Portfolio Site ของคุณควรเป็น กปภ. หรือไม่?
เผยแพร่แล้ว: 2022-03-10นี่ดูเหมือนจะเป็นเรื่องแปลกที่จะแนะนำเมื่อพิจารณาว่าต้องใช้งานมากเพียงใดในการสร้างเว็บแอปแบบโปรเกรสซีฟแทนที่จะเป็นเว็บไซต์ที่ตอบสนอง แต่สำหรับพวกคุณหลายๆ คน เว็บไซต์พอร์ตโฟลิโอของคุณควรสร้างเป็น กปภ.
มีประโยชน์หลายประการในการทำเช่นนี้ ซึ่งฉันจะอธิบายไว้ด้านล่าง แต่สิ่งที่สำคัญที่สุดคือ:
หากคุณต้องการใช้เวลาน้อยลงในการหาลูกค้า สมัครงานออกแบบและโน้มน้าวให้ผู้มีแนวโน้มจะจ้างคุณ การประปาส่วนภูมิภาคจะเป็นการลงทุนที่ชาญฉลาดสำหรับธุรกิจของคุณ
เหตุใดนักออกแบบเว็บไซต์จึงต้องสร้าง PWAs สำหรับตัวเอง
หากคุณได้พูดคุยกับลูกค้าเกี่ยวกับการสร้าง กปภ. สำหรับธุรกิจของพวกเขา คุณจะทราบจุดขายตามปกติ:
เว็บแอปแบบโปรเกรสซีฟนั้นรวดเร็ว เชื่อถือได้ และมีส่วนร่วมโดยเนื้อแท้
แต่สำหรับนักออกแบบเว็บไซต์หรือนักพัฒนา มีเหตุผลอื่นๆ ในการสร้าง PWA สำหรับธุรกิจของคุณ
เหตุผล #1: แสดงและบอก
เมื่อพูดถึงการขายลูกค้าใน กปภ. คุณต้องจำไว้ว่าแนวคิดยังค่อนข้างใหม่ อย่างน้อยก็ในแง่ของการรับรู้ของสาธารณชน
จำได้ไหมว่าเมื่อเราเปลี่ยนจากเว็บไซต์ที่ "เป็นมิตร" บนมือถือเป็นตอบสนอง? คุณไม่สามารถสรุปได้ว่าเว็บไซต์แบบตอบสนองคืออะไร แล้วคาดหวังให้ลูกค้ายอมจ่ายเงินมากกว่าที่จ่ายสำหรับเว็บไซต์ที่ไม่ตอบสนอง คุณต้อง แสดงให้ พวกเขาเห็นถึงความแตกต่างในแง่ของการออกแบบ และที่สำคัญกว่านั้นคือแสดงให้เห็นถึงประโยชน์ที่ได้รับ
ฉันคิดว่าผู้บริโภคคุ้นเคยกับการออกแบบที่ตอบสนองได้ดีในปัจจุบัน แม้ว่าพวกเขาจะไม่รู้จักชื่อก็ตาม เพียงแค่ดูสถิติว่ามีผู้เข้าชมเว็บไซต์บนอุปกรณ์เคลื่อนที่มากขึ้นกี่คน หรือวิธีที่ Google ให้รางวัลแก่ไซต์ที่เน้นมือถือเป็นหลัก สิ่งนี้จะเกิดขึ้นไม่ได้หากไม่มีการออกแบบที่ตอบสนอง
สำหรับ กปปส. จะต้องใช้เวลาสักระยะกว่าผู้บริโภคจะเข้าใจสิ่งที่พวกเขาเป็นและคุณค่าที่พวกเขาเพิ่มให้กับเว็บอย่างแท้จริง และฉันคิดว่าสิ่งนี้จะเกิดขึ้นตามธรรมชาติเมื่อมี กปปส. เพิ่มขึ้น
ในตอนนี้ ผู้มีแนวโน้มจะเป็นลูกค้าต้องการมากกว่าการรับรองว่า กปภ. คืออนาคตของเว็บ และแน่นอนว่าพวกเขาต้องการผลประโยชน์ที่แบ่งออกเป็นเงื่อนไขที่พวกเขาเข้าใจ (ซึ่งหมายความว่าไม่มีการพูดถึงพนักงานบริการ การแคช หรือการแสดงตนบนเดสก์ท็อป)
หนึ่งในวิธีที่ดีที่สุดในการขายผู้มีแนวโน้มจะเป็นการประปาส่วนภูมิภาคใน กปภ. โดยไม่ซับซ้อนเกินไปคือการพูดว่า “เว็บไซต์ของเราคือ กปภ.” วิธีนี้ไม่เพียงแต่เป็นวิธีที่ดีในการแนะนำ กปภ. ให้เป็นสิ่งที่คุ้นเคยอยู่แล้ว แต่โดยพื้นฐานแล้วก็เหมือนพูดว่า:
เราไม่ได้พยายามขายเทรนด์ใหม่ที่กำลังมาแรงให้คุณ จริง ๆ แล้วเราเดินไปเดินมา
และเมื่อคุณเปิดการสนทนาด้วยวิธีนี้ คำตอบของพวกเขาควรเป็นดังนี้:
ว้าว! ฉันสงสัยว่าคุณทำให้ XYZ เกิดขึ้นได้อย่างไร
ยกตัวอย่าง Mutual Mobile
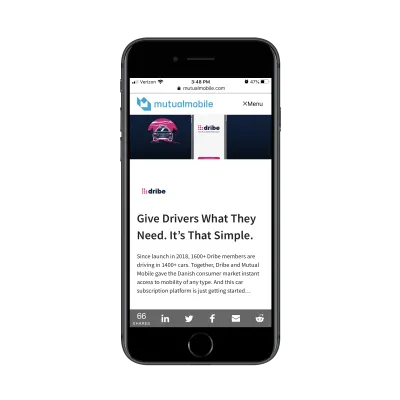
สมมติว่าผู้มีโอกาสเป็นลูกค้าพบ กปภ. ในผลการค้นหาและตัดสินใจสำรวจพอร์ตโฟลิโอเพื่อดูว่าที่ปรึกษาได้ทำงานประเภทใดในอดีต
นี่คือสิ่งที่พวกเขาจะได้เห็น:

นอกจากส่วนหัวที่ติดหนึบที่ทำให้โลโก้ปรากฏอยู่ตลอดพร้อมกับเมนูแล้ว ยังมีแถบด้านล่างใหม่ที่ปรากฏในหน้านี้อีกด้วย
แถบด้านล่างเหนียวนี้มีจุดประสงค์หลายประการ:
- จำนวนหุ้นทำหน้าที่เป็นข้อพิสูจน์ทางสังคม
- ลิงก์ด่วนไปยังโซเชียลมีเดียกระตุ้นให้ผู้เยี่ยมชมแชร์เพจกับผู้อื่น โดยเฉพาะอย่างยิ่งหากพวกเขารู้จักใครที่ต้องการนักออกแบบ
- ไอคอนอีเมลทำให้ง่ายต่อการส่งสำเนาของเพจให้ตัวเองหรือคนอื่น — อีกครั้งเพื่อเป็นการบอกต่อหรือเตือนความจำว่าเพจนี้ควรค่าแก่การติดตาม
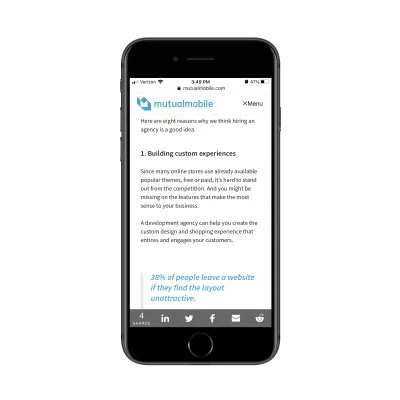
นี่ไม่ใช่ที่เดียวที่แถบด้านล่างปรากฏบนไซต์ Mutual Mobile อย่างที่คุณอาจเดาได้ บล็อกนั้นยังปรากฏในบล็อกด้วย ซึ่งเป็นที่ที่การมีส่วนร่วมและการแบ่งปันจะเกิดขึ้น

ฉันชอบการใช้แถบด้านล่างเป็นพิเศษเมื่อพิจารณาว่าการวางไอคอนแชร์โซเชียลบนเว็บไซต์ที่ตอบสนองยากเพียงใด ไม่ว่าพวกเขาจะนั่งอยู่ที่ด้านบนสุดหรือด้านล่างสุดของโพสต์ซึ่งไม่น่าจะมีใครเห็นหรือถูกเพิ่มเป็นแถบแนวตั้งที่ลอยอยู่ซึ่งอาจทำให้อ่านเนื้อหาได้ยาก
นี่อาจดูเหมือนเป็นคุณลักษณะที่ไม่มีนัยสำคัญของ PWA ที่จะเน้น แต่สามารถสร้างความแตกต่างอย่างมากหากไซต์ที่ตอบสนองของคุณ (หรือของลูกค้าของคุณ) ขาดการมีส่วนร่วม
นอกจากนี้ ความจริงที่ว่าแถบด้านล่างปรากฏขึ้นในบางช่วงเวลาเท่านั้น แสดงให้เห็นถึงความเข้าใจของบริษัทนี้เกี่ยวกับวิธีการทำงานของ PWA และวิธีใช้ประโยชน์สูงสุดจากคุณลักษณะที่เหมือนแอปของพวกเขา
ที่กล่าวว่าคุณไม่ต้องการใช้ PWA ของคุณเพื่ออวดความสามารถในการพัฒนาเว็บแอปแบบก้าวหน้าของคุณ
เพียงนำเสนอ PWA ของคุณเป็นตัวอย่างของสิ่งที่สามารถทำได้ แล้วอธิบายคุณค่าของการใช้คุณลักษณะเฉพาะของ PWA เพื่อเพิ่มการมีส่วนร่วมและการแปลง

และหากคุณมีเรื่องราวที่จะเล่าให้ฟังว่าทำไมคุณถึงสร้าง PWA สำหรับธุรกิจของคุณที่คุณรู้ว่าผู้มีแนวโน้มจะเป็นลูกค้านั้นเกี่ยวข้อง อย่ากลัวที่จะพูดถึงเรื่องนี้ การเล่าเรื่องเป็นกลยุทธ์การขายที่ทรงพลังจริงๆ เพราะไม่รู้สึกเหมือนกำลังขายเลย เป็นของแท้มากกว่า
เหตุผล #2: สร้างสิ่งที่ผู้สร้าง DIY ไม่สามารถทำได้
ฉันได้ทดสอบเครื่องมือสร้างแบบลากและวางหลัก ๆ ส่วนใหญ่แล้ว และฉันก็เข้าใจว่าทำไมเจ้าของธุรกิจถึงพิจารณาวิธีการ DIY ที่คุ้มค่ากว่าในตอนนี้ ไม่กี่ปีที่ผ่านมา? ไม่มีทาง. แต่เทคโนโลยีเหล่านี้กำลังดีขึ้นในแง่ของความสามารถในการ "ออกแบบ" เว็บไซต์ที่ดูเป็นมืออาชีพ (ความเร็ว ความปลอดภัย และการทำงานเป็นอีกเรื่องหนึ่งทั้งหมด)
เมื่อทราบสิ่งนี้และทราบทิศทางที่เว็บกำลังดำเนินการอยู่ จะเป็นการดีสำหรับนักออกแบบเว็บไซต์ที่จะเริ่มเปลี่ยนธุรกิจของตนไปยัง PWA ไม่สมบูรณ์ในตอนแรก ยังมีลูกค้าที่ยินดีจ่ายเงินให้นักออกแบบเว็บไซต์สร้างเว็บไซต์ให้พวกเขา (แทนที่จะพยายามทำเอง)
แต่ถ้าคุณเริ่มโฆษณาบริการออกแบบหรือพัฒนาเว็บโปรเกรสซีฟบนเว็บไซต์ของคุณ แล้วเปลี่ยนเว็บไซต์ของคุณเป็น PWA แสดงว่าคุณอยู่ในตำแหน่งที่ยอดเยี่ยม ไม่เพียงแต่คุณจะถูกมองว่าเป็นนักออกแบบที่มองการณ์ไกลเท่านั้น แต่คุณยังพร้อมที่จะทำงานร่วมกับลูกค้าที่มีคุณภาพสูงขึ้นอีกในอนาคต
และในขณะนี้ คุณจะมี กปภ. ที่จะสร้างความประทับใจอย่างแน่นอน เนื่องจากอยู่ระหว่างความสะดวกสบายของเว็บไซต์และความทันสมัยของแอพที่มาพร้อมเครื่อง
ผมขอแสดงให้คุณเห็นตัวอย่าง
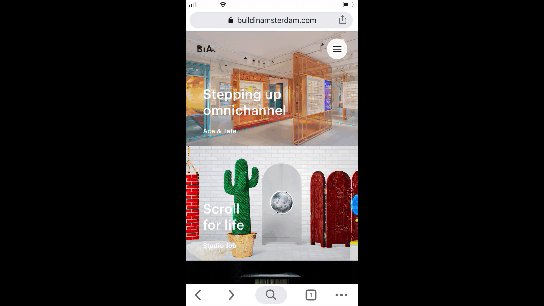
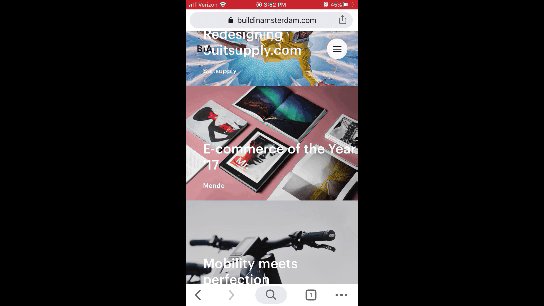
นี่คือ PWA สำหรับ Build ในอัมสเตอร์ดัม:

ง่ายพอในแง่ของเนื้อหา มีเพียงหน้าสำหรับกรณี (ซึ่งดึงหน้าที่สองครั้งเป็นโฮมเพจ) เกี่ยวกับและการติดต่อ ด้วยคุณภาพของเคสและบริบทของเคสเหล่านั้น นั่นคือสิ่งที่เอเจนซี่ดิจิทัลต้องการจริงๆ
หากคุณตัดสินใจที่จะเปลี่ยนไซต์ผลงานของคุณให้เป็น กปภ. ให้ลองทำสิ่งที่คล้ายกัน ด้วยจำนวนหน้าน้อยลงและการมุ่งเน้นที่การนำเสนอเฉพาะข้อมูลที่เกี่ยวข้องมากที่สุด ประสบการณ์จะรู้สึกมีประสิทธิภาพและคล่องตัวเช่นเดียวกับแอปที่มาพร้อมเครื่อง
กลับไปที่ Build ในอัมสเตอร์ดัม:
การออกแบบมีส่วนร่วมอย่างไม่น่าเชื่อ ทุกครั้งที่มีการคลิกภาพเคสใดภาพหนึ่ง จะรู้สึกเหมือนกับว่าผู้เยี่ยมชมกำลังเข้าสู่พอร์ทัลใหม่
แม้ว่าแบนเนอร์ด้านบนและด้านล่างที่ชัดเจนจะไม่ปรากฏอย่างชัดเจนเหมือนในแอปบนอุปกรณ์เคลื่อนที่ แต่ก็ง่ายที่จะใช้งานแอปนี้
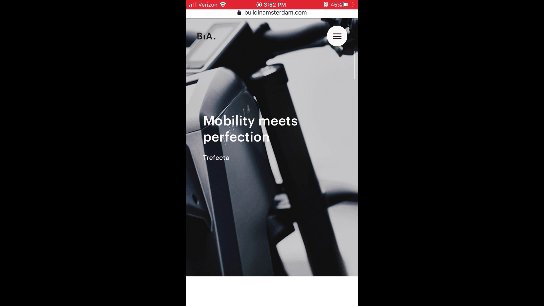
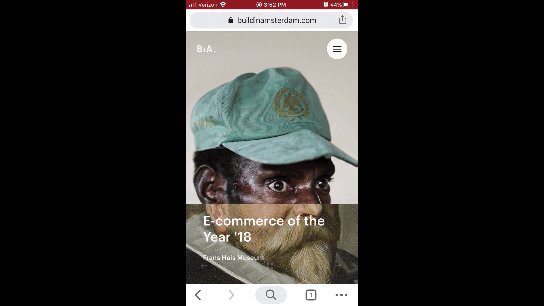
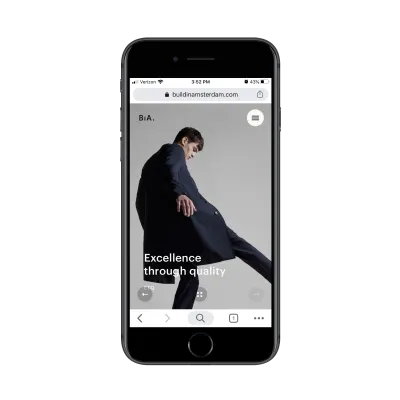
ตัวอย่างเช่น ปุ่มเมนูจะพร้อมใช้งานเสมอ แต่ให้สังเกตว่าตัวเลือกการนำทางชุดใหม่ปรากฏขึ้นที่ด้านล่างอย่างไรเมื่อผู้มีโอกาสเป็นลูกค้าเลื่อนลงมา:

ลูกศรย้อนกลับและไปข้างหน้าที่วางไว้อย่างสะดวกจะนำผู้มีแนวโน้มจะเป็นลูกค้าไปยังตัวอย่างงานอื่นๆ จากนั้นปุ่มกลางจะนำกลับไปที่หน้าแรก/หน้าคดี
ไม่ใช่แค่การเพิ่มปุ่มนำทางที่ทำให้การประปาส่วนภูมิภาคนี้มีเอกลักษณ์ มันคือรูปแบบการเปลี่ยนผ่านเข้าและออกจากหน้าที่ทำให้โดดเด่นเช่นกัน
ดังนั้น หากคุณกำลังมองหาการสร้างความประทับใจให้กับลูกค้าที่คาดหวังในตอนนี้ ให้สร้าง PWA ขึ้นมาเองเพื่อเอาชนะใจพวกเขาตั้งแต่เริ่มต้น ยิ่งคุณรักษาสถานะเว็บของคุณให้ทันสมัยในการออกแบบนานเท่าไร คุณก็ยิ่งมีโอกาสสูงที่จะถูกมองว่าเป็นผู้มีอำนาจในการออกแบบในอนาคตอันใกล้นี้ (เมื่อในที่สุดทุกคนก็ติด PWA)
เหตุผล #3: ทำให้การแปลงราบรื่นขึ้น
ฉันพนันได้เลยว่าคุณจะไม่รังเกียจที่จะปล่อยให้ไซต์ของคุณทำการขายในนามของคุณมากขึ้น
แม้ว่าคุณจะสามารถสร้างเว็บไซต์ที่ตอบสนองได้อย่างแน่นอนด้วยแบบฟอร์มการติดต่อ คุณจะโน้มน้าวผู้เยี่ยมชมให้ก้าวกระโดดได้อย่างไร สำหรับผู้เริ่มต้น การส่งข้อความและการออกแบบจำเป็นต้องพูดกับพวกเขาจริงๆ มากเสียจนพวกเขาคิดว่า:
ฟังดูเหมือนเหมาะมาก ฉันจะติดต่อได้อย่างไร
แต่แทนที่จะปล่อยให้พวกเขาเปิดการนำทางและค้นหาหน้าการติดต่อ (หากยังคงมีอยู่ เนื่องจากหลายบริษัทซ่อนไว้ในส่วนท้ายของพวกเขา) แบบฟอร์มการติดต่อของคุณจึงควรเป็นเพียงแค่คลิกเดียว
ไม่ใช่ว่าคุณไม่สามารถทำเช่นนี้กับเว็บไซต์ได้ อย่างไรก็ตาม รูปแบบพิเศษของ กปภ. ที่จะทำให้คุณได้รับความสนใจและมีส่วนร่วมมากขึ้นในระยะยาว
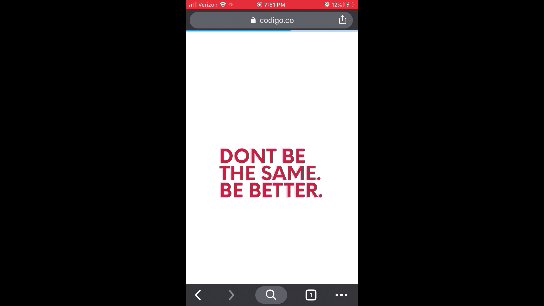
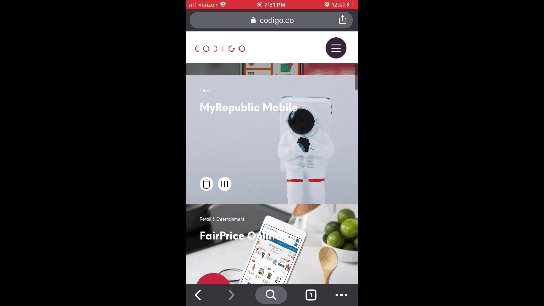
ยกตัวอย่างเช่น Codigo PWA

ด้านบนเป็นคำแนะนำจากหน้าแรกไปยังหน้างาน การเปลี่ยนผ่านหน้าเหล่านี้เป็นไปอย่างราบรื่น มีสไตล์ และแน่นอนว่าจะดึงดูดความสนใจของผู้ที่กำลังมองหานักออกแบบเว็บไซต์ที่สามารถเขย่าแบรนด์ของตนได้
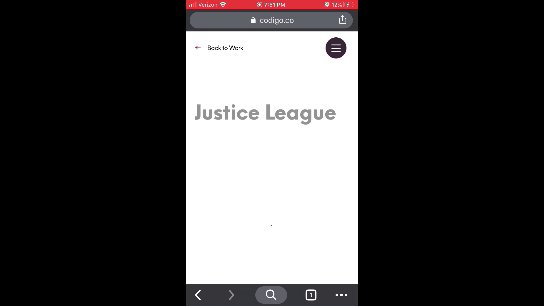
ด้านล่างแต่ละตัวอย่าง ผู้มีแนวโน้มจะเป็นลูกค้าจะพบปุ่มย้อนกลับและไปข้างหน้าสีแดงขนาดใหญ่ ทำให้ง่ายต่อการเลื่อนดูผลงานต่างๆ หากต้องการย้อนกลับไปยังหน้าหลัก พวกเขาสามารถใช้ปุ่ม "กลับไปทำงาน" ที่มุมซ้ายบนได้เสมอ
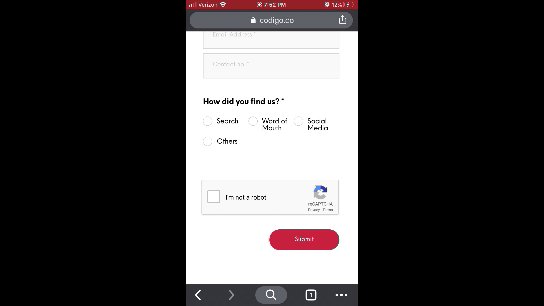
ผ่านปุ่มสีแดงขนาดใหญ่ด้านล่างเป็นที่ที่ Codigo เชิญผู้ที่มีแนวโน้มจะเป็นลูกค้ามาติดต่อ คำกระตุ้นการตัดสินใจนี้ไม่ได้ทำในลักษณะดั้งเดิม แทนที่จะเป็น CTA ขนาดใหญ่ที่ระบุว่า "มาคุยกันเถอะ" ตัวเลือกจะแบ่งออกเป็นดังนี้:
- สร้าง
- ร่วมฟักไข่
- ปรับแต่ง
- จัดระเบียบ
ซึ่งช่วยให้หน่วยงานสามารถถามคำถามเฉพาะเจาะจงโดยพิจารณาจากสิ่งที่ผู้มีโอกาสเป็นลูกค้าต้องการในแง่ของการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ และอีกครั้ง การเปลี่ยนผ่านระหว่างหน้าจอนั้นมีส่วนร่วมอย่างมาก ยิ่งไปกว่านั้น การเปลี่ยนแปลงเกิดขึ้นเร็วมาก ดังนั้นจึงไม่มีเวลาล่าช้าที่ทำให้ผู้มีแนวโน้มจะเป็นลูกค้าสงสัยว่าแอปของพวกเขาจะช้าเพียงไร
โดยรวมแล้ว การสร้างความประทับใจอย่างมากต่อสิ่งที่ กปภ. สามารถเป็นได้
ดังที่คุณทราบ กปภ. ทำงานร่วมกับคุณลักษณะต่างๆ ของโทรศัพท์ของเราได้เป็นอย่างดี ดังนั้นอย่ารู้สึกว่าคุณต้องทุ่มเททั้งหมดลงในแบบฟอร์มการติดต่อหากเป็นแบบคลิกเพื่อโทร คลิกเพื่อส่งข้อความ หรือคลิกเพื่อ ปุ่มอีเมลจะดีกว่า เพียงค้นหา CTA ที่เหมาะสม จากนั้นตั้งโปรแกรม PWA ของคุณเพื่อลดความซับซ้อนและปรับปรุงการดำเนินการเหล่านั้นให้กับคุณ
ห่อ
ฉันรู้ว่านี่อาจไม่ใช่สิ่งที่คุณอยากได้ยิน โดยเฉพาะอย่างยิ่งเมื่อคุณยุ่งอยู่แล้วกับการพยายามรวบรวมและทำงานที่ได้รับค่าจ้างให้กับลูกค้า แต่คุณรู้ว่ามันเป็นอย่างไร:
เป็นการยากที่จะหาเวลาทำงานในธุรกิจของคุณเพราะไม่มีใครจ่ายเงินให้คุณทำ แต่เมื่อคุณทำสำเร็จ คุณจะโทษตัวเองที่ไม่ทำเร็วกว่านี้
และเมื่อเราก้าวเข้าสู่ทศวรรษใหม่ ไม่มีเวลาใดที่ดีไปกว่าปัจจุบันในการดูเว็บไซต์ของคุณและค้นหาว่าต้องทำอะไรเพื่อพิสูจน์อนาคต จากสิ่งที่เรารู้เกี่ยวกับเว็บเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกและประสิทธิภาพของ PWA สำหรับการมีส่วนร่วมและการแปลง มีแนวโน้มว่าเว็บไซต์ของคุณจะมุ่งไปที่ใดไม่ช้าก็เร็ว เหตุใดจึงไม่เร่งรัดและทำให้เสร็จเสียที
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- คู่มือการประปาส่วนภูมิภาค
- PWAs จะมาแทนที่ Native Mobile Apps หรือไม่?
- วิธีผสานรวมโซเชียลมีเดียเข้ากับการออกแบบเว็บบนมือถือ
- คุณสามารถสร้างรายได้ด้วยแอพมือถือหรือ กปภ. ได้หรือไม่?
