การทดสอบ Supercharge ทำปฏิกิริยากับแอปพลิเคชันด้วย Wallaby.js
เผยแพร่แล้ว: 2022-03-10หมายเหตุ : เพื่อให้สามารถปฏิบัติตามได้ คุณจะต้องทำความคุ้นเคยกับการทดสอบ JavaScript และมีความรู้ในการทำงานเกี่ยวกับการสร้างแอปพลิเคชัน React
บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Wallaby ผู้สร้างเครื่องมือสำหรับนักพัฒนาที่ยอดเยี่ยมซึ่งผลักดันขอบเขตของสิ่งที่เป็นไปได้ในทางเทคนิค และในการทำเช่นนั้นทำให้นักพัฒนาซอฟต์แวร์มีประสิทธิภาพมากขึ้น มีประสิทธิภาพมากขึ้น และมีความสุขมากขึ้น ขอขอบคุณ!
สิ่งหนึ่งที่คุณจะค้นพบได้อย่างรวดเร็วเมื่อคุณเริ่มเขียนการทดสอบสำหรับแอปพลิเคชันคือ คุณต้องการทำการทดสอบอย่างต่อเนื่องเมื่อคุณกำลังเขียนโค้ด การต้องสลับไปมาระหว่างโปรแกรมแก้ไขโค้ดและหน้าต่างเทอร์มินัล (หรือในกรณีของ VS Code เทอร์มินัลแบบรวม) จะเพิ่มค่าใช้จ่ายและลดประสิทธิภาพการทำงานของคุณเมื่อคุณสร้างแอปพลิเคชัน ในโลกอุดมคติ คุณจะมีความคิดเห็นเกี่ยวกับการทดสอบของคุณทันทีในตัวแก้ไขของคุณในขณะที่คุณเขียนโค้ด เข้าสู่ Wallaby.js
Wallaby.js คืออะไร?
Wallaby.js เป็นโปรแกรมทดสอบอัจฉริยะสำหรับ JavaScript ที่ทำการทดสอบของคุณอย่างต่อเนื่อง รายงานความครอบคลุมของโค้ดและผลลัพธ์อื่นๆ โดยตรงไปยังโปรแกรมแก้ไขโค้ดของคุณทันทีที่คุณเปลี่ยนโค้ด (แม้จะไม่ได้บันทึกไฟล์) เครื่องมือนี้มีให้ใช้งานเป็นส่วนขยายตัวแก้ไขสำหรับ VS Code, IntelliJ Editors (เช่น WebStorm และ IntelliJ IDEA), Atom, Sublime Text และ Visual Studio

ทำไมต้อง Wallaby.js?
ตามที่ระบุไว้ก่อนหน้านี้ Wallaby.js มุ่งหวังที่จะปรับปรุงประสิทธิภาพการทำงานของคุณในการพัฒนา JavaScript แบบวันต่อวัน ขึ้นอยู่กับเวิร์กโฟลว์การพัฒนา Wallaby สามารถช่วยคุณประหยัดเวลาได้หลายชั่วโมงในแต่ละสัปดาห์โดยลดการสลับบริบท Wallaby ยังให้การรายงานความครอบคลุมของรหัส การรายงานข้อผิดพลาด และคุณสมบัติที่ช่วยประหยัดเวลาอื่นๆ เช่น การดีบักการเดินทางข้ามเวลาและเรื่องราวการทดสอบ
เริ่มต้นกับ Wallaby.js ใน VS Code
มาดูกันว่าเราจะได้รับประโยชน์ของ Wallaby.js โดยใช้ VS Code ได้อย่างไร
หมายเหตุ: หากคุณไม่ได้ใช้ VS Code คุณสามารถดูคำแนะนำเกี่ยวกับวิธีตั้งค่าสำหรับโปรแกรมแก้ไขอื่นๆ ได้ที่นี่
ติดตั้งส่วนขยายโค้ด Wallaby.js VS
ในการเริ่มต้น เราจะติดตั้งส่วนขยาย Wallaby.js VS Code
หลังจากติดตั้งส่วนขยายแล้ว รันไทม์หลักของ Wallaby.js จะถูกดาวน์โหลดและติดตั้งโดยอัตโนมัติ
ใบอนุญาต Wallaby
Wallaby ให้ใบอนุญาตโอเพ่นซอร์สสำหรับโครงการโอเพ่นซอร์สที่ต้องการใช้ Wallaby.js เยี่ยมชมที่นี่เพื่อรับใบอนุญาตโอเพนซอร์ซ คุณสามารถใช้ใบอนุญาตโอเพนซอร์ซกับ repo สาธิตสำหรับบทความนี้
คุณยังสามารถรับใบอนุญาตทดลองใช้งาน 15 วันที่ใช้งานได้เต็มรูปแบบโดยไปที่นี่
หากคุณต้องการใช้ Wallaby.js กับโปรเจ็กต์ที่ไม่ใช่โอเพ่นซอร์สเกินระยะเวลาสิทธิ์ใช้งานแบบทดลองใช้ 15 วัน คุณอาจขอรับคีย์ใบอนุญาตได้จากเว็บไซต์ wallaby
เพิ่มรหัสใบอนุญาตใน VS Code
หลังจากได้รับรหัสลิขสิทธิ์แล้ว ให้ตรงไปที่ VS Code และในจานคำสั่งค้นหา "Wallaby.js: Manage License Key" ให้คลิกที่คำสั่ง แล้วคุณจะเห็นช่องป้อนข้อมูลเพื่อป้อนรหัสใบอนุญาต จากนั้นกด Enter และคุณจะได้รับการแจ้งเตือนว่า Wallaby.js เปิดใช้งานสำเร็จแล้ว
Wallaby.js และ React
ตอนนี้เราได้ตั้งค่า Wallaby.js ในตัวแก้ไข VS Code แล้ว เรามาทดสอบพลังในการทดสอบแอปพลิเคชัน React ด้วย Wallaby.js กัน
สำหรับแอป React ของเรา เราจะเพิ่มฟีเจอร์ upvote/downvote อย่างง่าย และเราจะเขียนการทดสอบสำหรับฟีเจอร์ใหม่ของเราเพื่อดูว่า Wallaby.js เล่นอย่างไรในการผสมผสาน
การสร้างแอป React
หมายเหตุ : คุณสามารถโคลน repo สาธิตได้หากต้องการหรือทำตามด้านล่าง
เราจะสร้างแอป React โดยใช้เครื่องมือ create-react-app CLI
npx create-react-app wallaby-js-demoจากนั้นเปิดโครงการ React ที่เพิ่งสร้างใหม่ใน VS Code
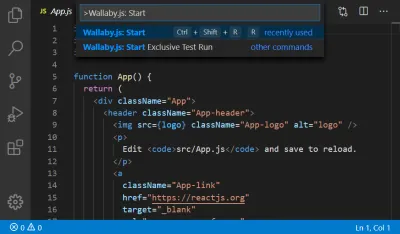
เปิด src/App.js และเริ่ม Wallaby.js โดยเรียกใช้: “Wallaby.js: Start” ในจานคำสั่ง VS Code (หรือคุณสามารถใช้คำสั่งผสมทางลัด — Ctrl + Shift + R R หากคุณใช้เครื่อง Windows หรือ Linux หรือ Cmd + Shift + R R หากคุณใช้ Mac)

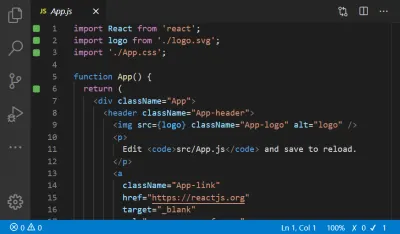
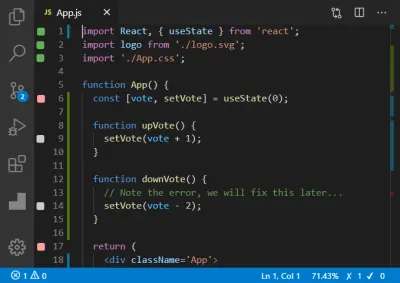
เมื่อ Wallaby.js เริ่มต้น คุณจะเห็นตัวบ่งชี้ความครอบคลุมการทดสอบทางด้านซ้ายของโปรแกรมแก้ไขของคุณ ซึ่งคล้ายกับภาพหน้าจอด้านล่าง:

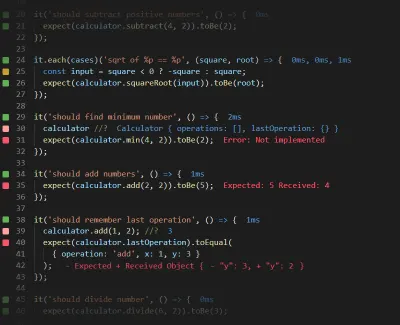
Wallaby.js มีตัวบ่งชี้สีต่างๆ 5 แบบที่ระยะขอบด้านซ้ายของโปรแกรมแก้ไขโค้ดของคุณ:
- สีเทา: หมายความว่าบรรทัดของโค้ดไม่ได้ถูกเรียกใช้โดยการทดสอบใดๆ ของคุณ
- สีเหลือง: หมายความว่าโค้ดบางส่วนในบรรทัดที่กำหนดถูกดำเนินการ แต่ส่วนอื่นๆ ไม่ได้ดำเนินการ
- สีเขียว: หมายความว่าโค้ดทั้งหมดในบรรทัดถูกเรียกใช้โดยการทดสอบของคุณ
- สีชมพู: หมายความว่าบรรทัดของรหัสอยู่บนเส้นทางการดำเนินการของการทดสอบที่ล้มเหลว
- สีแดง: หมายความว่าบรรทัดของรหัสเป็นแหล่งที่มาของข้อผิดพลาดหรือความคาดหวังที่ล้มเหลว หรือในกลุ่มข้อผิดพลาด
หากคุณดูที่แถบสถานะ คุณจะเห็นตัววัด Wallaby.js สำหรับไฟล์นี้ และแสดงว่าเราครอบคลุมการทดสอบ 100% สำหรับ src/App.js และการทดสอบที่ผ่านเพียงครั้งเดียวโดยไม่มีการทดสอบที่ล้มเหลว Wallaby.js รู้เรื่องนี้ได้อย่างไร เมื่อเราเริ่ม Wallaby.js มันตรวจพบว่า src/App.js มีไฟล์ทดสอบ src/App.test.js จากนั้นทำการทดสอบเหล่านั้นในพื้นหลังสำหรับเรา และให้ผลตอบกลับโดยสะดวกโดยใช้ตัวบ่งชี้สีและบอกเราด้วย เมตริกสรุปการทดสอบของเราในแถบสถานะ
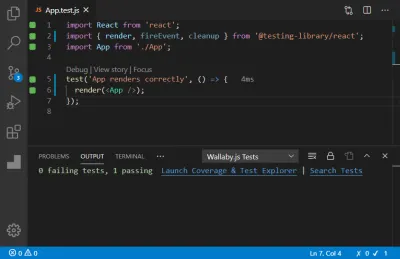
เมื่อคุณเปิด src/App.test.js คุณจะเห็นข้อเสนอแนะที่คล้ายกันจาก Wallaby.js

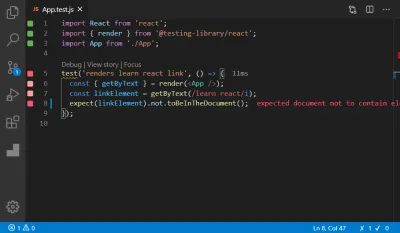
ขณะนี้ การทดสอบทั้งหมดกำลังผ่าน ดังนั้นเราจึงได้รับตัวบ่งชี้สีเขียวทั้งหมด มาดูกันว่า Wallaby.js จัดการกับการทดสอบที่ล้มเหลวอย่างไร ใน src/App.test.js เรามาทำให้การทดสอบล้มเหลวโดยเปลี่ยนความคาดหวังของการทดสอบดังนี้:
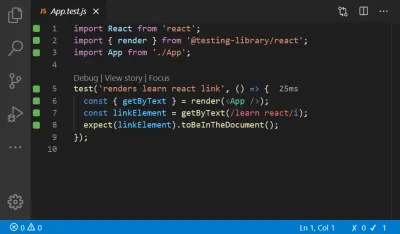
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); ภาพหน้าจอด้านล่างแสดงให้เห็นว่าเครื่องมือแก้ไขของคุณจะมีลักษณะอย่างไรเมื่อเปิด src/App.test.js :

คุณจะเห็นตัวบ่งชี้เปลี่ยนเป็นสีแดงและสีชมพูสำหรับการทดสอบที่ล้มเหลว โปรดสังเกตว่าเราไม่ต้องบันทึกไฟล์สำหรับ Wallaby.js เพื่อตรวจสอบว่าเราทำการเปลี่ยนแปลง
คุณจะสังเกตเห็นบรรทัดในโปรแกรมแก้ไขของคุณใน src/App.test.js ที่แสดงข้อผิดพลาดของการทดสอบ สิ่งนี้ทำได้ด้วยการบันทึกขั้นสูงของ Wallaby.js เมื่อใช้การบันทึกขั้นสูงของ Wallaby.js คุณยังสามารถรายงานและสำรวจค่ารันไทม์ข้างโค้ดของคุณโดยใช้ console.log รูปแบบความคิดเห็นพิเศษ //? และคำสั่ง VS Code, Wallaby.js: Show Value
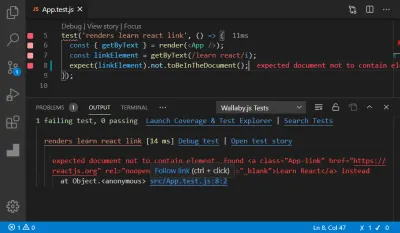
ทีนี้มาดูขั้นตอนการทำงานของ Wallaby.js สำหรับแก้ไขการทดสอบที่ล้มเหลว คลิกที่ตัวบ่งชี้การทดสอบ Wallaby.js ในแถบสถานะเพื่อเปิดหน้าต่างผลลัพธ์ของ Wallaby.js (“✗ 1 ✓ 0”)

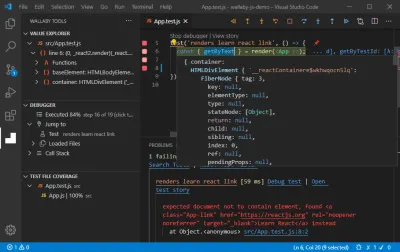
ในหน้าต่างผลลัพธ์ของ Wallaby.js ถัดจากการทดสอบที่ล้มเหลว คุณจะเห็นลิงก์ "การทดสอบการดีบัก" การกด Ctrl และคลิกที่ลิงก์นั้นจะทำให้ดีบักเกอร์การเดินทางข้ามเวลาของ Wallaby.js ทำงาน เมื่อเราทำเช่นนั้น หน้าต่างเครื่องมือ Wallaby.js จะเปิดขึ้นที่ด้านข้างของตัวแก้ไขของคุณ และคุณควรเห็นส่วนดีบักเกอร์ Wallaby.js รวมถึงส่วนสำรวจค่าและส่วนครอบคลุมไฟล์ทดสอบ
หากคุณต้องการดูค่ารันไทม์ของตัวแปรหรือนิพจน์ ให้เลือกค่าในโปรแกรมแก้ไขและ Wallaby.js จะแสดงให้คุณเห็น

นอกจากนี้ ให้สังเกตลิงก์ "เปิดเรื่องทดสอบ" ในหน้าต่างผลลัพธ์ เรื่องราวการทดสอบ Wallby.js ช่วยให้คุณเห็นการทดสอบทั้งหมดของคุณและโค้ดที่พวกเขากำลังทดสอบในมุมมองเดียวในตัวแก้ไขของคุณ
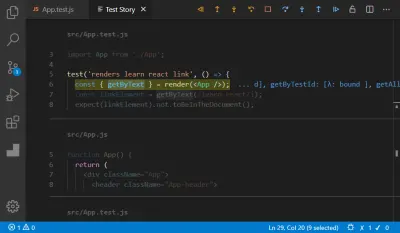
ลองดูสิ่งนี้ในการดำเนินการ กด Ctrl และคลิกที่ลิงก์ — คุณควรจะเห็นเรื่องราวการทดสอบ Wallaby.js เปิดขึ้นในตัวแก้ไขของคุณ Test Story Viewer ของ Wallaby มอบวิธีการตรวจสอบโค้ดที่การทดสอบของคุณดำเนินการในมุมมองเชิงตรรกะเดียวที่ไม่เหมือนใครและมีประสิทธิภาพ

อีกสิ่งหนึ่งที่เราจะสำรวจก่อนแก้ไขการทดสอบที่ล้มเหลวคือแอป Wallaby.js สังเกตลิงก์ในหน้าต่างผลลัพธ์ของ Wallaby.js: “Launch Coverage & Test Explorer” การคลิกที่ลิงก์จะเป็นการเปิดแอป Wallaby.js ซึ่งจะช่วยให้คุณเห็นภาพรวมแบบย่อของการทดสอบทั้งหมดในโปรเจ็กต์ของคุณ

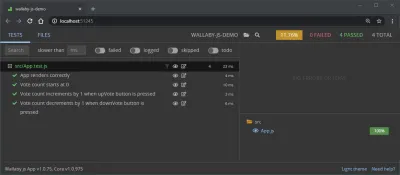
ถัดไป คลิกที่ลิงก์และเปิดแอป Wallaby.js ในเบราว์เซอร์เริ่มต้นของคุณผ่าน https://localhost:51245/ Wallaby.js จะตรวจพบได้อย่างรวดเร็วว่าเราเปิดโครงการสาธิตในโปรแกรมแก้ไขของเรา ซึ่งจะโหลดลงในแอปโดยอัตโนมัติ
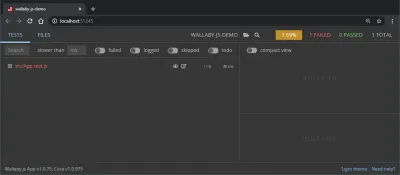
นี่คือลักษณะที่แอปควรมีลักษณะดังนี้:

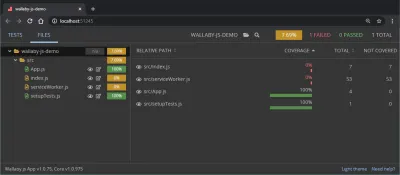
คุณควรจะเห็นเมตริกของการทดสอบที่ส่วนบนของแอป Wallaby.js ตามค่าเริ่มต้น แท็บ การทดสอบ ในแอปจะเปิดขึ้น เมื่อคลิกที่แท็บ ไฟล์ คุณจะสามารถดูไฟล์ในโครงการของคุณรวมถึงรายงานความครอบคลุมการทดสอบได้

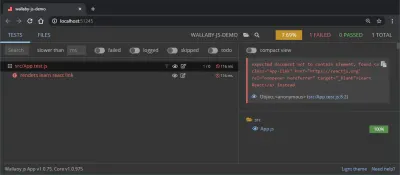
กลับไปที่แท็บ การทดสอบ คลิกที่การทดสอบ แล้วคุณจะเห็นคุณลักษณะการรายงานข้อผิดพลาด Wallaby.js ทางด้านขวา:

ตอนนี้ เราได้ครอบคลุมทั้งหมดแล้ว กลับไปที่ตัวแก้ไข และแก้ไขการทดสอบที่ล้มเหลวเพื่อทำให้ Wallaby.js มีความสุขโดยเปลี่ยนบรรทัดที่เราเปลี่ยนก่อนหน้านี้เป็น:
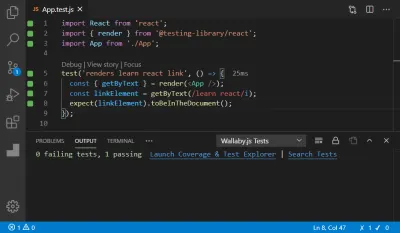
expect(linkElement).toBeInTheDocument();หน้าต่างเอาต์พุต Wallaby.js ควรมีลักษณะเหมือนภาพหน้าจอด้านล่าง และตัวบ่งชี้ความครอบคลุมการทดสอบของคุณควรผ่านพ้นไปแล้ว

การนำคุณลักษณะของเราไปใช้
เราได้สำรวจ Wallaby.js ในแอปเริ่มต้นที่สร้างขึ้นสำหรับเราโดย create-react-app ลองใช้คุณลักษณะ upvote/downvote ของเราและเขียนการทดสอบสำหรับสิ่งนั้น
UI ของแอปพลิเคชันของเราควรมีปุ่มสองปุ่ม ปุ่มหนึ่งสำหรับการโหวตและอีกปุ่มหนึ่งสำหรับการลงคะแนน และปุ่มตัวนับเดียวที่จะเพิ่มขึ้นหรือลดลง ขึ้นอยู่กับปุ่มที่ผู้ใช้คลิก มาแก้ไข src/App.js ให้เป็นแบบนี้
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; นอกจากนี้เรายังจะจัดรูปแบบ UI เพียงเล็กน้อย เพิ่มกฎต่อไปนี้ใน src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } หากคุณดูที่ src/App.js คุณจะสังเกตเห็นตัวบ่งชี้สีเทาบางตัวจาก Wallaby.js ซึ่งบอกเป็นนัยว่าโค้ดบางส่วนของเรายังไม่ได้ทดสอบ นอกจากนี้ คุณจะสังเกตเห็นการทดสอบครั้งแรกของเราใน src/App.test.js ล้มเหลว และตัวบ่งชี้แถบสถานะ Wallaby.js แสดงว่าความครอบคลุมการทดสอบของเราลดลง

เงื่อนงำที่มองเห็นได้เหล่านี้โดย Wallaby.js นั้นสะดวกสำหรับการพัฒนาที่ขับเคลื่อนด้วยการทดสอบ (TDD) เนื่องจากเราได้รับคำติชมทันทีเกี่ยวกับสถานะของแอปพลิเคชันของเราเกี่ยวกับการทดสอบ
การทดสอบรหัสแอปของเรา
มาแก้ไข src/App.test.js เพื่อตรวจสอบว่าแอปแสดงผลถูกต้องหรือไม่
หมายเหตุ : เราจะใช้ React Testing Library สำหรับการทดสอบของเราซึ่งออกมาจากกล่องเมื่อคุณเรียกใช้ create-react-app ดูเอกสารสำหรับคู่มือการใช้งาน
เราต้องการฟังก์ชันพิเศษสองสามอย่างจาก @testing-library/react อัปเดต @testing-library/react นำเข้าเป็น:
import { render, fireEvent, cleanup } from '@testing-library/react'; จากนั้นมาแทนที่การทดสอบเดี่ยวใน src/App.js ด้วย:
test('App renders correctly', () => { render(<App />); }); ทันที คุณจะเห็นตัวบ่งชี้เป็นสีเขียวทั้งในบรรทัด src/App.test.js ที่เราทดสอบการเรนเดอร์ของแอปและที่ที่เราเรียกการเรนเดอร์ใน src/App.js ของเรา

ต่อไป เราจะทดสอบว่าค่าเริ่มต้นของสถานะ vote เป็นศูนย์ (0)
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });ต่อไป เราจะทดสอบว่าการคลิกปุ่มโหวตเพิ่มคะแนนโหวตหรือไม่:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });นอกจากนี้เรายังจะทดสอบการโต้ตอบ downvote ดังนี้:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); อ๊ะ การทดสอบนี้ล้มเหลว มาดูกันว่าทำไม ที่ด้านบนของการทดสอบ ให้คลิกลิงก์เลนส์ View story Code หรือลิงก์การ Debug Test ในหน้าต่างเอาท์พุต Wallaby.js และใช้โปรแกรมแก้ไขข้อบกพร่องเพื่อเลื่อนไปยังฟังก์ชัน downVote เรามีจุดบกพร่อง… เราควรลดจำนวนการโหวตลง 1 แต่กลับลดลง 2 มาแก้ไขจุดบกพร่องและลดระดับลง 1
src/App.js function downVote() { setVote(vote - 1); }ดูว่าตัวบ่งชี้ของ Wallaby เป็นสีเขียวได้อย่างไร และเรารู้ว่าการทดสอบทั้งหมดของเราผ่าน:
src/App.test.js ของเราควรมีลักษณะดังนี้:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);หลังจากเขียนการทดสอบเหล่านี้ Wallaby.js แสดงให้เราเห็นว่าตอนนี้ได้ดำเนินการเส้นทางโค้ดที่หายไปซึ่งเราระบุในตอนแรกก่อนที่จะเขียนการทดสอบใดๆ นอกจากนี้เรายังสามารถเห็นได้ว่าความครอบคลุมของเราเพิ่มขึ้น อีกครั้ง คุณจะสังเกตเห็นว่าการเขียนการทดสอบของคุณด้วยการตอบรับทันทีจาก Wallaby.js ช่วยให้คุณเห็นสิ่งที่เกิดขึ้นกับการทดสอบของคุณในเบราว์เซอร์ ซึ่งจะช่วยปรับปรุงประสิทธิภาพการทำงานของคุณ

บทสรุป
จากบทความนี้ คุณได้เห็นวิธีที่ Wallaby.js ปรับปรุงประสบการณ์นักพัฒนาซอฟต์แวร์ของคุณเมื่อทำการทดสอบแอปพลิเคชัน JavaScript เราได้ตรวจสอบคุณสมบัติหลักบางประการของ Wallaby.js ตั้งค่าใน VS Code จากนั้นจึงทดสอบแอปพลิเคชัน React ด้วย Wallaby.js
แหล่งข้อมูลเพิ่มเติม
- การสอนโค้ด VS, Wallaby.js
- แอปสาธิตสำหรับโปรเจ็กต์นี้มีอยู่ใน GitHub
