8 ตัวอย่างที่ยอดเยี่ยมของการใช้บล็อกข้อความแบบเรียงซ้อนในการออกแบบเว็บ
เผยแพร่แล้ว: 2021-04-03เป็นเรื่องที่น่าตื่นเต้นมากที่ได้ตรวจสอบการออกแบบเว็บไซต์สมัยใหม่และสะดุดกับสิ่งเล็กๆ ที่นักพัฒนาเห็นว่าน่ารัก “รายละเอียดเล็กๆ น้อยๆ สร้างความแตกต่าง” – เราได้ยินเรื่องนี้บ่อยมากในทุกวันนี้
แท้จริงแล้วมันเป็นความจริง โซลูชันและเทคนิคเล็กๆ น้อยๆ ที่ไม่เหมือนใครเหล่านี้ทำให้โปรเจ็กต์โดดเด่นกว่าคนอื่นๆ พวกเขาสร้างประสบการณ์ที่เป็นต้นฉบับและทำให้ส่วนต่อประสานผู้ใช้น่าตื่นเต้นและน่าจดจำ ทุกวันนี้ เทรนด์เล็กๆ เหนือกว่าเทรนด์ใหญ่
นักพัฒนาไม่ยึดติดกับเรื่องใหญ่เพียงเรื่องเดียว พวกเขาทดลองด้วยแนวคิดเล็กๆ มากมาย ดังนั้นเราจึงสามารถเห็นโซลูชันด้วยกล้องจุลทรรศน์อันน่าทึ่งที่ทำให้เว็บมีความหลากหลาย หนึ่งในแนวโน้มเล็ก ๆ เหล่านี้คือบล็อกข้อความแบบเรียงซ้อนบนหน้าแรก
เป็นมากกว่าคำพูด
บล็อกข้อความแบบเรียงซ้อนสามารถมองเห็นได้ทุกที่ แต่ปัญหาของพวกเขาคือบางครั้งนักออกแบบอาจหลงทางและรวมข้อมูลจำนวนมาก ส่งผลให้เนื้อหาเหมือน TL;DR ไม่มีใครอยากอ่านหรอก อย่างไรก็ตาม ด้วยสองบรรทัดมันเป็นเรื่องที่แตกต่างกัน ความกะทัดรัดเป็นจิตวิญญาณของปัญญา มันได้ผลเสมอ เพียงแค่เลือกคีย์เวิร์ด เขียนสโลแกนที่ติดหู คุณก็พร้อมที่จะเอาชนะใจลูกค้าแล้ว มันช่างสง่างาม เรียบง่าย และมีประสิทธิภาพ ไม่น่าแปลกใจที่นักออกแบบหลายคนตกหลุมรักเคล็ดลับนี้

อย่างไรก็ตาม ศิลปินไม่เพียงแต่อาศัยวลีที่ฉลาดเท่านั้น พวกเขาเล่นกับรูปลักษณ์ของมัน เพิ่มความน่าสนใจด้วยคุณสมบัติที่น่าสนใจ และเน้นย้ำอย่างไม่สร้างความรำคาญด้วยการปรับแต่งที่ชาญฉลาด นำเทคนิคต่างๆ มาปรับใช้ เช่น
- แบบอักษรที่แตกต่างกัน
- สีที่ต่างกันสำหรับแต่ละบรรทัด
- สีที่ตัดกับพื้นหลังหรือเนื้อหาอื่นๆ
- ขนาดตัวอักษรขนาดใหญ่เกือบล้นหลาม
- แบบอักษรตัวหนา;
- รูปแบบตัวอักษรที่แตกต่างกัน
- งานศิลปะที่ใช้แบบอักษร
- เน้นข้อความอย่างเต็มที่;
- และแม้แต่การขีดเส้นใต้ที่พิสูจน์เวลาแล้วและไม่น่าเบื่ออย่างที่คิดโดยไม่คาดคิด
เราจะตรวจสอบตัวเลือกเหล่านี้ทั้งหมด เพื่อที่คุณจะได้มองเห็นศักยภาพของแต่ละตัวเลือก และเลือกสิ่งที่เหมาะสมที่สุดสำหรับกรณีของคุณโดยเฉพาะ
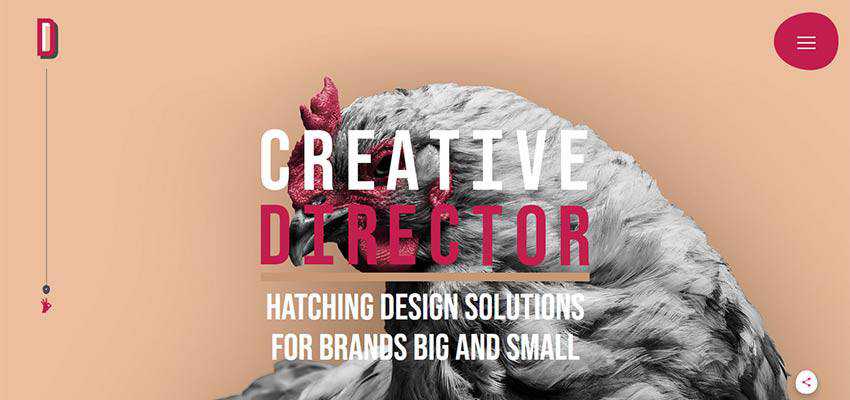
เดนตัน ดีไซน์
เริ่มจากตัวแทนที่ฉลาดที่สุดคนหนึ่งในกระแสหลัก – การออกแบบ Denton ของ Nathan Denton สร้างโดย Rene Hernandez และ Ryan Haskell-Glatz เป็นผลงานชิ้นเอกที่แท้จริงที่หลงใหลในความคิดริเริ่มและความแปลกประหลาด
“ครีเอทีฟไดเร็กเตอร์” คือคำสองคำที่ตรงกับผู้ฟัง ซึ่งเป็นจุดเริ่มต้นของบทสนทนา ตัวอักษรทั้งหมดถูกตั้งค่าเป็นตัวพิมพ์ใหญ่และมีขนาดตัวอักษรที่ค่อนข้างใหญ่ พวกเขาจะทาสีในสองสีหลัก: สีขาวและสีแดงทับทิม ที่นี่บล็อกซ้อนกันสองบรรทัดไม่ได้เป็นเพียงคำทักทาย มันเป็นส่วนสำคัญของการออกแบบที่ทำให้ทั้งมวลสมบูรณ์และกรีดร้องออกมาว่านาธานยึดครอง

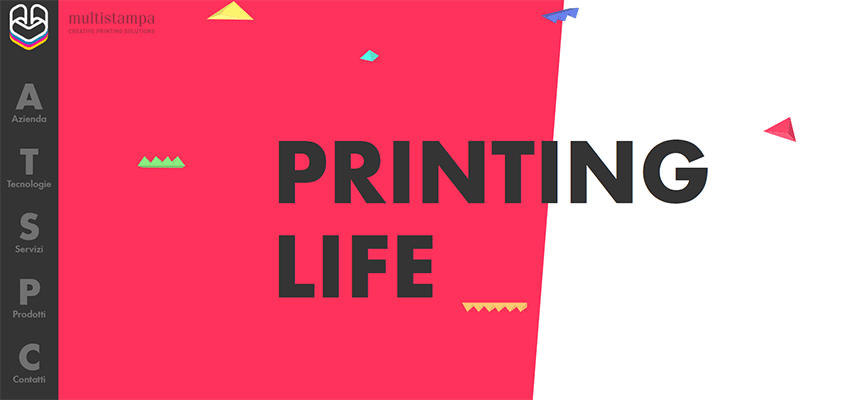
มัลติสแตมปา
ทีมงานที่อยู่เบื้องหลัง Multistampa เลือกใช้อักษรตัวพิมพ์ใหญ่ ขนาดใหญ่ และสีที่เป็นกลางซึ่งตัดกับพื้นหลัง ด้วยเหตุนี้ วลี "ชีวิตการพิมพ์" จึงเป็นจุดสนใจตามธรรมชาติที่ผสมผสานเข้ากับสุนทรียศาสตร์ที่ได้รับแรงบันดาลใจจากรูปทรงเรขาคณิตได้อย่างลงตัว

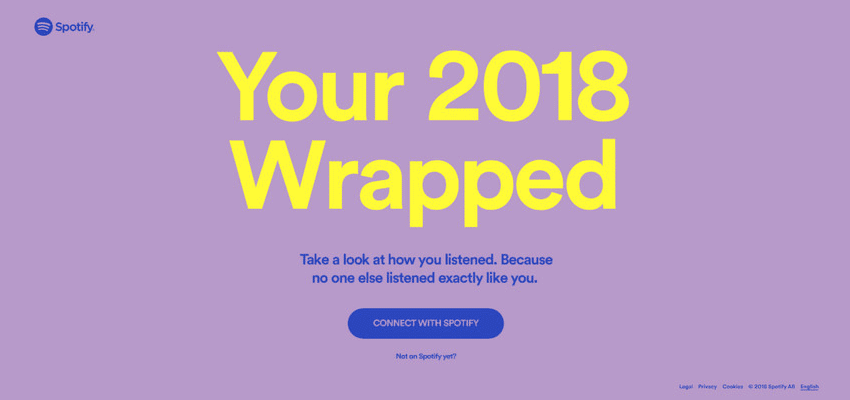
Spotify ห่อ
นี่คือชื่อใหญ่ในคอลเล็กชันของเรา Spotify มีชื่อเสียงในด้านโซลูชั่นการบุกเบิก ซึ่งพิสูจน์ได้ว่าเป็นผู้นำเทรนด์ในวงการเว็บ ตัวอย่างล่าสุดนี้แสดงให้เห็นว่าดูโอโทนและสีสันที่สดใสยังคงกระตุ้นจิตใจของแผนกสร้างสรรค์ของพวกเขา
อีกครั้ง เราสามารถเห็นบล็อกข้อความแบบเรียงซ้อนสองบรรทัดบนเว็บไซต์ของพวกเขา มีสองช่วงตึกวางอยู่เหนืออีกอันหนึ่ง อันแรกมีขนาดใหญ่และโดดเด่น ในขณะที่อันที่สองมีขนาดเล็ก แต่สะดุดตา สีเหลืองที่สวยงามเข้ากันได้ดีกับกล้วยไม้ Pantone ที่ใช้เป็นสีพื้นหลัง สโลแกนให้ความรู้สึกอ่อนโยนและกล้าหาญในเวลาเดียวกัน

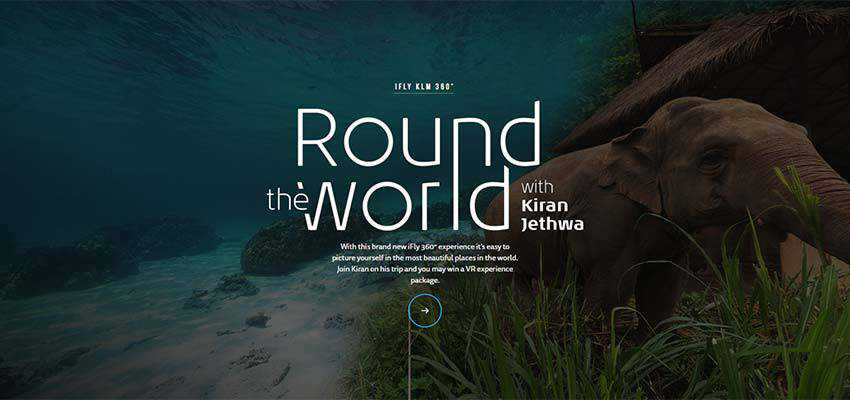
iFly KLM 360 องศา
ทีมงานที่อยู่เบื้องหลังการออกแบบของ iFly KLM 360 องศาใช้ความสวยงามของจุดศูนย์กลางการพิมพ์ที่หายากในทุกวันนี้ “รอบโลกกับคีราน เจทวา” ดึงความสนใจของเราในทันที การใช้ข้อความเรียงซ้อนสองบรรทัดอย่างมีศิลปะนี้ช่างเหลือเชื่อ เส้นตัวอักษรที่บางและสง่างาม ขนาดใหญ๋ และการเล่นคำที่สลับซับซ้อนทำให้วลีนี้เป็นผู้ชนะอย่างแท้จริงในสายตาของเรา

Claudia Noronha
หากคุณไม่มีศิลปินด้านการพิมพ์ Claudia Noronha ขอเสนอทางเลือกที่ถูกต้อง - ใช้แบบอักษรที่สวยงาม แบบอักษรที่หรูหรา ราบรื่น และอ้วนเล็กน้อยของเธอโต้ตอบกับเนื้อหาที่เหลือได้เป็นอย่างดี ในขณะเดียวกัน มันก็ยังคงเป็นออร่าที่เหมือนผู้หญิงของ UI ซึ่งมีส่วนทำให้เกิดบรรยากาศของผู้หญิงโดยรวมอย่างดี เรียบง่าย สวยงาม และมีประสิทธิภาพ

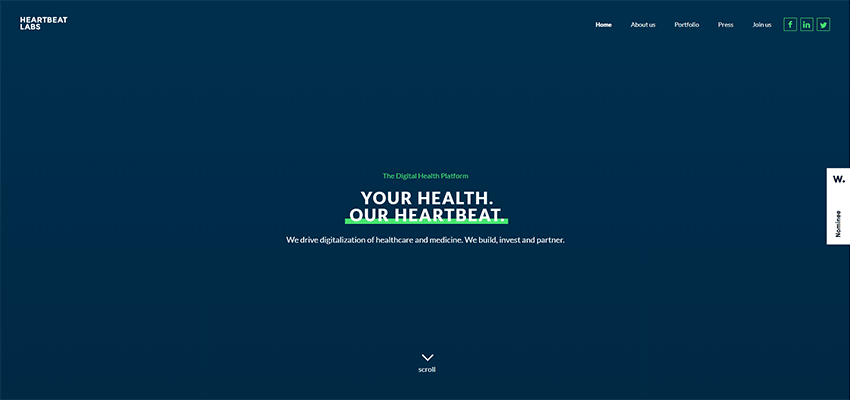
Heartbeat Labs
ทีมงานของ Heartbeat Labs เลือกใช้วิธีแก้ปัญหาแบบเก่าที่บ่งบอกถึงการขีดเส้นใต้คำ มันใช้งานได้ดีที่นี่ แม้ว่าขนาดของแบบอักษรจะเล็ก แต่เส้นหนาที่สว่างสดใสซึ่งตัดกับพื้นหลังสีน้ำเงินเข้มที่สะอาด โมโนโครม และสีน้ำเงินเข้มทำให้วลีนั้นโดดเด่น

เซอร์ มารี
SiR MaRy ขอนำเสนออีกหนึ่งความคลาสสิกอย่างแท้จริงในคอลเลกชันของเรา ในที่นี้ บทกลอนถูกเน้นด้วยเส้นสีดำหนา แม้ว่ามันอาจจะดูโหดร้ายและหยาบคายเล็กน้อยเมื่อเปรียบเทียบกับตัวอย่างที่แสดงด้านบน แต่กลอุบายนี้ทำให้สโลแกนเป็นฐานที่มั่นคงและแสดงให้เห็นได้อย่างมีประสิทธิภาพ

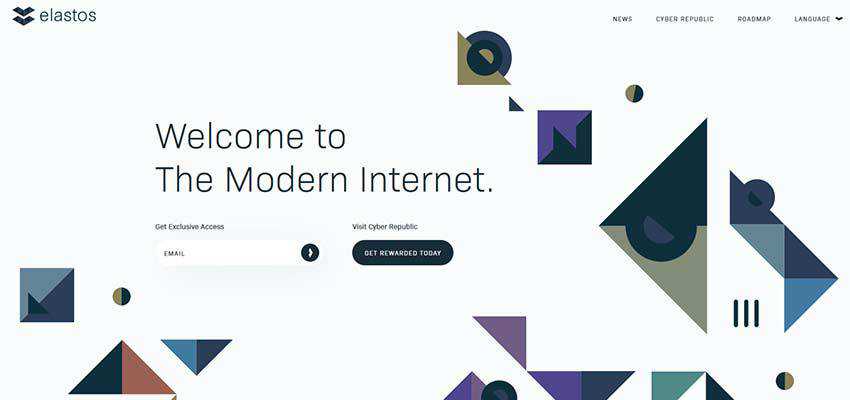
อีลาสโตส
ทีมงานที่อยู่เบื้องหลัง Elastos แสดงให้เราเห็นถึงวิธีใช้บล็อกข้อความแบบเรียงซ้อนสองบรรทัดเมื่อคุณมีพื้นหลังที่สวยงาม แม้ว่าวลีนี้จะถูกกำหนดด้วยแบบอักษรที่แคบมาก แต่ก็ยังดึงดูดสายตา มีเหตุผลหลายประการสำหรับสิ่งนั้น
ประการแรก ขนาดของฟอนต์เพิ่มความโดดเด่น ประการที่สอง พื้นหลังที่สะอาดและพื้นที่สีขาวทำให้ทุกอย่างอยู่ข้างหน้า ประการที่สาม วลีจะอยู่ทางซ้าย ซึ่งเป็นจุดที่เราเริ่มอ่านโดยธรรมชาติ ในที่สุด กราฟิกก็ชี้ไปที่ข้อความอย่างแท้จริง

อันเดรส โซแลร์
Andres Soler ศิลปินสหสาขาวิชาชีพ แบ่งชื่อของเขาออกเป็นสองบรรทัด แนวคิดแบบสองบรรทัดยังคงอยู่บนหน้าจออุปกรณ์ที่เล็กที่สุดเช่นกัน ดังนั้นสิ่งแรกที่คุณอ่านบนโทรศัพท์มือถือคือ "Andres Soler" ในที่นี้ วลีดูเหมือนเป็นข้อความที่เป็นตัวหนาซึ่งไม่ต้องการ "การสนับสนุน" ที่เป็นภาพหรือผู้ติดตามเพิ่มเติม

เมื่อสองดีกว่าหนึ่ง
หากคุณคิดว่าแนวโน้มมีผลเฉพาะกับองค์ประกอบสำคัญของการออกแบบ ให้คิดใหม่ องค์ประกอบทั้งหมดของการออกแบบเว็บ (ไม่ว่าจะเล็กหรือใหญ่) ล้วนแล้วแต่มีแนวโน้ม คุณต้องดูอย่างระมัดระวังโดยให้ความสนใจกับรายละเอียดปลีกย่อยที่สุด
แม้แต่สิ่งที่น่าเบื่อ เช่น บล็อกข้อความ จะมีการเปลี่ยนแปลงและปรับปรุงเกี่ยวกับการออกแบบและประสบการณ์ของผู้ใช้ วันนี้ เราได้เห็นแนวโน้มของการใช้สโลแกนสองบรรทัดที่ซ้อนกันซึ่งเน้นอย่างสวยงาม
พวกเขาตีตรงประเด็นและเพิ่มความสวยงามทั่วไป สิ่งสำคัญที่สุดคือสอดคล้องกับการตั้งค่าของผู้ใช้ในการสแกนข้อความบนเว็บไซต์มากกว่าการอ่าน เป็นเทรนด์ที่ผสมผสานทั้งลัทธิปฏิบัตินิยมและความคิดสร้างสรรค์
