การใช้หน้าจอโครงกระดูกใน React
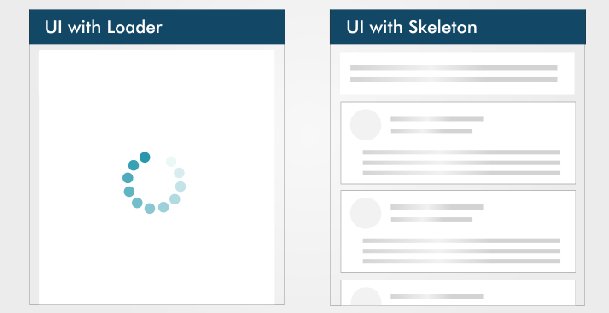
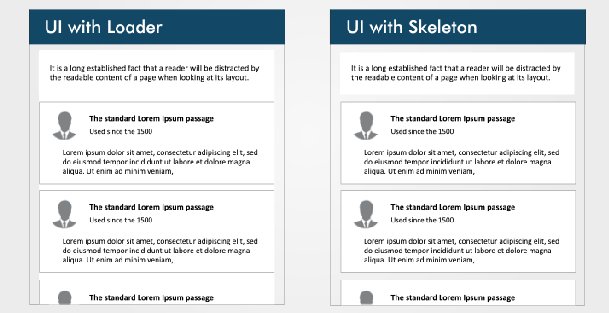
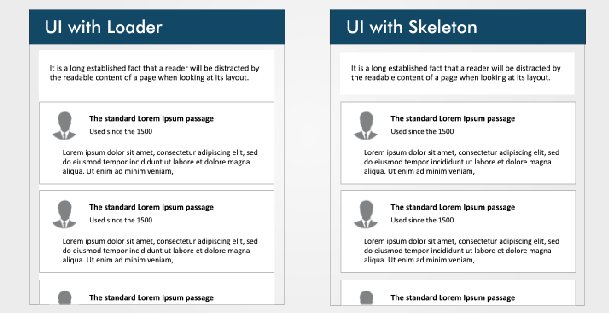
เผยแพร่แล้ว: 2022-03-10โดยทั่วไปแล้ว เครื่องปั่นด้ายและตัวโหลดเป็นวิธีบอกผู้ใช้ว่าเนื้อหาจะใช้เวลาสักครู่ในการโหลด แม้ว่าวิธีการนี้จะดีมาก แต่ก็กลายเป็นสิ่งที่ล้าสมัยอย่างรวดเร็วในการพัฒนาสมัยใหม่ หน้าจอโครงกระดูกกลายเป็นสิ่งทดแทนที่สมบูรณ์แบบสำหรับรถตักแบบเดิมเพราะเน้นที่ความคืบหน้ามากกว่าเวลารอ ซึ่งช่วยลดความยุ่งยากในการโหลด
ในบทความนี้ เราจะไม่พูดถึงพื้นฐานของ CSS React หรือไวยากรณ์ JavaScript ดังนั้นคุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในภาษาใดภาษาหนึ่งเหล่านี้เพื่อปฏิบัติตาม

ผู้เชี่ยวชาญ UI และ UX สอนเราว่าในขณะที่ผู้ใช้รอให้เนื้อหาโหลดบนหน้า เราควรทำให้พวกเขามีส่วนร่วม
แนวคิดเบื้องหลังการใช้สปินเนอร์เพื่อดึงดูดผู้ใช้ก่อนที่จะโหลดเนื้อหานั้นยอดเยี่ยม อย่างไรก็ตาม ผลลัพธ์ที่ได้อาจน้อยกว่าอุดมคติ เนื่องจากผู้ใช้ส่วนใหญ่จะเบื่อที่จะจ้องมองสปินเนอร์ที่เคลื่อนไหวได้เหมือนนาฬิกา Luke Wroblewski อธิบายอย่างละเอียดเกี่ยวกับเรื่องนี้
หน้าจอโครงกระดูกมอบประสบการณ์ผู้ใช้ที่ดีขึ้นโดยลดความยุ่งยากในการโหลด โดยเน้นที่ความคืบหน้าแทนการรอเวลา มันสร้างภาพลวงตาสำหรับผู้ใช้ว่าข้อมูลจะถูกแสดงขึ้นทีละส่วนบนหน้าจอ Bill Chung ในงานวิจัยของเขายืนยันเรื่องนี้
หน้าจอโครงกระดูกคืออะไร?
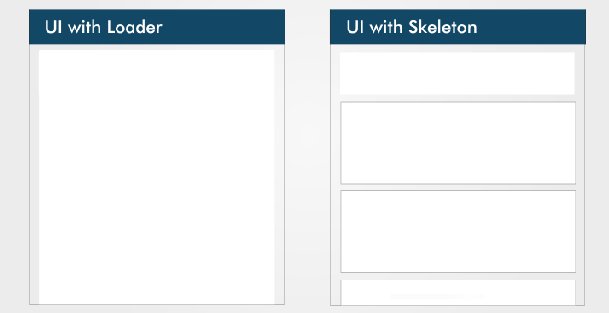
หน้าจอโครงกระดูกเป็นเวอร์ชันของ UI ที่ไม่มีเนื้อหาจริง แต่จะเลียนแบบเลย์เอาต์ของหน้าโดยแสดงองค์ประกอบในรูปร่างที่คล้ายกับเนื้อหาจริงในขณะที่กำลังโหลดและพร้อมใช้งาน (เช่น เมื่อเวลาแฝงของเครือข่ายอนุญาต)
หน้าจอโครงกระดูกเป็นโครงลวดของหน้าโดยพื้นฐานแล้ว โดยมีกล่องตัวยึดสำหรับข้อความและรูปภาพ
หน้าจอโครงกระดูกมีความพิเศษอย่างไร?
UI โครงกระดูกคล้ายกับ UI จริงของหน้า ดังนั้นผู้ใช้จะเข้าใจว่าเว็บหรือแอปมือถือจะโหลดได้เร็วเพียงใดก่อนที่เนื้อหาจะแสดง ต่อไปนี้คือสาเหตุสองสามประการที่คุณอาจต้องการพิจารณาใช้หน้าจอโครงกระดูกในโครงการต่อไปของคุณ:
- การเลียนแบบเลย์เอาต์ของหน้านั้นง่ายกว่าด้วยหน้าจอโครงกระดูก
- เนื้อหาโหลดไปเรื่อย ๆ (ไม่ทั้งหมดในคราวเดียว)
หน้าจอโครงกระดูกเรียกอีกอย่างว่า:
- องค์ประกอบผี
- ตัวยึดตำแหน่งเนื้อหา
- ตัวโหลดเนื้อหา
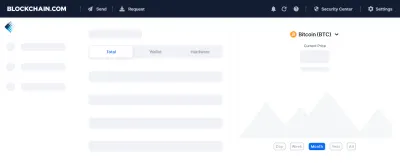
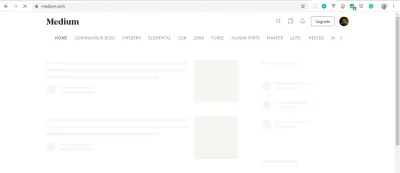
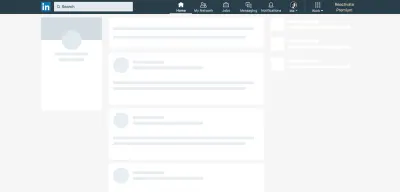
Blockchain.com, YouTube, Facebook, Medium และบริษัทเทคโนโลยีรายใหญ่อื่นๆ แสดงหน้าจอโครงกระดูกในขณะที่โหลดเนื้อหาเพื่อเพิ่ม UX
Blockchain.com

ปานกลาง


ประเภทของหน้าจอโครงกระดูก
หน้าจอโครงกระดูกมีหลายประเภท สิ่งสำคัญคือตัวยึดข้อความและตัวยึดตำแหน่งรูปภาพ (หรือสี)
นักพัฒนาส่วนใหญ่ชอบที่จะใช้ตัวยึดข้อความเป็น UI โครงร่างบนหน้าเว็บ เนื่องจากสร้างได้ง่าย และนักพัฒนาไม่ต้องการรายละเอียดใดๆ เกี่ยวกับเนื้อหาของเนื้อหาจริง แทนโครงกระดูกเลียนแบบ UI
ตัวยึดตำแหน่งสีสร้างได้ยากขึ้นเนื่องจากต้องการรายละเอียดเกี่ยวกับเนื้อหา
แพ็คเกจยอดนิยมบางตัวทำให้การใช้งานหน้าจอโครงกระดูกในเว็บแอพง่ายขึ้น ลองพิจารณาทั้งสองอย่างอย่างละเอียดยิ่งขึ้น:
- ตัวยึดปฏิกิริยา
- React กำลังโหลดโครงกระดูก
เราจะพิจารณาข้อดีและข้อเสียของแต่ละแพ็คเกจ ก่อนพิจารณาว่าจะใช้แอปพลิเคชันใด
ตัวยึดปฏิกิริยา
ข้อดี
- คอมโพเนนต์ตัวยึดตำแหน่งจะใช้เพื่อสร้าง UI โครงร่างแบบกำหนดเอง
- รองรับแอนิเมชั่นพัลส์ (เช่น เอฟเฟกต์การเคลื่อนไหวบนองค์ประกอบ)
- มันมาพร้อมกับ API แบบอิงส่วนประกอบ
ข้อเสีย
- ส่วนประกอบโครงกระดูกได้รับการดูแลแยกจากกัน ดังนั้นการอัปเดตรูปแบบของส่วนประกอบจึงจำเป็นต้องอัปเดตส่วนประกอบโครงกระดูกด้วย
- เส้นการเรียนรู้ไม่เป็นเส้นตรงเนื่องจากมีองค์ประกอบหลายอย่างสำหรับความต้องการที่แตกต่างกัน
ต่อไปนี้คือตัวอย่างของส่วนประกอบโครงกระดูกโดยใช้แพ็คเกจ react-placeholder :
import { TextBlock, RectShape } from 'react-placeholder/lib/placeholders'; import ReactPlaceholder from 'react-placeholder'; const GhostPlaceholder = () => ( <div className='my-placeholder'> <RectShape color='gray' style={{width: 25, height: 70}} /> <TextBlock rows={6} color='blue'/> </div> ); <ReactPlaceholder ready={ready} customPlaceholder={<GhostPlaceholder />}> <MyComponent /> </ReactPlaceholder> การนำเข้า TextBlock และ RectShape จาก react-placeholder/lib/placeholder และ ReactPlaceholder จาก react-placeholder เราได้สร้างองค์ประกอบการทำงานชื่อ GhostPlaceholder GhostPlaceholder มี div และภายใน div เราใช้องค์ประกอบ RectShape ซึ่งอธิบายขนาดของสี่เหลี่ยมผืนผ้า ส่งผ่านค่าของสีใดๆ และกำหนดรูปแบบของสี่เหลี่ยมผืนผ้า
ต่อไป เราใช้คอมโพเนนต์ TextBlock เพื่อตั้งค่าสำหรับแถวและสี คอมโพเนนต์ TextBlock กำหนดจำนวนแถวและสีของข้อความ
เราส่ง MyComponent เป็นลูกขององค์ประกอบ ReactPlaceholder ซึ่งได้รับ ready และองค์ประกอบ GhostPlaceholder เป็นค่าสำหรับอุปกรณ์ประกอบฉาก ready และ customPlaceholder
MyComponent จะโหลดเมื่อ UI หน้าจอโครงกระดูกแสดงขึ้น
หากต้องการเรียนรู้เพิ่มเติม โปรดตรวจสอบเอกสารประกอบ
React กำลังโหลดโครงกระดูก
ข้อดี
- เป็นแบบ API และมีส่วนประกอบเดียวพร้อมอุปกรณ์ประกอบฉากสำหรับการปรับแต่งทั้งหมด
- สามารถใช้เป็นส่วนประกอบโครงกระดูกแยกต่างหากและภายในส่วนประกอบใดๆ ได้โดยตรง จึงมีความยืดหยุ่น
- รองรับธีมและแอนิเมชั่นพัลส์
ข้อเสีย
- ง่ายต่อการนำไปใช้สำหรับ UI โครงกระดูกธรรมดา แต่ซับซ้อนสำหรับโครงกระดูกที่ซับซ้อนมากขึ้น
- การมีส่วนประกอบโครงกระดูกแยกต่างหากจะทำให้ดูแลรักษายากขึ้นเมื่อ UI และรูปแบบเปลี่ยนไป
ต่อไปนี้เป็นตัวอย่างของ React Loading Skeleton:
import Skeleton, { SkeletonTheme } from "react-loading-skeleton"; const SkeletonComponent = () => ( <SkeletonTheme color="#202020" highlightColor="#444"> <section> <Skeleton height={50} width={50} /> </section> </SkeletonTheme> ); เราได้นำเข้า Skeleton และ SkeletonTheme จากไลบรารี react-loading-skeleton จากนั้นจึงสร้างส่วนประกอบที่ใช้งานได้ซึ่งแสดงส่วนประกอบ SkeletonTheme โดยมี color และ hightlightColor ไลต์สีเป็นคุณสมบัติ
คอมโพเนนต์ SkeletonTheme ใช้สำหรับการจัดธีม (เช่น การเพิ่มเอฟเฟ็กต์สีให้กับ UI โครงกระดูก)
สุดท้าย ภายในส่วนนี้ เรากำหนดองค์ประกอบ Skeleton ด้วยคุณสมบัติความสูงและความกว้าง และค่าที่เหมาะสมที่ส่งผ่านเข้ามา
การสร้าง UI หน้าจอโครงกระดูกเหมือน YouTube
มาสร้างหน้าจอโครงกระดูกเหมือน YouTube โดยใช้ React Loading Skeleton เพื่อแสดงให้เห็นว่า UI โครงกระดูกทำงานอย่างไร
ตั้งค่า React
วิธีที่ง่ายที่สุดในการตั้งค่า React คือการใช้ Create React App ซึ่งเป็น "วิธีที่ได้รับการสนับสนุนอย่างเป็นทางการในการสร้างแอปพลิเคชัน React หน้าเดียว มันมีการตั้งค่าการสร้างที่ทันสมัยโดยไม่มีการกำหนดค่า”
เราจะใช้มันเพื่อบูตแอปพลิเคชันที่เราจะสร้าง จากเทอร์มินัลของคุณ ให้รันคำสั่งด้านล่าง:
npx create-react-app skeleton-screens && cd skeleton-screens เมื่อการติดตั้งเสร็จสิ้น ให้เริ่มเซิร์ฟเวอร์ React โดยเรียกใช้ npm start :

สร้าง UI ของ YouTube โดยไม่ต้องใช้หน้าจอโครงกระดูก
ขั้นแรก ให้ป้อนข้อมูลจำลองของ YouTube โดยปกติแล้วจะใช้ปลายทางจริงแทนข้อมูลจำลอง แต่ในบทช่วยสอนนี้ เราจะใช้ข้อมูลจำลอง
สร้างไฟล์ในโฟลเดอร์ src/ ของคุณและตั้งชื่อว่า data.js เพิ่มโค้ดต่อไปนี้ลงไป
const dummyData= [ { section: "Recommended", channel: "CNN", items: [ { id: "fDObf2AeAP4", image: "https://img.youtube.com/vi/fDObf2AeAP4/maxresdefault.jpg", title: "75 million Americans ordered to stay home", views: "1.9M views", published: "3 days agos" }, { id: "3AzIgAa0Cm8", image: "https://img.youtube.com/vi/3AzIgAa0Cm8/maxresdefault.jpg", title: "Gupta: The truth about using chloroquine to fight coronavirus pandemic", views: "128K views", published: "4 hours ago" }, { id: "92B37aXykYw", image: "https://img.youtube.com/vi/92B37aXykYw/maxresdefault.jpg", title: "Willie Jones STUNS Simon Cowell In Pitch Perfect Performance of 'Your Man'!", views: "2.47 million views", published: "1 month ago" }, { id: "J6rVaFzOEP8", image: "https://img.youtube.com/vi/J6rVaFzOEP8/maxresdefault.jpg", title: "Guide To Becoming A Self-Taught Software Developer", views: "104K views", published: "17 days ago" }, { id: "Wbk8ZrfU3EM", image: "https://img.youtube.com/vi/Wbk8ZrfU3EM/maxresdefault.jpg", title: "Tom Hanks and Rita Wilson test positive for coronavirus", views: "600k views", published: "1 week ago" }, { id: "ikHpFgKJax8", image: "https://img.youtube.com/vi/ikHpFgKJax8/maxresdefault.jpg", title: "Faces Of Africa- The Jerry Rawlings story", views: "2.3 million views", published: "2014" } ] }, { section: "Breaking News", channel: "CGTN America", items: [ { id: "tRLDPy1A8pI", image: "https://img.youtube.com/vi/tRLDPy1A8pI/maxresdefault.jpg", title: "Is Trump blaming China for COVID-19? You decide.", views: "876k views", published: "9 days ago" }, { id: "2ulH1R9hlG8", image: "https://img.youtube.com/vi/2ulH1R9hlG8/maxresdefault.jpg", title: "Journalist still goes to office during pandemic, see her daily routine", views: "873 views", published: "3 hours ago" }, { id: "TkfQ9MaIgU", image: "https://img.youtube.com/vi/_TkfQ9MaIgU/maxresdefault.jpg", title: "How are small businesses going to survive the economic downturn of the COVID-19 era?", views: "283 views", published: "4 day ago" } ] } ]; export default dummyData;ในการทำซ้ำรูปแบบของ YouTube เราได้สร้างข้อมูลจำลองที่มีอาร์เรย์ของออบเจ็กต์ พร้อมด้วยคุณสมบัติต่างๆ เช่น รหัส รูปภาพ ชื่อ จำนวนการดู และวันที่เผยแพร่

ต่อไป มาสร้าง UI ของ YouTube กัน เราจะมีสามองค์ประกอบ:
Card | เก็บรายละเอียดของภาพขนาดย่อ ชื่อเรื่อง จำนวนการดู วันที่เผยแพร่ และช่องของวิดีโอ |
CardList | ส่งคืนไพ่ทั้งหมดติดต่อกัน |
App | ติดตั้งอ็อบเจ็กต์ dummyData ของเรา โหลด UI โครงกระดูกเป็นเวลาสองวินาที และส่งคืนคอมโพเนนต์ CardList |
ภายในโฟลเดอร์ src ของคุณ ให้สร้างโฟลเดอร์และตั้งชื่อเป็น components ภายในโฟลเดอร์ components ให้สร้างไฟล์ Card.js เพิ่มรหัสต่อไปนี้ลงไป:
import React from "react"; const Card = ({ item, channel }) => { return ( <li className="card"> <a href={`https://www.youtube.com/watch?v=${item.id}`} target="_blank" rel="noopener noreferrer" className="card-link" > <img src={item.image} alt={item.title} className="card-image" /> <img src={item.image} alt={item.title} className="channel-image" /> <h4 className="card-title">{item.title}</h4> <p className="card-channel"> <i>{channel}</i> </p> <div className="card-metrics"> {item.views} • {item.published} </div> </a> </li> ); }; export default Card; เราได้สร้างองค์ประกอบ Card ข้างในนั้นเรานำเข้า React จาก react และเราได้แยกโครงสร้าง item และอุปกรณ์ channel ฉากเพื่อให้สามารถใช้ข้ามองค์ประกอบ Card ได้ ส่วนประกอบรายการ Card แต่ละรายการที่แสดงวิดีโอหนึ่งรายการจะแสดงภาพขนาดย่อ จำนวนการดู วันที่เผยแพร่ และชื่อ
ส่วนประกอบรายการการ์ด
ภายในโฟลเดอร์ components ให้สร้างไฟล์ CardList.js และเพิ่มโค้ดต่อไปนี้ลงไป:
import React from "react"; import Card from "./Card"; const CardList = ({ list }) => { return ( <ul className="list"> {list.items.map((item, index) => { return <Card key={index} item={item} channel={list.channel} />; })} </ul> ); }; export default CardList; ในองค์ประกอบนี้ เราได้นำเข้าส่วนประกอบ Card ที่เราสร้างขึ้น การ์ดยอมรับ item และอุปกรณ์ประกอบฉาก channel ที่เราได้รับโดยการทำแผนที่ผ่าน list.items จากนั้นเราจะส่งออกองค์ประกอบนี้เป็น CardList เนื่องจากเราจะใช้งานองค์ประกอบนี้ในองค์ประกอบ App ของเรา
หมายเหตุ : อาร์เรย์รายการที่ถูกแมปในคอมโพเนนต์นี้คืออาร์เรย์ของอ็อบเจ็กต์ใน dummyData ของเรา
ส่วนประกอบของแอป
ภายในไฟล์ app.js ในไดเร็กทอรี src/ ให้ลบโค้ดที่มีอยู่และเพิ่มสิ่งต่อไปนี้ลงไป
import React, { useState, useEffect } from "react"; import "./App.css"; import dummyData from "./data"; import CardList from "./components/CardList"; const App = () => { const [videos, setVideos] = useState([]); const [loading, setLoading] = useState(false); useEffect(() => { setLoading(true); const timer = setTimeout(() => { setVideos(dummyData); setLoading(false); }, 5000); return () => clearTimeout(timer); }, []); return ( <div className="App"> { videos.map((list, index) => { return ( <section key={index}> <h2 className="section-title">{list.section}</h2> <CardList list={list} /> <hr /> </section> ); })} </div> ); }; export default App; ในองค์ประกอบนี้ เราได้นำเข้า useState และ useEffect hooks ควบคู่ไปกับ React และไฟล์อื่น ๆ ที่เราสร้างขึ้นและที่จำเป็นในองค์ประกอบ App
เนื่องจากข้อมูลของเราเป็นข้อมูลจำลอง เราจึงต้องจำลองข้อมูลดังกล่าวเหมือนกับข้อมูล API โดยการโหลดเนื้อหาหลังจากหมดเวลาสองวินาที โดยใช้เมธอด setTimeout ของ JavaScript
ถัดไป ในองค์ประกอบ App เราสร้างสถานะวิดีโอ และตั้งค่าสถานะเป็นอาร์เรย์ว่างโดยใช้ useState
ในการโหลดข้อมูลจำลอง เราจะใช้ useEffect hook ในเบ็ดของเรา เราสร้างตัวจับเวลาตัวแปรที่มีฟังก์ชัน setTimeout () ภายในฟังก์ชัน เราตั้งค่าสถานะวิดีโอของเราเป็นวัตถุ dummyData ของเรา และเรามั่นใจว่าข้อมูลจะโหลดหลังจากผ่านไปสองวินาที และสุดท้าย เราจะยกเลิกตัวจับเวลาขณะยกเลิกการต่อเชื่อม
สุดท้าย เราแมปผ่านสถานะวิดีโอของเราและส่งคืนองค์ประกอบส่วนที่มีส่วน list-section และองค์ประกอบ CardList พร้อมรายการอุปกรณ์ประกอบฉาก
การเพิ่ม CSS
จนถึงขณะนี้ เราใช้คลาสจำนวนมากโดยไม่มี CSS จริง ภายในโฟลเดอร์ src ให้ลบทุกอย่างใน App.css และแทนที่ด้วยรหัสต่อไปนี้
.App { max-width: 960px; margin: 0 auto; font-size: 16px; } .list { display: flex; justify-content: space-between; flex-wrap: wrap; list-style: none; padding: 0; } .section-title { margin-top: 30px; } .card { width: calc(33% - 10px); margin: 20px 0; } .card-link { color: inherit; text-decoration: none; } .card-image { width: 100%; } .channel-image { border-radius: 100%; padding: 0, 10px, 0, 0; width: 40px; height: 40px; } .card-title { margin-top: 10px; margin-bottom: 0; } .card-channel { margin-top: 5px; margin-bottom: 5px; font-size: 14px; } /* Tablets */ @media (max-width: 1000px) { .App { max-width: 600px; } .card { width: calc(50% - 22px); } } /* Mobiles \*/ @media (max-width: 640px) { .App { max-width: 100%; padding: 0 15px; } .card { width: 100%; } }มาดูกันว่า UI ของ YouTube จะเป็นอย่างไรหากไม่มีหน้าจอโครงกระดูก คุณจะเห็นได้ว่าเมื่อโหลดหน้า หน้าจอสีขาวจะปรากฏขึ้นเป็นเวลาสองวินาที จากนั้นข้อมูลจะโหลดขึ้นทันที

การใช้ React Loading Skeleton
แตกต่างจากไลบรารีอื่นๆ ที่คุณจะสร้างหน้าจอโครงกระดูกอย่างพิถีพิถันเพื่อให้ตรงกับขนาดแบบอักษร ความสูงของบรรทัด และระยะขอบของเนื้อหา ส่วนประกอบ Skeleton ได้รับการออกแบบมาให้ใช้งานโดยตรงในส่วนประกอบของคุณ แทนที่เนื้อหาที่กำลังโหลด
มาดูเหตุผลสองสามข้อว่าทำไมเราถึงเลือก React Loading Skeleton มากกว่าเหตุผลอื่นๆ
ธีม
React Loading Skeleton รองรับชุดรูปแบบ ดังนั้น คุณสามารถเปลี่ยนสีของส่วนประกอบโครงกระดูกทั้งหมดได้อย่างง่ายดายโดยใช้ SkeletonTheme และส่งผ่านค่าไปยัง props สี
ด้านล่างนี้เป็นตัวอย่างที่แสดงวิธีการทำงาน:
import Skeleton, { SkeletonTheme } from "react-loading-skeleton"; <SkeletonTheme color="grey" highlightColor="#444"> <p> <Skeleton height={250} width={300} count={1} /> </p> </SkeletonTheme> <SkeletonTheme color="#990" highlightColor="#550"> <p> <Skeleton height={250} width={300} count={1} /> </p> </SkeletonTheme> 
ระยะเวลา
นอกจากอุปกรณ์ height width และ color แล้ว เรายังสามารถระบุอุปกรณ์ประกอบฉาก duration ได้อีกด้วย
<Skeleton duration={2} /> ระยะเวลาเริ่มต้นเป็น 1.2 สิ่งนี้กำหนดระยะเวลาในการทำแอนิเมชั่นโครงกระดูกหนึ่งรอบ
หากต้องการเรียนรู้เพิ่มเติม โปรดดูเอกสารประกอบ
การนำ UI หน้าจอโครงกระดูกไปใช้
ตอนนี้เราจะติดตั้ง react-loading-skeleton รันคำสั่งต่อไปนี้ในเทอร์มินัลของคุณเพื่อติดตั้งแพ็คเกจ:
npm install react-loading-skeletonส่วนประกอบโครงกระดูก
มาสร้างองค์ประกอบโครงกระดูกสำหรับข้อมูลวิดีโอของเรากัน ภายในโฟลเดอร์ components ของเรา ให้สร้างไฟล์ SkeletonCard.js และเพิ่มรหัสต่อไปนี้:
import React from "react"; import Skeleton from "react-loading-skeleton"; const SkeletonCard = () => { return ( <section> <h2 className="section-title"> <Skeleton height={30} width={300} /> </h2> <ul className="list"> {Array(9) .fill() .map((item, index) => ( <li className="card" key={index}> <Skeleton height={180} /> <h4 className="card-title"> <Skeleton circle={true} height={50} width={50} /> <Skeleton height={36} width={`80%`} /> </h4> <p className="card-channel"> <Skeleton width={`60%`} /> </p> <div className="card-metrics"> <Skeleton width={`90%`} /> </div> </li> ))} </ul> </section> ); }; export default SkeletonCard; เราได้สร้างรายการที่ไม่เรียงลำดับ ข้างในเราใช้ Array.fill() เนื่องจากเรามีข้อมูลจำลอง 9 รายการ เราจึงใช้ Array.fill() เพื่อวนซ้ำตามความยาวของอ็อบเจกต์ items ของเรา และเติมข้อมูลนั้นโดยไม่มีค่าดัชนี ดังนั้นจึงทำให้อาร์เรย์ ว่างเปล่า ดูเอกสารประกอบ Array.fill เพื่อเรียนรู้วิธีการทำงาน
ต่อไป เราจับคู่ผ่านอาร์เรย์ที่ว่างเปล่าเพื่อส่งคืนรายการที่มีคุณสมบัติโครงกระดูก และเราระบุค่าของคุณสมบัติโครงกระดูกแต่ละรายการ
ในที่นี้ height หมายถึงความยาวของสี่เหลี่ยมผืนผ้าโครงกระดูก และ width หมายถึงความกว้าง ในขณะที่ circle สร้างส่วนที่โค้งมนของ UI โครงกระดูก
React Loading Skeleton มาพร้อมกับแอนิเมชั่น Pulse เริ่มต้น ซึ่งทำให้สะดวก คุณสามารถสร้างแอนิเมชั่น Pulse ให้เหมาะกับโปรเจ็กต์ของคุณได้ แต่ถ้าคุณถามฉัน ฉันจะยึดตามค่าเริ่มต้น
ในที่สุดก็มีซอร์สโค้ดที่สมบูรณ์แล้ว
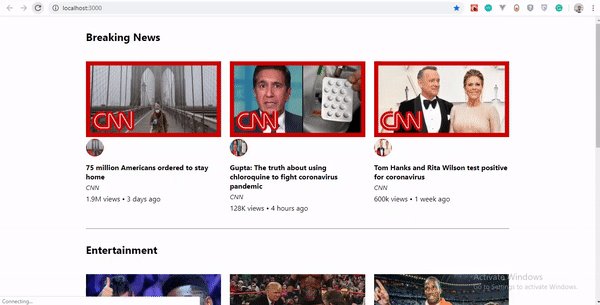
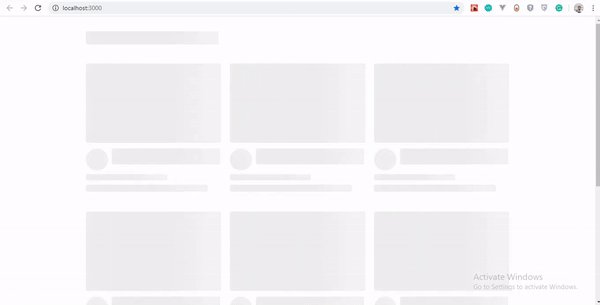
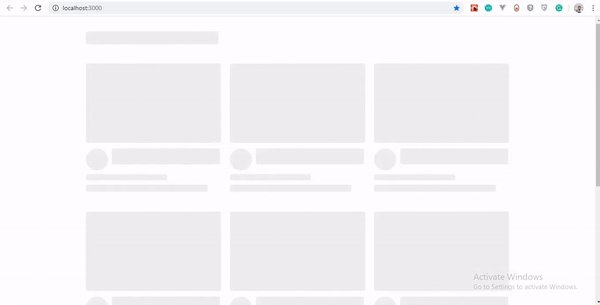
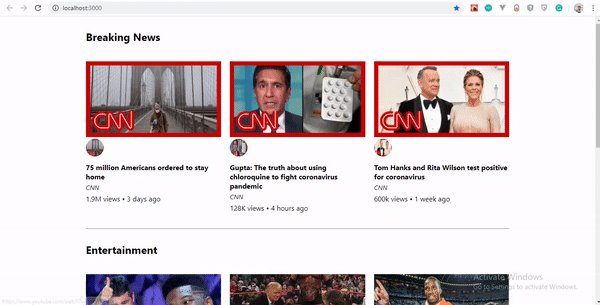
ตอนนี้เรามี UI หน้าจอโครงกระดูกที่ทำงานได้อย่างสมบูรณ์ ตัวอย่างของเราแสดงโครงกระดูกเป็นเวลาห้าวินาทีก่อนที่จะแสดงเนื้อหา
มาดูผลลัพธ์ของเรากัน:

บทสรุป
หน้าจอโครงกระดูกช่วยปรับปรุงประสบการณ์ของผู้ใช้อย่างมากโดยหลีกเลี่ยงความยุ่งยากในการเผชิญกับหน้าจอที่ว่างเปล่าทั้งหมด และให้ผู้ใช้รู้สึกว่าเนื้อหาจะมีลักษณะเป็นอย่างไรก่อนที่จะโหลด
หากคุณไม่สะดวกใจกับแพ็คเกจใด ๆ ที่เราได้ดูไปแล้ว คุณสามารถสร้าง UI โครงกระดูกของคุณเองโดยสร้างสี่เหลี่ยมและวงกลมที่เลียนแบบเค้าโครงของหน้า
โปรดแบ่งปันความคิดเห็นและประสบการณ์ของคุณในส่วนความคิดเห็นด้านล่าง ฉันชอบที่จะเห็นสิ่งที่คุณคิด!
repo ที่สนับสนุนสำหรับบทความนี้มีอยู่ใน Github
อ้างอิง
- “ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับหน้าจอโครงกระดูก”, Bill Chung, UX Collective
- “โครงกระดูกโหลดหน้าด้วยปฏิกิริยา”, Anthony Panagi, Octopus Wealth
- “หน้าจอโครงกระดูกพร้อม React และ React Native”, Chris Dolphin, Alligator.io
- “การนำโครงกระดูกไปใช้ในการตอบสนอง”, Adrian Bece, DEV
