การอบข้อมูลที่มีโครงสร้างเข้าสู่กระบวนการออกแบบ
เผยแพร่แล้ว: 2022-03-10การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เป็นสิ่งจำเป็นสำหรับเว็บไซต์เกือบทุกประเภท แต่ประเด็นที่ละเอียดกว่านั้นยังคงเป็นเรื่องพิเศษ แม้แต่ทุกวันนี้ SEO ก็มักจะถูกมองว่าเป็นสิ่งที่สามารถนำไปใช้ได้จริง มันอาจจะถึงจุดหนึ่ง แต่จริงๆ แล้วไม่ควรเป็นเช่นนั้น เสิร์ชเอ็นจิ้นฉลาดขึ้นทุกวัน และมีวิธีทำให้เว็บไซต์ฉลาดขึ้นด้วย
พื้นฐานของ SEO นั้นเหมือนกับที่เคยเป็นมา: เนื้อหาที่ยอดเยี่ยมที่มีป้ายกำกับชัดเจนจะชนะไม่ช้าก็เร็วในวันนั้น ไม่ว่าผู้คนจะพยายามเล่นเกมกับระบบมากแค่ไหนก็ตาม ประเด็นก็คือ ป้ายกำกับเหล่านั้นซับซ้อนกว่าที่เคยเป็นมาก ชื่อ Meta, ข้อความแสดงแทนรูปภาพ และลิงก์ย้อนกลับมีความสำคัญ แต่ในปี 2020 สิ่งเหล่านี้ยังค่อนข้างจะพื้นฐาน มีข้อมูลเมตาอีกระดับหนึ่งซึ่งมีเพียงส่วนน้อยของเว็บไซต์ที่ใช้อยู่ในปัจจุบัน นั่นคือ ข้อมูลที่มีโครงสร้าง
เครื่องมือค้นหาทั้งหมดมีจุดประสงค์เดียวกัน: เพื่อจัดระเบียบเนื้อหาของเว็บและแสดงผลลัพธ์ที่เกี่ยวข้องและมีประโยชน์มากที่สุดสำหรับคำค้นหา วิธีที่พวกเขาบรรลุสิ่งนี้ได้เปลี่ยนแปลงไปอย่างมากตั้งแต่สมัยของ Lycos และ Ask Jeeves Google เพียงอย่างเดียวใช้ปัจจัยการจัดอันดับมากกว่า 200 รายการ และนั่นเป็นเพียงปัจจัยที่เราทราบเท่านั้น
SEO เป็นสาขาที่ใหญ่มากในปัจจุบัน และผมขอบอกคุณว่าข้อมูลที่มีโครงสร้างเป็นปัจจัยที่สำคัญ จริงๆ ในการทำความเข้าใจและนำไปใช้ในปีต่อๆ ไป ไม่เพียงแต่ช่วยเพิ่มโอกาสในการจัดอันดับสูงสำหรับคำค้นหาที่เกี่ยวข้องเท่านั้น ที่สำคัญกว่านั้น มันช่วยทำให้เว็บไซต์ของคุณดีขึ้น — เปิดขึ้นเพื่อประสบการณ์เว็บที่มีประโยชน์ทุกประเภท
การอ่านที่แนะนำ : SEO อยู่ที่ไหนในกระบวนการออกแบบเว็บของคุณ?
ข้อมูลที่มีโครงสร้างคืออะไร?
ข้อมูลที่มีโครงสร้างเป็นวิธีการติดป้ายกำกับเนื้อหาบนหน้าเว็บ การใช้คำศัพท์จาก Schema.org ช่วยขจัดความกำกวมส่วนใหญ่ออกจาก SEO แทนที่จะไว้วางใจ Google, Bing, Baidu และ DuckDuckGo เพื่อค้นหาว่าเนื้อหาของคุณเกี่ยวกับอะไร คุณบอกพวกเขา มันคือความแตกต่างระหว่างเครื่องมือค้นหาที่ คาดเดา ว่าหน้านั้นเกี่ยวกับอะไรและการ รู้ อย่างแน่นอน
ตามที่ Schema.org ระบุไว้:
การเพิ่มแท็กให้กับ HTML ของหน้าเว็บของคุณ — แท็กที่ระบุว่า "เฮ้ เสิร์ชเอ็นจิ้น ข้อมูลนี้อธิบายภาพยนตร์ สถานที่ หรือบุคคล หรือวิดีโอนี้โดยเฉพาะ" คุณสามารถช่วยให้เครื่องมือค้นหาและแอปพลิเคชันอื่นๆ เข้าใจเนื้อหาของคุณได้ดียิ่งขึ้น และแสดงในลักษณะที่เป็นประโยชน์และเกี่ยวข้อง
Schema.org เปิดตัวในปี 2011 ซึ่งเป็นโครงการที่แชร์โดย Google, Microsoft, Yahoo และ Yandex กล่าวอีกนัยหนึ่ง เป็นความพยายาม 'สองฝ่าย' ถ้าคุณต้องการ มาร์กอัปอยู่เหนือเครื่องมือค้นหาใด ๆ ในคำพูดของ Schema.org เอง
“คำศัพท์ที่ใช้ร่วมกันทำให้ผู้ดูแลเว็บและนักพัฒนาตัดสินใจได้ง่ายขึ้นเกี่ยวกับสคีมาและได้รับประโยชน์สูงสุดจากความพยายามของพวกเขา”
มันเป็นลูกพี่ลูกน้องของไมโครฟอร์แมตที่กว้างขึ้นในหลาย ๆ ด้าน (เปิดตัวประมาณปี 2548) ซึ่งฝังความหมายและข้อมูลที่มีโครงสร้างใน HTML ส่วนใหญ่เพื่อประโยชน์ของเครื่องมือค้นหาและผู้รวบรวม แม้ว่าในปัจจุบันไมโครฟอร์แมตจะยังได้รับการสนับสนุน แต่ลักษณะ 'เป็นทางการ' ของไลบรารี Schema.org ทำให้เป็นเดิมพันที่ปลอดภัยกว่าสำหรับการมีอายุยืนยาว
JSON สำหรับข้อมูลที่เชื่อมโยง (JSON-LD) ได้กลายเป็นมาตรฐานพื้นฐานที่โดดเด่นสำหรับข้อมูลที่มีโครงสร้าง แม้ว่า Microdata และ RDFa จะได้รับการสนับสนุนและให้บริการตามวัตถุประสงค์เดียวกัน Schema.org มีตัวอย่างสำหรับแต่ละประเภทโดยขึ้นอยู่กับสิ่งที่คุณพอใจที่สุด
ตัวอย่างเช่น สมมติว่า Joe Blogger เขียนรีวิวเกี่ยวกับนวนิยาย Catch-22 ของ Joseph Heller ในปี 1961 และเผยแพร่ในบล็อกของเขา น่าเศร้าที่ Bloggs มีรสนิยมไม่ดีและให้สองในห้าดาว สำหรับคนที่กำลังดูหน้านี้ ข้อมูลนี้จะเข้าใจได้โดยไม่ได้ตั้งใจ แต่โปรแกรมคอมพิวเตอร์จะต้องเชื่อมต่อหลายจุดเพื่อให้ได้ข้อสรุปเดียวกัน
ด้วยข้อมูลที่มีโครงสร้าง คุณจะเพิ่มมาร์กอัปต่อไปนี้ในโค้ด <head> ของหน้าได้ (นี่คือแนวทาง JSON-LD Microdata และ RDFa สามารถใช้เพื่อสานข้อมูลเดียวกันลงในเนื้อหา <body> ):
<script type="application/ld+json"> { "@context" : "https://schema.org", "@type" : "Book", "name" : "Catch-22", "author" : { "@type" : "Person", "name" : "Joseph Heller" }, "datePublished" : "1961-11-10", "review" : { "@type" : "Review", "author" : { "@type" : "Person", "name" : "Joe Bloggs" }, "reviewRating" : { "@type" : "Rating", "ratingValue" : "2", "worstRating" : "0", "bestRating" : "5" }, "reviewBody" : "A disaster. The worst book I've ever read, and I've read The Da Vinci Code." } } </script>หน้านี้เป็นเรื่องเกี่ยวกับ Catch-22 นวนิยายของโจเซฟ เฮลเลอร์ ที่ตีพิมพ์เมื่อวันที่ 10 พฤศจิกายน พ.ศ. 2504 มีการระบุผู้วิจารณ์ เช่นเดียวกับพารามิเตอร์ของระบบการให้คะแนน สามารถรวมสคีมาที่แตกต่างกัน (หรือทำเป็นชั้น) เพื่ออธิบายสิ่งต่าง ๆ ตัวอย่างเช่น โดยการแท็กประเภทนี้ คุณสามารถทำให้ชัดเจนว่าหน้าคือรายการกิจกรรมสำหรับการฉายภาพยนตร์กลางแจ้ง และภาพยนตร์ที่เป็นปัญหาคือ The Life Aquatic กับ Steve Zissou โดย Wes Anderson
การอ่านที่แนะนำ : การวิจัยที่ดีขึ้น, การออกแบบที่ดีขึ้น, ผลลัพธ์ที่ดีขึ้น
ทำไมมันถึงสำคัญ?
โอเค วิเศษมาก ฉันสามารถติดป้ายกำกับเว็บไซต์ของฉันจนสุดสายตาและเว็บไซต์จะมีลักษณะเหมือนกันทุกประการ แต่มีประโยชน์อย่างไร สำหรับผม มีประโยชน์หลักสองประการในการรวมข้อมูลที่มีโครงสร้างไว้ในเว็บไซต์:
- ทำให้งานของเครื่องมือค้นหาง่ายขึ้นมาก
พวกเขาสามารถจัดทำดัชนีเนื้อหาได้แม่นยำยิ่งขึ้น ซึ่งหมายความว่าพวกเขาสามารถนำเสนอเนื้อหาได้ครบถ้วนยิ่งขึ้น - ช่วยให้เนื้อหาเว็บละเอียดและมีประโยชน์มากขึ้น
ข้อมูลที่มีโครงสร้างช่วยให้คุณมี 'มุมมองของคอมพิวเตอร์' เกี่ยวกับเนื้อหา เนื้อหาที่มีคุณภาพนั้นยอดเยี่ยม เนื้อหาคุณภาพที่ติดแท็กอย่างละเอียดเป็นสิ่งที่ในฝัน
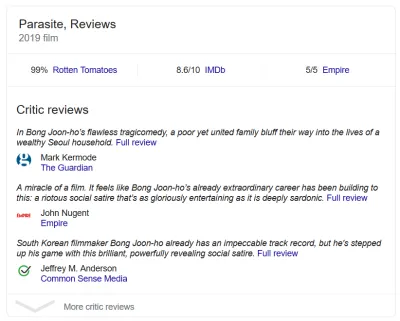
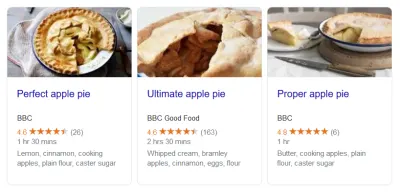
คุณรู้หรือไม่ว่าเมื่อคุณเห็นผลการค้นหาที่ดูโก๋ที่มีการให้คะแนนดาว? นั่นคือข้อมูลที่มีโครงสร้าง ตัวอย่างบทวิจารณ์ภาพยนตร์ที่หลากหลาย? ข้อมูลที่มีโครงสร้าง เมื่อสูตรอาหาร ส่วนผสม เวลาเตรียม และทั้งหมดปรากฏขึ้นมาเมื่อใด คุณเดาได้ ขุดลงไปในโค้ดของหน้าใดๆ เหล่านี้แล้วคุณจะพบมาร์กอัปที่ใดที่หนึ่ง เครื่องมือค้นหาให้รางวัลแก่ไซต์โดยใช้ข้อมูลที่มีโครงสร้าง เพราะมันบอกพวกเขาได้อย่างชัดเจนถึงสิ่งที่พวกเขากำลังเผชิญอยู่


ไม่ใช่แค่การค้นหาเท่านั้นเพื่อความชัดเจน นั่นเป็นส่วนใหญ่ของมัน แต่ก็ไม่ใช่ข้อตกลงทั้งหมด ข้อมูลที่มีโครงสร้างเป็นหลักเกี่ยวกับการแท็กและการจัดระเบียบเนื้อหา ผลการค้นหาที่เป็นสื่อสมบูรณ์เป็นเพียงวิธีหนึ่งในการใช้เนื้อหาดังกล่าว Google Dataset Search ใช้มาร์กอัป Schema.org/Dataset เป็นต้น
ด้านล่างนี้คือตัวอย่างบางส่วนของข้อมูลที่มีโครงสร้างที่เป็นประโยชน์:
- สูตร
- ความคิดเห็น
- คำถามที่พบบ่อย
- คำสั่งเสียง
- รายการกิจกรรม
- การดำเนินการกับเนื้อหา
มีอีกหลายพัน ชอบอย่างแท้จริง Schema.org ได้ติดตามการเปิดตัวมาร์กอัปสำหรับ Covid-19 อย่างรวดเร็วเมื่อเร็ว ๆ นี้ เป็นห้องสมุดที่เติบโตขึ้นเรื่อยๆ
ในหลาย ๆ ด้าน ข้อมูลที่มีโครงสร้างเป็นสาขาหนึ่งของ Semantic Web ซึ่งมุ่งมั่นเพื่ออินเทอร์เน็ตที่เครื่องอ่านได้อย่างสมบูรณ์ มันให้มุมมองที่เครื่องอ่านได้เกี่ยวกับเนื้อหาเว็บที่ (เมื่อใช้งานอย่างเหมาะสม) ฟีดกลับเข้าสู่ฟังก์ชันการทำงานที่สมบูรณ์ยิ่งขึ้นสำหรับผู้คน
ดังนั้น ทุกคนที่มีเว็บไซต์จะได้รับประโยชน์จากการรู้ว่าข้อมูลที่มีโครงสร้างคืออะไรและทำงานอย่างไร จากข้อมูลของ W3Techs เว็บไซต์เพียง 29.6% เท่านั้นที่ใช้ JSON-LD และ 43.2% ไม่ได้ใช้รูปแบบข้อมูลที่มีโครงสร้างเลย แน่นอนว่าไม่มีข้อผูกมัด ไม่ใช่ทุกคนที่สนใจเกี่ยวกับ SEO หรือความสามารถในการอ่านด้วยเครื่องได้ ในทางกลับกัน สำหรับผู้ที่ทำอยู่ในขณะนี้มีโอกาสใหญ่ที่จะเป็นเว็บไซต์คู่แข่งแบบหนึ่งเดียว
ในลักษณะเดียวกับที่ HTML บังคับให้คุณคิดเกี่ยวกับวิธีการจัดระเบียบเนื้อหา ข้อมูลที่มีโครงสร้างทำให้คุณคิดถึงเนื้อหา มันทำให้คุณละเอียดขึ้น ไม่ว่าเว็บไซต์ของคุณจะเกี่ยวกับอะไรก็ตาม หากคุณดูเอกสารสคีมาที่เกี่ยวข้อง คุณจะสังเกตเห็นรายละเอียดที่คุณไม่คิดว่าจะรวมไว้ล่วงหน้าได้อย่างแน่นอน
ในฐานะมนุษย์ การเชื่อมโยงข้อมูลระหว่างกันเป็นเรื่องง่าย เสิร์ชเอ็นจิ้นและโปรแกรมคอมพิวเตอร์นั้นฉลาด แต่ก็ไม่ ได้ ฉลาดขนาดนั้น ยัง. ข้อมูลที่มีโครงสร้างจะแปลเนื้อหาเป็นคำที่เข้าใจได้ ในทางกลับกันทำให้พวกเขาสามารถมอบประสบการณ์ที่สมบูรณ์ยิ่งขึ้น
แหล่งข้อมูลและการอ่านเพิ่มเติม
- “คู่มือเริ่มต้นสำหรับข้อมูลที่มีโครงสร้างสำหรับ SEO: ซีรีส์สองส่วน” Bridget Randolph, Moz
- “ Schema Markup คืออะไรและเหตุใดจึงสำคัญสำหรับ SEO” Chuck Price, Search Engine Journal
- “สคีมาคืออะไร? คู่มือเริ่มต้นสำหรับข้อมูลที่มีโครงสร้าง” Luke Harsel, SEMrush
- “JSON-LD: การสร้าง API ข้อมูลที่มีความหมาย” Benjamin Young, Rollout Blog
- “ทำความเข้าใจว่าข้อมูลที่มีโครงสร้างทำงานอย่างไร” Google Search for Developers
- “การมาร์กไซต์ของคุณด้วยข้อมูลที่มีโครงสร้าง” Bing
การรวมข้อมูลที่มีโครงสร้างเข้ากับการออกแบบเว็บไซต์
การสานข้อมูลที่มีโครงสร้างลงในเว็บไซต์ไม่ตรงไปตรงมาเหมือนกับการเปลี่ยนชื่อเมตา เป็น DNA ข้อมูลของเนื้อหาเว็บของคุณ หากคุณต้องการนำไปใช้อย่างถูกต้อง คุณต้องเต็มใจที่จะเข้าไปอยู่ในวัชพืช — อย่างน้อยก็นิดหน่อย ด้านล่างนี้คือขั้นตอนง่ายๆ สองสามขั้นตอนที่นักพัฒนาสามารถใช้เพื่อรวมข้อมูลที่มีโครงสร้างไว้ในกระบวนการออกแบบ

หมายเหตุ : โดยส่วนตัวแล้ว ฉันสมัครใช้แนวทางแบบองค์รวมในการออกแบบ โดยที่การออกแบบและเนื้อหาไปควบคู่กัน การเล่นกลหลายๆ วิชาไม่ใช่เรื่องใหม่สำหรับการออกแบบเว็บ นี่เป็นเพียงอีกวิชาหนึ่ง และหากเข้ากันได้ดี ก็จะสามารถเสริมความแข็งแกร่งให้กับองค์ประกอบอื่นๆ รอบตัวได้ คิดว่าเป็นการปรับปรุงเครื่องมือของไซต์ของคุณ รถอาจจะดูไม่แตกต่างไปจากเดิมมากนัก แต่ก็จัดการได้ดีกว่ามาก
เริ่มต้นด้วยแนวคิด
ฉันจะใช้ตัวเองเป็นตัวอย่าง เป็นเวลาห้าปีที่เพื่อนสองคนและฉันทบทวนอัลบั้มหนึ่งสัปดาห์เป็นงานอดิเรก (มีคนอื่นเข้ามาเป็นครั้งคราว) ร้อยแก้วที่เยาะเย้ยและทนไม่ได้ของเราอยู่ในไซต์ WordPress ซึ่งภายใต้การดูแลที่มีความหมายดี แต่ไม่สนใจทั้งหมดของฉันได้เติบโตขึ้นเป็นสัตว์ประหลาดของปลั๊กอินของแฟรงเกนสไตน์
เรากำลังดำเนินการออกแบบเว็บไซต์ใหม่ซึ่ง (เหนือสิ่งอื่นใด) ได้นำข้อมูลที่มีโครงสร้างมาสู่การออกแบบหลัก เช่นเดียวกับโครงการอื่นๆ สิ่งแรกที่ต้องทำคือกำหนดว่าเนื้อหาของคุณเกี่ยวกับอะไร ยิ่งคุณตอบคำถามนี้ได้ดีเท่าไหร่ ทุกอย่างที่ตามมาก็จะง่ายขึ้นเท่านั้น
ในกรณีของเรา สิ่งเหล่านี้มีความจำเป็น:
- เราตรวจสอบอัลบั้มเพลง
- บทวิจารณ์แต่ละรายการมีผู้วิจารณ์สามคนซึ่งแต่ละคนเขียนสรุปโดยเลือกเพลงโปรดสูงสุดสามเพลงและให้คะแนนส่วนตัวจากสิบคะแนน
- คะแนนทั้งสามนี้รวมกันเป็นคะแนนสุดท้ายจาก 30 คะแนน;
- จากบทสรุปทั้งสาม ข้อนี้ได้รับเลือกให้เป็นบทสรุปของความคิดทั้งหมดของเรา 'โดยย่อ'
ข้อมูลบางส่วนอาจฟังดูเฉพาะเจาะจงหรืออาจดูไม่สมเหตุสมผล (เพราะมันเป็นเช่นนั้น) แต่คุณจะแปลกใจว่าข้อมูลเหล่านี้สามารถนำมาสานเข้าด้วยกันได้มากเพียงใดโดยใช้ข้อมูลที่มีโครงสร้าง
ด้านล่างนี้คือตัวอย่างหน้าตาของหน้ารีวิวที่ปรับปรุงใหม่ และข้อมูลที่สามารถแปลเป็นสคีมามาร์กอัปได้:

ไม่มีเคล็ดลับในกระบวนการนี้ ฉันรู้เนื้อหาเกี่ยวกับอะไร ฉันจึงรู้ว่าต้องดูที่ไหนในเอกสารประกอบ ในกรณีนี้ ฉันไปที่ Schema.org/MusicAlbum และพบกับคุณสมบัติที่เป็นไปได้ทุกประการ ซึ่งรวมถึง:
-
albumReleaseType -
byArtist -
genre -
producer -
datePublished -
recordedAt
มีหลายสิบ; บางส่วนเป็นเอกสิทธิ์ของ MusicAlbum และบางรายการอยู่ภายใต้ CreativeWork ที่ใหญ่กว่า เมื่อค้นลึกลงไปในเอกสารประกอบ ฉันพบว่ามาร์กอัปสามารถเชื่อมต่อกับ MusicBrainz สารานุกรมข้อมูลเมตาของเพลงได้ กระบวนการเดียวกันนี้จะเกิดขึ้นเมื่อฉันไปที่เอกสารประกอบการทบทวน
จากหน้าธรรมดาหน้าเดียว ข้อมูลต่อไปนี้สามารถรวบรวมและจัดระเบียบได้:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "reviewBody": "Whereas My Love is Cool was guilty of trying too hard no such thing can be said of Visions. The riffs roar and the melodies soar, with the band playing beautifully to Ellie Rowsell's strengths.", "datePublished": "October 4, 2017", "author": [{ "@type": "Person", "name": "Andre Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "@id": "https://musicbrainz.org/release-group/7f231c61-20b2-49d6-ac66-1cacc4cc775f", "byArtist": { "@type": "MusicGroup", "name": "Wolf Alice", "@id": "https://musicbrainz.org/artist/3547f34a-db02-4ab7-b4a0-380e1ef951a9" }, "image": "https://lesoreillescurieuses.files.wordpress.com/2017/10/a1320370042_10.jpg", "albumProductionType": "https://schema.org/StudioAlbum", "albumReleaseType": "https://schema.org/AlbumRelease", "name": "Visions of a Life", "numTracks": "12", "datePublished": "September 29, 2017" }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 } } </script>และจริงๆ แล้ว ฉันยังอาจเพิ่มอีกมาก ตอนแรกฉันพบสิ่งที่เป็นส่วนหนึ่งของโครงสร้างของหน้ารีวิวอยู่แล้ว (เช่น ศิลปิน ชื่ออัลบั้ม คะแนนโดยรวม) แต่แล้วคำถามใหม่ก็เริ่มปรากฏขึ้น อะไรจะชัดเจนกว่านี้? ฉันจะเพิ่มอะไรได้บ้าง
เห็นได้ชัดว่าสิ่งนี้ควรถูกถ่วงดุลด้วยคำถามที่ ไม่จำเป็น เพียงเพราะคุณสามารถทำอะไรบางอย่างไม่ได้หมายความว่าคุณควรจะทำ มีบาง อย่าง เช่น 'ข้อมูลมากเกินไป' ถึงกระนั้นบางครั้งรายละเอียดเพิ่มเติมอีกเล็กน้อยก็สามารถทำให้หน้าเพจดีขึ้นได้
ทำความคุ้นเคยกับ Schema
ไม่มีทางเป็นไปได้; วิธีที่ดีที่สุดในการทำให้ลูกบอลกลิ้งคือการหมกมุ่นอยู่กับเอกสารประกอบ มีเครื่องมือต่างๆ ที่นำไปใช้กับคุณ (ดูเพิ่มเติมได้จากด้านล่าง) แต่คุณจะได้รับประโยชน์มากขึ้นจากมาร์กอัปหากคุณเข้าใจวิธีการทำงานอย่างถูกต้อง
ลากอวนผ่านเอกสาร Schema.org ไม่ว่าคุณจะเป็นใครและเพื่ออะไรก็ตามเว็บไซต์ของคุณ มีโอกาสเป็นไปได้ว่าจะมีสคีมาที่เกี่ยวข้องมากมาย ไซต์นี้มีตัวอย่างที่ดีมาก ดังนั้นจึงไม่จำเป็นต้องเป็นไปตามทฤษฎี
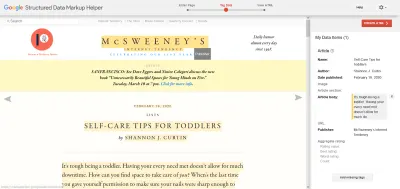
แน่นอนว่าขั้นตอนที่มากกว่านั้นคือการค้นหาผลการค้นหาที่มีเนื้อหาสมบูรณ์ที่คุณต้องการจำลอง เยี่ยมชมหน้าเว็บ และใช้เครื่องมือพัฒนาเบราว์เซอร์เพื่อดูว่าพวกเขากำลังทำอะไรอยู่ พวกเขามักจะเป็นตัวอย่างที่ดีของเว็บไซต์ที่รู้เนื้อหาของตนจากภายในสู่ภายนอก คุณยังสามารถป้อนข้อมูลโค้ดหรือ URL ลงในโปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google ซึ่งจะสร้างสคีมาที่เหมาะสม

พื้นฐานจริงๆ แล้วง่ายมาก เมื่อคุณเข้าใจสิ่งเหล่านั้นแล้ว ก็มีตัวเลือกมากมายที่ต้องใช้เวลาสำรวจและเล่นสนุก คุณคงไม่อยากเป็นคนที่ทำงานจนจบขั้นตอนการออกแบบ ดูตัวเลือกสคีมา และเริ่มคาดเดาทุกอย่างที่ทำเสร็จแล้ว
ถามคำถามที่ถูกต้อง
ตอนนี้คุณมีความรู้เกี่ยวกับข้อมูลที่มีโครงสร้างครบถ้วนแล้ว คุณก็อยู่ในตำแหน่งที่ดีกว่าที่จะวางรากฐานสำหรับเว็บไซต์ที่แข็งแกร่ง ข้อมูลที่มีโครงสร้างมีลักษณะเฉพาะ ในความหมายทันที มันมีอยู่ 'ภายใต้ประทุน' และมีอยู่เพื่อประโยชน์ของคอมพิวเตอร์ ในขณะเดียวกันก็สามารถเปิดใช้งานประสบการณ์ที่สมบูรณ์ยิ่งขึ้นสำหรับผู้ใช้
ดังนั้นจึงคุ้มค่าที่จะดูข้อมูลที่มีโครงสร้างจากทั้งมุมมองทางเทคนิคและผู้ใช้ ข้อมูลที่มีโครงสร้างจะช่วยให้เข้าใจเว็บไซต์ของฉันได้ดีขึ้นได้อย่างไร แหล่งข้อมูล ฐานข้อมูลออนไลน์ หรือฮาร์ดแวร์อื่นๆ (เช่น ลำโพงอัจฉริยะ) ที่อาจสนใจในสิ่งที่คุณกำลังทำคืออะไร ตัวเลือกใดบ้างที่ปรากฏในเอกสารที่ฉันไม่ได้ลงบัญชี ฉันต้องการเพิ่มพวกเขาหรือไม่
การระบุประเภทเนื้อหาที่เกิดซ้ำเป็นสิ่งสำคัญอย่างยิ่ง พูดได้อย่างปลอดภัยว่าบล็อกสามารถคาดหวังโพสต์บนบล็อกจำนวนมากเมื่อเวลาผ่านไป ดังนั้นการรวมข้อมูลที่มีโครงสร้างไว้ในเทมเพลตโพสต์จะให้ผลลัพธ์มากที่สุด ตัวอย่างที่ฉันให้ไว้ด้านบนนั้นดีและดีในตัวของมันเอง แต่ไม่มีเหตุผลว่าทำไมกระบวนการมาร์กอัปจึงไม่เป็นแบบอัตโนมัติ นั่นคือแผนสำหรับเรา
พิจารณาด้วยว่าผู้คนอาจพบเนื้อหาของคุณอย่างไร หากมีโอกาสที่จะ พูด เน้นตัวอย่างสำเนาเพื่อใช้ในการค้นหาด้วยเสียง ให้ทำ แค่นั้นหรือปล่อยให้เครื่องมือค้นหาดำเนินการเอง ไม่มีใครรู้จักเนื้อหาของคุณดีไปกว่าคุณ ดังนั้นจงใช้ความเข้าใจนั้นด้วยมาร์กอัปที่สื่อความหมาย
คุณไม่จำเป็นต้องเดาว่าข้อมูลที่มีโครงสร้างจะเข้าใจเนื้อหาได้อย่างไร ด้วยเครื่องมือต่างๆ เช่น เครื่องมือทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google คุณสามารถดูได้ว่าเครื่องมือนี้ให้รูปแบบเนื้อหาและความหมายที่อาจถูกมองข้ามได้อย่างไร
แหล่งข้อมูลและการอ่านเพิ่มเติม
- “การเริ่มต้นใช้งาน Schema.org โดยใช้ Microdata” Schema.org
- “ที่เก็บโครงการ Schema.org” ชุมชน GitHub
- “ตัวช่วยมาร์กอัปข้อมูลที่มีโครงสร้าง” Googe Webmasters
- “เพิ่มข้อมูลที่มีโครงสร้างลงในหน้าเว็บของคุณ” Google Developers Codelabs
- “การทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์” Google
เนื้อหาคุณภาพคู่ควรกับมาร์กอัปคุณภาพ
คุณจะไม่พบผู้สนับสนุนเนื้อหาที่ยอดเยี่ยมมากไปกว่าฉัน อุตสาหกรรม SEO สูญเสียความคิดร่วมกันทุกครั้งที่ Google เปิดตัวการอัปเดตการค้นหาที่สำคัญ การตอบสนองต่อฮิสทีเรียนั้นเหมือนกันเสมอ: สร้างเนื้อหาที่มีคุณภาพ ฉันเพิ่ม: ทำเครื่องหมายอย่างถูกต้อง
ทำความคุ้นเคยกับเอกสารและทำความเข้าใจว่าไซต์ของคุณเกี่ยวกับอะไร ข้อมูลทุกชิ้นที่คุณแท็กทำให้ง่ายต่อการจัดทำดัชนีและแบ่งปันกับคนที่เหมาะสม
ไม่ว่าคุณจะเป็นสาวก Google หรือ DuckDuckGo ที่เปลี่ยนใจเลื่อมใส จิตวิญญาณยังคงเหมือนเดิม มันไม่เกี่ยวกับการจัดอันดับมากเท่ากับการทำให้เว็บไซต์ดีเท่าที่เป็นไปได้ การรองรับข้อมูลที่มีโครงสร้างจะทำให้ส่วนอื่นๆ ของเว็บไซต์ของคุณดีขึ้น
คุณไม่จำเป็นต้องไว้วางใจเทคโนโลยีเพื่อทำความเข้าใจว่าเนื้อหาของคุณเกี่ยวกับอะไร คุณบอกได้ ตั้งแต่รีวิว สูตรอาหาร ไปจนถึงการค้นหาด้วยเสียง นักพัฒนาสามารถเพิ่มระดับความซับซ้อนให้กับเนื้อหาได้
หัวใจและจิตวิญญาณของการเพิ่มประสิทธิภาพเว็บไซต์สำหรับการค้นหาไม่เคยเปลี่ยนแปลง: ผลิตเนื้อหาที่ยอดเยี่ยมและทำให้ชัดเจนที่สุดว่าคืออะไรและเหตุใดจึงมีประโยชน์ ข้อมูลที่มีโครงสร้างเป็นอีกเครื่องมือหนึ่งสำหรับจุดประสงค์นั้น ดังนั้นจงใช้มัน
