สิ่งที่คาดหวังจากเวิร์กชอปที่ยอดเยี่ยม: คลาสการออกแบบแบบฟอร์ม
เผยแพร่แล้ว: 2022-03-10ฉันใช้เวลาประมาณหกเดือนในการเขียนเนื้อหาสำหรับเวิร์กชอป หลังจากไตร่ตรองอย่างถี่ถ้วนแล้ว ฉันตัดสินใจจัดโครงสร้างแบบเดียวกับที่ทำในหนังสือ Form Design Patterns
เป็นเวิร์กชอป 4 วันแบ่งเป็นสองช่วงระยะเวลา 45 นาที โดยแบ่งเป็นช่วงพัก 15 นาที ตามด้วยช่วงถาม-ตอบ 30 นาที พร้อมการบ้านทางเลือกระหว่างวัน ในแต่ละวันเรามุ่งมั่นที่จะแก้ปัญหาใหญ่หนึ่งปัญหา นี่เป็นวิธีการแก้ไขปัญหาเช่นเดียวกับในชีวิตจริง: โดยการวิเคราะห์และอภิปรายทางเลือกต่างๆ ก่อนหาแนวทางแก้ไขที่ดี
โดยรวมแล้วมันเป็นประสบการณ์ที่สนุก ฉันได้เรียนรู้มากมายและสนุกกับการสอนและพูดคุยกับทุกคน ฉันตั้งหน้าตั้งตารอตอนต่อไปซึ่งวางแผนไว้คร่าวๆ ในช่วงปลายปี 2021
ไฮไลท์บางส่วนในแต่ละวัน
ต่อไปนี้คือข้อมูลสรุปสั้นๆ ในแต่ละวัน รวมถึงไฮไลต์บางส่วน
วันที่ 1: ฝึกฝนพื้นฐานของการออกแบบแบบฟอร์ม
ในวันแรก เราได้ออกแบบแบบฟอร์มลงทะเบียนง่ายๆ ตั้งแต่ต้น นี่เป็นวิธีที่สมบูรณ์แบบในการตอกย้ำพื้นฐานของการออกแบบแบบฟอร์ม ครอบคลุมสิ่งต่างๆ เช่น การ วางตำแหน่งป้ายกำกับ การจัดรูปแบบแบบฟอร์ม และประเภทการป้อนข้อมูล เมื่อสิ้นสุดวันที่ 1 เรามีแบบฟอร์มการลงทะเบียนที่ครอบคลุมพื้นฐานและทำให้แบบฟอร์มง่ายที่สุดสำหรับผู้ใช้
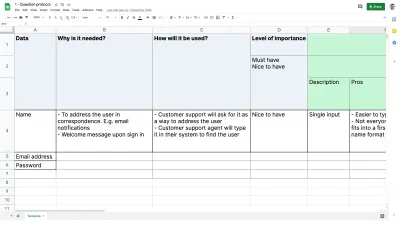
ไฮไลท์ของฉันในเซสชั่นนี้คือแบบฝึกหัด โปรโตคอลคำถาม แทนที่จะมุ่งเน้นไปที่วิธีการประหยัดเนื้อที่บนแบบฟอร์ม (โดยใช้สิ่งต่าง ๆ เช่น float labels คำแนะนำเครื่องมือ ป้ายกำกับที่จัดชิดซ้าย และข้อความที่พัก) เราใช้สเปรดชีตเพื่อช่วยให้รู้ว่าเหตุใดจึงมีการถามคำถามทุกข้อและวิธีที่ดีที่สุดในการดึง คำตอบ.

สำหรับแบบฟอร์มการลงทะเบียนของเรา นี่หมายถึงการวิเคราะห์อย่างละเอียดเกี่ยวกับการขอชื่อ ที่อยู่อีเมล และรหัสผ่านของใครบางคน และเมื่อสิ้นสุดการฝึก เราได้ลดจำนวนฟิลด์แบบฟอร์มลงครึ่งหนึ่ง และมีเหตุผลที่ชัดเจนสำหรับฟิลด์ที่เหลือ

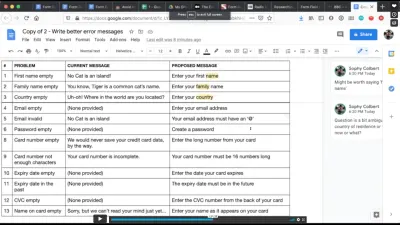
วันที่ 2: การตรวจสอบแบบฟอร์มและการเขียนข้อความแสดงข้อผิดพลาดที่ดี
ในวันที่สอง เราได้ใช้แบบฟอร์มการลงทะเบียนที่ออกแบบมาอย่างดี และพิจารณาวิธีช่วยให้ผู้ใช้กู้คืนจากข้อผิดพลาดได้สองวิธี:
- เราตัดสินใจว่าเมื่อใดควรตรวจสอบแบบฟอร์มและวิธีแสดงข้อความแสดงข้อผิดพลาด
- เราได้เรียนรู้วิธีเขียนข้อความแสดงข้อผิดพลาดที่ชัดเจน รัดกุม สม่ำเสมอ และเฉพาะเจาะจง ซึ่งช่วยให้ผู้ใช้กลับมาดำเนินการได้อย่างรวดเร็ว
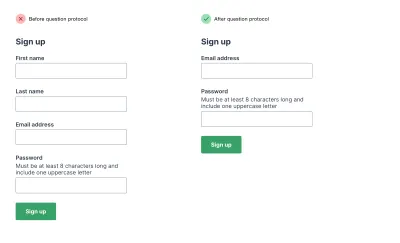
ไฮไลท์ของฉันในเซสชั่นนี้คือแบบฝึกหัดเพื่อ ออกแบบข้อความแสดงข้อผิดพลาดใหม่ บนแบบฟอร์มสมัครสมาชิกของ Smashing Magazine
Sophy Colbert นักออกแบบเนื้อหาที่เข้าร่วมเวิร์กชอป อาสาที่จะแบ่งปันข้อความแสดงข้อผิดพลาดใหม่ของเธอที่อธิบายเหตุผลของเธอสำหรับแต่ละรายการ

ทั้งข้อความและเหตุผลนั้นยอดเยี่ยมมาก และฉันคิดว่ากลุ่มนี้ได้ประโยชน์มากมายจากการที่พวกเขาจะได้รับข้อมูลเชิงลึกเกี่ยวกับกรอบความคิดของนักออกแบบเนื้อหาของโซฟี
วันที่ 3: ออกแบบแบบฟอร์มการชำระเงินในโลกแห่งความเป็นจริงใหม่
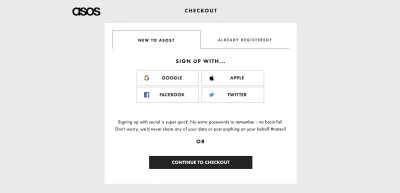
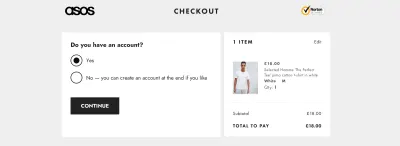
ในวันที่ 3 เราได้ออกแบบขั้นตอนการชำระเงิน ASOS ใหม่ตั้งแต่ต้น ซึ่งรวมถึงการเช็คเอาท์ของแขก (ประสบการณ์ครั้งแรก) และการเช็คเอาท์ในฐานะคนที่มีบัญชี (ประสบการณ์ใช้งานซ้ำ) เราครอบคลุมพื้นที่มากมายเช่นว่าจะใช้แท็บ หีบเพลง หรือปุ่มตัวเลือก และเรายังดูที่การชำระเงินหน้าเดียวกับการชำระเงินหลายหน้า
ไฮไลท์ของฉันในเซสชั่นนี้คือกระบวนการของ การออกแบบการโต้ตอบหลายอย่าง ใหม่ เผยให้เห็นความท้าทายในการออกแบบเนื้อหาและการออกแบบบริการใหม่ ตัวอย่างเช่น เราแปลงแท็บที่ขอให้ผู้ใช้ระบุว่ามีบัญชีหรือไม่:

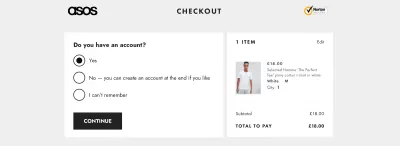
และเราออกแบบใหม่ให้อยู่ในรูปแบบที่มีปุ่มตัวเลือก:

และสิ่งนี้ได้เปิดโปงปัญหาที่ในชีวิตจริง ทางเลือกไม่ค่อยเป็นเลขฐานสอง ดังนั้นฉันจึงถามกลุ่มว่าตัวเลือกที่หายไปคืออะไรและพวกเขาพูดถูกว่า: 'ถ้าผู้ใช้จำไม่ได้ล่ะ'

ดังนั้น แม้ว่าในตอนแรกเราจะมองว่าสิ่งนี้เป็นปัญหาการออกแบบการโต้ตอบเป็นหลัก แต่ก็กลายเป็นปัญหาของการออกแบบเนื้อหาและบริการ
ปัญหาทั้งหมดเหล่านี้สรุปกฎ UX แบบใดแบบหนึ่งไว้อย่างดี: 'ทำความรู้จักกับแผนกอื่น' ในฐานะนักออกแบบ เราต้องทำงานอย่างมีประสิทธิภาพกับผู้มีส่วนได้ส่วนเสียทั่วทั้งองค์กร เพื่อให้แน่ใจว่าเราจะหลีกเลี่ยงความซับซ้อนให้ได้มากที่สุด และนี่คือจุดที่โปรโตคอลคำถามส่องแสงจริงๆ
วันที่ 4: การใช้ไวยากรณ์ชวเลขและการออกแบบรูปแบบยาวและซับซ้อน
วันที่ 4 ถูกแบ่งออกเป็นสองส่วนซึ่งฉันจะพูดถึงในลำดับที่กลับกัน
ในส่วนที่สอง เราได้พิจารณารูปแบบต่างๆ ที่ช่วยให้ผู้ใช้กรอกแบบฟอร์มที่ยาวและ ซับซ้อน ซึ่งเป็นแบบฟอร์มที่ต้องใช้เวลาเป็นวัน สัปดาห์ หรือเป็นเดือนจึงจะเสร็จสมบูรณ์ ฉันตั้งตารอที่จะใช้งานจริง ๆ เพราะการออกแบบที่ท้าทายนี้น่าสนใจและไม่ได้ถูกเหยียบย่ำ
ในส่วนแรก เราได้ออกแบบแบบฟอร์มการลงทะเบียนของ Smashing Magazine ใหม่โดยใช้ไวยากรณ์ชวเลข
ไฮไลท์ของฉันในเซสชั่นนี้ คือ Vitaly คุณ Smashing Magazine เข้ามาเป็นผู้มีส่วนได้ส่วนเสียทางธุรกิจของเรา กลุ่มถามคำถามเขาเพื่อหาคำตอบว่าเหตุใดจึงออกแบบแบบฟอร์มตามเดิม และถามว่าทำไมจึงถามคำถามบางข้อ

นี่คือตัวอย่างบางส่วน:

- โซฟี โอ ถามว่าทำไมถึงถามหา ทุ่งนา Vitaly กล่าวว่าขึ้นอยู่กับสิ่งที่ผู้ใช้กำลังทำ หากผู้ใช้กำลังซื้อหนังสือ เราต้องรู้ว่าจะไปที่ไหน และภาษีในหนังสือขึ้นอยู่กับประเทศปลายทาง ส่งผลให้มีการถอดฟิลด์และขอข้อมูลนี้เมื่อมีคนซื้อหนังสือ — หรือเพียงแค่มีความชัดเจนมากขึ้นในข้อความคำใบ้ว่าเหตุใดเราจึงขอข้อมูลนี้
- Milos Lazarevic ตั้งคำถามถึงความต้องการ 'Do you like cat?' ช่องทำเครื่องหมาย และ Dana Cottreau และ Jaclyn Ziegler สนุกกับ ความขี้เล่นของช่องทำเครื่องหมาย แต่ฉันจะชั่งน้ำหนักความปิติยินดีที่นำคนบางคนมาต่อต้านความเสี่ยงที่จะทำให้ผู้คนแปลกแยก เช่น มีความเข้าใจด้านดิจิทัลน้อยกว่า หรือเพียงแค่เร่งรีบในการเข้าถึงเนื้อหา
- Emma Stotz ตั้งคำถามเกี่ยวกับการใช้การ ตรวจสอบความถูกต้องแบบสด เนื่องจากปัญหาการใช้งานทั้งหมดที่ปรากฏขึ้นรอบๆ และวิทาลีก็กระตือรือร้นที่จะสำรวจตรวจสอบความถูกต้องของฟิลด์ที่ส่งโดยทันทีแทน
ความประทับใจโดยรวมของฉัน
สำหรับฉัน การประชุมเชิงปฏิบัติการเป็นไปด้วยดีโดยรวม และฉันรู้สึกไม่สบายใจกับสิ่งที่เกิดขึ้นและข้อเสนอแนะที่ฉันได้รับจากผู้เข้าร่วม ทุกคนเป็นมิตรมากและอดทนต่อปัญหาทางเทคนิคสองสามอย่างที่ฉันมีในวันแรก ( ขอบคุณอีกครั้งทุกคน! ) การเรียกใช้เวิร์กช็อปจากระยะไกลผ่าน Zoom มีปัญหา (เราจะไม่พูดถึงวิธีที่ฉันออกจากการประชุมโดยไม่ได้ตั้งใจด้วยความตื่นตระหนกโดยไม่ได้ตั้งใจในวันที่ 1) แต่จริงๆ แล้ว ฉันพบว่า แง่มุมระยะไกล มีประโยชน์โดยรวม
ตัวอย่างเช่น การเชื่อมต่อกับ Zoom ทั้งหมดทำให้ผู้เข้าร่วมถามคำถามได้อย่างราบรื่นในขณะที่ แชร์หน้าจอ เพื่อทำให้ปัญหาเป็นจริง
ฉันยังสนุกกับ การพบปะผู้คน จากทั่วโลก ซึ่งเป็นเรื่องยากสำหรับการประชุมเชิงปฏิบัติการแบบตัวต่อตัว ฉันคิดว่า นอกจากนี้ ในช่วงพัก ฉันต้องรีบพาลูกๆ เข้านอน ดังนั้นฉันคิดว่าวิธีนี้ก็ใช้ได้ดีกับผู้เข้าร่วมด้วยเช่นกัน
แต่มีสิ่งหนึ่งที่ฉันอยากรู้ก่อนหน้านี้ ฉันกังวลว่าการมีคนกลุ่มใหญ่เช่นนี้ (81 คนจริงๆ) การปล่อยให้คนพูดอย่างอิสระจะจบลงด้วยความโกลาหล ด้วยเหตุนี้ ในวันที่ 1 ฉันอ่านและตอบคำถามของกลุ่มจาก Google เอกสารที่แชร์ระหว่างช่วงถาม & ตอบ ซึ่งหมายความว่าไม่ได้ยินเสียงของคนอื่นและมีอุปสรรคระหว่างฉันกับกลุ่มมากขึ้น
นี่คือสิ่งที่ฉันแก้ไขในวันที่ 2 และมันสร้างความแตกต่างจริงๆ เป็นเรื่องที่ดีที่ ได้ยินเสียงและความคิดของผู้คน ด้วยคำพูดของพวกเขาเอง และสร้างบทสนทนาที่เปิดกว้างมากขึ้น ซึ่งคนอื่นๆ เริ่มตอบคำถามของคนอื่นที่ฉันชอบ
ฉันจำได้ว่า Alex Price กระโดดเข้ามาหนึ่งครั้งเพื่อพูดคุยเกี่ยวกับประสบการณ์ของเขาในการจัดการกับรูปแบบที่ซับซ้อนที่คนอื่นต้องกรอก
คราวหน้าจะเปลี่ยนแปลงอะไร
แม้ว่าความประทับใจในการประชุมเชิงปฏิบัติการโดยรวมของฉันจะเป็นไปในเชิงบวก แต่ก็มีบางสิ่งที่ฉันควรปรับปรุงในครั้งต่อไป
1. แสดงพื้นฐาน ไม่ใช่เรียนรู้พื้นฐาน
วันที่ 1 ครอบคลุมพื้นฐานมากมายก่อนที่จะลงรายละเอียดมากขึ้นในวันต่อ ๆ ไป แต่ฉันต้องสอนเรื่องเหล่านี้บ้างเล็กน้อยเนื่องจากฉันคิดว่าผู้เข้าร่วมประชุมหลายคนรู้เรื่องนี้มากแล้ว คราวหน้าฉันอยากจะรับทราบว่าคนบางคนมีความรู้มากมายและตั้งฉากว่า 'นี่คือวิธีที่ฉันสอนพื้นฐาน' แทนที่จะเป็น 'นี่คือวิธีการเรียนรู้พื้นฐาน' — ขอบคุณ Caroline Jarrett สำหรับเคล็ดลับนี้
นอกจากนี้ ฉันอาจจะถามผู้เรียนว่ามีวิธีการออกแบบแบบฟอร์มที่พวกเขา พยายามโน้มน้าว เพื่อนร่วมทีมหรือไม่ เพราะนั่นเป็นสิ่งที่ฉันต้องดิ้นรนมาก่อนอย่างแน่นอน
2. แยกคนเป็นกลุ่มใหญ่
หนึ่งในแบบฝึกหัดเกี่ยวข้องกับผู้คนที่แบ่งออกเป็น 2 กลุ่มโดยใช้ห้อง Zoom breakout แต่เนื่องจากมีคนมาที่เวิร์กชอปนี้จากทั่วทุกมุมโลก ผู้ที่ฟังบางคนจึงไม่สามารถเข้าร่วมในแบบฝึกหัดได้
ตัวอย่างเช่น บางคนจำเป็นต้องพักกลางวันจริงๆ เพราะเขตเวลาของพวกเขามาก่อนฉัน นี่หมายถึงหนึ่งหรือสองคนที่ต้องการมีส่วนร่วมพบว่าตัวเองอยู่ในกลุ่มด้วยตัวเอง คราวหน้า ผมจะจัดกลุ่มคนในกลุ่ม 4 และทำให้แน่ใจว่าการออกกำลังกายยังคงได้ผล
3. เพิ่มแบบฝึกหัดกลุ่ม
แม้จะมีปัญหาที่ฉันเพิ่งพูดถึง แต่ แบบฝึกหัดกลุ่ม ก็ใช้ได้ดี ผู้คนต่างสนุกกับพวกเขา และมันจุดประกายความคิดที่น่าสนใจบางอย่างจากผู้เข้าร่วม บางคนส่งข้อความมาหาฉันหลังจากที่บอกว่าอยากให้มีการออกกำลังกายแบบกลุ่มมากกว่านี้ ฉันจะตั้งใจทำอย่างนั้น
โปสเตอร์ของกฎทั้งหมด
ขณะที่เราเดินผ่านเวิร์กชอป เราได้ทำเครื่องหมาย กฎและหลักการออกแบบแบบฟอร์มมากกว่า 40 รายการ ซึ่งนำโครงสร้างเพิ่มเติมที่ดีมาสู่เซสชัน
ผู้เข้าร่วมประชุมสองสามคนถามฉันว่าฉันมีโปสเตอร์ของกฎทั้งหมดหรือไม่ และตอนนี้ฉันได้ทำขึ้นแล้ว

โปสเตอร์ Masterclass การออกแบบแบบฟอร์ม (เวอร์ชันข้อความธรรมดา)
เพื่อความมั่นใจของคุณ นี่คือเวอร์ชันข้อความธรรมดาของโปสเตอร์ — ปรับเปลี่ยนและปรับแต่งตามความต้องการได้ตามสบาย
วันที่ 1: ฝึกฝนพื้นฐานของการออกแบบแบบฟอร์ม
- ทำให้แบบฟอร์มทำงานได้ดีสำหรับทุกคน
- ทุกรูปแบบการควบคุมต้องมีฉลาก
- เพิ่มเฉพาะข้อความคำใบ้ถ้ามันเพิ่มมูลค่า
- อย่าใช้ตัวยึดตำแหน่งข้อความ
- ใส่ข้อความคำใบ้ระหว่างป้ายกำกับและอินพุต
- ใส่ป้ายกำกับเหนืออินพุต
- อย่าใช้คำแนะนำเครื่องมือสำหรับข้อความคำใบ้
- รู้ว่าทำไมคุณถึงถามคำถามทุกข้อ *
- ให้กล่องข้อความมีเส้นขอบที่ชัดเจน
- ป้ายตำแหน่งที่จะเชื่อมโยงกับอินพุต
- ให้อินพุตมีสถานะโฟกัสที่ชัดเจน
- ใช้ประเภทอินพุตที่เหมาะสมสำหรับงาน
- จัดปุ่มให้ชิดขอบซ้ายของอินพุต
- ติดป้ายกำกับที่ปุ่มด้วยสิ่งที่ใช้ทำ
- ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณจำเป็นจริงๆ
- หลีกเลี่ยงการใส่สองแบบฟอร์มในหน้าเดียว
- ใช้อินพุตหลายตัวเป็นทางเลือกสุดท้าย
- อย่าใช้รูปแบบการป้อนข้อมูล
วันที่ 2: ตรวจสอบแบบฟอร์มและเขียนข้อความแสดงข้อผิดพลาดที่ดี
- อย่าปิดการใช้งานปุ่มส่ง
- ไม่ทริกเกอร์ข้อผิดพลาดเมื่อผู้ใช้กำลังตอบ
- ตรวจสอบเฉพาะเมื่อผู้ใช้ส่ง
- ใส่ข้อผิดพลาดเหนืออินพุต
- ให้อภัยความผิดพลาดเล็กน้อย
- ติดตามข้อผิดพลาดของคุณ
- ให้ข้อผิดพลาดที่ชัดเจน รัดกุม และเฉพาะแก่ผู้ใช้
วันที่ 3: ออกแบบขั้นตอนการชำระเงินจริงใหม่
- เลื่อนคำถามที่ถามได้ภายหลัง **
- ใช้การควบคุมแบบฟอร์มภายในแบบฟอร์ม
- เริ่มโดยไม่มีแถบความคืบหน้า *
- เริ่มสร้างต้นแบบด้วยสิ่งเดียวต่อหน้า **
- ถามคำถามในลำดับที่สมเหตุสมผล
- ใช้กล่องเลือกเป็นทางเลือกสุดท้าย
- ใช้ค่าเริ่มต้นที่เหมาะสม
- ให้ความช่วยเหลือในบริบทของคำถาม
- หลีกเลี่ยงฟิลด์ตัวเลือกเมื่อทำได้
- อย่าซ่อนปุ่มส่ง
- ทำให้ความกว้างของฟิลด์ตรงกับค่าที่คาดไว้
- ให้ผู้ใช้ตรวจสอบคำตอบของพวกเขา
- ใส่ลิงก์ย้อนกลับที่ด้านบนซ้ายของแบบฟอร์ม
- ทำความรู้จักกับแผนกอื่นๆ
วันที่ 4: การใช้ชวเลขและการออกแบบแบบฟอร์มยาวและซับซ้อน
- แบ่งรูปแบบใหญ่ออกเป็นงานเล็ก ๆ
- บอกผู้ใช้ว่าต้องการอะไรก่อนเริ่ม
- ช่วยผู้ใช้ตรวจสอบคุณสมบัติของพวกเขา
* หลักการนี้มาจากคู่มือการบริการ GOV.UK
** หลักการนี้มาจากคู่มือบริการ NHS
ขอบคุณอีกครั้งสำหรับทุกคนที่มาสำหรับผลงานทั้งหมดของพวกเขา รอดูตอนต่อไปค่ะ
ขอบคุณ Caroline Jarrett ที่ไม่เพียงแต่ตรวจสอบทุกรายละเอียดในเวิร์กชอปของฉันเท่านั้น แต่สำหรับการแก้ไขบทความนี้ด้วย
หมายเหตุบรรณาธิการ : คุณสามารถตรวจสอบภาพรวมโดยละเอียดของ How We Run Smashing Online Workshops ได้ และหากคุณสนใจที่จะเข้าร่วม เรามีเวิร์กช็อปออนไลน์มากมายในส่วนหน้าและ UX ที่กำลังจะมีขึ้นในเร็วๆ นี้ เราอยากเห็นคุณที่นั่น!
