5 ไซต์ที่ยอดเยี่ยมในการขโมยแนวคิดการนำทางไซต์จาก
เผยแพร่แล้ว: 2018-02-19เป็นเรื่องง่ายสำหรับนักออกแบบที่จะมองข้ามเมนูการนำทาง
มีเลย์เอาต์มาตรฐานสองสามแบบที่เราจะเข้าถึงทุกครั้ง โดยบอกตัวเองว่า 'นั่นคือสิ่งที่ผู้ใช้คาดหวัง' และเป็นความจริงที่การยึดมั่นในสิ่งที่ได้ผลดีกว่าการเข้าถึงสิ่งแปลกใหม่เพื่อประโยชน์ของตัวเอง และเราต้องออกแบบโดยคำนึงถึงความคาดหวังของผู้ใช้เป็นหลัก
แต่เมื่อเมนูการนำทางส่วนหัวเป็นวิธีการหลักที่ผู้ใช้ไปยังเว็บไซต์ เราไม่ควรมองอีกครั้งและดูว่าเราสามารถปรับปรุงเว็บไซต์ของเราได้หรือไม่ ผู้ใช้จะไม่เห็นการออกแบบอื่น ๆ ของเราหากพวกเขาไม่สามารถออกจากหน้าแรกได้
ฉันไม่ได้สนับสนุนเพียงแค่ขโมยหนึ่งในสิ่งเหล่านี้ แต่ฉันกำลังแนะนำให้เรียนรู้บทเรียนจากพวกเขาและต่อยอดจากความคิดของพวกเขา เพื่อสร้างเมนูส่วนหัวที่ดีกว่าปกติ
ด้วยเหตุนี้ ต่อไปนี้คือเมนูส่วนหัวที่เป็นนวัตกรรมใหม่ที่ดีที่สุด 7 เมนูที่คุณจะเห็นบนเว็บในปัจจุบัน
1: รีสส์

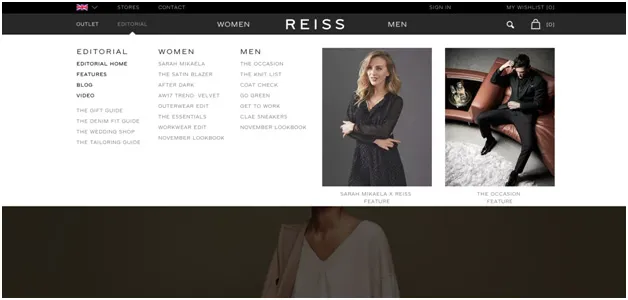
Reiss เป็นธุรกิจเสื้อผ้าที่ตั้งอยู่ในสหราชอาณาจักร เมนูดรอปดาวน์แบบหลายตัวเลือกเป็นที่คุ้นเคยหากคุณเคยซื้อเสื้อผ้าทางออนไลน์
แต่แตกต่างจากธุรกิจอีคอมเมิร์ซส่วนใหญ่ Reiss ใช้รูปภาพในเมนูแบบเลื่อนลง
แทนที่จะต้องอ่านคำอธิบายแบบข้อความ ให้คลิกผ่านตามนั้นเพียงอย่างเดียว แล้วเผชิญหน้ากับรูปภาพของผลิตภัณฑ์ที่คุณกำลังพิจารณาอยู่ ผู้เยี่ยมชม Reiss ก็สามารถเห็นสินค้าได้ทันที
เรารู้ว่าผู้ใช้ได้รับอิทธิพลอย่างมากจากภาพอีคอมเมิร์ซ เป็นปัจจัยสำคัญในการขาย จึงไม่สมเหตุสมผลที่จะแนะนำพวกเขาให้เร็วที่สุดในเส้นทางของลูกค้าให้มากที่สุด
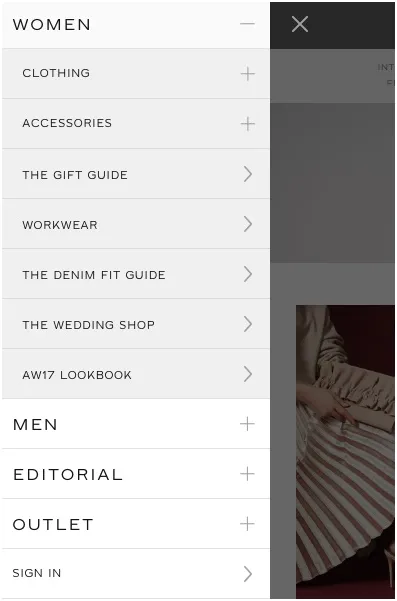
อย่างไรก็ตาม น่าผิดหวังที่พวกเขาไม่ได้นำแนวทางที่เป็นนวัตกรรมใหม่มาใช้ในไซต์บนมือถือของตน โดยที่เมนูนี้เป็นเมนูข้อความมาตรฐานจากแฮมเบอร์เกอร์ที่มุมซ้ายบน

อาจเป็นเพราะว่า Reiss ไม่ได้ขายอะไรมากบนมือถือ แต่เรารู้ว่าการเดินทางของผู้ซื้ออีคอมเมิร์ซมักจะเริ่มต้นบนมือถือ ดังนั้น หากคุณกำลังคิดที่จะยืมแนวคิดเมนูนี้ ให้พยายามหาวิธีที่จะปรับใช้ได้ดีพอๆ กันบนหน้าจอขนาดเล็ก
2: รุยะ

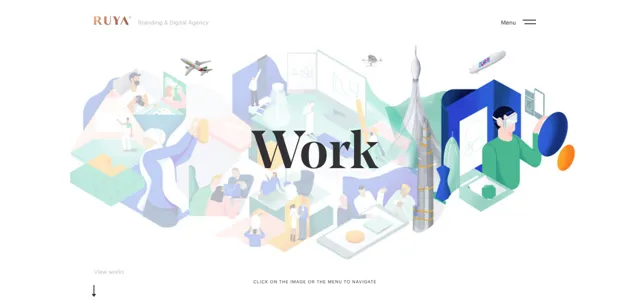
การนำทางของ Ruya เหมาะสมกับหน่วยงานที่ภาคภูมิใจในการออกแบบ รูปภาพส่วนหัวของหน้าแรกเป็นแผนที่ของการเดินทางผ่านเว็บไซต์ในรูปแบบกราฟิกขนาดใหญ่ ผู้ใช้สามารถเลือกสถานที่บนแผนที่เพื่อเยี่ยมชมแทนการอ่านข้อความ
นี่เป็นสัมผัสที่ดีเพราะมันเล่นซ้ำ - ผู้ใช้หลายคนจะคุ้นเคยกับวิดีโอเกมที่มีแผนที่แบบโต้ตอบเช่นนี้
สำหรับผู้ใช้ที่ระมัดระวังซึ่งไม่ต้องการลองเมนูภาพเคลื่อนไหวแบบโต้ตอบรูปแบบใหม่ มีเมนูแฮมเบอร์เกอร์แบบดั้งเดิมอยู่ด้านบน
เลย์เอาต์เมนูนี้มาพร้อมกับข้อดีบางอย่าง ใช้งานง่าย ไม่ใช่เพราะเป็นแนวคิดทั่วไป แต่เป็นเพราะแนวคิดนี้คุ้นเคยและสมเหตุสมผล ประทับใจมาก เห็นแล้วจะไม่ลืมชื่อต้นสังกัด เมนูโต้ตอบของพวกเขาเป็นรูปแบบของการตลาดเนื้อหาหรือไม่? ฉันจะพูดอย่างนั้น
แต่มันมาพร้อมกับปัญหาบางอย่างเช่นกัน มันทำให้หน้าช้าลง ผลที่ได้น้อยกว่าที่คุณคาดหวัง แต่ถ้าคอมพิวเตอร์หรือการเชื่อมต่ออินเทอร์เน็ตของคุณไม่เร็วนัก คุณก็จะไม่ได้ประโยชน์อะไรมากนอกจากความหงุดหงิด และการใช้งานหมายความว่าต้องมีการเขียนโค้ดที่กำหนดเองที่สำคัญสำหรับหน้าแรก ซึ่งเป็นงานที่หนักมากในการใส่แนวคิดการออกแบบที่คุณไม่รู้ว่าจะได้ผล
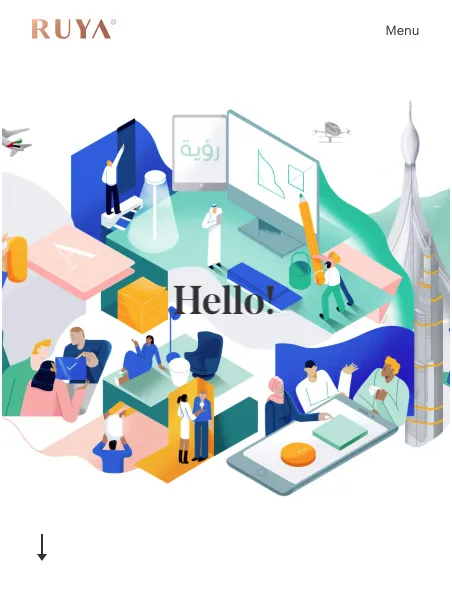
บนมือถือ น่าเสียดาย เมนูดั้งเดิมที่มีสไตล์ของ Ruya ถูกลดขนาดเป็นภาพพื้นหลังแบบคงที่

มันยังมองเห็นและยังดูดีอยู่ แต่มันใช้ไม่ได้กับเมนู เมื่อพิจารณาจากรูปภาพส่วนหัวแล้ว มันดูยุ่ง ยุ่ง และก็ด้อยกว่าตัวเลือกอื่นๆ ในหลาย ๆ ด้าน
หากลูกค้าของคุณมักจะมาพร้อมกับบรอดแบนด์ที่เร็วมาก และคุณสามารถประหยัดเวลาในการพัฒนาและความพยายามในการออกแบบเพื่อสร้างสิ่งนี้ได้ แม้ว่าอาจเป็นสิ่งที่จะทำให้คุณเหนือกว่าคู่แข่ง แต่อีกครั้ง เมื่อพิจารณาว่าแท้จริงแล้วมือถือเป็นหน้าจอแรกในตอนนี้ คุณไม่ควรแน่ใจว่าผู้เยี่ยมชมส่วนใหญ่เห็นความคิดสร้างสรรค์ของคุณจริงหรือ
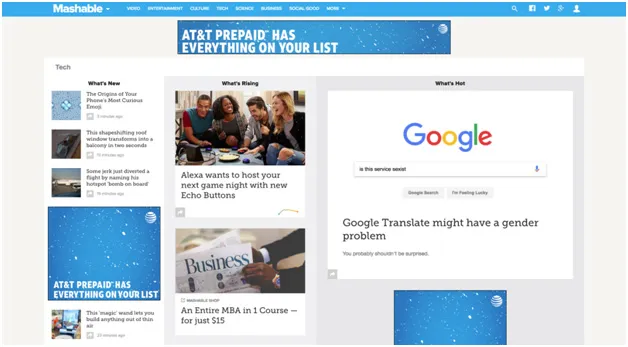
3: Mashable

เมนู Giganto เป็นที่นิยมในไซต์ที่เน้นเนื้อหา เหตุผลนั้นชัดเจน: ไซต์เช่นนี้มีหน้าเว็บมากกว่าปกติ (Mashable.com มีหน้า 256,000 จริงๆ!) และผู้ใช้ก็ต้องการสิ่งใหม่ล่าสุดโดยจัดหมวดหมู่ ในยุคที่หนังสือพิมพ์และนิตยสารต่างก็มีฟังก์ชันที่ถูกแย่งชิงโดยฟีดข่าวที่ได้รับการดูแลจัดการโดยอัลกอริทึมซึ่งเต็มไปด้วยรูปภาพ โฆษณา และวิดีโอ ไซต์นิตยสารต้องการมากกว่าสารบัญจริงๆ
การย้ายครั้งนี้เป็นการมองไปข้างหน้ามากกว่าที่คาดไว้ เมื่อนิตยสารเทคโนโลยีอย่าง Wired ย้ายไปออนไลน์เป็นครั้งแรก พวกเขายังคงกำหนดตารางการตีพิมพ์นิตยสาร และสร้างเว็บไซต์ใหม่ทุกสัปดาห์เหมือนฉบับใหม่ เมื่อตระหนักว่าผู้ใช้เข้าชมเฉพาะเมื่อมีเนื้อหาใหม่เท่านั้น พวกเขาจึงเปลี่ยนไปใช้การเผยแพร่อย่างต่อเนื่อง

ประเด็นคือกำหนดการจัดพิมพ์สำหรับนิตยสารกระดาษ คุณสามารถเผยแพร่บนเว็บได้ทีละน้อย และตอนนี้ทุกคนก็เผยแพร่ได้ แต่สำหรับเว็บไซต์นิตยสาร เมนูส่วนหัวไม่จำเป็นต้องเลียนแบบหน้าเนื้อหาของนิตยสารจริง โดยไม่มีข้อจำกัดเรื่องหมึกและกระดาษ เมนูส่วนหัวสามารถเป็นไดนามิก มีสีสัน น่าสนใจ และให้ข้อมูล – เป็นสินทรัพย์ในสิทธิของตนเอง และยังช่วยให้คุณพบสิ่งที่คุณต้องการ
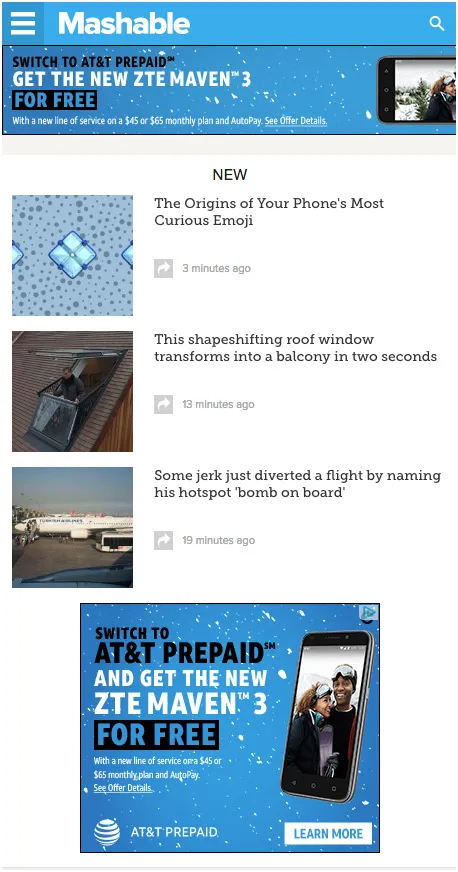
น่าเศร้า เช่นเดียวกับรายการอื่นๆ ในรายการนี้ เมนูมือถือของ Mashable นั้นมีความน่าสนใจน้อยกว่ามาก เมนู meba ที่เติมหน้าจอของไซต์เดสก์ท็อปจะกลายเป็นกองไทล์บนมือถือ:

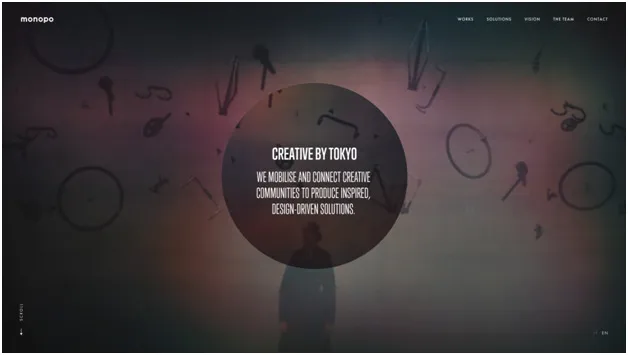
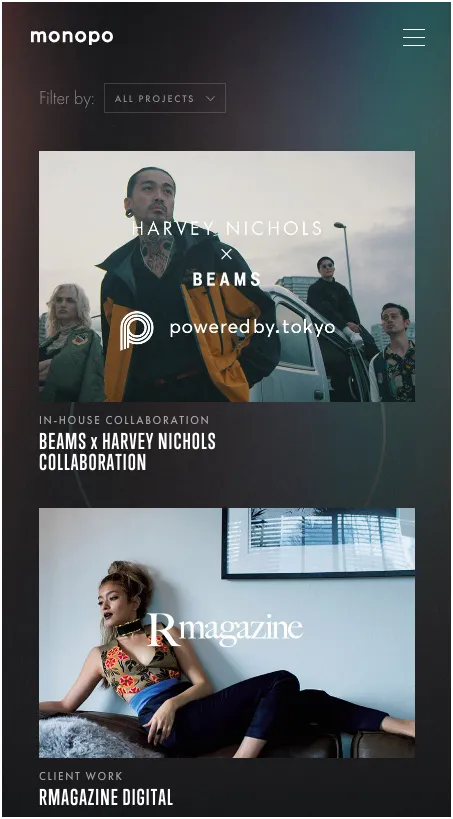
4: โมโนโพ

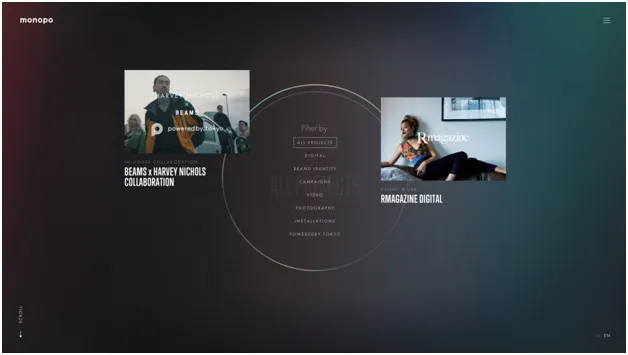
Monopo ก้าวไปไกลกว่าที่แบรนด์ส่วนใหญ่จะกล้าทำเมนูให้เป็นศูนย์กลาง เริ่มแรกหน้าแรกของพวกเขามีเมนูส่วนหัวมาตรฐาน คลิกที่รายการ แต่คุณจะถูกนำไปที่เมนูที่เต็มหน้าจอ มีรูปภาพสำหรับรายการเมนูพร้อมภาพเคลื่อนไหวที่ดึงความสนใจและดึงผู้ดูเข้ามา เลือกหมวดหมู่ย่อยและเมนูที่มีภาพประกอบจะเลื่อนได้ ให้คุณเลื่อนลงมาด้านล่างและดูเพิ่มเติมโดยไม่ต้องคลิก เป็นเมนูที่เป็นประสบการณ์ เป็นคุณลักษณะ ไม่ใช่ความเสียใจภายหลัง

บนมือถือ เมนูดูธรรมดากว่ามาก มีแฮมเบอร์เกอร์แบบคลาสสิกด้านบนขวา ดรอปบ็อกซ์ด้านหน้าและตรงกลาง จากนั้นผู้ใช้เลื่อนหน้าจอลงผ่านรูปภาพที่คลิกได้

เป็นเลย์เอาต์ที่จริง ๆ แล้วคุ้นเคยจากบล็อกมากกว่าส่วนหลักของเว็บไซต์ แต่ก็ยังไม่ใหม่และน่าสนใจเท่าเมนูเดสก์ท็อป สิ่งที่ทำให้เห็นภาพได้ชัดเจน ใช้งานง่าย และแม้แต่ในเวอร์ชันมือถือ รูปภาพที่คัดสรรมาอย่างดีก็สื่อถึงแนวทางของเอเจนซี่
สิ่งที่ไม่ได้นำเสนอคือประสบการณ์เมนูมือถือที่เป็นนวัตกรรมใหม่ รูปภาพนั้นยอดเยี่ยม แต่ก็ยังเป็นแค่กองกระเบื้อง
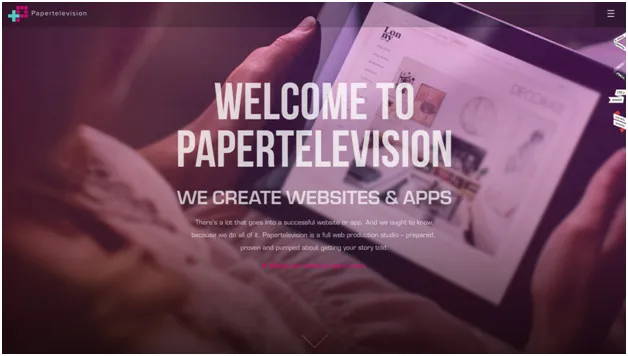
5: โทรทัศน์กระดาษ

เราได้ดูไซต์ต่างๆ ที่วางเมนูของตนไว้ในตำแหน่งที่ผู้ใช้ไม่ควรพลาด โดยมุ่งเน้นที่การสร้างประสบการณ์ผู้ใช้ที่ช่วยให้ผู้เยี่ยมชมสามารถควบคุมวิธีที่พวกเขาไปยังส่วนต่างๆ ของไซต์ได้ตั้งแต่เริ่มต้น
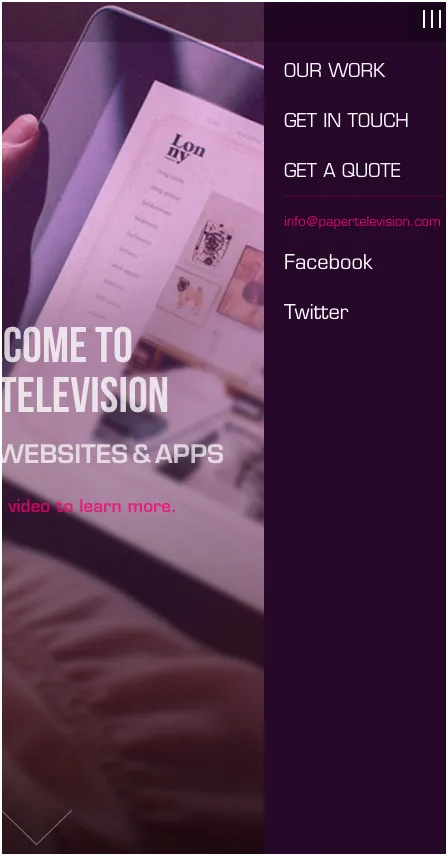
แต่ Paper Television เป็นหนึ่งในเว็บไซต์ที่มีจำนวนเพิ่มขึ้นเรื่อยๆ ที่ใช้วิธีตรงกันข้ามและมองหาเมนูที่ซ่อนอยู่ทั่วโลก เมนู Paper Television เป็นแฮมเบอร์เกอร์ที่มุมบน นั่นไม่ได้หยุดผู้ใช้จากการหาทางไปรอบๆ ใช่ไหม
ตามทฤษฎีแล้ว การออกแบบที่ดีมีเมนูที่พลาดไม่ได้และอยู่ในตำแหน่งมาตรฐานที่เป็นที่รู้จัก แต่สำหรับผู้ใช้อุปกรณ์พกพาจำนวนมาก แฮมเบอร์เกอร์ถือเป็นมาตรฐานและเป็นที่จดจำ พิจารณาข้อเท็จจริงที่ว่าการเข้าชมของ Paper Television ไปที่หน้าแรกเป็นส่วนใหญ่:

และพิจารณาข้อเท็จจริงที่ว่าหน้า Landing Page แปลงได้ดีกว่ามากเมื่อรายการเมนูถูกลบ – บางครั้งดีขึ้นถึง 100% หากหน้าแรกของพวกเขาเป็นหน้าที่เชื่อมโยงไปถึง Paper Television ไม่ควรลบการนำทางที่มองเห็นได้ให้มากที่สุดในขณะที่ยังคงความสามารถในการสำรวจเว็บไซต์สำหรับผู้ที่ต้องการจริงๆ
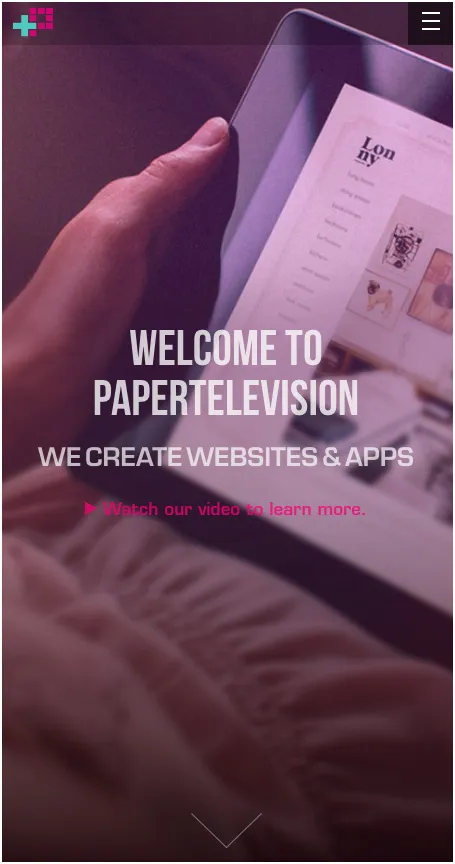
นอกจากนี้ หน้าแรกของพวกเขาเกือบจะเหมือนกันบนมือถือ – เพียงแค่มิติข้อมูลที่แตกต่างกันเล็กน้อย

ประสบการณ์ที่เน้นอุปกรณ์พกพาอย่างแท้จริงควรเป็นมากกว่าแค่การออกแบบสำหรับการแสดงผลบนมือถือ และดูการออกแบบสำหรับความคาดหวังและนิสัยของผู้ใช้อุปกรณ์พกพา

เมนูที่ซ่อนอยู่เสมอซึ่งเป็นผลมาจากอสังหาริมทรัพย์ที่ลดลงบนหน้าจอมือถือทำให้รู้สึกสมบูรณ์แบบในบริบทนี้ ดังนั้นเราจึงอาจเห็นเมนูเหล่านี้มากขึ้นในบรรทัด!
บทสรุป
มีเมนูหลากหลายรูปแบบที่แสดงไว้ที่นี่ ตั้งแต่เมนูที่เข้าครอบงำเว็บไซต์และเต็มหน้าจอไปจนถึงเมนูที่ซ่อนตัวอยู่ สิ่งสำคัญที่สุดเกี่ยวกับเมนูเหล่านี้คือ พวกเขาเริ่มต้นด้วยการพยายามมอบสิ่งที่แปลกใหม่และแปลกใหม่ให้กับผู้ใช้ พวกเขากำลังพยายามนำอสังหาริมทรัพย์ที่มีค่าที่สุดบางส่วนมาไว้ในเว็บไซต์ และเปลี่ยนให้เป็นอะไรที่มากกว่าแค่แถว ห้าถึงเจ็ดตัวเลือกที่คลิกได้
ที่ซึ่งพวกเขาหลายคนล้มลงคือบนมือถือ ซึ่งการสร้างสรรค์ที่น่าสนใจและมีสไตล์ที่นักออกแบบของพวกเขาวางไว้บนไซต์เดสก์ท็อปของพวกเขามักจะหลีกทางให้การ์ดเลื่อนแบบเก่าและแบบเดิม เราสามารถทำอะไรได้บ้าง? แจ้งให้เราทราบในความคิดเห็นด้านล่าง – และทำให้เมนูของคุณยอดเยี่ยม!
