ไลบรารี SVG ที่มีประโยชน์จริงๆ ที่นักออกแบบเว็บไซต์สามารถใช้ได้
เผยแพร่แล้ว: 2020-10-22แอนิเมชั่นเติบโตขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา ตั้งแต่โลโก้ไปจนถึงไอคอนและข้อความ SVG มากมาย แอนิเมชั่นมีประโยชน์หลากหลาย
แอนิเมชันเป็นเครื่องมือที่ทำให้ทุกเนื้อหาภาพดูเหมือนกันไม่ว่าผู้ใช้จะใช้อุปกรณ์ใดก็ตาม นี่คือเครื่องมือที่มีประโยชน์ในการออกแบบเว็บ มีประโยชน์ตั้งแต่กราฟิกบนเว็บไปจนถึงไอคอนเว็บ ไม่เพียงเท่านั้น แต่ยังมีประโยชน์สำหรับการสร้างแอนิเมชั่นบนเว็บไซต์อีกด้วย
และไม่ใช่แค่ไลบรารีแอนิเมชั่น CSS และ JS เท่านั้น ปัจจุบันเบราว์เซอร์จำนวนมากรองรับ SVG นั่นคือเหตุผลที่ทำให้งานศิลปะเวกเตอร์มีชีวิตชีวาขึ้นอย่างตรงไปตรงมา กล่าวโดยย่อ SVG เป็นรูปแบบไฟล์เวกเตอร์ รวมอยู่ในการออกแบบเว็บทุกประเภท
ไอคอนเว็บจำนวนมากสามารถออกแบบในรูปแบบ SVG นอกจากนี้ คุณยังสามารถปรับขนาดให้เป็นขนาดที่คุณต้องการโดยที่ยังคงคุณภาพสูงไว้
คุณลักษณะนี้คือสิ่งที่ทำให้ SVG ดีที่สุด โทรศัพท์ แท็บเล็ต และแล็ปท็อปหลายรุ่นมีความละเอียดหน้าจอต่างกัน แต่ SVG มีลักษณะเหมือนกันทั้งหมด
นี่คือไลบรารี SVG ที่ดีที่สุดบางส่วนที่สามารถใช้ในโครงการออกแบบเว็บของคุณ
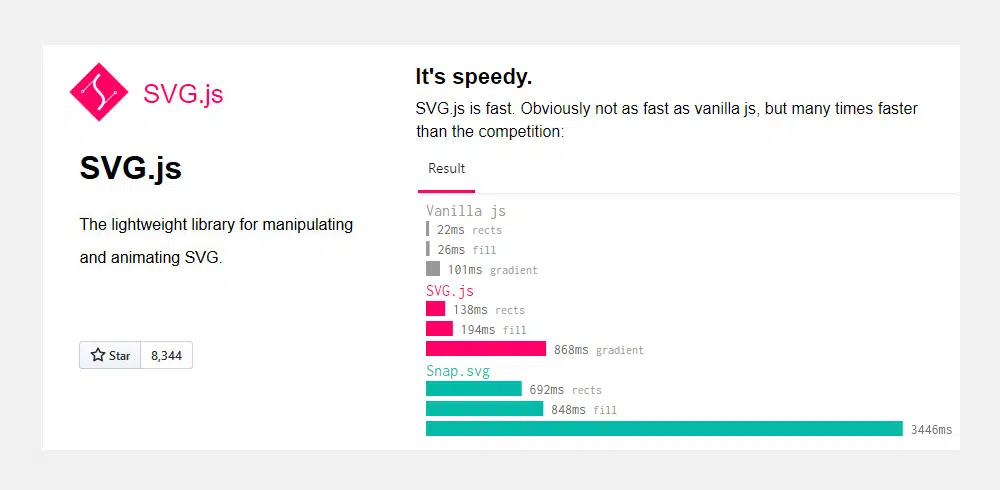
SVG.js
นี่คือไลบรารี SVG.js มันมีตัวกรองภาพสด คุณสามารถใช้ตัวกรองเหล่านี้เพื่อเพิ่มลงในไฟล์ SVG ของคุณได้ เป็นชุดฟิลเตอร์ที่มีเอฟเฟกต์แอนิเมชั่นและฟิลเตอร์ที่พบบ่อยที่สุด
Vivus.js
Vivus.js เป็นไลบรารีเอฟเฟกต์แอนิเมชั่น คุณสามารถใช้ตัวกรองเหล่านี้เพื่อเพิ่มลงในกราฟิกและภาพของคุณได้ เป็นไลบรารีประเภท Javascript มีขึ้นเพื่อใช้ในการสร้างแอนิเมชั่นใหม่ เป็นห้องสมุดที่เรียบง่าย แต่อาจต้องใช้เวลาสักครู่ในการตั้งค่า กระบวนการตั้งค่ามักเป็นปัญหาเดียวที่ผู้คนพบเจอ
นี่คือไลบรารีที่ให้คุณสร้างแอนิเมชั่นประเภทใดประเภทหนึ่งได้ และนั่นคือเอฟเฟกต์โครงร่างที่วาด คุณสามารถตั้งค่าได้ค่อนข้างเร็ว และผลลัพธ์ที่ได้คือกราฟิกที่ดูเหมือนวาดด้วยมือแบบดั้งเดิม มีข้อเสียประการหนึ่งเกี่ยวกับเรื่องนี้ และนั่นคือมันไม่ได้ปรับปรุง UX หรือปรับปรุงการใช้งาน ยังคงเป็นห้องสมุดที่เล่นโวหารและคุณจะสนุกกับการทำงานกับมัน
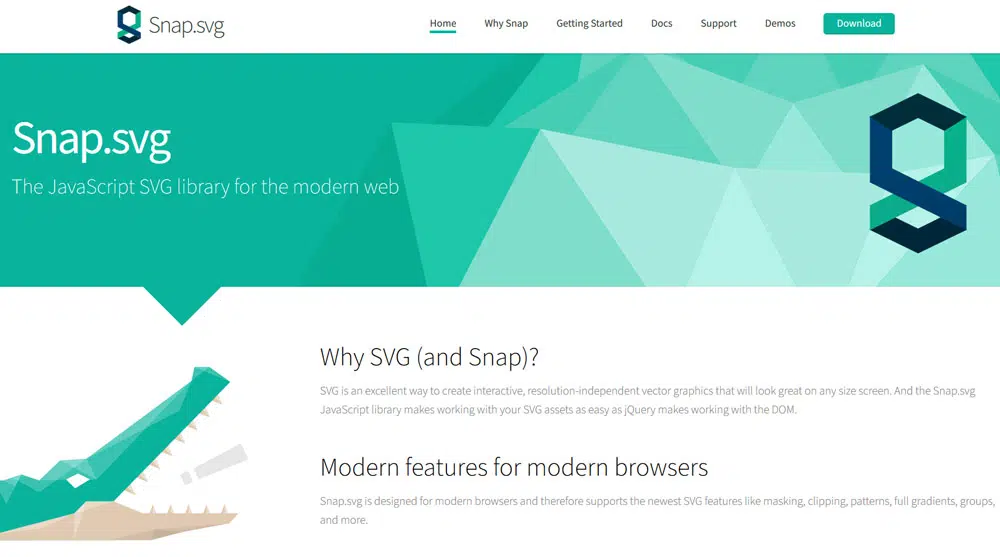
Snap.svg
นี่เป็นอีกหนึ่งไลบรารี SVG ที่สำคัญ เช่นเดียวกับ Vivus.js มันคือไลบรารี JavaScript เช่นกัน ห้องสมุดนี้มีชุมชนสนับสนุนจำนวนมาก ห้องสมุดเต็มไปด้วยแอนิเมชั่นและเอฟเฟกต์ต่างๆ คุณสามารถใช้สิ่งเหล่านี้เพื่อตั้งค่า SVG ให้กับการออกแบบที่คุณต้องการ
Chartist.js
นี่เป็นไลบรารีแอนิเมชั่นขนาดสั้น กะทัดรัด แต่สมบูรณ์ ตัวกรองมีไว้สำหรับแผนภูมิและกราฟบนเว็บไซต์ Chartist.js ทำงานไม่ซ้ำกัน ห้องสมุดอาศัยชุดของอัลกอริทึมและมาตรฐาน มาตรฐานเดียวกันนั้นใช้และแก้ปัญหา
SVG Loaders
นี่เป็นอีกหนึ่งไฟล์เก็บถาวรอันน่าทึ่งของแอนิเมชั่นตัวโหลด SVG มันมีแพ็คของสิบสองรถตัก ทั้งหมดนั้นปรับแต่งได้
หน้าสาธิตสร้างโดยใช้ SVG เท่านั้น ไม่มีการติดตาม JavaScript หรือ CSS แม้แต่ครั้งเดียว นี่เป็นเพียงการพิสูจน์เพิ่มเติมว่าสำหรับการสร้างเว็บไซต์ที่ทันสมัย คุณจะต้องใช้ SVG เท่านั้น เป็นทางเลือกที่ดีสำหรับการพัฒนา ใช้งานง่าย และคุณสามารถตั้งค่าได้ทันที คุณสามารถเล่นกับมัน ปรับแต่งความต้องการตามความต้องการและความชอบของคุณ และเพลิดเพลินไปกับเว็บไซต์แอนิเมชั่นสดใหม่ของคุณ
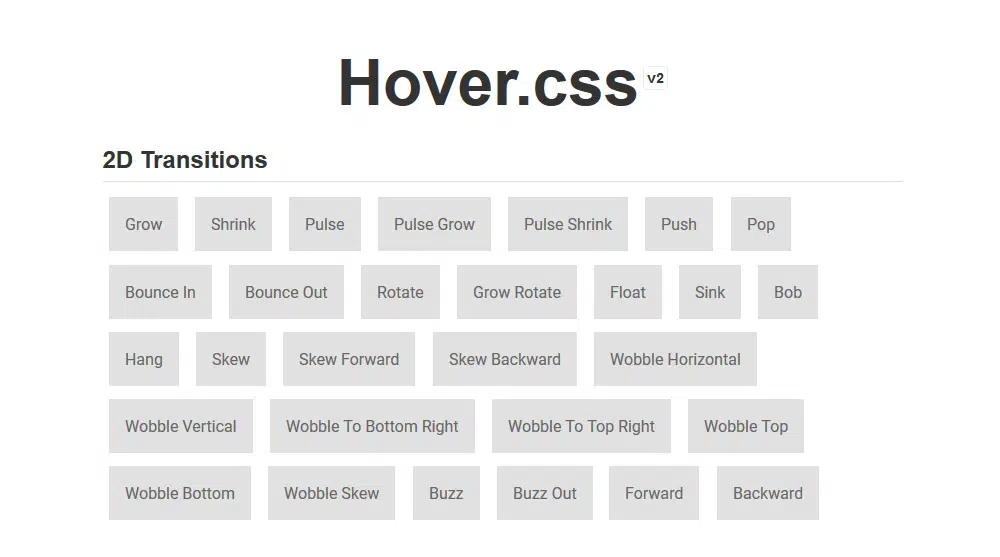
Hover.css
Hover.css เป็นอีกหนึ่งไลบรารี่ที่อัดแน่นไปด้วยชุดเอฟเฟกต์ที่ใช้สำหรับแอนิเมชั่นเว็บไซต์ มันถูกสร้างขึ้นบน CSS คุณสามารถใช้แอนิเมชั่นเหล่านี้กับปุ่มและองค์ประกอบเว็บไซต์อื่นๆ ที่มี UI
แต่นั่นไม่ใช่ทั้งหมด คุณสามารถใช้ไลบรารีเอฟเฟกต์ภาพกับโลโก้และรูปภาพขนาดเล็กได้ คุณยังสามารถรวมเข้ากับส่วนประกอบ SVG อื่นๆ ได้อีกด้วย โฮเวอร์มีการเปลี่ยนแบบ 2 มิติด้วย คุณสามารถจดจำ Hover ได้ด้วยลูกโป่งคำพูดและลอน
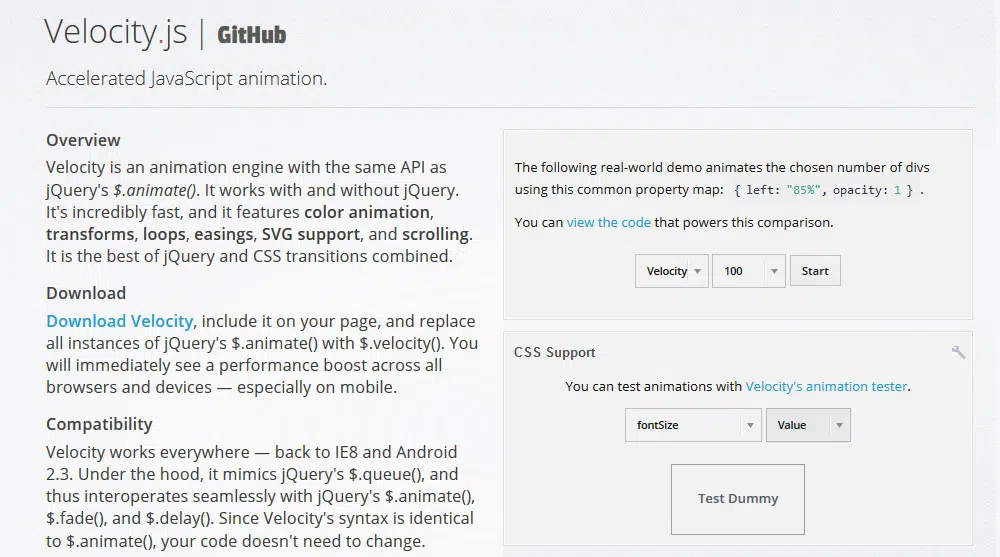
ความเร็ว
Velocity เป็นไลบรารีที่รองรับภาพเคลื่อนไหว SVG มันยังรักษาคุณสมบัติและคุณสมบัติที่เป็นเอกลักษณ์เช่น stroke-width, x,rx เป็นต้น นอกจากนี้ยังมีแอนิเมชั่นสีที่เป็นประโยชน์สำหรับเว็บไซต์ที่มีสีสัน คุณสามารถเติมสี ขีด และหยุดได้ ห้องสมุดนี้รองรับสิ่งเหล่านี้ทั้งหมด
บอนไซ.js
นี่คือไลบรารีที่ทันสมัยที่ช่วยให้คุณสามารถสร้างผลงานศิลปะที่ไม่เหมือนใครโดยใช้ SVG คุณยังสามารถใช้องค์ประกอบผ้าใบเพื่อปรับปรุงงานของคุณได้ ตัวอย่างเช่น คุณสามารถสร้างองค์ประกอบง่ายๆ เช่น ไอคอนและแถบไอคอน หรือคุณสามารถใช้สิ่งนี้เพื่อออกแบบสิ่งที่ซับซ้อนมากขึ้น เช่น กราฟ หรือแม้แต่แผนภูมิวงกลม
ข้อดีอีกอย่างคือคุณสามารถควบคุมทุกอย่างได้อย่างเต็มที่ในขณะที่คุณทำงาน คุณยังมีคอลเลกชันของแอนิเมชั่นฟรีที่บริการของคุณ
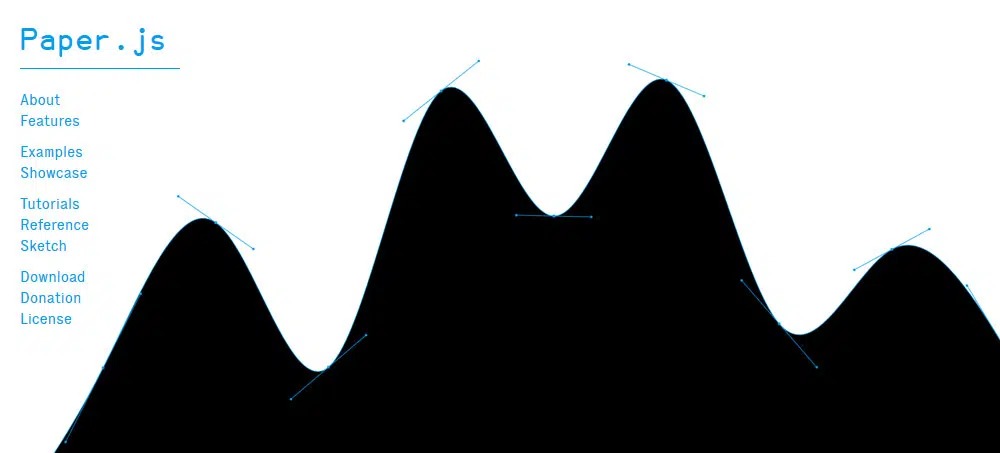
Paper.js
ห้องสมุดภาพเคลื่อนไหว SVG ที่น่าประทับใจอีกแห่งคือ Paper.js นักออกแบบทั่วโลกใช้มัน โมเดล DOM สร้างขึ้น และถูกสร้างขึ้นเพื่อทำงานร่วมกับองค์ประกอบ HTML5 สำหรับผืนผ้าใบ นั่นหมายความว่าคุณสามารถเปลี่ยนรูปลักษณ์ได้
ใช้งานง่าย คุณสามารถใช้มันสำหรับแอนิเมชั่นพื้นฐานหรือใช้เพื่อสร้างกราฟิกที่ซับซ้อนมากขึ้น หากคุณเป็นมือใหม่และสงสัยว่าจะใช้ไลบรารีใดในการสร้างแอนิเมชั่น Paper.js คือจุดเริ่มต้น เป็นวิธีที่ยอดเยี่ยมในการนำ SVG ไปใช้ในเว็บไซต์ของคุณ
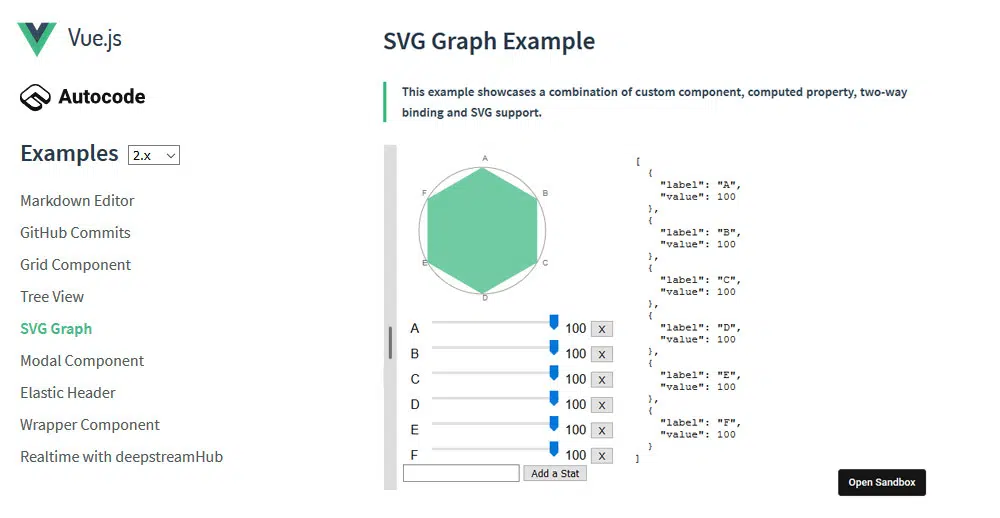
Vue.js

หากคุณต้องการเพิ่มแอนิเมชั่นหรือภาพกราฟิกใดๆ ลงในข้อมูลของคุณ Vue.js คือคำตอบของคุณ เป็นห้องสมุดโอเพ่นซอร์ส มันยอดเยี่ยมและใช้งานง่าย ไลบรารีนี้ทำงานโดยการสร้างกราฟิกด้วยโค้ด JSON และ JavaScript
Raphael.Js
นี่คือไลบรารีที่ใช้ VML VML คือวิธีการเรนเดอร์ที่คุณสร้างกราฟิก SVG Internet Explorer รองรับ
นี่ไม่ใช่ห้องสมุดที่ดีที่สุดที่จะใช้ ไม่เป็นที่นิยมมากที่สุด แต่มันรวดเร็วและทำงานได้ดีทีเดียว
Two.js
คุณสามารถใช้ Two.js สำหรับองค์ประกอบผ้าใบได้ แต่นั่นไม่ใช่ทั้งหมด ใช้งานได้ดีที่สุดสำหรับโครงการประเภทนี้ Two.js ยังสามารถใช้เพื่อจัดการและแก้ไขรูปแบบเว็บไซต์ต่างๆ ตั้งแต่ Canvas ไปจนถึง SVG และแม้แต่ WebGL ก็ใช้งานได้อย่างมหาศาล
เครื่องมือและไลบรารีอื่นๆ สำหรับไอคอน SVG
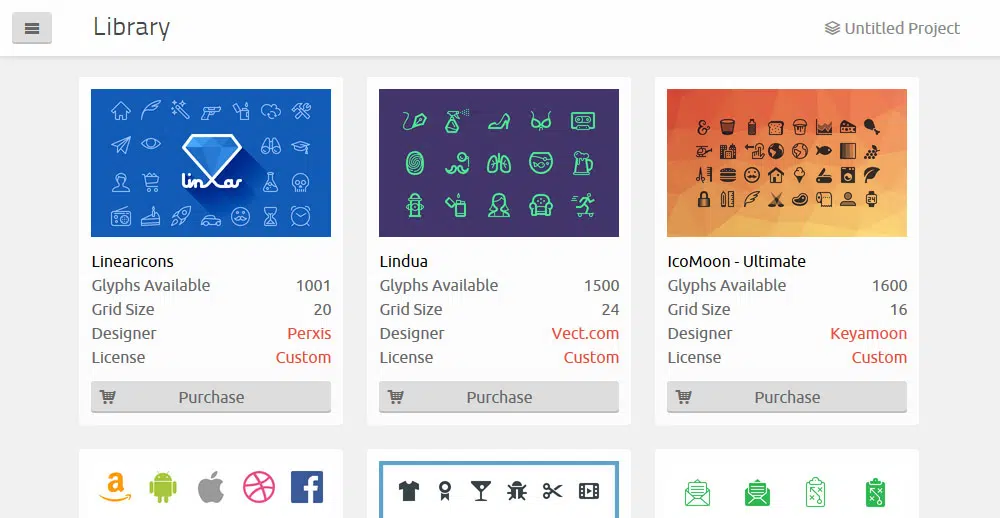
Icomoon – ห้องสมุดไอคอนฟรี
นี่คือชุด 500 ไอคอน แต่นี่เป็นเวอร์ชันฟรีเท่านั้น ไอคอนเหล่านี้ทั้งหมดทำด้วยมือ พวกเขาถูกสร้างขึ้นบนตาราง 16 × 16 มีเอกลักษณ์เฉพาะตัวเพราะมีให้ใช้งานในทุกรูปแบบ สามารถใช้ใน ESP, PDF, SVG, PSD และอื่นๆ อีกมากมาย ไอคอนสามารถปรับแต่งได้ง่าย สิ่งที่ยอดเยี่ยมเกี่ยวกับแพ็กนี้ก็คือมีการอัปเดตและปรับปรุงอย่างต่อเนื่อง
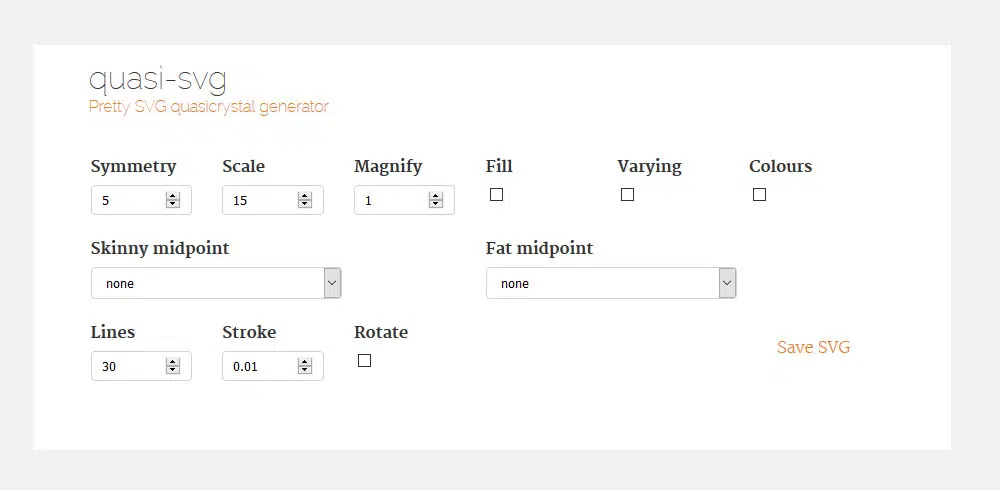
กึ่ง SVG
ด้วยชุดนี้ คุณสามารถสร้างรูปแบบกึ่งผลึกที่ไม่เหมือนใครได้ คุณสามารถใช้รูปแบบเหล่านี้ในพื้นหลัง การออกแบบเว็บ และแม้แต่แอปได้ นอกจากนี้ยังมีตัวเลือกที่ช่วยให้คุณปรับแต่งจานสีของคุณได้ นี่คือเหตุผลที่คุณควรใช้ห้องสมุดนี้เพื่อแสดงความคิดสร้างสรรค์ของคุณ
ไอออนิก
Ionicons เป็นห้องสมุดโอเพ่นซอร์สอื่น ขับเคลื่อนโดย SVG และมีไอคอนมากกว่า 400 ไอคอน ไอคอนมาในสามรูปแบบเท่านั้น อย่างไรก็ตาม นั่นไม่ได้หมายความว่าการใช้งานมีจำกัด นี่คือไลบรารีของไอคอนที่สามารถใช้สำหรับหลายสิ่งหลายอย่าง ใช้สิ่งนี้หากคุณต้องการข้าม SVG ปกติ
ไอคอนขนนก
ชุดไอคอนนี้มีไอคอนต่างๆ ประมาณสามร้อยไอคอน รูปแบบหลักของไอคอนเหล่านี้คือ SVG อย่างไรก็ตาม นี่เป็นตัวเลือกที่เหมาะสมหากคุณต้องการเพิ่มความทันสมัยให้กับการออกแบบเว็บของคุณ ใช้งานง่ายและมีขั้นตอนการตั้งค่ามาก
กรีนซ็อค (GSAP)
GSAP เป็นอีกหนึ่งชุดที่ยอดเยี่ยม มันราบรื่นและสร้างแอนิเมชั่นที่ซับซ้อน ด้วย GSAP คุณมีความสามารถไม่จำกัดเมื่อพูดถึงแอนิเมชั่น คุณสามารถเพิ่มองค์ประกอบ DOM ให้กับการออกแบบของคุณและแม้แต่ SVG ได้
GreenSock ยังมาพร้อมกับปลั๊กอินจำนวนมาก คุณสามารถทำสิ่งที่เหลือเชื่อกับพวกเขาได้ คุณสามารถวาดและแปลง SVG ได้ คุณสามารถตั้งค่าฟังก์ชันการเลื่อนที่ยอดเยี่ยมและแม้กระทั่งออกแบบข้อความที่มีสัญญาณรบกวน เลือก GSAP หากคุณต้องการบางสิ่งที่รวดเร็วและใช้งานได้จริง
ทางเดิน
ใช้ Walkway หากคุณต้องการห้องสมุดที่เรียบง่ายแต่ใช้งานได้จริง เหมาะสำหรับการวาดเส้นทาง เส้น และองค์ประกอบโพลีไลน์อื่นๆ มันมีขนาดเล็ก แต่มีฟังก์ชั่นคุณภาพสูง
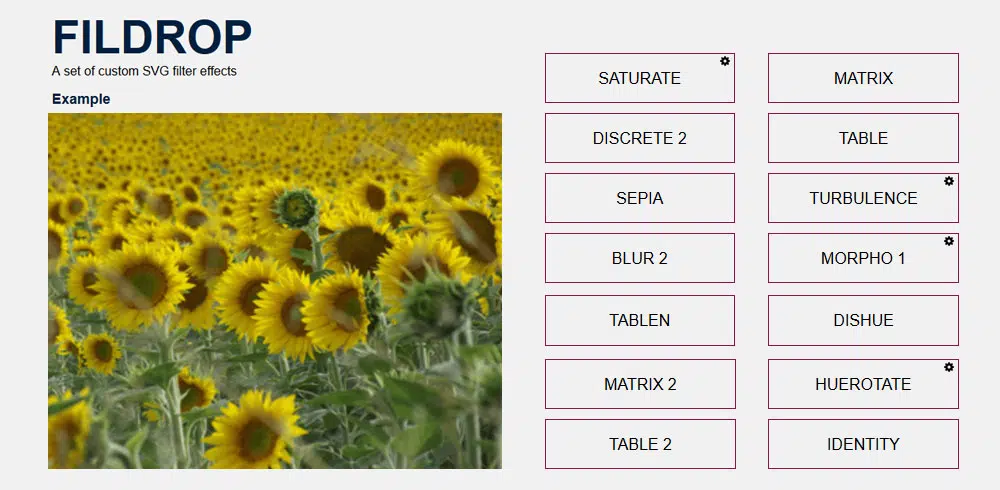
Fildrop
Fildrop คือชุดฟิลเตอร์ 26 แบบที่คุณสามารถใช้เพื่อเติมชีวิตชีวาให้กับรูปภาพของคุณ ฟิลเตอร์มีตั้งแต่ Blur ถึง Matrix และ Gamma มันทำงานอย่างตรงไปตรงมา ขั้นแรก คุณเลือกตัวกรองที่ต้องการ จากนั้นไลบรารีจะให้โค้ด HTML5 ของตัวกรองแก่คุณ คุณคัดลอกรหัสนั้นและวางไว้ในโครงการของคุณ ต้องใช้ความพยายามน้อยที่สุด แต่ก็น่าประทับใจในทุกกรณี
สัญลักษณ์
นี่เป็นอีกหนึ่งไลบรารีของแบบอักษรและไอคอน SVG พวกเขามาใน 16 แหล่งที่แตกต่างกัน สิ่งเหล่านี้ใช้สำหรับการแมปฟอนต์ SVG เทพดา สิ่งเดียวที่คุณต้องโหลดคือร่ายมนตร์ จากนั้นคุณต้องรอสักครู่เพื่อให้แบบอักษรพัฒนา
SVG มอร์เฟียส
นี่คือไลบรารีของเอฟเฟกต์ SVG เอฟเฟกต์เหล่านี้ใช้เพื่อทำให้รูปภาพและภาพโต้ตอบกัน ด้วยวิธีนี้ คุณสามารถผสมผสานภาพ SVG ได้หลายภาพ ผลลัพธ์สุดท้ายคือเอฟเฟกต์แฟนซี ห้องสมุดทั้งหมดนี้รองรับโดย GMD (Google Material Design)
Lazy Line Painter
นี่คือปลั๊กอินสำหรับแอนิเมชั่น ด้วยปลั๊กอินนี้ คุณสามารถสร้างแอนิเมชั่นพาธได้ สิ่งที่คุณต้องทำคือส่งออกภาพลายเส้นจากนักวาดภาพประกอบ การส่งออกเป็น .svg จากนั้น ใช้ “SVG to Lazy Converter” นี่คือการกำหนดระยะเวลาของเส้นทางในโค้ด
ใช้งานง่ายเพราะมีสามขั้นตอนในการตั้งค่าในงานของคุณ
SVG มีหลายรูปแบบและขนาด สามารถใช้งานได้หลากหลาย คุณสามารถใช้เพื่อสร้างไอคอนง่ายๆ สำหรับเว็บไซต์ของคุณ คุณยังสามารถใช้สำหรับสิ่งที่ซับซ้อนมากขึ้น เช่น เวกเตอร์และกราฟิกอื่นๆ
กราฟิกประเภทนี้กำลังได้รับความนิยมมากขึ้นเรื่อยๆ เนื่องจากหลายคนต้องการให้เนื้อหาของพวกเขาปรากฏบนทุกอุปกรณ์ SVG เหล่านี้มาในไฟล์ขนาดเล็กมาก เหมาะอย่างยิ่งสำหรับประสิทธิภาพสูงสุดบนหน้าเว็บ