การประชุมที่ไม่มีสไลด์: พบกับ SmashingConf Toronto 2018 (26-27 มิถุนายน)
เผยแพร่แล้ว: 2022-03-10อะไรคือวิธีที่ดีที่สุดในการเรียนรู้และพัฒนาทักษะของคุณ? โดยมองหานักออกแบบและนักพัฒนาบนไหล่ของพวกเขา! ที่ SmashingConf Toronto ซึ่งจะมีขึ้นใน วันที่ 26-27 มิถุนายน เราจะทำอย่างนั้นอย่างแน่นอน การเสวนาทั้งหมดจะเป็นการบรรยาย สด และ เซสชันการออกแบบบนเวที แสดงให้เห็นว่าวิทยากรเช่น Dan Mall , Lea Verou , Rachel Andrew และ Sara Soueidan ออกแบบและสร้างสิ่งต่างๆ ได้อย่างไร รวมถึงการตั้งค่าไลบรารีรูปแบบ การออกแบบเวิร์กโฟลว์และทางลัด การดีบัก การตั้งชื่อแบบแผนการ และ ทุกอย่างในระหว่าง ไปที่ตั๋ว →

ในคืนก่อนการประชุม เราจะจัด FailNight ซึ่งเป็นปาร์ตี้วอร์มอัพที่พลิกโฉม — ทุกเซสชั่นจะเน้นว่าเราทุกคนล้มเหลวในขนาดเล็กหรือใหญ่อย่างไร เพราะมันคือความผิดพลาดที่ช่วยให้เราเก่งขึ้นและฉลาดขึ้นใช่ไหม?
ลำโพง
หนึ่งแทร็ก สองวันประชุม ( 26-27 มิถุนายน ) วิทยากร 16 คน และ ที่นั่งว่างเพียง 500 ที่นั่ง เราจะครอบคลุมทุกอย่างตั้งแต่เวิร์กโฟลว์การออกแบบ ที่มีประสิทธิภาพ และการเริ่มต้นใช้ งาน Vue.js ไปจนถึงการปรับปรุง UX ของอีคอมเมิร์ซและ CSS Grid Layouts ที่พร้อมสำหรับการผลิต นอกจากนี้ ในรายการของเรา: การตรวจสอบประสิทธิภาพ การ แสดงภาพข้อมูล การออกแบบหลากวัฒนธรรม และสาขาอื่นๆ ที่อาจปรากฏขึ้นในงานประจำวันของคุณ
นี่คือสิ่งที่คุณควรคาดหวัง:
- การสร้างไลบรารีรูปแบบด้วย CSS Grid Fallback (สด)
ราเชล แอนดรูว์ (เพิร์ช) - CSS Secrets Live
ลี เวรู (MIT) - รับรายละเอียดที่ถูกต้องและก้าวกระโดดการแข่งขัน
โจ ลีช - SVG Tricks Live
Sara Soueidan - การปรับปรุงการช่วยสำหรับการเข้าถึง
มาร์ซี่ ซัตตัน - Sketchnotes สด
อีวา-ล็อตตา ลัมม์ - การสร้างการแสดงข้อมูลเป็นภาพตั้งแต่เริ่มต้น (สด)
นาดี เบรเมอร์ - การสร้างแอนิเมชั่น SVG ตั้งแต่ต้นจนจบ
Sarah Drasner - การเอาชนะอุปสรรคในการออกแบบหลายวัฒนธรรม
อี้หยิงลู่ - ตัวอักษรสด
เจมม่า โอไบรอัน - การออกแบบภาพ
แอรอน เจมส์ เดรปลิน (Draplin Design Co.) - เวิร์กโฟลว์การออกแบบ
แดนมอลล์ (ซุปเปอร์เฟรนด์ลี่) - การตรวจสอบการแสดงสด
Tim Kadlec - JS Animation
เซ็บ ลี-เดไลล์ - วิทยากรลึกลับ
คนที่คุณรู้จักและเคารพอย่างแน่นอน

ตั๋วประชุม
รับตั๋วของคุณ $ 699 สองวันกับวิทยากรและการสร้างเครือข่ายที่ยอดเยี่ยม
ตรวจสอบลำโพงทั้งหมด →
Conf + ตั๋วเวิร์กชอป
ประหยัด C$100 Conf + เวิร์กชอป สามวันเต็มกับการเรียนรู้และสร้างเครือข่าย
ตรวจสอบเวิร์กชอปทั้งหมด →
เวิร์คช็อปที่ SmashingConf Toronto
ในสองวันก่อนและหลังการประชุม คุณมีโอกาสดำดิ่งลงไปในหัวข้อที่คุณเลือก ตั๋วสำหรับเวิร์กช็อปเต็มวันราคา 599 ดอลลาร์แคนาดา หากคุณรวมเข้ากับตั๋วการประชุม คุณจะประหยัดได้ 100 ดอลลาร์ออสเตรเลียจากราคาเวิร์กช็อปปกติ ที่นั่งมีจำนวนจำกัด
เวิร์กชอปใน วันจันทร์ที่ 25 มิถุนายน
Sara Soueidan บน CSS & SVG Power Combo  เวิร์คช็อปที่อัดแน่นด้วยพลังสร้างสรรค์ CSS & SVG Power Combo เป็นที่ที่คุณจะได้เรียนรู้เกี่ยวกับเทคนิค CSS และ SVG ที่ล้ำสมัยล่าสุด เพื่อสร้างอินเทอร์เฟซที่คมชัดและสวยงามอย่างสร้างสรรค์ นอกจากนี้ เราจะพิจารณาความไม่สอดคล้องกันของเบราว์เซอร์ที่มีอยู่ตลอดจนข้อควรพิจารณาด้านประสิทธิภาพที่ควรคำนึงถึง และจะมีแบบฝึกหัดและตัวอย่างเชิงปฏิบัติมากมายที่สามารถนำไปประยุกต์ใช้ในโครงการในชีวิตจริงได้โดยตรง อ่านต่อ…
เวิร์คช็อปที่อัดแน่นด้วยพลังสร้างสรรค์ CSS & SVG Power Combo เป็นที่ที่คุณจะได้เรียนรู้เกี่ยวกับเทคนิค CSS และ SVG ที่ล้ำสมัยล่าสุด เพื่อสร้างอินเทอร์เฟซที่คมชัดและสวยงามอย่างสร้างสรรค์ นอกจากนี้ เราจะพิจารณาความไม่สอดคล้องกันของเบราว์เซอร์ที่มีอยู่ตลอดจนข้อควรพิจารณาด้านประสิทธิภาพที่ควรคำนึงถึง และจะมีแบบฝึกหัดและตัวอย่างเชิงปฏิบัติมากมายที่สามารถนำไปประยุกต์ใช้ในโครงการในชีวิตจริงได้โดยตรง อ่านต่อ…
Sarah Drasner เกี่ยวกับ Intro To Vue.js  Vue.js รวบรวมคุณลักษณะที่ดีที่สุดของกรอบงาน Javascript อย่างหรูหรา หากคุณสนใจที่จะเขียนโค้ดที่รักษาความสะอาดได้ในลักษณะที่น่าตื่นเต้นและแสดงออกถึงความรู้สึก คุณควรพิจารณาเข้าร่วมชั้นเรียนนี้ อ่านเพิ่มเติม…
Vue.js รวบรวมคุณลักษณะที่ดีที่สุดของกรอบงาน Javascript อย่างหรูหรา หากคุณสนใจที่จะเขียนโค้ดที่รักษาความสะอาดได้ในลักษณะที่น่าตื่นเต้นและแสดงออกถึงความรู้สึก คุณควรพิจารณาเข้าร่วมชั้นเรียนนี้ อ่านเพิ่มเติม…
Tim Kadlec กล่าวถึงการรักษาความปลอดภัย Front-End ที่ลึกลับ  เมื่อผู้ใช้มาที่ไซต์ของคุณ พวกเขาไว้วางใจให้คุณมอบประสบการณ์ที่ดีแก่พวกเขา พวกเขาคาดหวังไซต์ที่โหลดได้รวดเร็ว ใช้งานได้ในเบราว์เซอร์ และได้รับการออกแบบมาอย่างดี และแม้ว่าพวกเขาจะไม่พูดออกมา แต่พวกเขาคาดหวังว่าประสบการณ์จะปลอดภัย: ข้อมูลใด ๆ ที่พวกเขาให้จะไม่ถูกขโมยหรือใช้ในลักษณะที่พวกเขาไม่คาดคิด อ่านเพิ่มเติม…
เมื่อผู้ใช้มาที่ไซต์ของคุณ พวกเขาไว้วางใจให้คุณมอบประสบการณ์ที่ดีแก่พวกเขา พวกเขาคาดหวังไซต์ที่โหลดได้รวดเร็ว ใช้งานได้ในเบราว์เซอร์ และได้รับการออกแบบมาอย่างดี และแม้ว่าพวกเขาจะไม่พูดออกมา แต่พวกเขาคาดหวังว่าประสบการณ์จะปลอดภัย: ข้อมูลใด ๆ ที่พวกเขาให้จะไม่ถูกขโมยหรือใช้ในลักษณะที่พวกเขาไม่คาดคิด อ่านเพิ่มเติม…
Aaron Draplin กับเบื้องหลังกับ The DDC  ดูเบื้องหลังกับ DDC และเรียนรู้เกี่ยวกับกระบวนการของ Aaron ในการสร้างเครื่องหมาย โลโก้ และอื่นๆ นักเรียนแต่ละคนจะโจมตีโลโก้ด้วยตัวเองพร้อมคำแนะนำจากแอรอน อาจเป็นสิ่งที่คุณกำลังทำงานอยู่หรืออยากทำมาตลอด อ่านเพิ่มเติม…
ดูเบื้องหลังกับ DDC และเรียนรู้เกี่ยวกับกระบวนการของ Aaron ในการสร้างเครื่องหมาย โลโก้ และอื่นๆ นักเรียนแต่ละคนจะโจมตีโลโก้ด้วยตัวเองพร้อมคำแนะนำจากแอรอน อาจเป็นสิ่งที่คุณกำลังทำงานอยู่หรืออยากทำมาตลอด อ่านเพิ่มเติม…
Dan Mall กับเวิร์กโฟลว์การออกแบบสำหรับโลกที่มีอุปกรณ์หลากหลาย  ในเวิร์กชอปนี้ Dan จะแบ่งปันข้อมูลเชิงลึกเกี่ยวกับเครื่องมือและเทคนิคของเขาในการผสานรวมการคิดเชิงออกแบบเข้ากับกระบวนการพัฒนาผลิตภัณฑ์ของคุณ คุณจะได้เรียนรู้วิธีสร้างแนวทางการออกแบบที่ทรงพลังผ่านเทคนิคการระดมความคิดร่วมกัน และวิธีทำให้ทั้งทีมของคุณมีส่วนร่วมในกระบวนการออกแบบ อ่านเพิ่มเติม…
ในเวิร์กชอปนี้ Dan จะแบ่งปันข้อมูลเชิงลึกเกี่ยวกับเครื่องมือและเทคนิคของเขาในการผสานรวมการคิดเชิงออกแบบเข้ากับกระบวนการพัฒนาผลิตภัณฑ์ของคุณ คุณจะได้เรียนรู้วิธีสร้างแนวทางการออกแบบที่ทรงพลังผ่านเทคนิคการระดมความคิดร่วมกัน และวิธีทำให้ทั้งทีมของคุณมีส่วนร่วมในกระบวนการออกแบบ อ่านเพิ่มเติม…
Vitaly Friedman เกี่ยวกับรูปแบบการออกแบบ UX ที่ตอบสนองอย่างชาญฉลาด  ในเวิร์กชอปนี้ Vitaly Friedman ผู้ร่วมก่อตั้ง Smashing Magazine จะกล่าวถึงเทคนิคที่ใช้งานได้จริง กลอุบายอันชาญฉลาด และกลยุทธ์ที่มีประโยชน์ที่คุณต้องระวังเมื่อทำงานบนเว็บไซต์ที่ตอบสนอง ตั้งแต่โมดูลที่ตอบสนองไปจนถึงรูปแบบการนำทางที่ชาญฉลาดและเทคนิคการออกแบบเว็บฟอร์ม เวิร์กชอปจะมอบทุกสิ่งที่คุณจำเป็นต้องรู้ในวันนี้เพื่อเริ่มออกแบบประสบการณ์ที่ตอบสนองได้ดียิ่งขึ้นในวันพรุ่งนี้ อ่านเพิ่มเติม…
ในเวิร์กชอปนี้ Vitaly Friedman ผู้ร่วมก่อตั้ง Smashing Magazine จะกล่าวถึงเทคนิคที่ใช้งานได้จริง กลอุบายอันชาญฉลาด และกลยุทธ์ที่มีประโยชน์ที่คุณต้องระวังเมื่อทำงานบนเว็บไซต์ที่ตอบสนอง ตั้งแต่โมดูลที่ตอบสนองไปจนถึงรูปแบบการนำทางที่ชาญฉลาดและเทคนิคการออกแบบเว็บฟอร์ม เวิร์กชอปจะมอบทุกสิ่งที่คุณจำเป็นต้องรู้ในวันนี้เพื่อเริ่มออกแบบประสบการณ์ที่ตอบสนองได้ดียิ่งขึ้นในวันพรุ่งนี้ อ่านเพิ่มเติม…

Workshop ใน วันพฤหัสบดีที่ 28 มิถุนายน
Eva-Lotta Lamm กับการร่างภาพด้วยความมั่นใจ ความชัดเจน และจินตนาการ  ความสามารถในการร่างภาพก็เหมือนกับการพูดภาษาเพิ่มเติมที่ช่วยให้คุณสามารถจัดโครงสร้างและแสดงความคิดและความคิดของคุณได้ชัดเจนขึ้น รวดเร็ว และน่าสนใจยิ่งขึ้น สำหรับทุกคนที่ทำงานเกี่ยวกับ UX การออกแบบ การตลาด และการพัฒนาผลิตภัณฑ์โดยทั่วไป การร่างภาพเป็นเทคนิคที่มีค่าที่จะทำให้คุณสบายใจ อ่านเพิ่มเติม…
ความสามารถในการร่างภาพก็เหมือนกับการพูดภาษาเพิ่มเติมที่ช่วยให้คุณสามารถจัดโครงสร้างและแสดงความคิดและความคิดของคุณได้ชัดเจนขึ้น รวดเร็ว และน่าสนใจยิ่งขึ้น สำหรับทุกคนที่ทำงานเกี่ยวกับ UX การออกแบบ การตลาด และการพัฒนาผลิตภัณฑ์โดยทั่วไป การร่างภาพเป็นเทคนิคที่มีค่าที่จะทำให้คุณสบายใจ อ่านเพิ่มเติม…
Nadieh Bremer เกี่ยวกับเทคนิคการสร้างภาพข้อมูลเชิงสร้างสรรค์  ด้วยเครื่องมือที่มีอยู่มากมายในการแสดงข้อมูลของคุณเป็นภาพ คุณจึงมักคิดเกี่ยวกับประเภทแผนภูมิได้ง่ายๆ อยู่เสมอ เพียงแค่เลือกแผนภูมิแท่งหรือแผนภูมิเส้นนั้น โดยไม่ต้องคิดถึงประสิทธิภาพอย่างแท้จริง ในเวิร์กชอปนี้ Nadieh จะสอนวิธีที่คุณจะใช้แนวทางที่สร้างสรรค์และใช้งานได้จริงมากขึ้นในการออกแบบการแสดงข้อมูลเป็นภาพ อ่านเพิ่มเติม…
ด้วยเครื่องมือที่มีอยู่มากมายในการแสดงข้อมูลของคุณเป็นภาพ คุณจึงมักคิดเกี่ยวกับประเภทแผนภูมิได้ง่ายๆ อยู่เสมอ เพียงแค่เลือกแผนภูมิแท่งหรือแผนภูมิเส้นนั้น โดยไม่ต้องคิดถึงประสิทธิภาพอย่างแท้จริง ในเวิร์กชอปนี้ Nadieh จะสอนวิธีที่คุณจะใช้แนวทางที่สร้างสรรค์และใช้งานได้จริงมากขึ้นในการออกแบบการแสดงข้อมูลเป็นภาพ อ่านเพิ่มเติม…
Rachel Andrew เกี่ยวกับเค้าโครง CSS ขั้นสูงด้วย Flexbox และ CSS Grid เวิร์กชอปนี้ออกแบบมาสำหรับนักออกแบบและนักพัฒนาที่มีความรู้ด้าน HTML และ CSS อยู่แล้ว เราจะครอบคลุมวิธีการ CSS ต่างๆ เพื่อให้ได้เลย์เอาต์ ตั้งแต่วิธีที่คุณใช้งานได้อย่างปลอดภัยในขณะนี้ แม้ว่าคุณจะต้องการสนับสนุน Internet Explorer เวอร์ชันเก่าไปจนถึงสิ่งต่างๆ ที่ยังคงจัดประเภทเป็นแบบทดลอง มีแนวโน้มที่จะจัดส่งในเบราว์เซอร์ใน เดือนหน้า อ่านเพิ่มเติม…
เวิร์กชอปนี้ออกแบบมาสำหรับนักออกแบบและนักพัฒนาที่มีความรู้ด้าน HTML และ CSS อยู่แล้ว เราจะครอบคลุมวิธีการ CSS ต่างๆ เพื่อให้ได้เลย์เอาต์ ตั้งแต่วิธีที่คุณใช้งานได้อย่างปลอดภัยในขณะนี้ แม้ว่าคุณจะต้องการสนับสนุน Internet Explorer เวอร์ชันเก่าไปจนถึงสิ่งต่างๆ ที่ยังคงจัดประเภทเป็นแบบทดลอง มีแนวโน้มที่จะจัดส่งในเบราว์เซอร์ใน เดือนหน้า อ่านเพิ่มเติม…
Joe Leech เกี่ยวกับจิตวิทยาสำหรับ UX และการออกแบบผลิตภัณฑ์  เวิร์กชอปนี้จะช่วยให้คุณเข้าใจวิธีการทำงานของสมองมนุษย์และนำความรู้นั้นไปประยุกต์ใช้กับประสบการณ์ผู้ใช้และการออกแบบผลิตภัณฑ์ เรียนรู้หลักการทางจิตวิทยาเบื้องหลังวิธีที่สมองของเราเข้าใจโลก และนำไปใช้กับผลิตภัณฑ์และการออกแบบส่วนต่อประสานกับผู้ใช้ อ่านเพิ่มเติม…
เวิร์กชอปนี้จะช่วยให้คุณเข้าใจวิธีการทำงานของสมองมนุษย์และนำความรู้นั้นไปประยุกต์ใช้กับประสบการณ์ผู้ใช้และการออกแบบผลิตภัณฑ์ เรียนรู้หลักการทางจิตวิทยาเบื้องหลังวิธีที่สมองของเราเข้าใจโลก และนำไปใช้กับผลิตภัณฑ์และการออกแบบส่วนต่อประสานกับผู้ใช้ อ่านเพิ่มเติม…
Seb Lee-Delisle บน Javascript กราฟิกและแอนิเมชั่น  ในเวิร์กชอปนี้ Seb จะสาธิตเอฟเฟกต์ภาพที่สวยงามมากมายโดยใช้ JavaScript และผ้าใบ HTML5 คุณจะได้เรียนรู้เทคนิคแอนิเมชั่นและกราฟิกที่คุณสามารถใช้เพื่อเพิ่มความรู้สึกไดนามิกให้กับโปรเจกต์ของคุณ อ่านเพิ่มเติม…
ในเวิร์กชอปนี้ Seb จะสาธิตเอฟเฟกต์ภาพที่สวยงามมากมายโดยใช้ JavaScript และผ้าใบ HTML5 คุณจะได้เรียนรู้เทคนิคแอนิเมชั่นและกราฟิกที่คุณสามารถใช้เพื่อเพิ่มความรู้สึกไดนามิกให้กับโปรเจกต์ของคุณ อ่านเพิ่มเติม…
Vitaly Friedman กับการผจญภัย Front-End ใหม่ในการออกแบบที่ตอบสนอง  ด้วย HTTP/2, พนักงานบริการ, รูปภาพที่ตอบสนอง, Flexbox, CSS Grid, SVG, บทบาท WAI-ARIA และ Font Loading API พร้อมใช้งานแล้วในเบราว์เซอร์ เราทุกคนยังคงพยายามหากลยุทธ์ที่เหมาะสมสำหรับการออกแบบและสร้างเว็บไซต์ที่ตอบสนองได้อย่างมีประสิทธิภาพ . เราต้องการใช้เทคโนโลยีและกระบวนการอันชาญฉลาดเหล่านี้ทั้งหมด เช่น การออกแบบปรมาณู แต่เราจะใช้เทคโนโลยีเหล่านี้อย่างมีประสิทธิภาพได้อย่างไร และเราจะทำให้สำเร็จภายในระยะเวลาที่เหมาะสมได้อย่างไร อ่านเพิ่มเติม…
ด้วย HTTP/2, พนักงานบริการ, รูปภาพที่ตอบสนอง, Flexbox, CSS Grid, SVG, บทบาท WAI-ARIA และ Font Loading API พร้อมใช้งานแล้วในเบราว์เซอร์ เราทุกคนยังคงพยายามหากลยุทธ์ที่เหมาะสมสำหรับการออกแบบและสร้างเว็บไซต์ที่ตอบสนองได้อย่างมีประสิทธิภาพ . เราต้องการใช้เทคโนโลยีและกระบวนการอันชาญฉลาดเหล่านี้ทั้งหมด เช่น การออกแบบปรมาณู แต่เราจะใช้เทคโนโลยีเหล่านี้อย่างมีประสิทธิภาพได้อย่างไร และเราจะทำให้สำเร็จภายในระยะเวลาที่เหมาะสมได้อย่างไร อ่านเพิ่มเติม…
ตั๋วประชุม
รับตั๋วของคุณ $ 699 สองวันกับวิทยากรและการสร้างเครือข่ายที่ยอดเยี่ยม
ตรวจสอบลำโพงทั้งหมด →
Conf + ตั๋วเวิร์กชอป
ประหยัด C$100 Conf + เวิร์กชอป สามวันเต็มกับการเรียนรู้และสร้างเครือข่าย
ตรวจสอบเวิร์กชอปทั้งหมด →
ที่ตั้ง
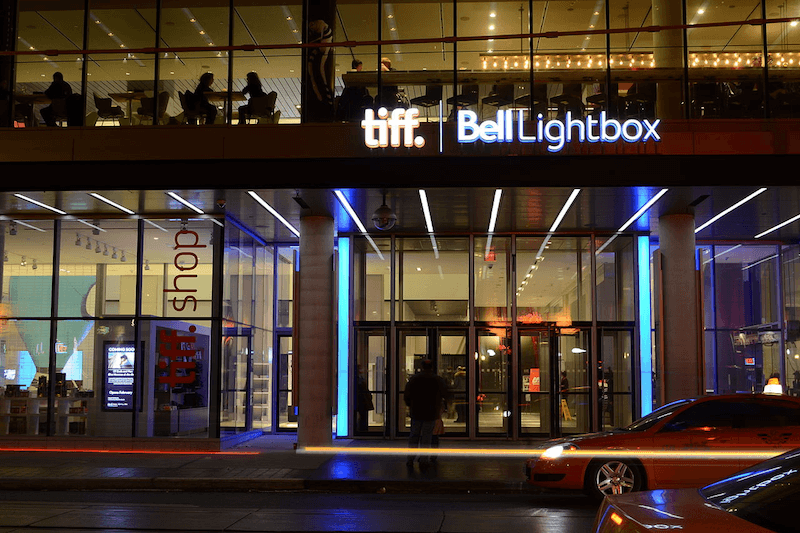
บางทีคุณอาจเคยสงสัยแล้วว่าทำไมเพื่อนของเรา Smashing Cat ถึงแต่งตัวเป็นผู้กำกับภาพยนตร์ให้กับ SmashingConf Toronto? นั่นเป็นเพราะว่าสถานที่จัดการประชุมของเราคือ TIFF Bell Lightbox โรงภาพยนตร์แห่งนี้ตั้งอยู่ในใจกลางเมืองโตรอนโต้เป็นหนึ่งในโรงภาพยนตร์ที่โดดเด่นที่สุดในโลก และยังเป็นสถานที่จัดงานเทศกาลภาพยนตร์โตรอนโตอีกด้วย เราตื่นเต้นที่จะเป็นเจ้าภาพที่นั่น!

เหตุใดการประชุมนี้จึงเหมาะสำหรับคุณ
SmashingConfs เป็นประสบการณ์ที่เป็นมิตรและใกล้ชิด เหมือนได้เจอเพื่อนดีๆ และได้เพื่อนใหม่ เพื่อน ๆ ที่แบ่งปันเรื่องราว ความคิด และแน่นอน เคล็ดลับและลูกเล่นที่ดีที่สุดของพวกเขา ที่ SmashingConf Toronto คุณจะได้เรียนรู้วิธี:
- ใช้ประโยชน์จากตัวแปร CSS อย่างเต็มที่
- สร้างเอฟเฟกต์แอนิเมชั่นที่ลื่นไหลด้วย Vue
- ตรวจจับและแก้ไขปัญหาการช่วยสำหรับการเข้าถึง
- โครงสร้างส่วนประกอบในไลบรารีรูปแบบเมื่อใช้ CSS Grid
- สร้างประสบการณ์ออนไลน์ที่เสถียรและใช้งานได้จริง
- การออกแบบสำหรับผู้ชมข้ามวัฒนธรรม
- สร้างการแสดงภาพข้อมูลที่มีประสิทธิภาพและสวยงามตั้งแต่เริ่มต้น
- เปลี่ยนการออกแบบของคุณด้วยจิตวิทยา
- ช่วยให้การออกแบบของคุณก้าวหน้าด้วยมารยาทที่เหมาะสม
- ร่างด้วยปากกาและกระดาษ
- …และอีกมากมาย
ดาวน์โหลด “โน้มน้าวเจ้านายของคุณ” PDF
เรารู้ว่าบางครั้งบริษัทสนับสนุนให้พนักงานเข้าร่วมการประชุมที่แตกต่างกันในแต่ละปี เราพูด; เมื่อคุณได้พบการประชุมที่คุณรักแล้ว จะหลงทางไปทำไม...
คิดว่า เจ้านายของคุณต้องการการโน้มน้าวใจมากกว่านี้อีกเล็กน้อย ? เราได้เตรียม Convince Your Boss PDF ไว้เรียบร้อย ที่คุณสามารถใช้ในการชั่งน้ำหนักเพื่อส่งคุณเข้าร่วมงานได้
ความหลากหลายและความครอบคลุม
เราใส่ใจเกี่ยวกับความหลากหลายและความครอบคลุมในกิจกรรมของเรา SmashingConf เป็น สถานที่ที่ปลอดภัยและเป็นกันเอง เราไม่ยอมให้มีการดูหมิ่นหรือประพฤติมิชอบใดๆ นอกจากนี้เรายังให้ตั๋วนักเรียนและความหลากหลาย
ตั๋วประชุม
รับบัตร ฿699 ของคุณ สองวันกับวิทยากรและการสร้างเครือข่ายที่ยอดเยี่ยม
ตรวจสอบลำโพงทั้งหมด →
Conf + ตั๋วเวิร์กชอป
ประหยัด C$100 Conf + เวิร์กชอป สามวันเต็มกับการเรียนรู้และสร้างเครือข่าย
ตรวจสอบเวิร์กชอปทั้งหมด →
เจอกันที่โตรอนโต้!
เราอยากพบคุณที่โตรอนโตและใช้เวลาสองวันที่น่าจดจำเต็มไปด้วยความดีของเว็บ การเรียนรู้มากมาย และผู้คนที่เป็นมิตรกับคุณ ประสบการณ์ที่คุณจะไม่มีวันลืมในไม่ช้า สัญญา
