การปรับปรุงประสิทธิภาพของเว็บไซต์สามารถช่วยโลกได้อย่างไร
เผยแพร่แล้ว: 2022-03-10คุณอาจไม่ได้คิดเรื่องนี้บ่อยนัก แต่อินเทอร์เน็ตใช้ไฟฟ้าในปริมาณมหาศาล ไฟฟ้านี้ต้องผลิตที่ไหนสักแห่ง ในประเทศส่วนใหญ่ นี่หมายถึงการเผาเชื้อเพลิงฟอสซิล ในทางกลับกัน นี่หมายความว่าคาร์บอนฟุตพริ้นท์ของอินเทอร์เน็ตได้เพิ่มขึ้นจนถึงจุดที่อาจบดบังการเดินทางทางอากาศทั่วโลก และทำให้อินเทอร์เน็ตเป็นเครื่องจักรที่ใช้ถ่านหินเป็นเชื้อเพลิงที่ใหญ่ที่สุดในโลก
Mozilla Internet Health Report 2018 ระบุว่า — โดยเฉพาะอย่างยิ่งเมื่ออินเทอร์เน็ตขยายไปสู่ดินแดนใหม่ — “ความยั่งยืนควรมีความสำคัญมากกว่า” แต่ในขณะที่เว็บไซต์เป็นโรคอ้วนมากขึ้นเรื่อย ๆ ซึ่งหมายความว่าความต้องการพลังงานของอินเทอร์เน็ตยังคงเติบโตแบบทวีคูณ
ตลอดเวลา ผลกระทบของการเปลี่ยนแปลงสภาพภูมิอากาศแย่ลงและมีมากขึ้นทุกปีที่ผ่านไป นักวิทยาศาสตร์ด้านสภาพอากาศส่วนใหญ่มองว่าความดุร้ายและความถี่ที่เพิ่มขึ้นของเหตุการณ์สภาพอากาศสุดขั้วทั่วโลกเป็นผลมาจากการเปลี่ยนแปลงสภาพภูมิอากาศ ซึ่งสาเหตุส่วนใหญ่มาจากกิจกรรมของมนุษย์ ในขณะที่บางคนตั้งคำถามกับวิทยาศาสตร์ แม้แต่บริษัทน้ำมันรายใหญ่ที่สุดของโลกก็ยอมรับ และยอมรับว่ารูปแบบธุรกิจของพวกเขาจำเป็นต้องเปลี่ยน
ทุกประเทศบนโลก (ยกเว้นสหรัฐอเมริกา) ได้ลงนามในข้อตกลง Paris Climate แม้ว่าสหรัฐฯ จะถอนตัวจากการโต้เถียง แต่บุคคล เมือง รัฐ และบริษัทที่มีอิทธิพลมากที่สุดของอเมริกา ซึ่งเป็นตัวแทนของประชากรและเศรษฐกิจของสหรัฐฯ มากกว่าครึ่ง ยังคงรักษาคำมั่นสัญญาต่อข้อตกลงนี้โดยใช้แนวทางริเริ่มของอเมริกา
ในฐานะนักพัฒนาเว็บ เข้าใจได้ว่านี่ไม่ใช่ปัญหาที่เรามีอิทธิพล แต่ก็ไม่เป็นความจริง มีความพยายามมากมายในการปรับปรุงสถานการณ์บนเว็บ Green Web Foundation รักษาฐานข้อมูลที่เพิ่มขึ้นเรื่อย ๆ ของโฮสต์เว็บที่ใช้พลังงานหมุนเวียนทั้งหมดหรืออย่างน้อยก็มุ่งมั่นที่จะเป็นกลางคาร์บอน ในปี 2013 A List Apart ได้เผยแพร่ Sustainable Web Design โดย James Christie ในช่วงสามปีที่ผ่านมา การประชุม SustainableUX ได้เห็นผู้เชี่ยวชาญด้านความยั่งยืนของเว็บแบ่งปันความรู้ของพวกเขาในสาขาวิชาต่างๆ บนเว็บ
ตั้งแต่ปี 2009 กรีนพีซได้กดดันบริษัทอินเทอร์เน็ตขนาดใหญ่ให้ทำความสะอาดส่วนผสมของพลังงานโดยใช้แคมเปญ Clicking Clean ส่วนหนึ่งจากผลของแคมเปญนี้ Google ประกาศเมื่อปีที่แล้วว่าได้ซื้อพลังงานหมุนเวียนเพียงพอที่จะใช้ 100% ของการบริโภคทั่วโลกสำหรับการดำเนินงานเป็นครั้งแรก
ดังนั้น นอกเหนือจากการเปิดเซิร์ฟเวอร์ด้วยพลังงานหมุนเวียนแล้ว นักพัฒนาเว็บสามารถทำอะไรเกี่ยวกับการเปลี่ยนแปลงสภาพภูมิอากาศได้อีกบ้าง
“คุณไม่สามารถจัดการสิ่งที่คุณวัดไม่ได้”
บางทีชัยชนะที่ยิ่งใหญ่ที่สุดเมื่อพูดถึงการทำให้เว็บไซต์มีความยั่งยืนมากขึ้นก็คือประสิทธิภาพ ประสบการณ์ผู้ใช้ และความยั่งยืนนั้นเชื่อมโยงกันอย่างประณีต ตัวชี้วัดหลักสำหรับการวัดความยั่งยืนของผลิตภัณฑ์ดิจิทัลคือการใช้พลังงาน ซึ่งรวมถึงงานที่ทำโดยเซิร์ฟเวอร์ ไคลเอนต์ และเครือข่ายการสื่อสารตัวกลางที่ส่งข้อมูลระหว่างทั้งสอง
ด้วยเหตุนี้ สิ่งแรกที่ต้องพิจารณาคือเราจะวัดการใช้พลังงานของเว็บไซต์ของเราได้อย่างไร นี่เป็นงานที่ยุ่งยากกว่าที่คุณคิด และเป็นการยากที่จะได้ข้อมูลที่แม่นยำที่นี่ อย่างไรก็ตาม มีทางเลือกที่ดีบางอย่างที่เราสามารถนำมาใช้ซึ่งแสดงให้เห็นถึงการใช้พลังงาน ซึ่งรวมถึงการถ่ายโอนข้อมูล (เช่น ข้อมูลที่เบราว์เซอร์ต้องดาวน์โหลดเพื่อแสดงเว็บไซต์ของคุณ) และการใช้ทรัพยากรของฮาร์ดแวร์ที่ให้บริการและรับเว็บไซต์ ตัวชี้วัดที่ชัดเจนที่นี่คือการใช้งาน CPU แต่การใช้หน่วยความจำและการจัดเก็บข้อมูลรูปแบบอื่นๆ ก็มีส่วนร่วมเช่นกัน
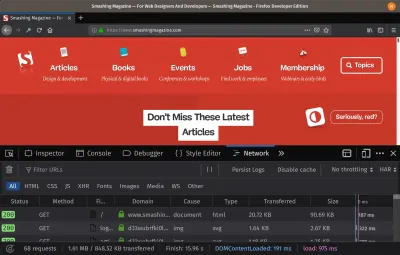
การถ่ายโอนข้อมูลเป็นสิ่งหนึ่งที่เราสามารถวัดได้ค่อนข้างง่าย เบราว์เซอร์หลักทั้งหมดมีเครื่องมือสำหรับนักพัฒนาที่ช่วยให้เราสามารถวัดกิจกรรมเครือข่ายได้ ตัวอย่างเช่น ในภาพหน้าจอด้านล่าง เราจะเห็นว่าการโหลดเว็บไซต์ Smashing Magazine เป็นครั้งแรกมีการถ่ายโอนข้อมูลน้อยกว่า 1 เมกะไบต์ เครื่องมือสำหรับนักพัฒนาของ Firefox มีตัวเลขสองตัว: ตัวแรกคือขนาดที่ไม่บีบอัดของไฟล์ที่ถ่ายโอน และตัวหลังคือขนาดที่บีบอัด

เครื่องมือที่ใช้กันทั่วไปในการบีบอัดเนื้อหาขณะเดินทางผ่านเครือข่ายคือ gzip ดังนั้นความแตกต่างระหว่างตัวเลขทั้งสองจึงมักเป็นผลมาจากการทำงานของ gzip ตัวเลขหลังนี้แสดงถึงจำนวนข้อมูลที่ส่งไปจริงและเป็นตัวเลขที่ควรจับตามอง
หมายเหตุ : มีเครื่องมืออื่นๆ มากมายที่ให้ตัวชี้วัดสำหรับการถ่ายโอนข้อมูลแก่เรา รวมถึง WebPagetest ที่ได้รับความเชื่อถือ
สำหรับการวัดการใช้งาน CPU นั้น Chrome ได้จัดเตรียม Task Manager แบบละเอียด ซึ่งจะแสดงร่องรอยของหน่วยความจำ การใช้งาน CPU และกิจกรรมเครือข่ายของแต่ละแท็บ สำหรับการผจญภัย/เทคนิคที่มากขึ้น คำสั่งบนสุด (ตารางของกระบวนการ) จะให้ตัวชี้วัดที่คล้ายคลึงกันบนระบบปฏิบัติการที่คล้าย Unix ส่วนใหญ่ เช่น macOS และ Ubuntu โดยทั่วไปแล้ว เราสามารถเรียกใช้คำสั่งบนสุดบนเซิร์ฟเวอร์ใดก็ได้ที่เรามีสิทธิ์เข้าถึงเชลล์
โชคดีที่มีความพยายาม เช่น WebsiteCarbon และ Ecograder ที่ต้องการแปลตัวชี้วัดเหล่านี้เป็นตัวเลข CO2 เฉพาะ (ในกรณีของ WebsiteCarbon) หรือคะแนน (ในกรณีของ Ecograder)
การออกแบบเว็บอย่างยั่งยืน
ตอนนี้เรารู้วิธีวัดผลกระทบของไซต์แล้ว ถึงเวลาคิดว่าเราจะปรับแต่งสิ่งต่างๆ ให้เหมาะสมเพื่อให้มีความยั่งยืนมากขึ้น ประสิทธิภาพมากขึ้น และโดยทั่วไปแล้วจะเป็นประสบการณ์ในการใช้งานที่ดีขึ้นได้อย่างไร
มีงานที่มีอยู่บางส่วนที่เราสามารถนำไปใช้เพื่อช่วยเราได้ที่นี่ ในปี 2016 O'Reilly ได้ตีพิมพ์ "การออกแบบเพื่อความยั่งยืน" โดย Tim Frick ในหนังสือเล่มนี้ ทิมพาเราทัวร์ชมว่าทำไมและวิธีการออกแบบที่ยั่งยืน แต่เรายังสามารถดึงเอาความคิดที่มีอยู่ การเสวนาในการประชุม และบทความต่างๆ ที่มีอยู่มากมาย ซึ่งแม้จะไม่ได้เน้นย้ำถึงความยั่งยืนอย่างชัดเจน แต่ก็มีความทับซ้อนอย่างมากกับปรัชญาของการออกแบบเว็บที่ยั่งยืน ตัวอย่างที่ดีโดยเฉพาะที่นี่คือโครงการด้านข้างของแบรด ฟรอสต์ เรื่อง “Death To Bullshit” บทความของ Heydon Pickering และพูดคุยเกี่ยวกับการเขียนโค้ดที่แย่น้อยลง และบล็อกโพสต์ของ Adam Silver เรื่อง “Designing For Actual Performance”
หากเรากำลังออกแบบเว็บไซต์ใหม่ทั้งหมด หรือเริ่มต้นใหม่ตั้งแต่ต้น เราสามารถเริ่มต้นด้วยคำถามระดับสูงที่นี่ ตัวอย่างเช่น สิ่งที่สมควรหรือจำเป็นต้องเป็นในหน้าแรกคืออะไร และโดยเฉพาะอย่างยิ่ง แต่ละองค์ประกอบในหน้าแรกนำคุณค่าอะไรมาบ้าง ดังที่ Heydon Pickering กล่าวไว้:
“ฟีเจอร์ที่มีประสิทธิภาพ เข้าถึงได้ และบำรุงรักษาง่ายที่สุดของเว็บไซต์คือสิ่งที่คุณไม่ได้ทำตั้งแต่แรก”
ฉันทำงานในทีม VIP ของ WordPress.com ดังนั้นในแนวทางนี้ ฉันจึงตัดสินใจท้าทายตัวเองด้วยการรวบรวมธีม WordPress แบบมินิมอล เพื่อดูว่าฉันจะนำเทคนิคการออกแบบเว็บที่ยั่งยืนไปได้ไกลแค่ไหน ผลลัพธ์คือธีมที่เรียกว่า Susty และสามารถเห็นการใช้งานจริงในเว็บไซต์ที่ฉันรวบรวมไว้: sustywp.com ในตัวอย่างนี้ เว็บไซต์มีการถ่ายโอนข้อมูลเพียง 6KB ซึ่งรู้สึกดีเมื่อพิจารณาว่าเว็บไซต์เฉลี่ยอยู่ที่ 1.5MB
แล้วฉันทำอะไรลงไป ฉันจะบอกคุณ
ลดคำขอเครือข่าย
ตามที่ฉันได้อธิบายไว้ข้างต้น คำขอของเครือข่ายเป็นสิ่งที่เราสามารถวัดได้อย่างง่ายดาย ดังนั้นจึงเป็นจุดเริ่มต้นที่ดี เมื่อนำ Susty มารวมกัน ฉันสังเกตเห็นว่ามีคำขอ HTTP จำนวนหนึ่งเกิดขึ้นซึ่งดูเหมือนไม่จำเป็น ตัวอย่างเช่น WordPress รวมกลุ่ม CSS และ JavaScript ที่ตรวจจับการใช้อิโมจิและทำให้แน่ใจว่าจะไม่ปรากฏเป็นอักขระที่ผิดกฎหมาย ไม่มีอะไรผิดปกติ แต่ถ้าคุณไม่ได้วางแผนที่จะใช้อีโมจิ หรือคุณมีความสุขและมั่นใจว่าค่าเริ่มต้นของระบบต่างๆ จะครอบคลุมคุณ คุณสามารถป้องกันไม่ให้สิ่งเหล่านี้โหลดได้

สิ่งนี้แสดงถึงการประหยัดที่ค่อนข้างน้อย แต่ด้วยการสร้างปรัชญาในการตัดโค้ดที่ไม่ต้องการและคำขอจากหน้าเว็บของเรา เราสามารถปรับปรุงประสิทธิภาพได้อย่างมีนัยสำคัญมากขึ้น ตัวอย่างเช่น:
- เรากำลังโหลด jQuery ทั้งหมดสำหรับการดำเนินการ DOM พื้นฐานหรือไม่
เราสามารถบรรลุจุดจบแบบเดียวกันด้วย JavaScript ล้วนๆ ได้หรือไม่ คุณสามารถอ่านเกี่ยวกับการกำจัดรหัสที่ตายแล้วขั้นสูง (หรือที่เรียกว่าการสั่นของต้นไม้) ในโพสต์สำหรับ Google โดย Jeremy Wagner - เรามีภาพหมุนหรือไม่?
เราต้องการภาพเหล่านั้นทั้งหมดหรือไม่? พวกเขาปรับปรุงประสบการณ์ผู้ใช้อย่างมากหรือไม่? หรือเราสามารถลดเหลือเพียงภาพเดียวที่แข็งแกร่ง? หรือแม้แต่สุ่มแสดงภาพใดภาพหนึ่งเพื่อให้ผู้ใช้ที่กลับมารู้สึกมีไดนามิกเกิดขึ้น อย่างไรก็ตาม การวิจัยที่ทำขึ้นที่นี่แสดงให้เห็นว่าผู้ใช้ส่วนใหญ่ไม่ชอบหรือมีส่วนร่วมกับภาพหมุน - หากเราใช้รูปภาพจำนวนมาก เราจะได้รับประโยชน์จากการจัดหารูปภาพของเราโดยใช้รูปแบบ WebP สำหรับเบราว์เซอร์ที่รองรับหรือไม่
เป็นเวลานานที่สุด การสนับสนุนของ WebP ถูกจำกัดอย่างน่าผิดหวัง แต่ด้วย Firefox เนื่องจากจะเริ่มรองรับในเวอร์ชัน 65 (ครบกำหนดในเดือนมกราคม 2019) จึงเป็นเพียงเรื่องของเวลาก่อนที่ผู้หลงทางเช่น Safari จะตามทัน - เรากำลังโหลดแบบอักษรเว็บหลายร้อยกิโลไบต์หรือไม่?
เราใช้แบบอักษรเว็บทั้งหมดที่เรากำลังโหลดอยู่หรือไม่ เราต้องการแบบอักษรเว็บด้วยหรือไม่? อุปกรณ์ส่วนใหญ่ในปัจจุบันมีกองฟอนต์ครึ่งราคาพอสมควร เราสามารถระบุรายการฟอนต์ที่เราต้องการดูจัดเรียงตามความชอบได้หรือไม่ หากเราต้องใช้แบบอักษรของเว็บ เราควรตรวจสอบให้แน่ใจว่าแบบอักษรของเรามีประสิทธิภาพมากที่สุดเท่าที่จะเป็นไปได้ - เรากำลังฝังวิดีโอ YouTube หรือไม่
โดยทั่วไปแล้ว วิดีโอ YouTube แบบฝังจะเพิ่มการถ่ายโอนข้อมูลประมาณ 1 เมกะไบต์ ก่อนที่ใครจะโต้ตอบกับวิดีโอนั้น หากผู้ใช้ของเราเพียงส่วนน้อยนั่งดูวิดีโอที่ฝังไว้บนเว็บไซต์ของเรา เราจะลิงก์ไปยังวิดีโอแทนได้ไหม
กลั่นกรองทุกอย่าง
ในกรณีนี้ เรายังสามารถซักถามทุกแง่มุมของหน้าเว็บของเราได้อีกด้วย อะไรที่สมควรได้รับ จริงๆ ? แถบด้านข้างของเราเพิ่มมูลค่าที่แท้จริงใด ๆ หรือเราใส่ไว้ที่นั่นเพราะแบบแผนกำหนดว่าเว็บไซต์มีแถบด้านข้างหรือไม่? ดังนั้นเราจึงได้เพิ่มเข้าไปหนึ่งอันและเต็มไปด้วยอึ
ด้วย Susty ฉันได้ทดลองกับแนวทางที่ค่อนข้างนอกรีตในการผลักไสการนำทางไปยังหน้าของตัวเอง วิธีนี้ช่วยให้ฉันมีหน้าเว็บที่แยกส่วนที่จำเป็นจริง ๆ โดยเนื้อหาเพิ่มเติมจะโหลดได้ก็ต่อเมื่อผู้ใช้ร้องขออย่างชัดแจ้งเท่านั้น Susty นั้นเบามากและเร็วมากจนฉันรู้จากการวิจัยผู้ใช้ (หรือที่รู้จักว่าคู่ของฉัน) ว่าการโหลดเมนูนั้นไม่ได้รู้สึกเหมือนเป็นหน้าใหม่จริงๆ ดังนั้นฉันจึงตัดสินใจทำให้มันดูเหมือนโอเวอร์เลย์โดยข้ามไปที่ ยกเลิกที่จะพาคุณกลับไปที่หน้าก่อนหน้า
นอกจากการช่วยฉันสร้างเพจที่มีน้ำหนักเบาแล้ว การนำทางที่ตกชั้นยังช่วยขจัดความจำเป็นในการแสดงโค้ดซ่อน/เปิดเผยแฟนซีใดๆ ณ จุดนี้ ฉันต้องการทำให้ชัดเจนว่า Susty เป็นตัวอย่างของการนำเทคนิคการออกแบบเว็บที่ยั่งยืนมาใช้ให้เกิดประโยชน์สูงสุด (ฉันไม่ได้แนะนำว่าเป็นต้นแบบของเว็บไซต์ที่ดี)
เขียน CSS เหมือนคุณยาย
เมื่อพูดถึงการปรับปรุงประสิทธิภาพอย่างจริงจัง เราควรจำไว้ว่าตัวอักษรทุกตัวของโค้ดมีความสำคัญอย่างแท้จริง อักขระทุกตัวแทนไบต์ และแม้หลังจากที่บีบอัดโดย gzip แล้ว อักขระก็ยังมีน้ำหนักอยู่ CSS เป็นโดเมนที่เรามักจะเห็นการบวมมาก โชคดีที่มีเครื่องมือที่ซับซ้อนมากขึ้นเรื่อยๆ ที่สามารถช่วยคุณกำจัด CSS ที่ไม่ได้ใช้ โพสต์ที่ยอดเยี่ยมนี้โดย Sarah Dayan แสดงให้เห็นว่าเธอลดชุด CSS จาก 259KB เป็น 9KB ได้อย่างไร!
หากเราเริ่มต้นจากศูนย์ บางทีเราควรคิดให้ลึกซึ้งยิ่งขึ้นเกี่ยวกับวิธีที่เราเขียน CSS ตั้งแต่แรก Heydon Pickering เขียนโพสต์ที่ยอดเยี่ยมเกี่ยวกับวิธีที่เราสามารถเขียน CSS ในลักษณะที่ส่งผลต่อจุดแข็งของการออกแบบรูปแบบ และวิธีการนี้สามารถช่วยให้นักพัฒนาป้องกันการซ้ำซ้อนได้ Heydon ยังชี้ให้เห็นถึงความสิ้นเปลืองที่เกิดขึ้นจากการใช้ divs และคลาสที่มากเกินไป — ทั้งใน HTML และ CSS
คุณกำลังวิเคราะห์อะไร
ดูเหมือนว่าจะแพร่หลายมากขึ้นหรือน้อยลงบนเว็บสำหรับทุกคนในการวิเคราะห์ว่าผู้เยี่ยมชมเว็บไซต์ของตนทำอะไรผ่านเครื่องมือต่างๆ เช่น Google Analytics, KISSmetrics, Piwik เป็นต้น แม้ว่าฉันจะไม่สงสัยเลยว่ามีกรณีการใช้งานที่ถูกต้องตามกฎหมายหรือไม่ ต้องการการวิเคราะห์ในทุกเว็บไซต์หรือไม่? ประการหนึ่ง โดยปกติแล้ว ฉันได้เพิ่ม Google Analytics ให้กับทุกไซต์ที่ฉันจัดการ แต่เมื่อเร็ว ๆ นี้ฉันนึกขึ้นได้ว่าสำหรับเว็บไซต์ส่วนใหญ่ที่เป็นปัญหา นี่เป็นความพยายามที่แทบจะไร้จุดหมายเลย "โอ้ วันนี้มีคนมาที่โพสต์นี้ผ่านทาง Facebook หกคน" ใครสน?
เว้นแต่ว่าคุณต้องการมันจริงๆ และคุณกำลังจะวิเคราะห์และดำเนินการกับข้อมูล เพียงแค่เลิกใช้การวิเคราะห์และหาวิธีที่ดีกว่าในการใช้เวลาของคุณ มากกว่าการดูหมิ่นจำนวนผู้เข้าชมเว็บไซต์ X ในปัจจุบัน
นอกเหนือจากการเพิ่มน้ำหนักหน้าเว็บของคุณแล้ว การใช้บางอย่างเช่น Google Analytics ยังทำให้เกิดคำถามด้านจริยธรรมเกี่ยวกับข้อมูลที่คุณกำลังรวบรวมจากผู้ใช้ของคุณในนามของ Google นั่นคือเหตุผลที่ Google ให้บริการ Analytics แก่คุณฟรี
อย่าลืมเรื่องพื้นฐาน
มีข้อมูลมากมายเกี่ยวกับสิ่งต่อไปนี้ในช่วงนี้ แต่เราไม่ควรที่จะพอใจและลืมสิ่งเหล่านี้ ควบคู่ไปกับทุกสิ่งข้างต้น เราควรย่อ HTML, CSS และ JavaScript ให้เล็กลงเสมอ และเชื่อมต่อตามความเหมาะสม เราควรบีบอัดรูปภาพทั้งหมดเพื่อให้แน่ใจว่ามีขนาดเล็กที่สุด ใช้รูปแบบที่เหมาะสมในการตั้งค่าที่เหมาะสม และใช้การเรนเดอร์แบบโปรเกรสซีฟ
ประสิทธิภาพฝั่งเซิร์ฟเวอร์
จนถึงตอนนี้ เรามุ่งเน้นที่ส่วนหน้าเกือบทั้งหมด แต่สิ่งนี้หลายอย่างไม่เกี่ยวข้องหากเราไม่ปรับแต่งสิ่งต่าง ๆ ในฝั่งเซิร์ฟเวอร์ด้วย ฉันได้พูดไปแล้วสองสามครั้ง แต่เราควรเปิดใช้งานการบีบอัด gzip ตลอดเวลา
เราควรให้บริการเว็บไซต์ของเราให้ง่ายสำหรับเซิร์ฟเวอร์ของเรามากที่สุด ฉันใช้ Nginx เป็นส่วนใหญ่ และฉันมีความชื่นชอบแคช FastCGI เป็นพิเศษ และพบว่ามีประสิทธิภาพเป็นพิเศษ หากคุณมีสิทธิ์เข้าถึงเชลล์ในเซิร์ฟเวอร์ของคุณเอง นี่คือโพสต์ที่อธิบายวิธีกำหนดค่าเซิร์ฟเวอร์ มีตัวเลือกทางเทคนิคน้อยกว่าหากคุณไม่มี (หรือไม่ต้องการ) ควบคุมเซิร์ฟเวอร์ของคุณมากพอ รายการโปรดโดยเฉพาะในพื้นที่ WordPress คือ WP Super Cache
เราควรใช้ HTTP2 ผ่าน HTTPS การใช้ HTTPS จะเป็นการเปิดโลกของเทคโนโลยีเว็บใหม่ๆ เช่น พนักงานบริการ ที่ช่วยให้เราสามารถปฏิบัติต่อเครือข่ายได้ด้วยตนเอง หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ ฉันขอแนะนำหนังสือเล่มใหม่ของ Jeremy Keith เรื่อง “Going Offline”
หมายเหตุ : คุณยังอาจต้องการตรวจสอบ PageSpeed Module ของ Google ซึ่งสามารถใช้ได้ทั้ง Apache และ Nginx
สุดท้ายนี้ ผลกระทบที่ใหญ่ที่สุดที่เราสามารถทำได้คือการโฮสต์เว็บไซต์ของเราในศูนย์ข้อมูลที่ขับเคลื่อนด้วยพลังงานหมุนเวียน ในสหราชอาณาจักร ฉันสามารถแนะนำ Krystal และ Kualo ได้มากในแง่ของบริษัทที่ฉันโฮสต์ไซต์ของฉันโดยตรง (สำหรับไดเร็กทอรีทั้งหมดของโฮสต์เว็บสีเขียว โปรดดูที่ The Green Web Foundation)
สรุปแล้ว
ฉันหวังว่าฉันจะโน้มน้าวคุณว่ามันคุ้มค่าที่จะทุ่มเทเพื่อทำให้เว็บไซต์ของเรามีความยั่งยืนมากขึ้น โดยเฉพาะอย่างยิ่ง เนื่องจากในกระบวนการนี้ เรายังสร้างเว็บไซต์ของเรา:
- มีประสิทธิภาพมากขึ้น,
- เป็นมิตรกับผู้ใช้มากขึ้น,
- เข้าถึงได้มากขึ้น,
- เป็นมิตรกับเซิร์ฟเวอร์มากขึ้น
- ปรับให้เหมาะสมยิ่งขึ้นสำหรับเครื่องมือค้นหา
การตอบสนองที่บางคนมีต่อแนวคิดของการออกแบบเว็บอย่างยั่งยืน ซึ่งไม่สมเหตุสมผล คือการที่ดูเหมือนจะเป็นสัมปทานเล็กๆ น้อยๆ ต่อสาเหตุด้านสิ่งแวดล้อม แน่นอนว่าผลกระทบที่คุณจะได้รับนั้นขึ้นอยู่กับว่าเว็บไซต์ที่คุณทำงานยุ่งแค่ไหน แต่การช่วยให้เว็บเป็นมิตรกับสิ่งแวดล้อมและการออกแบบเว็บที่ยั่งยืนขึ้นอีกเล็กน้อยคือการออกแบบเว็บไซต์ตามหลักปฏิบัติที่ดีที่สุด
นอกจากนี้ยังควรคำนึงถึงการชดเชยการปล่อยก๊าซคาร์บอนที่คุณไม่สามารถหลีกเลี่ยงได้ บางครั้งการชดเชยคาร์บอนก็ถูกเย้ยหยันและมีเหตุผลที่ดี ปัญหาหลักของการชดเชยคือโดยปกติแล้วระยะเวลาที่คาร์บอนจะถูกชดเชยจะค่อนข้างยาว ตัวอย่างเช่น สำหรับการปลูกต้นไม้ ตัวเลขที่ระบุสำหรับปริมาณการแยกตัวของคาร์บอนนั้นโดยทั่วไปแล้วจะอิงตามระยะเวลา 100 ปี ดังนั้น ในแง่ของการลดการปล่อยคาร์บอนในตอนนี้ มันไม่ใช่วิธีแก้ปัญหาจริงๆ แต่ก็ดีกว่าไม่ทำอะไรเลย
คำขวัญของ myclimate คือทำให้ดีที่สุดและชดเชยส่วนที่เหลือ ฉันได้เขียนบล็อกโพสต์เกี่ยวกับการดำเนินโครงการชดเชยคาร์บอนของคุณเอง ฉันขอแนะนำโครงการ 1% For The Planet เป็นอย่างยิ่ง สุดท้ายนี้ หากคุณเป็นเจ้าของธุรกิจและต้องการเข้าร่วมเป็นพันธมิตรของบริษัทที่ต้องการเห็นความยุติธรรมทางสังคม สิ่งแวดล้อม และเศรษฐกิจที่ดีขึ้น ลองดูโครงการ Certified B Corporation
