กลยุทธ์สำหรับโครงการหัวขาดด้วยระบบจัดการเนื้อหาที่มีโครงสร้าง
เผยแพร่แล้ว: 2022-03-10นี่คือแนวทางที่ฉันอยากจะมีในช่วงสองสามปีที่ผ่านมาเมื่อดำเนินโครงการด้วยระบบจัดการเนื้อหาแบบไม่มีหัว (CMS) ฉันเป็นนักพัฒนา ที่ปรึกษาด้านประสบการณ์ผู้ใช้และเทคโนโลยี ผู้จัดการโครงการ สถาปนิกข้อมูล และนักเขียน หมวกแบบต่างๆ ทำให้ฉันรู้ว่าถึงแม้เราจะมี CMS ที่เรียกกันว่า "หัวขาด" มาสักระยะแล้ว แต่ก็ยังมีวิธีคิดที่จะใช้งานให้ดีที่สุด
ตอนนี้เราอยู่ในจุดที่พวกเราหลายคนพึ่งพาเฟรมเวิร์ก JavaScript สำหรับงานส่วนหน้า โดยใช้ระบบการออกแบบที่สร้างจากส่วนประกอบและองค์ประกอบ แทนที่จะใช้แค่เลย์เอาต์แบบหน้าเรียบ JAMstacks และแอพ isomorphic/universal ที่รันทั้งบนเซิร์ฟเวอร์และไคลเอนต์มีแรงดึงดูดอย่างมาก ส่วนสุดท้ายของปริศนาก็คือวิธีที่เราจัดการเนื้อหาทั้งหมด
CMS ดั้งเดิมกำลังเพิ่ม API เพื่อให้บริการเนื้อหาผ่านคำขอเครือข่ายและรูปแบบ JSON นอกจากนี้ CMS แบบ "หัวขาด" ยังให้บริการเนื้อหาผ่าน API เท่านั้น ข้อโต้แย้งของฉันในบทความนี้ก็คือ เราควรใช้เวลาน้อยลงในการพูดถึง "หัวขาด" และให้มากขึ้นเกี่ยวกับ "เนื้อหาที่มีโครงสร้าง" เพราะนั่นคือคุณสมบัติที่สำคัญของระบบเหล่านี้ มีนัยยะมากมายสำหรับงานฝีมือของเราโดยนัยจากระบบเหล่านี้ และเรายังคงมีวิธีการในแง่ของการหารูปแบบที่ดีของวิธีที่เราควรจัดการกับเทคโนโลยีเหล่านี้
ในการให้คำปรึกษาด้านเทคโนโลยีจากภูมิหลังด้านมนุษยศาสตร์ ฉันได้เรียนรู้มากมายเกี่ยวกับวิธีการจัดระเบียบและทำงานกับโครงการเว็บที่ใช้แนวทางที่เน้นเนื้อหาเป็นศูนย์กลาง ทั้งด้วย API ที่ใหม่กว่าและ CMS แบบเดิม ฉันรู้สึกซาบซึ้งที่เริ่มต้นใช้งานเนื้อหาสดจริงจาก CMS ได้เร็วเพียงใด การทำเช่นนี้ในสภาพแวดล้อมแบบสหวิทยาการไม่เพียงแต่ทำให้สามารถค้นพบความซับซ้อนในระยะแรกเท่านั้น แต่ยังให้สิทธิ์แก่ทุกคนที่เกี่ยวข้อง และให้โอกาสในการไตร่ตรองถึงความท้าทายและความเป็นไปได้ของเทคโนโลยีและการออกแบบในความหมายที่กว้างที่สุด
WordPress หัวขาด
ทุกคนรู้ดีว่าถ้าเว็บไซต์ช้าผู้ใช้จะละทิ้งมัน มาดูพื้นฐานของการสร้าง WordPress แบบแยกส่วนกันดีกว่า อ่านบทความที่เกี่ยวข้อง →
ในบทความนี้ ฉันจะแนะนำกลยุทธ์ที่ครอบคลุม โดยมีตัวอย่างที่เป็นรูปธรรมและใช้งานได้จริงเกี่ยวกับวิธีการคิดเกี่ยวกับการทำงานกับเนื้อหาที่มีโครงสร้าง ในขณะที่เขียน ฉันเพิ่งเริ่มทำงานให้กับบริษัท SaaS ที่ให้บริการจัดการเนื้อหาดังกล่าว สำหรับการโฮสต์เนื้อหาที่ส่งผ่าน API ฉันจะอ้างอิงถึงสิ่งนี้ ทั้งเนื่องจากประสบการณ์ที่ผ่านมาของฉันกับมันในโครงการที่ฉันมีส่วนร่วมในฐานะที่ปรึกษา แต่ก็เพราะฉันคิดว่ามันแสดงให้เห็นจุดที่ฉันต้องการจะทำได้อย่างเหมาะสม ดังนั้นให้พิจารณาว่านี่เป็นข้อจำกัดความรับผิดชอบ
อย่างที่บอก ฉันกำลังคิดที่จะเขียนบทความนี้มาสองสามปีแล้ว และฉันก็พยายามทำให้มันใช้ได้กับทุกแพลตฟอร์มที่คุณเลือก เพื่อไม่ให้เป็นการเสียเวลา เรามาย้อนเวลากลับไปเมื่อ 20 ปีที่แล้วกัน เพื่อทำความเข้าใจให้มากขึ้นว่าทุกวันนี้เราอยู่ที่ไหน
ก้าวแรกด้วยมาตรฐานเว็บ
ในช่วงต้นทศวรรษ 2000 การเคลื่อนไหวของ Web Standards เป็นแรงบันดาลใจให้พื้นที่ต่างๆ เปลี่ยนวิธีการทำงาน จากแนวทาง "เลย์เอาต์ก่อน" พวกเขามุ่งความสนใจไปที่การมาร์กอัปเนื้อหาในหน้าโดยใช้ HTML: เมนูของเว็บไซต์ไม่ใช่ <table> แต่เป็น < nav <nav> ; หัวเรื่องไม่ใช่ <b> แต่เป็น <h1> เป็นขั้นตอนสำคัญในการคิดเกี่ยวกับบทบาทต่างๆ ของเนื้อหาที่เว็บเล่น เพื่อช่วยให้ผู้ใช้ค้นหา ระบุ และนำไปใช้
การเคลื่อนไหวของ Web Standards ได้นำเสนอข้อโต้แย้งที่ว่ามาร์กอัปเชิงความหมายช่วยปรับปรุงการเข้าถึง ซึ่งยังปรับปรุงการจัดอันดับในผลการค้นหาของ Google ด้วย นอกจากนี้ยังเป็นจุด เปลี่ยนในวิธีที่เราคิดเกี่ยวกับเนื้อหาเว็บ เว็บไซต์ของคุณไม่ได้เป็น เพียง ที่เดียวที่จะแสดงเนื้อหาของคุณ คุณยังต้องคิดด้วยว่าหน้าเว็บของคุณถูกนำเสนออย่างไรในบริบทภาพอื่นๆ เช่น ในผลการค้นหาหรือโปรแกรมอ่านหน้าจอ ต่อมาได้รับแรงหนุนจากโซเชียลมีเดียและการแสดงตัวอย่างลิงก์ที่แชร์แบบฝัง แนวความคิดเปลี่ยนจาก รูปลักษณ์ ของเนื้อหา เป็นความ หมาย ของเนื้อหา สิ่งนี้ยังเป็นกุญแจสำคัญในการทำงานกับเนื้อหาที่มีโครงสร้าง
ด้วยการนำอุปกรณ์ขนาดพกพาที่เชื่อมต่อกับอินเทอร์เน็ตมาใช้ เว็บก็มีคู่แข่งสำคัญในแอป อย่างไรก็ตาม การแข่งขันส่วนใหญ่เป็นเรื่องของสายตาของผู้ใช้ปลายทาง หลายองค์กรยังคงต้องการเผยแพร่ข้อมูลเกี่ยวกับผลิตภัณฑ์และบริการทั้งในแอปและตัวตนบนเว็บที่แตกต่างกัน ในขณะเดียวกัน เว็บก็เติบโตเต็มที่ และ JavaScript และ AJAX ช่วยให้เชื่อมต่อแหล่งที่มาของเนื้อหาต่างๆ ผ่าน API ได้ง่ายขึ้น วันนี้ เรามี GraphQL และเครื่องมือที่ทำให้การดึงเนื้อหาและการจัดการสถานะง่ายขึ้น ดังนั้นชิ้นส่วนของปริศนาเทคโนโลยีจึงเริ่มเข้าที่
“สร้างครั้งเดียว เผยแพร่ทุกที่”
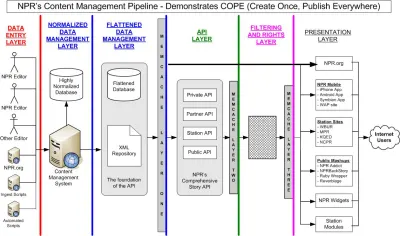
แม้ว่าส่วนใหญ่จะอธิบายว่าเป็น "การเปลี่ยนแปลงทางเทคโนโลยี" แต่การฝังเนื้อหาลงในเพย์โหลด JSON (การเดินทางไปตามท่อ HTTP) มีผลกระทบอย่างมากต่อวิธีที่เราคิดเกี่ยวกับเนื้อหาดิจิทัลและเวิร์กโฟลว์โดยรอบ ในบางวิธีก็มีอยู่แล้ว เกือบ 10 ปีที่แล้ว วิทยุสาธารณะแห่งชาติ (NPR) แดเนียล เจคอบสัน แขกรับเชิญในบล็อกที่ programmableweb.com เกี่ยวกับวิธีการของพวกเขา ซึ่งสรุปไว้ในตัวย่อ COPE ซึ่งย่อมาจาก "สร้างครั้งเดียว เผยแพร่ทุกที่" ในบทความ เขาแนะนำระบบการจัดการเนื้อหาที่ให้เนื้อหากับอินเทอร์เฟซดิจิทัลหลายตัวผ่าน API ไม่ใช่ผ่านเครื่องแสดงผล HTML เช่นเดียวกับ CMS ส่วนใหญ่ในขณะนั้น (และน่าจะเป็นไปได้ในตอนนี้)

COPE "ชั้นการจัดการข้อมูล" ของ NPR คือสิ่งที่จะกลายเป็นแนวคิดของ "CMS ที่ไม่มีหัว" ในช่วงแรก ๆ ของ COPE ทำได้โดยการจัดโครงสร้างเนื้อหาในรูปแบบ XML วันนี้ JSON ได้กลายเป็นรูปแบบข้อมูลที่โดดเด่นสำหรับการถ่ายโอนข้อมูลผ่าน API รวมถึงอุปกรณ์ Internet of Things และระบบอื่นๆ ภายนอกเว็บ หากคุณต้องการแลกเปลี่ยนเนื้อหากับแชทบอท อินเทอร์เฟซด้วยเสียง และแม้แต่ซอฟต์แวร์สำหรับการสร้างต้นแบบด้วยภาพ คุณมักจะพูด HTTP ด้วยสำเนียง JSON
“Uncoining” คำว่า “Headless CMS”
ตาม Google Trends การค้นหา "headless CMS" ได้รับความนิยมในช่วงปลายปี 2015 นั่นคือหกปีหลังจากบทความ COPE ของ NPR คำว่า "หัวขาด" (อย่างน้อยก็ในความสัมพันธ์กับเทคโนโลยีดิจิทัลและไม่ใช่ช่วงปลายศตวรรษที่ 18 ของชนชั้นสูงในฝรั่งเศส) ถูกใช้มานานแล้วเพื่อพูดคุยเกี่ยวกับระบบที่ทำงานโดยไม่มีส่วนต่อประสานกราฟิกกับผู้ใช้
หมายเหตุ : อาจมีคนโต้แย้งว่าอินเทอร์เฟซบรรทัดคำสั่งนั้นเป็น "กราฟิก" เช่น ซอฟต์แวร์บนเซิร์ฟเวอร์หรือสภาพแวดล้อมการทดสอบ (แต่เราจะบันทึกไว้สำหรับบทความอื่น)
ฉันมีสองความคิดที่เรียก CMS ใหม่เหล่านี้ว่า "หัวขาด" เราสามารถเรียกพวกมันว่า "polycephalic" ได้เช่นกัน - ที่มีหลายหัว พวกเขาคือ Hydras และ Cerbeuses ของ CMS “หัวขาด” ยังกำหนดระบบเหล่านี้ด้วยความสามารถที่ขาด (เช่น เอ็นจิ้นเทมเพลตสำหรับแสดงหน้าเว็บ) แทนที่จะกำหนดโดยจุดแข็งที่แท้จริง: ทำให้สามารถจัดโครงสร้างเนื้อหาได้โดยไม่มีข้อจำกัดของเว็บ ดังที่กล่าวไว้ ณ วันนี้ วิธีแก้ปัญหาหลายอย่างในหมวดหมู่นี้เรียกอีกอย่างว่า "นิกหัวเกือบขาด" เพราะส่วนต่อประสานการแก้ไขยังคงแนบแน่นกับระบบ “หัวขาด” ของพวกเขาเกิดจากการไม่มีเครื่องมือสร้างเทมเพลต นั่นคือ เครื่องจักรที่สร้างมาร์กอัปจากเนื้อหา
หมายเหตุ : แม้ว่าฉันจะใช้ CMS ที่เรียกว่า “Mimsy-Porpington” (รู้จักจากจักรวาล Harry Potter) อย่างแน่นอน
แต่จะทำให้เนื้อหาพร้อมใช้งานผ่าน API แทน ทำให้คุณมีความยืดหยุ่นมากขึ้นสำหรับวิธีการ อะไร และตำแหน่งที่คุณต้องการแสดงและใช้เนื้อหานี้ สิ่งนี้ทำให้พวกเขาเป็นคู่หูที่สมบูรณ์แบบกับเฟรมเวิร์กส่วนหน้า JavaScript ยอดนิยมเช่น React, Angular และ Vue และแม้จะอ้างว่าสามารถส่งเนื้อหาไปยัง “เว็บไซต์ แอพ และอุปกรณ์” ได้ แต่ส่วนใหญ่ก็ยังถูกจำกัดด้วยวิธีการทำงานของเนื้อหาเว็บ สิ่งนี้เห็นได้ชัดเจนที่สุดในวิธีจัดการ Rich Text ส่วนใหญ่ โดยจัดเก็บเป็น HTML หรือ Markdown
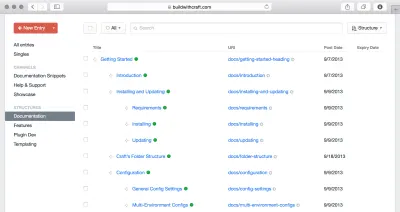
CMS แบบดั้งเดิมได้เริ่มเพิ่ม API ที่ค่อนข้างทั่วไปนอกเหนือจากระบบการแสดงเทมเพลตและเรียกสิ่งนี้ว่า "แยกส่วน" เพื่อแยกความแตกต่างจากคู่แข่งรายใหม่ “ทั้งหมดนี้และ API ด้วย!”* เป็นการอ้างสิทธิ์ CMS เหล่านี้บางตัวค่อนข้างไม่เชื่อเรื่องพระเจ้าเมื่อพูดถึงการสร้างแบบจำลองเนื้อหา ตัวอย่างเช่น Craft CMS แทบไม่มีการตั้งสมมติฐานเกี่ยวกับโมเดลเนื้อหาของคุณเมื่อคุณติดตั้งครั้งแรก Wordpress กำลังก้าวไปสู่การใช้ API สำหรับการส่งเนื้อหา ฉันสงสัยว่าช่องว่างระหว่างผู้เล่นเก่าในฟิลด์ CMS กับผู้เล่นใหม่จะแคบลงเมื่อเราทำร่วมกัน
อย่างไรก็ตาม การวางการจัดการเนื้อหาไว้เบื้องหลัง API (แทนที่จะเป็นตัวแสดง HTML) เป็นขั้นตอนที่สำคัญสำหรับวิธีการทำงานที่ซับซ้อนยิ่งขึ้นในยุคที่ข้อความ รูปภาพ วิดีโอ และสื่อขององค์กรถูกแปลงเป็นดิจิทัลและเปิดเผยต่อผู้ใช้และลูกค้าภายในและภายนอก ถึงเวลาแล้วที่จะเปลี่ยนจากการกำหนดความสามารถในการเรนเดอร์ส่วนหน้าไปเป็นสิ่งที่พวกเขาสามารถทำได้สำหรับเราจริงๆ: ให้วิธีการทำงานกับเนื้อหาที่มีโครงสร้าง เราควรเรียกพวกเขาว่า "ระบบจัดการเนื้อหาที่มีโครงสร้าง" หรือไม่? เช่นเดียวกับ "ไม่มี Bob นี่ไม่ใช่ CMS ปกติของคุณ นี่คือ SCMS เชื่อฉันเถอะว่ามันจะต้องเป็นอะไร”
ไม่เกี่ยวกับหัว แต่เกี่ยวกับเนื้อหาที่มีโครงสร้าง
การเปลี่ยนแปลงที่รุนแรงที่สุดที่ระบบจัดการเนื้อหาที่มีโครงสร้าง (SCMS) กำหนดคือการย้ายออกจากการจัดเรียงเนื้อหาตามลำดับชั้นของหน้าไปยังตำแหน่งที่คุณมีอิสระในการจัดโครงสร้างเนื้อหาเพื่อวัตถุประสงค์ใดก็ตามที่คุณเห็นว่าเหมาะสม การหลีกเลี่ยงเนื้อหาที่ซ้ำกันเป็นข้อได้เปรียบที่ชัดเจน เนื่องจากจะเพิ่มความน่าเชื่อถือและลดภาระในการดูแลระบบ (คุณไม่จำเป็นต้องจัดการกับเนื้อหาที่ซ้ำกันในหลายช่องทาง) กล่าวอีกนัยหนึ่ง: สร้างครั้งเดียว เผยแพร่ทุก ที่ หากคุณต้องอัปเดตคำอธิบายผลิตภัณฑ์เพียงครั้งเดียวในระบบเดียว และอัปเดตในทุกที่ที่ผลิตภัณฑ์ของคุณถูกเปิดเผยต่อผู้ใช้ นั่นเป็นข้อได้เปรียบที่ชัดเจน
แม้ว่าผู้ขาย SCMS มักใช้ “เว็บไซต์และแอปของคุณ” เพื่อปรับการคิดที่แตกต่างกันในโครงสร้างหน้าเว็บ คุณไม่จำเป็นต้องข้ามแม่น้ำเพื่อดึงประโยชน์จากโครงสร้างเนื้อหาที่มีโครงสร้าง ด้วยความนิยมของเฟรมเวิร์ก JavaScript เป็นเรื่องปกติมากขึ้นเรื่อยๆ ที่จะสร้างเว็บไซต์เป็นองค์ประกอบของแต่ละคอมโพเนนต์ ซึ่งสามารถ "เติม" ด้วยเนื้อหาที่แตกต่างกันได้ขึ้นอยู่กับสถานะและบริบท คุณอาจมีการ์ดผลิตภัณฑ์ที่ปรากฏในบริบทต่างๆ มากมายทั่วทั้งเว็บแอปพลิเคชันของคุณ เราเห็นว่าการพัฒนาเว็บสมัยใหม่เปลี่ยนจากการตั้งค่าเอกสารและหน้าไปเป็นการเขียนส่วนประกอบตามการผสมผสานของการป้อนข้อมูลของผู้ใช้ อัลกอริธึม และการปรับแต่ง
แนวโน้มเหล่านี้สำหรับวิธีสร้างระบบการออกแบบ และวิธีที่เราได้รับการส่งเสริมให้ทำงานเป็นทีมผ่านกระบวนการทดสอบ การเรียนรู้ และการทำซ้ำ ทำให้การจัดการเนื้อหามีความสุกงอมสำหรับวิธีคิดใหม่ๆ บางรูปแบบได้เกิดขึ้นแล้ว แต่เรายังมีอีกหลายทางที่จะไป ดังนั้น จากประสบการณ์ของผมในการทำงานในทีมและโครงการที่มีเนื้อหาเป็นศูนย์กลาง และตอนนี้เป็นส่วนหนึ่งของทีมที่สร้างบริการสำหรับมัน (และผมขอให้คุณตระหนักถึงความลำเอียงใด ๆ ที่นี่) ฉันต้องการ นำเสนอกลยุทธ์บางอย่างที่ฉันเชื่อว่ามีประโยชน์และสร้างประเด็นสำหรับการอภิปรายเพิ่มเติม
1. แนวทางเนื้อหาในทีมสหสาขาวิชาชีพ
ฉันเชื่อว่ามันกลายเป็นอดีตไปแล้วที่นักออกแบบกราฟิกสามารถมอบหน้าที่เก่าและพิกเซลที่สมบูรณ์แบบให้กับนักพัฒนาส่วนหน้าซึ่งมีหน้าที่รับผิดชอบในการ "นำ" การออกแบบไปใช้ ตอนนี้เราสร้างระบบการออกแบบที่ประกอบด้วยส่วนประกอบที่มีขนาดเล็กลง โดยจัดวางในองค์ประกอบที่มาพร้อมสถานะที่เป็นไปได้หลายประการตั้งแต่แกะกล่อง บ่อยครั้งส่วนประกอบเหล่านี้ต้องยืดหยุ่นต่ออินพุตที่ผู้ใช้สร้างขึ้น ซึ่งหมายความว่ายิ่งคุณแนะนำเนื้อหาสดเข้าสู่กระบวนการได้เร็วเท่าไร ก็ยิ่งดีเท่านั้น ความรับผิดชอบของผู้พัฒนาส่วนหน้าไม่ใช่การทำซ้ำวิสัยทัศน์ของนักออกแบบกราฟิก มันคือการจัดการฟิลด์ที่ซับซ้อนของวิธีที่เบราว์เซอร์แสดง HTML, CSS และ JavaScript ตรวจสอบให้แน่ใจว่าอินเทอร์เฟซผู้ใช้นั้นตอบสนอง เข้าถึงได้และมีประสิทธิภาพ
เมื่อทำงานเป็นที่ปรึกษาด้านเทคโนโลยีที่ Netlife (ที่ปรึกษาที่เชี่ยวชาญด้านประสบการณ์ผู้ใช้) ฉันเห็นขั้นตอนที่ยอดเยี่ยมในการทำงานร่วมกันระหว่างนักพัฒนา นักออกแบบ และนักวิจัยผู้ใช้ แม้ว่าผู้แก้ไขเนื้อหาของเรามักจะมีส่วนร่วมในโครงการตั้งแต่เริ่มต้น แต่การมีส่วนร่วมของพวกเขาไม่ได้เข้าสู่เวิร์กโฟลว์การออกแบบส่วนใหญ่เนื่องจากความขัดแย้งทางเทคนิค
ปัญหาคอขวดมักเป็น CMS แบบเดิมที่เราไม่สามารถสัมผัสได้ หรือต้องใช้เวลาในการสร้างโครงสร้างเนื้อหาเนื่องจากต้องอาศัยเลย์เอาต์การออกแบบ ซึ่งมักส่งผลให้มีงานเพิ่มขึ้นเป็นสองเท่า: เราได้สร้างต้นแบบ HTML ซึ่งมักอิงตามเนื้อหาที่แยกวิเคราะห์จากไฟล์ Markdown ซึ่งต้องนำมาใช้ใหม่ใน CMS-stack เมื่อการทดสอบผู้ใช้เสร็จสิ้น และทุกคนก็มีความสุขแบบพิกเซล . ซึ่งมักเป็นกระบวนการที่มีราคาแพง เนื่องจากมีการค้นพบข้อจำกัดใน CMS ในช่วงท้ายของกระบวนการ นอกจากนี้ยังสร้างแรงกดดันให้ทุกส่วน "ทำให้ถูกต้องในครั้งแรก" และทำให้มีพื้นที่ว่างน้อยลงสำหรับการทดลองที่คุณต้องการในโครงการออกแบบ
การทำงานแบบสหสาขาวิชาชีพต้องใช้ระบบที่ว่องไว
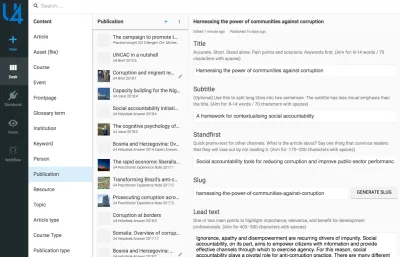
การย้ายไปยัง SCMS ซึ่งใช้เวลาไม่กี่นาทีในการเขียนโค้ดโมเดลเนื้อหา (ซึ่งฟิลด์และ API พร้อมใช้งานทันที) ทำให้กระบวนการของเรากลับด้าน — และดีขึ้น ฉันจำได้ว่านั่งอยู่กับตัวแก้ไขเนื้อหาของ u4.no ใหม่ในช่วงวันแรกของโครงการ พูดคุยถึงวิธีการทำงานและต้องการทำงานกับเนื้อหาของพวกเขา ค่อนข้างเร็ว เราแปลข้อสรุปของเราเป็นออบเจกต์ JavaScript อย่างง่าย ซึ่งถูกแปลงเป็นสภาพแวดล้อมการแก้ไขในเบราว์เซอร์ทันที การหาชื่อและคำอธิบายที่เป็นประโยชน์สำหรับชื่อเรื่อง เราได้พูดคุยกันถึงวิธีที่พวกเขาต้องการตัวอย่างข้อความที่พวกเขาสามารถนำมาใช้ซ้ำในหน้าและบริบทต่างๆ ได้ ซึ่งพวกเขาเรียกว่า "นักเก็ต" เอง ซึ่งเราสร้างขึ้นในตอนนั้นและที่นั่น
การอนุญาตให้มีการสำรวจในลักษณะนี้ในช่วงต้นของการพัฒนาโครงการ — ผู้แก้ไขเนื้อหาและนักพัฒนาพูดคุยกันในขณะที่สร้างอินเทอร์เฟซต่อหน้าเรา — รู้สึกมีพลัง รู้ว่าเราสามารถออกแบบส่วนหน้าใน React ต่อไปได้ในขณะที่เธอและเพื่อนร่วมงานเริ่มทำงานกับเนื้อหา และไม่ต้องกังวลกับการลงสีในมุมเหมือนที่เรามักทำกับ CMS ซึ่งโครงสร้างนั้นมีความเชื่อมโยงอย่างใกล้ชิดกับวิธีที่คุณต้องเขียนโค้ดส่วนหน้าของมัน

ระบบเนื้อหาควรอนุญาตให้ทำการทดลองและทำซ้ำ
นอกเหนือจากโครงการออกแบบสร้างสรรค์ใหม่แล้ว ระบบสำหรับเนื้อหาที่มีโครงสร้างควรช่วยให้คุณสามารถปรับปรุง ทดสอบ และทำซ้ำเนื้อหาของคุณต่อไปโดยเป็นส่วนหนึ่งของระบบการออกแบบทั้งหมดของคุณ นักออกแบบ UX ควรจะสามารถสร้างต้นแบบด้วยเนื้อหาจริงได้อย่างรวดเร็วโดยใช้เครื่องมืออย่าง Sketch หรือ Framer X คุณควรจะสามารถเสริมการจัดการเนื้อหาด้วยการวัดเชิงปริมาณ ไม่ว่าจะเป็นมาตราส่วนความสามารถในการอ่านหรือประสิทธิภาพของเนื้อหาในที่ที่ใช้งาน
หมายเหตุ : ฉันใช้คำว่า "นักออกแบบ UX" ข้างต้น แม้ว่าจะมีความเห็นว่าเราทุกคนควรเกี่ยวข้องกับกระบวนการสร้างประสบการณ์ที่ดีแก่ผู้ใช้ในทางใดทางหนึ่ง เราทุกคนต่างเป็นนักออกแบบ UX ในการออกแบบที่แตกต่างกัน

การทำงานกับเนื้อหาที่มีโครงสร้างนั้นจำเป็นต้องทำความคุ้นเคยสักหน่อย หากคุณเคยชินกับเนื้อหาแบบ WYSIWYG บนเค้าโครงหน้าเว็บของคุณโดยตรง อย่างไรก็ตาม มันให้ยืมตัวเองเพื่อการสนทนาที่สอดคล้องกับการเคลื่อนไหวของสาขาการออกแบบดิจิทัล เนื้อหาที่มีโครงสร้างช่วยให้ทีมนักออกแบบ นักพัฒนา บรรณาธิการเนื้อหา นักวิจัยผู้ใช้ และผู้จัดการโครงการได้คิดร่วมกันว่าระบบควรทำงานอย่างไรเพื่อรองรับความต้องการของผู้ใช้และเป้าหมายเชิงกลยุทธ์ สิ่งนี้ทำให้คุณต้องคิดให้แตกต่างออกไปเกี่ยวกับโครงสร้างเนื้อหา ซึ่งจะนำเราไปสู่กลยุทธ์ถัดไป
2. คุณอาจไม่ต้องการคำสั่งซื้อแบบจุกจิก
การเปลี่ยนแปลงที่โดดเด่นที่สุดประการหนึ่งสำหรับหลายๆ คนคือ ระบบสำหรับเนื้อหาที่มีโครงสร้างมุ่งไปที่คอลเล็กชันและรายการเอกสาร ไม่ใช่ลำดับชั้นเหมือนโฟลเดอร์ที่สะท้อนถึงโครงสร้างการนำทางของเว็บไซต์ โครงสร้างเหล่านี้ไม่สมเหตุสมผลทันทีที่มีการนำเนื้อหาบางส่วนไปใช้ในบริบทอื่น ไม่ว่าจะเป็นแชทบ็อต สื่อสิ่งพิมพ์ หรือเว็บไซต์อื่นๆ CMS แบบดั้งเดิมได้พยายามลดปัญหานี้โดยอนุญาตให้บล็อกเนื้อหาที่นำกลับมาใช้ใหม่ได้ แต่ยังคงต้องวางไว้บนเลย์เอาต์ของหน้าและให้เหตุผลกับ API ที่ยุ่งยาก

แต่ละหน้าเป็นของตัวเอง
ตามที่กำหนดไว้ใน The Core Model เมื่อหนึ่งในผู้อ้างอิงหลักของคุณคือ Google หรือแชร์บนโซเชียลมีเดีย คุณควรพิจารณาทุกหน้าเป็นหน้า Landing Page และถ้าคุณดูที่การกระจายการดูหน้าเว็บ คุณจะสังเกตเห็นว่าหน้าเว็บบางหน้าของคุณได้รับความนิยมมากกว่าหน้าอื่นๆ เว้นแต่คุณจะเป็นเว็บไซต์ข่าว สิ่งเหล่านี้มักจะไม่ใช่ข่าว แต่เป็นเว็บไซต์ที่ช่วยให้ผู้ใช้บรรลุสิ่งที่พวกเขาหวังว่าจะบรรลุบนเว็บไซต์ของคุณ พวกเขาเป็นที่ที่ธุรกิจกำลังเกิดขึ้นจริง
เนื้อหาดิจิทัลของคุณควรเป็นจุดตัดของเป้าหมายเชิงกลยุทธ์และเป้าหมายส่วนบุคคลของผู้ใช้ของคุณ เมื่อ Bengler เอเจนซี่ดิจิทัล (รุ่นก่อนของ sanity.io) สร้างเว็บไซต์ใหม่สำหรับ oma.eu พวกเขาไม่ได้จัดโครงสร้างเนื้อหาหลังจากลำดับชั้นของหน้าที่ซับซ้อน พวกเขาสร้างประเภทเนื้อหาที่สะท้อนถึงความเป็นจริงในชีวิตประจำวันขององค์กร เช่น หลัง โครงการ บุคคล และ สิ่งพิมพ์ อันที่จริง เว็บไซต์ OMA นั้นเกือบจะแบนราบโดยสิ้นเชิงในแง่ของลำดับชั้นของเนื้อหา และหน้าแรกถูกสร้างขึ้นจากกฎอัลกอริทึมและกฎบรรณาธิการผสมกัน

แล้วจะทำอย่างไรกับมัน? ฉันเชื่อว่าการผสมผสานการคิดเกี่ยวกับเนื้อหาของคุณเป็นภาพสะท้อนของแบบจำลองทางจิตใจขององค์กรของคุณ และสิ่งที่จำเป็นต้องเป็นประโยชน์สำหรับสิ่งที่ผู้ใช้ของคุณต้องการ

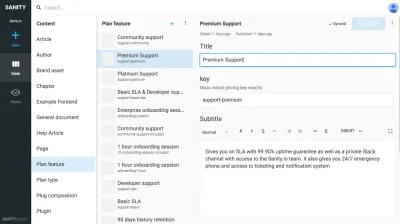
นี่คือตัวอย่างพื้นฐาน: เมื่อสร้างเพจของพนักงาน คุณควรเริ่มต้นด้วยประเภทเนื้อหาที่เรียกว่า person บุคคล สามารถมีชื่อ ข้อมูลติดต่อ รูปภาพ บทบาทต่างๆ ขององค์กร และประวัติโดยย่อ เอกสารบุคคลสามารถนำมาใช้ซ้ำได้ในรายการติดต่อ ผู้เขียนบทความ อินเทอร์เฟซการสนับสนุนการแชท และป้ายการเข้าถึงอาคาร บางทีคุณอาจมีระบบภายในองค์กรที่รู้ว่าคนเหล่านี้เป็นใครและมาพร้อมกับ API หรือไม่ เยี่ยมมาก จากนั้นประสานกับสิ่งนั้น
อย่าหลงทางในหลุมกระต่ายออนโทโลจี
เป็นประโยชน์ในการกลับไปใช้วิธีการจัดทำดัชนีหน้าเว็บของ Google และวิธีที่หน้าเว็บพยายามจัดทำดัชนีข้อมูลของโลก นั่นเป็นเหตุผลที่พวกเขาใช้เวลาและความพยายามไปกับข้อมูลที่เชื่อมโยง (RDFa, ไมโครฟอร์แมต, JSON-LD) หากคุณใส่คำอธิบายประกอบหน้าเว็บของคุณด้วยองค์ประกอบ JSON-LD คุณจะปรากฏเด่นชัดขึ้นในผลการค้นหา นอกจากนี้ยังมีความเกี่ยวข้องเมื่อข้อมูลของคุณควรพูดโดยผู้ช่วยเสียงและแสดงใน UI ผู้ช่วย หากเนื้อหาของคุณมีโครงสร้างอยู่แล้วและพร้อมใช้งานใน API ได้ง่าย คุณจะนำไปใช้ในไมโครฟอร์แมตเหล่านี้ได้ง่าย
ฉันไม่แน่ใจว่าฉันขอแนะนำให้ใช้ ontology ของ schema.org และแหล่งข้อมูลที่เชื่อมโยงต่างๆ ทั้งหมด อย่างน้อยก็ไม่ใช่เพื่อวัตถุประสงค์ในการแก้ไข คุณสามารถหลงทางได้อย่างรวดเร็วในโพรงกระต่ายเพื่อพยายามสร้างโครงสร้างสงบที่สมบูรณ์แบบซึ่งทุกอย่างลงตัว
Newsflash : มันจะไม่มีวันเกิดขึ้นเพราะโลกเป็นสถานที่ที่ยุ่งเหยิงและเพราะผู้คนคิดเกี่ยวกับสิ่งต่าง ๆ
การจัดโครงสร้างเนื้อหาของคุณในระบบที่เข้าใจได้ง่ายมีความสำคัญมากกว่า และพร้อมที่จะปรับเปลี่ยนเมื่อความต้องการเปลี่ยนแปลงไป นี่คือเหตุผลสำคัญที่ต้องเริ่มต้นด้วยการสร้างโมเดลเนื้อหาตั้งแต่เนิ่นๆ ในกระบวนการออกแบบและพัฒนา คุณต้องเรียนรู้เกี่ยวกับวิธีการใช้งาน
บทคัดย่อจากความเป็นจริง ไม่ใช่จากอนุสัญญา CMS
การทำตามข้อตกลง CMS ของคุณอาจเป็นเรื่องน่าดึงดูดใจ จำได้ไหมว่า Wordpress จะให้ "Posts" และ "Pages" แก่คุณได้อย่างไร และจู่ๆ ทุกอย่างก็จำเป็นต้องติดตั้งลงในกล่องเหล่านั้น ฟิลด์ Rich Text แบบ WYSIWYG นั้นยืดหยุ่นได้ โดยจะให้คุณใส่อะไรก็ได้ แต่เนื้อหาจะไม่ถูกจัดโครงสร้างและปรับเปลี่ยนได้ง่าย โดยจะยืดหยุ่นเพียงครั้งเดียวเท่านั้น แต่คุณต้องการสถานที่เพื่อเริ่มต้นการทำแผนที่ของโมเดลเนื้อหา ข้อเสนอแนะของฉันคือการเริ่มต้นด้วยการพูดคุยกับผู้คน เช่นผู้เขียนและผู้อ่าน
ผู้คนพูดถึงเนื้อหาภายในอย่างไร? ผู้คนเรียกสิ่งต่าง ๆ ว่าอะไร? คุณสามารถทำแบบฝึกหัดแบบไม่เสียค่าใช้จ่าย ซึ่งเป็นวิธีการที่นักชาติพันธุ์วิทยาใช้ในการทำแผนที่การจัดหมวดหมู่แบบพื้นบ้าน ตัวอย่างเช่น คุณอาจถามว่า:
“ตั้งชื่อเนื้อหาประเภทต่างๆ ในองค์กรของเรา”
หรือในระดับที่เฉพาะเจาะจงมากขึ้น:
“คุณช่วยตั้งชื่อรายงานประเภทต่างๆ ที่เรามีในองค์กรนี้ได้ไหม”
ประเด็นของแบบสำรวจนี้คือเพื่อล้อเลียนการจัดหมวดหมู่ภายในที่ผู้คนดำเนินการ ไม่ใช่ความคิดเห็นหรือความรู้สึกที่มีต่อสิ่งต่างๆ (สิ่งที่มักจะทำให้กระบวนการออกแบบตกราง) คุณไม่จำเป็นต้องถามอะไรมากเป็นพิเศษก่อนที่จะมีรายการละเอียดถี่ถ้วนที่คุณสามารถใช้ได้ คุณอาจพบว่าบางส่วนของรายการของคุณมาจากข้อตกลงใน CMS ปัจจุบันของคุณ (เป็นการดีที่จะรู้ว่าคุณต้องทำการสร้างใหม่หรือไม่) ตอนนี้คุณควรคุยกับบรรณาธิการและพยายามปักหมุดสิ่งที่พวกเขาต้องการ ทำ เนื้อหา
คำถามบางข้อที่คุณถามได้อาจเป็นดังนี้:
- คุณจำเป็นต้องใช้เนื้อหานี้มากกว่าหนึ่งแห่งหรือไม่? ที่ไหน?
- ความสัมพันธ์ที่แตกต่างกันระหว่างประเภทเนื้อหาคืออะไร?
- เราต้องการแสดงเนื้อหาที่ใดในวันนี้และพรุ่งนี้
- เราจำเป็นต้องจัดเรียงเนื้อหาด้วยวิธีใด การจัดลำดับสามารถทำได้โดยใช้อัลกอริทึม โดยผู้ใช้ หรือต้องดำเนินการด้วยตนเอง
- มีระบบหรือฐานข้อมูลในระบบอื่นที่เราสามารถซิงโครไนซ์ได้เพื่อป้องกันการซ้ำซ้อนหรือไม่?
- เราต้องการให้เนื้อหาตามรูปแบบบัญญัติอยู่ที่ใด SCMS ควรเป็นแหล่งที่มาของเนื้อหานั้น หรือเพียงแค่เพิ่มเนื้อหาที่มีอยู่ เช่น สำเนาการตลาดสำหรับผลิตภัณฑ์ที่อยู่ในระบบการจัดการผลิตภัณฑ์
นี่ไม่ได้หมายความว่าคุณจะต้องทิ้งสถาปัตยกรรมข้อมูลแบบเดิมๆ ทิ้งไปกับอ่างน้ำอุ่นที่ตอนนี้อุ่นอยู่ ยังคงเหมาะสมที่จะมี บทความ เป็นชนิดเนื้อหา ถ้าบทความเป็นส่วนหนึ่งของความเป็นจริงของเนื้อหาขององค์กรของคุณ แต่บางทีคุณอาจไม่ต้องการหลักการที่เป็นนามธรรมของ หมวดหมู่ เพราะว่าบทความเหล่านี้มีการอ้างอิงถึงประเภทของ บริการ หรือ ผลิตภัณฑ์ ในนั้นอย่างไร และความสัมพันธ์นี้ช่วยให้สามารถสืบค้นบทความเหล่านี้ได้ในสถานการณ์ที่เหมาะสม โดยไม่ต้องให้ใครบางคนมี "การจัดการหมวดหมู่บทความ" เป็นส่วนหนึ่งของรายละเอียดงาน
บทความ นี้ยังเป็นสิ่งที่ทำให้การแยกเนื้อหาออกจากเลเยอร์การนำเสนอทั้งหมดเป็นเรื่องยาก เราเคยชินกับการคิดเกี่ยวกับเลย์เอาต์และสไตล์ของบทความ แต่ในยุคที่คุณถูกคาดหวังให้โฮสต์เนื้อหาของคุณเองในโดเมนของคุณเอง แล้วจึงเผยแพร่ไปยังแพลตฟอร์มต่างๆ เช่น medium.com คุณยอมแพ้ไปแล้ว ควบคุมการนำเสนอด้วยภาพ สิ่งนี้นำเราไปสู่กลยุทธ์ต่อไป
3. บริบทการนำเสนอก็เป็นประเภทเนื้อหาเช่นกัน
ออกแบบใหม่ให้พร้อม
คุณต้องการปรับตัวและเปลี่ยนโครงสร้างการนำทางของเว็บไซต์ของคุณอย่างรวดเร็วเช่นกัน โดยไม่ต้องสร้างสถาปัตยกรรมเนื้อหาใหม่ทั้งหมดหรือต่อสู้กับอินเทอร์เฟซที่เหมือนโฟลเดอร์ที่เข้มงวด คุณยังต้องการมีลำดับชั้นของเนื้อหาอยู่บ้าง เพราะบางครั้งมันก็สมเหตุสมผล และบางครั้งก็ลึกกว่าสองระดับ ซึ่งอินเทอร์เฟซส่วนใหญ่ในแผนกของ CMS ที่เน้น API แรกไม่สามารถให้ความช่วยเหลือได้มาก

สิ่งที่น่าสนใจคือ ระบบจัดการเนื้อหาสำหรับแชทบอทมักจะใช้โครงสร้างแบบลำดับชั้นที่คล้ายคลึงกันสำหรับการจัดแผนผังเจตนาและโฟลว์การโต้ตอบ สิ่งนี้กล่าวได้ว่าลำดับชั้นของเนื้อหามีบทบาทที่แตกต่างกันในช่องต่างๆ แต่มักจะให้วิธีการนำทางผ่านเนื้อหา วิธีในการดำเนินการนี้คือการสร้างประเภทสำหรับการนำทาง ซึ่งคุณสามารถจัดเรียงเนื้อหาตามข้อมูลอ้างอิง และสร้างเส้นทางสำหรับหน้าเว็บ เมนู หรือเส้นทางสำหรับส่วนต่อประสานการสนทนา
คำแนะนำด้านความสัมพันธ์
ข้อมูลอ้างอิง (หรือความสัมพันธ์) เป็นสิ่งที่ทำให้ระบบสำหรับเนื้อหาที่มีโครงสร้างเป็นไปได้ และเป็นแกนหลักของทุกสิ่งที่เรากำลังเผชิญเมื่อพูดถึงเนื้อหาบนเว็บ (เป็นเหตุผลที่เรียกว่า เว็บ เชิงเปรียบเทียบตั้งแต่แรก) เพื่อให้สามารถอ้างอิงระหว่างบิตของเนื้อหาเป็นสิ่งที่ทรงพลังมาก แต่ก็อาจมีค่าใช้จ่ายสูงในแง่ของวิธีที่แบ็กเอนด์สามารถเขียนและดึงข้อมูลดังกล่าวได้ ดังนั้น คุณอาจต้องคิดแตกต่างออกไป หากคุณมีเอกสารจำนวนมาก เนื่องจากมาตราส่วนแทบจะไม่ได้มาฟรีๆ
การพิจารณาว่าคุณไม่จำเป็นต้องมีการอ้างอิงที่ชัดเจนในการเข้าร่วมข้อมูลเสมอไป ส่วนใหญ่สามารถทำได้ตามเกณฑ์ที่เกี่ยวข้องกับเนื้อหา เช่น "ให้ทุกคนและทุกอาคารภายในตำแหน่งทางภูมิศาสตร์นี้" อาคารและบุคคลไม่จำเป็นต้องมีการอ้างอิงถึงกันอย่างชัดเจน ตราบใดที่มีการระบุเป็นนัยในฟิลด์ตำแหน่งบนเนื้อหาทั้งสองประเภท


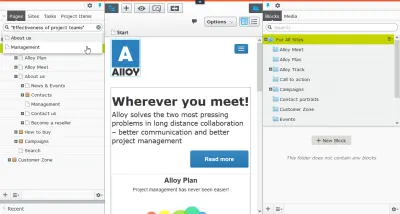
การอ้างอิงระหว่างประเภทการนำเสนอและประเภทเนื้อหาอื่นๆ จะมีประโยชน์เมื่อคุณไม่สามารถปล่อยให้เป็นอัลกอริธึมในเลเยอร์การนำเสนอเพื่อรวมข้อมูลได้ อาจดูยุ่งยากเล็กน้อยในการวาดประเภทการนำเสนอเหล่านี้อย่างชัดเจนและจัดองค์ประกอบเนื้อหาที่อ้างอิง แต่เป็นวิธีแก้ปัญหาที่คุณมักจะพบกับ SCMS: เป็นการยากที่จะทราบว่ามีการใช้เนื้อหาที่ใด การรวมประเภทการนำทางจะทำให้คุณเชื่อมโยงเนื้อหากับงานนำเสนอได้อย่างชัดเจน แต่ไม่ใช่เพียงประเภทเดียว ทำให้สามารถให้เหตุผลในการทำงานกับโครงสร้างการนำทางโดยไม่ขึ้นกับเนื้อหาที่นำไปสู่
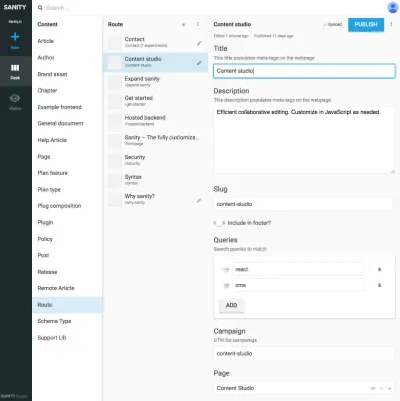
ตัวอย่างเช่น ในภาพหน้าจอ เราได้เชื่อมโยง Google Experiments กับประเภท เส้นทาง ทำให้สามารถเพิ่มหน้าเว็บหลาย หน้าที่ ประกอบด้วยการอ้างอิงถึงเนื้อหา ซึ่งหมายความว่าเราสามารถเรียกใช้การทดสอบ A/B โดยไม่ต้องมีเนื้อหาที่ซ้ำกัน เนื่องจากเรายังได้รับคำเตือนหากเราพยายามลบเนื้อหาที่อ้างอิงโดยเอกสารอื่น วิธีการจัดโครงสร้างนี้จะป้องกันไม่ให้เราลบสิ่งที่เราไม่ควรทำ
ความสัมพันธ์ข้ามประเภทเนื้อหาเป็นดาบสองคม ช่วยเพิ่มความยั่งยืนและเป็นกุญแจสำคัญในการหลีกเลี่ยงการทำซ้ำ ในทางกลับกัน คุณสามารถตัดตัวเองได้ง่ายๆ เนื่องจากคุณสร้างการพึ่งพาระหว่างเนื้อหา ซึ่ง (หากไม่โปร่งใส) อาจนำไปสู่การเปลี่ยนแปลงโดยไม่ได้ตั้งใจในช่องต่างๆ ที่แสดงข้อมูลของคุณ ตัวอย่างเช่น คงจะไม่ดีถ้าเราสามารถลบ "หน้า" ที่ใช้โดย "เส้นทาง" โดยไม่มีคำเตือน
สิ่งนี้นำเราไปสู่กลยุทธ์ถัดไป ซึ่ง (จริง ๆ แล้ว!) ส่วนหนึ่งนั้นอยู่เหนือพลังของผู้ใช้ทั่วไป ณ วันนี้ เนื่องจากมันเกี่ยวข้องกับวิธีการออกแบบระบบต่างๆ ถึงกระนั้นก็ควรค่าแก่การคิด
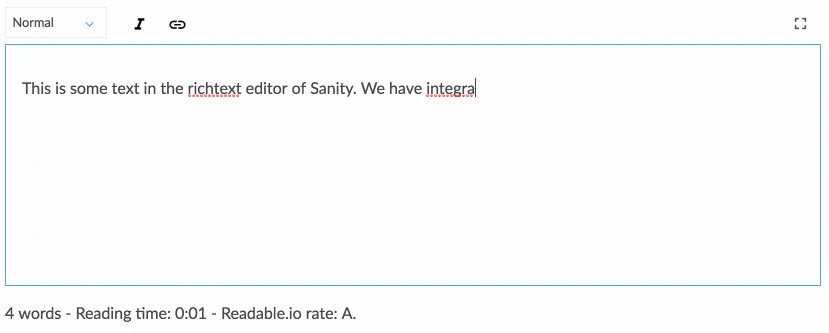
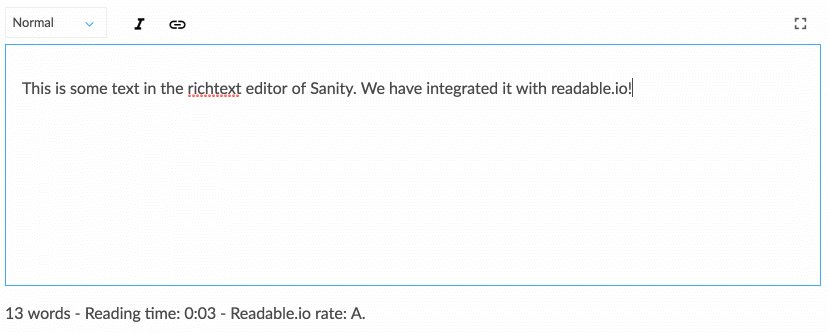
4. อย่าใส่ Rich Text ในมุม
Rich Text เป็นมากกว่า HTML
ฉันเข้าใจว่าทำไม HTML ถึงได้รับความแพร่หลายในเนื้อหาดิจิทัล แต่รู้ว่ามาจากบางสิ่งบางอย่าง เป็นชุดย่อยของ SGML ซึ่งเป็นวิธีการทั่วไปในการจัดโครงสร้างเอกสารที่เครื่องอ่านได้ ดังที่แคลร์ แอล. อีแวนส์ชี้ให้เห็นในหนังสือที่ยอดเยี่ยมเรื่อง “Broad Band: The Untold Story of the Women who made the Internet” (2018) มีชุมชนผู้คนจำนวนมากที่คิดเกี่ยวกับเอกสารที่เชื่อมโยงกันเมื่อมีการแนะนำ HTML ข้อเสนอของ Tim Berners-Lee นั้นง่ายกว่าระบบอื่น ๆ มากมายในขณะนั้น แต่นั่นอาจเป็นเหตุผลว่าทำไมระบบจึงทำงานต่อไปได้ และทำให้ — ณ ตอนนี้ — เปิดเว็บฟรีได้
เมื่อคุณอยู่ในเบราว์เซอร์บนเว็บทั่วโลก HTML นั้นยอดเยี่ยม หากคุณเป็นนักเขียนที่ต้องการเผยแพร่บางสิ่งที่ลงเอยด้วย HTML ธรรมดา Markdown ก็เยี่ยมมาก หากคุณต้องการให้เนื้อหา Rich Text ของคุณรวมเข้ากับสิ่งที่ไม่ใช่เบราว์เซอร์หรือกรอบงาน JavaScript ยอดนิยมที่ให้คุณเพิ่ม HTML ด้วย JavaScript ในส่วนประกอบที่ซับซ้อนได้ (ใช่ เรากำลังพูดถึง React และ Vue.js) การมี HTML ในการตอบกลับ API ของคุณเริ่มเป็นเรื่องยุ่งยาก — โดยเฉพาะถ้าคุณต้องการแยกวิเคราะห์
เกือบทุกคนทำอย่างนั้น แม้แต่เด็กใหม่ในกลุ่มนี้: ฉันค้นหาผู้ขายทั้งหมดบน headlesscms.org และเรียกดูเอกสาร และลงทะเบียนสำหรับผู้ที่ไม่ได้พูดถึงมันด้วย ด้วยข้อยกเว้นสองประการ พวกเขาทั้งหมดจัดเก็บ Rich Text ไม่ว่าจะเป็น HTML หรือ Markdown ไม่เป็นไรถ้าคุณใช้ Jekyll เพื่อสร้างเว็บไซต์ หรือถ้าคุณชอบใช้ SetInnerHTML ที่เป็นอันตรายใน React แต่ถ้าคุณต้องการนำเนื้อหาของคุณกลับมาใช้ใหม่ในส่วนต่อประสานที่ไม่ได้อยู่บนเว็บล่ะ หรือถ้าคุณต้องการการควบคุมและการทำงานที่มากขึ้นในโปรแกรมแก้ไข Rich Text? หรือเพียงแค่ต้องการให้การแสดงผล Rich Text ของคุณง่ายขึ้นในเฟรมเวิร์กส่วนหน้ายอดนิยมอันใดอันหนึ่ง และให้คอมโพเนนต์ของคุณดูแลส่วนต่างๆ ของเนื้อหา Rich Text ของคุณหรือไม่ คุณจะต้องหาวิธีที่ชาญฉลาดในการแยกวิเคราะห์ markdown หรือ HTML เป็นสิ่งที่คุณต้องการ หรือสะดวกกว่านั้น ให้เก็บมันไว้อย่างมีเหตุมีผลตั้งแต่แรก
ตัวอย่างเช่น ถ้าคุณต้องการส่งออกข้อความที่มีรูปแบบเป็นอินเทอร์เฟซเสียง เรารู้ว่าผู้ช่วยเสียงกำลังได้รับความนิยมเพิ่มขึ้น แพลตฟอร์มยอดนิยมสำหรับผู้ช่วยเหล่านี้มีความสามารถในการรับข้อความสำหรับเนื้อหาที่พูดผ่าน API จากนั้นคุณต้องการใช้ประโยชน์จากบางอย่าง เช่น Speech Synthesis Markup Language ระบบสำหรับข้อความแบบพกพาใช้วิธีการที่ไม่เชื่อเรื่องพระเจ้ามากกว่าใน Rich Text ซึ่งช่วยให้คุณปรับเนื้อหาเดียวกันสำหรับอินเทอร์เฟซประเภทต่างๆ
การอ่านที่แนะนำ : การ ทดลองด้วยอินเทอร์เฟซการสังเคราะห์เสียง
ข้อความแบบพกพาในรูปแบบข้อความที่มีรูปแบบไม่เชื่อเรื่องพระเจ้า
ข้อความแบบพกพายังมีประโยชน์เมื่อคุณทำเนื้อหาสำหรับเว็บเป็นหลัก จะทำอย่างไรถ้าคุณต้องการให้มีความเป็นไปได้ที่จะซ้อนและเพิ่มข้อความของคุณด้วยโครงสร้างข้อมูล เช่น เชิงอรรถข้อความที่มีการจัดรูปแบบ หรือความคิดเห็นจากบรรณาธิการแบบอินไลน์ หรือวลีหรือถ้อยคำทางเลือกสำหรับกรณีการทดสอบ A/B? Markdown และ HTML นั้นสั้นลงอย่างรวดเร็ว และคุณจะต้องพึ่งพาการเพิ่มบางอย่าง เช่น แท็กรหัสสั้นพิเศษ เหมือนกับที่ Wordpress ได้แก้ไข With portable text, you have an agnostic representation of content structures, without having to marry a certain implementation. Your content ends up being more sustainable and flexible for new redesigns and implementations.
There are also other advantages to portable text, especially if you want to be able to edit content collaboratively and in real time (as you do in Google Docs); you need to store rich text in another structure than HTML. If you do, you'll also be able to take advantage of microservices and bots, such as spaCy, in order to annotate and augment your content without locking the document.
As for now, portable text isn't widely adopted, but we're seeing movements towards it. The specification isn't very complex and can be explored at portabletext.org.
5. Make Sure Your SCMS Is In Service For Your Editors, And Not The Other Way Around
Digital content isn't just used for your organization's online web page leaflets anymore. For most of us, it encapsulates and defines how your organization is understood by the world, both from those within it and those outside: From product copy, micro texts to blog posts, chatbot responses, and strategy documents. We are millions of people that have to log into some CMS every day and navigate interfaces that were imagined twenty years ago with the assumptions of people who have never made much effort to user test or challenge their interfaces. Countless hours have been wasted away trying to fit a modern frontend experience into a page layout machine. Fortunately, this is soon a thing of the past.
As a technology consultant, I had to read through pages of technical specification whenever someone thought it was time to acquire a new CMS for themselves. There were demands from which server architecture it should run on (Windows servers, of course) to their ability to render “carousels” and “being able to edit web pages in place”, despite also requesting a “modular redesign”. When editors had been allowed to contribute to these specifications, they were also often dated to the what the editors had begotten used to. They seemed not aware that they could demand better user experiences, because enterprise software has to be big, lumpy and boring.
This is partly the fault of us making these systems. We tend to communicate technology features and specifications, and less what the everyday situation working with these systems look like. Sure, for a frontend designer, something supporting GraphQL is shorthand for how conveniently she is able to work against the backend, but on a higher level, it's about the systems ability to accommodate for emerging workflows, where a content model could survive visual redesigns and design systems should be resilient to changes of its content.
Questions To Ask Of Your (S)CMS
If we are to embrace design processes, we can't know prior to solving the problem whether the user tasks are best solved by making carousels ( newsflash: most probably not ), or whether A/B-testing makes sense for your case, even though it sounds cool.
Instead, ask questions like this:
- Is it possible, and how exactly will multi-disciplinary teams work with this system?
- How easy is it to change and migrate the content model?
- How does it deal with file and image assets?
- Has the editorial interface been user tested?
- To what extent can the system be configured and customized to special workflows and needs of the editorial team?
- How easy is it to export the content in a moveable format?
- How does the system accommodate for collaboration?
- Can content models be version controlled?
- How easy is it to integrate the system with a larger ecosystem of flowing information?
The goal of these questions is to explore to what degree a content management system allows for a cross-disciplinary team to work effortlessly together, without too many bottle-necks or long deployment cycles. They also push the focus to be more about the content should be doing, and less about how things should look in a given context. Leave that for the design processes, where user testing probably will challenge assumptions one may have when looking into getting a new content system.
There are, of course, many factors in addition to this that probably have to be taken into consideration. The easiest thing to assess is the fiscal cost of software licenses and API-related costs if you are on a hosted service. The invisible cost (in time and attention spent by the team working with the system), is harder to estimate. From my experience, many of the SCMSs in combination with one of the popular frontend frameworks can significantly cut development time and allow for an agile ( there's my coin for the swear jar ) design process. With the caveat that your team is prepared to solve some of the problems that come out of the box with traditional CMSs.
Towards Structured Content
The ways we work with digital content has changed dramatically since the World Wide Web made working with interconnected documents mainstream. Organizations, businesses, and corporations have amassed gigabytes of this content, which now is stuck in rigid page hierarchies, HTML markup, and clunky user interfaces.
Using a Structured Content Management System can be a great way to free your content from a paradigm that begins to feel its age. But it isn't a trivial exercise, and success comes from being able to work multi-disciplinary and put your content model to the test. You need to get rid of some conventions you have grown used to by dealing with CMSs designed to output hierarchical websites. That means that you need to think differently about ordering content, make presentations types in order to make it easier to orchestrate content across multiple channels and to consider how you structure rich text so that it can be used outside of HTML contexts.
This article deals with some of the high-level concerns working with SCMSs. There are, of course, loads of exciting challenges when you start working with this in your team. You have to rethink stuff we've taken for granted for many years, but that's probably a good thing. Because we are forced to evaluate our content, not only from its place on a digital page but from its role in a larger system that works for whatever goals your organization and your users may have.
I believe that we can achieve content models that are more meaningful and easier to sustain in the long run, and that means saving time and expenses. It means more flexibility in terms of inventing new outputs and services, and less tie in with software vendors. Because a well-made Structured Content Management System will make it easy for you to take your content and go elsewhere. And that makes for some interesting competition. Hopefully, all in favor of the users.
