สิ่งที่ Saul Bass สามารถสอนเราเกี่ยวกับการออกแบบเว็บได้
เผยแพร่แล้ว: 2022-03-10การออกแบบเว็บมีอยู่ที่จุดตัดที่สวยงามของสาขาวิชาต่างๆ ในบทความที่แล้ว ฉันได้เขียนเกี่ยวกับบทเรียนที่จะเรียนรู้จากหนังสือพิมพ์และจากสถาปนิกชาวโรมันโบราณ คราวนี้เราจะมาดูหนึ่งในนักออกแบบกราฟิกที่ยอดเยี่ยมตลอดกาล — Saul Bass
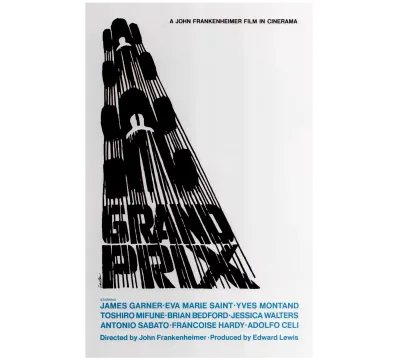
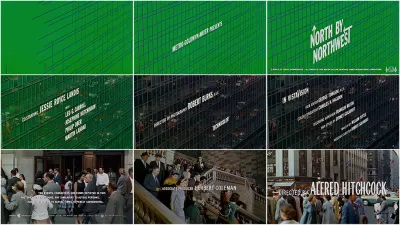
Saul Bass คือตำนานการออกแบบกราฟิก รับผิดชอบซีเควนซ์ชื่อในภาพยนตร์อย่าง North by Northwest และ Anatomy of a Murder รวมถึงโปสเตอร์และโลโก้แบรนด์ที่เป็นสัญลักษณ์จำนวนมากตลอดหลายปีที่ผ่านมา งานของเขาในคำพูดของมาร์ติน สกอร์เซซี “กลั่นกวีแห่งโลกสมัยใหม่ที่เป็นอุตสาหกรรม”

ตอนนี้เราอยู่ในโลกที่ต่างไปจากเดิม โลกดิจิทัลที่มีความเร็วสูง แต่นั่นก็มาพร้อมกับบทกวีของตัวเอง แม้ว่าฉากหลังจะเปลี่ยนไป แต่วิธีการและความคิดของซาอูล เบสก็ยังยืนหยัดผ่านกาลเวลา และนักออกแบบเว็บไซต์ก็ควรจดจำไว้เป็นอย่างดี
ทำให้โลกีย์ไม่ธรรมดา
ก่อนที่จะลงรายละเอียดเกี่ยวกับ Saul Bass และงานของเขา คุณควรสรุปแนวทางในการออกแบบให้กว้างขึ้น ตัวละครตัวใหญ่เป็นแรงบันดาลใจให้เกิดแนวคิดที่ยิ่งใหญ่ แต่บ่อยครั้งที่เคล็ดลับที่แท้จริงมักอยู่ในรายละเอียด
เกี่ยวกับแนวทางของเขาในซีเควนซ์ไตเติ้ล Bass กล่าวว่า:
“จัดการกับเรื่องธรรมดา สิ่งที่เรารู้ดีจนเราไม่เห็น จัดการกับพวกเขาในลักษณะที่ทำให้เราเข้าใจพวกเขาอีกครั้ง - ในแง่ที่ทำให้ความธรรมดาไม่ธรรมดา”
— ซาอูลเบส (ที่มา)
ร๊อคที่คล้ายกันสามารถและควรนำไปใช้กับการออกแบบเว็บ ในขณะที่เราดูงานของเขา ใช่ ไม่ว่าอย่างไรก็ตาม ลองนึกภาพหน้าแรกที่กระเด็นออกไป แต่ให้นึกถึงปุ่มและแบบฟอร์มลงทะเบียนและข้อจำกัดความรับผิดชอบทางกฎหมายด้วย สิ่งเล็กๆ น้อยๆ ก็งดงามพอๆ กัน บางครั้งมากขึ้น

Bass นั้นมีชื่อเสียงในด้านซีเควนซ์ของไตเติ้ลเป็นข้อพิสูจน์ถึงความคิดสร้างสรรค์ของเขา ก่อนที่ซาอูล บาสจะเข้าสู่ฉาก ชื่อเรื่องของภาพยนตร์มักจะเป็นเรื่องน่าเบื่อ ชื่อและภาพนิ่งที่ส่งมาพร้อมกับเอกสารการหย่าร้างทั้งหมด ภายใต้สายตาของเขา พวกเขากลายเป็นชิ้นงานศิลปะ ข้อความเกี่ยวกับน้ำเสียง และเนื้อสัมผัสของสิ่งที่จะเกิดขึ้น อย่างที่เขาว่าไว้อย่างเก่งกาจ
“การออกแบบคือการคิดที่มองเห็นได้”
— ซาอูลบาส
คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับวิสัยทัศน์ของ Saul Bass เกี่ยวกับงานของเขาและอิทธิพลของเขาได้ในหน้าและวิดีโอต่อไปนี้:
- ภาษาแห่งการ มองเห็น โดย Gyorgy Kepes ที่ปรึกษารุ่นแรกของ Bass
- 'โปสเตอร์ภาพยนตร์ของซาอูล เบส' วิดีโอเรียงความโดย The Royal Ocean Film Society สร้างขึ้นอย่างเหมาะสมในแนวตั้ง!
- ชายผู้สร้างลำดับชื่อเรื่องให้กลายเป็นดาราภาพยนตร์ โดย อลิซ รอว์สธอร์น
- ทำไม Man Creates หนังสั้นที่ได้รับรางวัลออสการ์โดย Saul Bass และ Mayo Simon
สี
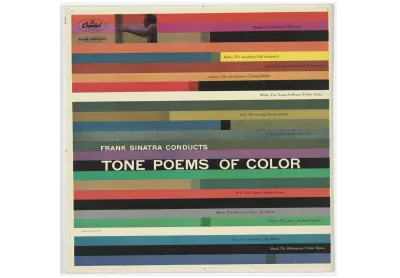
มาเริ่มกันที่ส่วนพื้นฐานที่สุด — สี เบสเคยกล่าวไว้ว่า 'การมีส่วนร่วมของผู้ชมกับภาพยนตร์ควรเริ่มต้นด้วยเฟรมแรก' ดังนั้นการมีส่วนร่วมของผู้เข้าชมควรเริ่มต้นเมื่อโหลดครั้งแรกเช่นกัน เราประมวลผลสีและการจัดเรียงของเว็บไซต์ก่อนที่เราจะมีเวลาประมวลผลเนื้อหา คุณจะพบว่าไม่มีผู้ให้การสนับสนุนเนื้อหาที่มีคุณภาพมากไปกว่าฉัน แต่จะถูกขัดขวางหากไม่ได้รับผืนผ้าใบที่มีคุณภาพที่จะแฉ
สำหรับ Bass โดยทั่วไปแล้วจะแปลเป็นจานสีที่เรียบง่ายและสดใส โดยมี ไม่เกินสามในสี่สี ไม่ยุ่งมาก แต่ป๊อปมากมาย สีแดง สีขาว และสีดำเป็นหนึ่งในการผสมสีสีทอง — เบสตัวหนึ่งที่ใส่หลายครั้ง สีสดใสไม่ได้แปลว่า 'ดัง' เสมอไป แต่บางครั้งก็หมายถึง 'โดดเด่น'


สิ่งนี้หมายความว่าอย่างไรในแง่ของการออกแบบเว็บ ฉันเกรงว่ามากกว่า 'ใช้สีสดใส' นิดหน่อย ศึกษาทฤษฎีสีแล้วนำไปใช้กับโครงการของคุณอย่างมีรสนิยมและกล้าหาญ บทความดีๆ มากมายเกี่ยวกับหัวข้อในหัวข้อที่แสดงไว้ท้ายส่วนนี้ และหมวด 'สี' ของ Smashing Magazine ก็มีบทความอีกมากมาย มันคุ้มค่าที่จะให้ความสนใจ จานสีที่เหมาะสมสามารถกำหนดโทนเสียงก่อนที่ผู้เข้าชมจะประมวลผลสิ่งที่พวกเขากำลังดูได้
สำหรับตัวอย่างสีและรูปทรงที่แปลกประหลาดของซาอูล แบสขณะใช้งานจริงบนเว็บ ให้ไปที่ศูนย์ฮอลิเดย์สำหรับเยาวชนที่ทำงานในออตเทนดอร์ฟ อะไรจะดีไปกว่าการฉลองสถาปัตยกรรมที่โดดเด่นและใช้งานได้จริงมากกว่าการออกแบบที่โดดเด่นและมีประโยชน์ใช้สอย? มันเหมือนกับโปสเตอร์ Vertigo ในรูปแบบดิจิทัล

สีแดง สีขาว และสีดำไม่ใช่คำตอบเสมอไป (แม้ว่าจะเป็นการผสมผสานที่เฉียบคมอย่างเหลือเชื่อ) การผสมผสานที่ลงตัวขึ้นอยู่กับเรื่องราวที่คุณพยายามจะเล่า และวิธีที่คุณพยายามจะบอกเล่า Saul Bass รู้ดีว่าสีเป็นเครื่องมือที่ทรงพลังอย่างเหลือเชื่อ และยังมักไม่ค่อยได้ใช้ในโลกของพื้นที่ว่างสีขาวของเว็บในปัจจุบัน

การมีส่วนร่วมของผู้ชมกับเว็บไซต์เริ่มต้นด้วยสี ดังนั้นจึงควรให้ความสำคัญ สำหรับผู้ที่ไม่แน่ใจว่าจะเริ่มต้นจากที่ใด นี่คือการเลือกบทความ Smashing ในหัวข้อ:
- ทฤษฎีสีสำหรับนักออกแบบ ตอนที่ 1: ความหมายของสี โดย คาเมรอน แชปแมน
- ทฤษฎีสีสำหรับนักออกแบบ ตอนที่ 2: การทำความเข้าใจแนวคิดและคำศัพท์โดยคาเมรอน แชปแมน
- ทฤษฎีสีสำหรับนักออกแบบ ตอนที่ 3: การสร้างจานสีของคุณเอง โดย Cameron Chapman
- คู่มือสีของนักพัฒนาเว็บอย่างง่ายโดย Laura Elizabeth
- Hex Color: โค้ดด้านสี โดย Ben Gremillio
วิชาการพิมพ์
คำพูดคำคำ การออกแบบอาจทำให้การคิดถูกทำให้เห็นภาพ แต่บางครั้ง วิธีที่ดีที่สุดในการพูดอะไรบางอย่างก็คือการนำเสนอออกมาเป็นคำพูด เบสมีรูปแบบการพิมพ์ที่เกือบจะโดดเด่นพอๆ กับรูปลักษณ์ของเขา เขาใช้คำหยาบ วาดด้วยมือ และตัวพิมพ์ใหญ่เกือบทั้งหมด เขาใช้คำพูดที่ทรงพลังโดยไม่ถือตัว

แบบอักษรสามารถบอกเล่าเรื่องราวได้เช่นกัน พวกเขาสื่อสารน้ำเสียง ความเป็นทางการ ความสำคัญ โครงสร้าง และอื่นๆ เมื่อรวมเข้ากับโทนสีที่เข้มแล้ว พวกเขาก็สามารถทำสำเนาแดนซ์ได้ โดยที่มันอาจจะดูอิดโรยไปพร้อมกับความรู้สึกเสียใจในตัวเอง

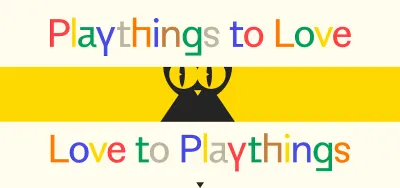
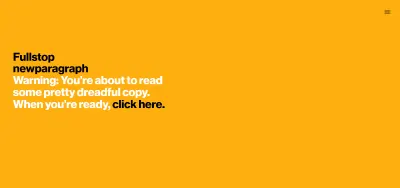
นักเขียนคำโฆษณา Jon Ryder นำเสนอสิ่งนี้อย่างสวยงามบนเว็บไซต์ส่วนตัวของเขา ซึ่งเป็นแพ็คเกจเต็มรูปแบบของสีสันสดใสและการออกแบบตัวอักษรที่กล้าหาญและขี้เล่น เมื่อคุณคลิกที่ข้อความแจ้ง สำเนาจะจัดเรียงใหม่และแก้ไขตัวเอง เป็นความคิดที่ยอดเยี่ยมที่ดำเนินการอย่างหรูหรา ถ้า Saul Bass อยู่แถวๆ นี้เพื่อออกแบบพอร์ตโฟลิโอ นี่คือสิ่งที่คุณคาดหวังให้เขาคิด


Art of the Title กล่าวถึงแนวทางของ Bass ว่าเป็น 'การพิมพ์ตัวอักษรแบบจลนศาสตร์' และฉันคิดว่านั่นเป็นการเปลี่ยนวลีที่น่ารักที่ควรคำนึงถึงเมื่อเลือกชุดแบบอักษรสำหรับเว็บ ใช่ Times New Roman หรือ Arial ทำงานได้ แต่ด้วยฟอนต์ฟรีมากมายและ CSS stylings ที่มีอยู่ ทำไมคุณถึงไม่อยากทำให้คำพูดของคุณมีชีวิตชีวาขึ้น ไม่เหมาะสมเสมอไป แต่บางครั้งอาจเป็นแค่ตั๋วก็ได้
ทรัพยากร
- แบบอักษรฟรีพร้อมบุคลิกและสไตล์โดย Cosima Mielke
- คู่มืออ้างอิงสำหรับการพิมพ์ในการออกแบบเว็บบนมือถือโดย Suzanne Scacca
- Open Foundry ฟอนต์ที่ดูแลจัดการและโอเพ่นซอร์ส
- Google Fonts
- แบบอักษรฮิตช์ค็อกโดยนักออกแบบ Matt Terich เพื่อความสนุก
การวาดภาพ
อันนี้เกี่ยวกับกระบวนการมากพอๆ กับที่เกี่ยวกับเว็บไซต์ Saul Bass เป็นผู้ศรัทธาที่ยิ่งใหญ่ในการวาดภาพ แม้ว่าเทคโนโลยีจะก้าวหน้าและมีโอกาสในการปรับปรุงกระบวนการออกแบบ แต่เขาเข้าใจดีว่าไม่มีสิ่งใดมาแทนที่การทำงานด้วยมือของคุณเมื่อพยายามดึงแนวคิดออกจากหัวของคุณและเข้าสู่โลก สำหรับนักออกแบบที่ต้องการแรงบันดาลใจ เขาแนะนำว่า
“เรียนรู้การวาด ถ้าคุณไม่ทำ คุณจะใช้ชีวิตโดยหลีกเลี่ยงสิ่งนั้นและพยายามชดเชยสิ่งนั้น”

ไม่ว่าคุณจะจัดการกับอะไร เช่น เลย์เอาต์ของหน้า โลโก้ ไอคอน ไม่มีวิธีใดที่จะนำแนวคิดออกจากหัวได้เร็วไปกว่าการวาด ในยุคนี้ที่ไม่จำเป็นต้องหมายถึงปากกาและกระดาษ คุณสามารถใช้แท็บเล็ตและสิ่งที่ชอบได้เสมอ แต่หลักการพื้นฐานก็เหมือนกัน ไม่มีสถานีที่ตั้งไว้ - มีเพียงคุณและความคิดของคุณ ฉันไม่ใช่ซาอูล แบส แต่ฉันมีความคิดดีๆ สองสามข้อในช่วงเวลาของฉัน (อย่างน้อยสองหรือสามข้อ) และส่วนใหญ่มักเกิดขึ้นโดยบังเอิญในแผนภาพ

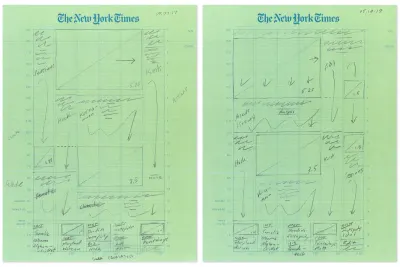
คุณค่าของการวาดภาพปรากฏขึ้นในสถานที่ที่ไม่น่าจะเป็นไปได้ และฉันรักมันทุกครั้งที่ทำ หน้าแรกทุกหน้าของ The New York Times เริ่มต้นจากภาพสเก็ตช์ดินสอที่วาดด้วยมือ เป็นต้น มีโปรแกรมคอมพิวเตอร์แฟนซีที่สามารถทำงานที่คล้ายกันได้หรือไม่? แน่นอนและในที่สุดพวกเขาก็ใช้ แต่ไม่ได้ใช้ก่อน ไม่สำคัญว่าพวกเขาจะระดมสมองเกี่ยวกับโลโก้ของบริษัท ปรับปรุงหน้าแรกของเว็บไซต์ หรือเตรียมหน้าแรกของหนังสือพิมพ์ — นักออกแบบวาดภาพ
ต่อไปนี้เป็นบทความดีๆ เกี่ยวกับคุณค่าของการวาดภาพในบริบทการออกแบบเว็บ:
- ความสำคัญของการร่างภาพในการออกแบบเว็บโดย Carrie Cousins
- ความสำคัญของภาพร่างในกระบวนการสร้างสรรค์ที่เกี่ยวข้องกับการศึกษาการออกแบบกราฟิก โดย Ezgi Karaata
แนวทางสหวิทยาการ
แทบจะเป็นไปไม่ได้เลยที่จะแก้ไขหนึ่งป้ายกำกับบน Saul Bass เขาเป็นกราฟิคดีไซเนอร์ ผู้กำกับภาพยนตร์ ช่างภาพ สถาปนิก ในช่วงเวลาใดเวลาหนึ่ง รายการไปบนและบน. การต้องรู้หนังสือในหลาย ๆ ด้านเป็นสิ่งจำเป็น แต่ก็เป็นความหลงใหลที่แท้จริง ความอยากรู้อยากเห็นอย่างต่อเนื่อง
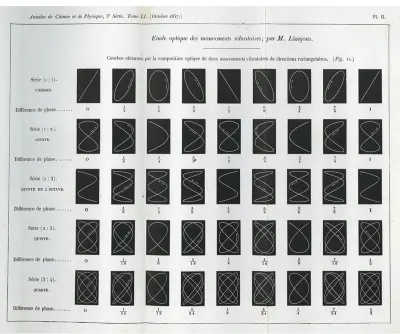
ใช้ลำดับชื่อเรื่องของ Vertigo สุนทรียศาสตร์แบบก้นหอยอันเป็นสัญลักษณ์ย้อนหลังไปเมื่อหลายปีก่อนเมื่อ Bass ค้นพบแผนภาพเกลียวโดย Jules-Antoine Lissajous นักคณิตศาสตร์ชาวฝรั่งเศสในศตวรรษที่ 19 เมื่อถูกขอให้ทำงานกับ Vertigo แนวคิดนี้ก็เข้าที่ทันที ทฤษฎีทางคณิตศาสตร์ค้นพบทางเข้าสู่โปสเตอร์ภาพยนตร์ของ Alfred Hitchcock และเราจะเถียงใครกับผลลัพธ์นี้

เห็นได้ชัดว่าการมี ความเชี่ยวชาญ นั้นมีความสำคัญในทุกสาขา แต่ยังมีอีกมากที่จะได้รับจากการก้าวออกนอกเลนของเรา ใครก็ตามที่มีความสนใจในการพัฒนาเว็บแบบง่ายๆ เกือบจะพบว่าตัวเองต้องการแนวทางที่เหมือนกันกับโปรตีน ไม่ว่าพวกเขาต้องการหรือไม่ก็ตาม

วิศวกรรม, การออกแบบ, UX, การพิมพ์, การเขียนคำโฆษณา, จริยธรรม, กฎหมาย... เช่นเดียวกับในสถาปัตยกรรม มีเพียงไม่กี่สาขาที่ ไม่ เสริมสร้างความเข้าใจในการออกแบบเว็บ ดังนั้นอย่ากลัวที่จะจมดิ่งอยู่กับสิ่งที่ไม่คุ้นเคย คุณอาจพบแรงบันดาลใจที่สมบูรณ์แบบ
ทำซ้ำ ทำงานร่วมกัน
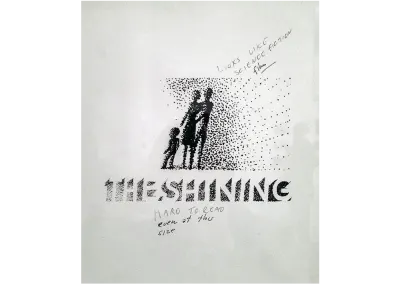
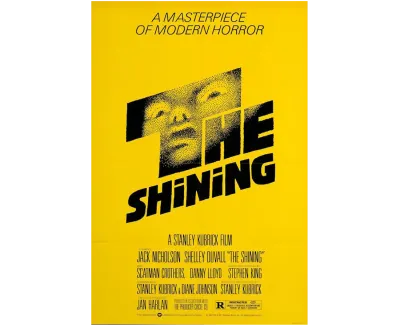
แม้แต่อาจารย์ก็ยังเป็นนักศึกษา เรียนรู้อยู่เสมอ ทำซ้ำอยู่เสมอ มักจะร่วมมือกัน แน่นอนว่าเบสมีความคิดที่ดีเกี่ยวกับรูปแบบโปรเจ็กต์ของเขา แต่นั่นไม่ใช่ทางของเขาหรือทางหลวง อย่ามองข้ามความคิดเห็นของ Stanley Kubrick เกี่ยวกับโปสเตอร์ที่เป็นไปได้สำหรับ The Shining ทั้งสองผ่านร่างจดหมาย หลายร้อย ฉบับด้วยกัน ในจดหมายฉบับหนึ่งที่คูบริกเขียนว่า “ทำสวยแล้ว แต่ฉันไม่คิดว่าข้อใดถูกต้อง”

ใครๆ ก็คิดได้เพียงว่าเบสใช้เวลากี่ชั่วโมงกับหุ่นจำลองเหล่านั้น แต่เมื่อคุณดูสิ่งที่ถูกปฏิเสธ ยากที่จะไม่เห็นด้วยกับ Kubrick; ทำได้สวยงามแต่ไม่ถูกต้องนัก ฉันคิดว่าผลลัพธ์สุดท้ายก็คุ้มค่ากับการทำงานใช่ไหม

เราอาศัยและทำงานในโลกธุรกิจขนาดใหญ่ เช่นเดียวกับเบส คุณไม่จำเป็นต้องเอ็นร้อยหวายสิ่งที่คุณทำ ยึดมั่นในตัวคุณเมื่อถึงเวลานั้น แต่ให้มองหาพันธมิตรที่แท้จริงอยู่เสมอ พวกเขาอยู่ข้างนอกนั่น ลูกค้าไม่ได้ถูกเสมอไป แต่ก็ไม่ผิดเสมอไปเช่นกัน การทำงานร่วมกันมักจะดึงเอาสิ่งที่ดีที่สุดในโครงการออกมา และแม้แต่อัจฉริยะก็ยังต้องทำงานอย่างหนักเพื่อให้มันถูกต้อง
มีบางสิ่งที่มีค่ามากกว่าคำติชมจากคนที่คุณไว้วางใจ เป็นการยากที่จะเอาชนะกระแสการสื่อสารที่เท่และเท่ ซึ่งอัตตาและความไม่มั่นคงนั้นไม่อยู่ในภาพ และมันคือทั้งหมดที่เกี่ยวกับการทำให้สิ่งต่าง ๆ ออกมาดีที่สุดเท่าที่จะเป็นได้
ต่อไปนี้คือบทความสองสามบทความเกี่ยวกับการทำซ้ำและการทดลองในการออกแบบเว็บที่ฉันชอบมาก:
- หลักการสื่อสารด้วยภาพ โดย Elizabeth Lin
- ความขี้เล่นในโค้ด: เพิ่มพลังการเรียนรู้ของคุณด้วยความสนุกสนาน โดย Jhey Tompkins
ความงามเพื่อความงาม
ไม่มีใครใฝ่ฝันที่จะทำงานศิลปะในองค์กร แต่ Bass เป็นแบบอย่างของความเป็นเลิศที่เฟื่องฟูในโลกนั้น ทศวรรษที่ผ่านมามันยังคงเป็นของตัวเองและบ่อยครั้งก็สวยงามอย่างแท้จริง เขาแสดงให้เห็นดีกว่าว่าการออกแบบเพื่อหาเลี้ยงชีพไม่ได้หมายความว่าความคิดสร้างสรรค์ไม่สามารถเติบโตได้ ไม่ว่าคุณจะทำโลโก้แบรนด์หรือโฮมเพจ มีหลายสิ่งหลายอย่างที่ต้องพูดสำหรับครีเอทีฟที่ต่อสู้ดิ้นรนกับมุมของพวกเขา คุณเป็นหนี้มันกับงาน
เบสพูดได้ดีกว่าที่ฉันเคยทำได้
“ฉันต้องการทุกอย่างที่เราทำเพื่อความสวยงาม ฉันไม่สนหรอกว่าลูกค้าจะเข้าใจว่าสิ่งนั้นมีค่าหรือไม่ หรือลูกค้าคิดว่ามันมีค่าหรือไม่ หรือสิ่งนั้นมีค่าหรือไม่ มันคุ้มค่าสำหรับฉัน เป็นวิธีที่ฉันต้องการใช้ชีวิตของฉัน ฉันต้องการทำสิ่งที่สวยงามแม้ว่าจะไม่มีใครสนใจก็ตาม”
ทุกสิ่งทุกอย่างเกิดจากร๊อคนี้ จากความงามเพื่อความงาม ตั้งแต่สีไปจนถึงการวนซ้ำไปจนถึงความพอใจในรายละเอียดเล็กๆ น้อยๆ Saul Bass ได้แสดงให้เห็นแนวทางสำหรับนักออกแบบกราฟิกและนักออกแบบเว็บไซต์ กล้าหาญ อยากรู้อยากเห็น และเรียนรู้อยู่ตลอดเวลา สร้างสรรค์สิ่งสวยงามแม้ไม่มีใครสนใจ
