40 บทแนะนำแอป Sketch ที่จำเป็นสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2016-03-12ไม่ว่าคุณจะเป็นนักออกแบบที่มีประสบการณ์หรือเป็นมือใหม่ Sketch เป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยให้คุณออกแบบอะไรก็ได้อย่างง่ายดาย นักออกแบบจำนวนมากขึ้นเรื่อยๆ พึ่งพา Sketch มากกว่า Photoshop สำหรับโครงการของตน เนื่องจากช่วยปรับปรุงขั้นตอนการออกแบบ Sketch นั้นยอดเยี่ยมเพราะช่วยให้คุณแบ่งรูปภาพออกเป็นส่วนประกอบพื้นฐานที่สุด และให้คุณรวมชิ้นส่วนต่างๆ เข้าด้วยกันเป็นขั้นเป็นตอน ซึ่งดีมากหากคุณเป็นมือใหม่
ด้วย Sketch คุณสามารถออกแบบเว็บไซต์ แอพมือถือ และอินเทอร์เฟซผู้ใช้อื่นๆ ได้อย่างมีประสิทธิภาพ Sketch เป็น เครื่องมือออกแบบที่มีความยืดหยุ่นสูง ซึ่งรองรับการซูมแบบไม่จำกัด การส่งออก 2x และรูปร่างเวกเตอร์ที่มีสไตล์ซึ่งเหมาะสำหรับความละเอียดที่หลากหลาย ด้วยวิธีนี้ คุณจะไม่ต้องเสียคุณภาพทุกครั้งที่พยายามแก้ไขหรือปรับขนาดภาพ – นี่คือความมหัศจรรย์ของกราฟิกแบบเวกเตอร์
นอกจากนี้ Sketch ยังทำให้การส่งออกแอสเซ็ทง่ายกว่าที่เคย ไม่เหมือนกับ Photoshop Photoshop แม้ว่าจะเป็นโปรแกรมที่ยอดเยี่ยมโดยรวม แต่ก็น่าอับอายที่มีเครื่องมือแบ่งส่วนข้อมูลที่ไม่เป็นมิตรต่อผู้ใช้ซึ่งทำให้การส่งออกไฟล์ทำได้ยากขึ้น อย่างไรก็ตาม Sketch มาพร้อมกับฟีเจอร์ส่งออกทั้งหมดที่สามารถส่งออกไฟล์ได้หลายประเภทพร้อมกัน ไม่ว่าจะเป็น PDF, JPG หรือ PNG สิ่งนี้จะทำให้ชีวิตของคุณง่ายขึ้น โดยเฉพาะอย่างยิ่งหากคุณไม่มีประสบการณ์มากมายในการใช้แอพออกแบบ โดยพื้นฐานแล้ว Sketch เป็นลูกผสมของ 3 แอพที่แตกต่างกัน: Photoshop สำหรับการออกแบบส่วนต่อประสานผู้ใช้, Omnigraffle สำหรับ wireframing และ Illustrator สำหรับเวกเตอร์ โลโก้ และการพิมพ์ สิ่งนี้ช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นในระยะเวลาอันสั้นลงอย่างมาก
ตอนนี้เราได้ขีดเส้นใต้ประโยชน์ของการใช้ Sketch App แล้ว ต่อไปนี้คือ 40 บทแนะนำ Sketch App ที่จำเป็นสำหรับผู้เริ่มต้น เราพบว่าบทช่วยสอนเหล่านี้มีประโยชน์อย่างยิ่ง ใช้งานได้จริง และตรงไปตรงมา พวกเขาจะช่วยให้คุณเรียนรู้วิธีออกแบบไอคอน ปลั๊กอิน ไลบรารีรูปแบบ ม็อคอัพโปสเตอร์ โลโก้ และอื่นๆ ของคุณเอง เราหวังว่าเครื่องมือเหล่านี้จะทำให้ชีวิตของคุณง่ายขึ้นและจะนำทางคุณไปสู่เส้นทางการเป็นนักออกแบบที่มีทักษะมากขึ้น
5 พิเศษมาก 10 เคล็ดลับการร่าง
บทความนี้ประกอบด้วย 10 เคล็ดลับ Sketch ซึ่งจะช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพและจะสอนกลไกเชิงลึกบางอย่างของแอปนี้
สร้างและดูแลสไลด์เด็คจากภายในไฟล์ Sketch ของคุณ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้ว่าการสร้างและบำรุงรักษาชุดสไลด์จากภายในไฟล์ Sketch นั้นง่ายเพียงใดด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน
สำรวจรูปร่างเพื่อสร้างตัวละคร Star Wars: คู่มือสำหรับผู้ที่ไม่ใช่นักออกแบบ
บทช่วยสอนนี้จะทำให้คุณมีโอกาสสำรวจรูปร่างเพื่อสร้างตัวละคร Star Wars
การออกแบบไอคอนคริสต์มาสโดยใช้ Sketch App
ค้นหาวิธีออกแบบไอคอนคริสต์มาสโดยใช้แอพ Sketch และใช้ในงานออกแบบของคุณ
ปรับปรุงเวิร์กโฟลว์การออกแบบของคุณด้วย SKETCH
ค้นพบ Sketch และปรับปรุงเวิร์กโฟลว์ของคุณ แอปนี้ได้กลายเป็นเครื่องมือออกแบบหลักสำหรับนักออกแบบหลายคนอย่างรวดเร็ว
ฉันสร้าง Sketch Plugin สำหรับทีมของฉันโดยที่ไม่รู้รหัสได้อย่างไร
คุณไม่จำเป็นต้องรู้รหัสเพื่อสร้างปลั๊กอินใน Sketch และบทช่วยสอนนี้จะสอนวิธีการ
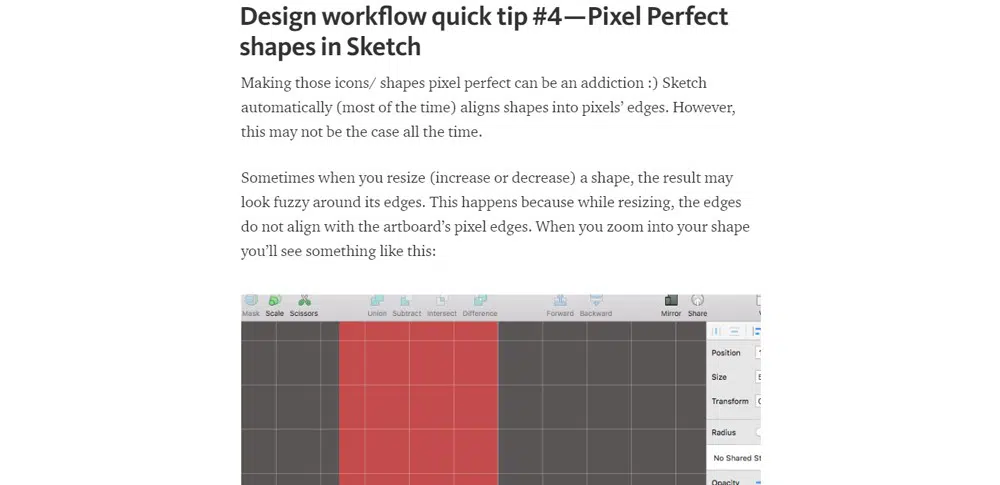
เคล็ดลับการออกแบบเวิร์กโฟลว์ฉบับย่อ #4?—?Pixel Perfect shapes in Sketch
การสร้างรูปร่างพิกเซลที่สมบูรณ์แบบอาจทำให้คุณปวดหัวในบางครั้ง แต่สิ่งต่างๆ จะง่ายขึ้นอย่างแน่นอนหากคุณทำตามบทช่วยสอนนี้
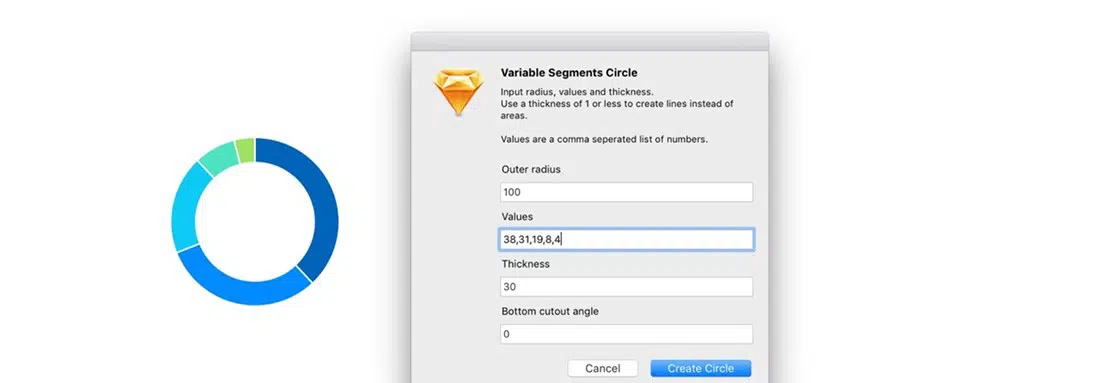
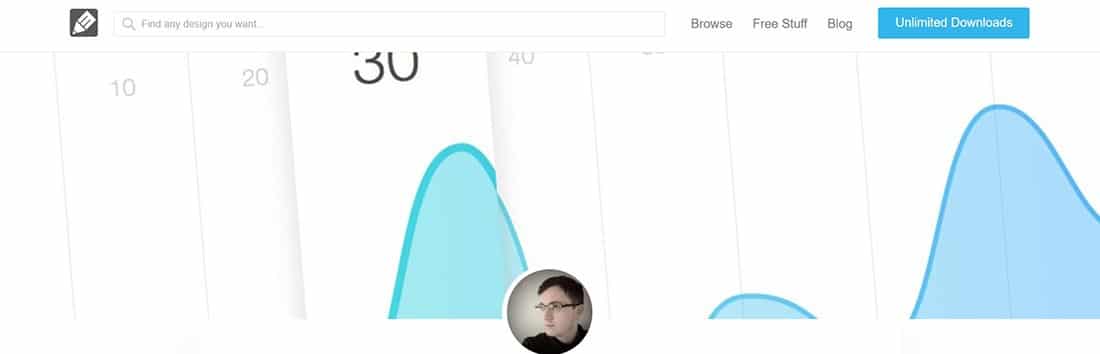
วิธีสร้างแผนภูมิที่ยอดเยี่ยมสำหรับงานนำเสนอของคุณด้วย Circle ใน Sketch
การออกแบบแผนภูมิได้ง่ายกว่าที่เคย บทแนะนำนี้จะสอนให้คุณทำงานกับแวดวง
การสร้างต้นแบบด้วย Marvel และ Sketch: ตอนที่ 1 ของ 2
รวม Marvel และ Sketch และบรรลุผลลัพธ์ที่ยอดเยี่ยม! บทแนะนำนี้จะสอนวิธีทำให้พวกเขาทำงานร่วมกันอย่างกลมกลืน
แนะนำการออกแบบแอพมือถือด้วย Sketch 3
นี่คือชั้นเรียนที่จำเป็นสำหรับการออกแบบแอปบนอุปกรณ์เคลื่อนที่เป็นเวลา 60 นาที และเรียนรู้วิธีทำงานกับแอป Sketch เพื่อออกแบบอินเทอร์เฟซของแอป
วิธีสร้างไอคอนการตั้งค่าอย่างง่ายใน Sketch
ไม่ว่าคุณจะเพิ่งเริ่มเรียน Sketch หรือกำลังมองหาวิธีพัฒนาทักษะ บทแนะนำนี้จะสอนวิธีใช้โบฮีเมียนโค้ดดิ้ง
วิธีสร้างไลบรารีรูปแบบใน Sketch
ในบทช่วยสอนนี้ นักออกแบบ Richard Child จะสอนวิธีสร้างไลบรารีรูปแบบใน Sketch
ฉันสร้างปลั๊กอิน Sketch คุณก็ทำได้เช่นกัน
คุณสามารถออกแบบปลั๊กอินของคุณใน Sketch ได้ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ลองใช้และพัฒนาทักษะของคุณ
การใช้ Sketch & Keynote สำหรับการสร้างต้นแบบ
คุณเคยลองใช้ Sketch และ Keynote เพื่อสร้างต้นแบบหรือไม่? ลองทำดูและดูว่าทักษะของคุณพัฒนาขึ้นอย่างรวดเร็วอย่างไร
วิธีสร้างเวิร์กโฟลว์การออกแบบไอคอนในแอพ Sketch 3
การออกแบบไอคอนของแอพง่ายกว่าที่เคย ลองใช้บทช่วยสอนนี้และค้นหาเคล็ดลับและลูกเล่นใหม่ล่าสุด
วิธีใช้เฉพาะสี่เหลี่ยมผืนผ้า วงกลม และเส้นในการวาดภาพประกอบใน Sketch
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีใช้สี่เหลี่ยม วงกลม และเส้นเพื่อสร้างภาพประกอบที่สวยงาม
วิธีสร้างไอคอนการ์ตูนระเบิดด้วยแอพ Sketch
บทช่วยสอนนี้จะสอนพื้นฐานการสร้างไอคอนระเบิดการ์ตูนแบบกำหนดเองใน Sketch
เริ่มต้นใช้งาน Sketch ใน 5 นาที

บทช่วยสอนนี้จะสอนพื้นฐานการใช้แอป Sketch และจะช่วยให้คุณทำงานได้อย่างรวดเร็ว!
การสร้างแอปอีคอมเมิร์ซใน Sketch: ตอนที่ 1 ของ 3
เรียนรู้วิธีสร้างแอปอีคอมเมิร์ซอย่างรวดเร็วใน Sketch ผ่านบทช่วยสอน 3 ส่วนนี้ และค้นหาเคล็ดลับและกลเม็ดทั้งหมด
การออกแบบข้อมูลด้วย Sketch
คุณเคยค้นหาบทช่วยสอนที่จะสอนวิธีออกแบบข้อมูลด้วย Sketch หรือไม่? แล้วคุณอาจจะเพิ่งค้นพบมัน
เครื่องมือออกแบบสมัยใหม่: การใช้ข้อมูลจริง
มีหลายวิธีที่ช่วยให้นักออกแบบสามารถทำงานกับข้อมูลจริงได้อย่างง่ายดาย แต่ Sketch ครอบคลุมไว้อย่างแน่นอน หากคุณต้องการทราบข้อมูลเพิ่มเติม โปรดดูบทความนี้
เกิดอะไรขึ้นกับเครื่องมือกรรไกรของ Sketch?
คุณอาจเคยสงสัยว่าเกิดอะไรขึ้นกับเครื่องมือกรรไกรใน Sketch ความจริงก็คือคุณสามารถทำสิ่งดีๆ กับมันได้มากมาย ค้นหาในบทช่วยสอนนี้!
บทช่วยสอน - LearnSketch
ในบทช่วยสอนนี้ คุณจะได้พบกับบทช่วยสอนสำหรับการร่างภาพสำหรับทุกระดับและทุกวัตถุประสงค์
วิธีสร้างแผนภูมิแบ่งส่วนอย่างราบรื่นโดยใช้แอป Sketch 3
เรียนรู้วิธีสร้างแผนภูมิเส้นอย่างง่ายโดยใช้เครื่องมือเวกเตอร์ การไล่ระดับสี และมาสก์
การทำงานกับข้อความและลักษณะที่ใช้ร่วมกันใน Sketch
บทช่วยสอนนี้อาจมีประโยชน์จริง ๆ และปรับปรุงทักษะของคุณ บางสิ่งที่คุณจะได้เรียนรู้คือวิธีใช้สไตล์ที่ใช้ร่วมกันและสไตล์ข้อความ
การออกแบบโลโก้ Infinity ตอนที่ 2 (ร่าง)
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างการออกแบบโลโก้แบบอินฟินิตี้ ตัวอย่างนี้ดูค่อนข้างดีและจะสอนพื้นฐานการสร้างโครงการโลโก้ที่ยอดเยี่ยมให้กับคุณ
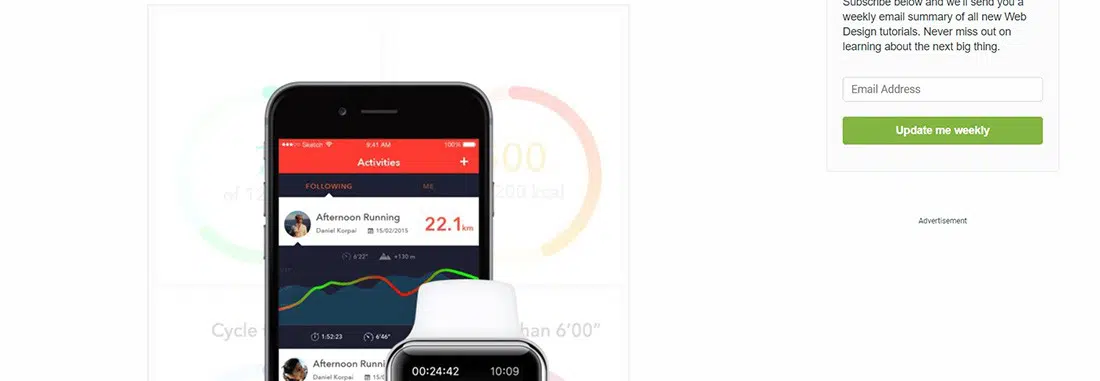
การออกแบบแอปพลิเคชันฟิตเนส iOS ที่เข้ากันได้กับ Apple Watch
เรียนรู้วิธีสร้างแอปฟิตเนสด้วยบทช่วยสอนนี้ จากนั้นทดลองสิ่งที่คุณได้เรียนรู้จากโครงการอื่นๆ!
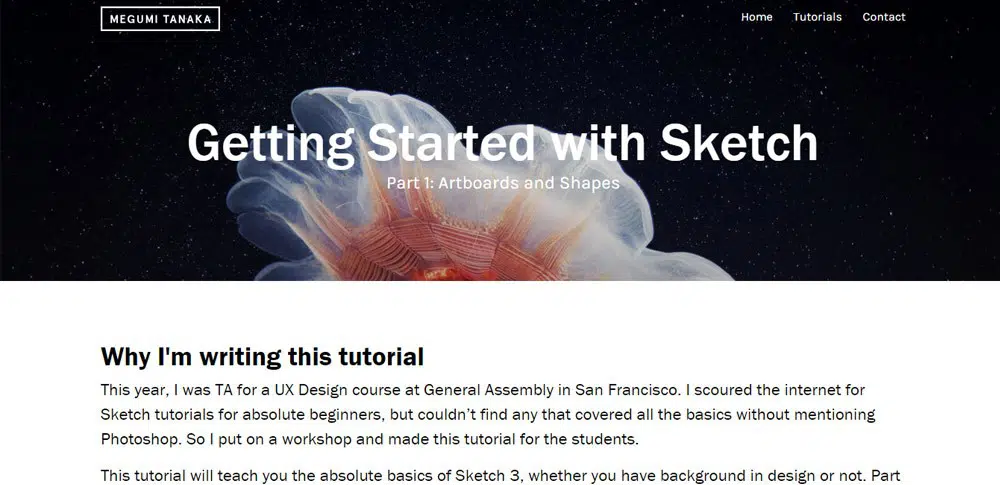
เริ่มต้นใช้งาน Sketch
นี่เป็นอีกหนึ่งบทแนะนำ Sketch ที่ยอดเยี่ยมซึ่งจะสอนพื้นฐานของการใช้ Sketch
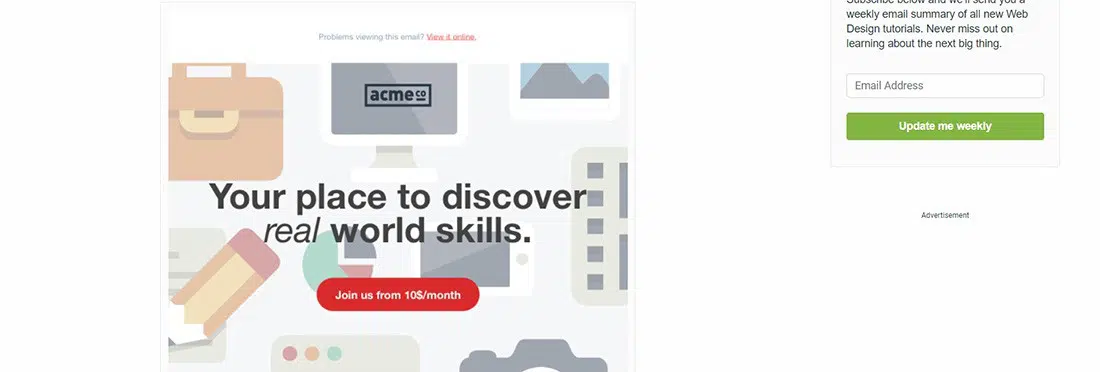
Sketch for Beginners: ออกแบบจดหมายข่าวทางอีเมลตัวหนา
และตอนนี้คุณได้เรียนรู้พื้นฐานแล้ว ให้ลองใช้บทแนะนำจดหมายข่าวนี้!
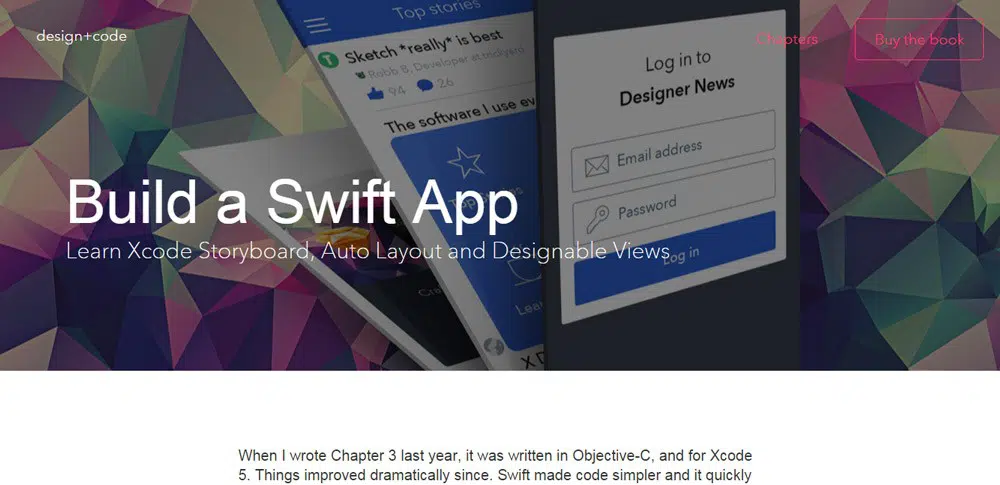
สร้างแอป Swift
Sketch เป็นเครื่องมือออกแบบที่ดีที่สุดจริงๆ และตอนนี้ Swift.Code ได้เปิดตัวแล้ว สิ่งต่างๆ ก็ดียิ่งขึ้นไปอีก!
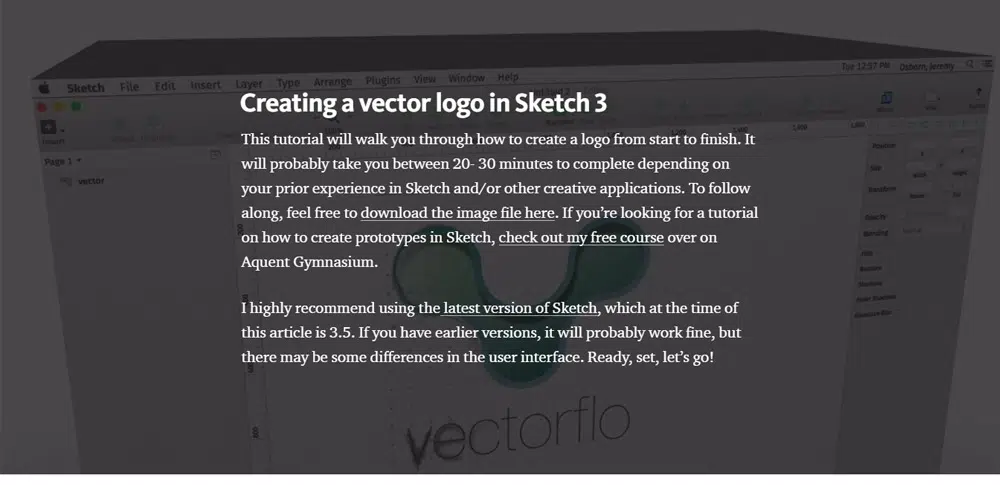
การสร้างโลโก้เวกเตอร์ใน Sketch 3
บทช่วยสอนนี้จะมีประโยชน์อย่างแน่นอน และจะสอนวิธีสร้างโลโก้เวกเตอร์ใน Sketch 3
วิธีจำลองเว็บไซต์ด้วย Sketch
สร้างม็อคอัพเว็บไซต์ง่ายๆ โดยไม่ต้องใช้ Photoshop ด้วย Bohemian Coding!
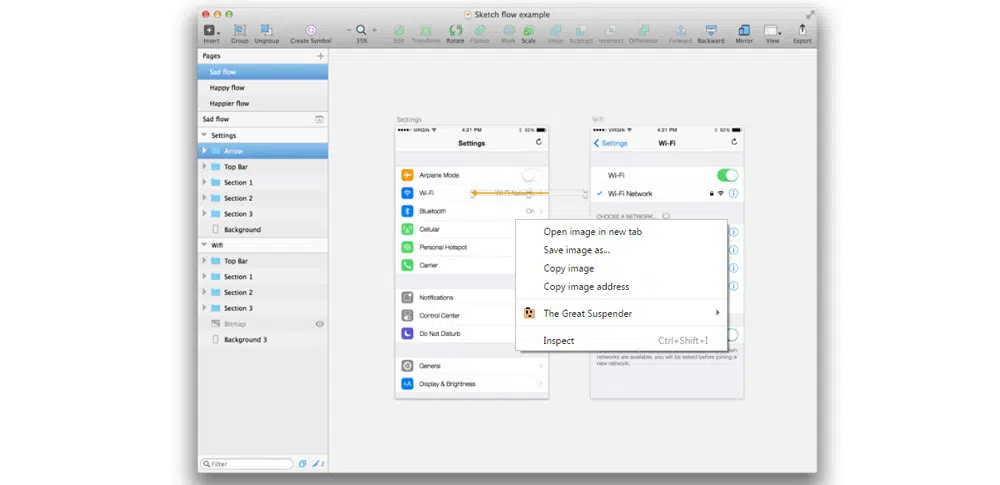
ผู้ใช้แอปไหลด้วย Sketch
ออกแบบโฟลว์ผู้ใช้แอปใน Sketch อาร์ตบอร์ดเหมาะอย่างยิ่งสำหรับการออกแบบหน้าจอและสถานะของแอพ แต่ตอนนี้คุณสามารถไปต่อและบันทึกวิธีที่ผู้ใช้นำทางจากมุมมองหนึ่งไปยังอีกมุมมองหนึ่งได้ด้วยบทช่วยสอนนี้
เคล็ดลับรัศมีมุม
เรียนรู้เคล็ดลับง่ายๆ ซึ่งจะสอนวิธีกำหนดรัศมีมุมไม่เท่ากันบนสี่เหลี่ยมผืนผ้า
การออกแบบนาฬิกาโครโนกราฟที่สมจริงใน Sketch
บทช่วยสอนนี้มีรายละเอียดมากและสมบูรณ์แบบสำหรับแฟน Sketch คุณจะได้เรียนรู้วิธีสร้างนาฬิกาเสมือนจริงในเวลาไม่นาน!
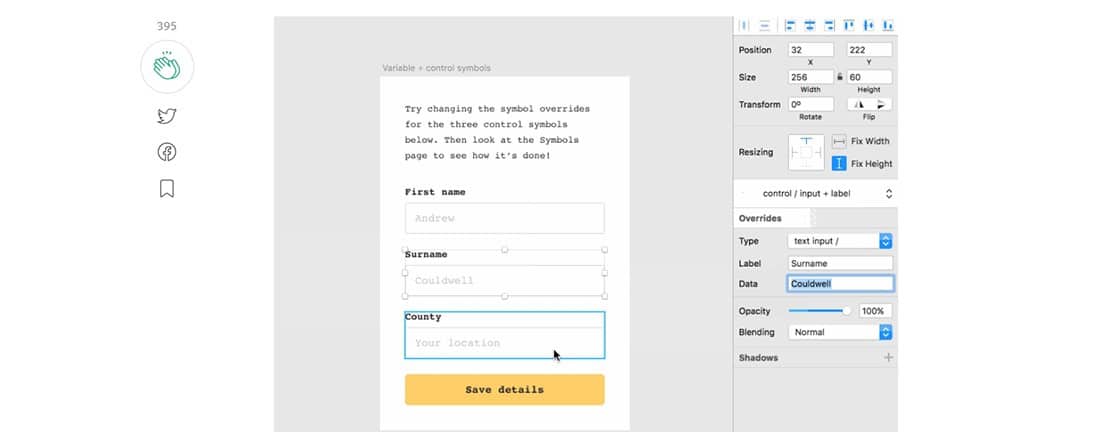
ควบคุมพลังของสัญลักษณ์
ใช้ประโยชน์จากพลังของสัญลักษณ์และเรียนรู้หนึ่งในเทคนิคที่ยอดเยี่ยมที่สุดที่คุณสามารถใช้ได้ใน Sketch
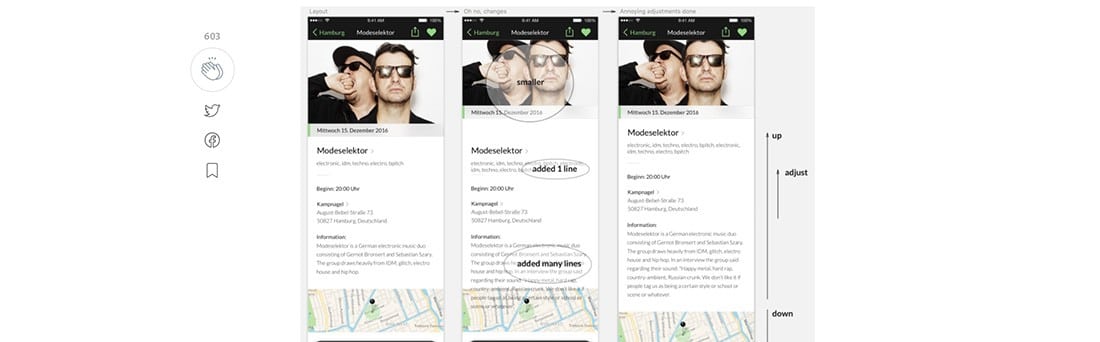
วิธี ทำให้การออกแบบ UI ของคุณตอบสนองอย่างเต็มที่ด้วย Sketch — ตอนที่ 1
จะเกิดอะไรขึ้นเมื่อคุณสร้างการออกแบบสำหรับเว็บไซต์หน้าเดียวหรือแอพที่คุณต้องเปลี่ยนความสูงและสิ่งอื่น ๆ บทแนะนำนี้จะแนะนำคุณในทุกขั้นตอนของการทำให้การออกแบบ UI ของคุณตอบสนองได้
วิธี ทำให้การออกแบบ UI ของคุณตอบสนองอย่างเต็มที่ด้วย Sketch — ตอนที่ 2
นี่เป็นส่วนที่สองของบทช่วยสอนก่อนหน้า ในบทความนี้ คุณจะได้เรียนรู้วิธีปรับขนาดตามเนื้อหาแนวตั้ง
การเตรียมและส่งออกไอคอน SVG ใน Sketch
ตอนนี้คุณอาจได้เรียนรู้พื้นฐานของการออกแบบไอคอนแล้ว ให้ส่งออกไปใช้บนเว็บ, iOS และ Android ด้วยบทแนะนำง่ายๆ นี้
เรียนรู้ Sketch Tutorials
ในเว็บไซต์นี้ คุณจะพบกับบทเรียน Sketch มากมาย ลองดูสิ และในระหว่างนี้ มาดูวิธีสร้างตารางภาพที่ยืดหยุ่นได้!