ลดความซับซ้อนของรูปแบบรูปแบบด้วยการเน้นสี
เผยแพร่แล้ว: 2022-03-10accent-color CSS ใหม่ทำให้ง่ายต่อการเปิดตัวสีแบรนด์ของเราไปยังอินพุตบางรูปแบบโดยใช้ประโยชน์จากรูปแบบตัวแทนผู้ใช้ ในบทความนี้ เราจะมาดูว่ามันทำงานอย่างไรและใช้งานอย่างไรควบคู่ไปกับ color-scheme สำหรับช่องกาเครื่องหมายและปุ่มตัวเลือกที่เรียบง่ายและเข้าถึงได้ และลองจินตนาการว่าเราจะใช้งานในอนาคตอย่างไร ฉันไม่รู้เกี่ยวกับคุณ แต่ฉันชอบเมื่อคุณสมบัติ CSS ใหม่มาถึง ซึ่งทำให้ชีวิตประจำวันของเราในฐานะนักพัฒนาง่ายขึ้น และทำให้เราสามารถลบโค้ดที่ซ้ำซ้อนได้จำนวนมาก aspect-ratio เป็นหนึ่งในคุณสมบัติดังกล่าว (เมื่อเร็ว ๆ นี้ขจัดความจำเป็นในการแฮ็กช่องว่างภายใน) accent-color อาจเป็นสิ่งต่อไป

accent-color (ตัวอย่างขนาดใหญ่)อินพุตแบบฟอร์มการจัดแต่ง
มาทำเครื่องหมายในช่องกัน ในทุกเบราว์เซอร์ สไตล์ชีตของตัวแทนผู้ใช้จะกำหนดสไตล์ให้แตกต่างกัน (รับผิดชอบสไตล์เริ่มต้นของเบราว์เซอร์)

ในอดีต ไม่มีวิธีที่แท้จริงใดๆ ในการจัดรูปแบบอินพุตเหล่านี้ นักพัฒนาเว็บหลายคนหันไปใช้แฮ็คที่รู้จักกันดี ซึ่งเกี่ยวข้องกับการมองเห็น (แต่เข้าถึงได้) ซ่อนอินพุตนั้นเอง จากนั้นจึงจัดสไตล์องค์ประกอบหลอกบนฉลาก (ทั้งหมดนี้ใช้กับปุ่มตัวเลือกด้วย)
ดูปากกา [การกำหนดสไตล์ช่องทำเครื่องหมายที่กำหนดเองของ Old skool](https://codepen.io/smashingmag/pen/QWgrrKp) โดย Michelle Barker
นี่เป็นวิธีที่ละเอียดน้อยกว่าวิธีแก้ปัญหาในอดีต ModernCSS มีบทช่วยสอนโดยละเอียดเกี่ยวกับวิธีใช้ช่องทำเครื่องหมายและปุ่มตัวเลือกที่กำหนดเองโดยใช้เทคนิคนี้
เทคนิคนี้ใช้ได้กับหลายเบราว์เซอร์ และยังคงมีความจำเป็นหากช่องทำเครื่องหมายจำเป็นต้องกำหนดเองทั้งหมด (พร้อมภาพเคลื่อนไหว และอื่นๆ) แต่ในหลายกรณี เราไม่จำเป็นต้องมีสไตล์ที่หรูหรา — เราเพียงแค่ต้องสามารถใช้สีของแบรนด์และเดินหน้าต่อไปได้ คงจะดีไม่น้อยที่จะกำจัด CSS ที่เกะกะออกไปให้หมด? ใส่ accent-color !
ใช้งานง่าย
สำหรับกรณีการใช้งานที่ง่ายที่สุด เราสามารถตั้งค่าคุณสมบัติ accent-color บนองค์ประกอบ :root และนำไปใช้ได้ทุกที่บนหน้าเว็บของเรา:
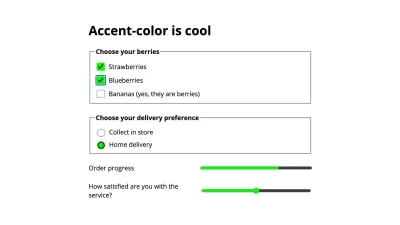
:root { accent-color: rgba(250, 15, 117); }สิ่งนี้จะนำสีที่เลือกไปใช้กับช่องกาเครื่องหมาย (ในขณะที่เขียน) ปุ่มตัวเลือก ช่วง และองค์ประกอบความคืบหน้า

การช่วยสำหรับการเข้าถึง
คุณลักษณะที่น่าสนใจอย่างหนึ่งคือเบราว์เซอร์จะกำหนดสีที่ดีที่สุดสำหรับเครื่องหมายถูกโดยอัตโนมัติเพื่อให้แน่ใจว่ามีความคมชัดของสีเพียงพอ โดยใช้อัลกอริธึมภายในของตัวเอง ซึ่งหมายความว่าไม่จำเป็นต้องมีการกำหนดรูปแบบโค้ดเพิ่มเติม เพื่อให้แน่ใจว่าช่องกาเครื่องหมายของเราสามารถเข้าถึงได้มากที่สุดเท่าที่จะเป็นได้
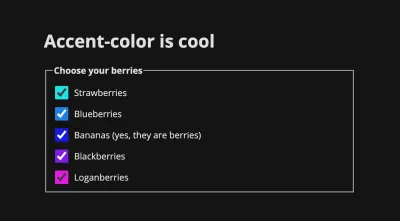
ในการสาธิตต่อไปนี้ เราใช้สีเฉพาะจุดสองสี หากคุณดูสิ่งนี้ใน Chrome คุณจะเห็นว่าเครื่องหมายถูกด้านซ้ายเป็นสีขาว ในขณะที่ด้านขวาเป็นสีดำ เบราว์เซอร์ใช้อัลกอริทึมต่างกัน ดังนั้นคุณอาจพบผลลัพธ์ที่แตกต่างกันใน Chrome กับ Firefox
ดูปากกา [สีเน้น – แสดงสองสีที่ต่างกัน](https://codepen.io/smashingmag/pen/jOwxxVm) โดย Michelle Barker
คุณสมบัติที่กำหนดเอง
หากเราต้องการใช้สีเดียวกันกับองค์ประกอบ UI อื่นๆ เราสามารถใช้คุณสมบัติที่กำหนดเองได้ เราสามารถตั้งค่าสีของเราเป็นคุณสมบัติแบบกำหนดเองบนองค์ประกอบรูท จากนั้นนำไปใช้กับ (ตัวอย่าง) ส่วนหัว หรือองค์ประกอบแบบฟอร์มอื่นๆ:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } ดูปากกา [สีเน้นเสียงพร้อมคุณสมบัติกำหนดเอง](https://codepen.io/smashingmag/pen/YzQLLpm) โดย Michelle Barker
เรายังสร้างเอฟเฟกต์สนุกๆ ได้อีกด้วย ในการสาธิตต่อไปนี้ เรากำลังกำหนดคุณสมบัติที่กำหนดเองให้กับกลุ่มช่องทำเครื่องหมายแต่ละกลุ่มซึ่งสอดคล้องกับดัชนีขององค์ประกอบ ( --i ) โดยใช้แอตทริบิวต์ style ใน HTML จากนั้นเราก็ใช้ใน CSS เพื่อคำนวณค่าฮิวในฟังก์ชันสี HSL เพื่อกำหนดสีเฉพาะจุด ช่องทำเครื่องหมายสีรุ้ง!
ดูปากกา [สีเน้นเสียงพร้อมคุณสมบัติกำหนดเอง](https://codepen.io/smashingmag/pen/mdqQyzv) โดย Michelle Barker
องค์ประกอบแบบฟอร์มอื่นๆ
ขออภัย accent-color กับองค์ประกอบอื่นๆ ที่เราอาจคาดหวัง เช่น ดรอปดาวน์ที่เลือก เราอาจต้องการนำสีที่เราเลือกไปใช้กับองค์ประกอบของแบบฟอร์มที่จัดรูปแบบอยู่แล้ว เช่น ปุ่มและการป้อนข้อความด้วย คุณสมบัติที่กำหนดเองมีประโยชน์ที่นี่ เนื่องจากเราสามารถนำไปใช้กับเส้นขอบของการป้อนข้อความของเรา และพื้นหลังของปุ่มได้ เช่น
ดูปากกา [สีเน้นพร้อมคุณสมบัติกำหนดเอง](https://codepen.io/smashingmag/pen/VwWxxPJ) โดย Michelle Barker
เอกสารประกอบของ Web.dev เกี่ยวกับ accent-color ประกอบด้วยตัวอย่างข้อมูลที่มีประโยชน์นี้โดย Adam Argyle สำหรับการจัดสไตล์องค์ประกอบอื่นๆ ที่ไม่ใช่เฉพาะในแบบฟอร์ม รวมถึงเครื่องหมายรายการ ไฮไลต์การเลือกข้อความ และวงแหวนโฟกัส:

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }แบบแผนสี
เพื่อปรับแต่งองค์ประกอบแบบฟอร์มของเราเพิ่มเติม คุณสมบัติ color-scheme สามารถช่วยเราจัดรูปแบบตามความชอบของผู้ใช้สำหรับโหมดสว่างหรือมืด ในขณะนี้ เราสามารถจัดเตรียมรูปแบบโหมดมืดตามการตั้งค่าระบบของผู้ใช้ด้วยข้อความค้นหาสื่อ prefers-color-scheme :
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }หากปล่อยไว้อย่างนั้น ช่องกาเครื่องหมายของเราจะยังคงมีพื้นหลังสีอ่อนในสถานะที่ไม่ได้เลือก

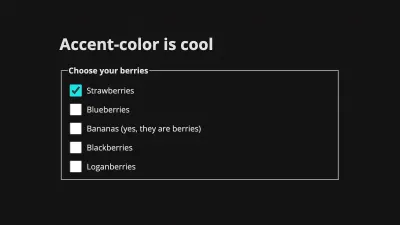
เราสามารถใช้ color-scheme เพื่อให้แน่ใจว่าช่องทำเครื่องหมายของเราใช้รูปแบบสีอ่อนหรือสีเข้มตามความต้องการ การตั้งค่าบนองค์ประกอบรูทใน CSS ของเราทำให้มั่นใจได้ว่าจะนำไปใช้กับทั้งหน้า:
:root { color-scheme: light dark; }เป็นการแสดงชุดสีตามลำดับความชอบ อีกทางหนึ่ง เราสามารถนำมาใช้โดยใช้เมตาแท็กใน HTML ของเรา:
<meta name="color-scheme" content="light dark">วิธีนี้ดีกว่าจริง ๆ เนื่องจากเบราว์เซอร์จะอ่านทันทีก่อนที่ไฟล์ CSS จะถูกวิเคราะห์และดำเนินการ ดังนั้นจึงสามารถช่วยเราหลีกเลี่ยงแฟลชของเนื้อหาที่ไม่มีสไตล์ (FOUC)
ในการสาธิตช่องทำเครื่องหมายสีรุ้ง คุณอาจสังเกตเห็นว่าเบราว์เซอร์ยังปรับสีของเครื่องหมายถูกบางส่วนเมื่อเราเปลี่ยนรูปแบบสี ในขณะที่ยังคงรักษาคอนทราสต์ที่เพียงพอ สวยเย็น!
color-scheme มีผลกับรูปแบบตัวแทนผู้ใช้ หากเราใช้โดยไม่ได้ระบุสีพื้นหลังหรือรูปแบบสีข้อความอื่นๆ สำหรับหน้า สีเริ่มต้นของหน้าจะกลับด้านหากผู้ใช้เลือกชุดรูปแบบสีเข้ม ดังนั้นสีพื้นหลังเริ่มต้นจะเป็นสีดำ และสีข้อความจะเป็น สีขาว. ในทางปฏิบัติ มีความเป็นไปได้ค่อนข้างมากที่เราจะต้องการแทนที่สิ่งเหล่านี้ด้วย CSS เราสามารถใช้ color-scheme ควบคู่ไปกับเคียวรีสื่อ prefers-color-scheme ในการสาธิตนี้ ฉันใช้ prefers-color-scheme เพื่อกำหนดสีข้อความเฉพาะเมื่อต้องการใช้ชุดรูปแบบสีเข้มเท่านั้น
ดูปากกา [สีเน้นด้วยโทนสี](https://codepen.io/smashingmag/pen/podQvQb) โดย Michelle Barker
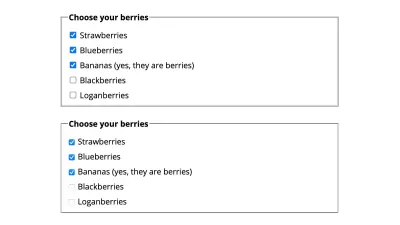
color-scheme สามารถกำหนดองค์ประกอบแต่ละองค์ประกอบได้ ซึ่งจะเป็นประโยชน์หากมีบางพื้นที่ในการออกแบบของเราที่เราต้องการคงรูปแบบสีที่ระบุ โดยไม่คำนึงว่าจะมีการสลับโหมดสว่างหรือมืด ในการสาธิตนี้ เรามีแบบฟอร์มที่มีพื้นหลังสีเข้มแม้ว่าชุดสีโดยรวมจะสว่างก็ตาม เราสามารถระบุรูปแบบสีเข้ม เพื่อให้แน่ใจว่าช่องทำเครื่องหมายของเรามีรูปแบบสีเข้มตลอดเวลา:
.dark-form { color-scheme: dark; } ดูปากกา [สีเน้น – แสดงสองสีที่ต่างกัน](https://codepen.io/smashingmag/pen/JjJvvWw) โดย Michelle Barker
ข้อจำกัด
ตามที่กล่าวไว้ มีองค์ประกอบหลายอย่างที่ไม่ได้รับผลกระทบจาก accent-color ซึ่งฟังก์ชันนี้จะมีประโยชน์ ข้อควรพิจารณาอีกประการหนึ่งคือ ขณะนี้เราจำกัดการจัดรูปแบบเฉพาะสถานะที่เลือกของช่องทำเครื่องหมายหรือปุ่มตัวเลือก นอกเหนือจากการใช้ color-scheme ซึ่งมีผลบางอย่างกับเส้นขอบของช่องทำเครื่องหมาย แต่ไม่อนุญาตให้มีการปรับแต่งแบบสมบูรณ์ คงจะดีมากหากสามารถจัดสไตล์สีเส้นขอบและความหนาของอินพุตในสถานะที่ไม่ได้เลือกหรือใช้การจัดสไตล์แบบกำหนดเองมากขึ้น เช่น การเปลี่ยนรูปร่างโดยรวม แต่เรายังไม่ถึงจุดนั้น อย่างน้อยที่สุด ยอมให้เส้นขอบของช่องกาเครื่องหมายรับสีข้อความเนื้อหาจะดีกว่า
นอกจากนี้ยังเป็นประโยชน์ที่จะสามารถขยายการใช้ accent-color ไปยังองค์ประกอบอื่นๆ นอกเหนือจากรูปแบบ เช่น ตัวควบคุมวิดีโอ ในปัจจุบันสำหรับนักพัฒนาซอฟต์แวร์ในการสร้างการควบคุมแบบกำหนดเองนั้นต้องอาศัยงานจำนวนมากเพื่อสร้างการช่วยสำหรับการเข้าถึงของตัวควบคุมแบบเนทีฟขึ้นใหม่ บทความที่ยอดเยี่ยมนี้โดย Stephanie Stimac ให้รายละเอียดงานที่ทำโดย Open UI เพื่อสร้างมาตรฐานองค์ประกอบ UI เพื่อให้นักพัฒนาจัดรูปแบบได้ง่ายขึ้น
ทางเลือก
อีกวิธีหนึ่งในการจัดรูปแบบช่องกาเครื่องหมายหรือปุ่มตัวเลือกคือการซ่อนการจัดรูปแบบเริ่มต้นด้วย -webkit-appearance: none และแทนที่ด้วยภาพพื้นหลัง (ดูการสาธิตนี้) เบราว์เซอร์สมัยใหม่รองรับได้ดี แต่มีข้อจำกัดเมื่อเทียบกับวิธีแรกในการใช้องค์ประกอบหลอก (อธิบายไว้ตอนต้นของบทความนี้) เนื่องจากเราไม่สามารถจัดการภาพพื้นหลังได้โดยตรง ด้วย CSS (เช่น การเปลี่ยนสีหรือความทึบ) หรือเปลี่ยนรูปภาพ
CSS Paint API - ส่วนหนึ่งของชุด Houdini ของ CSS API - เปิดตัวเลือกเพิ่มเติมสำหรับการปรับแต่ง ทำให้เราสามารถส่งผ่านคุณสมบัติที่กำหนดเองเพื่อจัดการภาพพื้นหลังได้ ลองดูตัวอย่างที่น่ารักนี้ (และเอกสารประกอบ) โดย Matteo ปัจจุบันรองรับเฉพาะเบราว์เซอร์ Chromium
การช่วยสำหรับการเข้าถึง
เราควรระมัดระวังในการจัดเตรียมรูปแบบโฟกัสที่เข้าถึงได้เมื่อใช้การซ่อนลักษณะเริ่มต้นของตัวควบคุมฟอร์ม ข้อดีของ accent-color คือไม่ซ่อนค่าเริ่มต้นของเบราว์เซอร์ รักษาการช่วยสำหรับการเข้าถึง
รองรับเบราว์เซอร์
ปัจจุบันรองรับการ accent-color ใน Chrome และ Edge เวอร์ชันล่าสุด สามารถเปิดใช้งานใน Firefox ด้วยการตั้งค่าสถานะ layout.css.accent-color.enabled และคาดว่าจะได้รับการสนับสนุนในรุ่นถัดไป ขออภัย ไม่มีการรองรับ Safari ในขณะนี้ ไม่ได้หมายความว่าคุณ ไม่สามารถ เริ่มใช้งานได้ทันที — เบราว์เซอร์ที่ไม่รองรับการ accent-color จะได้รับค่าเริ่มต้นของเบราว์เซอร์ ดังนั้นมันจึงใช้งานได้ดีเช่นเดียวกับการเพิ่มประสิทธิภาพแบบก้าวหน้า
บทสรุป
เราได้พูดคุยเกี่ยวกับช่องทำเครื่องหมายและปุ่มตัวเลือกที่นี่เป็นส่วนใหญ่ เนื่องจากเป็นองค์ประกอบรูปแบบทั่วไปที่ต้องมีการปรับแต่ง แต่ accent-color เฉพาะจุดมีศักยภาพที่จะให้การจัดรูปแบบที่รวดเร็วและง่ายดายสำหรับองค์ประกอบแบบฟอร์มของเราจำนวนมาก โดยเฉพาะอย่างยิ่งเมื่อไม่จำเป็นต้องปรับแต่งอย่างมากมาย รวมทั้งช่วยให้เบราว์เซอร์เลือกตัวเลือกที่ดีที่สุดสำหรับการช่วยสำหรับการเข้าถึง
อ่านเพิ่มเติม
แหล่งข้อมูลบางส่วนเกี่ยวกับ accent-color , color-scheme และ styling form inputs:
- เอกสาร MDN
- คู่มือ CSS Tricks สำหรับการเน้นสี
- Web.dev: CSS เน้นสี
- Web.dev: ปรับปรุงโหมดมืดด้วย color-scheme
- CSS สมัยใหม่: สไตล์ CSS ที่กำหนดเองสำหรับอินพุตแบบฟอร์มและพื้นที่ข้อความ
- Modern CSS: ปุ่มตัวเลือกสไตล์กำหนดเอง CSS บริสุทธิ์
