เอฟเฟกต์และบทช่วยสอน SVG ที่น่าประทับใจกว่า 20+ รายการ
เผยแพร่แล้ว: 2016-03-09กราฟิกแบบเวกเตอร์ของ SVG หรือที่ปรับขนาดได้สามารถใช้กับแอนิเมชั่นและการออกแบบเชิงโต้ตอบได้ คุณลักษณะที่ยอดเยี่ยมของตัวกรอง SVG คือช่วยให้คุณสามารถจัดการข้อความโดยใช้เส้นขอบหลายแบบ สีต่างๆ เพิ่มรูปแบบ พื้นผิว และเอฟเฟกต์ 3D และอื่นๆ อีกมากมาย นอกจากนี้ยังช่วยให้คุณสามารถจัดการภาพและทำให้ภาพมีชีวิตชีวา โดยทั่วไปแล้ว SVG จะใช้เพื่อ เพิ่มเอฟเฟกต์เจ๋งๆ มากมายให้กับองค์ประกอบ HTML ใดๆ
มีการออกแบบที่ยอดเยี่ยมนับไม่ถ้วนที่คุณสามารถนำมารวมเข้ากับเว็บไซต์หรือโครงการออกแบบอื่น ๆ โดยใช้ SVG เช่น นาฬิกาหมุนได้ ตัวจับเวลา ตัวต่อจิ๊กซอว์ เนื้อเพลงเคลื่อนไหว ไอคอนและเวกเตอร์ที่เคลื่อนไหวได้ ปุ่มแฮมเบอร์เกอร์แบบเคลื่อนไหว ช่องทำเครื่องหมายและปุ่มโหลด แบบโต้ตอบ แผนที่และไดอะแกรม และอื่นๆ อีกมากมาย
คุณไม่คุ้นเคยกับเอฟเฟกต์ SVG หรือต้องการเรียนรู้วิธีสร้างเอฟเฟกต์ มีบทช่วยสอนและการดาวน์โหลดออนไลน์มากมายที่สามารถช่วยคุณได้ เช่น Animate Plus ไลบรารี JavaScript สำหรับคุณสมบัติ CSS และแอตทริบิวต์ SVG เคลื่อนไหว หรือ SVG Draggy js ซึ่งเป็นไลบรารี JavaScript สำหรับการลากองค์ประกอบ SVG ในบทความนี้ เรานำเสนอเอ ฟเฟกต์และบทช่วยสอน SVG ที่น่าประทับใจกว่า 20 รายการ ที่จะแสดงให้เห็นถึงสิ่งที่น่าทึ่งที่คุณสามารถสร้างได้อย่างสมบูรณ์แบบ และจะแนะนำคุณในการสร้างการออกแบบของคุณเอง
นอกจากนี้ คุณต้องการดูว่าคุณสามารถใช้ SVG เพื่อสร้างการออกแบบเว็บไซต์แอนิเมชั่นที่สวยงามและน่าทึ่งได้อย่างไร เลื่อนลงและดูคอลเล็กชันเว็บไซต์ที่ขับเคลื่อนโดย SVG ที่คัดสรรมาด้วยมือของเรา
แอนิเมชั่นและเสียงที่ซิงโครไนซ์
ด้วยความช่วยเหลือของ SVG คุณสามารถสร้างอะไรก็ได้ ไม่ว่าจะเป็นเพื่อความสนุกสนาน สุนทรียะ หรือเพื่อการศึกษา ต่อไปนี้คือบทช่วยสอนที่แสดงวิธีสร้างแอนิเมชั่นและเสียงที่ซิงโครไนซ์ด้วยความช่วยเหลือของ SVG
เส้นทางแผนที่การติดตามเส้นทางด้วย SVG และ Raphael
รูปแบบ SVG นั้นเหนือกว่าภาพแรสเตอร์ เช่น GIF เนื่องจากความสามารถในการทำแอนิเมชั่นที่ทรงพลัง อย่างไรก็ตาม ต้องใช้กับรูปภาพที่เหมาะสม เนื่องจากไฟล์ที่ใหญ่กว่า เช่น ภาพถ่ายหรือภาพประกอบเวกเตอร์ที่ซับซ้อน จะใหญ่เกินไปสำหรับ SVG และทำงานได้ดีขึ้นในรูปแบบภาพแรสเตอร์ โครงการนี้เป็นตัวอย่างที่สมบูรณ์แบบของความสามารถของ SVG นี่คือวิธีที่คุณสามารถสร้างเส้นทางของแผนที่การติดตามเส้นทางด้วย SVG
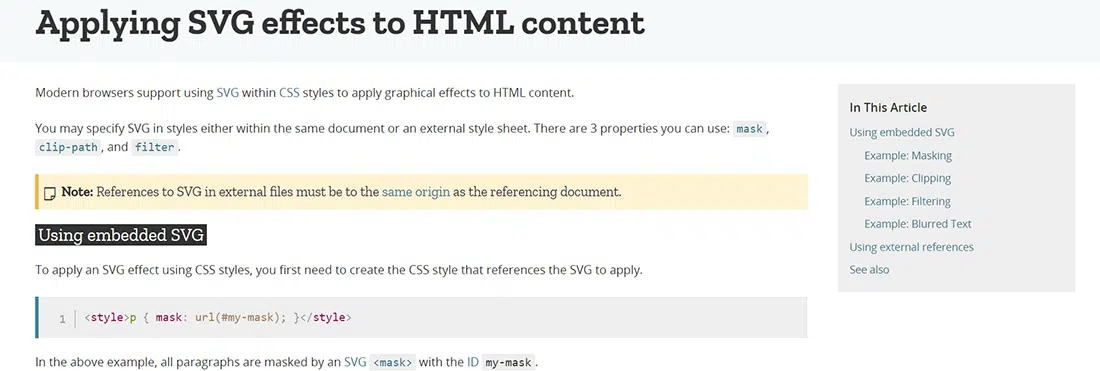
การใช้เอฟเฟกต์ SVG กับ เนื้อหา HTML
เอฟเฟกต์ SVG สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย และจะปรับปรุงรูปลักษณ์และการใช้งานของเว็บไซต์อย่างแน่นอน เนื่องจากมีการโต้ตอบและความสนุกสนานสูง คุณสามารถใช้เอฟเฟกต์ SVG กับเนื้อหา HTML ได้ด้วยวิธีต่อไปนี้
Blobular
นี่เป็นอีกแอปพลิเคชั่นหนึ่งของ SVG ในการออกแบบเว็บ คุณสามารถใช้มันเพื่อสร้างเว็บไซต์แบบโต้ตอบและแม้กระทั่งเกม!
นาฬิกา SVG แบบเคลื่อนไหว
ลองดูนาฬิกา SVG แบบเคลื่อนไหวที่แสดงให้คุณเห็นถึงความสามารถของ SVG!
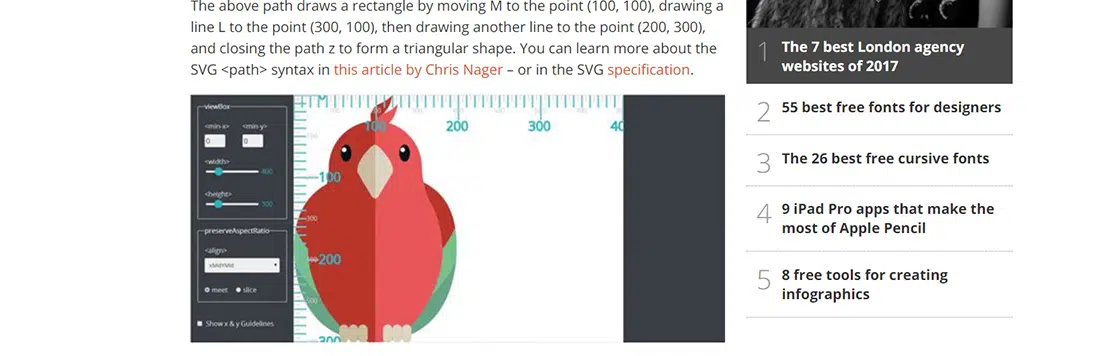
การเพิ่มมิติที่สามให้กับกราฟิก SVG
ภาพ SVG สามารถแก้ไขได้โดยทางโปรแกรมและโหลดด้วยหน้าเว็บ บทช่วยสอนนี้จะสอนวิธีประกาศพาธ SVG แบบเรียบ แล้วเพิ่มมิติที่สามให้กับไดเมนชันด้วยจาวาสคริปต์
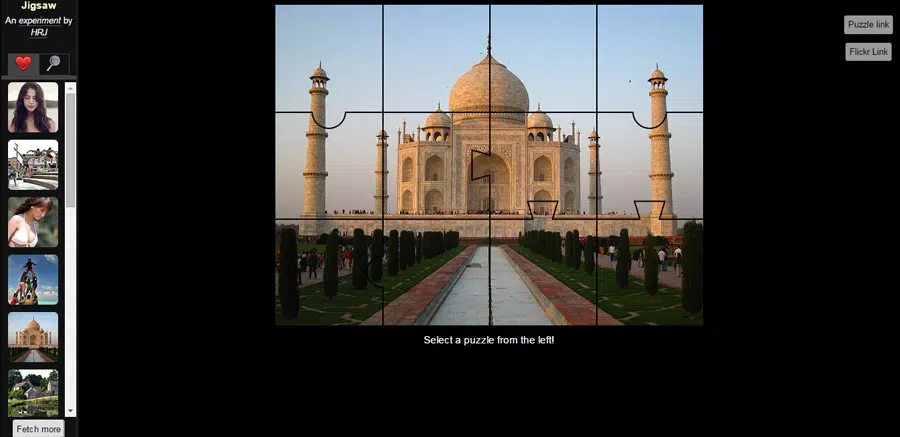
จิ๊กซอว์ SVG แบบโต้ตอบ
รูปภาพที่เข้ากันได้กับรูปแบบ SVG มากที่สุด ได้แก่ ภาพประกอบที่ไม่ซับซ้อน ใช้เวกเตอร์ การควบคุม UI โลโก้และไอคอน และอินโฟกราฟิก คุณสามารถจัดการพวกมันในแบบที่คุณต้องการ ตัวอย่างเช่น คุณสามารถสร้างจิ๊กซอว์ SVG ได้อย่างไร
การใช้มาสก์ SVG บนวิดีโอ HTML5
SVG (หรือ Scalable Vector Graphics) เป็นรูปแบบไฟล์ XML ซึ่งประกอบด้วยเวกเตอร์สองมิติและช่วยให้นักพัฒนาสามารถสร้างกราฟิกและแอปพลิเคชันกราฟิกที่น่าทึ่งซึ่งเป็นไดนามิกและเคลื่อนไหวได้ ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีใช้มาสก์ SVG กับวิดีโอ HTML5
แยกโครงสร้างคอลัมน์ Trajan ด้วยSVG
SVG เป็นรูปแบบรูปภาพที่ทรงพลังที่สามารถจัดการกับโค้ด ทั้งในโปรแกรมแก้ไขข้อความหรือด้วย CSS / JS และมีการใช้มากขึ้นเรื่อยๆ ในการออกแบบเว็บ นี่เป็นวิธีพิเศษที่คุณสามารถใช้ได้ พนันได้เลยว่าคุณไม่ได้คิดเกี่ยวกับเรื่องนี้!
เนื้อเพลงเคลื่อนไหวในSVG
ใช่ คุณสามารถสร้างเนื้อเพลงเคลื่อนไหวใน SVG ได้ ลองนึกภาพความเป็นไปได้ในการปรับแต่ง!
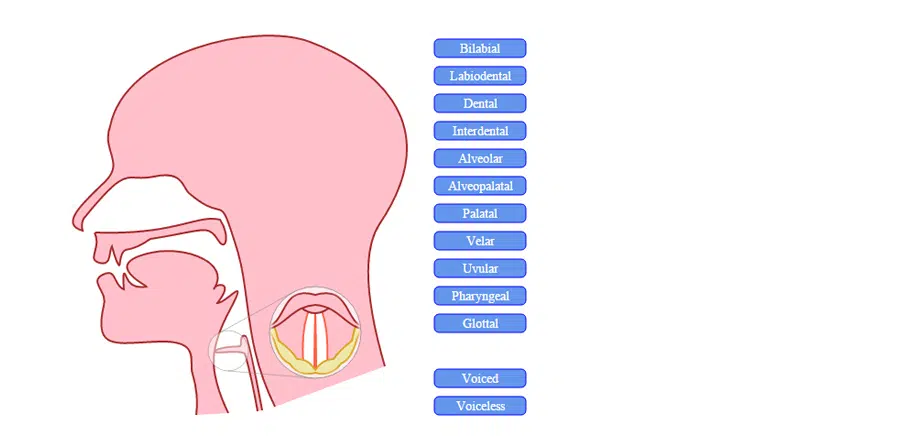
ปากน่าขนลุกในSVG
หนึ่งในข้อดีที่ใหญ่ที่สุดของ SVG คือสามารถดูคมชัดได้ในทุกความละเอียดหน้าจอ มันสามารถมีขนาดไฟล์ที่เล็กมากและสามารถแก้ไขและแก้ไขได้อย่างง่ายดาย นี่คือวิธีที่คุณสามารถใช้ SVG เพื่อสร้างแอนิเมชั่นที่ยอดเยี่ยมบนเว็บไซต์ได้!
การวาดเส้นเคลื่อนไหวใน SVG
ภาพ SVG ให้อิสระมากขึ้นเมื่อพิจารณาถึงขนาดของภาพที่ใช้ ตลอดจนวิธีที่พวกมันโต้ตอบกับการออกแบบขั้นสุดท้ายของคุณ นี่เป็นตัวอย่างที่ดี!
ศิลปะแห่งฟิลเตอร์ SVG และเหตุใดจึงยอดเยี่ยม
เรียนรู้ทุกสิ่งที่มีให้เรียนรู้เกี่ยวกับศิลปะของฟิลเตอร์ SVG และสาเหตุที่มันยอดเยี่ยมมาก ในบทความที่ครอบคลุมนี้โดย Smashing Magazine
SVG แบบเคลื่อนไหว: การค่อยๆ เปลี่ยนและกำหนดเวลา
คุณยังสามารถใช้ SVG เพื่อสร้างแผนภูมิและกราฟแบบเคลื่อนไหวได้ นี่เป็นตัวอย่างที่ดี!
แอนิเมชั่นการวาดภาพ SVG
ลองนึกภาพการนำเสนอแนวคิดการออกแบบแอพของคุณให้กับลูกค้าของคุณเช่นนี้!
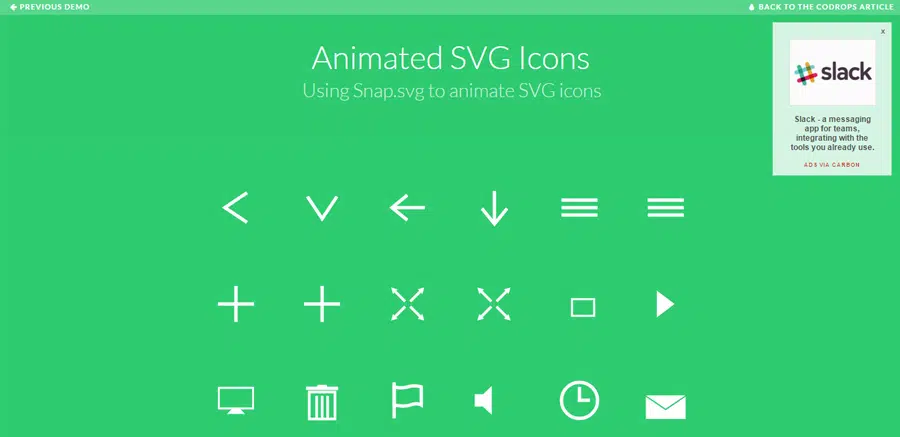
ไอคอน SVG แบบเคลื่อนไหวพร้อม Snap.svg
บทความนี้สำรวจสิ่งที่คุณสามารถทำได้ด้วย SVG และสอนวิธีทำให้ไอคอน SVG เคลื่อนไหวเป็นตัวอย่างที่ใช้งานได้จริง
กวดวิชา SVG
ไซต์นี้ยังมาพร้อมกับตัวแก้ไข "ลองใช้เอง" ดังนั้นคุณจึงสามารถแก้ไข SVG และคลิกที่ปุ่มเพื่อดูผลลัพธ์ได้!

สุดยอดคู่มือสำหรับ SVG
คู่มือนี้จะสอนคุณถึงสิ่งที่มีประโยชน์มากมายเกี่ยวกับพลังของ SVG เรียนรู้วิธีใช้ SVG เพื่อฝังรูปภาพในหน้าเว็บ ปรับขนาดหน้านั้นให้มีขนาดใดก็ได้ และไม่สูญเสียคุณภาพของภาพ!
Svgtutorial
นี่คือไพรเมอร์ SVG สำหรับทุกคน สร้างขึ้นโดย Mijingo คุณสามารถเรียนรู้มากมายจากสิ่งนี้!
วิธีทำงานกับไอคอน SVG
มีหลายวิธีในการใช้ไอคอน SVG ใน HTML และ CSS และบทแนะนำนี้จะสอนวิธีทำงานกับไอคอน SVG
การเพิ่มประสิทธิภาพ SVG สำหรับการใช้งานเว็บ — ตอนที่ 1
บทความ 2 ส่วนนี้ครอบคลุมแนวคิดพื้นฐานของการปรับเส้นทาง SVG ให้เหมาะสม ซึ่งสำคัญที่นักออกแบบเว็บไซต์และนักพัฒนาเว็บทุกคนต้องรู้
Inline SVG กับ Icon Fonts
อ่านบทช่วยสอนนี้ก่อนสร้างระบบไอคอนสำหรับไซต์ มันจะมีประโยชน์มากสำหรับคุณ!
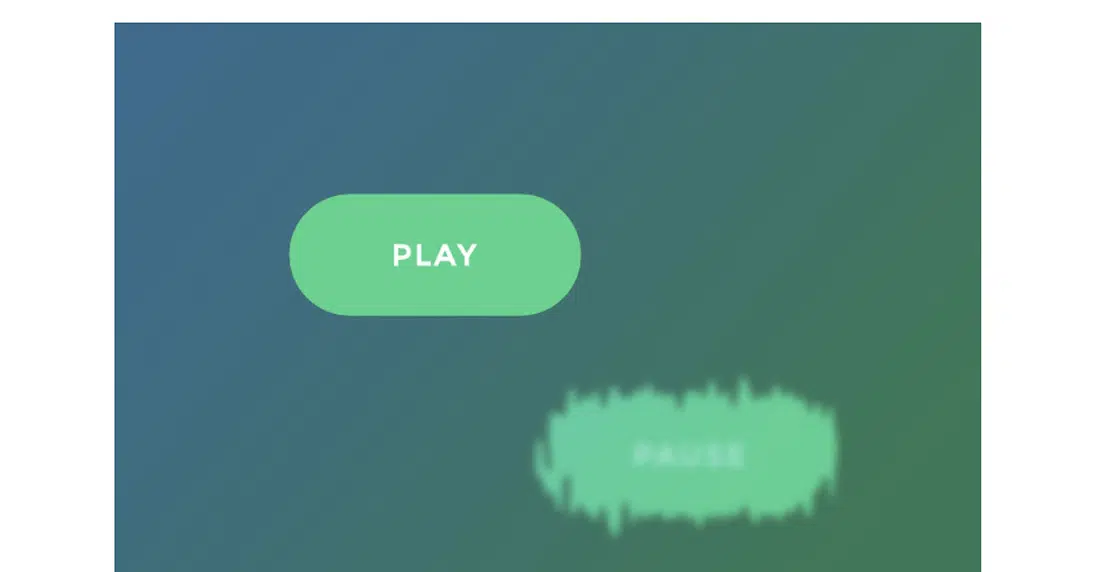
เอฟเฟกต์ปุ่มบิดเบี้ยวพร้อมฟิลเตอร์ SVG
ต่อไปนี้คือชุดเอฟเฟกต์การบิดเบือนแบบทดลองขั้นสูงสำหรับปุ่มที่ใช้ฟิลเตอร์ SVG คุณจะใช้สิ่งเหล่านี้ในโครงการของคุณอย่างไร?
เคล็ดลับระดับมืออาชีพสำหรับการใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
บทช่วยสอนนี้จะให้คำแนะนำอย่างมืออาชีพในการใช้ SVG คุณจะได้เรียนรู้ว่ากราฟิกแบบเวกเตอร์ที่ปรับขนาดได้นั้นใช้ทำอะไรได้มากกว่าแค่การสร้างและเคลื่อนไหวรูปร่าง
คู่มือสำหรับผู้เริ่มต้นใช้งานจริงสำหรับ SVG
ทำไม SVG ถึงได้รับความนิยม? เรียนรู้ทุกสิ่งที่มีเพื่อเรียนรู้เกี่ยวกับพวกเขาในคู่มือ SVG สุดเจ๋งนี้
การออกแบบเว็บไซต์ที่ขับเคลื่อนโดย SVG
ให้เราใช้เวลาสักครู่เพื่อมุ่งเน้นไปที่ เว็บไซต์ที่สร้างแรงบันดาลใจและน่าตื่นเต้นที่สุดที่ใช้พลังของ SVG สนุก!
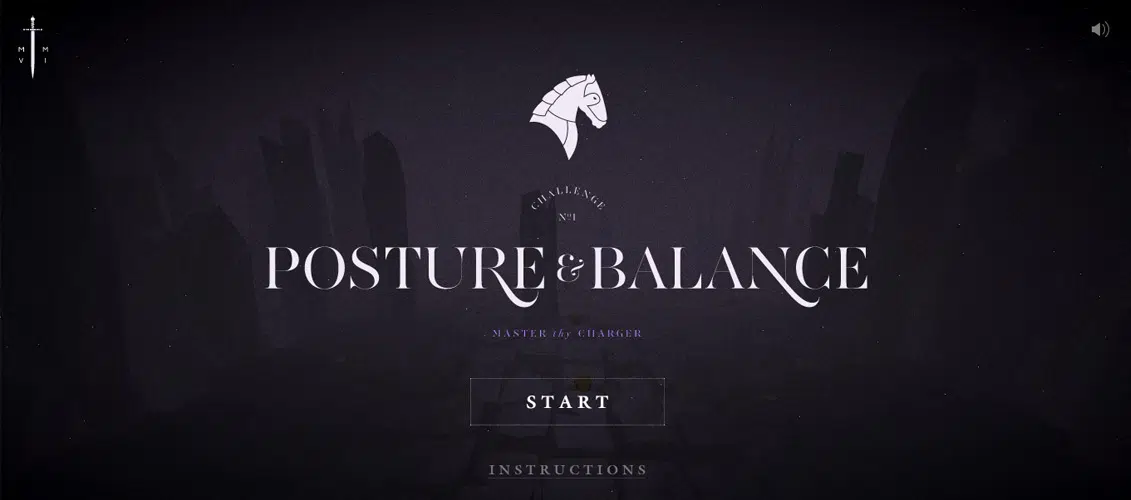
นักรบ: ผู้พิชิตความเป็นเลิศ
ชุดเกมเหล่านี้สร้างขึ้นโดยใช้ SVG สำหรับแอนิเมชั่นและกราฟิก Posture & Balance เป็นเกมแรกที่สร้างขึ้นสำหรับแพลตฟอร์มที่เรียกว่า Cavalier ซึ่งได้รับการออกแบบด้วยเทคโนโลยีที่เป็นนวัตกรรมใหม่
Poignee de main virile
เว็บไซต์ใหม่ที่เป็นภาพเคลื่อนไหวและรูปถ่ายนี้สร้างขึ้นสำหรับการออกแบบกราฟิกในฝรั่งเศสและสตูดิโอสร้างสรรค์ดิจิทัล Poignee de main virile ผลที่ได้คือเหลือเชื่อ!
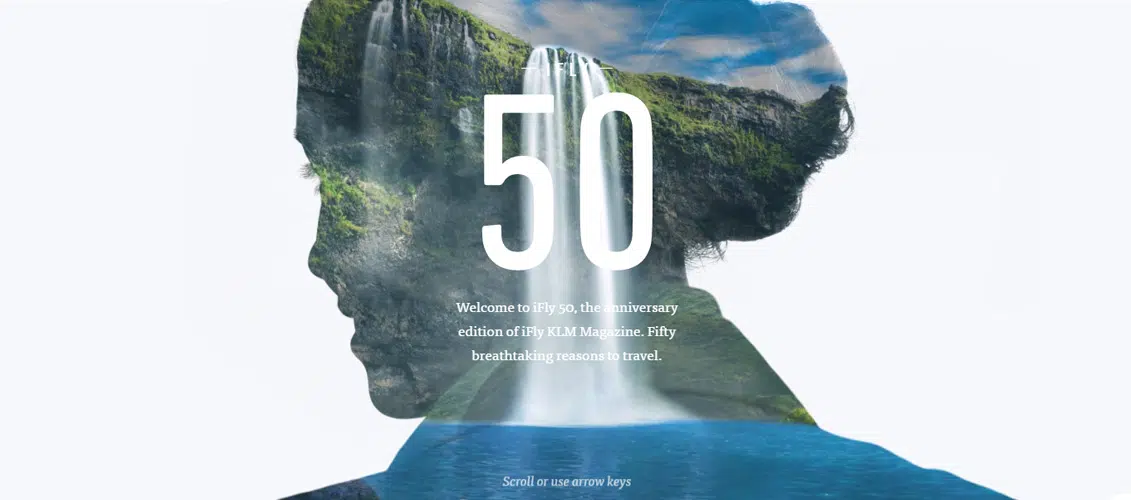
iFly50
เมื่อนิตยสาร FLY KLM เฉลิมฉลองฉบับที่ห้าสิบ นิตยสารดังกล่าวได้ออกแบบเว็บไซต์แอนิเมชั่นสีสันสดใสสำหรับคอลเลกชั่นการเดินทางขั้นสุดยอด ด้วยวิธีนี้จึงมีการนำเสนอ 50 สถานที่ที่สวยงามและน่าสนใจที่สุดในโลก
The ARK: Star Citizen Starmap
เว็บไซต์นี้ใช้อินเทอร์เฟซ ARK ที่น่าทึ่งนำเสนอ Robert's Space Industries ผู้ผลิตยานอวกาศภายในเกม "Star Citizen" นี่คือพอร์ทัลสำหรับข้อมูล อัปเดต และซื้อยานอวกาศของคุณเอง ซึ่งคุณสามารถปกป้องพลเมืองของ Star Citizen
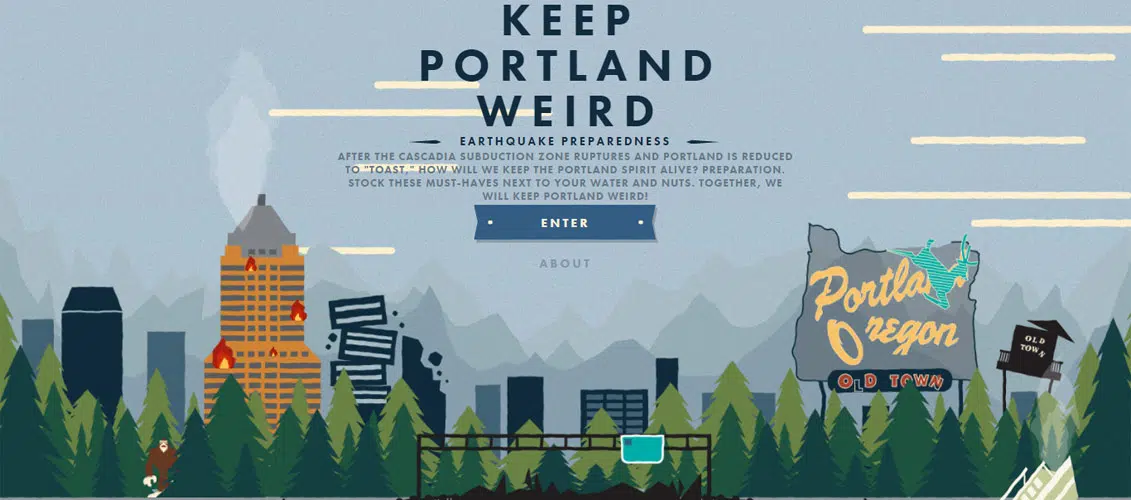
ทำให้แผ่นดินไหวแปลก
Keep Earthquakes Weird เป็นแพลตฟอร์มที่สร้างขึ้นด้วยเอฟเฟกต์กราฟิก SVG ที่น่าทึ่ง ซึ่งสร้างขึ้นโดยมีเป้าหมายเพื่อเตรียมประชากรในพอร์ตแลนด์ในกรณีที่เกิดแผ่นดินไหว เนื้อหาให้ความรู้ดีมาก
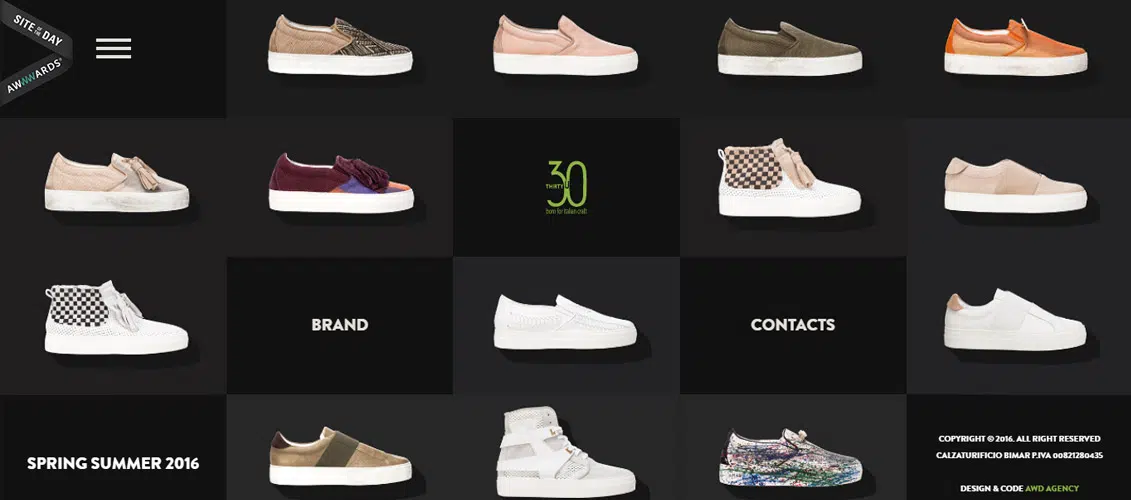
30u
30u คือ e-shop ที่ขายรองเท้าบนเว็บไซต์ที่สร้างโดยนักพัฒนาที่ให้ความสำคัญกับสไตล์และใช้คุณสมบัติ SVG ที่น่าสนใจ
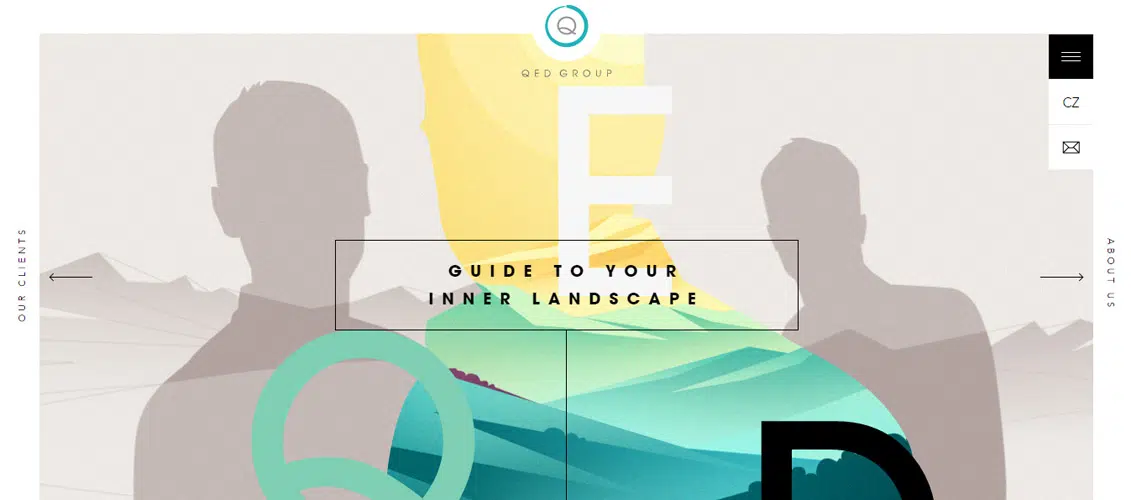
กลุ่ม QED
ไซต์ QED GROUP มีภาพประกอบที่มีการชี้นำที่น่าทึ่ง ซึ่งจะมอบประสบการณ์การนำทางที่ยอดเยี่ยมแก่คุณ เลย์เอาต์ของเว็บไซต์มีระดับและชาญฉลาด
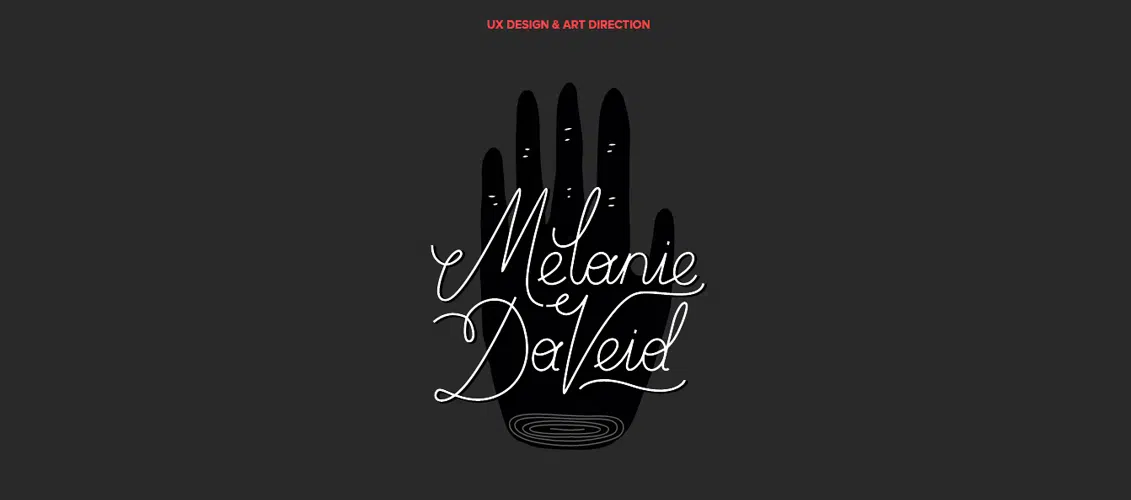
Melanie Daveid
เว็บไซต์ของ Melanie Daveid เป็นหนึ่งในเว็บไซต์ผลงานที่อร่อยที่สุดที่สามารถพบได้บนเว็บ เว็บไซต์มีการเปลี่ยนภาพที่ราบรื่นและภาพประกอบมือที่งดงาม
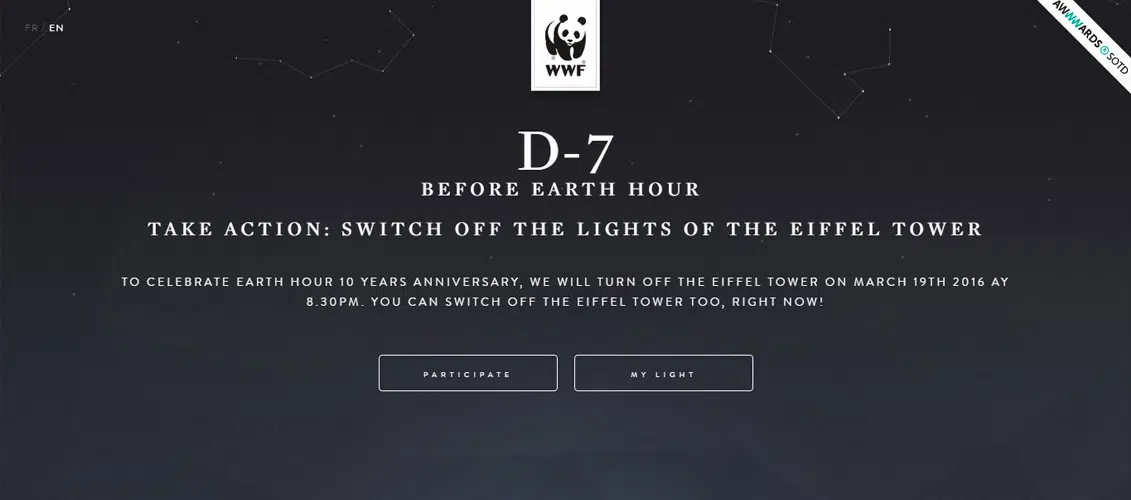
WWF ฝรั่งเศส – Earth Hour Paris
ไซต์แอนิเมชั่นนี้สร้างขึ้นสำหรับ WWF ประเทศฝรั่งเศส และใช้เพื่อประกาศว่าในวันที่ 19 มีนาคม หอไอเฟลจะปิดไฟสำหรับ Earth Hour
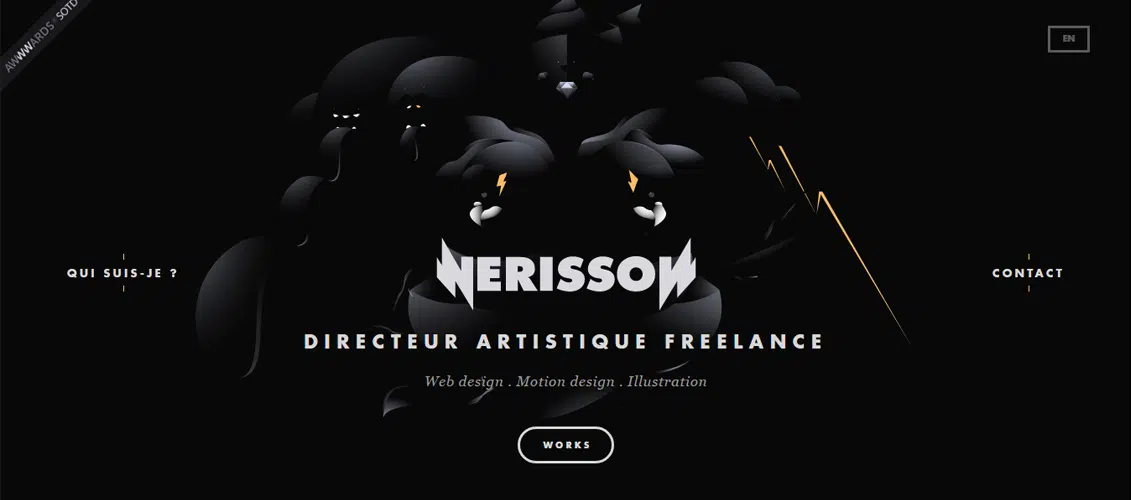
Nerisson
Nerisson หรือที่รู้จักในชื่อ Jimmy Raheriarisoa เป็นผู้กำกับศิลป์ชาวฝรั่งเศสที่เชี่ยวชาญด้านการออกแบบเว็บ/มือถือ ภาพประกอบ และการเคลื่อนไหว นี่เป็นไซต์แฟ้มผลงานที่ยอดเยี่ยม พร้อมด้วยภาพประกอบและคุณลักษณะด้านกราฟิกที่สวยงาม
บริษัทออกแบบเดียว
One Design Company เป็นทีมนักออกแบบ นักพัฒนา ผู้จัดการโครงการ นักเขียนและศิลปินมากประสบการณ์ ไซต์ของพวกเขามีความสดใสและโต้ตอบได้โดยใช้ภาพ SVG ที่คมชัด
LIX – ปากกาพิมพ์ 3 มิติที่เล็กที่สุดในโลก
LIX เป็นปากกาพิมพ์ 3 มิติที่เล็กที่สุดและฉลาดกว่าในตลาด ด้วยความช่วยเหลือของแอนิเมชั่นที่มีการชี้นำซึ่งวางอยู่บนหน้าแรกของไซต์ คุณจะสัมผัสได้ว่าการพิมพ์ 3 มิติมีความน่าสนใจเพียงใด
มิโดริ อาโอยามะ
Midori Aoyama เป็นดีเจและโปรดิวเซอร์ในโตเกียว เขาได้เปิดตัวปาร์ตี้ของตัวเอง “EUREKA!” ที่ยังคงเป็นหนึ่งในปาร์ตี้ดนตรีที่ดีที่สุดในญี่ปุ่น ไซต์ของเขายังเป็นนวัตกรรมอีกด้วย เป็นตัวอย่างที่น่าสนใจของ SVG และวิธีที่คุณจะได้รับประโยชน์จากไซต์นี้ในฐานะผู้ใช้






















![Inline SVG กับ Icon Fonts [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)