การใช้พื้นหลัง 'ไม่แน่นอน' ในการออกแบบเว็บเพื่อดึงดูดความสนใจ
เผยแพร่แล้ว: 2020-04-15เว็บไซต์ที่ดีคือทั้งหมดที่เกี่ยวกับสิ่งเล็กน้อย ทุกรายละเอียดมีค่า แม้ว่าดูเหมือนว่าบทบาทเดียวที่ควรให้บริการคือการอยู่ในเงามืด วันนี้ สปอตไลท์ของเราฉายแสงบนพื้นหลัง
เป็นเวลานานแล้วที่เราไม่ได้พูดถึงภูมิหลังในแง่ของแนวโน้ม ครีเอทีฟโฆษณาหมกมุ่นอยู่กับสิ่งที่อยู่เบื้องหน้า เนื่องจากช่วยสร้างความประทับใจแรกพบ อย่างไรก็ตาม องค์ประกอบหลักของอินเทอร์เฟซมีความสำคัญเสมอ พวกเขาเตือนเราเกี่ยวกับตัวเองทุกครั้งที่เราสร้างสิ่งใหม่ และเป็นเพียงเรื่องของเวลาเท่านั้นที่พวกเขาจะกลับมาเป็นจุดสนใจอีกครั้ง
ดังนั้น ในที่สุดก็ถึงเวลาที่จะทำสิ่งที่น่าสนใจกับภูมิหลังเพียงอย่างเดียว ประเด็นสำคัญคือ เป็นรากฐานที่มั่นคงสำหรับโครงการทั้งหมด ดังนั้นจึงเป็นเรื่องยากที่จะใช้มาตรการที่รุนแรง คุณต้องสร้างสมดุลระหว่างส่วนที่เป็นประโยชน์และความบันเทิงเพื่อสร้างสิ่งที่ฟุ่มเฟือยและในขณะเดียวกันก็ไม่ทำลายทุกสิ่ง
และดูเหมือนว่านักออกแบบด้านล่างนี้จะได้พบวิธีแก้ปัญหาที่สมบูรณ์แบบ – ภูมิหลังที่ไม่แน่นอน พวกเขาตอบสนองความต้องการทั้งสองและดูเหมือนอากาศบริสุทธิ์ในการประกาศตัวเองว่าเป็นเทรนด์เล็ก ๆ มาดูกันดีกว่า
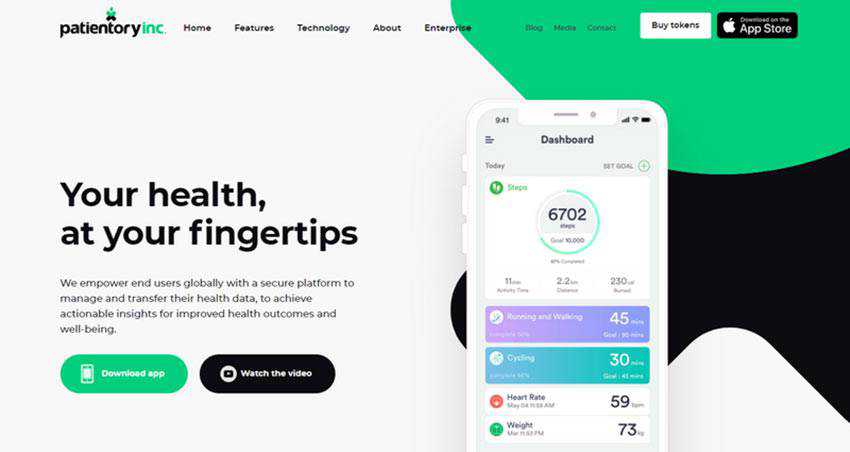
ผู้ป่วย
นี่คือเว็บไซต์ส่งเสริมการขายมาตรฐานสำหรับแอปพลิเคชันมือถือ โดยพื้นฐานแล้ว ไม่มีอะไรพิเศษที่นี่ คุณจะพบกับกลเม็ดมาตรฐานสำหรับนำเสนอผลิตภัณฑ์ เช่น ม็อคอัพของ iPhone ที่แสดงแอปพลิเคชันในสภาพแวดล้อมทางธรรมชาติ นอกจากนี้ ยังมีปุ่มคำกระตุ้นการตัดสินใจที่สดใสหลายปุ่ม และโครงสร้างพื้นฐาน

อย่างไรก็ตาม สิ่งที่ดึงดูดความสนใจในทันทีคือพื้นหลัง ดูเหมือนจุดใหญ่ที่ดึงดูดสายตาไปทางแอปโดยธรรมชาติ และในขณะเดียวกันก็ทำให้ความสวยงามโดยรวมมีความเอร็ดอร่อย ด้วยเส้นโค้งที่เรียบลื่นและการลงสีที่นุ่มนวล ทำให้รู้สึกสง่างามและประณีต ทำให้เว็บไซต์มาตรฐานไม่ดูไม่น่าสนใจ
หมายเหตุ นี่เป็นเพียงรายละเอียดเล็กๆ น้อยๆ แต่ก็สร้างความแตกต่างได้อย่างแน่นอนที่นี่ เป็นแบบคงที่และใช้พื้นที่เพียงหนึ่งในสามของหน้าจอ แต่ก็เพียงพอที่จะทำให้โดดเด่นจากฝูงชน

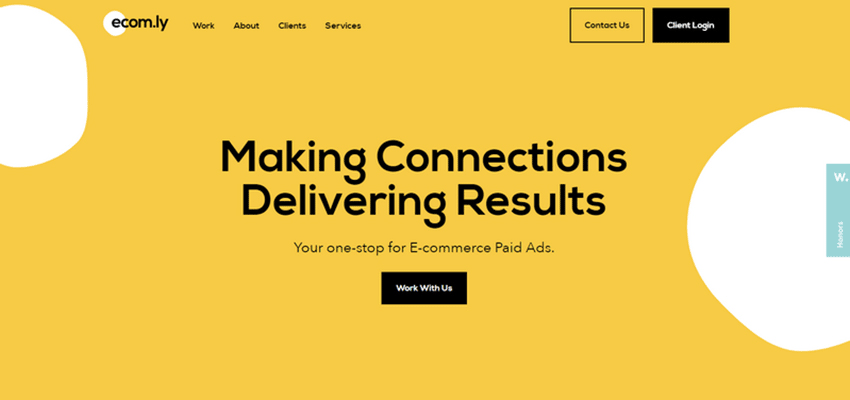
อีคอมลี
เช่นเดียวกับตัวอย่างก่อนหน้านี้ นี่เป็นเว็บไซต์ที่เรียบง่าย แต่คราวนี้เป็นตัวแทนของหน่วยงานดิจิทัล โครงสร้างของเว็บไซต์เป็นแบบทั่วไปและเช่นเดียวกันสำหรับการออกแบบ ไม่มีรายละเอียดที่เพ้อฝันหรือภาพประกอบที่น่าทึ่ง
มหกรรมเดียวที่นี่คือเบื้องหลัง มีขนาดกลางสีขาวสองหยดที่เคลื่อนจากบนลงล่างอย่างราบรื่น โดยจะตั้งอยู่ด้านข้าง จึงไม่เบี่ยงเบนความสนใจจากสโลแกนหลักและ CTA แต่พวกเขายังคงเพิ่มเครื่องเทศให้กับอินเทอร์เฟซ
ยิ่งไปกว่านั้น คุณสามารถดูแนวทางเดียวกันนี้ที่นำไปใช้ในส่วนก่อนส่วนท้ายและในหน้าภายในบางหน้า ด้วยวิธีนี้ ทุกอย่างจึงถูกเชื่อมโยงเข้าด้วยกัน ทำให้เกิดการออกแบบที่กลมกลืนกัน
พื้นหลังขาดๆ หายๆ แบบไดนามิกผสมผสานเข้ากับบรรยากาศที่เหมือนธุรกิจของเว็บไซต์ได้อย่างลงตัว เข้ากับโทนสีของโปรเจ็กต์และสะท้อนกับโลโก้ซึ่งสนับสนุนเอกลักษณ์ของแบรนด์ด้วย

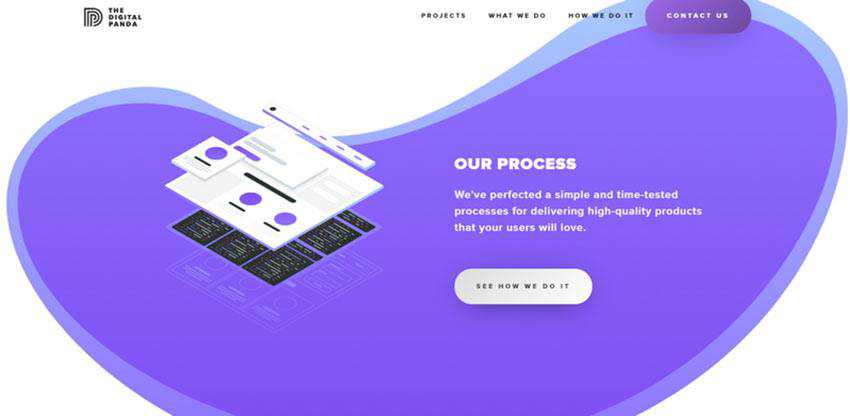
ดิจิมอนแพนด้า
ในขณะที่ทั้งสองตัวอย่างที่กล่าวถึงก่อนหน้านี้ใช้หลายจุด ทีมสร้างสรรค์ของ The Digital Panda ชอบที่จะใช้เพียงจุดเดียว (แต่ค่อนข้างใหญ่) Blob สีม่วงที่สวยงามรองรับองค์ประกอบพื้นหน้า และในขณะเดียวกันก็บันทึกอินเทอร์เฟซสีขาวสะอาดจากการดูเรียบง่ายเกินไป เข้ากันได้ดีกับภาพประกอบ CTA และการออกแบบตัวอักษร
คุณอาจสังเกตเห็นว่าเคล็ดลับนี้มีการติดตามทั่วทั้งเว็บไซต์ ส่วนต่างๆ ได้รับประโยชน์จากพื้นหลังที่ไม่แน่นอน ทำให้เกิดประสบการณ์ผู้ใช้ที่สอดคล้องกัน

Art4Web
ทีมงานที่อยู่เบื้องหลัง Art4Web อาศัยแนวทางพารัลแลกซ์อย่างยิ่งเพื่อสร้างความประทับใจให้ผู้เยี่ยมชมออนไลน์ มันอยู่ในแกนหลักของพื้นที่ฮีโร่ ติดกาวจำลองเข้าด้วยกัน พื้นหลังที่ขาดๆ หายๆ มีลักษณะเป็นหยดๆ หลายก้อนที่ค่อยๆ เคลื่อนตัวเพื่อเลียนแบบพื้นผิวของเหลว นอกจากนี้ยังสอดคล้องกับรูปแบบโลโก้ โดยนำเอกลักษณ์ของแบรนด์มาสู่การออกแบบโดยรวม
สารละลายพอดีเหมือนถุงมือ มันเน้นองค์ประกอบบนโฟร์กราวด์และเพิ่มสัมผัสของไดนามิกให้กับโปรเจ็กต์ ทำให้การใช้พารัลแลกซ์มากเกินไปทำให้เกิดการหักมุมที่ดี

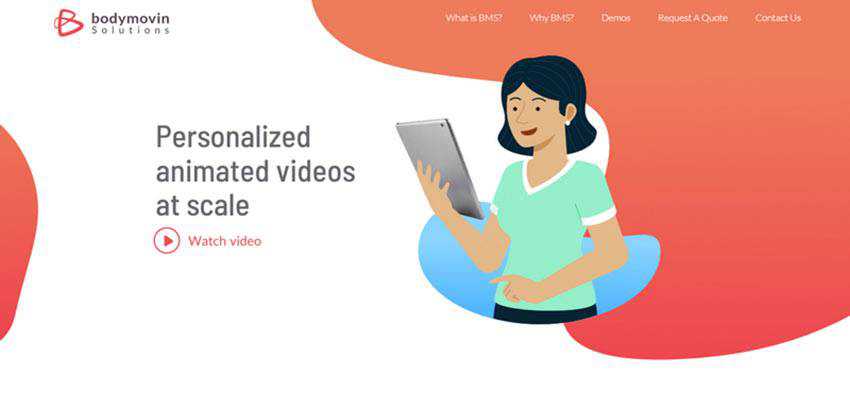
Bodymovin Solutions
Bodymovin Solutions เดิมพันด้วยภาพประกอบที่บังคับให้พื้นที่ฮีโร่ดำเนินชีวิตตามชื่อของมัน เช่นเดียวกับในตัวอย่างก่อนหน้านี้ พื้นหลังที่ขาดๆ หายๆ จะเคลื่อนไหวได้บางส่วน และเนื่องจากจุดเหล่านี้มีรูปร่างเหมือนหยด พฤติกรรมของพวกมันจึงคาดการณ์ได้ว่ามีการเคลื่อนไหวของของเหลวอย่างอ่อนโยน มันทำหน้าที่เป็นฐานที่มั่นคงสำหรับภาพประกอบขนาดเล็กของมนุษย์ - เสริมได้อย่างสมบูรณ์แบบ
โปรดสังเกตว่าที่นี่ใช้พื้นหลังที่ไม่แน่นอนเป็นส่วนหนึ่งของหน้าจอเริ่มต้นที่เปิดเว็บไซต์ในลักษณะที่เย้ายวน มันสร้างประสบการณ์ที่สอดคล้องกันตั้งแต่เริ่มต้น

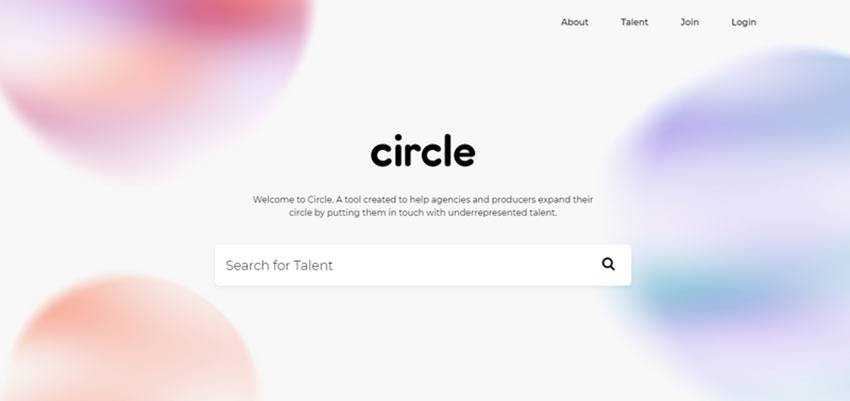
ขยายวงของคุณ
ตามที่คุณอาจเดาได้จากป้ายชื่อ วงกลมคือหัวใจและจิตวิญญาณของโครงการ จึงไม่แปลกที่รูปร่างนี้จะปรากฏในหน้าแรก พื้นหลังก็ไม่มีข้อยกเว้น
วงกลมขนาดใหญ่ที่พร่ามัวอย่างหนักหลายวงพร้อมการลงสีที่สวยงามบนผืนผ้าใบที่ด้านหลัง เช่นเดียวกับในตัวอย่างก่อนหน้านี้ พวกมันถูกตั้งค่าให้เคลื่อนไหวเช่นกัน พวกเขามีส่วนช่วยในการสร้างอัตลักษณ์ทางภาพและเสริมสร้างเอกลักษณ์ของแบรนด์ โดยไม่ต้องพูดถึงการทำให้หน้าดูโดดเด่น

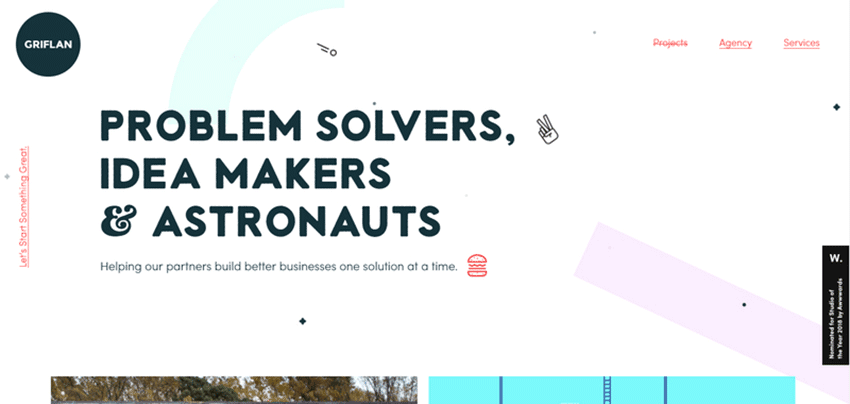
การออกแบบกริฟแลน
แม้ว่าโดยทั่วไปแล้วเราจะพิจารณาถึงภูมิหลังที่ไม่แน่นอนที่ Blobs ใช้แสดง อันที่จริงแล้ว ไม่มีใครหยุดคุณไม่ให้นำรูปร่างอื่นๆ มาใช้เหมือนที่ทีมเบื้องหลัง Griflan Design ทำ
พื้นหลังที่ไม่แน่นอนดั้งเดิมทำเครื่องหมายพื้นที่ฮีโร่ของเว็บไซต์อย่างเป็นทางการ รูปทรงเรขาคณิต 2 แบบ (สี่เหลี่ยมผืนผ้าและครึ่งหนึ่งของวงแหวน) พร้อมด้วยไอคอนขนาดเล็กที่มีโครงร่างเพื่อสร้างฐานสำหรับเนื้อหา ตามความเหมาะสมทุกอย่างกำลังเคลื่อนไหว ในขณะที่รูปร่างใหญ่เคลื่อนตัวช้า ลูกเล็กเคลื่อนไหวเร็วมาก ทำให้ผืนผ้าใบดูน่าตื่นเต้นทีเดียว

จับได้เห็นชัดตรงเผง
เมื่อพูดถึงพื้นหลังที่ไม่แน่นอน รูปร่างที่ต้องการจะมีลักษณะเป็นหยด มีเหตุผลหลายประการนี้.
ประการแรก เส้นโค้งที่เรียบลื่นจะเบี่ยงเบนความสนใจน้อยกว่า ซึ่งทำให้ได้ฉากหลังที่สมบูรณ์แบบ ในอีกด้านหนึ่ง ฉากหลังดังกล่าวช่วยเสริมการออกแบบ ในทางกลับกัน มันไม่ได้แข่งขันกับเนื้อหาในเบื้องหน้า ประการที่สอง blobs นั้นสมบูรณ์แบบสำหรับการใช้พฤติกรรมของเหลวที่ได้รับความนิยมในทุกวันนี้
นอกจากนี้ยังเหมาะสำหรับการทดลองอีกด้วย คุณสามารถบังคับพวกมันให้เคลื่อนที่ไปในทิศทางต่างๆ หรือในทางกลับกัน ให้รวมพวกมันเข้าด้วยกันและยังคงดูน่าสนใจ
ในที่สุด พวกมันก็ดูดีแม้ในโหมดคงที่ ทำให้พื้นผิวสีขาวสะอาดมีรสชาติที่พิเศษ
