การออกแบบเว็บไซต์ SEO – SEO และการออกแบบต้องเชื่อมโยงกันอย่างไร
เผยแพร่แล้ว: 2019-08-28เราทุกคนมีเป้าหมายง่ายๆ สำหรับธุรกิจของเรา เราสามารถกำหนดเป้าหมายง่ายๆ เหล่านั้นว่าเป็นการขาย เราพยายามทำทุกสิ่งที่เป็นไปได้ในมือของเราเพื่อเข้าถึงลูกค้าที่เหมาะสมรายนั้นในสภาพแวดล้อมของเรา ย้อนกลับไปในสมัยก่อน เราเคยไปทุกบ้านและพยายามขายสินค้าของเรา หลายทศวรรษต่อมา เราเริ่มโฆษณาในหนังสือพิมพ์และป้ายโฆษณาเพื่อเข้าถึงลูกค้าที่สมบูรณ์แบบรายนั้น
แต่ในยุคปัจจุบัน เราใช้แพลตฟอร์มดิจิทัลเพื่อเข้าถึงลูกค้าเป้าหมาย ดังนั้นแม้หลังจากรู้ ABC ของแพลตฟอร์มดิจิทัลแล้ว เราก็ยังต้องเจาะลึกในช่วงเวลาของการดำเนินการ นี่คือจุดที่ SEO เข้ามาช่วยเหลือเรา ช่วยให้เราเข้าถึงลูกค้าที่สมบูรณ์แบบของเราด้วยวิธีที่ดีที่สุด ไม่ใช่เรื่องง่ายเลยที่การออกแบบเว็บไซต์ของเรามีบทบาทสำคัญในการดึงดูดผู้ชมมายังเว็บไซต์ของเรา
ด้านล่าง เราจะพูดถึงวิธีที่เว็บไซต์ที่เป็นมิตรกับ SEO สามารถพิสูจน์ได้ว่ามีประโยชน์มากกว่าเมื่อเปรียบเทียบกับเว็บไซต์ที่ไม่ได้ปรับ SEO ให้เหมาะสม และด้านดิจิทัลสองด้าน เช่น SEO และ Graphic และ Web Design สามารถเชื่อมโยงซึ่งกันและกันและช่วยให้เราบรรลุเป้าหมายได้อย่างไร ผู้ชมแบบเรียลไทม์
โดยทั่วไป เสิร์ชเอ็นจิ้นเช่น Google และ Bing มีโปรแกรมรวบรวมข้อมูลเว็บ ซึ่งเข้าไปที่หน้าเว็บของเราเพื่อวิเคราะห์และจัดเรียงเนื้อหาของเรา พวกเขาเข้าใจเนื้อหาของเราผ่านคีย์เวิร์ดขณะที่ผู้ใช้พิมพ์ พวกเขามีข้อจำกัดด้านภาษาและศัพท์เฉพาะ แต่ก็ทำได้ดีพอสมควร
เราในฐานะผู้ใช้ทั่วไป ไม่คิดว่า SEO สูงเกินไปในรูปแบบของ Conversion เนื่องจากขาดความเข้าใจด้านเทคนิคและปัญหาอื่นๆ ที่เกี่ยวข้องกับเว็บ อย่างไรก็ตาม ในฐานะผู้ให้บริการ เราเข้าใจ SEO ในฐานะสื่อกลางระหว่างผู้ใช้และเรา ผู้ให้บริการที่ช่วยเรา ระบุข้อความค้นหาของผู้ใช้เพื่อมอบโซลูชันที่ดีที่สุดเท่าที่จะเป็นไปได้ให้กับพวกเขา ช่วยสร้างลีดผ่านเว็บไซต์ ซึ่งช่วยให้เราได้รับผลกำไรมากขึ้น เว็บไซต์ที่เป็นมิตรกับ SEO ได้รับการออกแบบมาอย่างดี โดยคำนึงถึงความต้องการของผู้ใช้ตลอดจนโปรแกรมรวบรวมข้อมูลเว็บ ภาษาและโทนสีของเนื้อหาพร้อมกับอินเทอร์เฟซนั้นได้รับการดูแล ได้รับการออกแบบในลักษณะที่โปรแกรมรวบรวมข้อมูลเว็บสามารถเข้าใจได้ง่าย เนื่องจากจะทำให้ง่ายต่อการจัดทำดัชนีและแสดงผลลัพธ์ที่ต้องการ ทุกองค์ประกอบบนเว็บไซต์มีบทบาทสำคัญในการกำหนดบริการ ควรสะท้อนถึงบริการออฟไลน์ของเราเป็นอย่างดี เนื่องจากถือเป็นการสร้างสำนักงานออนไลน์สำหรับผู้ชมออนไลน์ของเรา การพัฒนาเว็บไซต์ออนไลน์มีความสำคัญเท่าเทียมกัน เนื่องจากจำเป็นต้องมีสำนักงานภายในที่เหมาะสมซึ่งเป็นตัวแทนของบริการของเราในลักษณะที่ดีที่สุด ต่อไปนี้คือจุดที่นักออกแบบต้องพิจารณาเพื่อปรับปรุง SEO ของเว็บไซต์:
1. ชื่อโดเมน
ชื่อโดเมนของคุณควรชัดเจนและชัดเจน มันอาจจะขี้ขลาด แต่ไม่สุดโต่ง ควรกำหนดวัตถุประสงค์และบริการของคุณ ไม่จำเป็นต้องรวมคำหลักทั้งหมดของคุณในชื่อโดเมนเอง ปล่อยให้คำหลักสำหรับเนื้อหาและใช้คำที่ถูกต้องที่จำเป็น ตัวอย่างเช่น เว็บไซต์ Survey Monkey สำหรับทำแบบสำรวจออนไลน์ ชื่อนี้กำหนดบริการรวมทั้งให้สัมผัสที่ขี้ขลาดและตลก
2. โฮสติ้ง
ทุกวันนี้ผู้คนจำนวนมากถูกหลอกด้วยอัตราที่ถูกกว่าของเซิร์ฟเวอร์และจบลงด้วยเว็บไซต์ที่ช้า ก่อนอื่น คุณจำเป็นต้องรู้จักธุรกิจของคุณเข้าและออกก่อนที่จะกระโดดเพื่อสร้างเว็บไซต์ นี้จะช่วยให้คุณเข้าใจความต้องการของคุณในขณะที่ซื้อแผนโฮสติ้ง หากคุณกำลังให้บริการอีคอมเมิร์ซและจบลงด้วยการวางแผนที่ไม่สนับสนุนการรวมอีคอมเมิร์ซ จะกลายเป็นเรื่องผิด จำเป็นอย่างยิ่งที่จะต้องออกแบบเว็บไซต์ตามข้อกำหนดแล้วโฮสต์บนแพลตฟอร์มที่รองรับในทางเทคนิคโดยไม่มีอันตรายใดๆ
การออกแบบเว็บไซต์ของคุณมีความสำคัญพอๆ กับคุณภาพของเนื้อหาที่คุณแสดง เมื่อคุณต้องเลือกระหว่างเนื้อหาและ UI ของเว็บไซต์ของคุณ การตัดสินใจที่เหมาะสมในการเลือกเนื้อหาที่มีคุณค่าและเจาะลึก — แต่ยังพิจารณาถึงสถานการณ์การออกแบบเล็กน้อยด้วย เมื่อคุณเปรียบเทียบเว็บไซต์ของคุณกับคู่แข่ง คุณจะสังเกตเห็นว่าการนำเสนอเนื้อหาเดียวกันสร้างความแตกต่างให้กับพวกเขาได้อย่างไร ดังนั้นจึงปลอดภัยที่จะบอกว่าวิธีที่คุณนำเสนอเนื้อหาของคุณต่อผู้ชมทำให้คุณโดดเด่นในตลาด คุณต้องหาโฮสติ้งที่คุณต้องการ ทั้งนี้ขึ้นอยู่กับประเภทของเว็บไซต์ของคุณ พื้นที่เซิร์ฟเวอร์ แบนด์วิดท์ และพารามิเตอร์เซิร์ฟเวอร์อื่นๆ มีบทบาทสำคัญในวิธีการทำงานของเว็บไซต์ของคุณ
3. ส่วนต่อประสานผู้ใช้กับประสบการณ์ผู้ใช้
ตัวชี้วัด SEO ที่สำคัญหลายอย่างได้รับผลกระทบโดยตรงจากโครงสร้างและประสบการณ์โดยรวมของผู้ใช้บนหน้าเว็บของคุณ หากโครงสร้างการนำทางมีการแยกส่วนและรัดกุม ผู้ใช้จะไม่ต้องยุ่งยากผ่านหน้าเว็บหลายหน้า แต่จะช่วยให้พวกเขาใช้เวลากับเนื้อหาของคุณในทางที่ดีขึ้นและใช้ประโยชน์จากเนื้อหาของคุณให้เป็นประโยชน์ ตรงข้ามกับสถานการณ์ เมื่อเว็บไซต์มีสถานการณ์การนำทางที่โชคร้ายและแผนผังเว็บไซต์ที่ไม่ได้กำหนดไว้ ผู้ใช้จะหงุดหงิดในไม่กี่วินาทีแรกและจบลงด้วยการกดปุ่ม alt+F4
เราจะไม่ต้องการให้เกิดขึ้นหลังจากคำพูดยากๆ เช่นนี้ จำเป็นต้องสร้างอินเทอร์เฟซที่ราบรื่นและเป็นมิตรกับผู้ใช้เพื่อให้ผู้ใช้ของคุณได้รับประสบการณ์การใช้งานที่เกลี้ยงเกลาขณะท่องเว็บไซต์ของคุณ เว็บไซต์ควรได้รับการออกแบบตามความต้องการของผู้ชมเป้าหมายของคุณ เช่นเดียวกับโปรแกรมรวบรวมข้อมูลเว็บเพื่อปรับเวลาของพวกเขาบนแพลตฟอร์มของคุณ
พารามิเตอร์ต่อไปนี้สามารถพิจารณาได้ขณะออกแบบหน้าเว็บ:
• จำกัดจำนวนวัตถุในหน้าแรก
• ทำให้หน้าแรกหรือหน้า Landing Page สวยงามอยู่เสมอ
• จำกัดจำนวนการเปลี่ยนเส้นทางบนเว็บไซต์
• ให้เมนูหลักมองเห็นได้และเข้าถึงได้สบาย
• เพิ่มแถบค้นหาเพื่อช่วยให้ผู้ใช้ค้นหาข้อมูลที่เกี่ยวข้อง
• ตรวจสอบให้แน่ใจว่า URL ชัดเจนและรัดกุมสำหรับแต่ละหน้า
• แทนที่จะแสดงลิงก์ https ให้ลองใช้ข้อความอธิบาย
• ไฮเปอร์ลิงก์หน้าเว็บบนเว็บไซต์ของคุณ
• สร้างเว็บไซต์ที่ใช้งานง่ายและใช้งานง่าย
4. การเปลี่ยนเส้นทาง
เมื่อผู้มีโอกาสเป็นลูกค้าเข้าชมเว็บไซต์ของคุณและพบลิงก์เสีย มีโอกาส 100 เปอร์เซ็นต์ที่ผู้มีแนวโน้มจะไม่กลับมาที่เว็บไซต์ของคุณอีก เป็นปัจจัยสำคัญอย่างหนึ่งที่ต้องพิจารณาในขณะที่ดูแลเว็บไซต์ ความไม่รู้นี้นำไปสู่การเลิกจ้างผู้มีโอกาสเป็นลูกค้าจากการเป็นลูกค้าประจำ ตรวจสอบให้แน่ใจว่าหน้าเว็บทั้งหมดทำงานอย่างถูกต้อง การนำทางทั้งหมดนำไปสู่หน้าที่ถูกต้อง และผู้ชมทั้งหมดจะไปถึงหน้าที่คล้ายกัน ในกรณีที่ลิงก์เสีย ให้แก้ไขทันทีและเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่นเป็นสำคัญ ต้องพิจารณาพารามิเตอร์ต่อไปนี้เพื่อวัตถุประสงค์ในการเปลี่ยนเส้นทาง:

• หลีกเลี่ยงการใช้หน้าที่ออกแบบทั่วไปสำหรับเว็บไซต์ของคุณ
• มีความคิดสร้างสรรค์และออกแบบหน้า 404 ของคุณเองให้น่าสนใจเพียงพอและทำหน้าที่เป็นตัวดึงดูดความสนใจ
• คุณยังสามารถเพิ่มแถบค้นหาอื่นในหน้า 404 เพื่อให้ผู้ใช้มีโอกาสสำรวจเว็บไซต์ของคุณอีกครั้ง
• ลงรายการหน้าที่สำคัญในการแสดงผล 404 หน้า เพื่อสนับสนุนให้ผู้เยี่ยมชมได้ดูหน้าเหล่านั้นก่อนออกจากเว็บไซต์
5. รูปภาพ ขนาดรูปภาพ และข้อความแสดงแทน
จำเป็นต้องแสดงข้อความสำคัญผ่านรูปแบบรูปภาพ รูปภาพควรมีความละเอียดสูงเพื่อความชัดเจน แต่ควรบีบอัดด้วย โดยคำนึงถึงความเร็วในการโหลดของหน้าเว็บ รูปภาพขนาดเล็กที่มีความละเอียดเหมาะสมจะทำงานได้ดีที่สุดในสถานการณ์ส่วนใหญ่ ในกรณีของสื่อเสียงและวิดีโอ แนะนำให้ใช้ตัวบีบอัดสื่อที่เหมาะสมซึ่งลดขนาดของไฟล์โดยไม่สูญเสียคุณภาพของข้อมูล ต่อไปนี้คือสิ่งสำคัญบางประการที่คุณควรพิจารณาสำหรับรูปภาพของหน้าเว็บ:
• แทนที่จะตั้งชื่อทั่วไปให้กับรูปภาพ ให้ใช้คำสำคัญที่เกี่ยวข้องเป็นระบบการตั้งชื่อของรูปภาพ โปรแกรมรวบรวมข้อมูลยังให้ความสนใจกับคำหลักที่ใช้สำหรับรูปภาพ
• คุณยังสามารถใช้คำอธิบายอื่นสำหรับรูปภาพที่มีคำสำคัญ เคล็ดลับนี้จะช่วยให้คำหลักปรากฏในผลลัพธ์แม้ว่าผู้ใช้จะค้นหารูปภาพเท่านั้น
• ลดภาระของเซิร์ฟเวอร์ให้มากที่สุดโดยใช้ซอฟต์แวร์บีบอัด
6. ความเร็วในการโหลด
เมื่อเราใส่สื่อที่มีความละเอียดสูงบนเซิร์ฟเวอร์ที่ช้า เว็บไซต์ของเราจะใช้เวลาในการโหลดนานขึ้น สิ่งนี้กระตุ้นให้ผู้ใช้ก้าวต่อไป เวลาที่เหมาะสำหรับการโหลดเว็บไซต์คือหนึ่งวินาที ประเด็นต่อไปนี้สามารถช่วยลดเวลาในการโหลดได้:
• ลดขนาดไฟล์ CSS และ JavaScript ของคุณ
• ตัดแต่งไฟล์และรหัสที่ไม่จำเป็น
• ใช้ผู้ให้บริการเว็บโฮสติ้งที่ดีที่สุดที่มีเซิร์ฟเวอร์ในตัวสูงเสมอ
• ลองใช้วิธีแก้ปัญหาแคชสูง
• ลดจำนวนลิงก์เปลี่ยนเส้นทางบนหน้า
• ลดคำขอ HTTP
• ใช้ประโยชน์จาก CDN . ให้เป็นประโยชน์
• ใช้รูปภาพที่บีบอัดซึ่งมีขนาดเล็กกว่าแต่มีความละเอียดที่เหมาะสม
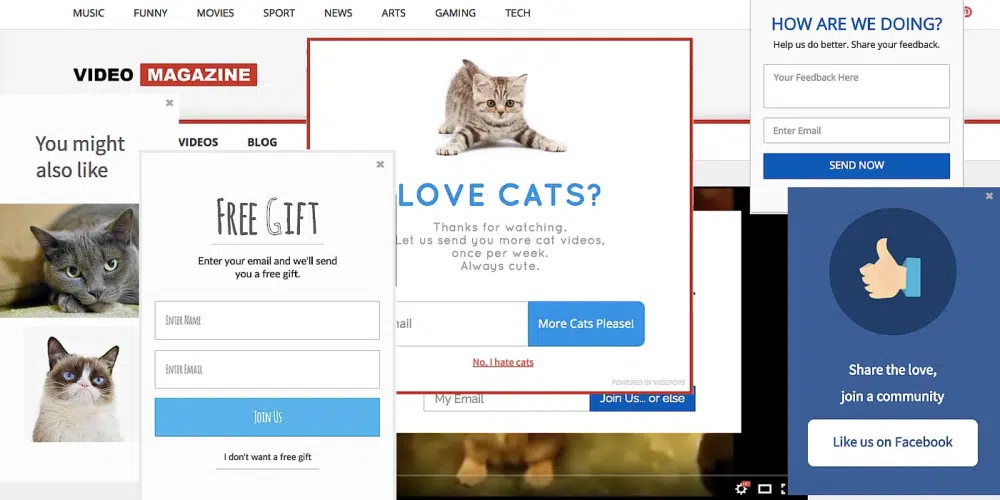
7. ป๊อปอัป:
ในฐานะผู้ใช้ เราทราบดีว่าป๊อปอัปน่ารำคาญเพียงใดในบางครั้ง ป๊อปอัปจะปรากฏขึ้นทันทีที่ผู้ใช้เข้าสู่หน้าหรือภายในไม่กี่วินาทีจากนั้น ความประทับใจแรกคือครั้งสุดท้าย คุณอาจสูญเสียความน่าเชื่อถือเมื่อป๊อปอัปและโฆษณาแสดงก่อนที่ผู้ใช้จะอ่านชื่อของคุณ จำเป็นต้องให้เวลาพวกเขาในการทำความเข้าใจวัตถุประสงค์และบริการของคุณ หากป๊อปอัปปรากฏขึ้นบ่อยเกินไป ผู้ใช้อาจพบว่ามันน่ารำคาญและจะทำให้เว็บไซต์ของคุณหมดความหงุดหงิด ต่อไปนี้คือสิ่งสำคัญที่ควรพิจารณา:
• ย่อขนาดป๊อปอัปให้เล็กสุด
• คุณสามารถใช้ป๊อปอัปความตั้งใจออก ป๊อปอัปจะกระตุ้นเมื่อผู้ใช้กำลังจะออกจากเว็บไซต์
• วางป๊อปอัปของคุณในลักษณะที่ผู้ใช้สนใจในการคลิกและเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ
8. ประสบการณ์ในหน้า:
Google วิเคราะห์เว็บไซต์ของคุณตามจำนวนการเข้าชมและระยะเวลาที่ผู้ใช้ใช้บนเว็บไซต์ของคุณ วิธีที่ยอดเยี่ยมในการดึงดูดผู้ใช้ให้ใช้เวลากับเว็บไซต์ของคุณมากขึ้นคือการวางเนื้อหาที่ยอดเยี่ยมและการออกแบบที่น่าดึงดูด จะเพิ่มโอกาสในการได้รับตำแหน่งสูงในเครื่องมือค้นหา สำหรับการจัดอันดับ จำเป็นต้องใช้คำหลักที่ถูกต้องพร้อมข้อมูลที่เกี่ยวข้องทั้งหมดที่ผู้ใช้ต้องการ การวางลิงก์ย้อนกลับอย่างชาญฉลาดเป็นสิ่งสำคัญเช่นกัน เนื่องจากมีโอกาสสูงที่ลูกค้าจะติดตามลิงก์ย้อนกลับและไปยังหน้าที่ต้องการ ซึ่งจะช่วยให้คุณได้รับงบประมาณการรวบรวมข้อมูลสำหรับเว็บไซต์ของคุณ
แนวทางปฏิบัติทั้งหมดเหล่านี้ดูเหมือนโง่ในตอนแรก แต่ถ้าฝึกฝนเป็นประจำ จะช่วยให้บรรลุเป้าหมายสูงสุดในการปรากฏบนหน้าแรกของเครื่องมือค้นหา นอกจากนี้ การมอบประสบการณ์ใช้งานเว็บที่สะอาดตาและน่าพึงพอใจแก่ผู้ใช้ของคุณก็มีความสำคัญเท่าเทียมกันในการทำให้พวกเขากลายเป็นลูกค้าประจำ ต่อไปนี้คือเคล็ดลับสำคัญบางประการที่ควรพิจารณาในขณะที่สร้างประสบการณ์การอ่านที่ราบรื่นสำหรับผู้ใช้ของคุณ:
• การเลือกพื้นหลังสีอ่อนช่วยให้ผู้อ่านอ่านเนื้อหาของคุณได้ง่ายขึ้น
• อย่าแออัดหน้าของคุณ
• ใช้พื้นที่สีขาวให้เกิดประโยชน์
• ใช้ประโยชน์จากแท็กหัวเรื่องและแท็กชื่อ
• อย่าเขียนย่อหน้ายาว ให้แบ่งเนื้อหาทั้งหมดออกเป็นส่วนๆ แทน
• เพิ่มหัวข้อย่อย หัวข้อย่อย และรูปภาพหลาย ๆ อันเมื่อจำเป็น
• พยายามแปลงข้อความของคุณเป็นวิดีโอและอินโฟกราฟิกเนื่องจากเอฟเฟกต์ภาพดึงดูดใจมากกว่าคำพูด
ในยุคดิจิทัล เว็บไซต์ของคุณทำงานเป็นตัวตนดิจิทัลของคุณ จากการวิจัยพบว่าประมาณ 92% ของคำค้นหาทำงานบน Google และปริมาณการเข้าชมแบบออร์แกนิกที่ดีก็มาจาก” Google Search Engine
ตอนนี้คุณทราบสาเหตุที่ทำให้เกิดกระแสฮือฮาอย่างมากในการทำ SEO แล้วหรือยัง? ตามรายงานข้อมูลเชิงลึกของ Google Search มีหน้าเว็บมากกว่า 60 ล้านล้านหน้าบนพอร์ทัล เว็บไซต์ของคุณมีโอกาสอยู่ในรายการผลลัพธ์มากน้อยเพียงใด มาถึงส่วนที่มีเนื้อหาสาระของเนื้อหา — คำหลัก คำหลักช่วยอัลกอริทึมของ Google ในการระบุความเกี่ยวข้องของเนื้อหาของคุณ เมื่อจัดเรียงส่วนเนื้อหาแล้ว สิ่งสำคัญต่อไปที่จะเกิดขึ้นคือปัจจัยการออกแบบ ดังที่ได้กล่าวไว้ก่อนหน้านี้เนื้อหาไม่ใช่ทุกอย่าง คุณได้จัดทำเนื้อหาที่ได้รับการวิจัยมาอย่างดี แต่ผู้มีโอกาสเป็นผู้ใช้ของคุณจะเข้าถึงเว็บไซต์ของคุณได้อย่างไร และหากลงจอด คุณจะดึงดูดผู้ใช้ให้อยู่ในเว็บไซต์ของคุณนานขึ้นเพื่อสำรวจบริการทัวร์ได้อย่างไร
ส่วน UX/UI ของเว็บไซต์คือทุกอย่าง หากเนื้อหาเป็นหัวใจของเว็บไซต์ UX/UI คือหน้าตาและบุคลิกของเว็บไซต์ นี่เป็นปัจจัยที่ทำให้ผู้ใช้สามารถเข้าสู่เว็บไซต์ของคุณเพื่อใช้เนื้อหาของคุณ นี่คือวิธีที่การออกแบบและ SEO ทำงานร่วมกัน ไม่ใช่แค่เกี่ยวพันกัน แต่จับมือกัน ผู้ใช้จะไม่ลงจอดจนกว่าการออกแบบจะน่าดึงดูดและการออกจากเนื้อหาอย่างรวดเร็วนั้นไม่เพียงพอ SEO จะทำให้ผู้ใช้เข้าสู่หน้าเว็บที่ถูกต้องและความเร็วในการโหลด ในขณะที่ประสบการณ์ของผู้ใช้จะช่วยให้ผู้ใช้รู้สึกผ่อนคลายและใช้ประโยชน์จากข้อมูลแบบเรียลไทม์ หากปฏิบัติตามวิธีใดไม่ถูกต้อง อาจทำให้หรือทำลายธุรกิจออนไลน์ของคุณได้ ขอแนะนำให้ปฏิบัติตามหลักเกณฑ์ SEO ที่เฉพาะเจาะจง หากไม่ใช่ทั้งหมดในขณะที่ออกแบบเว็บไซต์ของคุณ ผลลัพธ์จะน่าดึงดูดใจและเหมาะสมที่สุด