แนวคิดและคุณลักษณะการออกแบบเว็บไซต์ของโรงเรียน 12 อันดับแรกสำหรับปี 2022
เผยแพร่แล้ว: 2022-02-16หากคุณสงสัยว่าเว็บไซต์ของโรงเรียนควรมีอะไรบ้างในปีนี้ เกี่ยวกับโครงสร้าง ฟังก์ชันการทำงาน ลักษณะที่ปรากฏ การออกแบบ และเนื้อหา เราจะตอบคำถามของคุณ ที่ WebDesignDev เราจะกล่าวถึงองค์ประกอบการออกแบบเว็บไซต์โรงเรียนที่สำคัญ 12 อันดับแรกที่นักพัฒนาเว็บทุกคนควรพิจารณา
โดยทั่วไปแล้ว เว็บไซต์ต่างๆ ได้ก้าวข้ามจากการเป็นอะไรไปเป็นเพียงแค่สิ่งที่เป็นทรัพย์สินทางดิจิทัลที่สำคัญ ไม่ว่าคุณจะอยู่ในภาคส่วนใด นี่เป็นเรื่องจริงแม้กระทั่งสำหรับโรงเรียนและมหาวิทยาลัย เว็บไซต์ของโรงเรียนได้เห็นการเปลี่ยนแปลงครั้งสำคัญในช่วงไม่กี่ปีที่ผ่านมา นอกจากการระบาดของโควิดแล้ว สองสิ่งที่กระตุ้นให้เกิดการเปลี่ยนแปลงนี้:
- ขณะนี้เจ้าหน้าที่ของโรงเรียนเข้าใจถึงความสำคัญของการมีเว็บไซต์ที่ใช้งานได้และตอบสนองได้ดี
- การสร้างและดูแลรักษาเว็บไซต์แฟนซี เป็นมิตรกับมือถือ และโต้ตอบได้กลายเป็นเรื่องง่ายกว่าที่เคย
เว็บไซต์ให้บริการเพื่อวัตถุประสงค์หลายประการสำหรับทุกโรงเรียน ประการแรก พวกเขาให้ช่องทางการตลาดที่ดีในการจัดแสดงหลักสูตร โปรแกรม สังกัด เจ้าหน้าที่ วิทยาเขต และสิ่งอำนวยความสะดวกอื่นๆ เนื่องจากการแข่งขันในภาคการศึกษาในปัจจุบัน จึงมีความสำคัญสำหรับทุกโรงเรียน ตั้งแต่ระดับประถมศึกษาไปจนถึงระดับวิทยาลัยและมหาวิทยาลัยในท้องถิ่น เพื่อให้แน่ใจว่าเว็บไซต์ที่ดึงดูดสายตา และฉันขอเสริมว่า - สนุกกับการใช้ ซึ่งแสดงถึงข้อเสนอด้านการศึกษาของพวกเขาได้ดีกว่าการแข่งขัน . อย่างที่คุณทราบ ความประทับใจแรกพบมีความสำคัญ และในยุคดิจิทัล มันเริ่มต้นด้วยเว็บไซต์
หมายเหตุบรรณาธิการ: สิ่งสำคัญคือต้องเข้าใจว่า หากคุณยังไม่ได้เปิดตัวเว็บไซต์ของโรงเรียน ให้พิจารณาก่อนว่าคุณจะสร้างมันอย่างไร แพลตฟอร์มใดที่มันจะได้รับการจัดการ และหากคุณจะใช้ตัวสร้างเว็บไซต์แบบรวมทุกอย่างที่มีประสิทธิภาพเช่นเดียวกับที่กล่าวถึงใน #4 ด้านล่าง. หากคุณเป็นนักออกแบบเว็บไซต์ที่รู้วิธีเขียนโค้ดอยู่แล้ว คุณก็มีตัวเลือกนั้นพร้อมทั้งผู้สร้างเว็บไซต์ชั้นนำที่แนะนำ
เว็บไซต์โรงเรียนที่มีจุดประสงค์อีกประการหนึ่งคือเพื่อเป็นศูนย์ทรัพยากรความรู้สำหรับนักเรียน ในฐานะที่เป็นกระดานประกาศดิจิทัล นักเรียน เจ้าหน้าที่ และผู้ปกครองสามารถได้รับแจ้งเกี่ยวกับกิจกรรม ข้อมูลหลักสูตร ตารางกีฬา เอกสาร และการอัปเดตที่สำคัญ
อย่างไรก็ตาม มีความเหลื่อมล้ำในระดับหนึ่งของเว็บไซต์โรงเรียน โรงเรียนที่มั่งคั่งบางแห่งมีเว็บไซต์ที่ซับซ้อนมาก ในขณะที่โรงเรียนขนาดเล็กยังคงใช้เว็บไซต์แบบ HTML แบบเก่าซึ่งใช้งานไม่ได้ เป็นมิตรกับอุปกรณ์เคลื่อนที่ หรือดึงดูดสายตา
บล็อกนี้นำเสนอแนวคิด เคล็ดลับ และฟีเจอร์การออกแบบเว็บไซต์ของโรงเรียนที่ช่วยให้คุณปรับปรุงการออกแบบและฟังก์ชันการทำงานของเว็บไซต์โรงเรียนที่มีอยู่ได้ หากคุณเพิ่งเริ่มต้นและพร้อมที่จะสร้างเว็บไซต์ของโรงเรียน นี่เป็นจุดเริ่มต้นที่ดีเช่นกัน
แม้ว่ากฎการพัฒนาเว็บไซต์ตามปกติจะมีผลกับเว็บไซต์เหล่านี้ แต่เคล็ดลับต่อไปนี้จะเน้นไปที่การปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ของโรงเรียนให้ดีขึ้น เพื่อให้สามารถตอบสนองวัตถุประสงค์และผู้ใช้ได้ดียิ่งขึ้น
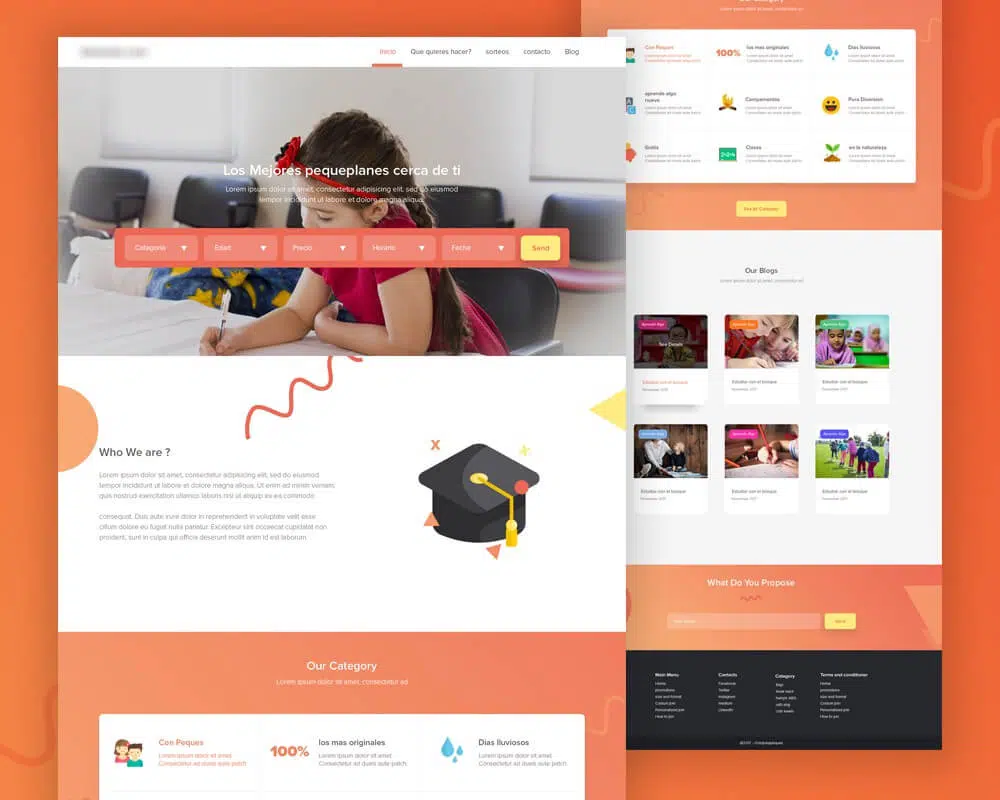
1. ทบทวนการไหลของเนื้อหาและทำให้มองเห็นได้น้อยที่สุด
ข้อเสียที่ใหญ่ที่สุดประการหนึ่งของเว็บไซต์โรงเรียนที่มีอยู่คือพวกเขาพยายามใส่เนื้อหามากเกินไปและทำให้เว็บไซต์ดูเหมือนนักเรียน ป.5 ที่ออกแบบมัน (แม้ว่านักเรียน ป.5 ในปัจจุบันจะค่อนข้างเข้าใจและอาจทำงานได้ดี) เนื่องจากเว็บไซต์ของโรงเรียนมีเนื้อหาที่หลากหลาย จึงเป็นเรื่องยากที่จะนำเสนอในลักษณะที่มีโครงสร้างและใช้งานง่าย มันจะมีประโยชน์ถ้าคุณพัฒนากลยุทธ์เนื้อหาที่รวมเกี่ยวกับ หลักสูตร ติดต่อ ทรัพยากร และส่วนอื่น ๆ ทั้งหมด
ขั้นตอนแรกคือการค้นหาว่าเนื้อหาใดที่คุณต้องการวางบนเว็บไซต์ จากนั้นจึงสร้างโฟลว์เนื้อหา ตัวอย่างเช่น สร้างส่วนต่างๆ ในหน้าแรกและแสดงเฉพาะเนื้อหาบางส่วนที่มีลิงก์ "อ่านเพิ่มเติม" ในแง่ของการออกแบบ พยายามเพิ่มพื้นที่สีขาวของคุณและใช้ฟิลด์แบบเลื่อนลงกับแผนผังไซต์ของคุณ แนวโน้มการออกแบบเว็บไซต์ในปัจจุบันมีน้อย ทำตามนั้นและออกแบบเว็บไซต์ของคุณใหม่เพื่อให้ดูเรียบร้อยและสะอาดตา สิ่งนี้จะช่วยปรับปรุงประสบการณ์ผู้ใช้ของคุณได้เป็นอย่างดี
2. ทำให้ไซต์โรงเรียนของคุณเป็นมนุษย์มากที่สุด
การแสดงใบหน้ามนุษย์มากขึ้นเป็นเทคนิคที่แนะนำโดยผู้เชี่ยวชาญด้านการตลาดดิจิทัลทุกคน สิ่งนี้ช่วยในการสร้างความสัมพันธ์ระหว่างมนุษย์กับผู้ชมที่ดีขึ้น สำหรับโรงเรียน แง่มุมนี้มีความสำคัญมากกว่า ดังนั้นจึงเป็นการดีที่จะมีใบหน้ามนุษย์ในภาพส่วนใหญ่ที่คุณใช้ จากมุมมองของการพัฒนาเว็บไซต์ คุณควรเพิ่มพื้นที่สำหรับรูปภาพตลอดการไหลของเนื้อหา
ทางที่ดีควรถ่ายรูปโรงเรียนให้เสร็จ โดยครอบคลุมทั้งนักเรียน คณาจารย์ และโครงสร้างพื้นฐาน หากไม่สามารถทำได้ คุณสามารถใช้ภาพสต็อกที่ดีจากแหล่งต่างๆ เช่น Shutterstock, Adobe Stock หรือ DepositPhotos ทั้งหมดมีคอลเลกชันภาพที่น่าทึ่งที่จะทำให้เว็บไซต์ของคุณดูน่าดึงดูดใจ นอกจากรูปภาพแล้ว คุณยังสามารถดูเนื้อหาข้อความของคุณใหม่เพื่อให้เป็นเนื้อหาส่วนบุคคลและการเล่าเรื่องมากกว่ารูปแบบที่เป็นทางการทั่วไป
3. ตรวจสอบความเข้ากันได้และเป็นมิตรต่อมือถือ
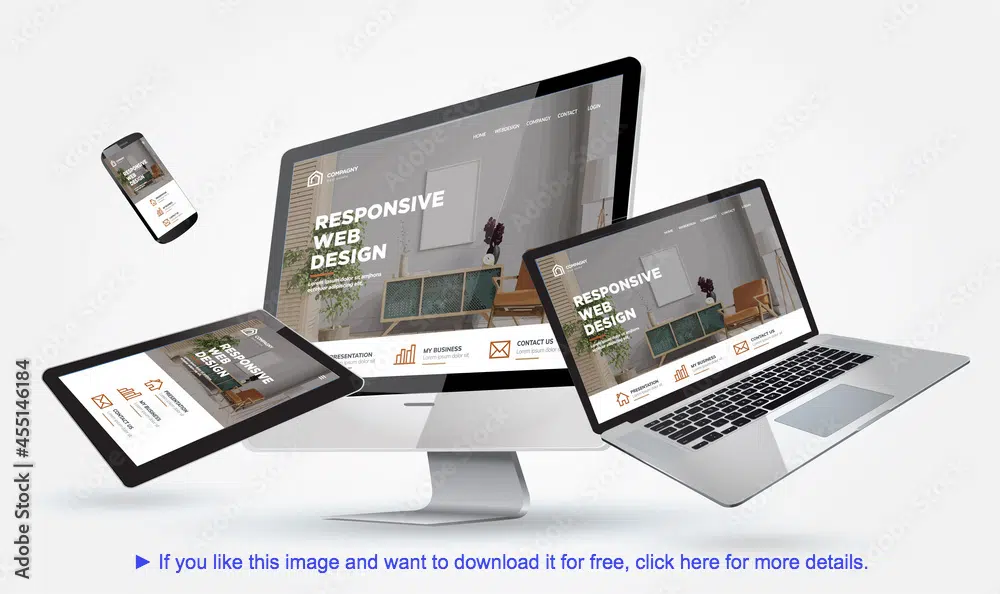
เว็บไซต์โรงเรียนของคุณควรมีความเข้ากันได้ดีกับมือถือและเป็นมิตรกับมือถือสำหรับผู้ใช้ นักพัฒนาหลายคนรู้สึกว่าเว็บไซต์ของโรงเรียนจะถูกดูบนเดสก์ท็อปเป็นหลัก ซึ่งควรให้ความสำคัญเป็นลำดับแรก แม้ว่าเราจะไม่เห็นด้วยกับเรื่องนี้ แต่ก็หมายความว่าคุณไม่ควรละเลยความเข้ากันได้ของมือถือ คุณต้องจำไว้ว่าในตอนแรกอุปกรณ์พกพามีน้อย แต่ตอนนี้แม้แต่นักเรียนมัธยมต้นและอายุน้อยกว่าก็ใช้อุปกรณ์พกพาเป็นประจำ
ไดรฟ์การเรียนรู้ออนไลน์ทำให้เว็บไซต์มีความสำคัญมากขึ้น และนักเรียนจะเปิดจากอุปกรณ์ทุกประเภท ดังนั้น คุณต้องมอบประสบการณ์การท่องเว็บไซต์ที่ราบรื่นและสม่ำเสมอในทุกอุปกรณ์ รวมถึงเดสก์ท็อป โทรศัพท์มือถือ แท็บเล็ต และแล็ปท็อป การใช้แนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกในระหว่างการพัฒนาเว็บไซต์จะเป็นความคิดที่ดี
โรงเรียนบางแห่งเดินหน้าสร้างเว็บไซต์แยกต่างหากสำหรับการดูผ่านมือถือ ซึ่งดูเหมือนแอปพลิเคชันบนมือถือมากกว่า ผู้พัฒนาธีมที่ทันสมัยที่สุด แพลตฟอร์ม CMS (ระบบจัดการเนื้อหา) และผู้สร้างเว็บไซต์ ได้รับการพัฒนาให้เหมาะกับอุปกรณ์เคลื่อนที่และเข้ากันได้กับอุปกรณ์เคลื่อนที่ทั้งหมดแล้ว
4. ติดตั้งระบบจัดการเนื้อหาที่ดี
สำคัญ – ระบบการจัดการเนื้อหาที่ดี (CMS) ช่วยในการทำให้ส่วนการบำรุงรักษาเว็บไซต์ง่ายขึ้นและอำนวยความสะดวกในการอัปเดตเนื้อหาอย่างรวดเร็วและบ่อยครั้ง ไม่ต้องสงสัยเลยว่า CMS ที่ดีที่สุดในขณะนี้คือ WordPress WordPress เป็น CMS ที่ใหญ่ที่สุดและได้รับความนิยมมากที่สุด และมีการใช้งานโดยกว่า 40% ของเว็บไซต์ทั้งหมดในโลก และส่วนแบ่งการตลาดของเว็บไซต์คือ 65% ตามที่รายงานโดย Kinsta – เหลือเชื่อมาก!
อย่างไรก็ตาม มีแพลตฟอร์ม CMS ที่ดีอื่น ๆ อีกมากมายที่มีเครื่องมือสร้างไซต์ที่รวมอยู่ในการโฮสต์อยู่แล้ว และคุณลักษณะเฉพาะทั้งหมดที่โรงเรียนของคุณอาจต้องการ นี่จะเป็นการเปลี่ยนแปลงครั้งใหญ่สำหรับโรงเรียนที่ยังคงใช้ HTML หรือเว็บไซต์การเขียนโปรแกรมภาษาอื่นๆ บนแพลตฟอร์มฟรีที่ใช้ทรัพยากรจำนวนมากในการทำงาน เช่น ปลั๊กอิน หากคุณต้องการเปลี่ยนมาใช้ CMS ที่มีชื่อเสียง ปลอดภัย และใช้งานง่าย ต่อไปนี้คือตัวเลือกสำหรับโรงเรียน นอกเหนือจาก WordPress ที่ควรพิจารณา:
- Wix (เริ่มฟรี) – ผู้นำในการสร้างเว็บไซต์และเป็นที่รู้จักมากที่สุดสำหรับการมีแพลตฟอร์ม CMS แบบ all-in-one อันทรงพลังที่รวมทุกสิ่งที่จำเป็นในการสร้างเว็บไซต์ของโรงเรียนที่สวยงาม
- WebFlow (เริ่มต้นฟรี) – มีหนึ่งในเครื่องมือสร้างไซต์เชิงโต้ตอบที่ทันสมัยที่สุด และยังมีทุกสิ่งที่คุณต้องการรวมถึงโฮสติ้ง
- Squarespace (เริ่มฟรี) – ผู้ให้บริการระยะยาวรายอื่นในอุตสาหกรรมการสร้างเว็บไซต์แบบสมบูรณ์ พวกเขามีธีมและเทมเพลตที่ดูดีเหมือนกับที่อื่นๆ ทั้งหมด
- Weebly (เริ่มต้นฟรี) – นี่คือแพลตฟอร์มการสร้างเว็บไซต์แบบครบวงจรที่ Square, Inc. เป็นเจ้าของ ซึ่งเป็นบริษัทประมวลผลบัตรเครดิตขนาดใหญ่ พวกเขามีแพลตฟอร์มที่ปลอดภัยและใช้งานง่าย
การใช้แพลตฟอร์ม CMS ที่มีชื่อเสียงสำหรับเว็บไซต์โรงเรียนของคุณจะช่วยให้คุณเพิ่มขีดความสามารถให้กับผู้คนมากขึ้นด้วยความรับผิดชอบในการดูแลและอัปเดตเว็บไซต์ โรงเรียนส่วนใหญ่ในสหรัฐอเมริกาให้นักเรียนจัดการงานเหล่านี้ สิ่งนี้ปลูกฝังความรู้สึกเป็นเจ้าของในหมู่นักเรียน และพวกเขายังคงนำเสนอแนวคิด แคมเปญ และเนื้อหาใหม่ ๆ บนเว็บไซต์ ทำให้เว็บไซต์ของโรงเรียนมีชีวิตชีวาและมีประโยชน์มากขึ้น ดังนั้นการตั้งค่าลำดับชั้นการเข้าถึงแบ็กเอนด์เว็บไซต์ที่ดีจะเป็นความคิดที่ดี
5. อย่าลืมฟังก์ชั่นการปฏิบัติตามข้อกำหนดของ ADA
โดยทั่วไป การเข้าถึงเว็บไซต์ที่ดีเป็นสิ่งสำคัญ และไม่ใช่แค่เกี่ยวกับความเข้ากันได้ของมือถือหรือเบราว์เซอร์ หรือการนำทางเท่านั้น แต่เป็นการสร้างความมั่นใจว่าผู้ใช้ที่มีความทุพพลภาพทุกรูปแบบสามารถเข้าถึงเว็บไซต์ได้ตามที่ ADA อธิบายไว้ ขออภัย เว็บไซต์โรงเรียนหลายแห่งไม่ปฏิบัติตาม WCAG 2.0 หรือแนวทางการเข้าถึงเนื้อหา WCAG 2.1 เพิ่มเติมสำหรับ ADA แม้ว่าจะเป็นข้อกำหนดด้านการทำงานและกฎหมายก็ตาม
ในฐานะนักพัฒนา สิ่งนี้ควรอยู่ในลำดับความสำคัญของคุณ เพราะจะทำให้เว็บไซต์ของคุณโดดเด่นกว่าที่อื่น และช่วยคุณสร้างเว็บไซต์ที่ทุกคนสามารถใช้ได้ คุณควรปฏิบัติตามหลักการพื้นฐานและแนวทางการเข้าถึง นอกจากนี้ ให้ทำการทดสอบอย่างละเอียดและตรวจสอบว่าเว็บไซต์ของคุณทำงานอย่างไรโดยเทียบกับหลักเกณฑ์ทางเทคนิคที่กำหนดไว้ เว็บไซต์ของโรงเรียนที่เข้าถึงได้อย่างสมบูรณ์จะแสดงคุณค่าของการรวมกลุ่มของโรงเรียน ซึ่งถือว่ามีความสำคัญมากในยุคปัจจุบัน

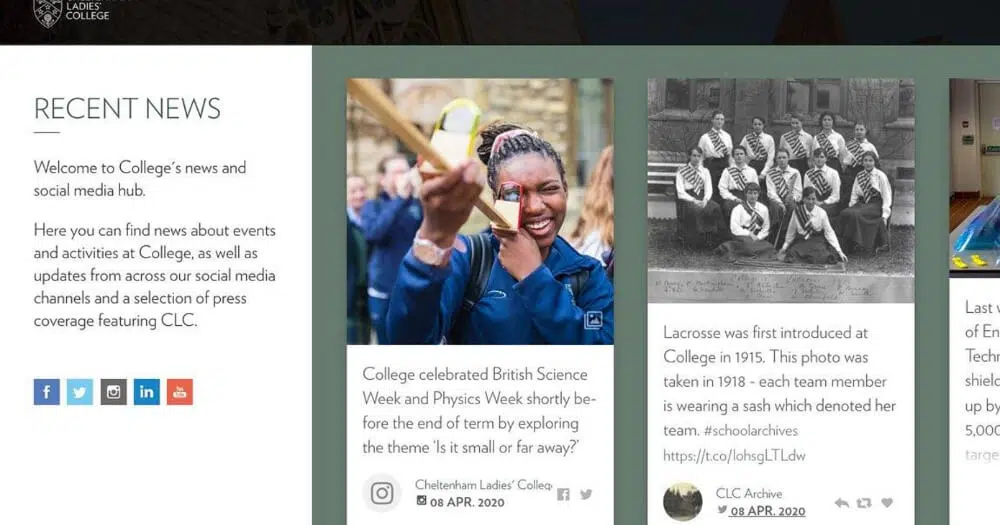
6. รวมสื่อสังคมของโรงเรียน
นอกจากการมีเว็บไซต์ที่ดีแล้ว โรงเรียนก็ไม่จำเป็นต้องเล่นโซเชียลด้วย ซึ่งรวมถึงแพลตฟอร์มหลักทั้งหมด เช่น Twitter, Instagram, Facebook, YouTube และแม้แต่ LinkedIn เนื่องจากเด็กนักเรียนส่วนใหญ่มีตัวตนอยู่บนแพลตฟอร์มดังกล่าวแล้ว และที่สำคัญแม้แต่ผู้ปกครองก็ยังใช้แพลตฟอร์มดังกล่าว โซเชียลมีเดียกลายเป็นอีกแพลตฟอร์มหนึ่งที่กว้างกว่าซึ่งโรงเรียนสามารถเชื่อมต่อกับผู้มีส่วนได้ส่วนเสียทั้งหมด
การรวมแพลตฟอร์มโซเชียลมีเดียเข้ากับเว็บไซต์ของคุณจะเป็นการดี การให้ลิงก์ไปยังบัญชีโซเชียลถือเป็นกิจวัตรประจำวัน แต่ขั้นตอนหนึ่งข้างหน้าคือการตั้งค่าฟีดโซเชียลมีเดียบนเว็บไซต์ มีปลั๊กอินและวิดเจ็ตดีๆ มากมายที่สามารถช่วยให้คุณทำสิ่งนี้ได้สำเร็จ ด้วยวิธีนี้ คุณจะตั้งค่าการเชื่อมต่อสองอย่างระหว่างการจัดการโซเชียลมีเดียและเว็บไซต์ทำให้มีไดนามิกมากขึ้น
7. เพิ่มการแจ้งเตือนแบบพุช & ใช้แลนดิ้งเพจ
คุณรู้หรือไม่ว่าคุณสามารถตั้งค่าการแจ้งเตือนแบบพุชสำหรับการอัปเดตเว็บไซต์ของคุณได้เช่นกัน? มันทำงานเหมือนกับที่คุณได้รับการอัปเดตและการแจ้งเตือนบนมือถือของคุณ การตั้งค่าคุณลักษณะนี้ในเว็บไซต์ของคุณจะเป็นการแจ้งให้ผู้ใช้ทุกคนที่สมัครรับการแจ้งเตือนเกี่ยวกับการอัปเดตล่าสุดบนเว็บไซต์ ซึ่งจะทำให้เว็บไซต์มีส่วนร่วมมากขึ้นและเพิ่มจำนวนผู้ใช้
แนวทางปฏิบัติที่ดีอีกประการหนึ่งที่คุณสามารถปฏิบัติตามได้คือการสร้างหน้า Landing Page สำหรับเหตุการณ์หรือการอัปเดตเฉพาะ ตัวอย่างเช่น หากคุณกำลังจัดกิจกรรมระดับโรงเรียน เช่น การสัมมนา ให้สร้างหน้า Landing Page แบบง่ายที่มีรายละเอียดรวมของกิจกรรมทั้งหมด จากนั้นดันการแจ้งเตือนเกี่ยวกับสิ่งเดียวกันและให้ผู้ใช้เปิดหน้า Landing Page นี้ ด้วยวิธีนี้ พวกเขาจะได้รับข้อมูลที่จำเป็นทั้งหมดอย่างรวดเร็วและง่ายดาย นี่เป็นแนวทางปฏิบัติที่มีประสิทธิภาพซึ่งเว็บไซต์อีคอมเมิร์ซใช้เพื่อเพิ่มยอดขาย แต่คุณสามารถยืมมันมาใช้กับเว็บไซต์โรงเรียนของคุณได้อย่างแน่นอน
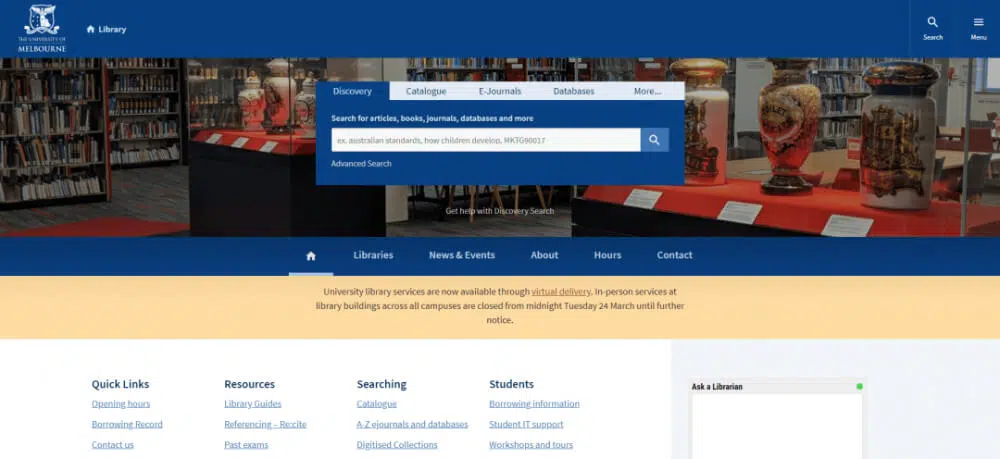
8. ระบุตัวเลือกการค้นหาขั้นสูง
เมื่อเวลาผ่านไป เว็บไซต์ของโรงเรียนควรกลายเป็นศูนย์ความรู้ขนาดใหญ่แห่งหนึ่ง ซึ่งนักเรียนสามารถค้นหาแหล่งข้อมูลและข้อมูลที่จำเป็นทั้งหมดที่ต้องการได้ อย่างไรก็ตาม คุณจะไม่ต้องการให้นักเรียนหรือผู้ใช้รู้สึกหลงทางในสถานการณ์เช่นนี้ ดังนั้นการมีแหล่งข้อมูลที่ดีบนเว็บไซต์จะมีประโยชน์ก็ต่อเมื่อผู้ใช้สามารถเข้าถึงได้เท่านั้น
สิ่งนี้สามารถบรรเทาได้ด้วยการจัดเตรียมคุณลักษณะการค้นหาขั้นสูง แม้ว่าการค้นหาตามปกติจะทำให้เกิดผลลัพธ์ที่คลุมเครือ แต่คุณสามารถเพิ่มตัวกรองในการค้นหาได้ ตัวกรองเหล่านี้ขึ้นอยู่กับการจัดประเภทเนื้อหา เช่น บทความองค์ความรู้ กรณีศึกษา นโยบายของโรงเรียน และอื่นๆ นอกจากนี้ยังมีโปรแกรมเสริมสำหรับเครื่องมือค้นหาที่ทรงพลังมากมายที่คุณจะได้รับสำหรับเว็บไซต์โรงเรียนของคุณ ซึ่งจะช่วยให้คุณปรับแต่งฟังก์ชันการค้นหาบนเว็บไซต์ได้อย่างสมบูรณ์
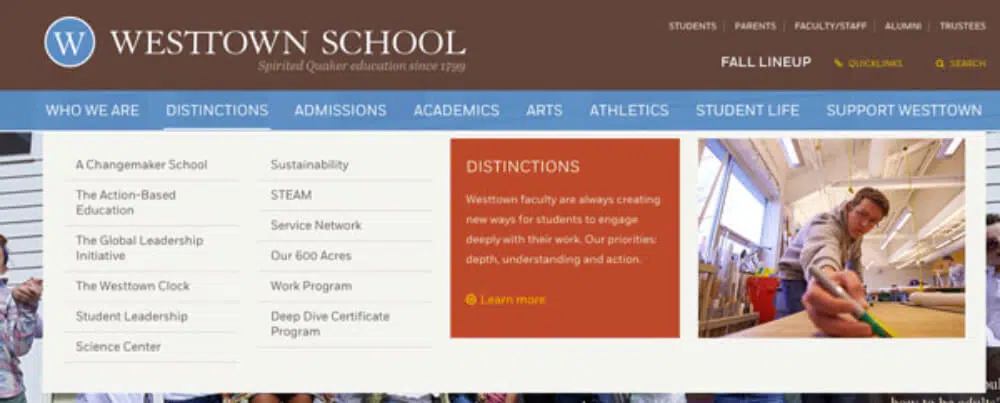
9. มีคำกระตุ้นการตัดสินใจและการนำทางที่ชัดเจน
การขยายประเด็นข้างต้นคือความจำเป็นในการนำทางที่คล่องตัว เพื่อให้แน่ใจว่าผู้ใช้จะไม่สูญหายบนเว็บไซต์ ในขณะที่คุณสร้างโฟลว์เนื้อหา จะเหมาะสำหรับการสร้างเส้นทางการนำทาง ปฏิบัติตามแนวทางที่มีโครงสร้างสำหรับการให้ข้อมูล ออกแบบเมนูให้สอดคล้องกับแผนการนำทางนี้ จะเป็นความคิดที่ดีที่จะจัดเตรียมเบรดครัมบ์เพื่อให้ผู้ใช้สามารถค้นหาเส้นทางได้
องค์ประกอบการนำทางที่สำคัญคือการใช้ส่วนคำกระตุ้นการตัดสินใจ (CTA) อย่างถูกต้อง ตรวจสอบให้แน่ใจว่าได้ตั้งค่า CTA ในตำแหน่งที่จำเป็นและนำผู้ใช้ไปยังหน้าที่ถูกต้อง ซึ่งจะช่วยในการบอกทิศทางและทำให้พวกเขาดำเนินการได้อย่างถูกต้อง เช่น การสมัคร กรอกแบบฟอร์ม หรืออ่านบทความ การเพิ่ม CTA ในส่วนหน้าไม่เพียงพอ คุณต้องเชื่อมโยงพวกเขากับ CRM ที่แบ็กเอนด์ ด้วยวิธีนี้ การดำเนินการทั้งหมดที่คุณกำหนดให้ผู้ใช้ดำเนินการจะถูกบันทึก และสามารถใช้รายละเอียดที่ให้ไว้เพื่อเริ่มต้นการดำเนินการตามความต้องการ
10. เว็บไซต์โรงเรียนควรมีความสมจริง
หนึ่งในแนวโน้มเว็บไซต์ที่เราจะเห็นเพิ่มขึ้นในปี 2022 คือการสร้างเว็บไซต์ที่สมจริง สิ่งนี้จะนำไปใช้กับเว็บไซต์ของโรงเรียน ไปเป็นวันที่คุณสามารถใช้รูปภาพและข้อความสองสามภาพและหวังว่าเว็บไซต์ของคุณจะกระตุ้นการมีส่วนร่วมของผู้ใช้ ช่วงความสนใจของผู้ใช้ลดลง และเนื้อหาดิจิทัลที่พวกเขาดูเพิ่มขึ้นเรื่อยๆ ซึ่งหมายความว่าคุณต้องจัดเตรียมบางสิ่งที่ไม่เหมือนใครและแตกต่างเพื่อดึงดูดและรักษาความสนใจของพวกเขาไว้
สำหรับเว็บไซต์ของโรงเรียน เนื้อหาที่น่าสนใจสามารถอยู่ในรูปแบบของวิดีโอได้ วิดีโอเหล่านี้อาจเป็นโครงสร้างพื้นฐาน คำรับรองของนักเรียน หรือเซสชันการแบ่งปันความรู้ นอกจากนั้น คุณสามารถจัดทัวร์รอบวิทยาเขตของโรงเรียนได้แบบ 360 องศา ด้วยวิธีนี้ ผู้ใช้สามารถเยี่ยมชมวิทยาเขตเสมือนจริงได้ คุณยังสามารถตั้งค่าแชทบอทส่วนตัวที่สามารถตอบข้อสงสัยของผู้ใช้ทั้งหมดและให้ข้อมูลโรงเรียนที่สำคัญแก่พวกเขา
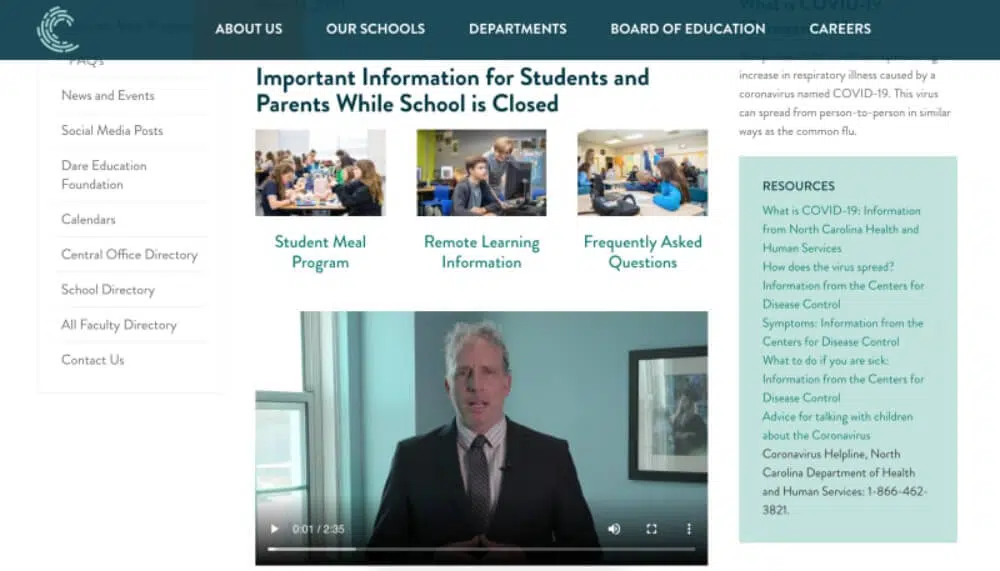
11. สร้างหน้าตอบโต้ COVID19
การตั้งหน้ารับมือโควิด-19 เกือบจะเป็นหน้าที่ของทุกองค์กรแล้ว ทั้งหมดนี้มีความสำคัญมากขึ้นสำหรับโรงเรียนเนื่องจากได้รับผลกระทบจากการระบาดใหญ่ นอกจากนี้ นักเรียนและผู้ปกครองยังมีข้อกังวลใดๆ เกี่ยวกับรูปแบบการสอนและการอัปเดตอื่นๆ จากโรงเรียน หน้านี้สามารถใช้เพื่อระบุได้
หน้ารับมือโควิด-19 อาจเป็นหน้า Landing Page ธรรมดาหรือชุดหน้าเว็บที่ซับซ้อนกว่า ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ เราขอแนะนำให้คุณอย่างน้อยต้องมีหน้า Landing Page ที่พูดถึงข้อควรระวังที่คุณใช้สำหรับ COVID19 และการอัปเดตที่เกี่ยวข้องอื่นๆ
ตัวอย่าง:
- Texas A&M
- มหาวิทยาลัยฮาร์ดิง
- มหาวิทยาลัยอ๊อกซฟอร์ด
อีกวิธีหนึ่งสามารถรวมระบบนิเวศการเรียนรู้ออนไลน์ทั้งหมดไว้ในหน้าดังกล่าวได้ นักเรียนจะถูกนำไปยังห้องเรียนเสมือนจริงหรือศูนย์แหล่งข้อมูลจากหน้านี้ ในขณะเดียวกัน ผู้ปกครองและผู้มีส่วนได้ส่วนเสียอื่นๆ จะได้รับข้อมูลอัปเดตล่าสุด สุดท้าย อย่าลืมตั้งค่าคุณลักษณะการแจ้งเตือนแบบพุชสำหรับหน้านี้
12. ใช้เว็บไซต์โรงเรียนเพื่อส่งเสริม
คุณค่าของเว็บไซต์ไม่ได้ขึ้นอยู่กับคุณสมบัติและการออกแบบที่มี แต่ขึ้นกับปริมาณการใช้งาน อย่างไรก็ตาม แม้หลังจากรวมประเด็นข้างต้นทั้งหมดแล้ว เว็บไซต์โรงเรียนของคุณแทบจะไม่พบผู้เยี่ยมชมเลย จากนั้นความพยายามทั้งหมดก็จะสูญเปล่า ดังนั้น คุณต้องสร้างแคมเปญที่ขับเคลื่อนการใช้เว็บไซต์ของโรงเรียน
ควรใช้สูตร 'แครอทและสติ๊ก' จะดีกว่า จัดหาแหล่งข้อมูลดีๆ มากมายบนเว็บไซต์ของโรงเรียนเพื่อเยี่ยมชมนักเรียนและผู้ปกครองต่อไป ในเวลาเดียวกัน ให้ทำบางสิ่งที่จำเป็นซึ่งต้องทำบนเว็บไซต์ของโรงเรียน เช่น กรอกแบบฟอร์มหรือชำระค่าธรรมเนียม สิ่งนี้จะบังคับผู้เยี่ยมชมเว็บไซต์ของคุณ นอกจากนี้ อย่าลืมตั้งค่า Google Analytics เพื่อให้ทราบว่าคุณได้รับข้อมูลเชิงลึกที่สำคัญเกี่ยวกับผู้ใช้เว็บไซต์ของคุณ
บทสรุป
ขอแนะนำให้เห็นว่าเว็บไซต์ของโรงเรียนได้รับความสำคัญอย่างเหมาะสม พวกเขาเปลี่ยนจากเว็บไซต์ที่น่าเบื่อและเงอะงะเป็นเว็บไซต์ที่มีการโต้ตอบสูงพร้อมเนื้อหาแบบไดนามิก ในฐานะนักพัฒนาที่ทำงานในโครงการเว็บไซต์ของโรงเรียน คุณต้องตรวจสอบกฎมาตรฐานของการพัฒนาเว็บไซต์ นอกจากนั้น ประเด็นข้างต้นยังให้เคล็ดลับเฉพาะที่สามารถปรับปรุงเว็บไซต์โรงเรียนของคุณและทำให้พวกเขาโดดเด่น สิ่งสำคัญคือต้องทำให้เว็บไซต์มีความเคลื่อนไหวและแอคทีฟอยู่เสมอ และขับเคลื่อนการมีส่วนร่วมที่ดี
ตัวอย่างเว็บไซต์โรงเรียนสด
- มหาวิทยาลัยบอยซีสเตท
- ELA Academy – (สร้างขึ้นบนแพลตฟอร์ม Wix)
- มหาวิทยาลัยเซาเทิร์นนิวแฮมป์เชียร์
- Booker T. Washington High School
- โรงเรียนคริสเตียน Greater Atlanta - (ผู้ชนะ WebAwards)
- The Masters University
- โรงเรียนมัธยมแครี่โกรฟ
- Interlochen Center For The Arts – (ผู้ชนะ WebAwards)
ธีมและเทมเพลตเว็บไซต์ของโรงเรียน – ผู้สร้างเว็บไซต์
- Wix
- WebFlow
- Squarespace
- Weebly
ธีมและเทมเพลตเว็บไซต์ของโรงเรียน – WordPress
- Pallikoodam – School WordPress Theme
- Edumax – Education University & หลักสูตรออนไลน์ WordPress Theme
- Melody – Arts & Music School WordPress Theme
- Divi Edu
- Ed School: Education WordPress Theme
รายการตรวจสอบองค์ประกอบ 12 ประการที่เว็บไซต์โรงเรียนควรมี:
1. ทบทวนการไหลของเนื้อหาและทำให้มองเห็นได้น้อยที่สุด
2. ทำให้ไซต์โรงเรียนของคุณเป็นมนุษย์มากที่สุด
3. ตรวจสอบความเข้ากันได้และเป็นมิตรต่อมือถือ
4. ติดตั้งระบบจัดการเนื้อหาที่ดี
5. อย่าลืมฟังก์ชั่นการปฏิบัติตามข้อกำหนดของ ADA
6. รวมสื่อสังคมของโรงเรียน
7. เพิ่มการแจ้งเตือนแบบพุช & ใช้แลนดิ้งเพจ
8. ระบุตัวเลือกการค้นหาขั้นสูง
9. มีคำกระตุ้นการตัดสินใจและการนำทางที่ชัดเจน
10. เว็บไซต์โรงเรียนควรมีความสมจริง
11. สร้างหน้าตอบโต้ COVID19
12. ใช้เว็บไซต์โรงเรียนเพื่อส่งเสริม