เพิ่มความเร็วเว็บไซต์ของคุณด้วย WebP
เผยแพร่แล้ว: 2022-03-10(นี่คือโพสต์ที่ได้รับการสนับสนุน) ใช้เวลามากพอในการเรียกใช้เว็บไซต์ผ่าน PageSpeed Insights และคุณจะสังเกตเห็นว่า Google มีคุณสมบัติที่สำคัญด้วยรูปแบบภาพแบบดั้งเดิม เช่น JPG, PNG และแม้แต่ GIF ก็ควรเช่นกัน
แม้ว่าคุณจะปรับขนาดภาพตามข้อกำหนดเฉพาะของเว็บไซต์และเรียกใช้ผ่านคอมเพรสเซอร์ แต่ภาพเหล่านั้นก็ยังทำให้ประสิทธิภาพการทำงานลดลงและทำให้การใช้แบนด์วิธเพิ่มขึ้น ที่แย่ไปกว่านั้น การปรับแต่งภาพทั้งหมดนั้นอาจทำให้คุณภาพของผลลัพธ์ลดลง
เมื่อพิจารณาถึงความสำคัญของรูปภาพต่อการออกแบบเว็บ นี่ไม่ใช่องค์ประกอบที่เราสามารถกำจัดได้อย่างง่ายดายและเราไม่สามารถตัดมุมในการเพิ่มประสิทธิภาพได้ แล้วมีทางแก้อย่างไร?
นี่คือสิ่งที่ Google แนะนำ:

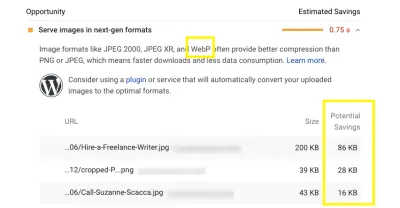
หลายปีก่อน Google ตั้งเป้าที่จะยุติปัญหานี้ด้วยการสร้างรูปแบบภาพยุคใหม่ที่เรียกว่า WebP คุณสามารถเห็นในภาพหน้าจอนี้จาก PageSpeed Insights ที่ Google แนะนำให้ใช้ WebP และรูปแบบ Next-gen อื่นๆ เพื่อลดขนาดรูปภาพของคุณลงอย่างมากในขณะที่รักษาคุณภาพไว้
และถ้า .75 วินาทีดูเหมือนไม่มากนักสำหรับคุณ (อย่างน้อยก็ในตัวอย่างนี้) ก็อาจสร้างความแตกต่างอย่างมากในชีวิตของผู้มาเยี่ยมของคุณ คนที่นั่งอยู่ที่นั่นสงสัยว่านานแค่ไหนที่จะรอ โหลดน้อยกว่าหนึ่งวินาทีสามารถสร้างความแตกต่างให้กับอัตราการแปลงของคุณ
แต่ WebP เป็นทางออกที่ดีที่สุดสำหรับปัญหานี้หรือไม่ วันนี้เราจะมาตรวจสอบ:
- WebP คืออะไร
- ข้อดีของการใช้มันคืออะไร,
- มันทำงานอย่างไรกับเบราว์เซอร์และอุปกรณ์
- อะไรคือความท้าทายในการแปลงและนำเสนอ WebP และ
- วิธีทำให้การแปลงและการส่งมอบง่ายขึ้นด้วย KeyCDN
WebP คืออะไร?
Google พัฒนา WebP ย้อนกลับไปในปี 2010 หลังจากเข้าซื้อกิจการบริษัท On2 Technologies On2 ได้ทำงานเกี่ยวกับเทคโนโลยีการบีบอัดวิดีโอจำนวนหนึ่ง ซึ่งจบลงด้วยการเป็นพื้นฐานสำหรับรูปแบบภาพและเสียงแบบใหม่ของ Google WebM และรูปแบบภาพถัดไปของ WebP
เดิมที WebP ใช้การบีบอัดแบบสูญเสียข้อมูลเพื่อสร้างภาพที่มีขนาดเล็กลงแต่ยังคงคุณภาพสูงสำหรับเว็บ
หาก .75 วินาทีดูเหมือนไม่มากนักสำหรับคุณ อาจสร้างความแตกต่างอย่างมากในชีวิตของผู้มาเยี่ยมของคุณ คนที่นั่งอยู่ที่นั่นสงสัยว่านานแค่ไหนที่จะรอ
“
การบีบอัดแบบสูญเสียสำหรับ WebP
การบีบอัดแบบสูญเสียข้อมูลเป็นรูปแบบหนึ่งของการบีบอัดที่ใช้เพื่อลดขนาดไฟล์ของ JPG และ GIF อย่างมาก ในการทำให้สิ่งนี้เกิดขึ้น ข้อมูล (พิกเซล) บางส่วนจากไฟล์จะต้องถูกลบออกหรือ "สูญหาย" ในทางกลับกัน ส่งผลให้คุณภาพของภาพลดลง แม้ว่าจะไม่ได้สังเกตเห็นได้ชัดเจนเสมอไป
WebP เข้าสู่รูปภาพด้วยการใช้การบีบอัดแบบสูญเสียประสิทธิภาพมากขึ้น (ซึ่งฉันจะอธิบายด้านล่าง) และกลายเป็นตัวตายตัวแทนที่จำเป็นมากสำหรับ JPG
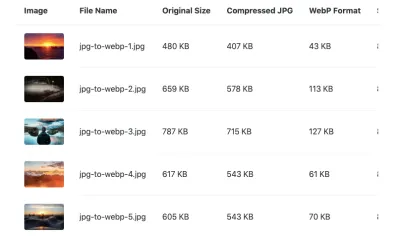
คุณสามารถเห็นการสาธิตที่ยอดเยี่ยมของความแตกต่างนี้เนื่องจาก KeyCDN จะเปรียบเทียบความแตกต่างของขนาดไฟล์ของ JPG ที่บีบอัดกับ WebP:

สังเกตว่ามีความแตกต่างกันอย่างไรในแง่ของขนาดไฟล์ แม้ว่า JPG จะถูกบีบอัดให้มีคุณภาพเทียบเท่ากันก็ตาม ตามที่ Adrian James อธิบายไว้ที่นี่ แต่คุณต้องระวังการบีบอัด WebP
“การตั้งค่าการบีบอัดไม่ตรงกับ JPEG แบบหนึ่งต่อหนึ่ง อย่าคาดหวังว่า JPEG คุณภาพ 50% จะตรงกับ WebP คุณภาพ 50% คุณภาพลดลงอย่างรวดเร็วในระดับ WebP ดังนั้นให้เริ่มต้นที่คุณภาพสูงและดำเนินการตามแนวทางของคุณ”
เมื่อพิจารณาว่าขนาดไฟล์ลดลงด้วย WebP มากเพียงใดเมื่อเทียบกับ JPG นั่นก็ไม่ควรเป็นจุดที่มากเกินไป เป็นเพียงสิ่งที่ควรพิจารณาหากคุณกำลังพิจารณาที่จะผลักดันขีดจำกัดของสิ่งที่ WebP สามารถทำได้ให้ดียิ่งขึ้นไปอีก
เมื่อเวลาผ่านไป Google ยังคงพัฒนาเทคโนโลยี WebP ต่อไป ในที่สุดก็ถึงจุดที่จะสนับสนุนไม่เพียงแค่เว็บกราฟิกสีจริง แต่ยังรวมถึงข้อมูลเมตา XMP โปรไฟล์สี การเรียงต่อกัน ภาพเคลื่อนไหว และความโปร่งใส
ในที่สุด Google ก็นำการบีบอัดแบบไม่สูญเสียข้อมูลมาสู่ WebP ซึ่ง ทำให้กลายเป็นคู่แข่งที่มีศักยภาพสำหรับ PNG เช่นกัน
การบีบอัดแบบไม่สูญเสียข้อมูลสำหรับ WebP
การบีบอัดแบบไม่สูญเสียข้อมูลจะไม่ลดคุณภาพของภาพแบบที่สูญเสียไป แต่ได้ขนาดไฟล์ที่เล็กลงโดยการลบข้อมูลเมตาส่วนเกินออกจากส่วนหลังของไฟล์ วิธีนี้จะทำให้คุณภาพของภาพไม่เสียหายในขณะที่ลดขนาดลง ที่กล่าวว่าการบีบอัดแบบไม่สูญเสียข้อมูลไม่สามารถบรรลุขนาดของไฟล์ที่บีบอัดแบบสูญเสียได้
นั่นคือจนกระทั่งการบีบอัดแบบไม่สูญเสียของ WebP มาพร้อมกัน
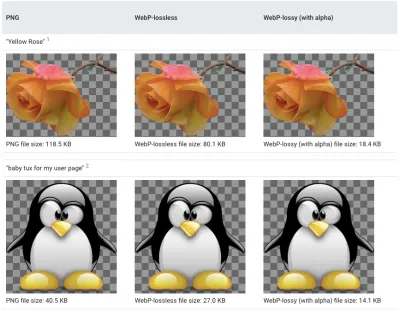
คุณสามารถดูตัวอย่างที่สวยงามของการบีบอัดแบบ lossy และ lossless ของ WebP เทียบกับ PNG ในแกลเลอรี WebP ของ Google:

หากคุณภาพของภาพ WebP ลดลง ผู้เยี่ยมชมของคุณจะไม่ค่อยสังเกตเห็น สิ่งเดียวที่พวกเขาจะสังเกตเห็นคือเว็บไซต์ของคุณโหลดได้เร็วแค่ไหน
ข้อดีของการใช้ WebP คืออะไร?
ไม่เพียงพอที่จะบอกว่า WebP "ดีกว่า" มากกว่า JPG และ PNG สิ่งสำคัญคือต้องเข้าใจกลไกการทำงานของ WebP และเหตุใดการใช้รูปแบบไฟล์อื่นจึงมีประโยชน์
ด้วยรูปแบบภาพแบบดั้งเดิม การบีบอัดจะส่งผลให้เกิดการประนีประนอม
การบีบอัดแบบสูญเสีย JPG นำไปสู่การลดความคมชัดและความวิจิตรของภาพ เมื่อนำไปใช้แล้วจะไม่สามารถย้อนกลับได้
ในทางกลับกันการบีบอัดแบบสูญเสียของ WebP ใช้สิ่งที่เรียกว่าการเข้ารหัสการทำนายเพื่อปรับพิกเซลในภาพให้แม่นยำยิ่งขึ้น ตามที่ Google อธิบาย ยังมีปัจจัยอื่นๆ ในที่ทำงานด้วย:
“การควอนไทซ์แบบบล็อกที่ปรับเปลี่ยนได้ทำให้เกิดความแตกต่างอย่างมากเช่นกัน การกรองช่วยที่บิตเรตกลาง/ต่ำ การเข้ารหัสเลขคณิตบูลีนให้การบีบอัด 5% -10% เมื่อเทียบกับการเข้ารหัส Huffman”
โดยเฉลี่ยแล้ว Google ประมาณการว่าการบีบอัดแบบ lossy ของ WebP ส่งผลให้ไฟล์มีขนาดเล็กกว่า JPG ที่มีคุณภาพเท่ากันระหว่าง 25% ถึง 34%
สำหรับการบีบอัดแบบไม่สูญเสียข้อมูล PNG จะทำงานได้ดีในการรักษาคุณภาพของภาพ แต่ไม่มีผลกระทบต่อขนาดภาพมากเท่ากับ JPG และแน่นอนว่าไม่ใช่เมื่อเปรียบเทียบกับ WebP
WebP จัดการการบีบอัดประเภทนี้อย่างมีประสิทธิภาพและประสิทธิผลมากขึ้น เนื่องจากมีการใช้เทคนิคการบีบอัดข้อมูลที่หลากหลาย เช่นเดียวกับการเข้ารหัสเอนโทรปีที่ใช้กับรูปภาพ Google อธิบายวิธีการทำงานอีกครั้ง:
“การแปลงภาพที่ใช้กับภาพนั้นรวมถึงการคาดคะเนเชิงพื้นที่ของพิกเซล การแปลงพื้นที่สี การใช้จานสีที่ปรากฏในพื้นที่ การรวมหลายพิกเซลเป็นหนึ่งพิกเซลและการแทนที่อัลฟ่า”
โดยเฉลี่ยแล้ว Google ประมาณการว่าการบีบอัด WebP แบบไม่สูญเสียผลลัพธ์ในไฟล์ที่เล็กกว่า PNG ที่มีคุณภาพเท่ากันประมาณ 26%
นั่นไม่ใช่ทั้งหมด. WebP มีความสามารถในการทำบางสิ่งที่ไม่มีรูปแบบไฟล์อื่นสามารถทำได้ นักออกแบบสามารถใช้การเข้ารหัส WebP lossy บนสี RGB และการเข้ารหัสแบบไม่สูญเสียบนรูปภาพที่มีพื้นหลังโปร่งใส (ช่องอัลฟา)
ภาพเคลื่อนไหวที่แสดงผลในรูปแบบ GIF ยังได้รับประโยชน์จากระบบบีบอัด WebP มีเหตุผลหลายประการสำหรับสิ่งนี้:
| GIF | WebP | |
|---|---|---|
| การบีบอัด | ไม่มีการสูญเสีย | Lossless + การสูญเสีย |
| รองรับสี RBG | 8 บิต | 24 บิต |
| การสนับสนุนช่องอัลฟ่า | 1 บิต | 8 บิต |
อันเป็นผลมาจากคอมโบอันทรงพลังของการบีบอัดแบบไม่สูญเสียข้อมูลและการสูญเสียข้อมูล วิดีโอแอนิเมชันสามารถลดขนาดให้เล็กกว่าไฟล์ GIF ได้มาก
Google ประมาณการว่าการลดลงโดยเฉลี่ยจะอยู่ที่ประมาณ 64% ของขนาดดั้งเดิมของ GIF เมื่อใช้การบีบอัดแบบสูญเสียข้อมูล และ 19% เมื่อใช้แบบไม่สูญเสียข้อมูล
จำเป็นต้องพูด ไม่มีอะไรที่จะสามารถเอาชนะ WebP ได้ในเรื่องความเร็วในขณะที่ยังคงความสมบูรณ์ของภาพไว้
“
การยอมรับ WebP ระหว่างเบราว์เซอร์ อุปกรณ์ และ CMS
อย่างที่คุณสามารถจินตนาการได้ เมื่อ WebP เปิดตัวครั้งแรก WebP ได้รับการสนับสนุนโดยเบราว์เซอร์และอุปกรณ์ของ Google เท่านั้น เมื่อเวลาผ่านไป แพลตฟอร์มอื่นๆ ได้เริ่มให้การสนับสนุนภาพ WebP
ที่กล่าวว่า WebP ยังคงไม่มีการสนับสนุนที่เป็นสากล ซึ่งอาจทำให้เกิดปัญหากับนักออกแบบเว็บไซต์ที่ใช้รูปแบบรูปภาพนี้เป็นค่าเริ่มต้น
มาดูกันว่าคุณคาดหวังการยอมรับภาพ WebP ของคุณได้ที่ไหน โดยที่คุณจะไม่ยอมรับ จากนั้นเราจะหารือถึงสิ่งที่คุณสามารถทำได้เพื่อแก้ปัญหาอาการสะอึกนี้
เมื่อเขียนสิ่งนี้ในปี 2019 ฉันสามารถใช้… มีแพลตฟอร์มต่อไปนี้ที่รองรับ WebP:

รองรับเวอร์ชันล่าสุดของแพลตฟอร์มต่อไปนี้:

- ขอบ
- Firefox
- โครเมียม
- โอเปร่า
- โอเปร่ามินิ
- เบราว์เซอร์ Android
- Opera Mobile
- Chrome สำหรับ Android
- Firefox สำหรับ Android
- UC Browser สำหรับ Android
- ซัมซุง อินเทอร์เน็ต
- เบราว์เซอร์ QQ
- Baidu Browser
แพลตฟอร์มที่ยังคงระงับการสนับสนุนคือ:
- Internet Explorer
- ซาฟารี
- iOS Safari
- เบราว์เซอร์ KaiOS
ไม่ใช่แค่เบราว์เซอร์ที่อยู่ในรั้วเกี่ยวกับ WebP ซอฟต์แวร์แก้ไขรูปภาพและระบบจัดการเนื้อหาก็เช่นกัน
ImageMagick, Pixelmator และ GIMP รองรับ WebP เป็นต้น Sketch ช่วยให้ผู้ใช้สามารถส่งออกไฟล์เป็น WebP และสำหรับซอฟต์แวร์ที่ไม่รองรับ WebP เช่น Photoshop ผู้ใช้มักจะติดตั้งปลั๊กอินที่จะอนุญาตให้เปิดและบันทึกไฟล์เป็น WebP
ระบบการจัดการเนื้อหาอยู่ในจุดที่คล้ายกัน บางคนเป็นผู้นำในการย้ายผู้ใช้ไปยัง WebP ไม่ว่าพวกเขาจะอัปโหลดไฟล์ในรูปแบบนั้นหรือไม่ก็ตาม Shopify และ Wix เป็นผู้สร้างเว็บไซต์สองรายที่แปลงและให้บริการรูปภาพโดยอัตโนมัติในรูปแบบ WebP
แม้ว่าจะมีแพลตฟอร์มอื่นๆ ที่ไม่สนับสนุน WebP แต่มักจะมีส่วนขยายหรือปลั๊กอินที่คุณสามารถใช้เพื่ออัปโหลดรูปภาพ WebP หรือแปลงรูปภาพที่อัปโหลดเป็นรูปแบบ Next-gen
WordPress เป็นหนึ่งในแพลตฟอร์มเหล่านั้น Drupal เป็น CMS ยอดนิยมอีกตัวหนึ่งที่ให้โมดูล WebP แก่ผู้ใช้ที่เพิ่มการรองรับ WebP วีโอไอพีเป็นอีกหนึ่ง
ค่อนข้างหายากที่จะไม่พบการรองรับส่วนเสริมสำหรับ WebP ตัวอย่างเดียวที่ฉันทราบว่าไม่ยอมรับคือ Squarespace
ความท้าทายในการแปลงและส่งมอบ WebP
เอาล่ะ WebP ไม่ได้รับการสนับสนุน 100% บนเว็บ ยังไงก็ไม่ใช่ ไม่เป็นไร. โดยส่วนใหญ่แล้ว เรามีวิธีแก้ไขปัญหาชั่วคราวในแง่ของการเพิ่มการสนับสนุนให้กับเครื่องมือที่เราใช้ในการออกแบบและสร้างเว็บไซต์
แต่เราจะทำอย่างไรกับส่วนของเบราว์เซอร์? หากผู้เยี่ยมชมของเราแสดงบนอุปกรณ์ iOS เราจะแน่ใจได้อย่างไรว่าพวกเขายังคงแสดงรูปภาพอยู่หากรูปภาพเริ่มต้นของเราคือ WebP
ก่อนอื่น คุณต้องรู้วิธีแปลงรูปภาพเป็น WebP
ปีที่แล้ว Jeremy Wagner ผู้พัฒนา front-end ได้เขียนคู่มือสำหรับ Smashing Magazine ในหัวข้อนี้ ในนั้นเขาครอบคลุมถึงวิธีการแปลงเป็น WebP โดยใช้:
- ร่าง,
- โฟโต้ชอป
- บรรทัดคำสั่ง,
- ทุบตี,
- โหนด.js,
- อึก,
- เสียงฮึดฮัด
- เว็บแพ็ค
ตัวเลือกใดๆ เหล่านี้จะช่วยคุณแปลง PNG และ JPG เป็น WebP ซอฟต์แวร์แก้ไขรูปภาพของคุณจะพาคุณไปยังจุดหมายปลายทางได้เพียงครึ่งทางเท่านั้น
จะจัดการกับการแปลง แต่จะไม่ช่วยคุณแก้ไขเซิร์ฟเวอร์ต้นทางของคุณเพื่อให้รู้ว่าเมื่อใดควรส่ง WebP และเมื่อใดควรส่งรูปแบบภาพแบบดั้งเดิมแก่ผู้เยี่ยมชม
วิธีการบางส่วนเหล่านี้ช่วยให้คุณสามารถกำหนดวิธีที่เซิร์ฟเวอร์ของคุณส่งภาพตามข้อจำกัดของเบราว์เซอร์ของผู้เยี่ยมชมของคุณ ยังคงต้องใช้เวลาอีกเล็กน้อยในการปรับเปลี่ยนเซิร์ฟเวอร์ต้นทางเพื่อให้สิ่งนี้เกิดขึ้น หากคุณไม่สะดวกใจที่จะทำเช่นนั้นหรือคุณไม่ต้องการจัดการกับมัน KeyCDN มีวิธีแก้ปัญหา
โซลูชัน: ลดความซับซ้อนในการจัดส่ง WebP ด้วย KeyCDN
KeyCDN เข้าใจดีถึงความสำคัญของการมีเว็บไซต์ที่โหลดด้วยความเร็วสูง KeyCDN อยู่ในธุรกิจที่ต้องทำ จึงไม่แปลกใจเลยที่บริษัทได้พัฒนาโซลูชันแคชและการประมวลผลภาพ WebP ในตัวที่ช่วยให้นักพัฒนานำเสนอรูปแบบไฟล์ที่ถูกต้องแก่ผู้เยี่ยมชมได้ง่ายขึ้น
การแคช WebP คืออะไร?
การแคชเป็นส่วนสำคัญในการทำให้เว็บไซต์ทำงานได้อย่างรวดเร็ว และการแคช WebP จะทำให้ดีขึ้นเท่านั้น โดยพื้นฐานแล้ว มันคือรูปแบบหนึ่งของการเจรจาต่อรองเนื้อหาที่เกิดขึ้นในส่วนหัวของ HTTP
มันทำงานเช่นนี้:
มีผู้เยี่ยมชมเว็บไซต์ที่เปิดใช้งานการแคช WebP ของ KeyCDN เบราว์เซอร์ของผู้เยี่ยมชมจะส่งส่วนหัว HTTP ที่ accept ซึ่งเป็นส่วนหนึ่งของคำขอไปยังเซิร์ฟเวอร์พร้อมรายการประเภทเนื้อหาที่ต้องการ แต่แทนที่จะไปที่เซิร์ฟเวอร์ต้นทาง (ที่โฮสต์เว็บ) คำขอจะถูกประมวลผลโดยเซิร์ฟเวอร์ edge (ที่ KeyCDN) เซิร์ฟเวอร์ Edge ตรวจสอบรายการประเภทไฟล์ที่ยอมรับได้ และส่งส่วนหัว content-type ตอบกลับ
นี่คือตัวอย่างที่อาจมีลักษณะดังนี้:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesตัวอย่างคำขอประเภทเนื้อหาที่ KeyCDN ส่งไปยังเบราว์เซอร์ที่ยอมรับ WebP (ที่มา: KeyCDN)
ดังนั้น สำหรับผู้เข้าชม Google Chrome content-type: image/webp จะได้รับการยอมรับโดยอัตโนมัติและเนื้อหา WebP ที่แคชไว้จะถูกส่งไปยังเบราว์เซอร์
สำหรับผู้ใช้ Safari ในทางกลับกัน คำขอจะไม่ได้รับการยอมรับ แต่ไม่เป็นไร CDN ของคุณจะทราบรูปแบบไฟล์ที่จะส่งแทน ในบรรทัดแรกในตัวอย่างข้างต้น คุณจะเห็นว่ารูปแบบภาพต้นฉบับคือ JPG จึงเป็นเวอร์ชันของไฟล์ที่จะส่ง
อย่างที่คุณเห็น ไม่จำเป็นต้องแก้ไขเซิร์ฟเวอร์ต้นทางหรือเตรียมไฟล์หลายเวอร์ชันเพื่อพิจารณาความเข้ากันได้ของ WebP การแคช KeyCDN WebP จะจัดการทั้งหมด
คุณใช้ KeyCDN WebP Caching อย่างไร?
มีสองวิธีที่ผู้ใช้ KeyCDN สามารถใช้ประโยชน์จากคุณลักษณะการแคช WebP
การประมวลผลภาพผ่าน KeyCDN
อย่างแรกไม่ต้องการอะไรมากไปกว่าการพลิกสวิตช์และเปิดการประมวลผลภาพของ KeyCDN เมื่อเปิดใช้งานแล้ว ส่วนหัวคำขอการ accept จะโหลดโดยอัตโนมัติ
คุณสามารถใช้บริการประมวลผลภาพได้มากกว่าแค่การแคช WebP คุณสามารถใช้เพื่อปรับขนาด ครอบตัด หมุน เบลอ และลักษณะทางกายภาพอื่นๆ ของรูปภาพที่คุณส่ง แต่ถ้าคุณกำลังพยายามทำให้ระบบการส่งภาพของคุณง่ายขึ้น และเพียงต้องการเร่งความเร็วด้วย WebP เพียงแค่เปิดใช้งานคุณสมบัติและปล่อยให้ KeyCDN ทำงาน
การแคช WebP ผ่านเซิร์ฟเวอร์ต้นทางของคุณ
สมมติว่าคุณสร้างเนื้อหารูปภาพ WebP ของคุณเอง คุณยังคงได้รับประโยชน์จากโซลูชันการแคช WebP ของ KeyCDN
ในการดำเนินการนี้ คุณจะต้องสร้าง WebP ของคุณอย่างถูกต้อง อีกครั้ง นี่คือลิงก์ไปยังคำแนะนำที่แสดงวิธีการดำเนินการดังกล่าว
จากนั้นจะขึ้นอยู่กับคุณว่าจะกำหนดค่าเซิร์ฟเวอร์ต้นทางของคุณเพื่อให้ส่ง WebP เมื่อ accept: image/webp KeyCDN ให้ตัวอย่างว่าคุณจะทำอย่างไรกับ Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN สาธิตวิธีที่คุณสามารถแก้ไขเซิร์ฟเวอร์ต้นทางด้วย Nginx เพื่อส่งเนื้อหา WebP ที่แคชไว้ของคุณเอง (ที่มา: KeyCDN)
และด้วย Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN สาธิตวิธีแก้ไขเซิร์ฟเวอร์ต้นทางด้วย Apache เพื่อส่งมอบเนื้อหา WebP ที่แคชไว้ของคุณเอง (ที่มา: KeyCDN)
เห็นได้ชัดว่าตัวเลือกนี้ช่วยให้คุณควบคุมการจัดการรูปแบบภาพและวิธีการนำเสนอแก่ผู้เยี่ยมชมได้มากขึ้น ที่กล่าวว่าหากคุณยังใหม่ต่อการใช้ WebP การแคช WebP อัตโนมัติของ KeyCDN และการประมวลผลรูปภาพน่าจะเป็นทางออกที่ดีที่สุดของคุณ
ทางเลือกใหม่สำหรับนักออกแบบ WordPress และ Magento
หากคุณออกแบบเว็บไซต์ใน WordPress หรือ Magento KeyCDN มีปลั๊กอินที่คุณสามารถใช้เพื่อเพิ่มการสนับสนุน WebP และการแคช
สำหรับ WordPress คุณจะใช้ Cache Enabler แบบกำหนดเองของ KeyCDN ร่วมกับ Optimus

Cache Enabler ตรวจสอบเพื่อดูว่ารูปภาพของคุณมีเวอร์ชัน WebP หรือไม่ หากมีอยู่แล้วและเบราว์เซอร์ของผู้เยี่ยมชมสนับสนุน นั่นคือสิ่งที่จะนำเสนอในไฟล์แคช หากไม่มีอยู่ ก็จะเปลี่ยนเป็น JPG, PNG หรือ GIF ที่มีอยู่
นักพัฒนา Magento มีวิธีแก้ปัญหาที่ง่ายขึ้นสำหรับการแปลงและส่งมอบ WebP เช่นกัน ขั้นแรก คุณจะต้องติดตั้งส่วนขยาย Webp จากนั้น คุณจะต้องกำหนดค่าไบนารี WebP บนเซิร์ฟเวอร์ของคุณ
ห่อ
มีเหตุผลว่าทำไม Google ถึงประสบปัญหาในการพัฒนารูปแบบรูปภาพใหม่และทำไมเบราว์เซอร์ ระบบการออกแบบ และระบบการจัดการเนื้อหาจึงสนับสนุนมากขึ้นเรื่อยๆ
รูปภาพอาจทำให้เกิดปัญหามากมายสำหรับเว็บไซต์ที่ถูกสร้างขึ้นมาให้มีขนาดเล็กและหยาบ หากไม่ได้อัปโหลดในขนาดที่เหมาะสม หากไม่ได้บีบอัด และหากไม่ได้เปิดใช้งานการแคช รูปภาพของคุณอาจเป็นสาเหตุที่ความเร็วของเว็บไซต์ของคุณขับไล่ผู้เยี่ยมชมออกไป
แต่ด้วย WebP เว็บไซต์ของคุณจะโหลดเร็วขึ้นอย่างแน่นอน ยิ่งไปกว่านั้น ไม่จำเป็นต้องมีการแลกเปลี่ยนระหว่างคุณภาพของภาพ (หรือปริมาณ!) เพื่อให้ได้ความเร็วนั้น WebP บีบอัดไฟล์อย่างมีประสิทธิภาพในขณะที่รักษาความสมบูรณ์ของเนื้อหารูปภาพ
หากคุณกำลังดิ้นรนเพื่อเพิ่มความเร็วของเว็บไซต์ของคุณจริงๆ WebP ควรเป็นเครื่องมือถัดไปที่คุณขอความช่วยเหลือ
