เครื่องกำเนิด SVG
เผยแพร่แล้ว: 2022-03-10สารบัญ
ด้านล่างนี้ คุณจะพบรายการตัวสร้าง SVG ทั้งหมดตามตัวอักษรตามรายการด้านล่าง ข้ามสารบัญหรือเพียงแค่เลื่อนลงเพื่อสำรวจทีละรายการ นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
- แอนิเมชั่น
- อวตาร
- ภูมิหลัง
- ข้อมูลโค้ด
- การบีบอัด
- เครื่องมือครอบตัด
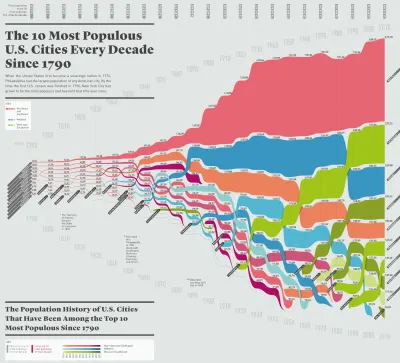
- การสร้างภาพข้อมูล
- รูปแบบเส้นขยุกขยิก
- บรรณาธิการ
- ไอคอน Fav
- เครื่องผสมสีเมทริกซ์
- รูปทรงเรขาคณิต
- การเปลี่ยนไอคอน
- JPG/PNG → SVG
- เครื่องมือสร้างภาพเส้นทาง
- รูปหลายเหลี่ยม
- รูปแบบการทำซ้ำ
- squircicles
- ตัวแบ่งส่วน
- ผู้จัดการสินทรัพย์ SVG
- SVG → JSX
- SVG → สไปรท์ SVG
- ข้อความแปรปรวน
- คลื่น
- แบบงานไม้
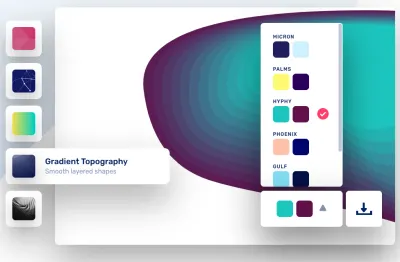
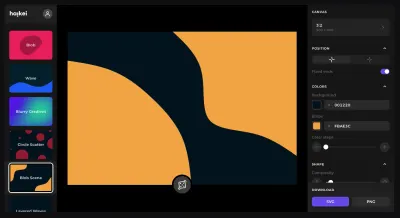
เครื่องกำเนิดพื้นหลัง SVG
กราฟิกพื้นหลังสุดเท่สามารถดึงความสนใจไปที่โพสต์บนบล็อก ปรับปรุงโปรไฟล์โซเชียลมีเดียของคุณ หรือเพียงแค่ทำให้หน้าจอหลักของโทรศัพท์ของคุณสดชื่น เพื่อให้การสร้างพื้นหลังที่เป็นนามธรรมและมีสีสันเป็นเรื่องง่าย โปรเจ็กต์ Cool Backgrounds ของ Moe Amaya ได้รวมตัวสร้างพื้นหลังที่ยอดเยี่ยมไว้ในที่เดียว

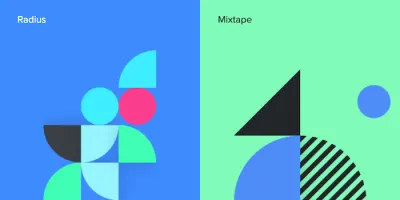
เครื่องกำเนิดรูปแบบเส้นขยุกขยิกทั่วไป
คุณสามารถสร้างอะไรจากรูปทรงเรขาคณิตพื้นฐานได้บ้าง ตามที่ Sy Hong และ Ye Joo Park ทั้งโลก! นักออกแบบรวมตัวกันเพื่อสร้าง Tabbied ซึ่งเป็นเครื่องมือเล็กๆ ที่สร้าง ภาพดูเดิลเรขาคณิต สีสันสดใสจากพรีเซ็ตที่สร้างไว้ล่วงหน้าแล้ว

ขั้นแรก คุณเลือกพรีเซ็ต จากนั้นคุณสามารถปรับแต่งสีและเลือกการตั้งค่าต่างๆ เช่น ความถี่ของรูปแบบ เส้นตารางและสีจริง และสุดท้ายดาวน์โหลดการออกแบบเป็นไฟล์ PNG ต้องการได้รับขั้นสูงมากขึ้น? Patternpad, Paaatterns, Repper และ MagicPattern ช่วยคุณได้เช่นกัน
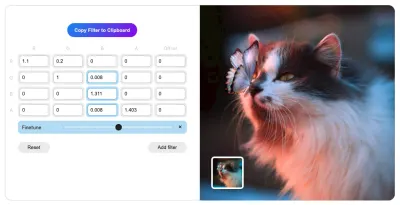
ตัวกรอง SVG มิกเซอร์เมทริกซ์สี
ตัวกรอง SVG (และตัวกรอง CSS) มักใช้เพื่อปรับแต่งภาพบิตแมปผ่านการเบลอหรือปรับแต่งสี อย่างไรก็ตาม พวกเขาสามารถทำได้มากกว่านั้น ตัวกรอง SVG ถูกกำหนดไว้ภายในองค์ประกอบ <filter> และเราสามารถใช้ตัวกรองพื้นฐานตั้งแต่หนึ่งรายการขึ้นไปได้ แต่เช่นเดียวกับตัวกรอง SVG ที่มีประสิทธิภาพมาก ดังนั้นจึงอาจเป็นเรื่องยากที่จะหาเพียงชุดตัวกรองที่เหมาะสมเพื่อให้ได้เอฟเฟ็กต์ภาพที่ต้องการ

SVG Color Matrix Mixer เป็นเครื่องมือเล็กๆ น้อยๆ ของ Rik Schennink ที่ให้คุณสร้างฟิลเตอร์เมทริกซ์สีที่ซับซ้อนด้วยสายตาสำหรับส่วนประกอบใดๆ บนหน้า จากนั้นใช้ตัวกรอง feColorMatrix SVG เป็นค่าสำหรับคุณสมบัติ filter CSS เพื่อเปลี่ยนสีขององค์ประกอบ HTML ของคุณ . เครื่องมือนี้ยังมีข้อมูลโค้ดสำหรับตัวกรองเพื่อนำไปใช้ในทันที

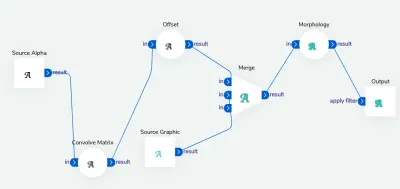
ต้องการอะไรที่ซับซ้อนกว่านี้ไหม? คุณยังสามารถใช้ JustCode SVG Filters สำหรับเอฟเฟกต์พื้นฐานและซับซ้อน และ SVG Filters Builder ซึ่งเป็นเครื่องมือแสดงภาพสำหรับการกรอง SVG ที่แทบเป็นไปไม่ได้เลย
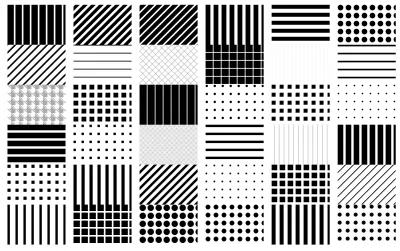
ตัวสร้างรูปแบบการทำซ้ำ SVG
ตอนนี้ มีตัวเลือกเพิ่มเติมมากมายสำหรับรูปแบบ SVG — ตัวอย่างเช่น สำหรับการทำซ้ำภาพพื้นหลัง HeroPatterns มีรูปแบบการทำซ้ำหลายสิบรูปแบบที่จะทำงานได้ดีกับภาพพื้นหลัง กระเบื้อง หรือพื้นผิว คุณสามารถปรับสีพื้นหน้าและพื้นหลังได้เช่นกัน

- Wowpatterns มีรูปแบบเวกเตอร์อิสระหลายพันแบบ โดยอิงจากรูปทรง รูปร่างออร์แกนิก ตลอดจนธีมต่างๆ เช่น สัตว์ ชายหาด เมืองและผู้คน เทศกาล ดอกไม้ เป็นต้น
- PatternMonster มี 180 รูปแบบ และคุณสามารถกรองพวกมันตามโหมดและสี และแม้กระทั่งค้นหารูปแบบเฉพาะ
- PatternFills มีรูปแบบขาวดำมากมาย พร้อมใช้งานจากบรรทัดคำสั่ง
- รูปแบบธรรมดาทำให้คุณสามารถอัปโหลดรูปร่าง SVG (หรือใช้รูปร่างที่มีอยู่) และสร้างรูปแบบซ้ำซึ่งสามารถส่งออกเป็น SVG ได้
- Patternify เป็นเครื่องมือสร้างรูปแบบ CSS ที่ให้คุณกำหนดรูปแบบใน ตาราง 10×10 ดูตัวอย่างผลลัพธ์ และดาวน์โหลด PNG หรือ CSS หากคุณต้องการแรงบันดาลใจสักหน่อย
- MagicPattern มีไลบรารีของรูปแบบพื้นหลัง CSS ล้วนๆ เช่น ZigZag หรือแนวทแยง
- เครื่องสร้างรูปแบบเสียงรบกวน SVG ทั่วไปช่วยให้คุณสร้างรูปแบบตารางที่มีเสียงรบกวนได้ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถเลือกระหว่างเส้นและจุด และกำหนดขนาดเซลล์ ความแปรปรวน และสีได้

เครื่องชง SVG Squircicle
มีสี่เหลี่ยมมีวงกลมและเห็นได้ชัดว่ามี squircicles ด้วย! Squircley ของ George Francis เป็นเครื่องกำเนิดรูปทรงออร์แกนิกสำหรับภาพจริงหรือภาพพื้นหลังทุกประเภท คุณเลือกการหมุน มาตราส่วน "ความโค้ง" และสีเติม จากนั้นเครื่องมือจะจัดการส่วนที่เหลือ

ตัวสร้างจะส่งออก SVG ซึ่งสามารถทิ้งลงในโค้ด HTML/CSS ของคุณได้โดยตรง หรือใช้ในแอปพลิเคชันการออกแบบของคุณ แอพเล็ก ๆ น้อย ๆ ที่น่าใช้ หากยังไม่ดีพอ คุณยังสามารถใช้ GetWaves เพื่อสร้างคลื่น SVG หรือ Blobmaker เพื่อสร้าง Blob แฟนซี

หากคุณต้องการเครื่องมือแก้ไขขั้นสูงเพื่อสร้างเนื้อหา SVG ตั้งแต่คลื่นแบบเลเยอร์ไปจนถึงคลื่นแบบซ้อนและฉากหยด Haikei เป็นเครื่องมือที่ครบครันพร้อมตัวสร้างทุกประเภท โดยมีเนื้อหาให้เลือกเป็น SVG และ PNG
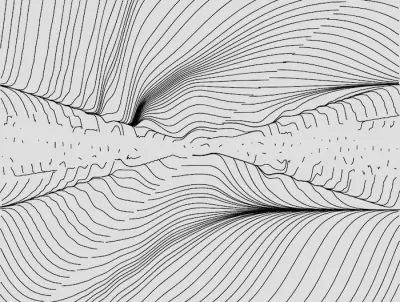
เครื่องกำเนิดรูปทรงเรขาคณิต SVG
เพื่อให้โดดเด่นกว่าเว็บไซต์ที่มีอยู่มากมาย เราสามารถกำหนดสิ่งที่ไม่เหมือนใคร นั่นคือ ลายเซ็น ที่นำบุคลิกเล็กน้อยมาสู่ผลิตภัณฑ์ดิจิทัลของเรา อาจเป็นเพราะเอฟเฟกต์ผิดพลาดเล็กน้อย หรือการขีดเขียนด้วยดินสอ เกม หรือรูปทรงที่ผิดปกติ หรืออาจเป็นชุดของเส้นการไหลทางเรขาคณิตที่ดูเหมือนสุ่ม

Flow Lines Generator สร้างเส้นเรขาคณิตแบบสุ่ม และเราสามารถปรับสูตรและระยะทางระหว่างรูปร่างที่วาด แล้วส่งออกผลลัพธ์เป็น SVG บางทีทุกหน้าในไซต์ของคุณอาจมีรูปแบบต่างๆ ของบรรทัดเหล่านี้ในทางใดทางหนึ่ง การโดดเด่นกว่าคนอื่นอาจเพียงพอแล้ว ส่วนใหญ่เป็นเพราะไม่มีใครมีวิธีการมองเห็นที่แน่นอน มันอาจจะคุ้มค่าที่จะดู!
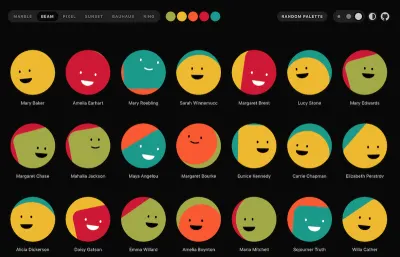
อวตาร SVG
คุณต้องการอวตารที่ใช้ SVG สำหรับโครงการของคุณหรือไม่? อวาตาร์ที่น่าเบื่อได้ครอบคลุมคุณแล้ว แต่อย่าปล่อยให้ชื่อหลอกคุณ: อวาตาร์เป็นอะไรที่น่าเบื่อ

ไลบรารี React ขนาดเล็กจะสร้างอวาตาร์ทรงกลมแบบกำหนดเองโดยใช้ SVG จากชื่อผู้ใช้และจานสีใดๆ มีหกสไตล์ให้เลือก รูปแบบนามธรรมเช่นเดียวกับหน้ายิ้มที่เป็นมิตร คุณสามารถเลือกจานสีแบบสุ่มหรือสร้างของคุณเองตั้งแต่เริ่มต้นเพื่อปรับแต่งอวาตาร์ให้เข้ากับการออกแบบของคุณ รายละเอียดเล็กน้อยที่เป็นมิตร
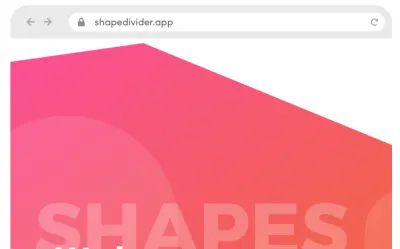
เครื่องกำเนิดส่วนแบ่ง SVG
เมื่อใดก็ตามที่คุณมีส่วนสองสามส่วนบนหน้า ไม่ใช่เรื่องแปลกที่จะแยกส่วนด้วยการเปลี่ยนสีพื้นหลังเล็กน้อย อย่างไรก็ตาม เราสามารถใช้รูปร่างชนิดใดก็ได้เป็นตัวแบ่งที่ขี้ขลาดระหว่างส่วนเหล่านี้ ShapeDivider ช่วยให้คุณสร้าง ตัวแบ่งรูปร่างที่กำหนดเอง และส่งออกไปยัง SVG คุณสามารถเลือกหนึ่งใน 10 ของขวัญ กำหนดสี ปรับความกว้างและความสูง และการตั้งค่าอื่นๆ และดูตัวอย่างผลลัพธ์แบบเรียลไทม์บนหน้าจอที่แคบและใหญ่

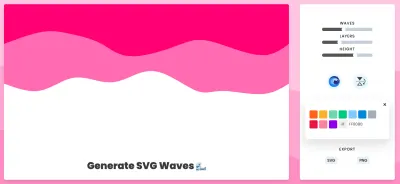
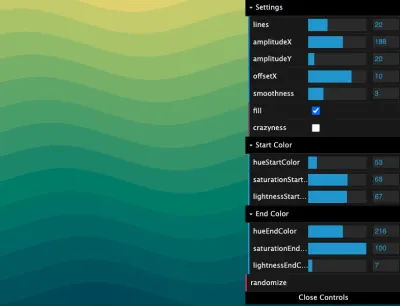
เครื่องกำเนิดคลื่น SVG
เห็นได้ชัดว่าตัวแบ่งส่วนต้องการความสนใจไม่น้อยในทุกวันนี้ - จนถึงจุดที่เครื่องกำเนิดคลื่นจำนวนมากได้รับการปล่อยตัวในช่วงสองสามปีที่ผ่านมาซึ่งสมควรได้รับส่วนแยกต่างหากด้วยตัวมันเอง SVGwave เป็นหนึ่งในนั้น คุณสามารถปรับสี เลเยอร์ และการตั้งค่าบางอย่าง เลือกตัวเลือกที่สร้างแบบสุ่มได้เช่นกัน และส่งออกไปยัง SVG หรือ PNG Getwaves คล้ายกัน แต่ให้รูปร่างที่ละเอียดขึ้นเล็กน้อย

ต้องการอะไรที่ซับซ้อนกว่านี้อีกไหม? Wavelry ให้คุณเลือกระหว่างคลื่นที่คมชัด เป็นเส้นตรง และราบรื่น และ SVG Gradient Wave Generator ก้าวไปไกลกว่านี้เพื่อปรับแอมพลิจูด ความนุ่มนวล ความอิ่มตัว และเฉดสี สุดท้าย Loading.io ไม่ได้มีเพียงตัวเลือกในการสร้างคลื่น แต่ยังทำให้คลื่นเคลื่อนไหวด้วย ดังนั้นหากคุณต้องการคลื่นใดๆ ในการออกแบบของคุณ คุณก็ควรได้รับการคุ้มครองอย่างเต็มที่

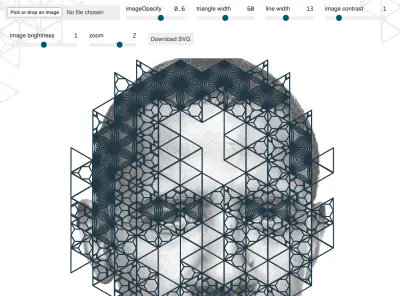
รูปแบบงานไม้ SVG
Amelie Wattenberger ได้เปิดตัวเครื่องมือเล็ก ๆ น้อย ๆ Kumiko Generator ที่ช่วยสร้างรูปแบบที่เรียกว่า kumiko ซึ่งเป็น รูปแบบที่ใช้ในเทคนิคงานไม้แบบญี่ปุ่นโบราณซึ่งเกี่ยวข้องกับการต่อชิ้นเล็ก ๆ หลายชิ้นเข้าด้วยกันเป็นโครงตาข่าย เมื่อคุณอัปโหลดภาพของคุณแล้ว คุณสามารถเล่นกับรูปแบบที่สร้างไว้ล่วงหน้าจำนวนหนึ่ง และส่งออกผลลัพธ์ SVG ได้

Maks Surguy ได้รวบรวมเครื่องกำเนิดไฟฟ้า SVG แบบนี้ด้วย ดังนั้นหากคุณกำลังมองหาเครื่องกำเนิดไฟฟ้าที่คล้ายกัน หรือบางทีอาจเกี่ยวกับตาราง isomorphic, โมเสก, แผนภูมิแนวสันเขา หรือถนนในเมือง คุณจะพบเครื่องมือดังกล่าวมากมายใน Maks' ของสะสม.
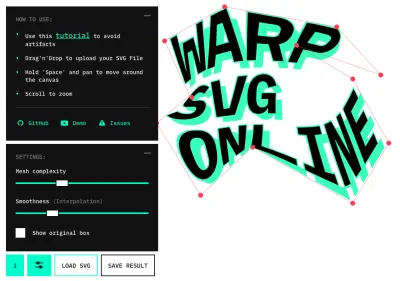
เครื่องกำเนิดการแปรปรวน SVG
หากคุณต้องการเล่นกับข้อความ SVG โดยการ บิดเบี้ยว งอ หรือบิดเบือน การดำเนินการด้วยตนเองอาจใช้เวลานานมาก Warp SVG ให้คุณปรับจำนวนจุดยึดเพื่อลากเพื่อบิดงอได้ แต่คุณยังสามารถปรับระดับความนุ่มนวลได้เพื่อให้แน่ใจว่าผลลัพธ์จะไม่เสียหาย เมื่อกด Space ค้างไว้ คุณจะสามารถปรับข้อความรอบๆ ผ้าใบได้ รหัสทั้งหมดยังมีอยู่ใน GitHub

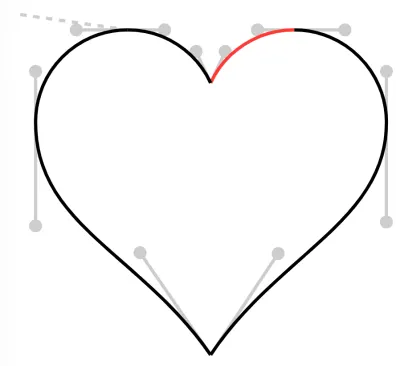
ตัวสร้างภาพเส้นทาง SVG
คุณสามารถอ่านและเห็นภาพ SVG ได้หรือไม่ อาจจะไม่. แต่ถ้าคุณต้องการแก้ไขบางสิ่งอย่างรวดเร็วโดยไม่ต้องใช้ตัวแก้ไข SVG หรือปรับสีของรูปร่าง หรือลบรูปร่างทั้งหมด อาจเป็นความคิดที่ดีที่จะเข้าใจว่าภาพประกอบ SVG นั้นถูกวาดบนหน้าจออย่างไร นั่นคือสิ่งที่ SVG Path Visualizer สามารถช่วยได้ คุณสามารถป้อนข้อมูลพาธ SVG (นั่นคือสตริงภายในแอตทริบิวต์ d ) และเครื่องมือจะอธิบายความมหัศจรรย์ที่เกิดขึ้นเบื้องหลังในภาษาที่มนุษย์เข้าใจได้


เมื่อคุณเข้าใจวิธีการวาดเส้นทาง SVG แล้ว คุณสามารถใช้ตัวแก้ไขเส้นทาง SVG เพื่อปรับเส้นทางได้เล็กน้อย หรือ หากคุณต้องการปรับเส้นทาง SVG โดยทางโปรแกรม คุณสามารถใช้ svgpathtools ซึ่งเป็นชุดเครื่องมือสำหรับจัดการและวิเคราะห์วัตถุ SVG Path และเส้นโค้ง Bezier
เครื่องมือครอบตัด SVG
จะเกิดอะไรขึ้นหากคุณได้รับไฟล์ SVG จากนักวาดภาพประกอบหรือบุคคลที่สาม แต่แล้วพบว่ามี พื้นที่ว่าง รอบๆ ภาพประกอบอยู่บ้าง ทำให้เกิดพื้นที่ว่างรอบๆ ภาพประกอบโดยไม่จำเป็นเมื่อวางบนหน้า หรือรูปภาพทั้งหมดอาจมีขนาดแตกต่างกันเล็กน้อย และคุณจำเป็นต้องทำให้เป็นมาตรฐานหรือไม่ แน่นอนว่ามีเครื่องมือสำหรับสิ่งนั้น
SVG Crop ของ Steve Dennett ให้คุณ ลบพื้นที่ว่างโดยอัตโนมัติ คุณอัปโหลดไฟล์ SVG และเครื่องมือจะค้นหาขนาดของเนื้อหา SVG และจัดการ viewBox ของ SVG ตามลำดับ คุณสามารถอัปโหลด SVG ได้ครั้งละหลายรายการ จากนั้นคัดลอก SVG ลงในคลิปบอร์ด หรือดาวน์โหลด SVG ที่ครอบตัดเป็นไฟล์ .zip บางครั้งเราเคยเห็นสิ่งแปลกปลอมรอบๆ สีเมื่อมีการอัปโหลดรูปภาพหลายภาพ แต่ถึงอย่างนั้น คุณจะรู้ได้อย่างชัดเจนว่าต้องปรับช่อง viewbox เพื่อลบพื้นที่ว่างรอบๆ รูปภาพ

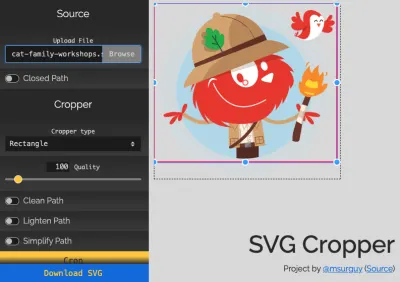
หากคุณต้องการ การควบคุมการครอบตัดที่ละเอียด ยิ่งขึ้นด้วยตัวเลือกเพิ่มเติมสำหรับรูปแบบการครอบตัด — วงกลม, รูปหลายเหลี่ยม, รูปร่างที่กำหนดเอง หรืออื่นๆ — SVG Cropper ของ Maks Surguy เป็นทางเลือกที่ดี คุณสามารถลาก viewbox ของผืนผ้าใบเพื่อกำหนดเฉพาะช่องมองขวา แต่ยังเลือกใช้สำหรับเส้นทางที่ปิดเท่านั้น เช่นเดียวกับเส้นทางที่สะอาด ทำให้พวกมันสว่างขึ้นและทำให้ง่ายขึ้น
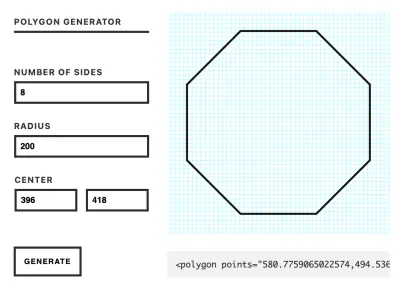
เครื่องกำเนิดรูปหลายเหลี่ยม SVG
เมื่อเปรียบเทียบกับ wave แล้ว รูปหลายเหลี่ยมนั้นสร้างได้ง่ายกว่าเล็กน้อย แต่คุณไม่จำเป็นต้องสร้างมันเองด้วย ตัวสร้างรูปหลายเหลี่ยม SVG ให้คุณกำหนดจำนวนด้าน รัศมี ระยะห่าง และสร้างองค์ประกอบ SVG <polygon> สำหรับคุณ

เครื่องสร้างภาพข้อมูล SVG
ดังนั้นคุณจึงได้รวบรวมข้อมูลจำนวนมาก ตอนนี้นั่งสบาย ๆ ในหน้าและหน้าของสเปรดชีต เพื่อให้เข้าใจข้อมูลและสำรวจได้อย่างสะดวกสบายมากขึ้น อาจเป็นความคิดที่ดีที่จะแปลงเป็นการ แสดงภาพ นั่นคือสิ่งที่ RAWgraphs สามารถช่วยเราได้ คุณแทรกข้อมูล เลือกหนึ่งในแบบจำลองภาพที่พร้อมใช้งาน เช่น ซันเบิร์สต์ เดนโดรแกรมวงกลม หรือเปลือกนูนหลายตัว หรือสร้างของคุณเอง — ปรับแต่งแผนภูมิและ voila ของคุณ SVG จะถูกสร้างขึ้นสำหรับคุณ

ทีมงาน RAWGraphs ยังมีชุดวิดีโอสอนการใช้งานเครื่องมือ ยูทิลิตีบรรทัดคำสั่ง และแกลเลอรีการแสดงภาพที่สร้างด้วย RAWGraphs ภายใต้ประทุน เครื่องมือนี้ใช้ D3.js ซึ่งเป็นไลบรารี JavaScript ที่น่าทึ่งสำหรับจัดการเอกสารตามข้อมูล
JPG/PNG → การแปลง SVG
จะเป็นอย่างไรถ้าคุณมีภาพบิตแมป และคุณต้องการ แปลงเป็นเวกเตอร์ คู่กัน บางทีอาจจะทำให้เคลื่อนไหวได้เล็กน้อย เป็นไปไม่ได้ที่จะ "แปลง" กันและกัน แต่เราสามารถติดตามพวกมันเพื่อสร้างทางเลือกเวกเตอร์ โชคดีที่มีเครื่องมือไม่เพียงพอที่ช่วยให้คุณทำอย่างนั้นได้ และโปรแกรมแก้ไขเวกเตอร์ทุกตัวจะมีคุณลักษณะบางอย่างที่คล้ายคลึงกัน โดยค่าเริ่มต้น เครื่องมือเหล่านี้จำนวนมากจะใช้ Potrace หรือไลบรารีที่คล้ายกัน

PicSVG เป็นหนึ่งในเครื่องมือออนไลน์ที่มีอยู่มากมาย คุณสามารถอัปโหลดรูปภาพขนาดสูงสุด 4 Mb และเครื่องมือจะพยายามติดตามรูปภาพให้คุณ SVGurt ยังมี ปุ่มและปุ่มควบคุม มากมายเพื่อปรับ SVG โดยขจัดเสียงรบกวน อุดช่องว่าง และปรับแต่งจังหวะ นอกจากนี้ยังมีให้เป็นเครื่องมือ CLI
คุณยังสามารถก้าวไปอีกขั้นด้วยตัวยึด SVG แบบไดนามิก โดยการสร้าง ตัวยึด SVG ขนาดเล็ก ทำให้เคลื่อนไหวและเปลี่ยนจากพวกมันเป็นภาพจริงด้วยการเปลี่ยน CSS แบบเฟดอิน มีให้ในรูปแบบองค์ประกอบภาพแกสบี้ด้วย ค่าใช้จ่ายมากเกินไปเล็กน้อย? Blurhash ก็เป็นทางเลือกที่ดีเช่นกัน
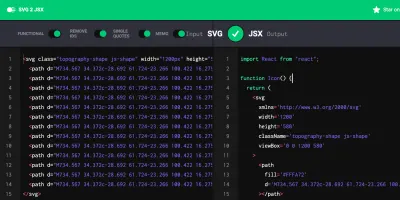
SVG → การแปลง JSX
ในการใช้ SVG ใน React เราจำเป็นต้องแทนที่แอตทริบิวต์ SVG ด้วยค่าเทียบเท่า JSX ที่ถูกต้อง เห็นได้ชัดว่ามีเครื่องมือสองสามอย่างที่ดูแลการเปลี่ยนแปลงนี้ให้กับคุณ SVG เป็น JSX เป็นหนึ่งในเครื่องมือออนไลน์ง่ายๆ ที่พร้อมใช้งานแบบออฟไลน์ และสามารถติดตั้งเป็น PWA ได้จากแถบ URL นอกจากนี้ SVG2JSX ยังให้คุณเลือกระหว่างรสชาติการทำงาน/คลาสของคอมโพเนนต์ของคุณ เครื่องหมายคำพูดเดี่ยวหรือคู่ และการตั้งค่าอื่นๆ อีกสองสามรายการ

SVGR ให้รสชาติเพิ่มเติมสำหรับ React Native และ TypeScript อนุญาตให้แทนที่ค่าแอตทริบิวต์และเพิ่มอุปกรณ์ประกอบฉาก SVG จัดเตรียมการกำหนดค่าที่สวยกว่าและเพิ่มประสิทธิภาพ SVG ไปพร้อมกัน แน่นอนว่ายังมีให้บริการจากบรรทัดคำสั่ง สำหรับ Node, Webpack และ VS Code Extension และในกรณีที่คุณต้องการการสอนอย่างละเอียด วิธีใช้ SVG ใน React จะให้รายละเอียดทั้งหมดในบทความเดียว
SVG Favicon Generator
การสร้าง favicon แบบตัวอักษรที่เรียบง่ายมักใช้เวลานานกว่าที่ควรจะเป็น Hossein Sham รู้สิ่งนี้จากประสบการณ์ ดังนั้นเพื่อช่วยให้ชีวิตของเขาง่ายขึ้น - และของคุณเช่นกัน - เขาสร้าง Favicon Maker ฟรีที่ทำให้การสร้าง favicon ในเวลาไม่กี่วินาที

Favicon Maker ช่วยให้คุณสร้างไอคอน Fav แบบตัวอักษรและอีโมจิ ไม่ว่าจะเป็น SVG หรือ PNG ขึ้นอยู่กับความต้องการของคุณ คุณสามารถเลือกตัวอักษรหรืออีโมจิ แบบอักษร (รองรับ Google Fonts) ขนาดแบบอักษร ตัวหนาหรือตัวเอียง ตลอดจนสีและรูปร่างของพื้นหลัง เมื่อคุณพอใจกับผลลัพธ์แล้ว คุณสามารถคัดลอกโค้ดลงในโปรเจ็กต์ของคุณโดยตรง หรือดาวน์โหลดไฟล์ SVG หรือ PNG ต้องการคำแนะนำเพิ่มเติมเล็กน้อยหรือไม่? How To Favicon ในปี 2021 จะครอบคลุมให้คุณ
เครื่องกำเนิดสไปรท์ SVG
ในช่วงเวลาของ HTTP/2 และ HTTP/3 ที่กำลังจะเกิดขึ้น การสนทนาเกี่ยวกับ CSS sprite อาจดูล้าสมัยไปเล็กน้อย อย่างไรก็ตาม หากคุณมี ไอคอนหลายสิบไอคอน ในอินเทอร์เฟซของคุณ การโหลดอย่างรวดเร็วและโหลดพร้อมกันอาจเป็นเรื่องสำคัญ — และนั่นก็เป็นสิ่งที่ดี CSS Sprites รุ่นเก่าอาจยังมีประโยชน์อยู่ อาจไม่ใช่สำหรับ PNG แต่สำหรับ SVG — จากนั้นใช้ <use> เพื่อหลีกเลี่ยง SVG จำนวนมากที่อุดตันมาร์กอัปของคุณ

ด้วย svg spreact คุณสามารถวางไฟล์ SVG เพื่อสร้างสไปรต์ และเครื่องมือจะจัดระเบียบ SVG เพิ่มประสิทธิภาพ สร้างสไปรต์พร้อมกับมาร์กอัปและการสาธิตบน CodePen หรือคุณสามารถใช้ตัวโหลดสไปรต์ SVG กับ Webpack หรือโมดูล svg-sprite npm
เครื่องมือสร้างการเปลี่ยนไอคอน SVG
คุณมีไอคอน SVG สองไอคอนและต้องการสร้างการ เปลี่ยนระหว่างไอคอนเหล่า นี้หรือไม่ จากนั้น Icon Transition Generator ก็เหมาะสำหรับคุณ คุณอัปโหลดไอคอน SVG ของคุณและเครื่องมือที่ใช้เบราว์เซอร์จะส่งออกไฟล์ SVG ไฟล์เดียวที่มีโค้ด JavaScript สำหรับภาพเคลื่อนไหว ในการปรับการเปลี่ยนให้เข้ากับความต้องการของโครงการของคุณ คุณสามารถเลือกประเภทของการโต้ตอบ (โฮเวอร์หรือคลิก) และประเภทของแอนิเมชั่น (มาตราส่วนหรือการหมุน)
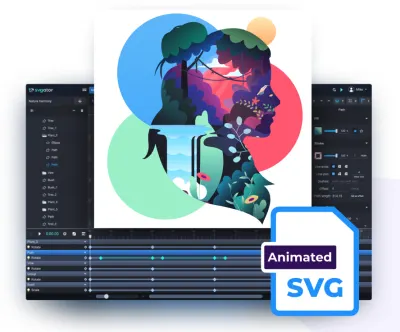
เครื่องมือแอนิเมชั่น SVG
ความงดงามของ SVG อยู่ในธรรมชาติ: ด้วยข้อความธรรมดาที่อยู่ข้างหน้าคุณ คุณสามารถทำให้เส้นทางเคลื่อนไหว การเปลี่ยนภาพ และเปลี่ยนรูปแบบ ตลอดจน ภาพเคลื่อนไหวประกอบ โดยการทำงานโดยตรงกับโค้ด อย่างไรก็ตาม เราไม่จำเป็นต้องเขียนแอนิเมชั่นใหม่ตั้งแต่ต้น Vivus Instant เป็นเครื่องมือง่ายๆ ที่ช่วยให้คุณสร้างภาพเคลื่อนไหว SVG ได้ (ขอบคุณสำหรับคำแนะนำ Chris Mickens)
SVGArtista เป็นเครื่องมือฟรีโดย Sergej Skrjanec และ Ana Travas ที่มีแอนิเมชั่นการเติมและจังหวะพื้นฐานอยู่แล้ว คุณกำหนดทิศทางการค่อยๆ เปลี่ยนภาพเคลื่อนไหว ระยะเวลา และความล่าช้าของภาพเคลื่อนไหวได้ โค้ดที่สร้างขึ้นสามารถลดขนาดลงได้ และใช้ Autoprefixer เป็นค่าเริ่มต้นเช่นกัน

SVGator เป็นเครื่องมือแก้ไขเฉพาะสำหรับแอนิเมชั่น SVG ที่มีแผงเฉพาะมากมายสำหรับทุกอย่างตั้งแต่การเอียงไปจนถึงเส้นขีดและตัวกรอง แต่ในเวอร์ชันฟรี ไทม์ไลน์จะจำกัดอยู่ที่ 10 วินาที และมีเพียงฟังก์ชันการค่อยๆ เปลี่ยนเท่านั้น
หากคุณต้องการเล่นกับโค้ดโดยตรง GSAP เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างภาพเคลื่อนไหวด้วย JavaScript ไม่ว่าจะเป็น SVG, คุณสมบัติ CSS, React, Canvas หรืออย่างอื่น นอกจากนี้ คุณยังสามารถดู SVG.js ซึ่งมีน้ำหนักเบาและออกแบบมาโดยเฉพาะสำหรับการ จัดการและการสร้างภาพเคลื่อนไหว SVG และหากคุณกำลังมองหาแอนิเมชั่นคุณภาพเทียบเท่า After Effect Lottie ก็คุ้มค่าที่จะดู - ทั้งบนเว็บและสำหรับ iOS, Android และ React Native
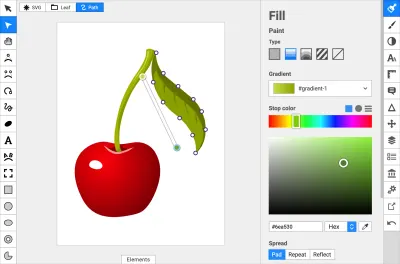
บรรณาธิการ SVG ออนไลน์อย่างง่าย
หากคุณต้องการแก้ไขบางอย่างในไฟล์ SVG แต่ไม่ต้องการใช้แอปพลิเคชันขนาดใหญ่ Boxy SVG หรือ Editor Method อาจเป็นสิ่งที่คุณกำลังมองหา เป็นเว็บแอปพลิเคชันที่มีคุณสมบัติการแก้ไข SVG พื้นฐานและโปรแกรมแก้ไขภาพ

- Vecta นั้นล้ำหน้ากว่าเล็กน้อย พร้อมด้วยเครื่องมือในการทำงานร่วมกันสำหรับทีม และยังรองรับไดอะแกรม, ภาพวาด Autocad, ลายฉลุ Vision และภาพวาด
- MacSVG เป็นแอปพลิเคชั่น macOS แบบโอเพ่นซอร์สสำหรับการแก้ไข SVG และแอนิเมชั่น
- SVG-Edit เป็นโปรแกรมแก้ไข SVG ที่มีคุณสมบัติครบถ้วนสำหรับการแก้ไข SVG ที่ซับซ้อน
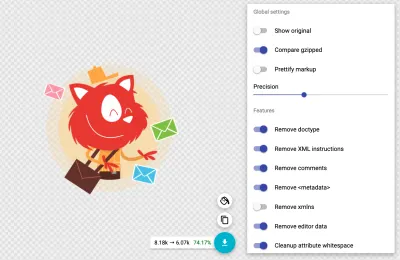
การบีบอัด SVG
ตามค่าเริ่มต้น SVG ที่ส่งออกอาจมีข้อมูลเมตาจำนวนมากและรายละเอียดที่ไม่จำเป็น ไม่ว่าจะเป็นองค์ประกอบที่ว่างเปล่า ความคิดเห็น เส้นทางที่ซ่อนอยู่ หรือความซ้ำซ้อน SVGOMG ของ Jake Archibald ทำความสะอาดไฟล์ SVG ให้ดี คุณสามารถระบุระดับความแม่นยำ และเลือกคุณลักษณะที่คุณต้องการลบออกจาก SVG (มีมากมาย) และคุณลักษณะที่คุณต้องการเก็บไว้

หากคุณต้องการใช้เครื่องมือจากบรรทัดคำสั่ง SVGO เป็นเครื่องมือ Node.js ที่สามารถกำหนดค่าและใช้งานเป็นส่วนหนึ่งของกระบวนการสร้างของคุณได้ โดยทุกคุณสมบัติมีให้เป็นปลั๊กอินเริ่มต้น นอกจากนี้ยังมีวิธีอื่นๆ ในการใช้ SVGO เช่น เป็นการกระทำของ GitHub, webpack-loader, ปลั๊กอิน VS Code, ปลั๊กอิน Sketch หรือปลั๊กอิน Figma
ผู้จัดการสินทรัพย์ SVG
ดังนั้นคุณจึงมี SVG มากมายกระจายอยู่ในเครื่องของคุณ คุณติดตามพวกเขาอย่างไร? คุณจะรู้ได้อย่างไรว่าที่ไหนและจะหาได้อย่างไร? SVGX เป็นโปรแกรมจัดการสินทรัพย์ SVG บนเดสก์ท็อปฟรี ซึ่งช่วยให้คุณเก็บ SVG ทั้งหมดไว้ในที่เดียว คุณสามารถคั่นหน้า ค้นหาและดูตัวอย่างไอคอน SVG แก้ไขมาร์กอัป SVG แบบสด แสดงตัวอย่างไอคอนในโหมดมืด และคัดลอก/วางมาร์กอัปและ CSS ได้ด้วยคลิกเดียว โดยค่าเริ่มต้น ยังใช้ SVGO สำหรับการเพิ่มประสิทธิภาพ SVG ใช้ได้กับ Mac และ Windows
หากคุณต้องการทางเลือกอื่น Iconset จะคล้ายกัน แต่ไม่มีส่วนโค้ด คุณสามารถลากไอคอนจาก Iconset ไปยัง Sketch, Figma, Adobe XD และอื่นๆ ได้โดยตรง โดยไม่ต้องติดตั้งปลั๊กอินหรือส่วนขยาย นอกจากนี้ คุณยังสามารถ ซิงค์ไอคอนระหว่างอุปกรณ์ต่างๆ ผ่าน Dropbox หรือบริการที่คล้ายกัน และเผยแพร่และแชร์ชุดไอคอนของคุณ ใช้ได้กับ Mac และ Windows
และแน่นอน หากคุณต้องการไอคอนที่เหมาะสม คุณอาจจะพบมันใน SVGRepo, Iconfinder และ Vecteezy ไซต์ทั้งหมดเหล่านี้มีไอคอนเป็นพันๆ แบบฟรีและเชิงพาณิชย์ สำหรับความต้องการแทบทั้งหมดที่คุณมี
ตัวสร้างข้อมูลโค้ด
ไม่ใช่เครื่องมือสำหรับทุกสิ่งที่เกี่ยวข้องกับ SVG แต่มีประโยชน์มากเมื่อคุณต้องการแชร์ตัวอย่างโค้ด — และทำให้แน่ใจว่ามันดู... น่ารัก Ray.so ดูแลงานส่วนใหญ่ คุณสามารถเลือกระหว่างค่าที่ตั้งไว้ล่วงหน้าสองสามค่า โหมดมืดหรือโหมดแสง ช่องว่างภายใน และภาษา (ซึ่งสามารถตรวจจับอัตโนมัติได้เช่นกัน) เอาต์พุตเป็น PNG ความละเอียดสูงที่คุณสามารถใส่ลงในช่อง Slack ได้ทันที

ห่อ
มีแหล่งข้อมูล หลาย ร้อยแหล่ง และเราหวังว่าข้อมูลบางส่วนที่ระบุไว้ในที่นี้จะเป็นประโยชน์ในการทำงานประจำวันของคุณ และที่สำคัญที่สุดคือช่วยให้คุณหลีกเลี่ยงงานประจำที่ต้องใช้เวลานานและใช้เวลานาน สร้างความสุข!
เพิ่มเติมเกี่ยวกับ SVG:
- SVG ที่เข้าถึงได้: การรวมที่เหนือกว่ารูปแบบต่างๆ
- คู่มือปฏิบัติสำหรับ SVG และเครื่องมือออกแบบ
- การสลายตัวของวงกลม SVG ไปยังเส้นทาง
- นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
