที่คุณต้องการจากตัวเลือก "แทนที่" ในตัวตรวจสอบ
หมายเหตุ: เพื่อให้เทคนิคนี้ใช้งานได้ โปรดทราบว่าแท็บที่ไม่ใช้งานภายในสัญลักษณ์หลัก (แถบนำทาง) จะต้องเป็นสัญลักษณ์ด้วย นอกจากนี้ ตรวจสอบให้แน่ใจว่าสัญลักษณ์ทั้งหมด (ทั้งที่ไม่ใช้งานและที่ใช้งาน) มีขนาดเท่ากัน ทุกประการ (ความกว้าง ความสูง) มิเช่นนั้นจะไม่ปรากฏเป็นตัวเลือกในเมนูแบบเลื่อนลง "การลบล้าง"
ลองดูกรณีการใช้งานอื่น หากคุณมีปุ่มหลายปุ่มในการออกแบบ แต่มีป้ายกำกับข้อความต่างกัน ตัวเลือกการแทนที่ จะช่วยให้คุณเปลี่ยน ค่าข้อความ ได้ (ไม่ใช่ตระกูลแบบอักษรหรือขนาดแบบอักษร คุณต้องแก้ไขปุ่มเหล่านั้นภายในสัญลักษณ์เอง เมื่อแก้ไข ต้นแบบสัญลักษณ์) โดยไม่ต้องสร้างสัญลักษณ์ใหม่ทุกครั้ง ซึ่งทำได้ง่ายพอๆ กับการเลือกอินสแตนซ์และเปลี่ยนเนื้อหาข้อความในตัวตรวจสอบ
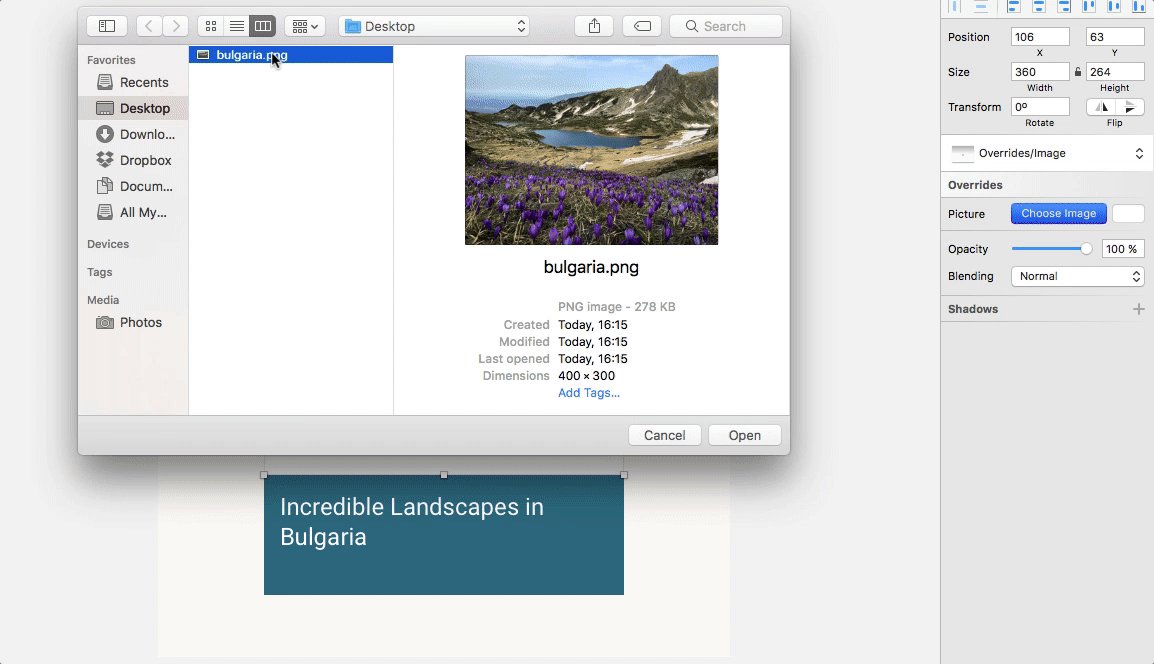
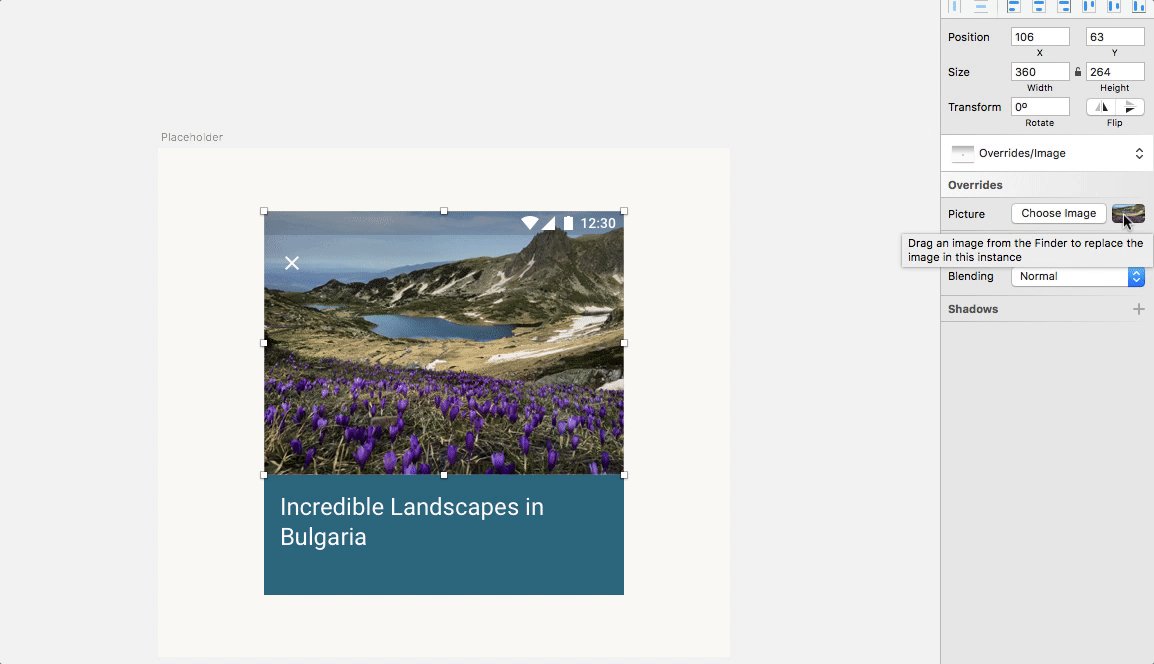
การแทนที่ไม่ได้มีผลเฉพาะกับข้อความเท่านั้น คุณยังสามารถใช้สำหรับภาพบิตแมปและแม้กระทั่งสำหรับสัญลักษณ์อื่นๆ ตามที่กล่าวไว้ก่อนหน้านี้ ด้วยวิธีนี้ คุณสามารถมีสัญลักษณ์ได้หลายอินสแตนซ์ โดยมีรูปภาพที่แตกต่างกันในแต่ละอัน และทั้งหมดนี้โดยไม่ต้องปรับเปลี่ยนต้นแบบของสัญลักษณ์

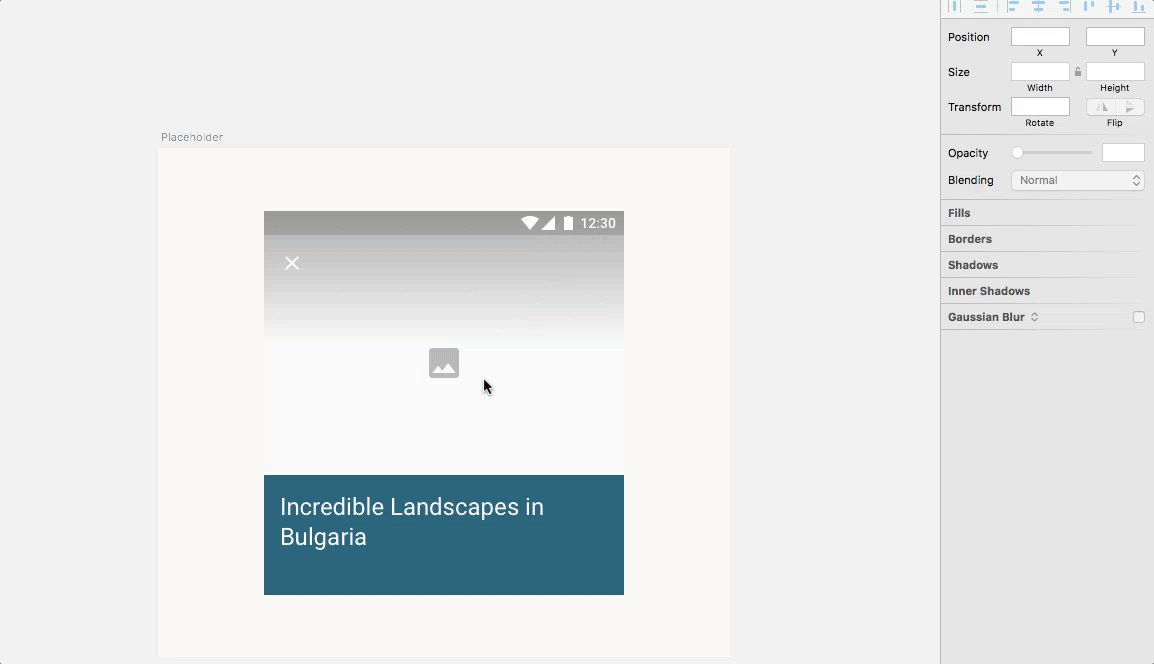
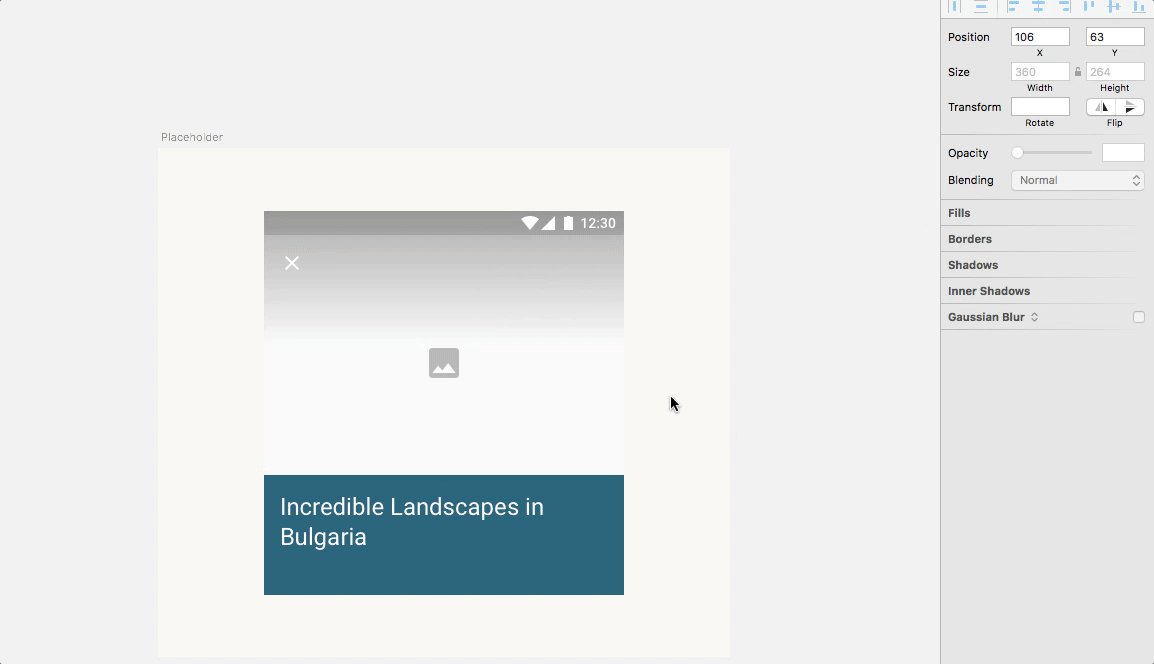
มีบางกรณีที่ฉันไม่ต้องการให้มีภาพใดเป็นส่วนหนึ่งของต้นแบบสัญลักษณ์ ดังนั้น สิ่งที่ฉันมักจะทำคือสร้างไฟล์ PNG เปล่าที่ ไม่มีเนื้อหาที่มองเห็นได้ สร้างรูปร่าง และใช้รูปภาพนี้เป็นการ เติมลวดลาย (คุณจะพบตัวเลือกนี้ใน “ตัวเลือกการเติม” เมื่อเลือกรูปร่าง) จากนั้น เมื่อทำการแทนที่สัญลักษณ์ ฉันเพียงแค่แทนที่รูปภาพโปร่งใสนี้ด้วยรูปภาพที่ฉันต้องการในแต่ละกรณี!
เพื่อให้ได้ประโยชน์สูงสุดจากแนวทางปฏิบัตินี้ ฉันยังใช้ระบบเลเยอร์ที่มีไอคอนหรือองค์ประกอบที่ทำหน้าที่เป็นตัวยึดตำแหน่งใต้รูปภาพ และจะมองเห็นได้ก็ต่อเมื่อฉันเก็บบิตแมปโปร่งใสดั้งเดิมไว้เท่านั้น ข้อดีอย่างหนึ่งของการทำเช่นนี้คือ ฉันสามารถจำลองสภาวะว่างที่จะปรากฏขึ้นเมื่อมีการโหลดรูปภาพในผลิตภัณฑ์สำเร็จรูป ซึ่งเป็นสิ่งที่ฉันคิดว่าจำเป็นต่อการออกแบบอยู่แล้ว
เคล็ดลับ 1: ชื่อและลำดับชั้น
เหตุผลหนึ่งที่การจัดระเบียบเป็นความคิดที่ดีก็เพราะวิธีการตั้งชื่อและลำดับชั้นจะส่งผลต่อวิธีการแสดงในแผง "การแทนที่" ป้ายกำกับทางด้านซ้ายของช่องป้อนข้อมูลในตัวตรวจสอบจะยึดตามชื่อและลำดับที่คุณได้กำหนดไว้ก่อนหน้านี้ภายในสัญลักษณ์ ดังนั้นคุณควรให้ความสนใจกับลำดับนี้หากต้องการให้มีเวิร์กโฟลว์ที่มีประสิทธิภาพมากขึ้น
เคล็ดลับ 2: คำนึงถึงขนาด
คุณสามารถแทนที่สัญลักษณ์ที่ซ้อนกันด้วยสัญลักษณ์อื่นได้ก็ต่อเมื่อสัญลักษณ์ใหม่มี ความกว้างและความสูง เท่ากันทุกประการกับองค์ประกอบปัจจุบัน
เคล็ดลับ 3: การแทนที่องค์ประกอบตามความยาวของข้อความ
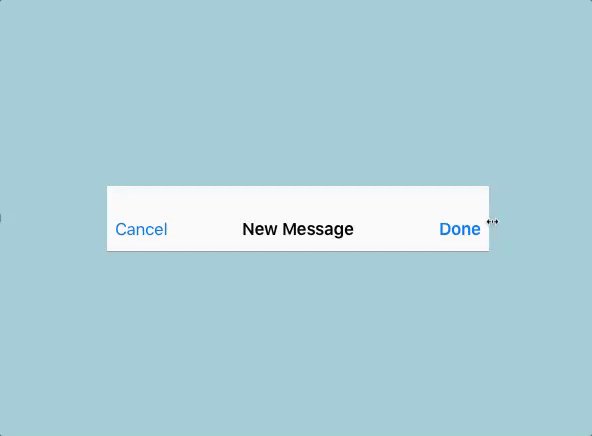
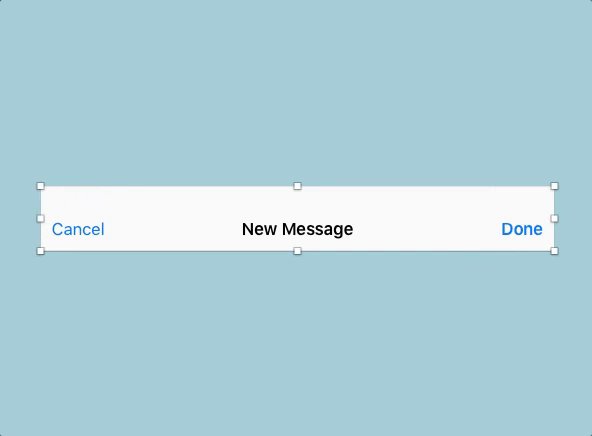
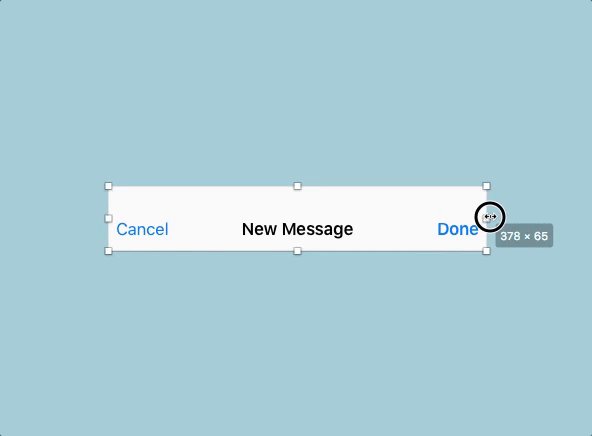
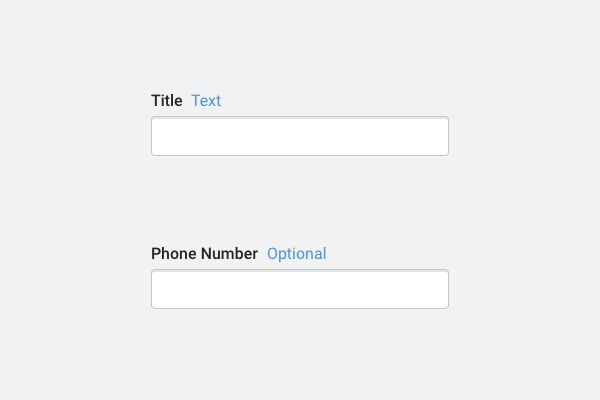
เมื่อเปลี่ยนค่าของข้อความในตัวเลือกการแทนที่ คุณสามารถย้ายองค์ประกอบได้ตามต้องการเมื่อองค์ประกอบทางซ้ายยาวกว่า (ดูภาพประกอบต่อไปนี้)

ข้อความหรือรูปร่างรองจำเป็น ต้องอยู่ทางด้านขวาของข้อความ จึงจะใช้งานได้ นอกจากนี้ องค์ประกอบทั้งสองควรมีระยะห่างระหว่างกัน ไม่เกิน 20 พิกเซล (ดู "การอ่านเพิ่มเติม" ด้านล่าง)
เคล็ดลับ 4: หลีกเลี่ยงการแทนที่
สัญลักษณ์อาจดูยุ่งเหยิงเล็กน้อยเนื่องจากตัวเลือกในส่วนการแทนที่ ถ้าคุณไม่ต้องการให้องค์ประกอบที่อยู่ภายในนั้นสามารถถูกแทนที่ได้ เพียงแค่ ล็อกหรือซ่อนเลเยอร์นี้ เลเยอร์นี้ จะไม่ปรากฏในรายการ
เคล็ดลับ 5: การซ่อนสัญลักษณ์ที่ซ้อนกัน
เพียงเลือก "ไม่มี" จากส่วนการแทนที่เพื่อซ่อนสัญลักษณ์ที่ซ้อนกัน แน่นอนว่าจะมองไม่เห็นในกรณีนั้น ๆ เท่านั้น
เคล็ดลับ 6: การซ่อนข้อความ
มีวิธีหนึ่งในการทำให้องค์ประกอบข้อความหายไปอย่างรวดเร็วในอินสแตนซ์ โดยใช้การแทนที่ ในการดำเนินการนี้ เพียงตั้งค่าข้อความเป็นช่องว่าง กดแป้นเว้นวรรคและแป้นย้อนกลับในตัวเลือกการแทนที่
เคล็ดลับ 7: การกู้คืนภาพต้นฉบับ
หากคุณมีรูปภาพบิตแมปอยู่ภายในสัญลักษณ์ ผู้อื่นสามารถเปลี่ยนแปลงได้โดยใช้ตัวเลือกในส่วนการแทนที่ นอกจากนี้ยังสามารถกู้คืนรูปภาพต้นฉบับ (รูปภาพที่เป็นส่วนหนึ่งของสัญลักษณ์ที่แก้ไขได้) โดยเลือก "ลบการแทนที่รูปภาพ" - เพียงคลิกขวาที่กล่องรูปภาพถัดจาก "เลือกรูปภาพ" ในตัวตรวจสอบ
อ่านเพิ่มเติม (และวิดีโอ)
- “การแฮ็กปุ่มใน Sketch” Aleksandr Pasevin
นำเสนอการแฮ็กง่ายๆ เพื่อให้ไอคอนอยู่ทางด้านซ้ายของข้อความ (แทนที่จะเป็นทางขวา ซึ่งเป็นลักษณะการทำงานปกติ) ในเพียงไม่กี่ขั้นตอนง่ายๆ - “องค์ประกอบข้อความที่ปรับเปลี่ยนได้” Yaron Tamuz
อธิบายวิธีใช้องค์ประกอบที่ซ่อนอยู่เป็นตัวคั่นข้อความเพื่อหลีกเลี่ยงการทับซ้อนกันเมื่อค่าเปลี่ยนแปลง - “ร่าง: ไอคอนแต้มสีโดยใช้สัญลักษณ์ที่ซ้อนกัน” Francesco Bertocci
เทคนิคง่ายๆ ในการเปลี่ยนสีไอคอนภายในสัญลักษณ์โดยใช้มาสก์ - “นี่คือเทคนิคการสเก็ตช์ภาพที่ยอดเยี่ยมที่สุดอย่างไม่ต้องสงสัย” จอน มัวร์
อธิบายวิธีประหยัดเวลาโดยใช้สัญลักษณ์ที่ซ้อนกัน โดยปรับแต่งตามความต้องการของคุณ บทความนี้ยังมีเทคนิคที่น่าสนใจจากนักออกแบบคนอื่นๆ - “การสร้างระบบปุ่มด้วยสัญลักษณ์ที่ซ้อนกันในแอพ Sketch” (วิดีโอ), Pablo Stanley
นำคุณผ่านขั้นตอนที่ต้องทำเพื่อสร้างระบบปุ่ม โดยใช้หลายสิ่งที่เราได้เรียนรู้ไปแล้ว
ปลั๊กอินที่เล่นได้ดีกับสัญลักษณ์
ข้อดีอย่างหนึ่งของ Sketch ก็คือเมื่อไม่มีฟีเจอร์ มักจะมีปลั๊กอินให้ใช้งาน และบางอันก็ทำงานได้ดีกับสัญลักษณ์ ทำให้พวกเขามีพลังมากขึ้น! มีการกล่าวถึงปลั๊กอินเหล่านี้บางส่วน แต่ในกรณีที่คุณพลาดปลั๊กอินเหล่านี้ นี่คือรายการที่มีการเพิ่มเติมบางส่วน

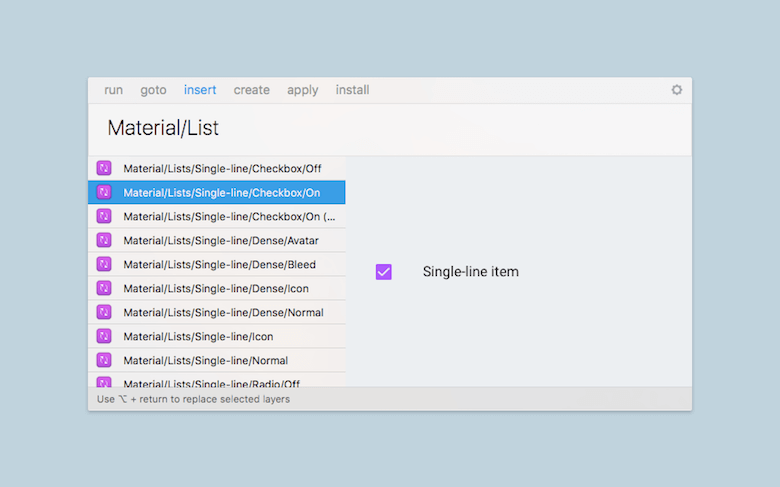
นักวิ่งสเก็ตช์
ท่ามกลางคุณสมบัติอื่นๆ มากมาย ปลั๊กอิน Sketch Runner จะช่วยให้คุณแทรกสัญลักษณ์ในเอกสารได้อย่างง่ายดายโดยใช้เพียงคีย์ผสม ตัวเลือก "ไปที่" มีประโยชน์มากสำหรับการข้ามไปยังสัญลักษณ์ใดสัญลักษณ์หนึ่ง - มีประโยชน์มากหากโครงการของคุณมีจำนวนมากและหากยากต่อการค้นหาสัญลักษณ์โดยใช้วิธีการอื่น
ห้องสมุด InVision Craft
หากคุณกำลังทำงานกับทีม InVision Craft Library จะทำให้ง่ายต่อการสร้างไลบรารีที่ใช้ร่วมกันพร้อมแอสเซ็ทที่ทุกคนสามารถใช้ได้ ช่วยให้คุณสามารถซิงค์การเปลี่ยนแปลงเมื่อคุณต้องการอัปเดตสัญลักษณ์ เพื่อให้คุณมั่นใจอยู่เสมอว่าคุณกำลังใช้ เวอร์ชันล่าสุดของสัญลักษณ์
อัตโนมัติ
ระบบอัตโนมัติมีประสิทธิภาพมากและมีแนวโน้มว่าจะทำให้งานของคุณมีประสิทธิภาพมากขึ้น ตัวเลือกสำหรับการจัดการสัญลักษณ์ ได้แก่ การลบสัญลักษณ์ที่ไม่ได้ใช้ เลือกอินสแตนซ์ทั้งหมดของสัญลักษณ์ และอื่นๆ อีกมากมาย
ตัวเปลี่ยนชื่ออินสแตนซ์สัญลักษณ์
Symbol Instance Renamer เปลี่ยนชื่ออินสแตนซ์ทั้งหมดเพื่อให้ตรงกับชื่อของสัญลักษณ์หลัก
ผู้จัดงานสัญลักษณ์
ด้วย Symbol Organizer จัดระเบียบหน้าสัญลักษณ์ของคุณตามลำดับตัวอักษร (รวมถึงรายการเลเยอร์) และจัดกลุ่มแยกตามชื่อสัญลักษณ์ของคุณ
เค้าโครงอัตโนมัติ
เค้าโครงอัตโนมัติผสานรวมอย่างราบรื่นใน Sketch และช่วยให้สามารถกำหนดและดูขนาด iPhone และ iPad ต่างๆ ได้ รวมทั้งแนวตั้งและแนวนอน นอกจากนี้ยังรองรับคุณสมบัติขั้นสูง เช่น สแต็ค (กลุ่มประเภทพิเศษที่กำหนดเลย์เอาต์ของเลเยอร์ย่อย) และพรีเซ็ตสำหรับทั้ง Android และ iOS ดูหน้า "ตัวอย่าง" สำหรับข้อมูลเพิ่มเติม
หมายเหตุ: นี่เป็นเพียงปลั๊กอินบางส่วนที่ฉันคิดว่าอาจเป็นประโยชน์กับคุณมากที่สุด แต่ก็มีปลั๊กอินอื่นๆ อีกมากมาย หากต้องการทราบข้อมูลเพิ่มเติม เพียงไปที่หน้าปลั๊กอินอย่างเป็นทางการของ Sketch หรือเว็บไซต์ Sketch App Sources เป็นประจำ
ความคิดสุดท้าย
สัญลักษณ์แบบร่างมีการพัฒนาอย่างต่อเนื่อง ดังนั้นเราจึงคาดหวังได้ว่าจะมีการปรับปรุงเพิ่มเติมซึ่งจะทำให้สัญลักษณ์เหล่านี้มีค่าและมีความเกี่ยวข้องมากยิ่งขึ้น อย่างไรก็ตาม ถ้าฉันต้องตั้งชื่อเพียงสิ่งเดียวที่ฉันต้องการให้พวกเขามี นั่นคือความเป็นไปได้ที่จะมีไลบรารีของสัญลักษณ์ที่ใช้ร่วมกัน อย่างที่ Figma กำลังทำอยู่ ซึ่งอาจเป็นประโยชน์อย่างยิ่ง โดยเฉพาะอย่างยิ่งสำหรับการทำงานเป็นทีม เมื่อนักออกแบบหลายคนที่ทำงานในโครงการเดียวกันจำเป็นต้องเลือกองค์ประกอบจากเอกสารหลักที่อัปเดตอยู่เสมอซึ่งจัดเก็บไว้ในระบบคลาวด์
( หมายเหตุ: เกี่ยวกับคุณลักษณะนี้ ฉันทราบดีว่าทีมของ Sketch กำลังทำงานอยู่ ดังนั้นหวังว่าเราจะได้เห็นมันในไม่ช้า รูปแบบที่เปิดกว้างมากขึ้นในเวอร์ชัน 43 น่าจะเป็นการวางรากฐานสำหรับคุณลักษณะนี้ ไม่ว่าในกรณีใด ฉัน' ฉันตั้งตารอ เพราะนี่อาจเป็นตัวเปลี่ยนเกมในเวิร์กโฟลว์ของนักออกแบบจำนวนมาก)
ตามจริงแล้ว ขณะนี้มีปลั๊กอินบางตัวที่ช่วยให้คุณบรรลุผลตามลักษณะการทำงานที่กล่าวถึงข้างต้นได้ไม่มากก็น้อย แต่ฉันมักจะพบว่ามีความน่าเชื่อถือมากขึ้นเมื่อเป็นส่วนหนึ่งของฟังก์ชันหลักของ Sketch ซึ่งช่วยให้มั่นใจได้ว่าคุณลักษณะจะทำงานต่อไปเมื่อ ซอฟต์แวร์ได้รับการอัพเดตเป็นเวอร์ชันถัดไป
ฉันรู้ว่ายังมีเทคนิคและลูกเล่นอีกมากมาย วิธีทำงานมักจะเป็นเรื่องส่วนตัวในบางครั้ง และไม่มีวิธีที่ถูกต้องวิธีเดียวที่จะทำอะไรบางอย่าง ฉันได้แบ่งปันเทคนิคต่างๆ ที่ฉันคิดว่าน่าเชื่อถือ น่าสนใจ และไม่ต้องแฮ็คมาก นั่นเป็นเหตุผลที่เทคนิคบางอย่างถูกละทิ้งจากบทความนี้
ฉันหวังว่านี่จะเป็นประโยชน์ในการอ่าน! หากเป็นเช่นนั้น สัญลักษณ์ก็จะกลายเป็นกระดูกสันหลังของงานออกแบบของคุณ และคุณจะใช้มันค่อนข้างบ่อย อย่าลังเลที่จะแบ่งปันความคิดและเคล็ดลับและลูกเล่นอื่น ๆ ของคุณในความคิดเห็นด้านล่าง คุณสามารถติดต่อฉันทาง Twitter ได้ตลอดเวลาหากต้องการความช่วยเหลือ!
