การเลื่อนในการออกแบบเว็บ: เท่าไหร่ที่มากเกินไป?
เผยแพร่แล้ว: 2021-03-23การเลื่อนอาจดูเหมือนเป็นคุณลักษณะพื้นฐานของเว็บไซต์ และโดยพื้นฐานแล้ว มันคือ อย่างไรก็ตาม แม้จะมีฟังก์ชันพื้นฐาน แต่การเลื่อนบนเว็บไซต์ของคุณอาจเป็นประโยชน์ต่อผู้ใช้หรือทำให้พวกเขากลายเป็นคนโง่เขลา ผลักดันพวกเขาไปยังไซต์ของคู่แข่งของคุณ
บางเว็บไซต์ใช้การเลื่อนแบบ "ไม่มีที่สิ้นสุด" คุณเลื่อนไปที่ด้านล่างของหน้าแรกแบบยาวเท่านั้นเพื่อดูแถบเลื่อนกระโดดกลับไปที่ตรงกลางของแทร็กเนื่องจากมีการโหลดเนื้อหาเพิ่มเติมที่ด้านล่าง การเลื่อนประเภทนี้อาจมีประสิทธิภาพในบางกรณี แต่จะทำให้ผู้ใช้หงุดหงิดบ่อยกว่าไม่ สิ่งสำคัญคือต้องรู้ว่าการเลื่อนมีประสิทธิภาพที่ใด และควรใช้ประเภทใด
ความซับซ้อนต้องการความเรียบง่าย
เว็บไซต์มีความแข็งแกร่งและเต็มไปด้วยเนื้อหามากกว่าที่เคยเป็นมา ด้วยเหตุนี้ นักออกแบบจึงได้คิดค้นวิธีใหม่ๆ ในการเติมข้อมูลหน้าจอโดยไม่ต้องมีผู้ใช้จำนวนมาก โดยเฉพาะอย่างยิ่งในขณะนี้ เนื่องจากผู้ใช้อุปกรณ์เคลื่อนที่มีจำนวนมากกว่าผู้ใช้เดสก์ท็อป นักออกแบบต้องใส่เนื้อหาจำนวนมากบนหน้าจอที่มีขนาดค่อนข้างเล็ก จึงจำเป็นต้องมีการวัดขนาดการเลื่อน
การออกแบบแบบเรียงต่อกันเป็นแนวคิดในการสร้างเนื้อหาขนาดพอดีคำ (ซึ่งมักจะเป็นลิงก์แบบโต้ตอบไปยังเนื้อหาที่มีรายละเอียดมากขึ้น) เพื่อการเรียกดูที่รวดเร็วและมีประสิทธิภาพ จับคู่แนวคิดนี้กับการเลื่อนดู และคุณสามารถให้ผู้ใช้มีสตรีมเนื้อหาที่ดูเหมือนไม่มีที่สิ้นสุด
การเลื่อนยังดูน่าสนใจอย่างเป็นธรรมชาติบนอุปกรณ์พกพา การปัดนิ้วเป็นการเคลื่อนไหวที่เรียบง่าย ง่าย แต่แม่นยำ ผู้ใช้เรียนรู้วิธีปัดอย่างรวดเร็วเพื่อไปยังด้านล่างสุดของหน้าอย่างรวดเร็ว หรืออย่างช้าๆ เพื่อไปยังเนื้อหาที่เกี่ยวข้องถัดไป
ประเภทของการเลื่อน
ขึ้นอยู่กับภาพลักษณ์ของแบรนด์และฐานลูกค้าของคุณ ประเภทของการเลื่อนที่คุณควรนำเสนอบนเว็บไซต์ของคุณจะแตกต่างกันไป เมื่อตัดสินใจว่าจะใช้วิธีการใด ให้คิดว่าจะโต้ตอบกับเนื้อหาที่คุณให้ไว้อย่างไร การเลื่อนมีสี่ประเภทพื้นฐาน:
1. การเลื่อนแบบยาว
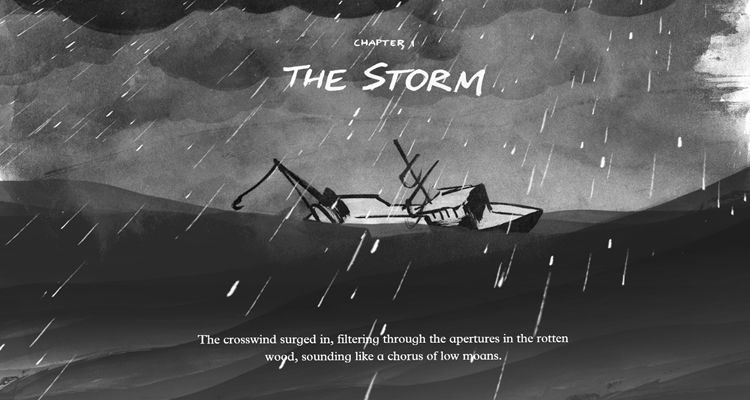
ข้อดีของการเลื่อนแบบยาวคือคุณสามารถสร้างเนื้อหาที่ไร้รอยต่อหน้าเดียวได้ สิ่งนี้มอบประสบการณ์การท่องเว็บที่ราบรื่นและเป็นเส้นตรงแก่ผู้ใช้ และให้การเล่าเรื่องอย่างเป็นธรรมชาติ

เรือเป็นตัวอย่างที่ยอดเยี่ยมของการเลื่อนยาว
เมื่อผู้ใช้เลื่อนดู พวกเขาสามารถซึมซับเรื่องราวได้มากขึ้นอย่างเป็นธรรมชาติ มอบประสบการณ์การท่องเว็บที่สมจริงยิ่งขึ้น เว็บไซต์หลายแห่งเลือกใช้หน้าเดียวที่มีการเลื่อนแบบยาว แต่ข้อเสียที่สำคัญประการหนึ่งของการกำหนดค่านี้คือ การกำหนดค่านี้อาจส่งผลเสียต่อ SEO ของเว็บไซต์ของคุณ เว็บไซต์ที่มีหลายหน้ามักจะดีกว่าในแง่ของ SEO
2. แก้ไขการเลื่อนแบบยาว
แทนที่จะมีการเลื่อนทั้งหน้า การกำหนดค่าการเลื่อนแบบยาวคงที่ทำให้เนื้อหาบางส่วนคงที่ในขณะที่เนื้อหาอื่นๆ เลื่อน อีกวิธีหนึ่ง คุณสามารถตั้งค่าการเลื่อนของคุณ ดังนั้นเมื่อผู้ใช้ถึงจุดหนึ่ง เนื้อหาคงที่จะเปลี่ยนไปยังส่วนใหม่

เหมาะสำหรับเว็บไซต์ที่ไม่ต้องการแปลงเป็นหน้าเดียวเนื่องจากข้อกังวลด้าน SEO
3. การเลื่อนแบบไม่มีที่สิ้นสุด
สำหรับไซต์ที่มีเนื้อหาจำนวนมาก อาจมีการโหลดในหน้าเดียวมากเกินไป ด้วยการตั้งค่าการเลื่อนแบบไม่สิ้นสุด คุณจึงสร้างจังหวะได้อย่างแท้จริง โซเชียลมีเดียส่วนใหญ่ เช่น Facebook, Tumblr และ Imgur ล้วนได้รับการกำหนดค่าสำหรับการเลื่อนแบบไม่จำกัด ซึ่งช่วยให้ผู้ใช้สามารถเรียกดูเนื้อหาใหม่ๆ ได้อย่างต่อเนื่อง

ข้อเสียเพียงอย่างเดียวคือผู้ใช้จะรู้สึกหงุดหงิดกับการสูญเสียตำแหน่ง หากคุณเชื่อว่าการเลื่อนแบบไม่สิ้นสุดจะทำงานได้ดีกับเนื้อหาในไซต์ของคุณ คุณควรตรวจสอบการนำทางแบบติดหนึบ แถบเครื่องมือหรือชุดปุ่มที่อนุญาตให้ผู้ใช้ย้อนกลับไปยังด้านบนสุดหรือไปยังพื้นที่เฉพาะได้อย่างรวดเร็ว
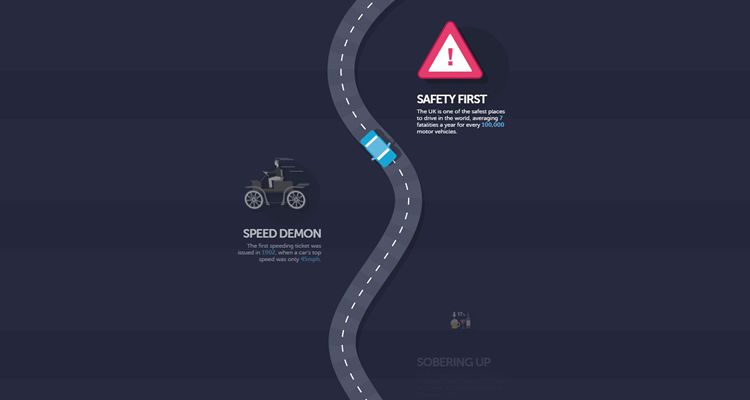
4. การเลื่อนแบบพารัลแลกซ์
ผู้ที่ชื่นชอบวิดีโอเกมจะรู้สึกเหมือนอยู่บ้านด้วยการเลื่อนแบบพารัลแลกซ์ วิดีโอเกมเก่า ๆ ที่เกิดขึ้นในสภาพแวดล้อมสองมิติไม่มีเทคโนโลยีในการสร้างสภาพแวดล้อมที่กว้างใหญ่สามมิติและสมจริงมากที่เห็นในเกมล่าสุด

ตัวอย่างการเลื่อนแบบพารัลแลกซ์: การเบรกไม่ดี
เกม 8 บิตและ 16 บิตที่เก่ากว่าเช่น Sonic the Hedgehog, Mega Man และ Super Mario Bros มักถูกเรียกว่า "side-scrollers" นี่เป็นเพราะผู้เล่นย้ายจากซ้ายไปขวาเพื่อจบด่าน และความลึกถูกสร้างขึ้นด้วยการเคลื่อนไหว ส่วนโฟร์กราวด์และแบ็คกราวด์จะเคลื่อนที่ด้วยความเร็วที่แตกต่างกัน ทำให้เกิดความรู้สึกที่มองเห็นได้ลึก การเลื่อนแบบพารัลแลกซ์ในการออกแบบเว็บไซต์จะเปล่งประกายเมื่อคุณทำงานในแอนิเมชั่นที่เรียกการเลื่อน
แนวทางปฏิบัติที่ดีที่สุดสำหรับการเลื่อน
ประเภทของการเลื่อนที่คุณใช้บนเว็บไซต์ควรขึ้นอยู่กับเนื้อหาของคุณ ฟังก์ชันพื้นฐานของการเลื่อนคือการอนุญาตให้ผู้ใช้แยกแยะเนื้อหาของคุณได้มากหรือน้อยตามที่ต้องการ ดังนั้นการปรับแต่งประสบการณ์ให้เหมาะกับข้อเสนอของคุณจึงเป็นสิ่งสำคัญ
ไซต์ที่มีเนื้อหามากมายอาจต้องการตรวจสอบการเลื่อนแบบยาวไม่สิ้นสุด วิธีนี้ใช้ได้กับโซเชียลมีเดีย โดยเฉพาะบนแพลตฟอร์มมือถือ เพราะมีเนื้อหามากเกินไปที่จะแยกแยะในหน้าเดียว และการพยายามปรับให้เข้ากับทุกบิตในหน้าแต่ละหน้านั้นทั้งทำไม่ได้และไม่มีส่วนร่วม
ให้เนื้อหาของคุณกำหนดความยาวของการเลื่อน คุณยังสามารถตัดการเลื่อนด้วยปุ่มง่ายๆ ที่ระบุว่า "เลื่อนเพื่อดูเพิ่มเติม" หรือ "ดูเพิ่มเติม" ให้ผู้ใช้ตัดสินใจว่าต้องการดำเนินการต่อหรือไม่ และหน้าเว็บของคุณจะไม่เพียงแต่โหลดเร็วขึ้นเท่านั้น แต่ความอยากรู้อยากเห็นของมนุษย์จะทำให้ผู้ใช้คลิกบ่อยขึ้นอีกด้วย
ข้อมูลผู้ใช้ของคุณจะบอกคุณได้มากมายเกี่ยวกับวิธีที่ผู้ใช้โต้ตอบกับไซต์ของคุณ และคุณควรคิดทบทวนการกำหนดค่าการเลื่อนของคุณใหม่หรือไม่ เมื่อผู้ใช้เยี่ยมชมเพจของคุณ สิ่งแรกที่พวกเขาเห็นคือด้านบนสุด มุมมองด้านล่างเรียกว่า "พับ" และ Google Analytics ของคุณสามารถบอกคุณได้ว่ามีผู้ใช้กี่คนที่คลิกด้านล่างและความถี่ เมตริกนี้จะบอกคุณว่าการตั้งค่าการเลื่อนและการจัดวางไซต์ในปัจจุบันของคุณสนับสนุนให้ผู้ใช้เลื่อนลงต่อไปเพื่อดูว่าคุณมีข้อเสนออะไรบ้าง
Sticky Navigation เป็นเครื่องมือที่ยอดเยี่ยม
ไม่ว่าคุณจะเลือกการเลื่อนแบบใดสำหรับไซต์ของคุณ การนำทางแบบติดหนึบเป็นวิธีที่ดีในการทำให้ผู้ใช้รู้สึกควบคุมได้ขณะเรียกดูไซต์ของคุณ ลองนึกถึงโปรแกรมรับส่งเมลบนเว็บอย่าง Gmail: คุณสามารถเลื่อนลงไปที่กล่องจดหมายของคุณ แต่แถบทางด้านซ้ายของหน้าจอจะมีปุ่มสำหรับสลับระหว่างบัญชีหรือเข้าถึงโฟลเดอร์ต่างๆ ผู้ใช้สามารถเลื่อนได้ตามต้องการ แต่มีตัวเลือกให้ข้ามไปยังส่วนที่ต้องการได้เสมอ

ไซต์ทุกประเภทสามารถใช้ประโยชน์จากการนำทางที่ติดหนึบ หากคุณใช้การเลื่อนแบบไม่รู้จบ ผู้ใช้อาจต้องการมีความสามารถในการข้ามกลับไปที่ด้านบนสุดของหน้าด้วยการแตะเพียงครั้งเดียว แทนที่จะต้องเลื่อนอย่างต่อเนื่อง คุณยังสามารถสร้างส่วนหัวที่ยังคงอยู่บนหน้าจอได้ไม่ว่าผู้ใช้จะเลื่อนลงมาไกลแค่ไหน ซึ่งช่วยให้เข้าถึงฟังก์ชันที่จำเป็นได้ทันที
ข้อดีและข้อเสีย
เมื่อผู้คนหันมาใช้อุปกรณ์เคลื่อนที่เพื่อท่องเว็บมากขึ้น การเลื่อนดูเป็นทางเลือกที่เป็นธรรมชาติสำหรับเว็บไซต์ แน่นอนว่าการแตะลิงก์ต่างๆ ทำได้ง่ายและรวดเร็ว แต่ผู้ใช้ส่วนใหญ่ต้องการเข้าถึงเนื้อหาจำนวนมากของไซต์อย่างรวดเร็วโดยเร็วที่สุด คุณสามารถดึงดูดผู้ใช้ของคุณด้วยการเสนอเนื้อหาที่มีประสิทธิภาพ และคุณจะไม่ครอบงำพวกเขาหากคุณเสนอมาตรการควบคุม
อย่างไรก็ตาม สิ่งสำคัญที่ต้องจำไว้คือบล็อกเนื้อหาหรือมัลติมีเดียจำนวนมากอาจทำให้ความเร็วในการโหลดหน้าเว็บของคุณช้าลง การทำเช่นนี้อาจสร้างความเสียหายให้กับประสบการณ์ของผู้ใช้บนอุปกรณ์มือถือ เนื่องจากหลายคนจะท่องเว็บด้วยข้อมูลเครือข่ายมือถือหรือการเชื่อมต่อ Wi-Fi ที่อ่อนแอกว่าปกติในขณะเดินทาง
คุณอาจต้องเสียสละส่วนท้ายของเว็บไซต์ของคุณ เกือบทุกเว็บไซต์มีส่วนท้ายที่ด้านล่างของหน้าพร้อมลิงก์ที่แม่นยำไปยังโปรไฟล์บริษัท ตำแหน่งที่จะส่งใบสมัครงาน ข้อมูลติดต่อ และข้อมูลทั่วไปอื่นๆ คุณสามารถขจัดความจำเป็นในการใช้ส่วนท้ายได้โดยใช้เครื่องมือนำทางที่ติดหนึบซึ่งผู้ใช้สามารถคลิกเพื่อไปยังพื้นที่เฉพาะของไซต์ของคุณได้
หากคุณกำลังออกแบบสำหรับการท่องเว็บบนอุปกรณ์พกพา (ซึ่งคุณควรเป็น) ประโยชน์ของการเลื่อนนั้นมีมากกว่าข้อเสีย ตราบใดที่คุณกำหนดค่าการเลื่อนของไซต์ของคุณอย่างชาญฉลาด อุปกรณ์มือถือนั้นส่งเสริมการโต้ตอบโดยเนื้อแท้ และด้วยการออกแบบหน้าเว็บที่ตอบสนองอย่างชาญฉลาด ผู้ใช้ของคุณจะพึงพอใจกับวิธีการพิเศษในการซึมซับเนื้อหาของคุณ
