กล่องเครื่องมือ Styleguide – เทมเพลต ชุด UI เครื่องมือและเครื่องกำเนิดไฟฟ้า
เผยแพร่แล้ว: 2020-06-02Styleguides เป็นเครื่องมือที่จำเป็นสำหรับการทำให้ทุกคนในองค์กรมีความเข้าใจตรงกัน ท้ายที่สุดแล้ว การรักษาสไตล์ที่สม่ำเสมอเป็นสิ่งสำคัญต่อการจดจำแบรนด์ ความสามารถในการอ่าน และดูเป็นมืออาชีพมากขึ้น
สิ่งที่ยอดเยี่ยมเกี่ยวกับแหล่งข้อมูล Styleguide เหล่านี้ก็คือมีแหล่งข้อมูลที่จะช่วยให้คุณทำงานในแบบที่คุณต้องการได้อย่างไม่ต้องสงสัย ไม่ว่าจะอนุญาตให้คุณจำลองสไตล์ด้วยตนเองด้วยโปรแกรมแก้ไขรูปภาพที่คุณชื่นชอบ หรือสร้างสไตล์เหล่านี้โดยอัตโนมัติผ่านเบราว์เซอร์ มีบางสิ่งสำหรับทุกคนที่นี่
นี่คือแหล่งข้อมูลบางส่วนที่จะช่วยคุณในการแสวงหาความสม่ำเสมอ!
ข้ามอย่างรวดเร็ว: เทมเพลต UI ของ Styleguide, เทมเพลตเว็บ Styleguide, เครื่องมือสร้าง Styleguide, เครื่องมือ Living Styleguide และเครื่องกำเนิด Styleguide
เทมเพลต UI ของ Styleguide
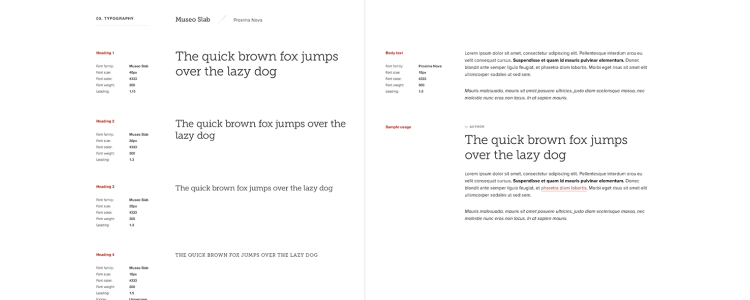
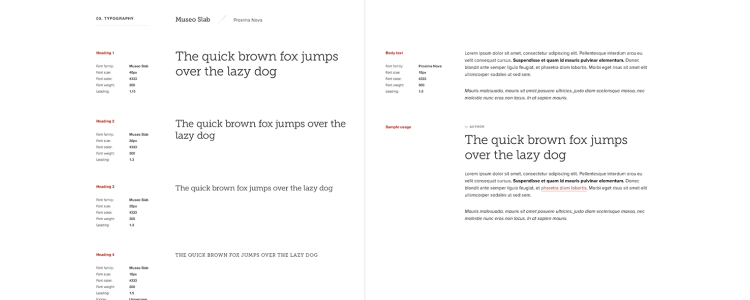
เทมเพลตตัวอย่างคู่มือสไตล์ (สเก็ตช์) โดย Tony Jones
หากคุณกำลังใช้แอป Sketch เทมเพลตตัวอย่างคู่มือสไตล์ ฟรีนี้จะช่วยให้คุณพัฒนาคู่มือแนะนำสไตล์ที่ดีและสะอาดตา

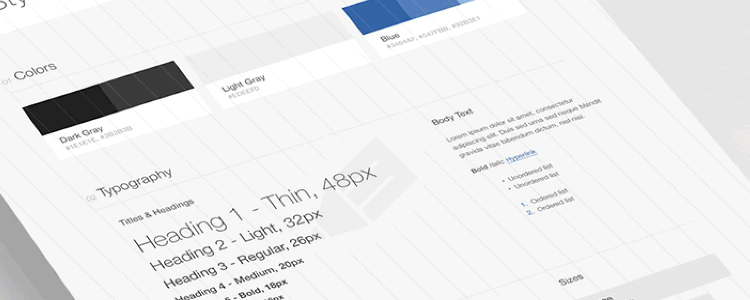
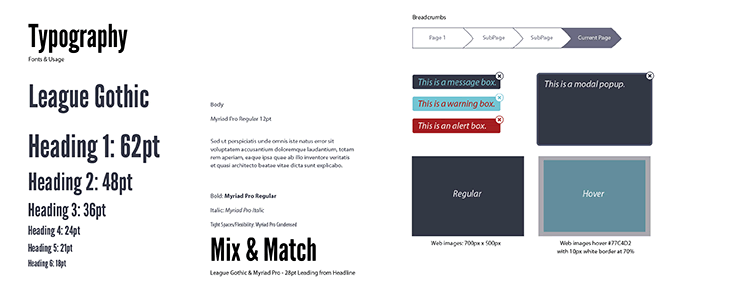
เทมเพลต UI Style Guide (PSD) โดย Tony Thomas
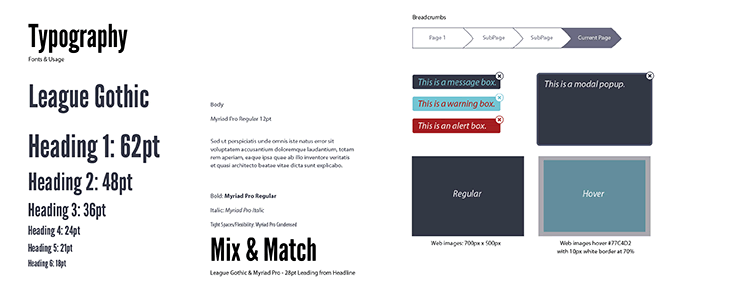
เทมเพลต UI Style Guide คือเทมเพลต Photoshop (PSD) ที่มีตัวอย่างสี การพิมพ์ การยึดถือ แบบฟอร์ม และองค์ประกอบ UI

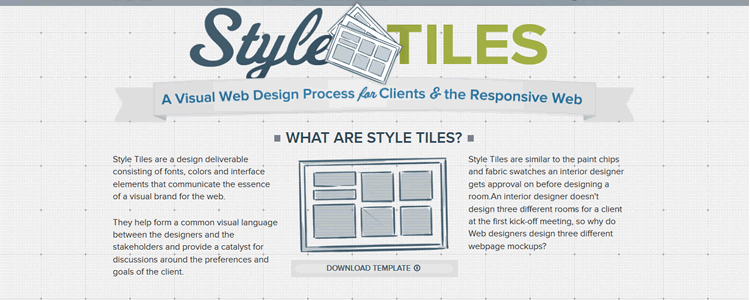
กระเบื้องสไตล์ (PSD) โดย Samantha Warren
Style Tiles มีความน่าสนใจตรงที่พวกมันมีไว้เพื่อใช้เป็นตัวเร่งปฏิกิริยาสำหรับการอภิปรายในช่วง เริ่มต้น ของกระบวนการออกแบบ ก่อนที่รูปลักษณ์สุดท้ายจะถูกสร้างขึ้น วิธีที่ยอดเยี่ยมในการแสดงให้ลูกค้าของคุณเห็นถึงความเป็นไปได้ก่อนที่พวกเขาจะตกลงกับการออกแบบ

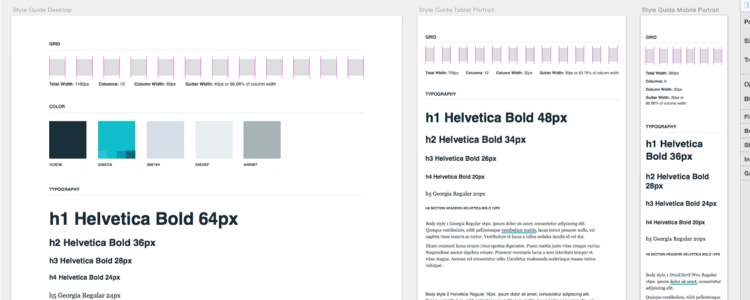
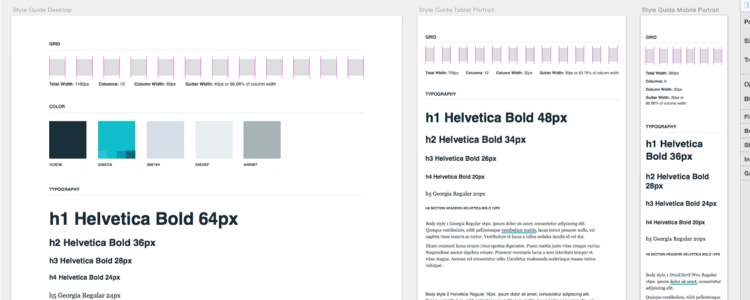
คู่มือสไตล์ดิจิทัลที่ตอบสนอง (สเก็ตช์) โดย Mark Ludemann
บางครั้ง เรามักจะคิดว่า Style Guides เป็นจานสีทั่วไปขนาดเดียวที่เหมาะกับทุกรูปแบบเท่านั้น คู่มือสไตล์ดิจิทัลที่ตอบสนอง ก้าวไปอีกขั้นและกำหนดสไตล์สำหรับอุปกรณ์มือถือ

คู่มือสไตล์เว็บ (PSD) โดย Rafal Tomal
คู่มือสไตล์เว็บ มีจุดมุ่งหมายเพื่อให้ "เอกสารโกง" ง่ายๆ สำหรับนักออกแบบที่มีงานยุ่ง เพื่อรักษาความสม่ำเสมอในโครงการของตน

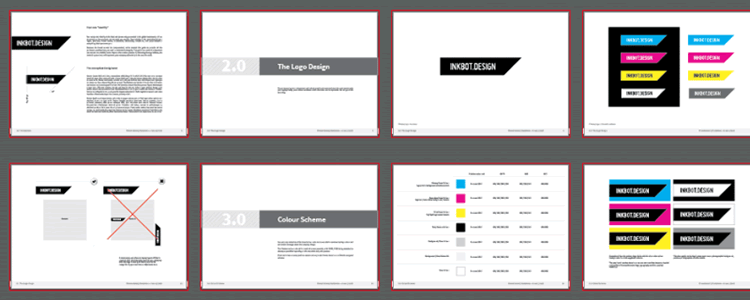
เทมเพลตคู่มือสไตล์ห้าหน้าขั้นพื้นฐาน (AI) โดย James George
เทมเพลตคู่มือสไตล์ห้าหน้าพื้นฐาน เป็นกลุ่มเทมเพลตที่สวยงามซึ่งคุณสามารถใช้ใน Adobe Illustrator

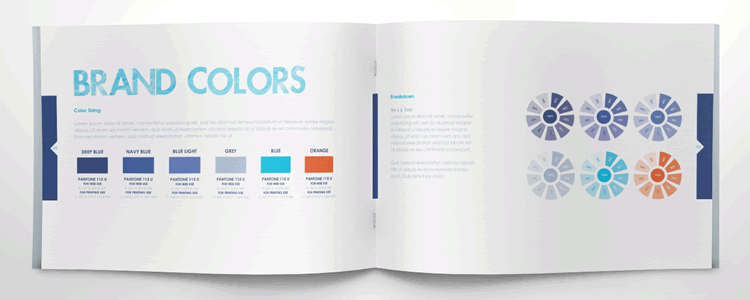
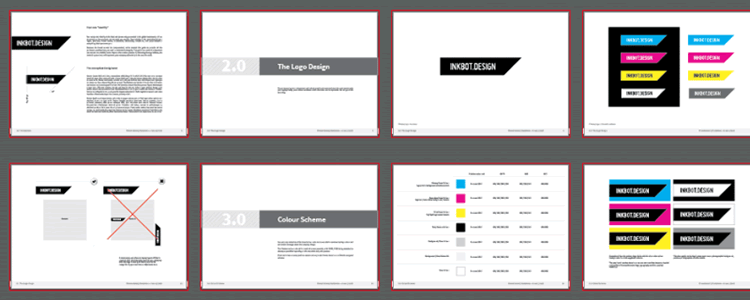
เทมเพลตหลักเกณฑ์แบรนด์ (AI)
เทมเพลตหลักเกณฑ์เกี่ยวกับแบรนด์ เป็นแหล่งข้อมูลที่คุณสามารถส่งต่อให้กับลูกค้าได้พร้อมคำแนะนำที่ชัดเจนเกี่ยวกับสี แบบอักษร และตัวอย่างสิ่งที่ไม่ควรทำ


เทมเพลตหลักเกณฑ์เกี่ยวกับแบรนด์ฟรีของ Brandbook (AI & InDesign) โดย ZippyPixels
เทมเพลต Guidelines Brandbooks Free Brand เป็นชุดไฟล์ที่น่าประทับใจที่คุณสามารถใช้เพื่อพิมพ์หนังสือเล่มเล็กแปดหน้าของรูปแบบและเอกสารเกี่ยวกับการสร้างแบรนด์

เทมเพลตเว็บ Styleguide
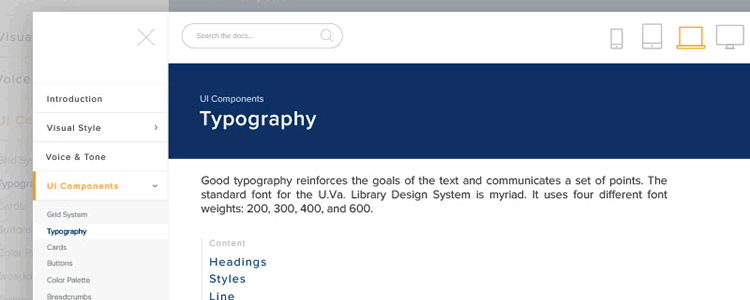
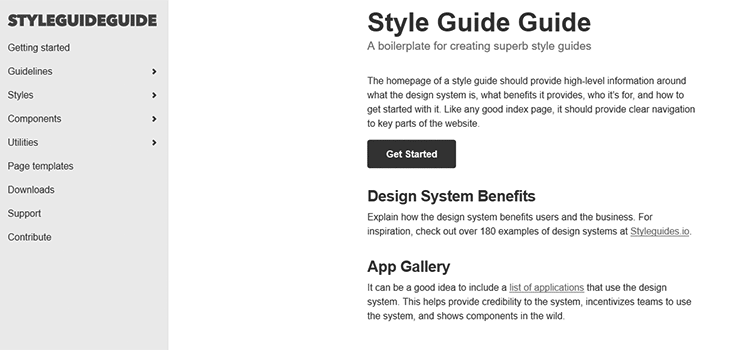
คู่มือแนะนำสไตล์ โดย Brad Frost
Style Guide Guide เป็นต้นแบบสำหรับการสร้างไกด์สไตล์ที่ยอดเยี่ยม

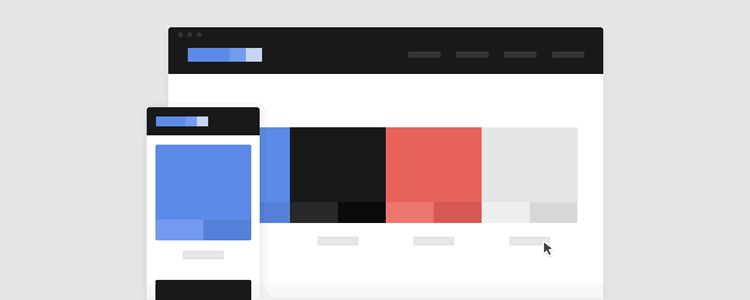
เทมเพลตคู่มือสไตล์ใน CSS โดย CodyHouse
เทมเพลต Style Guide ใน CSS ถูกสร้างขึ้นโดยคำนึงถึงความยืดหยุ่นและการอัปเดตที่ง่ายดาย

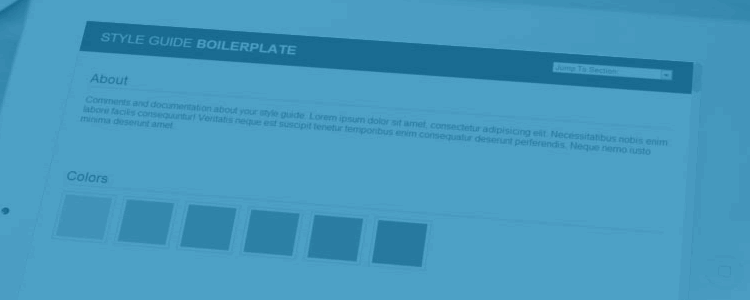
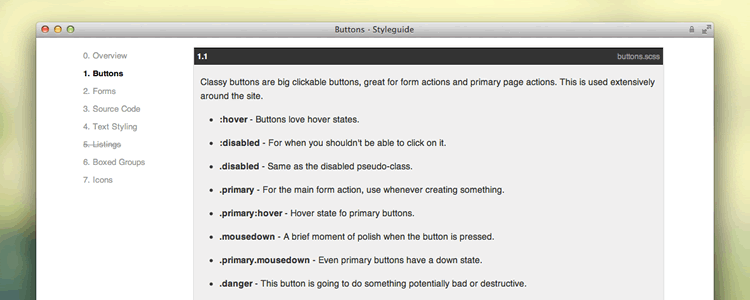
คู่มือสไตล์ Boilerplate โดย Brett Jankord
Style Guide Boilerplate เป็นวิธีโต้ตอบในการแสดงแบบอักษรมาตรฐาน สี สไตล์พื้นฐาน และรูปแบบสำหรับโครงการเว็บของคุณ

Bootstrap Style Guide Boilerplate โดย Kemie Guaida
Bootstrap Style Guide Boilerplate ใช้เฟรมเวิร์กยอดนิยมเพื่อให้มีวิธีสร้าง Styleguide อย่างมีประสิทธิภาพ

เครื่องมือสร้าง Styleguide
สไตล์Docco
เมื่อใช้ Node.js StyleDocco จะอ่าน CSS ของคุณและสร้าง Styleguide แบบภาพให้กับคุณ
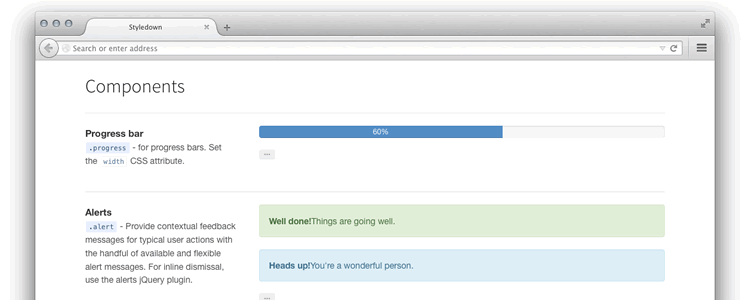
สไตล์ดาวน์
Styledown ให้คุณสร้าง Styleguide ได้โดยใช้ markdown ในไฟล์ CSS ของคุณ

ผู้ผลิต
Fabricator เป็นเครื่องมือ Node.js ที่ให้คุณเขียนเอกสารโครงการและสร้าง Styleguide แบบโต้ตอบได้อย่างง่ายดาย

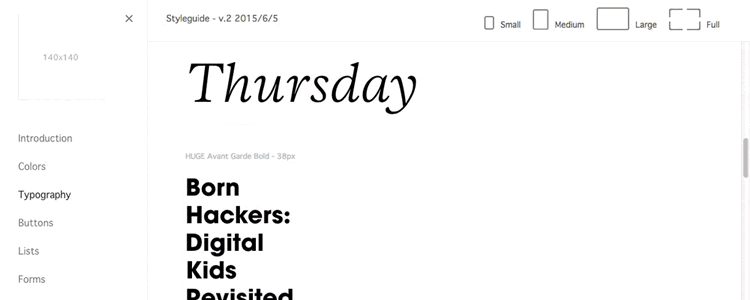
คู่มือสไตล์ โดย Huge
คุณสามารถใช้ Styleguide ร่วมกับโปรเจ็กต์ของคุณเพื่อสร้างที่เก็บสไตล์สดที่อัปเดตโดยอัตโนมัติ

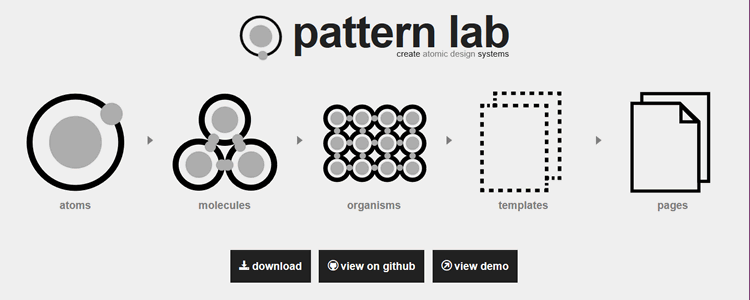
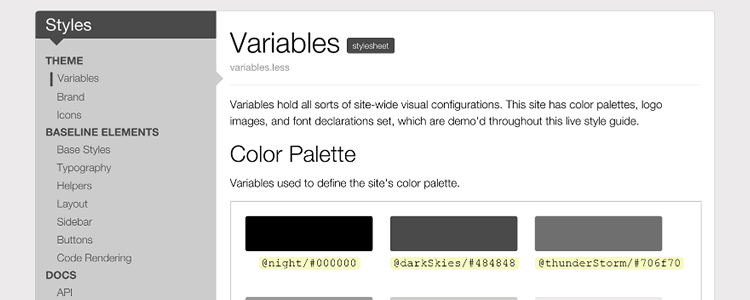
แพทเทิร์นแล็บ
Atomic Design เป็นคำที่ Pattern Lab ใช้เพื่ออธิบายระบบ Styleguide ที่ขับเคลื่อนด้วยส่วนประกอบ ซึ่งหมายความว่าจะเจาะลึกมากขึ้นอีกเล็กน้อย โดยครอบคลุมรายละเอียดเล็กๆ น้อยๆ ในการออกแบบของคุณ

เครื่องมือแนะนำไลฟ์สไตล์
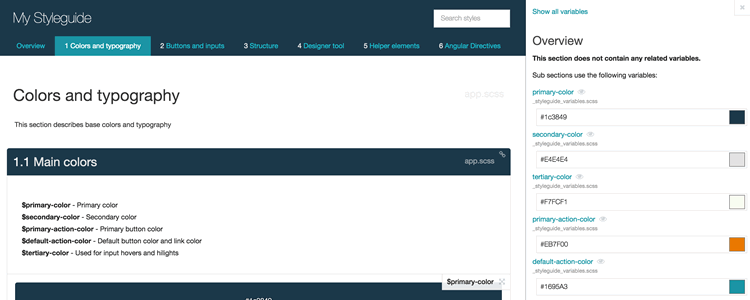
เครื่องกำเนิดคู่มือสไตล์ SC5
SC5 Style Guide Generator ให้คุณสร้างและแก้ไข Styleguide ของคุณได้โดยตรงในเว็บเบราว์เซอร์

KSS – Knyle สไตล์ชีต
KSS สร้าง Living Styleguide โดยใช้ Ruby หรือเฟรมเวิร์กอื่นๆ ที่ใช้อัญมณี

เอกสารCSS
DocumentCSS ช่วยให้คุณสร้าง Styleguides แบบสดที่เปลี่ยนแปลงไปพร้อมกับไซต์ของคุณ

LivingStyleGuide Gem
LivingStyleGuide Gem จะสร้าง Styleguide ด้วย Sass และ Markdown โดยใช้ Ruby, Middleman หรือ Padrino เป็นต้น

เครื่องกำเนิดไฟฟ้า Styleguide
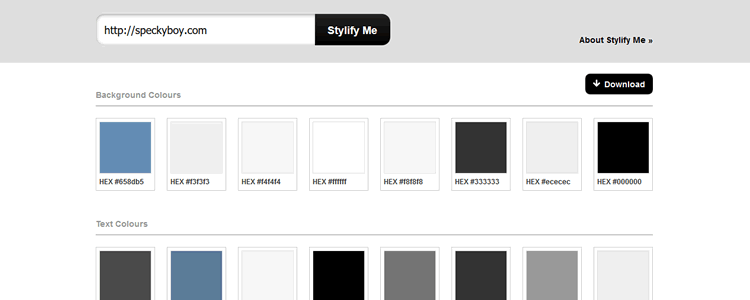
Stylify Me
กำลังมองหาวิธีที่รวดเร็วในการสร้าง Styleguide อยู่ใช่ไหม เพียงป้อน URL ของคุณลงใน Stylify Me แล้วคุณก็จะมี URL นั้นภายในไม่กี่วินาที!

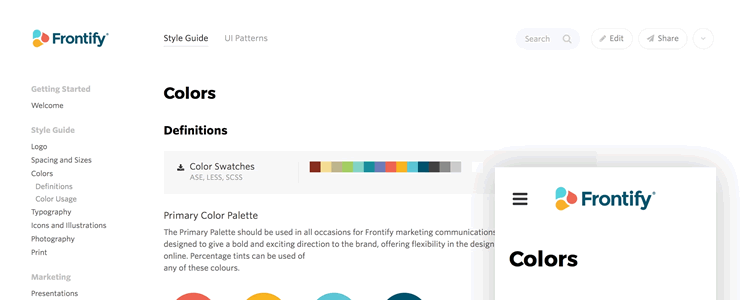
คู่มือสไตล์ Frontify
Frontify Style Guide เป็นมากกว่าพื้นฐานโดยให้คุณสร้างและปรับแต่ง Styleguide ของคุณโดยใช้บริการออนไลน์ของพวกเขา

เทมเพลตตัวอย่างคู่มือสไตล์ (สเก็ตช์) โดย Tony Jones
หากคุณกำลังใช้แอป Sketch เทมเพลตตัวอย่างคู่มือสไตล์ ฟรีนี้จะช่วยให้คุณพัฒนาคู่มือแนะนำสไตล์ที่ดีและสะอาดตา

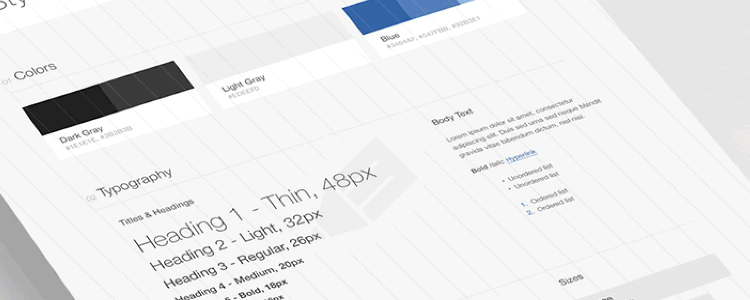
เทมเพลต UI Style Guide (PSD) โดย Tony Thomas
เทมเพลต UI Style Guide คือเทมเพลต Photoshop (PSD) ที่มีตัวอย่างสี การพิมพ์ การยึดถือ แบบฟอร์ม และองค์ประกอบ UI

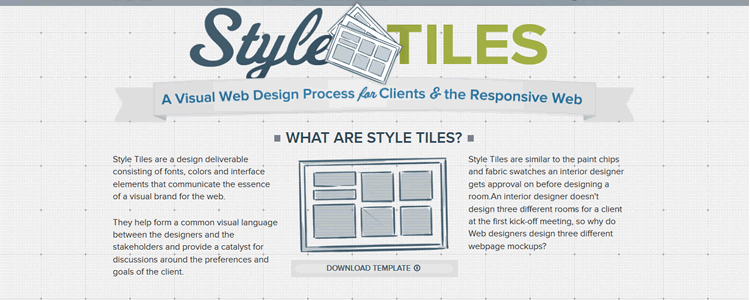
กระเบื้องสไตล์ (PSD) โดย Samantha Warren
Style Tiles มีความน่าสนใจตรงที่พวกมันมีไว้เพื่อใช้เป็นตัวเร่งปฏิกิริยาสำหรับการอภิปรายในช่วง เริ่มต้น ของกระบวนการออกแบบ ก่อนที่รูปลักษณ์สุดท้ายจะถูกสร้างขึ้น วิธีที่ยอดเยี่ยมในการแสดงให้ลูกค้าของคุณเห็นถึงความเป็นไปได้ก่อนที่พวกเขาจะตกลงกับการออกแบบ

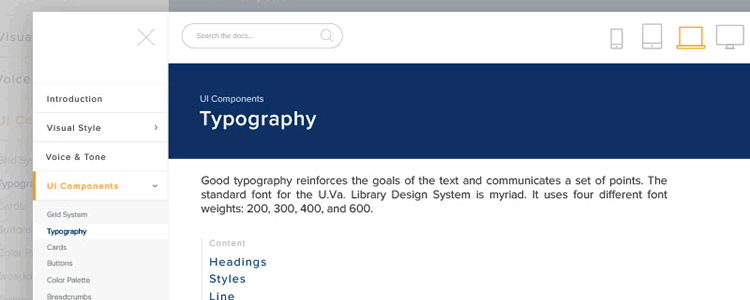
คู่มือสไตล์ดิจิทัลที่ตอบสนอง (สเก็ตช์) โดย Mark Ludemann
บางครั้ง เรามักจะคิดว่า Style Guides เป็นจานสีทั่วไปขนาดเดียวที่เหมาะกับทุกรูปแบบเท่านั้น คู่มือสไตล์ดิจิทัลที่ตอบสนอง ก้าวไปอีกขั้นและกำหนดสไตล์สำหรับอุปกรณ์มือถือ

คู่มือสไตล์เว็บ (PSD) โดย Rafal Tomal
คู่มือสไตล์เว็บ มีจุดมุ่งหมายเพื่อให้ "เอกสารโกง" ง่ายๆ สำหรับนักออกแบบที่มีงานยุ่ง เพื่อรักษาความสม่ำเสมอในโครงการของตน

เทมเพลตคู่มือสไตล์ห้าหน้าขั้นพื้นฐาน (AI) โดย James George
เทมเพลตคู่มือสไตล์ห้าหน้าพื้นฐาน เป็นกลุ่มเทมเพลตที่สวยงามซึ่งคุณสามารถใช้ใน Adobe Illustrator

เทมเพลตหลักเกณฑ์แบรนด์ (AI)
เทมเพลตหลักเกณฑ์เกี่ยวกับแบรนด์ เป็นแหล่งข้อมูลที่คุณสามารถส่งต่อให้กับลูกค้าได้พร้อมคำแนะนำที่ชัดเจนเกี่ยวกับสี แบบอักษร และตัวอย่างสิ่งที่ไม่ควรทำ

เทมเพลตหลักเกณฑ์เกี่ยวกับแบรนด์ฟรีของ Brandbook (AI & InDesign) โดย ZippyPixels
เทมเพลต Guidelines Brandbooks Free Brand เป็นชุดไฟล์ที่น่าประทับใจที่คุณสามารถใช้เพื่อพิมพ์หนังสือเล่มเล็กแปดหน้าของรูปแบบและเอกสารเกี่ยวกับการสร้างแบรนด์

บทสรุป
ใช้ขั้นตอนพิเศษนั้นสำหรับลูกค้าและตัวคุณเองด้วยการสร้าง Styleguides สำหรับโครงการของคุณ แจ้งให้เราทราบว่าคุณใช้งานอย่างไรในความคิดเห็น!
หากคุณกำลังมองหาแรงบันดาลใจ stylyeguide คุณควรตรวจสอบโพสต์นี้: ตัวอย่างแรงบันดาลใจของ UI Styleguides
