12 เว็บไซต์ที่สวยงามพร้อมโทนสีที่ได้แรงบันดาลใจจากพระอาทิตย์ขึ้น
เผยแพร่แล้ว: 2020-07-25อะไรจะแนะนำคุณในการเลือกชุดสีสำหรับโครงการของคุณ ฉันพนันได้เลยว่าคุณมีข้อโต้แย้งและหลักการบางอย่าง ตัวอย่างเช่น เราทุกคนต่างตระหนักดีถึงความจริงที่ว่าทุกสีมีบุคลิกและโทนสีแฝงทางจิตวิทยา – ทำให้เกิดอารมณ์ที่เฉพาะเจาะจง
ตัวอย่างเช่น สีน้ำเงินเป็นแรงบันดาลใจให้เกิดความไว้วางใจและมีความเกี่ยวข้องกับธุรกิจในวงกว้าง นั่นเป็นเหตุผลที่บริษัทและเอเจนซี่จำนวนมากเลือกให้เป็นบริษัทหลัก สีแดงจุดประกายความอยากอาหาร – นั่นคือเหตุผลที่โกลิอัทในอุตสาหกรรมอาหารและเครื่องดื่มส่วนใหญ่ใช้มันในโลโก้ของพวกเขา สีเขียวใช้สำหรับทุกสิ่งที่เป็นธรรมชาติและเป็นมิตรกับสิ่งแวดล้อม เป็นต้น ชอบหรือไม่ สีมีอิทธิพลต่อจิตใต้สำนึกของเรา เป็นจุดสำคัญที่ต้องพิจารณา
นอกจากนี้ อย่าลืมสิ่งสำคัญ เช่น ประสบการณ์ผู้ใช้ เอกลักษณ์ของแบรนด์ และ Pantone เมื่อพูดถึง UX การระบายสีมีบทบาทสำคัญในการบรรลุระดับความสามารถในการอ่านที่เหมาะสมที่สุด จากมุมมองของเอกลักษณ์ของแบรนด์ ภาพลักษณ์ทั่วไปของบริษัทของคุณในโลกแห่งความเป็นจริงจะส่งผลต่อสถานะออนไลน์ของบริษัทอย่างแน่นอน และสำหรับ Pantone และ "สีสันแห่งปี" ของพวกเขา การเสนอชื่อนี้แทบไม่มีอิทธิพลต่อโลกของอินเทอร์เฟซเว็บและมือถือ อย่างไรก็ตาม บางครั้งการทำตามกระแสหลักและสร้างสรรค์สิ่งที่ถือว่าทันสมัยอาจเป็นประโยชน์อย่างแท้จริง (อย่างน้อยก็ในปีนี้)
ตัดไปที่การไล่ล่า: มีหลายประเด็นที่ต้องพิจารณาก่อนที่จะตัดสินใจเลือกจานสี ตามกฎแล้วทีมส่วนใหญ่มีสามัญสำนึกชี้นำและไม่กล้าทดลองระบายสี แต่พวกเขากลับเลือกใช้ของเก่า แต่สารพัดเช่นจานสีที่เป็นกลาง, สีดำและสีขาว, ปุ่มสีน้ำเงินเป็น CTA เป็นต้น

วันนี้ เรากำลังจะไปตรวจสอบเว็บไซต์โหลที่อุดมไปด้วยสีที่ได้รับแรงบันดาลใจจากพระอาทิตย์ขึ้น ทำไมต้องพระอาทิตย์ขึ้น? ประการแรกมันมีเอกลักษณ์และผิดปกติ ประการที่สอง พระอาทิตย์ขึ้นเป็นจุดเริ่มต้นของวันใหม่ สำหรับบางคน อาจเป็นการเริ่มต้นใหม่ สำหรับคนอื่น ๆ อาจเป็นความต่อเนื่อง และสุดท้าย รวมโทนสีและเฉดสีทั้งหมดโดยเริ่มจากสีชมพูซีดสีอ่อนและลงท้ายด้วยสีน้ำเงินเข้มที่มีปัญหา
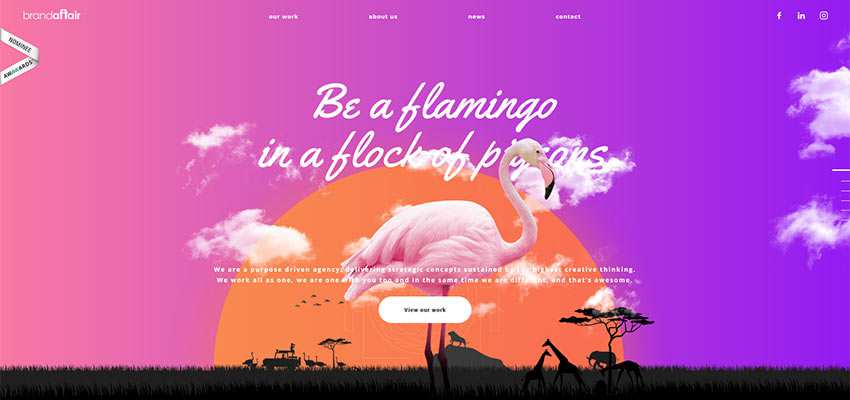
Brandaffair
เราจะเริ่มด้วย Brandaffair ซึ่งต้องขอบคุณการไล่ระดับสีในแนวนอนที่สวยงาม ดึงดูดสายตาตั้งแต่เริ่มต้น ออร่าที่นี่มีเสน่ห์อย่างยิ่ง การไล่ระดับสีที่ได้รับแรงบันดาลใจจากพระอาทิตย์ขึ้นไม่เพียงเข้ากันได้ดีกับการออกแบบเท่านั้น แต่ยังช่วยเสริมสโลแกนและเสริมสร้างความประทับใจทั้งหมดอีกด้วย

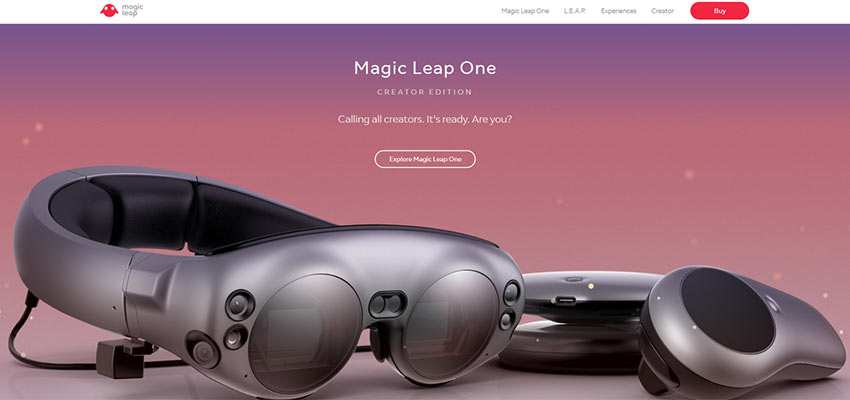
Magic Leap
การไล่ระดับแนวตั้งในหน้าแรกของ Magic Leap ไม่สดใสและร่าเริงเหมือนในตัวอย่างก่อนหน้า แต่กลับให้ความรู้สึกเป็นธรรมชาติและเหมือนมีชีวิตมากขึ้น มันเต็มไปด้วยความคิดสร้างสรรค์และเวทย์มนตร์เล็กน้อย – เป็นสิ่งที่จำเป็นสำหรับการสนับสนุนชื่อที่ระบุว่า "Magic Leap One"

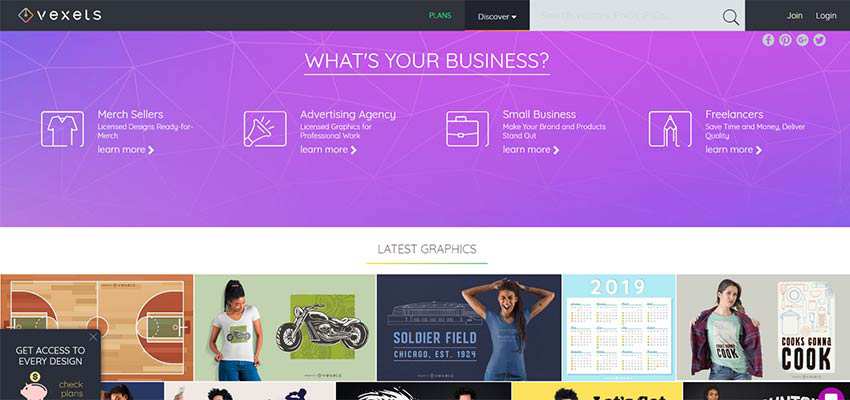
Vexels
Vexels เชี่ยวชาญการไล่ระดับสีตามแนวนอนแบบดั้งเดิมที่เริ่มต้นด้วยสีน้ำเงินและลงท้ายด้วย Fuschia เราเห็นสิ่งนี้มากมายเมื่อหลายปีก่อน น่าแปลกที่ทุกวันนี้ไม่ได้ดูเชยและไม่จืดชืด แท้จริงแล้ว มันเหมือนกับการสูดอากาศบริสุทธิ์ที่เติมเต็มความสวยงามโดยรวมของแสง เพิ่มเสน่ห์และความเอร็ดอร่อยให้กับประสบการณ์

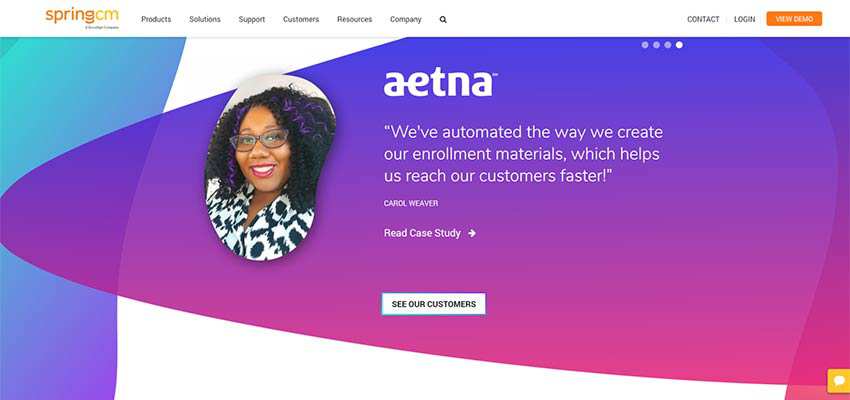
SpringCM
เช่นเดียวกับตัวอย่างก่อนหน้านี้ SpringCM ยังใช้การไล่ระดับสีที่ได้รับแรงบันดาลใจจากพระอาทิตย์ขึ้นเป็นพื้นหลังสำหรับส่วนต่างๆ แต่ด้วยลูกเล่นเล็กๆ น้อยๆ ที่บ่งบอกถึงพื้นที่ซ้อนทับกึ่งโปร่งใส พวกเขาช่วยแก้ปัญหาจากความรู้สึกซ้ำซากจำเจ

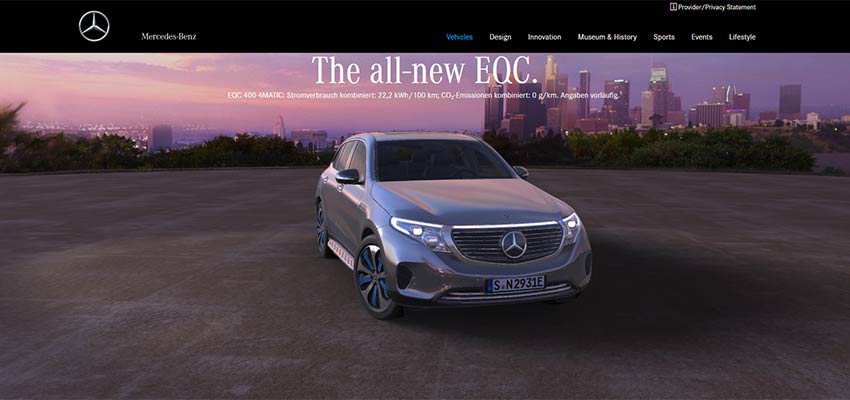
Mercedes-Benz EQC
เว็บไซต์อย่างเป็นทางการของ Mercedes-Benz EQC มีการไล่ระดับสีที่สวยงามตามธรรมชาติ หน้าแรกแสดงภาพฉากหลังที่สวยงามในยามรุ่งสาง สีสันสวยงามมาก

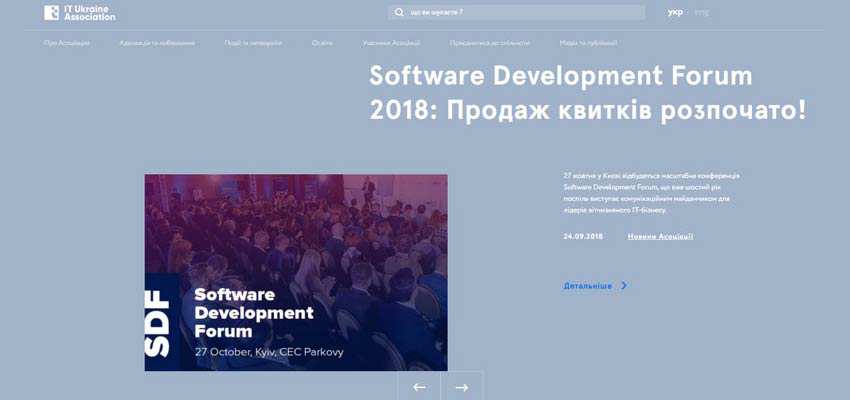
สมาคมไอทียูเครน
เว็บไซต์ของ IT Ukraine Association ใช้วิธีคลาสสิกในการใช้การไล่ระดับแสงแดด มันถูกใช้เป็นหน้าจอซ้อนทับกึ่งโปร่งใสเหนือรูปภาพ ในอีกด้านหนึ่ง มันทำให้ชื่อมีฉากหลังที่ชัดเจน – ทำให้ตัวอักษรโดดเด่นยิ่งขึ้น ในทางกลับกัน มันแยกภาพออกจากบริบทอย่างชำนาญ

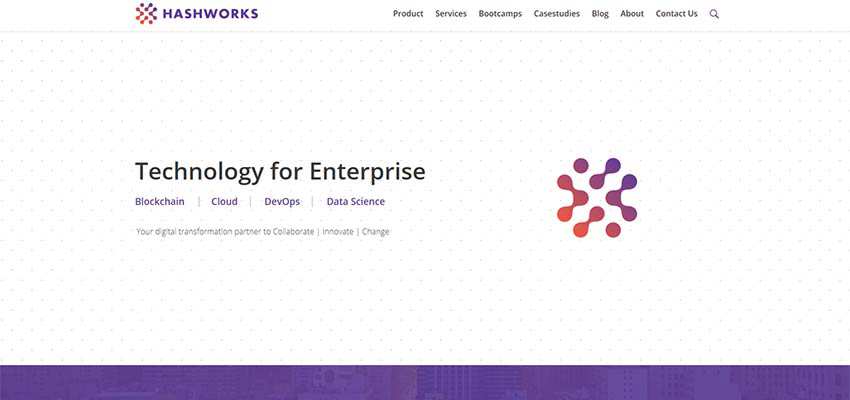
Hashworks
Hashworks นั้นอนุรักษ์นิยมด้วยการระบายสี ในขณะที่สีขาวถูกใช้เป็นโทนสีหลัก สีน้ำเงินและสีม่วงแดงก็ไม่ได้เป็นสีรองแม้แต่น้อย ส่วนใหญ่จะใช้เป็นส่วนเน้นที่ช่วยในการกำหนดจุดโฟกัส – ดึงดูดความสนใจของผู้เยี่ยมชมไปยังสิ่งสำคัญเช่นโลโก้อย่างสงบเสงี่ยม

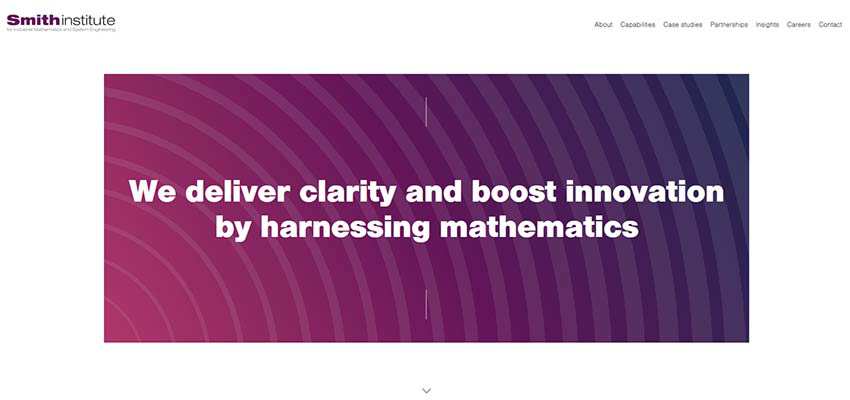
Smith Institute / Rouge on Blue / Evoulve
พื้นที่ฮีโร่ของ Smith Institute ใช้ประโยชน์จากการไล่ระดับสีที่ได้รับแรงบันดาลใจจากพระอาทิตย์ขึ้นเพื่อเสริมความแข็งแกร่งให้กับบรรยากาศไฮเทคของโครงการ ทีมที่อยู่เบื้องหลัง Rouge on Blue และ Evoulve ใช้เส้นทางเดียวกัน พวกเขายังรวมโซลูชันการไล่ระดับสีและ 3D ที่ล้ำสมัยเข้าด้วยกัน ทำให้เกิดเอฟเฟกต์ที่น่าสนใจ

ดังนั้น ทีมงานเบื้องหลัง Rouge on Blue จึงต้องการสร้างบรรยากาศที่เป็นนวัตกรรมใหม่ หน้าจอหลักของเว็บไซต์ต้อนรับผู้เยี่ยมชมด้วยทรงกลมที่มีอนุภาคเป็นส่วนประกอบที่เคลื่อนไหวอยู่ตลอดเวลา ไม่มีการไล่ระดับสีที่ชัดเจน อย่างไรก็ตาม เนื่องจากการกระจายตัวของอนุภาค ทำให้รู้สึกเหมือนเส้นแบ่งระหว่างสองโทนหมดลง

หัวใจของ Evoulve คือโลกแบบโต้ตอบ ในขณะที่มันหมุนรอบแกนของมัน สีจะเปลี่ยนจากสีน้ำเงินซีดเป็นฟูเชียอ่อน ความรู้สึกเป็นนวัตกรรมและเทคโนโลยีที่สวยมาก

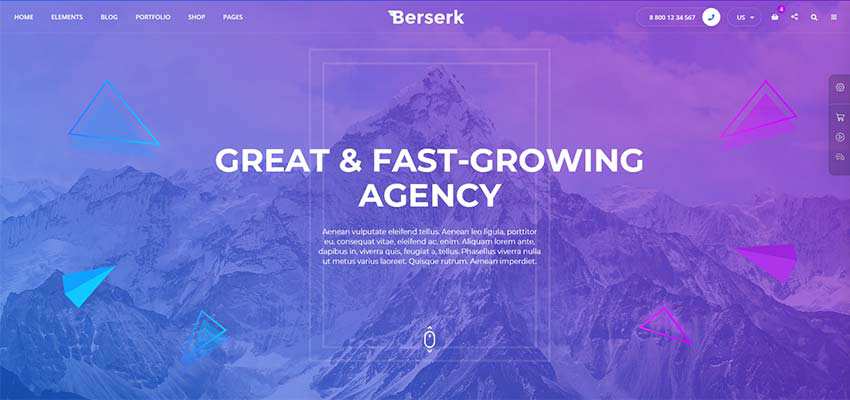
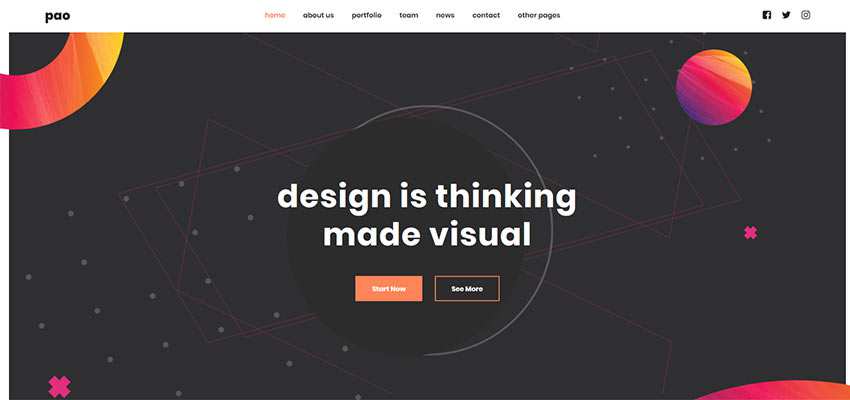
Berserk / PAO
แนวโน้มยังขยายไปถึงผู้สร้างธีม WordPress มาดู PAO และ Creative Agency Berserk กัน ผลิตภัณฑ์ทั้งสองได้ความงามจากจานสีที่ทาจากแสงแดดถึงแม้ว่าจะมีโทนสีต่างกันบ้างก็ตาม
ธีม Berserk โดย NikaDevs ใช้ชุดรูปแบบที่ได้รับแรงบันดาลใจจากพระอาทิตย์ขึ้นเล็กน้อยซึ่งส่วนใหญ่สามารถพบได้ในฤดูหนาว อย่างไรก็ตาม ทางเลือกเหล่านี้อยู่ในมือของพวกเขา เนื่องจากผลิตภัณฑ์ดูเหมือนธุรกิจและมีความคิดสร้างสรรค์

ในทางกลับกัน ธีมของ PAO Studio กลับเลือกใช้โทนสีที่สดใสและขี้เล่น ส่งผลให้รู้สึกสร้างสรรค์และกระฉับกระเฉง ดึงดูดความสนใจได้ทันที

แม้ว่าสิ่งเหล่านี้จะเป็นเพียงการสาธิตธีม แต่การระบายสีที่เลือกสรรมาอย่างดีสำหรับการนำเสนอก็เป็นหนึ่งในปัจจัยที่สามารถช่วยให้ชนะใจลูกค้าได้ ในทั้งสองกรณี จานสีช่วยในการแยกธีมออกจากการแข่งขันและทำให้เกิดช่วงอารมณ์ที่เหมาะสม
แนวคิดเรื่องสีที่มีความยืดหยุ่นสูง
การระบายสีที่ได้รับแรงบันดาลใจจากพระอาทิตย์ขึ้นเป็นเครื่องมืออเนกประสงค์ มันสามารถทำให้เกิดอารมณ์ต่างๆ ไม่ว่าคุณจะต้องสร้างบรรยากาศที่สนุกสนานและร่าเริงเช่นในกรณีของ Brandaffair บรรยากาศไฮเทคเช่นในกรณีของ Evoulve หรืออากาศที่เหมือนธุรกิจเช่นในกรณีของ Berserk แต่ละอันทำให้การออกแบบโดดเด่นและดึงดูดความสนใจของผู้ใช้
