ต้องมีส่วนขยายข้อความประเสริฐสำหรับนักพัฒนาเว็บ
เผยแพร่แล้ว: 2021-04-28โลกของซอฟต์แวร์ IDE นั้นกว้างใหญ่และมีโปรแกรมสำหรับระบบปฏิบัติการทุกระบบ รายการโปรดส่วนตัวของฉันคือ Sublime Text และฉันใช้สำหรับโครงการเขียนโค้ดทั้งหมดของฉัน
นอกเหนือจากธีมเสริม แป้นพิมพ์ลัด และเวิร์กโฟลว์ที่รวดเร็วของ Sublime แล้ว ยังมีชุมชนนักพัฒนาจำนวนมากที่สร้างส่วนขยายที่ทำให้ซอฟต์แวร์ดียิ่งขึ้นและใช้งานง่ายขึ้น
หากคุณค้นหารอบๆ คุณจะพบส่วนขยายหลายร้อยรายการให้เลือก และสำหรับโพสต์นี้ ฉันได้รวบรวมส่วนขยาย Sublime ที่ดีที่สุดบางส่วน ซึ่งจะช่วยประหยัดเวลาและความพยายามในเวิร์กโฟลว์นักพัฒนาเว็บ
หากคุณกำลังมองหาส่วนขยายข้อความประเสริฐสำหรับ WordPress ลองใช้คอลเลกชันนี้
1. ส่วนขยาย Emmet


Sublime Text และ Emmet เป็นหนึ่งเดียวกัน ส่วนขยาย Emmet ไม่ได้ให้บริการเพียงฟังก์ชันหรือจุดประสงค์เดียว
เป็น ชุดเครื่องมือขนาดใหญ่ สำหรับนักพัฒนาเว็บที่มีฟีเจอร์การเขียนโค้ดที่มีประโยชน์ แป้นพิมพ์ลัดเพิ่มเติม และฟีเจอร์สำหรับทำให้เวิร์กโฟลว์ของคุณเป็นแบบอัตโนมัติ วิธีนี้จะช่วยคุณจัดการข้อมูลโค้ดหรือเพิ่มคุณลักษณะพิเศษ เช่น แอตทริบิวต์รูปภาพอัตโนมัติ
หากคุณดูเอกสารจำนวนมากของ Emmet คุณจะพบว่ามีสิ่งที่มีประโยชน์มากมายที่คุณสามารถนำมาใช้ได้ ต้องมีการปรับเปลี่ยนบ้างเพื่อให้เป็นเรื่องปกติของเวิร์กโฟลว์ของคุณ แต่ในท้ายที่สุด การเรียนรู้นั้นก็คุ้มค่า
ไม่มีส่วนขยายใดสำหรับ Sublime Text ที่ดีไปกว่า Emmet โดยเฉพาะสำหรับผู้ที่มักเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้น
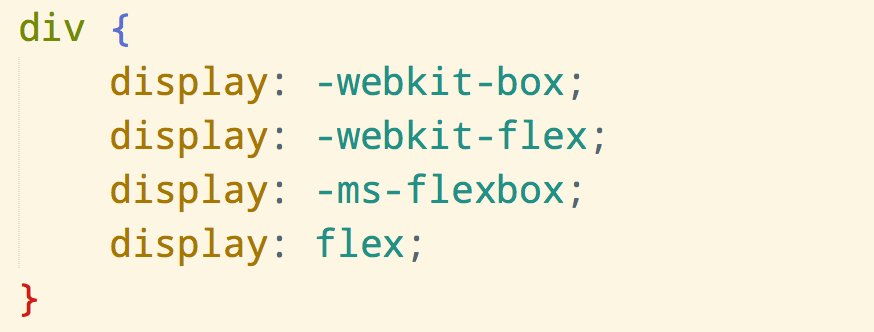
2. คำนำหน้าอัตโนมัติ

คุณสมบัติ CSS3 ที่ใหม่กว่าจำนวนมากมีส่วนนำหน้าเพื่อจัดการกับเอ็นจินการเรนเดอร์ที่แตกต่างกัน สิ่งเหล่านี้ส่วนใหญ่จะใช้สำหรับเอ็นจิ้น WebKit, Gecko และ Microsoft ซึ่งจัดกลุ่มเข้าด้วยกันเป็นคำนำหน้าผู้ขาย
ไม่ใช่ทุกคุณสมบัติที่ต้องการคำนำหน้าเหล่านี้อีกต่อไป เบราว์เซอร์มาไกลในช่วงเวลาสั้นๆ ไม่กี่ปี และคุณสมบัติ CSS3 ส่วนใหญ่สามารถทำงานได้โดยไม่ต้องมีโค้ดนำหน้า
แต่ถ้าคุณต้องการสนับสนุนผู้ชมที่ใหญ่ที่สุด คุณจะต้องการคำนำหน้าอัตโนมัติ สามารถติดตั้งได้ผ่านตัวจัดการแพ็คเกจ Sublime เพียงไม่กี่คลิก และเพิ่มลงใน codebase ของคุณได้ง่ายยิ่งขึ้น
3. พวกเขา

Sublime มาพร้อมกับธีมเริ่มต้นสองสามแบบพร้อมสไตล์การเน้นไวยากรณ์บางอย่าง แต่คุณอาจต้องการเพิ่มมากขึ้นในคลังแสงของคุณและนั่นคือสิ่งที่ Themr สามารถช่วยได้
โปรแกรมเสริมขนาดเล็กนี้ให้คุณจัดเรียงตามธีม UI ที่พร้อมใช้งานและจัดระเบียบตามรายการโปรดของคุณ แม้กระทั่งกำหนดแป้นพิมพ์ลัดหากจำเป็น
นอกจากนี้ คุณสามารถเพิ่มธีมใหม่เมื่อพบและจัดระเบียบทั้งหมดเข้าด้วยกัน ธีม "โปรด" ของคุณยังสามารถบันทึกเป็นพรีเซ็ตตามประเภทไฟล์ที่คุณใช้อยู่ (เช่น ไฟล์ HTML, JS และ PHP)
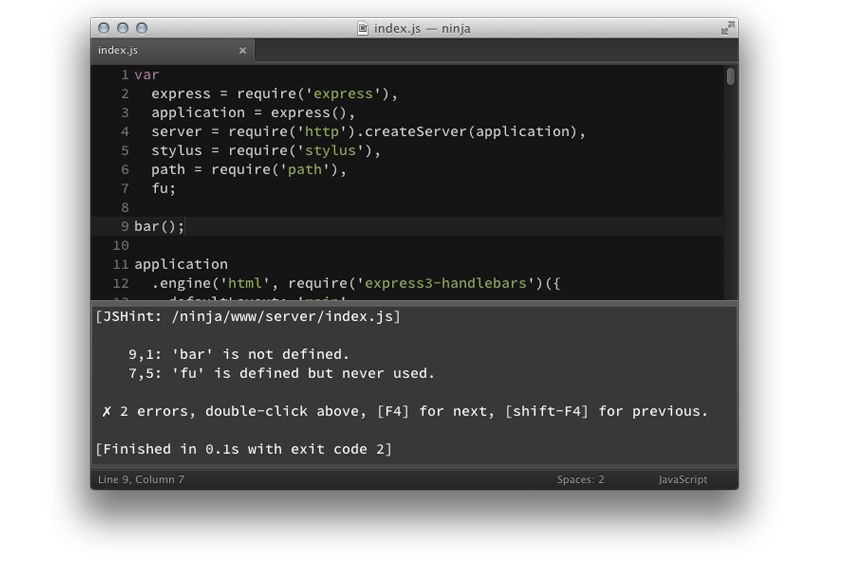
4. ส่วนขยาย JSHint

การดีบัก JavaScript เป็นเรื่องที่เจ็บปวด หากคุณฝึกฝนการดีบัก คุณก็จะสามารถพัฒนากระบวนการได้ดีขึ้น แต่ก็ยังไม่ง่ายที่จะทำ
ด้วยส่วนขยาย JSHint ของ Sublime คุณสามารถนำการดีบัก JavaScript ไปยัง IDE ของคุณได้ โปรแกรมเสริมอย่างง่ายนี้ให้คุณทดสอบโค้ด JavaScript จากไฟล์ JS ใดก็ได้
หน้าต่างคอนโซลใหม่จะปรากฏบน IDE ซึ่งคุณสามารถกรองข้อผิดพลาด ค้นหาความหมาย และแก้ไขได้อย่างรวดเร็ว
คุณสามารถเรียกใช้สิ่งนี้ได้จากหน้าต่างเทอร์มินัล หากคุณต้องการตรวจสอบไฟล์ภายนอก Sublime เครื่องมือที่ยอดเยี่ยมสำหรับนักพัฒนาที่พบว่าตัวเองทำงานใน JavaScript อย่างต่อเนื่อง
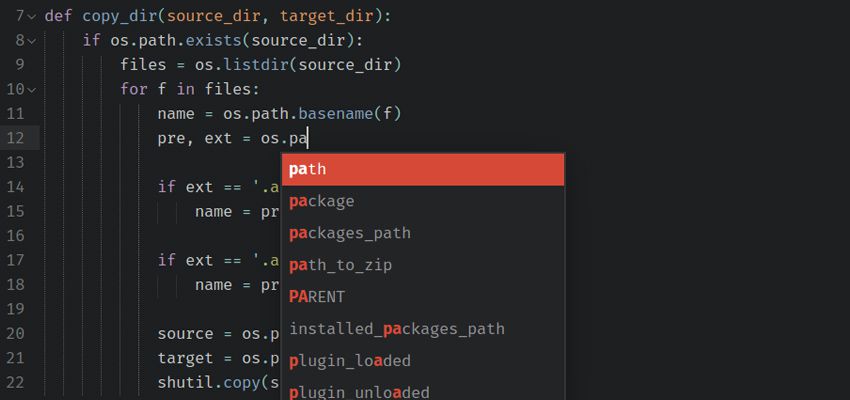
5. ชื่อไฟล์อัตโนมัติ
เกือบทุกหน้าเว็บอ้างอิงไฟล์อื่นๆ ที่ใดที่หนึ่งในโค้ด ไฟล์เหล่านี้อาจเป็นรูปภาพ สคริปต์ JS สไตล์ชีต หรือแม้แต่หน้าไดนามิกอื่นๆ เช่น ไฟล์ .php
ด้วยชื่อไฟล์อัตโนมัติ คุณจะประหยัดเวลาในการป้อนไฟล์เหล่านี้ด้วยตนเอง เพียงเริ่มพิมพ์ชื่อ และส่วนขยายนี้จะจัดการส่วนที่เหลือด้วยฟิลด์เติมข้อความอัตโนมัติ มันใช้งานได้กับองค์ประกอบทั้งหมดภายใน HTML ของคุณ ดังนั้นคุณสามารถเพิ่มเส้นทางไดเร็กทอรีสำหรับรูปภาพ ไฟล์ CSS ปลั๊กอิน JavaScript ได้อย่างรวดเร็ว
6. การปรับปรุงแถบด้านข้าง
Sublime Text มาพร้อมกับตัวเลือกแถบด้านข้างที่ทำงานเหมือนไดเร็กทอรี สิ่งนี้มีประโยชน์เมื่อคุณกำลังทำงานในโครงการขนาดใหญ่ที่มีหลายไฟล์และรวมอยู่ด้วย
การปรับปรุงแถบด้านข้างใช้แถบด้านข้าง Sublime เริ่มต้นและก็.. ปรับปรุงให้ดีขึ้น! ซึ่งจะทำให้คุณมีมุมมองหลายโฟลเดอร์ ตัวเลือกเพิ่มเติมในเมนูบริบทคลิกขวา การคัดลอก URI ของพาธอย่างง่าย และตัวเลือกที่มีประโยชน์อื่นๆ เช่น "เปิดด้วย" สำหรับกราฟิก
ไม่ใช่นักพัฒนาทุกรายที่ใช้คุณลักษณะแถบด้านข้าง ฉันยังปิดมันเมื่อฉันแก้ไขไฟล์เดียว แต่ถ้าคุณใช้แถบด้านข้างของ Sublime อย่างต่อเนื่อง ส่วนขยายนี้จะพิสูจน์คุณค่าสำหรับเวิร์กโฟลว์ของคุณ
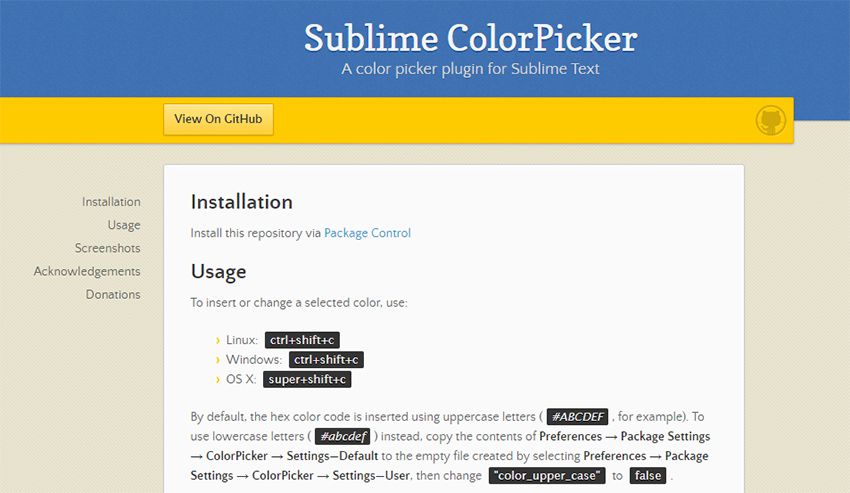
7. ColorPicker

พวกเราส่วนใหญ่คุ้นเคยกับเครื่องมือเลือกสีในโปรแกรมอย่าง Photoshop มันใช้งานได้ดีและบ่อยครั้งก็เป็นสิ่งที่เราต้องการสำหรับกระบวนการ UI ที่มั่นคง
ส่วนขยาย ColorPicker ของ Sublime ให้คุณนำกระบวนการเลือกสีมาไว้ใน IDE ของคุณได้โดยตรง แน่นอนว่ามีเว็บแอปสีฟรีมากมายที่คุณสามารถวางใจได้ แต่ปลั๊กอินนี้ยอดเยี่ยมมากเพราะใช้งานได้ภายในหน้าต่างโค้ด
8. Git

หากคุณไม่เคยใช้การควบคุมเวอร์ชัน Git มาก่อน อาจต้องใช้เวลาเรียนรู้อีกนาน แหล่งข้อมูลที่เหมาะสมจะช่วยคุณได้ และเมื่อคุณเข้าใจ Git อย่างถ่องแท้แล้ว คุณจะไม่อยากกลับไปอีกเลย
หนึ่งในแหล่งข้อมูลที่ดีที่สุดที่คุณสามารถใช้ได้คือส่วนขยาย Git สำหรับ Sublime สิ่งนี้ทำให้เวิร์กโฟลว์การควบคุมเวอร์ชัน Git เป็นไปโดยอัตโนมัติและทำให้คุณจัดการแพ็คเกจจาก IDE ของคุณได้ง่ายสุด ๆ
เป็นปลั๊กอินที่ใช้งานง่ายมาก และเข้ากันได้กับระบบปฏิบัติการทั้งหมด นักพัฒนาหลายคนต้องการใช้บรรทัดคำสั่งสำหรับการจัดการ Git แต่ Sublime เป็นอีกทางเลือกหนึ่งที่ทำงานได้
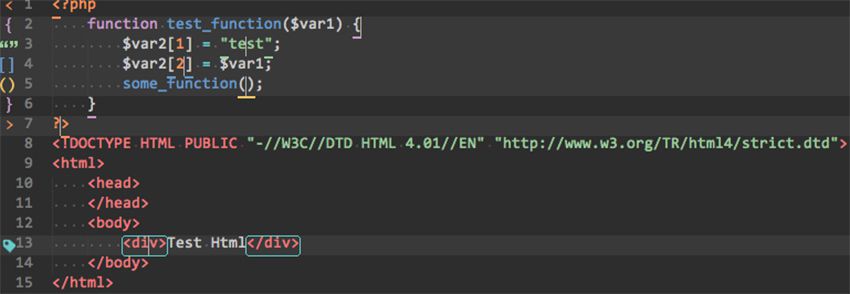
9. ปากกาเน้นข้อความวงเล็บ

นี่คือคุณลักษณะที่เป็นที่ต้องการซึ่งมีประโยชน์อย่างยิ่งเมื่อเขียนโค้ดหน้าขนาดใหญ่ ส่วนขยาย Bracket Highlighter จะไฮไลต์วงเล็บเปิดและปิดภายในโค้ดของคุณโดยอัตโนมัติ สิ่งที่คุณต้องทำคือวางเคอร์เซอร์ไว้ในวงเล็บเริ่มต้น (หรือสิ้นสุด) จากนั้นกรองไฟล์เพื่อค้นหาแท็กที่ตรงกัน
จะช่วยให้คุณเห็นภาพคอนเทนเนอร์ HTML ในหน้าเว็บของคุณและดูว่าองค์ประกอบใดบ้างที่อยู่ในองค์ประกอบอื่นๆ Sublime มีคุณสมบัติเน้นวงเล็บเล็ก ๆ กับ Emmet แต่ฉันชอบส่วนขยายนี้มากกว่าเนื่องจากการเน้นนั้นชัดเจนกว่ามาก
