ดิ้นรนเพื่อรับมือไฟกระชากจราจร
เผยแพร่แล้ว: 2022-03-10(บทความนี้เป็นบทความที่ได้รับการสนับสนุน) เมื่อการเข้าชมพุ่งสูงขึ้น คุณต้องการให้เว็บไซต์ของคุณสามารถฝ่ากระแสคลื่นแทนที่จะจมอยู่ใต้น้ำ
แต่คุณจะทำเช่นนั้นได้อย่างไรโดยไม่ต้องใช้ทรัพยากรเซิร์ฟเวอร์มากเกินไปโดยคาดว่าปริมาณการใช้ข้อมูลที่อาจเกิดขึ้นหรือไม่อาจเกิดขึ้นได้?
ส่วนหนึ่งมาจากการรู้วิธีอ่านข้อมูลของคุณให้ดีจริง ๆ เพื่อให้คุณสามารถคาดการณ์การเพิ่มขึ้น (หรือการตกต่ำ) ที่กำลังจะเกิดขึ้น ถึงอย่างนั้น การขึ้นๆ ลงๆ ของข้อมูลของคุณก็ไม่สามารถคาดการณ์ได้อย่างแม่นยำเสมอไปว่าจะมีการเข้าชมที่พุ่งสูงขึ้นเมื่อใด จะใหญ่แค่ไหน หรือจะคงอยู่นานแค่ไหน
ดังนั้น สิ่งที่คุณต้องทำคือตรวจสอบให้แน่ใจว่าเว็บไซต์ของลูกค้าของคุณพร้อมที่จะโจมตีและรักษาปริมาณการเข้าชมไว้ สิ่งที่เราจะทำในวันนี้คือช่วยคุณสร้างระบบเครื่องมือ ตรวจสอบ และทดสอบ ซึ่งจะทำให้เว็บไซต์ของคุณทำได้
วิธีเตรียมเว็บไซต์ของคุณสำหรับไฟกระชาก
ในการเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการเข้าชมที่เพิ่มขึ้นอย่างเหมาะสม คุณต้องตั้งค่าระบบที่เป็นทั้งเชิงรุกและเชิงรับ นี่คือสิ่งที่ควรรวมถึง:
1. ย้ายเว็บไซต์ของคุณไปยังโซลูชันระบบคลาวด์ที่ปรับขนาดได้
สาเหตุที่ปริมาณการใช้ข้อมูลเพิ่มขึ้นสามารถสร้างความหายนะให้กับเว็บไซต์ได้เนื่องจากเซิร์ฟเวอร์โฮสต์และทรัพยากรไม่ได้เตรียมพร้อมที่จะจัดการกับพวกเขา บริสุทธิ์และเรียบง่าย
ที่กล่าวว่า หากคุณไม่สามารถคาดการณ์ได้ว่าจะเกิดกระแสขึ้นอย่างรวดเร็ว คุณจะมั่นใจได้อย่างไรว่าโฮสติ้งของคุณมีความสามารถในการรองรับปริมาณการรับส่งข้อมูลที่เพิ่มขึ้น คุณเพียงแค่ทุ่มเงินเพิ่มลงในแผนโฮสติ้งขนาดใหญ่เผื่อ ไว้ หรือไม่ ?
แน่นอนว่านั่นไม่ใช่วิธีประหยัดต้นทุนในการจัดการกับการเข้าชมที่เพิ่มขึ้นอย่างรวดเร็ว คุณควรมองหาโซลูชันโฮสติ้งที่จะปรับขนาดตามความต้องการของคุณแทน
ใช้ประโยชน์จาก DigitalOcean Hosting Technology
ผู้ให้บริการรายหนึ่งที่สามารถช่วยเหลือเรื่องนี้ได้คือ DigitalOcean ผู้พัฒนาโซลูชันระบบคลาวด์ที่ปรับขนาดได้
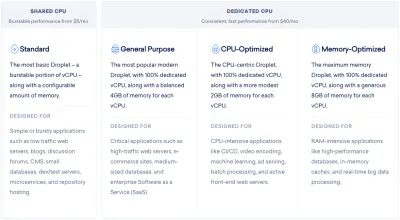
สิ่งที่ดีเกี่ยวกับตัวเลือกนี้คือ DigitalOcean ให้คุณเลือก "หยด" ที่ปรับให้เหมาะสมที่สุด ไม่จำเป็นต้องเดาแผนใดที่เหมาะกับคุณ — ทุกอย่างระบุไว้อย่างชัดเจนในคำแนะนำกรณีการใช้งานที่มีประโยชน์มากของ DigitalOcean:

อย่างที่คุณเห็น Droplets เป็นเครื่องเสมือนที่กำหนดค่าได้ง่ายซึ่งสร้างขึ้นสำหรับเว็บไซต์และแอปพลิเคชันประเภทต่างๆ ยิ่งไปกว่านั้น ยังกำหนดค่าความเร็วและความปลอดภัยได้ทันทีด้วยไฮเปอร์ไวเซอร์ KVM, ที่เก็บข้อมูล SSD และการเชื่อมต่อ 40GbE
ยิ่งไปกว่านั้น เมื่อการเข้าชมเว็บไซต์ของคุณเพิ่มขึ้น การอัพเกรดปริมาณพื้นที่จัดเก็บและแบนด์วิดธ์ภายใน Droplet ของคุณก็เป็นเรื่องง่าย และหากคุณสามารถหาเหตุผลหรือเหตุผลของการเข้าชมที่เพิ่มขึ้นได้ในภายหลัง คุณสามารถปรับขนาดทรัพยากรของคุณขึ้นและลงได้อย่างรวดเร็วเพื่อรองรับการเปลี่ยนแปลงของการรับส่งข้อมูล
ที่กล่าวว่าโซลูชันโฮสติ้งบนคลาวด์ที่ปรับขนาดได้นั้นไม่เพียงพอต่อการรับมือกับปริมาณการใช้งานที่เพิ่มขึ้น มีอีกสองสามสิ่งที่คุณต้องการ
ใช้โหลดบาลานเซอร์สำหรับไฟกระชาก
หากคุณไม่คุ้นเคยกับเทคโนโลยีโหลดบาลานซ์ ลองมาดูความแตกต่างระหว่างเว็บไซต์ที่มีและไม่มีเว็บไซต์
นี่คือสิ่งที่จะเกิดขึ้นเมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณโดยไม่มีตัวโหลดบาลานซ์:

พวกเขาเข้าสู่ระบบอินเทอร์เน็ต ป้อน URL ของคุณในเว็บเบราว์เซอร์หรือคลิกลิงก์ไปยังอินเทอร์เน็ต จากนั้นเซิร์ฟเวอร์ของคุณควรส่งเว็บไซต์ของคุณไปที่หน้าจอ
แต่ถ้าปริมาณการเข้าชมที่ร้องขอการเข้าถึงเว็บไซต์ของคุณเพิ่มขึ้นอย่างกะทันหัน เซิร์ฟเวอร์เดียวนี้อาจไม่สามารถจัดการกับโหลดได้อย่างมีประสิทธิภาพ นี่คือสาเหตุที่ทราฟฟิกที่มากเกินไปอาจนำไปสู่เว็บไซต์ที่ช้าอย่างเจ็บปวดหรือไม่สามารถเข้าถึงเว็บไซต์ได้เลย
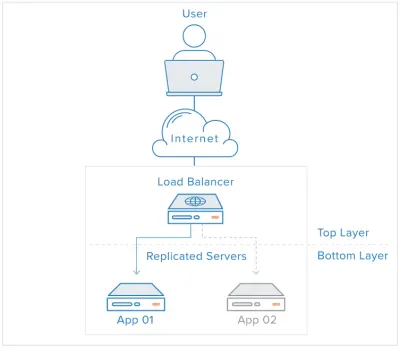
อย่างไรก็ตาม ด้วยตัวโหลดบาลานซ์ นี่คือสิ่งที่เกิดขึ้นกับการเข้าชมเว็บของคุณ:

ตัวโหลดบาลานซ์ทำหน้าที่เป็นพร็อกซีสำหรับเซิร์ฟเวอร์ของคุณ ด้วยวิธีนี้ เมื่อปริมาณการใช้ข้อมูลสูงสุด เซิร์ฟเวอร์ของคุณไม่จำเป็นต้องดิ้นรนเพื่อรับมือกับความต้องการ แต่ตัวโหลดบาลานซ์ใช้ประโยชน์จากเซิร์ฟเวอร์หลายตัวเพื่อสร้างสมดุลให้กับปริมาณคำขอ HTTP ที่เพิ่มขึ้น
มันเหมือนกับการกระจายภาระงานของคุณไปยังทีมของคุณ แทนที่จะดำเนินการตามคำขอสำหรับสมาชิกในทีมที่มีภาระงานมากเกินไป คุณแบ่งปันงานกับผู้ที่มีความสามารถในการทำงานนั้น
อย่างไรก็ตาม โหลดบาลานเซอร์ทำสิ่งนี้เบื้องหลังต่างจากการกระจายงานในโลกแห่งความเป็นจริง และไม่ต้องการให้คุณประสานงานใดๆ เนื่องจากมีการจัดการอย่างเต็มรูปแบบ
ใช้ประโยชน์จากการตรวจสอบประสิทธิภาพและการสำรองข้อมูล
ตราบใดที่คุณมีแบนด์วิดท์และพื้นที่เก็บข้อมูลในปริมาณที่เหมาะสมซึ่งกำหนดค่าไว้ใน droplet และเปิดใช้งานการจัดสรรภาระงาน เว็บไซต์ของคุณก็จะอยู่ในสภาพที่ดี จะไม่มีไฟกระชากจากการจราจร แต่จะเข้าใกล้ให้ได้มากที่สุด
เพียงจำไว้ว่าสำหรับการเสริมกำลังทั้งหมดที่คุณทำในระดับเซิร์ฟเวอร์ การวางแผนฉุกเฉินยังคงเป็นสิ่งสำคัญ
แผนความต่อเนื่องทางธุรกิจ (เว็บไซต์) ของคุณควรรวมทุกสิ่งที่คุณต้องทำเพื่อให้เว็บไซต์ของคุณกลับมาเป็นปกติ รวมถึงวิธีการ:
- คืนค่าเว็บไซต์
- ตรวจสอบเหตุการณ์ที่นำไปสู่
- และเข้าถึงผู้เข้าชมและลูกค้าที่ได้รับผลกระทบ
ที่กล่าวว่ามีบางส่วนของแผนความต่อเนื่องของคุณที่ DigitalOcean สามารถช่วยได้
การสำรองข้อมูลอัตโนมัติเป็นสิ่งจำเป็นสำหรับเว็บไซต์ใดๆ แต่มีความสำคัญอย่างยิ่งหากคุณรู้ว่าเว็บไซต์ของคุณจะอ่อนไหวต่อการเข้าชมที่เพิ่มขึ้น การสนับสนุนตลอด 24 ชั่วโมงทุกวันเป็นสิ่งจำเป็นและเป็นสิ่งที่ DigitalOcean นำเสนอเช่นกัน
อีกสิ่งหนึ่งที่ควรมองหาคือการตรวจสอบประสิทธิภาพในตัว — สิ่งที่ฉันจะพูดถึงเพิ่มเติมในโพสต์นี้
2. เพิ่มประสิทธิภาพทรัพย์สินของคุณ
ด้วยโซลูชันโฮสติ้งบนคลาวด์ที่มั่นคง คุณสามารถให้ความช่วยเหลือเว็บไซต์ที่จำเป็นต่อการอยู่รอดจากการเข้าชมจำนวนมากได้อย่างแน่นอน อย่างไรก็ตาม มันไม่สามารถตกอยู่กับโฮสต์ของคุณได้ทั้งหมด คุณต้องทำหน้าที่ของคุณเพื่อทำให้เว็บไซต์ของคุณ "เบา" มากพอที่จะให้บริการการโจมตีของผู้เยี่ยมชมซ้ำแล้วซ้ำอีก
ต่อไปนี้คือสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพเว็บไซต์และเนื้อหาเพื่อประสิทธิภาพที่ดียิ่งขึ้น:
เปิดใช้งานการแคชและการเพิ่มประสิทธิภาพไฟล์อื่นๆ
ต้องการให้สินทรัพย์ดิจิทัลของคุณจัดการได้ง่ายขึ้นหรือไม่ จากนั้น คุณจะต้องกำหนดค่าการเพิ่มประสิทธิภาพต่อไปนี้:
เก็บเอาไว้
มีหลายวิธีในการใช้แคชและเพิ่มความเร็วให้เว็บไซต์ของคุณถูกส่งไปยังเบราว์เซอร์ของผู้เยี่ยมชม คุณสามารถทำได้ที่ระดับเซิร์ฟเวอร์ เพจ ฐานข้อมูลเบราว์เซอร์
โฮสต์เว็บของคุณสามารถช่วยคุณกำหนดค่าการแคชเซิร์ฟเวอร์
หากคุณสร้างเว็บไซต์ด้วยระบบจัดการเนื้อหาเช่น WordPress คุณสามารถติดตั้งปลั๊กอินแคชเพื่อดูแลเว็บไซต์และการสร้างฐานข้อมูลให้กับคุณได้ (มันยังทำสิ่งต่างๆ เช่น การลดขนาดไฟล์ การบีบอัด Gzip รวมไฟล์ CSS และ JavaScript)
คุณสามารถเปิดใช้งานการแคชด้วยตนเองได้ตลอดเวลา คุณจะใช้ส่วนหัวของแคชและกลไกสองอย่างโดยเฉพาะ — การควบคุมแคชและการหมดอายุ — เพื่อกำหนดค่าวิธีการแคชเนื้อหาของคุณ
การเพิ่มประสิทธิภาพภาพ
อย่าลืมเกี่ยวกับสื่อของคุณ ไฟล์รูปภาพและวิดีโออาจใช้พื้นที่มากบนเซิร์ฟเวอร์ของคุณ รวมทั้งขัดขวางความเร็วที่เซิร์ฟเวอร์ของคุณทำงานในช่วงที่มีการรับส่งข้อมูลเพิ่มขึ้น ในการเพิ่มประสิทธิภาพเนื้อหาเหล่านี้ คุณควรใช้การบีบอัดและปรับขนาดไฟล์
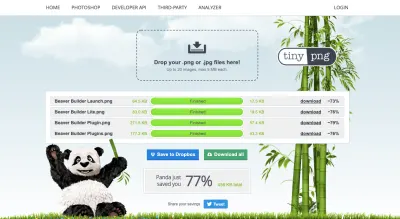
ในการบีบอัดรูปภาพจำนวนมาก ฉันจะใช้เครื่องมือออนไลน์ เช่น TinyPNG หรือ TinyJPG เพื่อจัดการให้ฉัน

โดยเฉลี่ยแล้ว ฉันสามารถลดขนาดไฟล์ได้ประมาณ 75% ด้วยเครื่องมือนี้
หากต้องการย่อขนาดรูปภาพของคุณให้เล็กลงอีก คุณควรปรับขนาดรูปภาพ ไม่มีเหตุผลใดที่จะอัปโหลดเนื้อหาขนาดเต็มไปยังเว็บไซต์ หากความกว้างสูงสุดที่คุณจะใช้คือ 1280 พิกเซลหรือประมาณนั้น
สำหรับสิ่งนี้ ฉันจะใช้ซอฟต์แวร์ไฟล์เพื่อทำทุกอย่างในครั้งเดียว หรือจะใช้บริการออนไลน์ เช่น Bulk Resize Photos

การปรับขนาดรูปภาพมีความยืดหยุ่นมาก แต่ฉันพบว่าการตั้งค่าความกว้างสูงสุดมักจะได้ผลดีที่สุด
ใช้ฐานข้อมูลที่มีการจัดการ
นอกจากการเพิ่มประสิทธิภาพเนื้อหาที่คุณใส่ลงในเว็บไซต์แล้ว คุณควรระมัดระวังในการเพิ่มประสิทธิภาพฐานข้อมูลของคุณ ที่กล่าวว่ามักจะพูดง่ายกว่าทำ
แม้ว่าฉันจะคุ้นเคยกับการล้างฐานข้อมูลและการเพิ่มประสิทธิภาพปลั๊กอินที่คุณสามารถใช้กับ WordPress เพื่อให้สิ่งต่าง ๆ ทำงานได้อย่างราบรื่นมากขึ้น แต่ก็ไม่ได้ช่วยอะไรมากเมื่อมีปริมาณการใช้งานเพิ่มขึ้น คุณต้องการบางสิ่งที่จะช่วยให้ฐานข้อมูลของคุณดำเนินการตามคำขอข้อมูลที่เข้ามาต่อไป แม้จะอยู่ในอัตราที่สูงขึ้น
เพื่อสิ่งนี้ คุณควรเลือกใช้โซลูชันฐานข้อมูลที่มีการจัดการ ซึ่งเป็นสิ่งที่คุณจัดเตรียมได้จาก DigitalOcean
เมื่อตรวจพบการรับส่งข้อมูลที่เพิ่มขึ้น บริการฐานข้อมูลที่มีการจัดการจะลดความซับซ้อนของสิ่งที่ต้องทำเพื่อปรับขนาดทรัพยากรของคุณตามนั้น ไม่จำเป็นต้องมีการคำนวณ เพียงลงชื่อเข้าใช้บัญชีของคุณและเพิ่มทรัพยากรเพิ่มเติมตามต้องการ
อีกเหตุผลหนึ่งที่บริการที่มีการจัดการเหมาะสมในสถานการณ์เช่นนี้ก็เพราะมีความพร้อมใช้งานสูงในตัว และนี่ไม่ใช่แค่สัญญาแบบครอบคลุมถึง 99.9% ความพร้อมในการทำงาน หากคุณดูที่ SLA ของโฮสต์ คุณจะพบว่าการดำเนินการดังกล่าวจะใช้ความพยายามอย่างมากในการป้องกันเวลาหยุดทำงานอย่างร้ายแรง
เพิ่ม CDN
มีการเพิ่มประสิทธิภาพอีกชั้นหนึ่งเพื่อเพิ่มลงในไซต์ของคุณเมื่อมีการเข้าชมเพิ่มขึ้นอย่างรวดเร็ว: CDN

เครือข่ายการจัดส่งเนื้อหามีประโยชน์ด้วยเหตุผลหลายประการ เหมาะสำหรับให้บริการเว็บไซต์แก่ผู้เยี่ยมชมทั่วโลก เหมาะสำหรับเว็บไซต์อีคอมเมิร์ซที่ต้องการมอบประสบการณ์การชำระเงินที่รวดเร็วยิ่งขึ้น และให้ความเร็ว ความปลอดภัย และเฟลโอเวอร์เพิ่มเติมสำหรับเว็บไซต์ที่มีการเข้าชมสูงในบางครั้ง
หากคุณกำลังวางแผนที่จะใช้ DigitalOcean เพื่อโฮสต์เว็บไซต์ของคุณ ให้มองหาผลิตภัณฑ์ Spaces (พร้อมการรวม CDN ในตัว) เพื่อการจัดเก็บและการส่งมอบทรัพย์สินของคุณมีประสิทธิภาพมากขึ้น
3. วิเคราะห์รายงานการเข้าชมของคุณ
โดยทั่วไป ความขยันหมั่นเพียรในการรวบรวมข้อมูลจากเว็บไซต์ของคุณเป็นสิ่งสำคัญมาก โดยเฉพาะอย่างยิ่งเมื่อต้องต่อสู้กับไฟกระชาก นี่คือเหตุผล:
หากมีการขึ้นและลงที่คาดการณ์ได้ในการเข้าชมเว็บไซต์ของคุณ คุณจะรู้ว่าต้องวางแผนสำหรับพวกเขาเมื่อใดและอย่างไร ซึ่งไม่เพียงแต่หมายถึงการเพิ่มประสิทธิภาพเว็บไซต์และเซิร์ฟเวอร์ของคุณเพื่อรองรับปริมาณการใช้งานเท่านั้น แต่ยังมีจำนวนพนักงานที่เหมาะสมในการตรวจสอบและจัดการ
ในการดำเนินการนี้ ให้ใช้ Google Analytics เพื่อติดตามดูทุกสิ่ง

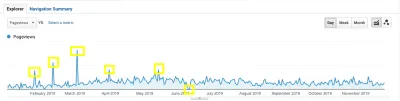
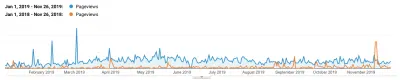
ตัวอย่างนี้คือดึงข้อมูล 12 เดือนที่แสดงจำนวนการดูหน้าเว็บที่เกิดขึ้นทุกวัน (มากหรือน้อย) คุณสามารถทำเช่นนี้กับเมตริกอื่นๆ เช่น จำนวนผู้ใช้หรือเซสชันได้เช่นกัน อย่างไรก็ตาม เป้าหมายหลักคือการระบุแหล่งที่มาของความเครียดตลอดทั้งปี และการดูหน้าเว็บมากเกินไป (หรือการแปลงอีคอมเมิร์ซ หากเกี่ยวข้อง) อาจเป็นวิธีที่มีประสิทธิภาพมากขึ้นในการวัดผล
คุณสามารถดูได้ที่นี่ว่ามีเสียงสูงและต่ำมากที่เกิดขึ้น:

แทนที่จะใช้ตามมูลค่า ให้อ้างอิงโยงกับจุดข้อมูลอื่นๆ เพื่อให้แน่ใจว่าสิ่งที่คุณกำลังดูอยู่นั้นเป็นการเข้าชมที่เพิ่มขึ้นซึ่งคุณสามารถเรียนรู้ได้
ออกกฎการพัฒนาเว็บ
ตัวอย่างเช่น มีการพัฒนาในสถานที่เกิดขึ้นในสมัยนั้นหรือไม่? หากมีคนกำลังซ่อมแซมจุดบกพร่องหรือออกแบบหน้าใหม่ อาจทำให้จำนวนการดูหน้าเว็บเพิ่มขึ้นอย่างมาก
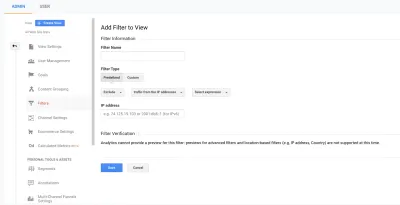
หากเกิดเหตุการณ์นี้ขึ้นมาก จะเป็นความคิดที่ดีที่จะดึงข้อมูลนี้ออกจากรายงานของคุณที่ระดับ Google Analytics โดยอัตโนมัติ คุณสามารถทำได้จากเมนูผู้ดูแลระบบ
ไปที่ ดู > ตัวกรอง > เพิ่มตัวกรอง:

การกรองข้อมูลสำหรับที่อยู่ IP ของคุณรวมถึงคนอื่นๆ ที่อาจดูตัวอย่างไซต์บ่อยๆ เพื่อวัตถุประสงค์ในการทดสอบหรือการสร้างเนื้อหา จะทำให้คุณมีมุมมองที่ถูกต้องมากขึ้นเกี่ยวกับระดับการเข้าชมของคุณ
สมมติว่าการเข้าชมที่เพิ่มขึ้นอย่างรวดเร็วไม่ได้มาจากทีมภายในของคุณ ต่อไป คุณจะต้องดูว่าการเข้าชมเหล่านี้เพิ่มขึ้น (หรือลดลง) ในช่วงเวลาที่คาดการณ์ได้หรือไม่
มองหาไฟกระชากที่คาดการณ์ได้
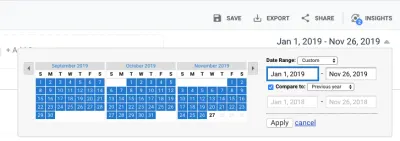
หากเว็บไซต์ของคุณใช้งานได้นานกว่าหนึ่งปี คุณสามารถใช้ Google Analytics เพื่อดูว่ามีความสัมพันธ์กันหรือไม่ เพียงตั้งวันที่ของคุณเพื่อเปรียบเทียบกับกรอบเวลาเดียวกันจากปีที่แล้ว:

จากนั้น ให้มองหาการเหลื่อมกันของการจราจรกระชาก:

ในกรณีนี้ อาจมีการเพิ่มขึ้นอย่างเด่นชัดเพียงหนึ่งหรือสองครั้งที่เกิดขึ้นในทั้งสองปี ครั้งแรกคือต้นเดือนเมษายนและอีกช่วงหนึ่งประมาณกลางเดือนพฤศจิกายน
หากสิ่งเหล่านี้เพิ่มขึ้นมากเกินไปในทั้งสองปี — อย่างน้อยห้าเท่าของปริมาณการจราจรปกติ — ฉันจะบอกว่าพวกเขาควรค่าแก่การตรวจสอบ อย่างไรก็ตาม ในตัวอย่างนี้ อาจเป็นเพียงเรื่องบังเอิญและสามารถตัดออกได้
ตรวจสอบปฏิทิน
หากคุณพบว่าข้อมูลของคุณมีปริมาณการใช้ข้อมูลเพิ่มขึ้นอย่างเห็นได้ชัด สิ่งสุดท้ายที่ต้องทำคือตรวจสอบกับปฏิทินของคุณ
สิ่งที่คุณต้องการคือเหตุการณ์ที่อาจก่อให้เกิดกระแส สิ่งที่ชอบ:
- ยอดขายช่วงวันหยุดที่สร้างความฮือฮามากมาย
- ข่าวประชาสัมพันธ์ที่หยิบขึ้นมาในสายข่าวสำคัญ
- โพสต์บล็อกไวรัสหรือข้อเสนออีเมลที่คุณส่งออกไป
นอกจากนี้ ฉันยังแนะนำให้ดูการจราจรในช่วงวันหรือสัปดาห์หลังการจราจรคับคั่ง
มันลดลงได้อย่างไร? มันเป็นอย่างกะทันหันหรือไหม้ช้า? เว็บไซต์สามารถปรับปรุงจำนวนการเข้าชมรายวัน - แม้แต่เล็กน้อย - ต้องขอบคุณการเพิ่มขึ้นหรือไม่?
นอกจากนี้ ให้ดูว่าองค์กรได้รับผลกระทบอย่างไร นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับเว็บไซต์อีคอมเมิร์ซที่ให้การสนับสนุนลูกค้าและการคืนสินค้า มีกิจกรรมหลังการขายเพิ่มขึ้นหลังจากไฟกระชากหรือไม่? มันตีเมื่อไหร่? นานแค่ไหน?
หากคุณสามารถทราบสาเหตุที่การจราจรพุ่งกระฉูด (เช่น เหตุการณ์ใดเป็นต้นเหตุ) และผลกระทบคืออะไร คุณสามารถใช้สิ่งนี้เพื่อประโยชน์ของคุณในอนาคตได้ ตัวอย่างเช่น หากคุณรู้ว่าการขายหรือโพสต์ที่ติดไวรัสทำให้เกิดการพุ่งทะยาน คุณสามารถวางแผนเซิร์ฟเวอร์และทรัพยากรด้านบุคลากรของคุณล่วงหน้าได้
ไม่ว่าคุณจะพบเห็นอะไรในรายงานเก่า สิ่งนี้จะต้องเป็นส่วนหนึ่งของกระบวนการต่อเนื่องของคุณ ตั้งค่า Google Analytics เพื่อสร้างรายงานการเข้าชมและส่งอีเมลถึงคุณเป็นประจำ ด้วยวิธีนี้ เมื่อระดับการเข้าชมเปลี่ยนแปลงไป ไม่ว่าจะดีหรือไม่ดี คุณจะรับรู้ได้เสมอว่าเกิดอะไรขึ้น และสามารถปรับกลยุทธ์ของคุณให้เหมาะสมได้
4. การตรวจสอบประสิทธิภาพแบบเรียลไทม์
Google Analytics จะช่วยให้คุณทราบสิ่งที่เกิดขึ้นในอดีต และเตรียมพร้อมอย่างมีประสิทธิภาพมากขึ้นสำหรับการเข้าชมที่เพิ่มขึ้นในอนาคต ในทางกลับกัน การตรวจสอบประสิทธิภาพแบบเรียลไทม์จะช่วยให้คุณสามารถตอบสนองต่อการจราจรที่คับคั่งและการเปลี่ยนแปลงประสิทธิภาพอื่นๆ ในช่วงเวลาที่ร้อนแรง
มีเครื่องมือต่างๆ ที่คุณสามารถใช้สำหรับการตรวจสอบตามเวลาจริงได้ นี่เป็นเพียงตัวอย่างของพวกเขา:
การตรวจสอบประสิทธิภาพส่วนหน้า
เมื่อความเร็วของหน้าเริ่มลดลงอย่างกะทันหันหรือเว็บไซต์ของคุณหยุดทำงาน ไม่มีเวลาให้เสียเปล่า อย่างไรก็ตาม คุณไม่จำเป็นต้องลงชื่อเข้าใช้เว็บไซต์ของคุณเป็นประจำเพื่อให้แน่ใจว่าทุกอย่างทำงานได้ดี
คุณสามารถใช้บริการตรวจสอบสถานะการออนไลน์และความเร็วเช่น Pingdom แทน:

จะจัดการกับงานที่น่าเบื่อหน่ายในการตรวจสอบเว็บไซต์ของคุณสำหรับการเข้าชมที่เพิ่มขึ้น ปัญหาเกี่ยวกับความเร็วหรือเวลาทำงานตลอดจนปัญหาที่ตรวจพบเมื่อชำระเงิน นอกจากนี้ยังให้บริการการแจ้งเตือนตามเวลาจริงเพื่อให้คุณสามารถดูแลปัญหาที่เกิดจากการจราจรติดขัดก่อนที่จะเลวร้ายเกินไป
ด้วยวิธีนี้ คุณจะต้องให้ความสนใจและดูแลเว็บไซต์ของคุณเมื่อการเข้าชมที่พุ่งสูงขึ้นส่งผลกระทบด้านลบต่อประสิทธิภาพเท่านั้น แทนที่จะต้องกังวลอยู่ตลอดเวลา
การตรวจสอบประสิทธิภาพแบ็กเอนด์
แม้ว่าจะเป็นเรื่องดีที่จะมีบริการตรวจสอบส่วนหน้าเพื่อแจ้งให้คุณทราบเมื่อการจราจรติดขัด แต่ก็ยังไม่เพียงพอ คุณจำเป็นต้องรู้ว่าเกิดอะไรขึ้นที่แบ็กเอนด์ด้วย
แน่นอน ด้วยโซลูชันโฮสติ้งที่มีการจัดการ คุณจะได้รับความช่วยเหลือจากผู้ให้บริการของคุณ อย่างไรก็ตาม ควรทำความคุ้นเคยกับเมตริกเซิร์ฟเวอร์ของคุณเป็นความคิดที่ดี เพื่อให้คุณได้มีความกระตือรือร้นในการต่อสู้กับผลกระทบที่ร้ายแรงของไฟกระชาก
ต่อไปนี้คือตัวชี้วัดบางส่วนที่ควรจับตามอง:
- ทรัพยากรการโฮสต์ (เช่นหน่วยความจำและพื้นที่ดิสก์)
- ประสิทธิภาพของแอปพลิเคชันของคุณ (เช่น อัตราข้อผิดพลาดและการใช้ทรัพยากร)
- การเชื่อมต่อ (เช่น เวลาแฝงและการใช้แบนด์วิดท์)
ทำความคุ้นเคยกับตัวชี้วัดหลักเหล่านี้ เพื่อที่คุณจะได้ไม่ต้องดิ้นรนเพื่อค้นหาว่าเกิดอะไรขึ้นกับเว็บไซต์ของคุณหรือจะแก้ไขอย่างไร
ด้วย DigitalOcean คุณจะไม่เพียงแค่เข้าถึงเมตริกที่มีประโยชน์เหล่านี้เท่านั้น มันจะตั้งค่าให้คุณติดตามและแจ้งเตือนแบบเรียลไทม์เช่นกัน และนั่นไม่ใช่ทั้งหมด
ปัญหาของระบบการเฝ้าติดตามจำนวนมากคือปัญหาที่เกิดขึ้นเท่านั้น: พวกเขามองหาการหยุดทำงาน ข้อผิดพลาด และความไม่เสถียร แต่ก็ยังขึ้นอยู่กับคุณที่จะดำเนินการ ด้วย DigitalOcean คุณสามารถดำเนินการบางอย่างโดยอัตโนมัติเมื่อตรวจพบสถานการณ์เฉพาะ
ตัวอย่างเช่น สมมติว่าเว็บไซต์ของคุณได้รับการเข้าชมเป็นจำนวนมากกว่าที่คุณคาดไว้สำหรับการลดราคาช่วงเทศกาล ทรัพยากรของคุณหมดเร็วเกินไป ซึ่งปกติแล้วจะทำให้เว็บไซต์เสี่ยงต่อการรวบรวมข้อมูลช้าลงหรือหยุดทำงานโดยสิ้นเชิง แต่ในกรณีนี้ กลไกการตรวจสอบได้ระบุปัญหาและการดำเนินการปรับขนาดอัตโนมัติของคุณได้รับการกระตุ้น
ลองนึกภาพว่ามันมีประโยชน์เพียงใดที่จะทำให้เซิร์ฟเวอร์ของคุณตอบสนองต่อเหตุการณ์บางอย่างโดยอัตโนมัติ คุณสามารถใช้เวลาน้อยลงกังวลเกี่ยวกับวิธีคืนค่าเว็บไซต์ของคุณ และแทนที่จะมุ่งเน้นไปที่วิธีเพิ่มประสิทธิภาพเนื้อหาเซิร์ฟเวอร์ของคุณอย่างต่อเนื่องเพื่อรักษาระดับการเข้าชมที่สูง
ห่อ
หากเว็บไซต์ของลูกค้าหรือ กปปส. ไม่พร้อมสำหรับการเข้าชมที่เพิ่มขึ้น อาจเกิดปัญหาใหญ่สำหรับธุรกิจของพวกเขาเมื่อฝุ่นคลี่คลาย และไม่ใช่แค่หน้าหยุดทำงานหรือโหลดช้าเท่านั้นที่จะเสียค่าใช้จ่าย (หรือคุณ)
การมีผู้เข้าชมเพิ่มเติมทั้งหมดเหล่านั้นเห็นเว็บไซต์ที่มีรูปร่างไม่ดี ตั้งแต่การชำระเงินหรือแบบฟอร์มที่เสียไปจนถึงการติดมัลแวร์ จะส่งผลเสียต่อธุรกิจของคุณเช่นกัน
แทนที่จะใช้นิ้วชี้หรือบอกตัวเองว่าเว็บไซต์ของคุณไม่ใหญ่พอหรือได้รับความนิยมมากพอที่จะประสบกับการเข้าชมที่เพิ่มขึ้นอย่างใดอย่างหนึ่ง ให้เตรียมพร้อม เมื่อเริ่มต้นด้วยโซลูชันโฮสติ้งบนคลาวด์ที่ใช้งานได้จริงจาก DigitalOcean จากนั้นจึงเพิ่มประสิทธิภาพเซิร์ฟเวอร์ ทรัพย์สิน และกระบวนการรอบๆ ตัว คุณจะปรับปรุงโอกาสของเว็บไซต์ของคุณที่ไม่เพียงแต่จะรอดจากการเพิ่มขึ้นอย่างรวดเร็วเท่านั้น แต่ยังทำกำไรได้อย่างมากจากมัน
