Sitejet ช่วยให้เอเจนซี่ของคุณออกแบบเว็บไซต์ได้เร็วกว่าที่เคยอย่างไร
เผยแพร่แล้ว: 2022-03-10(บทความนี้เป็นบทความที่ได้รับการสนับสนุน) ใช้เวลาในกลุ่ม Facebook ให้เพียงพอสำหรับนักพัฒนาและนักออกแบบเว็บไซต์มืออาชีพ แล้วคำถามก็จะเกิดขึ้นอย่างหลีกเลี่ยงไม่ได้:
“ฉันได้รับการติดต่อจากลูกค้ารายเล็กที่มีงบประมาณน้อย ฉันควรร่วมงานกับพวกเขาไหม”
คนที่อยู่กันมานานคงจะกรี๊ด “ไม่!” และบอกคุณว่าคุณไม่จำเป็นต้องทำงานกับลูกค้ารายย่อย เหตุผลก็คือเป็นไปไม่ได้ที่จะสร้างผลกำไรที่คุ้มค่าจากโครงการประเภทนี้ และลูกค้าจำนวนมากจบลงด้วยความยากลำบากในการทำงานด้วย
แต่ปัญหาคือคุณภาพของลูกค้าในธุรกิจขนาดเล็กและขนาดกลางใช่หรือไม่ ในบางกรณี อาจเป็นเช่นนั้น แม้ว่าตามจริงแล้ว นั่นเป็นเพียงกรณีเท่านั้นหากคุณดึงดูดและตกลงที่จะทำงานกับผู้แสวงหาส่วนลด (เช่น "คุณสามารถให้ฉันได้เท่าไหร่สำหรับ $X?") ในกรณีส่วนใหญ่ ปัญหาพื้นฐานก็คือกระบวนการของคุณไม่มีประสิทธิภาพเพียงพอที่จะออกแบบเว็บไซต์คุณภาพสูงสำหรับ SMB ในราคาที่พวกเขาสามารถจ่าย ได้
นั่นคือเหตุผลที่ Sitejet เป็นแพลตฟอร์มการออกแบบเว็บแบบ all-in-one นั้นน่าตื่นเต้นมาก
ในเกือบทุกระบบเศรษฐกิจ มีบริษัทที่มีพนักงานไม่เกิน 10 คน ซึ่งคิดเป็นสัดส่วนมากกว่า 80% ของจำนวนธุรกิจทั้งหมด แม้ว่าจะไม่ได้ดูเหมือนกลุ่มธุรกิจที่น่าสนใจที่จะกำหนดเป้าหมายในอดีต แต่ Sitejet ไม่ได้เป็นเพียงตัวเลือกที่คุ้มค่าแก่การพิจารณาเท่านั้น แต่ยังเป็นตัวเลือกที่น่าสนใจอีกด้วย
Sitejet ให้คุณออกแบบเว็บไซต์ที่สวยงาม เต็มไปด้วยคุณสมบัติและตอบสนองได้ดีสำหรับ SMB โดยไม่ทำลายผลกำไรของคุณ ในโพสต์ต่อไปนี้ ฉันจะแสดงให้คุณเห็นว่า Sitejet ทำให้สิ่งนั้นเป็นไปได้อย่างไร
เหตุใด Sitejet จึงตัดสินใจแบ่งปันซอฟต์แวร์ภายในกับโลก
ในปี 2013 หน่วยงานออกแบบเว็บไซต์สัญชาติเยอรมันชื่อ Websitebutler ได้ก่อตั้งขึ้น

โมเดลธุรกิจของพวกเขาคือ:
- ให้โอกาสบริษัทขนาดเล็กมีเว็บไซต์คุณภาพสูงแม้จะไม่มีงบประมาณเท่าหน่วยงานก็ตาม
- ออกแบบเว็บไซต์ที่ดูเป็นมืออาชีพสำหรับ SMB
- เรียกเก็บค่าธรรมเนียมการสมัครสมาชิกรายเดือนสำหรับเว็บไซต์ การบำรุงรักษา การอัปเดตเว็บไซต์ โดเมน โฮสติ้ง และอื่นๆ Webbutler จะดูแลส่วนที่เหลือ
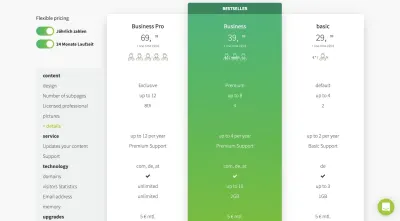
สิ่งนั้นคือแผนการสมัครสมาชิกที่ถูกที่สุดของพวกเขาเริ่มต้นที่ 29.99 ยูโร

อย่างไรก็ตาม ในไม่ช้ามันก็ชัดเจนว่าพวกเขาไม่สามารถเรียกเก็บเงินจาก SMB ได้เพียงเล็กน้อย
แม้ว่าจะเป็นการเสนอเว็บไซต์เป็นบริการ แต่พวกเขาไม่เต็มใจที่จะตัดมุม ผู้ดูแลเว็บไซต์ยังคงใช้เวลาในการทำความเข้าใจว่าลูกค้าต้องการอะไรเพื่อสร้างโซลูชันที่เหมาะสม
เนื่องจากวิธีการดังกล่าวใช้เวลาและทรัพยากรมาก พวกเขาจึงจำเป็นต้อง:
- ประเมินราคาของพวกเขาอีกครั้ง
- เลิกใช้ลูกค้ารายย่อยที่ไม่สามารถจ่ายได้
- หาวิธีการทำงานที่มีประสิทธิภาพมากขึ้น
Sitejet ถือกำเนิดขึ้น
ทีม Webbutler ตัดสินใจเลือกตัวเลือก #3:
หาวิธีการทำงานที่มีประสิทธิภาพมากขึ้น
เมื่อฉันพูดคุยกับ Hendrik Kohler ผู้ร่วมก่อตั้งและหัวหน้าฝ่ายการตลาดและผลิตภัณฑ์สำหรับ Sitejet เขากล่าวว่า:
“ต้องใช้เวลาห้าปีในการสร้างเครื่องมือที่สมบูรณ์แบบสำหรับตัวเราเอง”
นอกจากนี้ยังต้องสร้าง เว็บไซต์ SMB มากกว่า 4,000 เว็บไซต์ ภายในองค์กร ก่อนที่พวกเขาจะพอใจกับการปรับแต่งที่พวกเขาทำกับโซลูชันภายในของตน นั่นคือตอนที่พวกเขาเริ่มคิดที่จะแบ่งปันเนื้อหาที่มีประสิทธิภาพสูงและระบบการจัดการโครงการกับนักออกแบบเว็บไซต์และหน่วยงานออกแบบอื่นๆ และทำไมพวกเขาถึงไม่ทำล่ะ?
Sitejet เปิดใช้งาน Webbutler เพื่อลดเวลาที่ใช้ในโครงการออกแบบเว็บ 70%
ในขณะที่ฉันจะแสดงให้คุณเห็นในอีกไม่ช้า Sitejet ช่วยให้นักออกแบบสามารถจัดการทุกอย่างได้อย่างมีประสิทธิภาพจากที่เดียว ในขณะที่ยังสามารถพัฒนาเว็บไซต์ที่รวดเร็ว สวยงาม และตอบสนองได้
ประหยัดเวลาสำหรับเวิร์กโฟลว์การออกแบบเว็บของคุณด้วย Sitejet
คิดเกี่ยวกับขั้นตอนการออกแบบของคุณ: ในความเป็นจริง อาจไม่มีอะไรมากไปกว่านี้แล้วที่คุณจะกำจัดมันออกไปได้โดยไม่กระทบต่อคุณภาพของงานของคุณ หากคุณต้องเร่งความเร็วในเวิร์กโฟลว์ของคุณ จะต้องอยู่ในการสื่อสารกับลูกค้าและการจัดการโครงการใช่ไหม
นั่นเป็นเหตุผลที่ Sitejet สมควรที่จะโดดเด่นจากโซลูชันเครื่องมือสร้างไซต์อื่นๆ ไม่ใช่ว่าพวกเขาเป็นคนแรกที่สร้างโปรแกรมแก้ไขภาพที่ใช้งานง่าย อย่างไรก็ตาม พวกเขาเป็นคนแรกที่ประสบความสำเร็จในการรวมการจัดการโครงการ การสื่อสาร และการออกแบบเว็บเข้าไว้ในเครื่องมือเดียว

สิ่งหนึ่งที่ควรทราบก่อนจะดูว่า Sitejet ช่วยคุณประหยัดเวลาได้อย่างไรคือ ฉันจะไม่เน้นมากเกินไปกับวิธี ออกแบบ ด้วย Sitejet หากคุณได้ทำงานกับผู้สร้างไซต์เพียงพอแล้ว คุณก็จะมีความคิดที่ดีว่าคุณสามารถทำอะไรกับ Sitejet ได้บ้าง ดังนั้น สิ่งที่ผมจะเน้นคือ ตัวสร้างความแตกต่างที่สำคัญที่ทำให้สิ่งนี้เป็นขุมพลังในแง่ของ การจัดการ โครงการออกแบบเว็บ
ก่อนที่เราจะเริ่มต้นดูแพลตฟอร์มนี้ ต่อไปนี้คือส่วนสำคัญของวิธีที่ Sitejet ปฏิวัติเวิร์กโฟลว์ของคุณ:
ตอนนี้ มาดูกันดีกว่าว่าคุณต้องรู้อะไรบ้างเกี่ยวกับเครื่องมือออกแบบเว็บนี้ที่สร้างโดยนักออกแบบเว็บไซต์สำหรับนักออกแบบเว็บไซต์
1. การจัดการโครงการในตัว
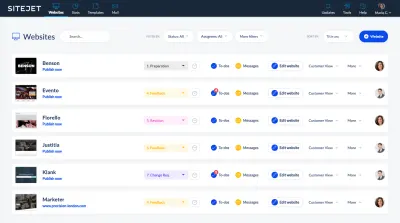
Sitejet นั้นเหมือนกับผู้สร้างเว็บไซต์รายอื่นๆ ที่ให้คุณสร้างและจัดการเว็บไซต์หลายแห่งจากแดชบอร์ดเดียว อย่างไรก็ตาม แผงควบคุมนี้ไม่มีอะไรเหมือนกับส่วนที่เหลือ:

หากคุณกำลังจัดการโครงการเว็บไซต์หลายโครงการพร้อมกัน ฉันเดาว่าคุณกำลังใช้แพลตฟอร์มการจัดการโครงการ เช่น Asana, Trello หรือ Basecamp เพื่อรวบรวมไฟล์ สื่อสารกับลูกค้า และจัดการรายการงานของคุณ
แต่นั่นสร้างขั้นตอนเพิ่มเติมสำหรับคุณใช่ไหม นอกจากนี้ คุณต้องบัญชีสำหรับอีเมลที่ผิดพลาดหรือข้อความเสียงจากลูกค้าที่ไม่สามารถใช้ระบบการจัดการโครงการตามที่ตั้งใจไว้
มีแพลตฟอร์มการเข้าสู่ระบบและออกจากระบบมากเกินไป และการค้นหาข้อมูลและทรัพย์สินทั้งหมดที่คุณต้องการเมื่อคุณทำงานกับสองระบบสำหรับเวิร์กโฟลว์เดียวกัน
ด้วย Sitejet นั่นไม่ใช่ปัญหาอีกต่อไปเนื่องจากการจัดการโครงการถูกสร้างขึ้นโดยอัตโนมัติ
2. การสื่อสารที่เร็วขึ้น
คุณรู้ว่าลูกค้าเป็นอย่างไร โดยเฉพาะอย่างยิ่งเจ้าของธุรกิจขนาดเล็กที่ไม่มีสมาชิกในทีมที่ทุ่มเทซึ่งมีหน้าที่ช่วยคุณสร้างเว็บไซต์ พวกเขาไม่มีความอดทนสำหรับระบบเหล่านี้ทั้งหมด (โดยเฉพาะเมื่อใช้งานยาก) ซึ่งเป็นสาเหตุว่าทำไมพวกเขาถึงต้องส่งอีเมลและโทรหา แม้ว่าคุณจะอ้อนวอนให้พวกเขาใช้เครื่องมือที่คุณให้มาก็ตาม
ดังนั้น คุณจะต้องทิ้งเวลามากมายในการจัดการกับการสื่อสารที่ไม่คาดฝันและไม่เป็นระเบียบเหล่านี้
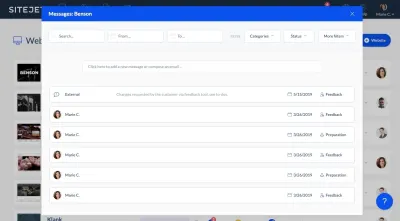
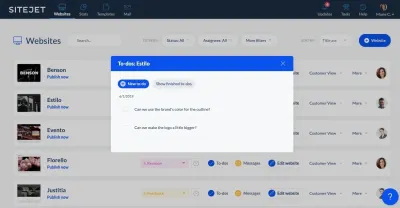
ใน Sitejet นั่นไม่ใช่ปัญหา การสื่อสารทั้งหมดเกิดขึ้นในระบบเดียวกับที่ทุกสิ่งทุกอย่างทำ นี่คือลักษณะของระบบอีเมลจากจุดสิ้นสุดของคุณ:

คุณสามารถส่งข้อความถึงสมาชิกในทีมแบบส่วนตัว แทรกข้อความหรือข้อมูลจากลูกค้าของคุณ หรือส่งใหม่ คุณยังสามารถสร้างเทมเพลตอีเมลเพื่อใช้ซ้ำได้เมื่อขั้นตอนบางอย่างของแต่ละโปรเจ็กต์เสร็จสิ้นลง
Sitejet ลดภาระงานของคุณมากยิ่งขึ้นไปอีกโดยกำหนดอีเมลใหม่ให้กับลูกค้าของคุณโดยอัตโนมัติ เพื่อให้แน่ใจว่าพวกเขาจะไม่พลาดการสื่อสารที่สำคัญ นอกจากนี้ ไฟล์ใดๆ ที่แนบไปกับอีเมลจะถูกอัปโหลดไปยังศูนย์การจัดการไฟล์ของคุณโดยอัตโนมัติ — สินทรัพย์ที่น้อยกว่าเพียงหนึ่งเดียวที่คุณต้องกังวลเกี่ยวกับการย้ายจากจุด A ไปยังจุด B แล้วต่อไปยังจุด C
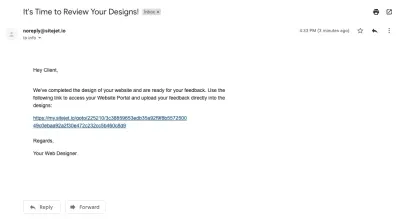
จากมุมมองของลูกค้า นี่ก็ยอดเยี่ยมเช่นกัน นี่คือข้อความที่เห็นจากบัญชี Gmail ของลูกค้า:

หากต้องการคำตอบ ลูกค้าสามารถตอบกลับได้โดยตรงจากผู้ให้บริการอีเมลของพวกเขา และไม่ต้องกังวลกับการกลับเข้าสู่ระบบ Sitejet หากไม่ต้องการการดำเนินการอื่นๆ (เช่น "ใช่" "ไม่ใช่" "ฉันอนุมัติ") . หากจำเป็นต้องดำเนินการ พวกเขาจะคลิกที่ลิงก์และดำเนินการตามที่คุณร้องขอ
มิฉะนั้น การสื่อสารทั้งหมด — อีเมล การมอบหมายงาน และคำติชม — จะได้รับการจัดการภายใน Sitejet
3. ระบบสถานะโครงการอัจฉริยะ
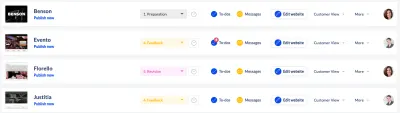
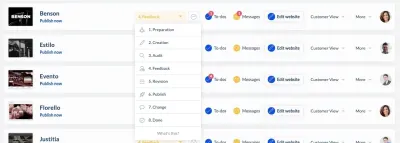
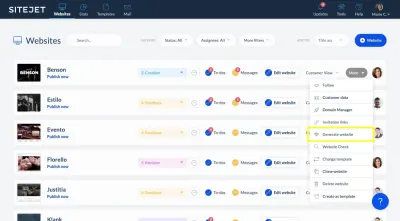
หนึ่งในคุณสมบัติที่ต้องให้ความสนใจเป็นพิเศษใน Sitejet คือคอลัมน์แรกในแดชบอร์ด:

นี่ไม่ใช่ระบบที่ไม่มีความหมายบางอย่างที่ช่วยให้คุณทราบว่าแต่ละโครงการอยู่ในขั้นตอนใด เป็นการเปิดฟังก์ชันใหม่ใน Sitejet สำหรับคุณและลูกค้าของคุณ
พอร์ทัลลูกค้าเป็นเครื่องมือที่ทรงพลังอย่างเหลือเชื่อสำหรับผู้ใช้ Sitejet และลูกค้าของพวกเขา
ต่างจากเครื่องมือสร้างเพจและระบบการจัดการเนื้อหาจำนวนมากที่ต้องการให้ลูกค้าของคุณทำงานในอินเทอร์เฟซเดียวกันกับที่คุณทำ Sitejet ได้สร้างอินเทอร์เฟซที่ใช้งานง่ายและเรียบง่ายสำหรับลูกค้า ด้วยวิธีนี้ คุณไม่ต้องเสียเวลาไปกับการอธิบายความหมายของแต่ละส่วนของพอร์ทัล หรือสาธิตสิ่งที่พวกเขาต้องทำภายในพอร์ทัล
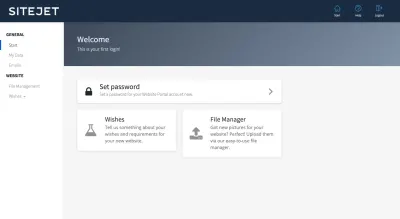
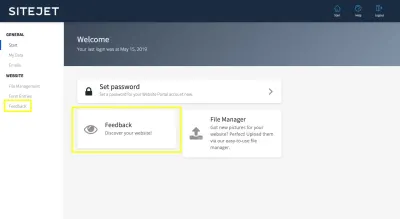
ตัวอย่างเช่น นี่คือลักษณะของพอร์ทัลลูกค้าเมื่อเว็บไซต์อยู่ในขั้นตอนการเตรียมการ:

พวกเขาถูกขอให้:
- ตั้งค่าบัญชีผู้ใช้และข้อมูลของพวกเขา
- อัปโหลดไฟล์ เช่น รูปภาพ วิดีโอ เอกสาร และอื่นๆ อีกมากมาย
- ให้ข้อมูลเกี่ยวกับ "ความปรารถนา" ของพวกเขาสำหรับเว็บไซต์
หลังจากเสร็จสิ้นขั้นตอน "การเตรียมการ" ระบบจะแจ้งให้คุณทราบโดยอัตโนมัติ ด้วยวิธีนี้ คุณไม่จำเป็นต้องไล่ตามลูกค้าหรือพยายามรวบรวมรายละเอียดทั้งหมดจากแพลตฟอร์มอื่น

ด้วยการยืนยันว่าพวกเขาทำงานเสร็จแล้ว คุณสามารถเริ่มงานในขั้นตอนต่อๆ ไปได้ เมื่อคุณทำอันใหม่เสร็จ แดชบอร์ดของพวกมันจะเปลี่ยนแปลงต่อไป
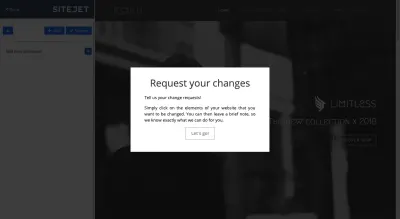
ตัวอย่างเช่น นี่คือสิ่งที่พวกเขาเห็นเมื่อคุณเข้าสู่เฟสคำติชม:

สังเกตว่าขณะนี้มีการแจ้งความคิดเห็นอย่างไร เมื่อพวกเขาคลิกที่ลิงค์ใดลิงค์หนึ่ง พวกเขาจะถูกนำไปที่เว็บไซต์ซึ่งพวกเขาสามารถเขียนโน้ตไว้บนเว็บไซต์ที่คุณออกแบบได้
สำหรับลูกค้าจำนวนมาก เครื่องมือการจัดการโครงการมักจะล้นหลาม อย่างไรก็ตาม ด้วย Sitejet คุณสามารถควบคุมสิ่งที่พวกเขามุ่งเน้นเพื่อให้แน่ใจว่าคุณได้รับข้อมูลที่ถูกต้องโดยไม่มีปัญหาใดๆ เป็นโบนัส คุณสามารถติดตามการเปลี่ยนแปลงทั้งหมดที่พวกเขาทำในตอนท้ายได้ ดังนั้นคุณจึงสามารถรับเว็บไซต์ของคุณได้รวดเร็วยิ่งขึ้นตลอดทุกขั้นตอนของโครงการ
4. ลบคอขวดของลูกค้า
เมื่อพูดถึงการสร้างเว็บไซต์ มีหลายวิธีที่ลูกค้าของคุณสามารถกลายเป็นคอขวดในเวิร์กโฟลว์ของคุณได้ เช่นเดียวกับในเรื่องของการรวบรวมเนื้อหา
เมื่อคุณทำงานกับ SMB เป็นเรื่องปกติที่จะปล่อยให้ลูกค้าจัดหาเนื้อหาสำหรับเว็บไซต์ของตน จึงเป็นความรับผิดชอบของคุณที่จะประกอบเข้าด้วยกันและสร้างดีไซน์ที่ดูดีรอบๆ
แม้จะรู้ว่าพวกเขารับผิดชอบต่อเนื้อหา แต่นักออกแบบหลายคนยังคงมีปัญหาในการรับจากลูกค้า แต่อย่างที่เราได้เห็นแล้ว Sitejet ทำให้ง่ายต่อการแจ้งลูกค้าเมื่อจำเป็นต้องดำเนินการบางอย่าง นอกจากนี้ยังทำให้คอลเลกชันเนื้อหาไม่ทำให้คุณอยากฉีกผมออก
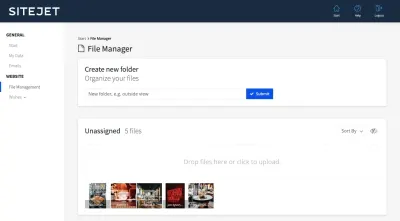
จำขั้นตอนการเตรียมการที่เราเห็นก่อนหน้านี้จากมุมมองของลูกค้าได้หรือไม่ นี่คือสิ่งที่พวกเขาพบภายใต้การจัดการไฟล์:

นี่คือที่ที่พวกเขาสามารถอัปโหลดข้อมูลประเภทใดก็ได้ (เช่น ไฟล์รูปภาพ เอกสาร PDF และอื่นๆ) ที่พวกเขาเป็นหนี้คุณสำหรับโครงการ อาจเป็นรูปถ่ายเพื่อใช้ในเว็บไซต์ (ตามตัวอย่างด้านบน) หรือโลโก้พันธมิตรหรือลูกค้าที่ต้องการแสดง หรือแม้แต่คู่มือสไตล์หรือ PDF อื่นๆ ที่จะแนะนำคุณไปพร้อมกับการออกแบบเว็บไซต์

สำหรับผู้ที่แปลงไฟล์ของคุณจากรูปแบบหนึ่งเป็นอีกรูปแบบหนึ่ง Sitejet อนุญาตให้คุณทำสิ่งนั้นจากภายในแพลตฟอร์มได้เช่นกัน สมมติว่าคุณต้องการลดขนาดของรูปภาพโดยเปลี่ยนจาก PNG เป็น JPG หรือคุณต้องการเปลี่ยน PDF เป็น JPG ไม่จำเป็นต้องออกจาก Sitejet เพื่อทำสิ่งนี้
ในเวิร์กโฟลว์เว็บไซต์แบบดั้งเดิม คุณจะต้องให้ลูกค้าของคุณอัปโหลดเนื้อหาไปยังแพลตฟอร์มการจัดการโครงการหรือไปยังระบบแชร์ไฟล์ จากนั้นคุณจะต้องดาวน์โหลดไฟล์แต่ละไฟล์และอัปโหลดใหม่ลงในเครื่องมือสร้างเว็บไซต์ของคุณ สิ่งนี้จะลบชายกลาง
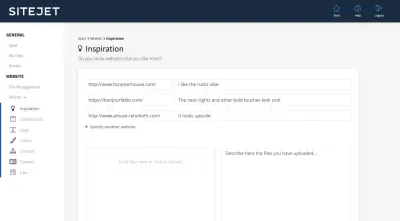
จากนั้นจะมีส่วนความปรารถนาของพอร์ทัลลูกค้า:

ระบบนี้จะดึงรายละเอียดทั้งหมดที่คุณต้องการจากลูกค้าเพื่อสร้างเว็บไซต์:
- พวกเขาเป็นแฟนของเว็บไซต์อื่นใดและเพราะเหตุใด
- พวกเขาต้องการเว็บไซต์หน้าเดียวหรือหลายหน้า?
- พวกเขามีโลโก้หรือต้องการสร้างหรือไม่?
- พวกเขามีจานสีหรือคุณจะสร้างมันขึ้นมา?
- เนื้อหาสำหรับเว็บไซต์พร้อมที่จะอัปโหลดหรือไม่ หรือมีเว็บไซต์เก่าที่คุณสามารถเรียกค้นได้
- ข้อมูลติดต่อของธุรกิจที่จะแสดงบนเว็บไซต์คืออะไร?
- มีประกาศทางกฎหมายพิเศษที่พวกเขาต้องการรวมไว้หรือไม่?
คุณสามารถกรอกข้อมูลได้มากเท่าที่จะมากได้ก่อนที่จะไปถึงที่นั่น ตัวอย่างเช่น สมมติว่าคุณรู้อยู่แล้วว่าคุณกำลังจะสร้างเว็บไซต์หลายหน้าที่มีหน้าเกี่ยวกับ หน้าเมนู และหน้าติดต่อ คุณสามารถเพิ่มข้อมูลนั้นลงในแท็บการก่อสร้างและเนื้อหาสำหรับพวกเขา
นอกจากนี้ยังควรค่าแก่การกล่าวขวัญว่าพอร์ทัลลูกค้าเป็นเครื่องมือการขายที่ยอดเยี่ยมเช่นกัน เพราะไม่เพียงแต่คุณสามารถสร้างบัญชีสำหรับลูกค้าปัจจุบันเท่านั้น คุณยังสามารถสร้างบัญชีสำหรับลูกค้าที่คาดหวังได้อีกด้วย พวกเขาสามารถอัปโหลดไฟล์และข้อมูล และส่งอีเมลถึงคุณจากภายในแพลตฟอร์ม ทั้งหมดนี้ในขณะที่คุณยังอยู่ในช่วงเริ่มต้นของการพูดคุย
หากคุณต้องการสร้างความไว้วางใจกับลูกค้าตั้งแต่เนิ่นๆ พอร์ทัลลูกค้าที่มีตราสินค้าที่ทำให้การแลกเปลี่ยนทั้งหมดของคุณง่ายขึ้นจะช่วยได้อย่างมาก อีกครั้ง ซึ่งจะช่วยลดระยะเวลาที่คุณต้องใช้มือถือกับลูกค้าหรือนำพวกเขาผ่านกระบวนการด้วยตนเอง
5. ควบคุมกิจกรรมของลูกค้าบนไซต์
สมมติว่าคุณต้องการให้ลูกค้าของคุณมีตัวเลือกในการแก้ไขเว็บไซต์ในขณะที่คุณกำลังดำเนินการอยู่ การดำเนินการนี้อาจมีความเสี่ยงในทุกขั้นตอน เนื่องจากลูกค้ามักจะรู้สึกไม่สบายใจกับสิ่งที่พวกเขาเห็นเมื่อมีเว็บไซต์ใหม่ พวกเขายังมีแนวโน้มที่จะรีบเปลี่ยนแปลงและทำตัวประหลาดใจเมื่อบางสิ่งดูไม่ดีหรือ "แตก"
มีคุณลักษณะที่คุณสามารถใช้เรียกว่า "แก้ไขได้สำหรับลูกค้า" เพื่อลดจำนวนลูกค้าจำนวนมากที่ต้องเผชิญเมื่อเผชิญหน้ากับผู้สร้างไซต์ นอกจากนี้ยังช่วยลดเวลาที่คุณต้องใช้ในการซ่อมแซมสิ่งที่พวกเขา "ไม่ได้ตั้งใจจะทำ" อีกด้วย
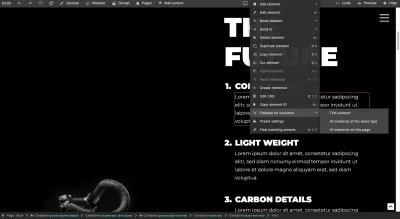
หากต้องการเปิดใช้งาน ให้เข้าไปที่เครื่องมือสร้าง Sitejet ถัดไป คลิกขวาที่องค์ประกอบที่คุณต้องการให้สามารถแก้ไขได้ หากคุณต้องการให้แก้ไขได้มากกว่านั้น ให้คลิกขวาที่ใดก็ได้บนหน้า

คุณจะเห็นสามตัวเลือก:
- องค์ประกอบนี้
- องค์ประกอบทั้งหมดที่เป็นประเภทเดียวกัน
- องค์ประกอบทั้งหมดบนหน้า
หากคุณต้องการให้ลูกค้าแก้ไขเฉพาะส่วนใดส่วนหนึ่ง (เช่น หากคุณเข้าสู่รอบสุดท้ายของการแก้ไขแล้ว และไม่ต้องการให้พวกเขาย้อนรอยและพยายามแก้ไขบางสิ่งที่สรุปแล้ว) สิ่งนี้จะมีประโยชน์จริง ๆ
หรือหากคุณไม่ไว้วางใจให้แก้ไขเว็บไซต์เลย คุณสามารถเลือกรวบรวมความคิดเห็นจากพวกเขาแทนได้
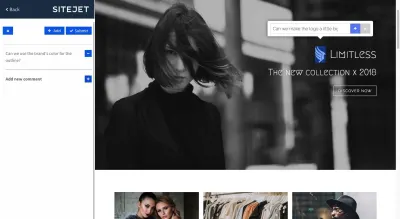
วินาทีที่คุณเปลี่ยนสถานะโครงการเป็น "คำติชม" ลูกค้าของคุณจะเห็นตัวเลือกคำติชมเปิดขึ้นพร้อมกับลิงก์ไปยังเครื่องมือสร้างไซต์ อย่าลืมส่งอีเมลถึงพวกเขาเพื่อแจ้งให้ทราบว่าพวกเขาสามารถเข้าไปข้างในได้

ขณะที่วางเมาส์เหนือส่วนต่างๆ ของหน้าเว็บ องค์ประกอบจะแสดงโอเวอร์เลย์สีน้ำเงิน

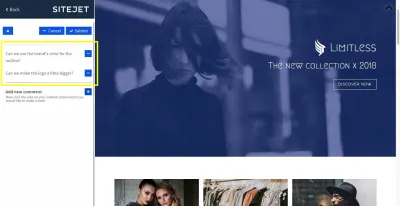
เมื่อพวกเขาคลิกที่องค์ประกอบ ฟิลด์บันทึกย่อใหม่จะปรากฏขึ้นเพื่อให้พวกเขาสามารถแสดงความคิดเห็นได้ บันทึกย่อจะปรากฏบนแถบด้านข้างความคิดเห็นดังนี้:

เมื่อพวกเขาเพิ่มโน้ตเสร็จแล้ว พวกเขาสามารถคลิกปุ่ม "ส่ง" ซึ่งจะส่งสิ่งที่ต้องทำใหม่ (หนึ่งรายการสำหรับแต่ละโน้ต) ไปยังคิวของคุณ

ด้วยวิธีนี้ คุณไม่จำเป็นต้องคัดลอกคำติชมทั้งหมดจากอีเมล ข้อความ หรือโทรศัพท์กับลูกค้า และพยายามถอดรหัสว่าคำติชมเหล่านั้นมีความหมายต่อคุณอย่างไรเพื่อทำการเปลี่ยนแปลง บันทึกย่อของพวกเขาเกิดขึ้นโดยตรงบนเว็บไซต์และจบลงด้วยการแจ้งเตือนในกล่องรายการที่ต้องทำของคุณตลอดจนภายในเครื่องมือแก้ไขเพจ ซึ่งจะเปิดเผยตัวเองภายในบริบทของหน้า
การทำงานร่วมกันไม่ได้ง่ายเพียงแค่กับลูกค้าของคุณเท่านั้น Sitejet ช่วยลดความยุ่งยากในการทำงานร่วมกันกับสมาชิกในทีมตลอดจนผู้ให้บริการภายนอก คุณสามารถมอบหมายสิ่งที่ต้องทำรวมถึงกำหนดสิทธิ์และบทบาทที่จำกัดประเภทของการกระทำที่พวกเขาสามารถทำได้หรือไม่สามารถทำได้ภายในแพลตฟอร์ม
6. การสร้างเว็บไซต์เร็วขึ้น
ด้วย Sitejet คุณมีตัวเลือกมากมายในการสร้างเว็บไซต์สำหรับลูกค้าของคุณ อย่างไรก็ตาม หากคุณต้องการประหยัดเวลาล่วงหน้าจริงๆ คุณจะต้องใช้เทมเพลตของแพลตฟอร์ม ค่าที่ตั้งล่วงหน้าที่ตรงกัน และเครื่องสร้างเว็บไซต์
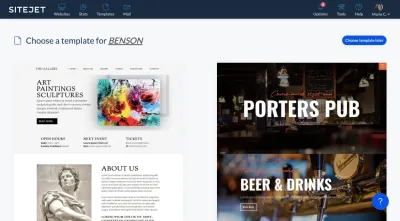
แม่แบบ
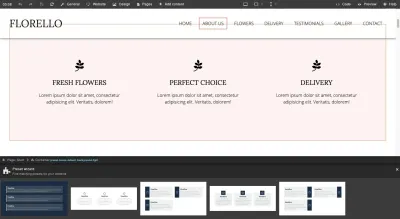
Sitejet มีเทมเพลตที่สร้างขึ้นอย่างสวยงามมากมายให้คุณเริ่มต้นด้วย:

ข้อดีของสิ่งนี้ — และสิ่งที่คุณมักไม่ค่อยพบจากผู้สร้างไซต์ — ก็คือเทมเพลตที่ดีที่สุดไม่ได้ซ่อนอยู่หลังเพย์วอลล์ คุณสามารถเข้าถึงเทมเพลตทั้งหมดได้โดยไม่มีค่าธรรมเนียมเพิ่มเติม
ยิ่งไปกว่านั้น เนื่องจากแพลตฟอร์มนี้สร้างขึ้นเพื่อรองรับลูกค้า SMB คุณจะพบเทมเพลตที่สร้างขึ้นสำหรับกลุ่มลูกค้าเฉพาะกลุ่มโดยเฉพาะ ร้านอาหาร. บาร์ ร้านเสริมสวย ตัวแทนอสังหาริมทรัพย์ และอีกมากมาย
หากคุณมักจะใช้เวลามากเกินไปในการพยายามค้นหาการออกแบบสำหรับสตาร์ทเตอร์ที่เหมาะสม โดยต้องปรับแต่งการออกแบบที่มีอยู่หรือค้นหาชั่วโมงสำหรับเทมเพลตที่เหมาะสมบน Marketplace Sitejet จะเป็นทางออกจากวงจรที่สิ้นเปลืองเวลานั้น คุณยังสามารถสร้างและบันทึกเทมเพลตของคุณเองได้หากมีรูปแบบเว็บไซต์เฉพาะที่คุณมักจะใช้สำหรับเฉพาะกลุ่มของคุณ
การจับคู่ที่ตั้งไว้ล่วงหน้า
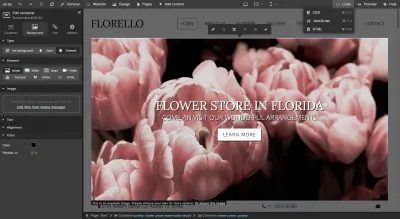
มีคุณลักษณะที่เกี่ยวข้องที่ Sitejet รวมไว้ซึ่งคุณควรรู้ด้วย ฉันจะไม่เรียกมันว่าเครื่องมือเทมเพลทของส่วน แม้ว่ามันจะดูเหมือนเครื่องมือหนึ่งเมื่อมองแวบแรก ให้ผมแสดง.
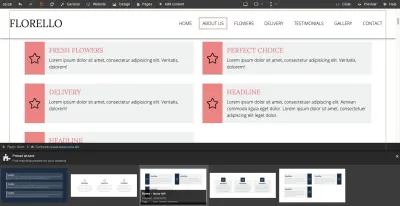
นี่คือตัวสร้าง Sitejet คุณสามารถแก้ไขการตั้งค่าเว็บไซต์สากล เพิ่มองค์ประกอบ และองค์ประกอบแบบลากและวางได้ตามที่คุณต้องการ:

ในตอนนี้ สมมติว่าเทมเพลตที่ดูดีนี้ดูแลงานส่วนใหญ่ให้คุณ อย่างไรก็ตาม คุณไม่พอใจ 100% กับเลย์เอาต์ของส่วนนี้ สิ่งที่คุณสามารถทำได้คือปรับแต่งโดยใช้ระบบองค์ประกอบและคอนเทนเนอร์แก้ไขของตัวสร้าง หรือ…
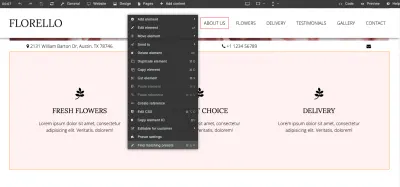
คุณสามารถใช้สิ่งที่เรียกว่า "Find Matching Presets":

เมื่อคุณคลิกขวาที่ส่วนใดส่วนหนึ่ง คุณจะมีตัวเลือกมากมายสำหรับการเพิ่มองค์ประกอบ แก้ไของค์ประกอบ ตลอดจนกำหนดรหัสเอง นอกจากนี้คุณยังจะได้พบกับพรีเซ็ตที่ตรงกัน
ที่ด้านล่างของหน้าจอ ตัวช่วยสร้างการตั้งค่าล่วงหน้าจะปรากฏขึ้น:

เมื่อคุณเลือกค่าที่ตั้งไว้ล่วงหน้าค่าใดค่าหนึ่ง วิธีนี้จะทำให้คุณสามารถเปลี่ยนโครงสร้างของส่วนได้โดยไม่สูญเสียเนื้อหาใดๆ ตัวอย่างเช่น:

เป็นวิธีที่รวดเร็วอย่างเหลือเชื่อในการแก้ไขงานออกแบบของคุณโดยไม่ต้องคลิกมากกว่าสองสามครั้ง
เครื่องมือสร้างเว็บไซต์
หากคุณต้องการประหยัดเวลาในการสร้างเว็บไซต์และทิ้งส่วนเนื้อหาไว้ในมือของลูกค้า ให้ดูที่เครื่องมือสร้างเว็บไซต์
ในการใช้เครื่องมือนี้ คุณต้องเพิ่มเว็บไซต์ใหม่ก่อน เมื่อระบบขอให้คุณเลือกเทมเพลตในหน้าจอถัดไป คุณจะต้องคลิก "เลือกเทมเพลตในภายหลัง" ด้วยวิธีนี้ สิ่งที่คุณทำคือสร้างเปลือกว่างของเว็บไซต์
จากนั้น ค้นหาตัวเลือก “เพิ่มเติม” ข้างเว็บไซต์นั้นในแดชบอร์ดของคุณ:

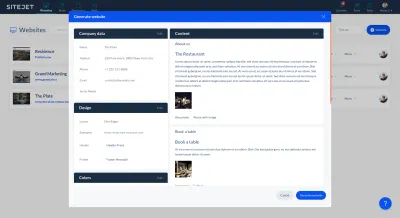
เครื่องมือ "สร้างเว็บไซต์" จะดึงรูปภาพ ข้อมูล และเนื้อหา "ความปรารถนา" ทั้งหมดจากพอร์ทัลลูกค้าไปยังเว็บไซต์ใหม่ คุณจะเห็นตัวอย่างอย่างรวดเร็วของรายละเอียดเหล่านั้น และสามารถเปลี่ยนแปลงได้ในนาทีสุดท้ายก่อนที่จะให้ Sitejet สร้างเว็บไซต์ใหม่ให้คุณโดยอัตโนมัติ:

เมื่อเสร็จแล้ว คุณจะมีเว็บไซต์ใหม่ที่เต็มไปด้วยเนื้อหาทั้งหมดที่ลูกค้าส่งถึงคุณ:

หากคุณพบว่ามีสิ่งใดไม่ถูกต้องหรือมีบางจุดที่ขาดหายไปซึ่งจำเป็นต้องกรอก คุณสามารถแก้ไขเว็บไซต์ได้เช่นเดียวกับที่คุณสร้างตั้งแต่เริ่มต้นหรือจากเทมเพลต อย่างน้อยด้วยวิธีนี้คุณก็มีการเริ่มต้นที่ดี
สิ่งที่ฉันไม่ได้พูดถึง
ดังที่ได้กล่าวไว้ในตอนต้นของบทสรุปนี้ ฉันไม่ต้องการที่จะเจาะลึกลงไปในคุณลักษณะทั้งหมดของ Sitejet มากเกินไป เนื่องจากมันจะใช้เวลามากเกินไป ที่กล่าวว่ามีคุณลักษณะที่ยอดเยี่ยมมากมายที่นี่ เพื่อให้แน่ใจว่าคุณสามารถทำทุกอย่างที่ทำได้ด้วยเครื่องมือสร้างเว็บไซต์อื่นๆ และอื่นๆ
ตัวอย่างเช่น:
- จัดการโฮสติ้งและโดเมน
- สำรองข้อมูลอัตโนมัติ
- ตั้งค่าการโอนย้ายจดหมาย
- ติดป้ายกำกับ CMS ด้วยการสร้างแบรนด์ของคุณ
- ทำการตรวจสอบเว็บไซต์
- ออกแบบโดยใช้ตัวสร้างเพจหรือด้วยโค้ด
- ติดตามเวลา
- จัดการผู้ใช้และการอนุญาต
- ตรวจสอบสถิติเว็บไซต์
เห็นได้ชัดว่านี่เป็นแพลตฟอร์มแบบครบวงจรที่มีประสิทธิภาพซึ่งคำนึงถึงทุกแง่มุมของเวิร์กโฟลว์ของคุณ ทำให้ง่ายขึ้นมากที่สุด เพื่อให้คุณสามารถทำงานได้เร็วขึ้นและมีประสิทธิภาพมากขึ้น
ห่อ
ให้เป็นจริง: เมื่อมองหาลูกค้าใหม่ คุณอาจมุ่งความสนใจไปที่สุนัขตัวใหญ่ที่มีงบประมาณสูง เพราะสิ่งเหล่านี้เป็นสิ่งเดียวที่คุณสามารถทำกำไรได้มหาศาล
หากคุณเคยรู้สึกแย่กับการเลิกทำธุรกิจขนาดเล็ก Sitejet จะทำให้คุณสามารถเริ่มพูดว่า "ใช่" กับพวกเขาได้
ไม่เพียงแต่จะยอดเยี่ยมสำหรับผู้เล่นรายย่อยที่ไม่มีโอกาสได้เว็บไซต์ที่มีประสิทธิภาพสูงสำหรับธุรกิจของพวกเขาเท่านั้น แต่ยังดีสำหรับคุณเพราะหมายความว่าคุณสามารถเพิ่มฐานลูกค้าของคุณได้อย่างทวีคูณ คุณยังสามารถทำโปรเจ็กต์ใหญ่ๆ แล้วเติมช่องว่างด้วยโปรเจ็กต์เล็กๆ จำนวนมาก ซึ่งจะใช้เวลาน้อยลงอย่างมากในตอนนี้ ต้องขอบคุณ Sitejet
