การออกแบบการค้นหาเว็บไซต์: แนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2019-06-29หากเว็บไซต์ของคุณมีข้อมูลจำนวนมาก ผู้ดูของคุณจะค้นหาคำถามหรือข้อเท็จจริงที่เฉพาะเจาะจงได้ยาก ปุ่มค้นหาเป็นเครื่องมือนำทางที่มีประโยชน์ การเพิ่มคุณสมบัติง่ายๆ นี้บนเว็บไซต์ของคุณจะมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้ของคุณ อย่างไรก็ตาม การออกแบบแถบค้นหาอาจเป็นเรื่องยาก ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่คุณสามารถใช้สำหรับการออกแบบการค้นหาไซต์สำหรับเว็บไซต์ของคุณ
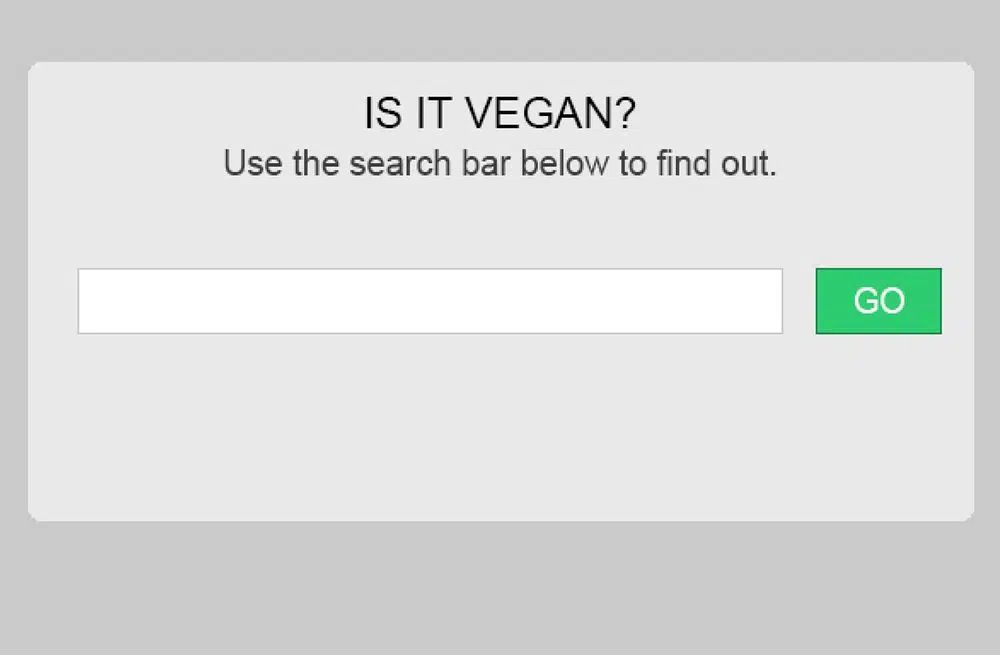
สร้างแถบค้นหาแบบยาว:
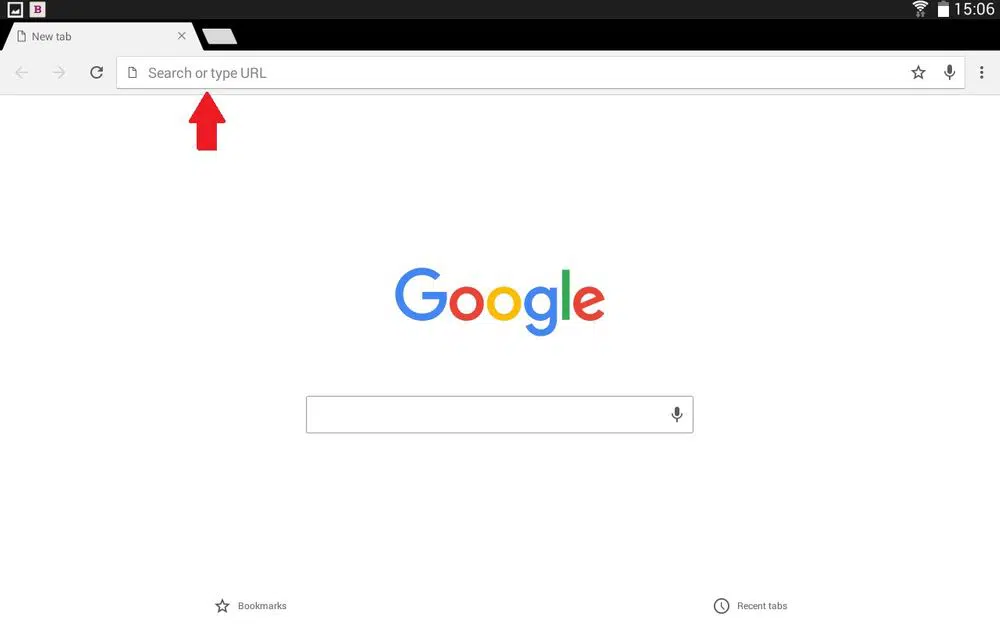
การมีแถบค้นหาบนเว็บไซต์ของคุณยาวพอเป็นความคิดที่ดี เมื่อผู้เข้าชมของคุณพิมพ์คำถามในแถบค้นหาของคุณ คุณต้องการให้พื้นที่เพียงพอสำหรับพวกเขาเพื่อดูว่าพวกเขากำลังเขียนอะไร ซึ่งช่วยให้ผู้เยี่ยมชมสามารถตรวจสอบหรือแก้ไขคำถามของพวกเขาได้ กล่องข้อความที่มีความจุ 27 อักขระเหมาะสมเนื่องจากเป็นความยาวเฉลี่ยของคำถามส่วนใหญ่ ใช้ความกว้างโดยใช้ขนาดตัวอักษร m หรือโดยการใช้ ems ซึ่งจะช่วยให้คุณกำหนดพื้นที่ได้อย่างมีประสิทธิภาพ หากคุณรู้สึกว่าไม่มีพื้นที่ว่างเพียงพอสำหรับช่องค้นหา คุณอาจพิจารณาช่องค้นหาที่จะขยายใหญ่ขึ้นเมื่อคุณพิมพ์
ใช้การแนะนำอัตโนมัติ:
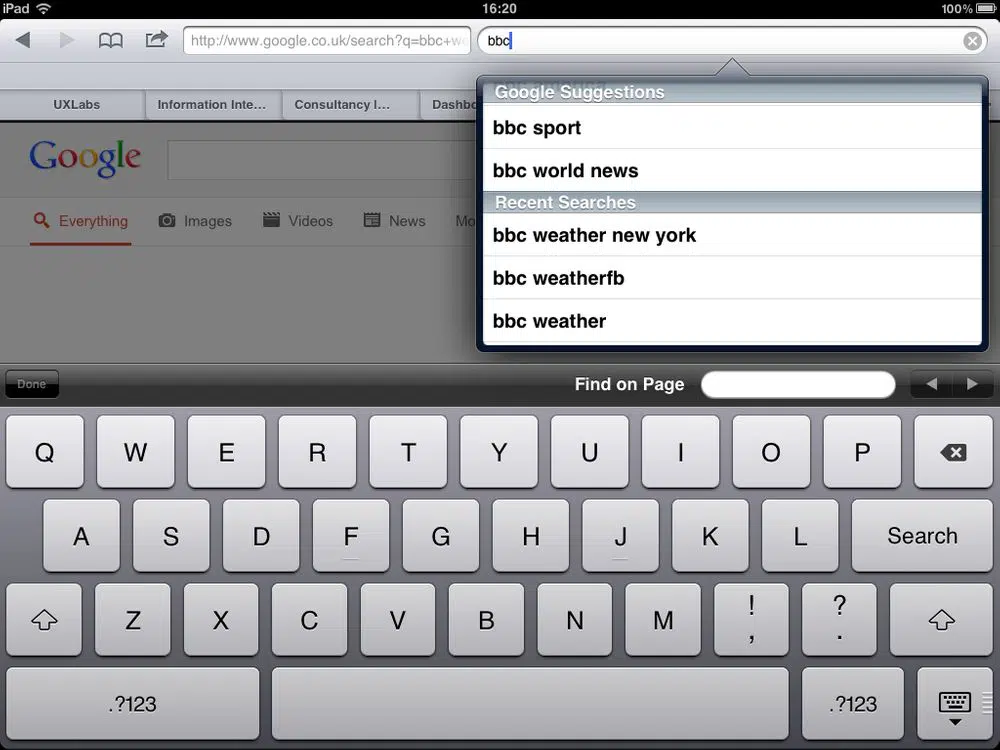
คำแนะนำอัตโนมัติแนะนำผู้เข้าชมของคุณด้วยคำค้นหา โดยปกติ ผู้เข้าชมจะไม่ทราบวิธีการกำหนดกรอบคำถาม และไม่ทราบว่าควรใช้คำหลักใดเพื่อค้นหาผลลัพธ์ คนส่วนใหญ่ไม่รู้วิธีเปลี่ยนประโยคคำถามเมื่อไม่พบผลลัพธ์ในครั้งแรกที่ลอง ปัญหาเหล่านี้สามารถแก้ไขได้ด้วยการให้คำแนะนำอัตโนมัติในช่องค้นหาของคุณ เมื่อคุณสร้างคำแนะนำอัตโนมัติ ให้ลองใช้คำหลักที่จะช่วยผู้เยี่ยมชมของคุณ นอกจากนี้ ให้เพิ่มข้อความช่วยสะกดคำ คำถามที่พบบ่อย และการแก้ไขการสะกดคำอัตโนมัติ สิ่งนี้จะช่วยให้ผู้ใช้ค้นหาคำที่เฉพาะเจาะจงในแถบค้นหาของคุณ และยังช่วยผู้ที่ไม่รู้ว่าจะเริ่มค้นหาจากที่ใด
ให้ตัวเลือก:
ให้ผู้ใช้มีตัวเลือกมากมายบนแถบเครื่องมือของคุณ ซึ่งจะทำให้การค้นหาของพวกเขาง่ายขึ้น ตัวเลือกเหล่านี้ควรเป็นช่วงของคำถามที่จัดทำขึ้นเกี่ยวกับคำหรือหัวข้อเฉพาะ ผู้ใช้ต้องมีตัวเลือกในการเลือกคำถามโดยใช้แป้นพิมพ์หรือปุ่มเลื่อน เพิ่มคุณลักษณะที่พวกเขาจะกลับไปที่ด้านบนสุดของหน้าโดยอัตโนมัติเมื่อไปถึงด้านล่าง ให้คำแนะนำแก่ผู้ชมด้วยแบบอักษรสร้างสรรค์เพื่อดึงดูดความสนใจของพวกเขา ทำให้การค้นหามีประโยชน์มากขึ้นสำหรับผู้ใช้ของคุณ
ทำให้แถบค้นหาเป็นคุณลักษณะคงที่สำหรับทุกหน้า:
จัดเตรียมแถบค้นหาในทุกหน้าของเว็บไซต์ของคุณเพื่อให้ไซต์ของคุณมีประสิทธิภาพและใช้งานง่าย เป็นไปได้ว่าผู้ใช้ของคุณเข้าสู่หน้าที่ไม่ถูกต้อง ดังนั้นคุณควรอนุญาตให้พวกเขาแก้ไขข้อผิดพลาดจากหน้านั้นแทนที่จะทำให้พวกเขากลับมาที่หน้าแรกของคุณ นอกจากนี้ยังเป็นไปได้ที่พวกเขาพบข้อมูลที่กำลังมองหาและต้องการสำรวจหัวข้อเพิ่มเติม รวมทั้งรวมแถบค้นหาของคุณไว้ที่ลิงก์ทางตัน เช่น หน้า 404
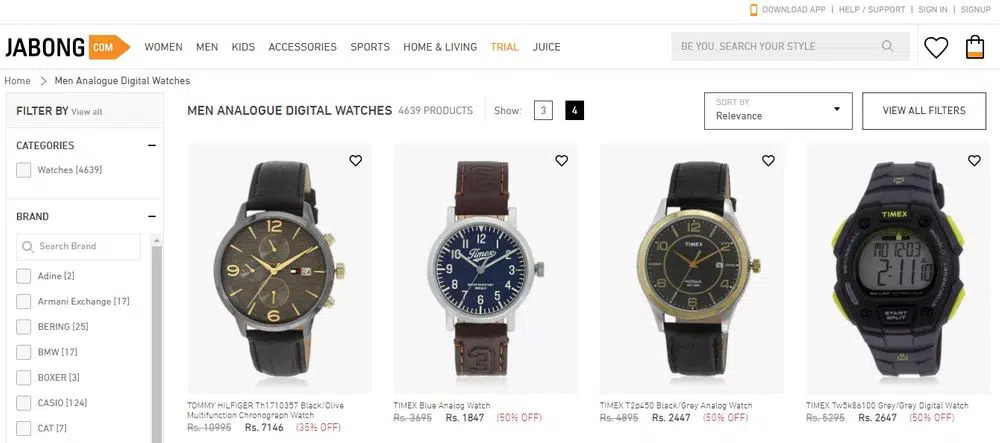
เพิ่มตัวเลือกการจัดเรียงและตัวกรอง:

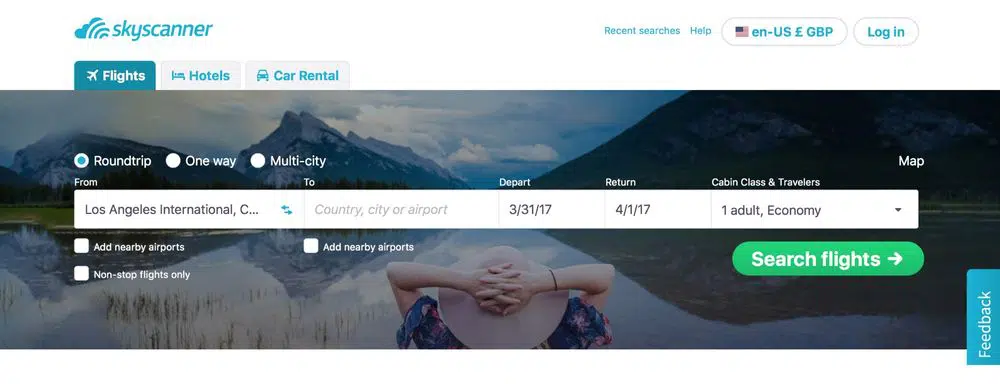
คนส่วนใหญ่พบว่าการค้นหาข้อมูลในหัวข้อต่างๆ เป็นเรื่องท้าทาย นอกจากนี้ ผลลัพธ์ที่ไม่เกี่ยวข้องและเวลาในการประมวลผลยังทำให้ประสบการณ์ใช้งานไม่เป็นที่พอใจสำหรับผู้ใช้ ตัวเลือกการจัดเรียงและกรองช่วยให้ผู้ใช้จำกัดการค้นหาให้แคบลงและค้นหาสิ่งที่ต้องการได้อย่างแม่นยำ ระบุตัวเลือกการจัดเรียงและตัวกรองแยกกัน เนื่องจากไม่เหมือนกัน การเรียงลำดับจะเปลี่ยนลำดับของผลลัพธ์ในขณะที่การกรองจำกัดผลลัพธ์ที่แสดง นอกจากนี้ อย่ามีตัวเลือกในการกรองมากกว่า 7 ตัวเลือก เนื่องจากหน่วยความจำระยะสั้นของเราไม่สามารถเก็บได้มากกว่านั้น หากคุณต้องการมากกว่า 7 ตัวเลือก ให้ยุบตัวเลือกที่เหลือด้วยตัวเลือก "ดูตัวกรองทั้งหมด" วางตัวเลือกของคุณตามลำดับความสำคัญที่ผู้คนมอบให้ ทำให้ตรรกะการเรียงลำดับของคุณชัดเจนเพื่อให้ผู้เข้าชมสามารถเปลี่ยนตัวเลือกได้ตามนั้น
เพิ่มปุ่มส่ง:
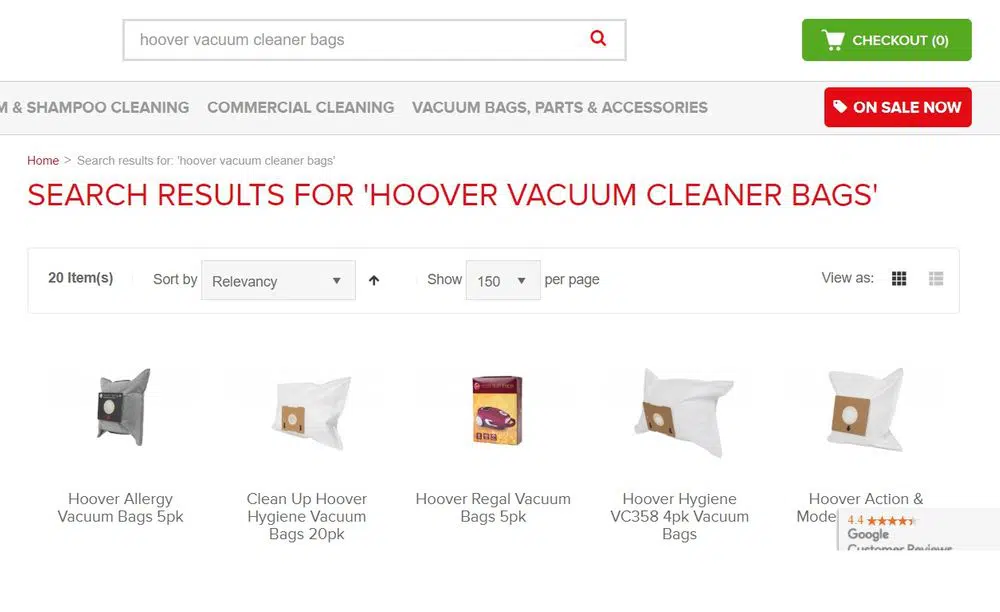
เช่นเดียวกับ Google แถบค้นหาของคุณจะค้นหาคำตอบในเว็บไซต์ของคุณ ดังนั้นคุณควรระบุปุ่มส่งที่คล้ายกับ Google เพื่อให้ผู้ใช้ป้อนข้อความค้นหาบนเว็บไซต์ของคุณ การมีพื้นที่ขนาดเล็กสำหรับป้อนข้อความค้นหาไม่สะดวก โดยเฉพาะบนแท็บเล็ตหรือโทรศัพท์ คุณควรสร้างปุ่มค้นหาที่ใหญ่พอให้ผู้ใช้เข้าถึงได้ ปุ่ม Enter นี้ให้ผลลัพธ์ที่ถูกต้องแก่ผู้ใช้ของคุณ
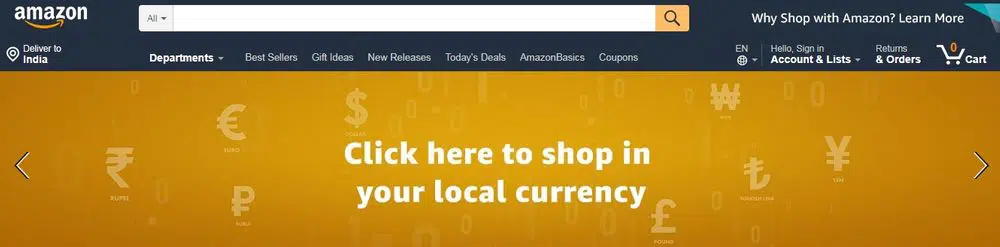
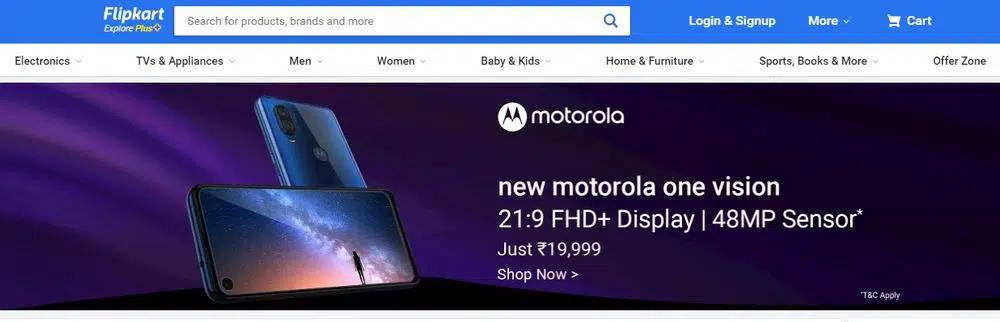
มีแถบค้นหาที่โดดเด่น:
ตรวจสอบให้แน่ใจว่าคุณมีแถบค้นหาที่โดดเด่นซึ่งหาง่าย เมื่อผู้ใช้ของคุณไม่พบคำตอบ ช่องค้นหาของคุณควรพร้อมใช้งานเพื่อให้โซลูชันที่ง่ายและรวดเร็ว แสดงช่องข้อความและไอคอนค้นหาเพื่อให้ผู้คนทราบว่าจะถามคำถามที่ไหน นักออกแบบเว็บไซต์พบว่าเป็นเรื่องยากที่จะตัดสินใจเลือกตำแหน่งที่เหมาะสมในการวางแถบค้นหา โดยปกติมุมบนหรือตรงกลางด้านบนจะเป็นสถานที่ที่ดึงดูดความสนใจได้มากที่สุด เว็บไซต์ยอดนิยมอย่าง YouTube ใช้มุมบนเพื่อวางแถบค้นหา ตรวจสอบให้แน่ใจว่าคุณทำให้ผู้ใช้ของคุณเข้าถึงแถบค้นหาได้มากขึ้น
ใช้ไอคอนแว่นขยาย:
ไอคอนคือการแสดงภาพการกระทำ วัตถุ หรือความคิด แว่นขยายเป็นหนึ่งในไอคอนสากลสำหรับการดำเนินการ 'ค้นหา' ดังนั้น การใช้ไอคอนนี้จะแสดงข้อความของคุณ ขณะออกแบบแถบค้นหา อย่าลืมเพิ่มไอคอนรูปแว่นขยายที่ด้านขวาของช่อง รักษาขนาดของแว่นขยายให้เหมาะสมกับขนาดของแถบค้นหาเพื่อให้ดูสะอาดตาและเป็นระเบียบ ใช้แว่นขยายที่มีรายละเอียดกราฟิกน้อยลงเพื่อเร่งการจดจำ
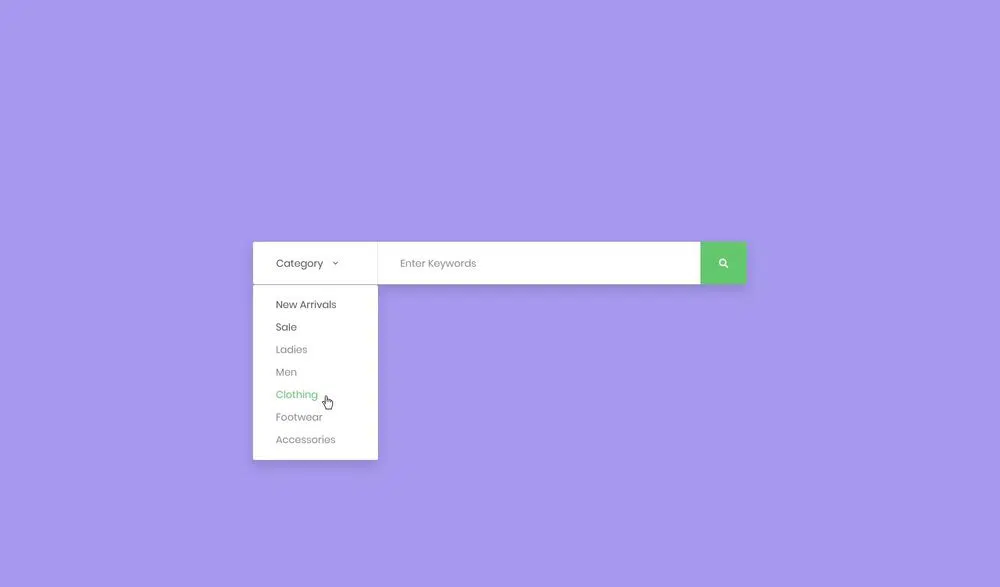
เพิ่มคำแนะนำหมวดหมู่ภายในแถบค้นหา:
รวมหมวดหมู่ตัวอย่างในช่องค้นหาเพื่อแนะนำสิ่งที่ผู้ใช้ค้นหาได้ อย่าลืมจำกัดตัวอย่างของคุณให้เหลือเพียงไม่กี่คำ มิฉะนั้นจะเพิ่มภาระทางปัญญา นักออกแบบเว็บไซต์ส่วนใหญ่ละเลยความสำคัญของอัตราส่วนความคมชัดสำหรับข้อความที่พัก ตามแนวทางสากลของการเข้าถึงเว็บ อัตราส่วนควรเป็น 4:5:1 สำหรับข้อความมาตรฐาน นอกจากนี้ อย่าใช้ข้อความตัวแทนในแบบฟอร์ม เนื่องจากจะทำให้ผู้ใช้กรอกแบบฟอร์มได้อย่างถูกต้องได้ยาก
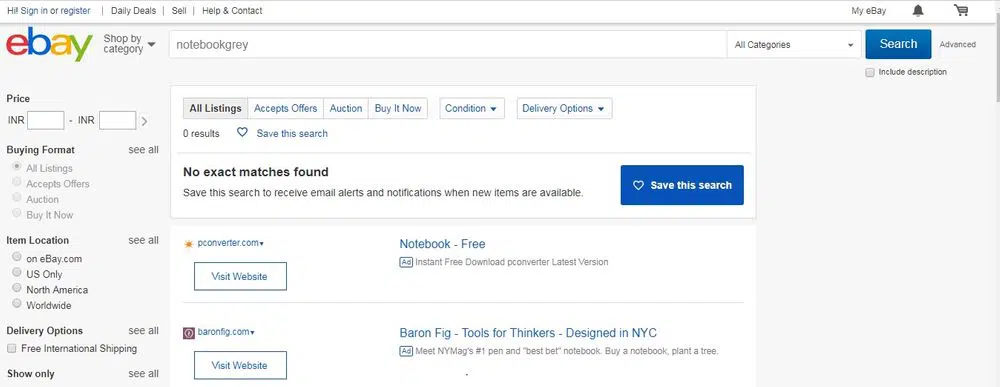
ไม่ต้องแสดง 'ไม่พบรายการที่ตรงกัน':
การเข้าสู่หน้าว่างที่มี 'ไม่พบข้อมูลที่ตรงกัน' อาจเป็นเรื่องที่น่าหงุดหงิด โดยเฉพาะอย่างยิ่งหากผู้ใช้ของคุณใช้ถ้อยคำใหม่คำถามของพวกเขาสองสามครั้ง ดังนั้น คุณควรให้ผู้ใช้ของคุณมีมุมมองที่ชัดเจนว่าคุณไม่พบสิ่งใดที่เกี่ยวข้องกับการค้นหาของพวกเขาด้วยผลลัพธ์อื่น ๆ ออกแบบระบบของคุณเพื่อสร้างผลลัพธ์ทางเลือกโดยพิจารณาจากแต่ละคำที่มีอยู่ในคำถามเป็นรายบุคคล
แถบค้นหาเปิดโอกาสให้ผู้ใช้สำรวจไซต์ของคุณเพื่อค้นหาข้อมูลได้อย่างมีประสิทธิภาพ สิ่งนี้ทำให้ผู้ใช้ของคุณรู้สึกควบคุมได้ ดังนั้น การสร้างแถบค้นหาที่เรียบง่ายและสามารถระบุตัวตนได้จึงเป็นวิธีที่ยอดเยี่ยมในการช่วยเหลือผู้ใช้ของคุณ