วิธีเพิ่มความเร็ว Google Fonts ใน WordPress
เผยแพร่แล้ว: 2020-04-10วันนี้ ฉันจะพูดถึงวิธีการสองสามวิธีในการเพิ่มประสิทธิภาพและเร่งความเร็ว Google Fonts ใน WordPress แน่นอนว่ารูปภาพมักจะเป็นส่วนที่หนักที่สุดของหน้าเว็บเสมอ แต่จากข้อมูลของ HTTP Archive ณ เดือนตุลาคม 2016 แบบอักษรของเว็บมีน้ำหนักเพียง 3% ของน้ำหนักโดยรวมของหน้าเว็บโดยเฉลี่ย
แม้ว่าน้ำหนักของแบบอักษรของเว็บจะเป็นเพียงส่วนเล็กๆ ของหน้าเว็บโดยรวม แต่การเพิ่มประสิทธิภาพทุกอย่างที่คุณทำจะช่วยให้เวลาในการโหลดเร็วขึ้น ลองดูวิธีการด้านล่างเพื่อเพิ่มความเร็วของฟอนต์เหล่านั้น!
Google Fonts คืออะไร?
ก่อนอื่น สำหรับผู้ที่อาจไม่รู้จัก Google Fonts เป็นไดเร็กทอรีโอเพนซอร์ซ (ฟรี) ที่มีแบบอักษรเว็บมากกว่า 800 ตระกูล ซึ่งคุณสามารถใช้บนเว็บไซต์ของคุณได้ นอกจากนี้ยังมีให้ดาวน์โหลดในเครื่องเพื่อการพิมพ์และการใช้งานอื่นๆ เว็บไซต์ WordPress หลายล้านแห่งใช้ Google Fonts เนื่องจากเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์และการใช้งานเว็บไซต์ของคุณฟรี
หากคุณต้องการประสิทธิภาพที่แท้จริง แบบอักษรของระบบจะชนะเสมอ แต่ไม่มีอะไรที่เหมือนกับความเป็นมืออาชีพและความสวยงามของแบบอักษรเว็บที่ดี และที่จริงแล้ว วิชาการพิมพ์ได้แสดงให้เห็นว่าส่งผลต่อการแปลงในทางบวก แต่ทุกอย่างก็มีต้นทุนของมัน ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องเข้าใจว่าการเพิ่ม Google Fonts ลงในไซต์ WordPress ของคุณส่งผลต่อความเร็วและประสิทธิภาพอย่างไร
วิธีใช้ Google Fonts ใน WordPress
มีสองวิธีในการเพิ่ม Google Fonts ให้กับไซต์ WordPress ของคุณ วิธีแรกและค่าเริ่มต้นคือการคว้าจาก Google โดยตรง วิธีนี้ใช้ Global CDN เพื่อส่งแบบอักษรอย่างรวดเร็วจากเซิร์ฟเวอร์ต่างๆ จากทั่วโลก
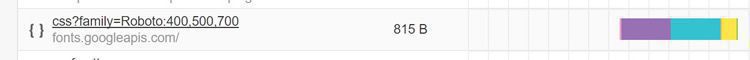
เมื่อคุณเพิ่มลงในไซต์ของคุณ จะมีการร้องขอจากภายนอกไปยัง fonts.googleapis.com

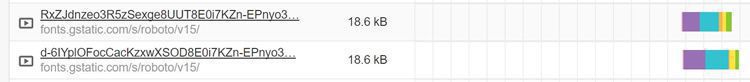
นอกจากนี้ยังเป็นคำขอภายนอกสำหรับ fonts.gstatic.com สำหรับรุ่น WOFF หรือ WOFF2 ขึ้นอยู่กับการรองรับเบราว์เซอร์

ปลั๊กอิน WordPress
หากคุณเป็นผู้เริ่มต้นใช้งาน WordPress วิธีที่ง่ายที่สุดในการเพิ่ม Google Fonts ลงในเว็บไซต์ของคุณอาจเป็นการใช้ปลั๊กอินฟรี ปลั๊กอิน Easy Google Fonts เป็นตัวอย่างยอดนิยมที่ดี ในขณะที่เขียน ขณะนี้มีการติดตั้งที่ใช้งานอยู่มากกว่า 300,000 รายการโดยมีคะแนน 4.9 จาก 5 ดาว

เพิ่มโค้ดฝังตัวจาก Google Fonts
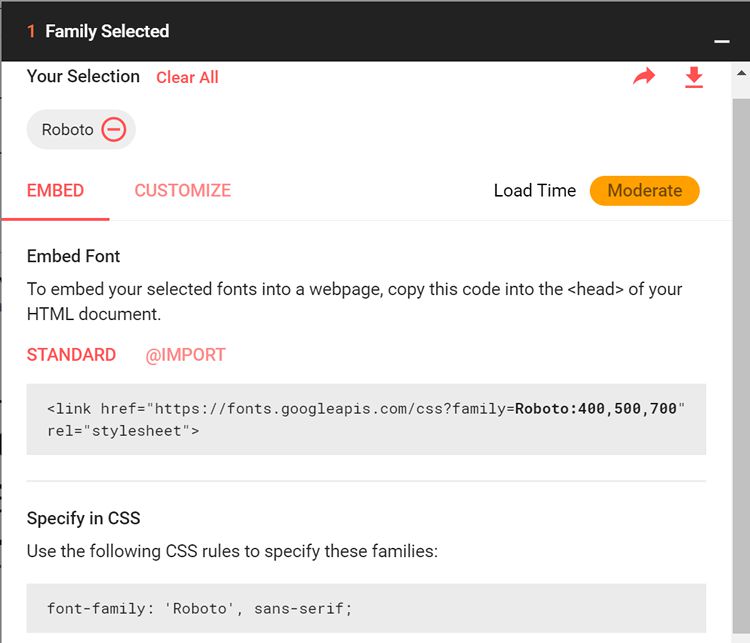
สิ่งสำคัญที่ควรทราบคือปลั๊กอิน WordPress ส่วนใหญ่เพิ่มค่าใช้จ่ายเล็กน้อย ดังนั้นฉันจึงต้องการเพิ่ม Google Fonts ด้วยโค้ดฝังตัวที่ง่ายกว่ามาก ตรงไปที่ Google Fonts แล้วเลือกแบบอักษรที่คุณต้องการ สำหรับตัวอย่างนี้ ฉันใช้ Roboto
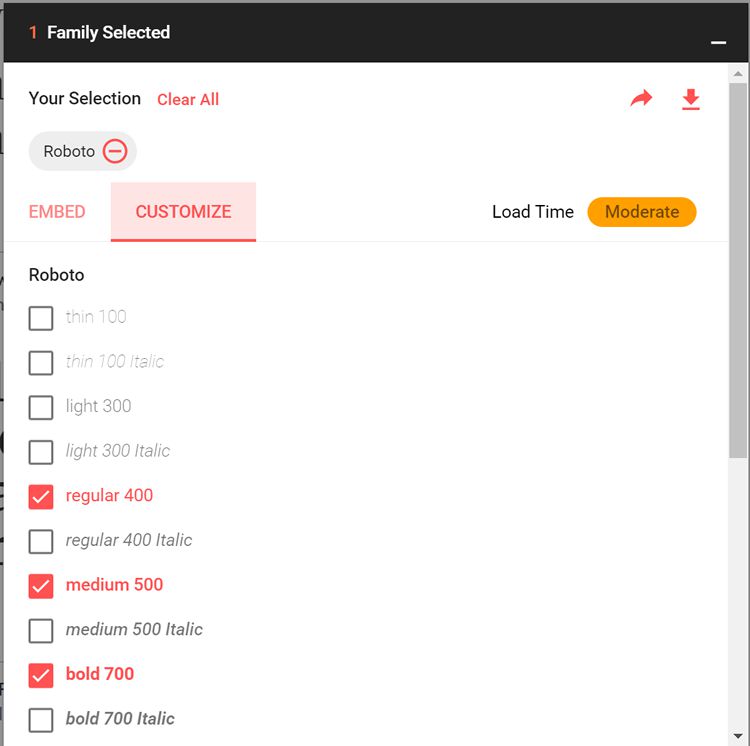
คลิกที่ตัวเลือก " ปรับแต่ง " นี่เป็นขั้นตอนสำคัญ เนื่องจากฟอนต์แต่ละตระกูลมีน้ำหนักฟอนต์ต่างกัน โดยปกติแล้ว คุณจะต้องการปกติ ปานกลาง และตัวหนา
หมายเหตุ: ทุกน้ำหนักฟอนต์ที่คุณรวมจะเพิ่มเวลาในการโหลดโดยรวมของฟอนต์ของคุณ ดังนั้นอย่าเพิ่งเลือกทั้งหมด ยิ่งน้อยยิ่งดี

จากนั้นคลิกที่ตัวเลือก " ฝัง " นี่คือที่ที่คุณต้องการคัดลอกโค้ดสำหรับฝังที่มีให้

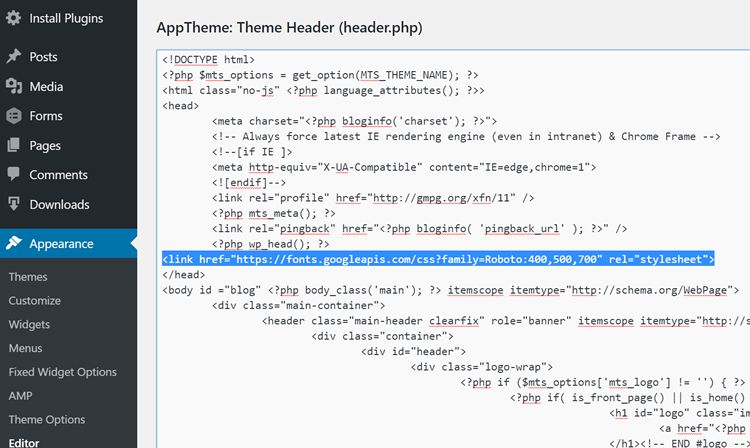
นำโค้ดนั้นไปใส่ในส่วน <head> ของไซต์ WordPress ของคุณ มีหลายวิธีที่คุณสามารถทำเช่นนี้ได้ บางคนอาจต้องการจัดคิวแบบอักษร แต่สำหรับตัวอย่างนี้ ฉันเพียงแค่เพิ่มโค้ดลงใน header.php หมายเหตุ: สิ่งนี้อาจแตกต่างกันเล็กน้อยขึ้นอยู่กับธีมที่คุณใช้

เพื่อให้ธีม WordPress ของคุณใช้ Google Fonts ได้จริง คุณต้องเพิ่มสไตล์ CSS ด้านล่างนี้เป็นตัวอย่างของสิ่งที่ฉันใช้ หากแผงการดูแลธีมของคุณไม่มีตัวแก้ไข CSS ที่กำหนดเอง คุณสามารถใช้ปลั๊กอินฟรีเช่น CSS ที่กำหนดเองและ JS ได้ตลอดเวลา
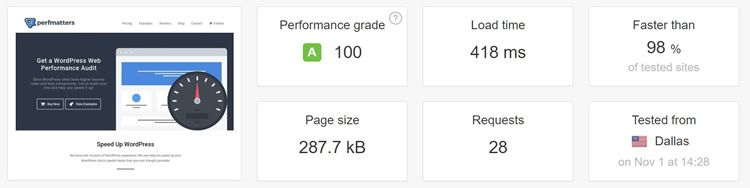
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}ตอนนี้คุณรู้วิธีที่รวดเร็วในการเพิ่ม Google Fonts ลงในไซต์ WordPress ของคุณแล้ว ตอนนี้ฉันกำลังจะทำการทดสอบสั้นๆ สองสามวิธีเพื่อดูวิธีอื่นในการเร่งความเร็ว ฉันทำการทดสอบบางอย่างก่อนด้วยการตั้งค่าด้านบน และความเร็วเฉลี่ยออกมาที่ 418 มิลลิวินาที หมายเหตุ: การทดสอบแต่ละครั้งดำเนินการห้าครั้ง และนำผลลัพธ์โดยเฉลี่ย

โฮสต์ Google Fonts ในพื้นที่
อีกวิธีหนึ่งในการส่ง Google Fonts บนไซต์ WordPress ของคุณคือการโฮสต์ไว้บนเว็บเซิร์ฟเวอร์ของคุณ หากผู้ชมของคุณอยู่ในตำแหน่งทางภูมิศาสตร์ที่แน่นอนและอยู่ใกล้กับเซิร์ฟเวอร์ของคุณ จริง ๆ แล้วการโฮสต์พวกเขาในเครื่องนั้นทำได้เร็วกว่าการใช้ Google Fonts Google Fonts CDN นั้นยอดเยี่ยม แต่การเพิ่มคำขอภายนอกเพิ่มเติมเหล่านั้นและการค้นหา DNS อาจทำให้เกิดความล่าช้า
โดยทั่วไป วิธีการนี้จะใช้ได้ก็ต่อเมื่อคุณใช้โฮสติ้งที่รวดเร็ว ในตัวอย่าง ฉันใช้โฮสติ้ง WordPress ที่มีการจัดการจาก Kinsta ซึ่งขับเคลื่อนโดย Google Cloud Platform
ในการโฮสต์ในพื้นที่ ฉันใช้เครื่องมือฟรีที่เรียกว่า google-webfonts-helper วิธีนี้ช่วยให้คุณดาวน์โหลดแบบอักษร Google ในเครื่องได้ง่ายขึ้นและให้ CSS ทั้งหมดแก่คุณ ด้านล่างนี้เป็นตัวอย่างของสิ่งที่เราจะลงเอยด้วย คุณจะต้องอัปโหลดแบบอักษรที่คุณดาวน์โหลดไปยังเว็บเซิร์ฟเวอร์ของคุณ ในกรณีนี้ ฉันใส่ไว้ในโฟลเดอร์ชื่อ "แบบอักษร"

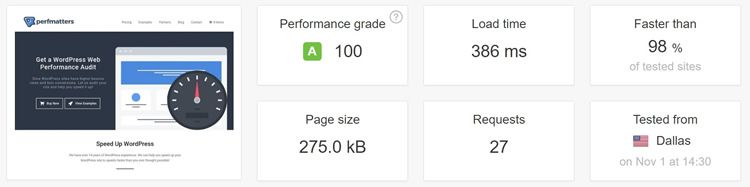
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }จากนั้นเราต้องตรวจสอบให้แน่ใจว่าได้ลบโค้ดสำหรับฝังออกจาก Google Fonts ในส่วนหัวแล้ว เพื่อให้คุณไม่ต้องมีการโทรภายนอกอีกต่อไป จากนั้นฉันก็ทำการทดสอบอีกครั้งด้วยการตั้งค่าด้านบน และความเร็วเฉลี่ยออกมาที่ 386 มิลลิวินาที

หมายเหตุ: เว็บเซิร์ฟเวอร์ตั้งอยู่ในไอโอวา และการทดสอบความเร็วจาก Pingdom นั้นเรียกใช้จากดัลลาส รัฐเท็กซัส อย่างที่คุณเห็น แม้ว่าเซิร์ฟเวอร์จะอยู่ที่อื่นในสหรัฐอเมริกา แต่ก็ยังเร็วกว่าเล็กน้อยในการโหลด Google Fonts ในเครื่องบนเซิร์ฟเวอร์ แน่นอน คุณจะต้องการทดสอบสถานที่ต่างๆ ด้วยตัวคุณเองโดยพิจารณาจากผู้ชมของคุณเอง
โฮสต์ Google Fonts บน CDN . ของคุณเอง
ตอนนี้สำหรับสถานการณ์ที่สาม บนไซต์ด้านบน ฉันใช้ผู้ให้บริการ CDN บุคคลที่สามอยู่แล้ว (KeyCDN) เพื่อโฮสต์เนื้อหาอื่นๆ ทั้งหมด (รูปภาพ, CSS, Javascript เป็นต้น) จะเกิดอะไรขึ้นถ้าตอนนี้เราโยนแบบอักษรของเราบน CDN เดียวกันแทนที่จะเป็น CDN ของ Google
ฉันใช้ปลั๊กอิน WordPress Enabler ฟรีของ CDN นี่เป็นการคัดลอกแบบอักษรจากโฟลเดอร์ "แบบอักษร" บนเว็บเซิร์ฟเวอร์ไปยัง KeyCDN โดยอัตโนมัติ จากนั้นเราต้องปรับแต่งโค้ดเล็กน้อยเพื่อให้พาธไปยังฟอนต์ชี้ไปที่ CDN (เช่น cdn.domain.com)
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }จากนั้นฉันก็ทำการทดสอบอีกครั้งด้วยการตั้งค่าด้านบน และความเร็วเฉลี่ยออกมาที่ 384 มิลลิวินาที

อย่างที่คุณเห็น การใช้ CDN นั้นเร็วขึ้นอีกเพียงเล็กน้อยเท่านั้น ไม่มากนัก แต่ถ้าคุณเปรียบเทียบกับ CDN ของ Google ให้ทดสอบ เร็วกว่าแน่นอน ส่วนหนึ่งเป็นเพราะสามารถใช้การเชื่อมต่อ HTTP/2 เดียวกันได้ และยังลดการโทรภายนอกและการค้นหา DNS เหมือนกับการโฮสต์ในเครื่อง และแน่นอน ข้อดีอย่างหนึ่งของวิธีนี้ก็คือจะทำให้ทั่วโลกเร็วขึ้น
สรุป
ดังที่คุณเห็นจากการทดสอบข้างต้น Google Fonts CDN นั้นยอดเยี่ยม แต่อาจไม่เร็วที่สุดเสมอไป แน่นอนว่าจะขึ้นอยู่กับสภาพแวดล้อมของคุณเองและที่ที่คุณให้บริการการจราจร ไม่ว่าจะเป็นผู้ชมในพื้นที่หรือทั่วโลก
ฉันแนะนำให้ทดสอบแต่ละวิธีด้านบนด้วยตัวคุณเอง และดูว่าวิธีใดเร็วที่สุดและได้ผลดีที่สุดสำหรับไซต์ WordPress ของคุณ และจำไว้ว่าให้โหลดเฉพาะน้ำหนักแบบอักษรที่คุณต้องการจริงๆ!
