เทรนด์แอนิเมชั่นสั้นจิ๋วในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-12-09แอนิเมชั่นได้สร้างช่องว่างสำหรับตัวเองในด้านการออกแบบเว็บ เราเห็นได้ทุกที่ ไม่เพียงแต่ทำให้พื้นที่ฮีโร่สมบูรณ์ แต่ยังรวมถึงส่วนอื่นๆ หน้าภายใน และส่วนประกอบแบบสแตนด์อโลนด้วย
ไม่ใช่เครื่องมือสร้างความประทับใจแรกพบอีกต่อไป มันทำงานร่วมกับองค์ประกอบอื่นๆ ได้อย่างมีประสิทธิภาพ โดยมีการขยายขอบเขตอย่างมาก ใช่ มันสูญเสียปัจจัยแปลกใหม่ไปแล้ว ตอนนี้มันเป็นเรื่องปกติ เช่น ปุ่มแฮมเบอร์เกอร์ พื้นหลังวิดีโอ หรือการเลื่อนแบบพารัลแลกซ์ อย่างไรก็ตาม แม้ว่าจะไม่ใช่งานมหกรรมอีกต่อไปแล้ว แต่ก็ยังสามารถสร้างความประทับใจให้ผู้เยี่ยมชมออนไลน์ได้
เช่นเดียวกับองค์ประกอบที่สำคัญใดๆ ของอินเทอร์เฟซผู้ใช้ วิธีการแบบเคลื่อนไหวขึ้นอยู่กับแนวโน้ม เมื่อหลายปีก่อน เราได้เห็นแอนิเมชั่นอนุภาคจำนวนมาก จากนั้นแอนิเมชั่น GSAP ก็กำลังแสดงอยู่
ทุกวันนี้ นักพัฒนาชอบที่จะใช้แอนิเมชั่นสั้นๆ มากกว่าแอนิเมชั่นแบบยาว เหตุผลง่ายๆ โลกหมุนไปอย่างรวดเร็วและผู้คนชอบวิธีแก้ปัญหาที่รวดเร็ว พวกเขาต้องการได้รับคำตอบทันที และแอนิเมชั่นสั้นก็เข้ากันได้อย่างลงตัว
พวกเขาเสนอวิธีที่รวดเร็วและไม่สร้างความรำคาญในการเข้าถึงผู้ชมออนไลน์ พวกเขาจะไม่ใช้เวลามากและตีตรงประเด็น ยิ่งกว่านั้นพวกเขาสร้างความประทับใจและในขณะเดียวกันก็ปล่อยให้เนื้อหาครองตำแหน่งผู้นำ เป็นเครื่องมือในอุดมคติสำหรับการเสริมข้อความที่คุณต้องการสื่อ
มาลองพิจารณาตัวอย่างที่ยอดเยี่ยมที่นักพัฒนาใช้แอนิเมชั่นสั้น ๆ ให้ได้มากที่สุด พวกเขาใช้ประโยชน์จากแนวโน้มเล็ก ๆ นี้อย่างชำนาญเพื่อทำให้โครงการของพวกเขาดูมีสไตล์และทำให้ประสบการณ์ผู้ใช้สนุกสนาน
Syscoin
Syscoin จัดการกับบล็อคเชน ซึ่งเป็นหัวข้อที่อาจดูน่ากลัวเล็กน้อยสำหรับผู้ที่มีปัญหาทางเทคนิค ในที่นี้ แอนิเมชั่นสั้นๆ จะใช้เพื่อทำให้สิ่งต่างๆ สว่างขึ้น รองรับสโลแกนในพื้นที่ฮีโร่ และเชื่อมช่องว่างระหว่างบริการและผู้ใช้ทั่วไป เมื่อจับคู่กับภาพประกอบแฟนซีมากมายที่กระจัดกระจายอยู่ทั่วเว็บไซต์ จะเปลี่ยนแนวคิดที่ซับซ้อนให้กลายเป็นภาพที่เรียบง่าย ทำให้โครงการใกล้ชิดกับผู้ชมมากขึ้น


ดิจิมอนแพนด้า
ต่างจากตัวอย่างก่อนหน้านี้ The Digital Panda เป็นเว็บไซต์องค์กรมาตรฐานของเอเจนซี่โฆษณา ไม่มีอะไรคลุมเครือเกี่ยวกับเรื่องนี้ อย่างไรก็ตาม ทีมงานได้ตัดสินใจที่จะใช้ภาพเคลื่อนไหวเพื่อทำให้สิ่งต่างๆ ชัดเจนยิ่งขึ้น พวกเขาใช้เพื่อแสดงกิจวัตรประจำวันของบริษัทอย่างเพ้อฝัน ที่นี่คุณสามารถดูแอนิเมชั่นสั้น ๆ ที่มีแพนด้าน่ารักสองตัวมีส่วนร่วมในกระบวนการพัฒนา

CAMO
ทีมที่อยู่เบื้องหลัง CAMO ได้ใช้กลยุทธ์เดียวกัน พื้นที่ฮีโร่ของเว็บไซต์มีภาพประกอบขนาดเล็กที่เคลื่อนไหวอย่างชำนาญ ช่วยสนับสนุนข้อความทางด้านซ้ายและทำให้ขอบเขตความเชี่ยวชาญของบริษัทชัดเจนสำหรับผู้ใช้ และที่สำคัญที่สุดคือทำหน้าที่เป็นสื่อประกอบที่ไม่เบี่ยงเบนความสนใจจากสิ่งสำคัญอื่นๆ

Zapare Tech / จุนโท
Zapare Tech และ Junto ใช้แอนิเมชั่นขนาดสั้นเพิ่มมากขึ้น แต่ก็เพียงพอที่จะเผยแพร่แนวคิดและสร้างความรู้สึกที่ถูกต้องให้กับกลุ่มเป้าหมาย ทั้งสองเว็บไซต์มีสถานที่ทำงานและผู้คนที่มีส่วนร่วมในกิจวัตรประจำวันในสำนักงาน
ในขณะที่ Zapare Tech จะแสดงทีมเล็กๆ ที่ทำงานร่วมกันในงานหนึ่ง ทีมของ Junto ได้ตัดสินใจที่จะแสดงให้เห็นมุมมองที่ใกล้ชิดของพนักงานแต่ละคนที่มีส่วนร่วมในการสนทนากับเพื่อนร่วมทีม
ในทั้งสองสถานการณ์ คุณสามารถดูภาพประกอบขนาดเล็กที่มีเพียงรายละเอียดที่เฉพาะเจาะจงเท่านั้นที่มีชีวิตชีวา อย่างไรก็ตาม รายละเอียดแบบไดนามิกเหล่านี้สร้างความแตกต่างโดยสิ้นเชิง พวกเขานำข้อความที่ถูกต้องกลับบ้าน ยิ่งไปกว่านั้น ยังสร้างสรรค์ความสวยงามเพียงพอที่จะเสริมการออกแบบอีกด้วย


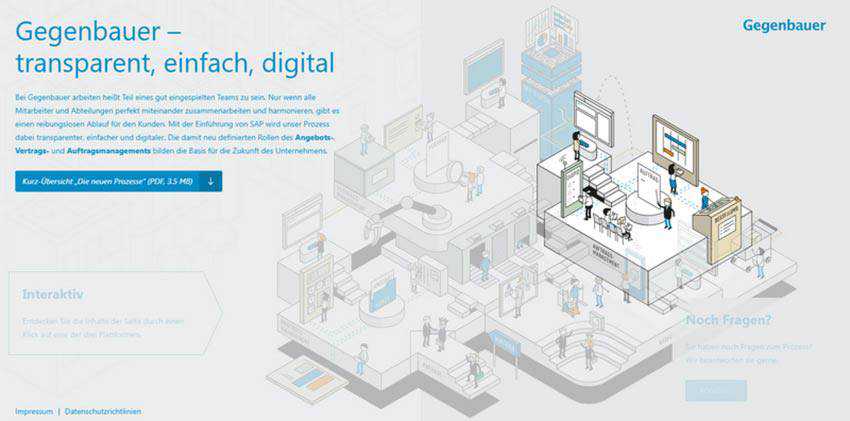
เกเกนบาวเออร์
ตัวอย่างที่กล่าวถึงก่อนหน้านี้เน้นที่สถานการณ์เฉพาะภายในชีวิตหน่วยงาน อย่างไรก็ตาม ทีมงานสร้างสรรค์ของ Gegenbauer ได้ตัดสินใจที่จะสาธิตไม่ใช่แค่แผนกเดียว แต่รวมถึงหลายแผนกของบริษัท
ในตอนแรก ภาพประกอบแทบจะไม่เคลื่อนไหว - มีเพียงรายละเอียดเล็กน้อยเท่านั้นที่เคลื่อนไหว อย่างไรก็ตาม เมื่อผู้ใช้แยกแผนกออกโดยวางเคอร์เซอร์เมาส์ไว้เหนือส่วนนั้น ส่วนนี้จะกลายเป็นไดนามิก ตัวละครเริ่มเคลื่อนไหวและอุปกรณ์เริ่มทำงาน นอกจากนี้ ส่วนอื่นๆ ของภาพประกอบจะเบลอเพื่อให้ส่วนที่เลือกมีโฟกัสที่คมชัด
นี่เป็นตัวอย่างที่ยอดเยี่ยมของ symbiosis ระหว่างองค์ประกอบแบบอินเทอร์แอกทีฟและแอนิเมชั่นสั้นๆ ไม่เพียงแต่สร้างบรรยากาศเหมือนธุรกิจเท่านั้น แต่ยังเพิ่มความขี้เล่นให้กับประสบการณ์อีกด้วย

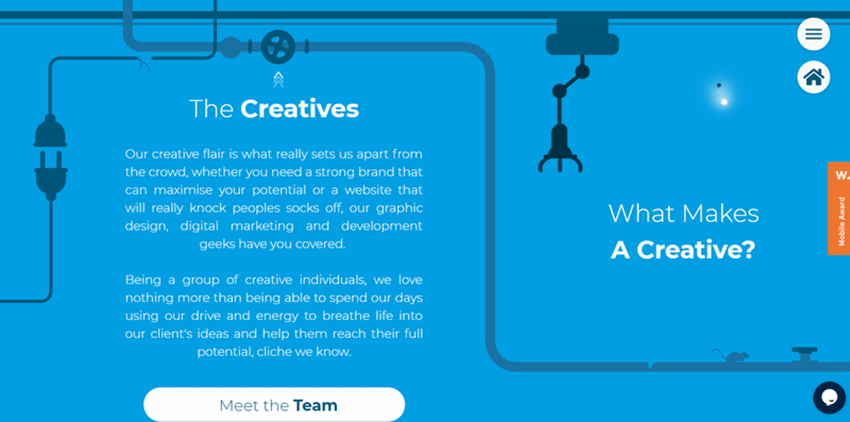
หลังคาสร้างสรรค์
นี่คือการแสดงอินเทอร์เฟซที่มีภาพประกอบชัดเจน สำหรับบางบริษัท มันอาจจะมากเกินไป แต่นี่ไม่ใช่กรณีของทีม Creative Canopy เว็บไซต์อย่างเป็นทางการของพวกเขาเต็มไปด้วยแอนิเมชั่นสั้น ๆ
ครีเอทีฟโฆษณาได้ทำให้ชีวิตไม่เพียงแค่ฉากทั้งหมด แต่ยังรวมถึงไอคอนและภาพวาดเล็กๆ น้อยๆ ที่ประกอบกันด้วย ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่สม่ำเสมอ แม้จะมีอนิเมชั่นจำนวนมาก แต่อายุขัยสั้นของพวกมันทำให้การสำรวจโปรเจ็กต์นั้นน่าพึงพอใจและไม่สร้างความรำคาญ มากกว่าที่จะเกินกำลังและน่ารำคาญ

Mutify สำหรับ Mac
ที่นี่คุณจะไม่พบภาพประกอบใดๆ ไม่เหมือนกับไซต์ที่กล่าวถึงก่อนหน้านี้ Mutify for Mac เดิมพันกับรูปภาพและการจำลองเพื่อเป็นแรงผลักดันหลักในการมองเห็น อย่างไรก็ตาม เพื่อหลีกเลี่ยงไม่ให้ปรากฏนิ่งโดยรวม ทีมงานได้ใช้แอนิเมชั่นสั้นๆ ที่ช่วยประหยัดเวลา
ด้วยเหตุนี้ พื้นที่ของฮีโร่จึงเปี่ยมไปด้วยพลังและความมีชีวิตชีวาซึ่งมีอยู่ในวงการเพลง รองรับธีมโดยรวมได้อย่างสมบูรณ์แบบ โดยทำหน้าที่เป็นผู้ติดตามที่ยอดเยี่ยมสำหรับการโปรโมตแอปพลิเคชัน

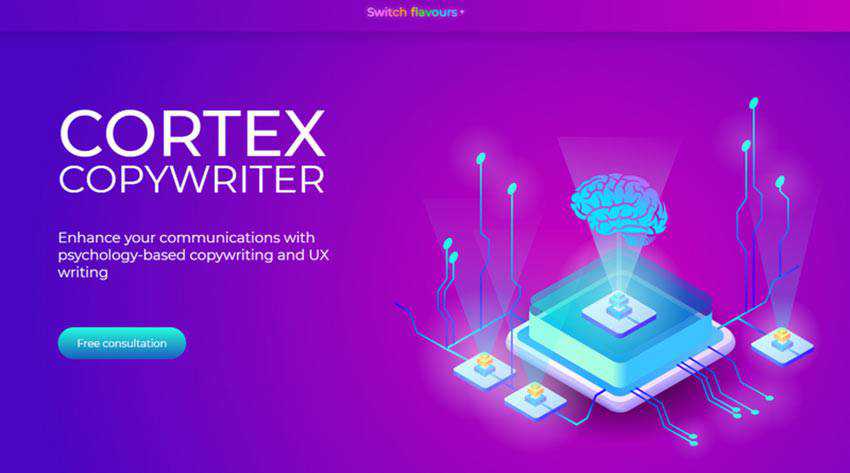
Cortex Copywriter
ทีมงานที่อยู่เบื้องหลัง Cortex Copywriter นำเสนอวิสัยทัศน์ของพวกเขาเกี่ยวกับป้ายชื่อบริษัทโดยใช้ภาพประกอบแอนิเมชั่นขนาดเล็กที่มีกลิ่นอายของเทคโนโลยีที่แข็งแกร่ง ในลักษณะนี้ ข้อความจะได้รับการสื่อสารที่ดีและธีมรู้สึกมีชีวิตชีวา

การเคลื่อนไหวเพียงเล็กน้อยสามารถไปได้ไกล
ยอมรับเถอะว่าไม่ว่ายังไงก็ตาม คนชอบแอนิเมชั่น สามารถใช้มากเกินไปและเป็นใบ้ แต่ก็ยังมีคนต้องการ พวกเขาเป็นเหมือนการ์ตูนและใครไม่ชอบการ์ตูน? มันเป็นเวทมนตร์เล็กน้อยจากวัยเด็กของเราที่ส่งเสริมอารมณ์เชิงบวกในระดับจิตใต้สำนึก
แอนิเมชั่นสั้นกำลังได้รับแรงผลักดัน เป็นเทรนด์ที่มีอนาคตที่สดใส ค่อนข้างกระชับก็จะตรงประเด็น เมื่อจับคู่กับภาพประกอบแล้ว ก็สามารถทำให้โลกดิจิทัล “เย็นลง” น้อยลงและ “อบอุ่น” มากขึ้นได้
