บทช่วยสอน SASS | 20 คำแนะนำที่เป็นประโยชน์สำหรับการเรียนรู้ SASS
เผยแพร่แล้ว: 2017-06-30SASS (Syntactically Awesome Style Sheets) คือ CSS พรีโปรเซสเซอร์ยอดนิยม ซึ่งสร้างขึ้นเพื่อลดความซับซ้อนและขยายฟังก์ชันการทำงานของ CSS ตัวอย่างเช่น คุณลักษณะต่างๆ เช่น วงเล็บปีกกาถูกตัดออกจากไวยากรณ์ ด้วย SASS คุณจะทำงานกับตัวแปร ฟังก์ชัน การซ้อน บางส่วน มิกซ์อิน การสืบทอด ตัวดำเนินการ และอื่นๆ
การรู้จัก SASS จะช่วยให้คุณมีระเบียบมากขึ้น และคุณจะไม่มีปัญหาในการจัดการรหัสของคุณ ต้องใช้เวลาศึกษาเล็กน้อยหากคุณเป็นมือใหม่ แต่คุณสามารถบรรลุความรู้ขั้นสูงได้อย่างรวดเร็วทันเวลา
คอลเล็กชันนี้ประกอบด้วยบทช่วยสอน SASS ที่ยอดเยี่ยม 20 บทที่จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติของมันและวิธีนำไปใช้อย่างเหมาะสมเพื่อผลลัพธ์ที่โดดเด่น
ปรมาจารย์ SASS โดยทำตามบทช่วยสอนที่น่าทึ่งเหล่านี้ สิ่งเหล่านี้แตกต่างกันไปตั้งแต่ระดับเริ่มต้นไปจนถึงระดับสูง เริ่มกันเลย!
คู่มือเริ่มต้นสำหรับ SASS
นี่คือบทช่วยสอนที่ยอดเยี่ยมซึ่งเหมาะสำหรับผู้เริ่มต้น จะนำคุณผ่านข้อมูลมากมายตั้งแต่เทคนิคพื้นฐานไปจนถึงเทคนิคขั้นสูง
เรียนรู้ Sass ใน 15 นาที
ทำตามบทช่วยสอน Sass ที่เรียบร้อยนี้และเรียนรู้เพิ่มเติมเกี่ยวกับ Sass มากกว่าเดิม ใช้เวลาเพียง 15 นาที และคุณจะได้เรียนรู้ข้อมูลสำคัญเพิ่มเติมที่จะช่วยคุณในโครงการในอนาคตของคุณ
เริ่มต้นกับ SASS
นี่คือบทช่วยสอน Sass ที่ยอดเยี่ยมที่จะสอนคุณทุกอย่างที่ควรรู้เพื่อเริ่มต้นใช้งาน เรียนรู้วิธีจัดการโค้ดของคุณในไม่กี่ขั้นตอนง่ายๆ
การเรียนรู้ SASS
Sass จะทำให้การเขียนโค้ดของคุณง่ายขึ้น ช่วยให้คุณจัดการและจัดระเบียบได้ดียิ่งขึ้น มีประโยชน์สำหรับนักพัฒนาเว็บทุกคนและจะช่วยปรับปรุงเวิร์กโฟลว์ของคุณอย่างมาก
โครงการ Sass สำหรับผู้เริ่มต้น
บทช่วยสอนนี้ประกอบด้วยข้อมูลสรุปสั้นๆ เกี่ยวกับ Sass ข้อมูลที่เป็นประโยชน์เกี่ยวกับวิธีการตั้งค่า วิธีทำงานกับตัวแปร มิกซ์อิน จัดระเบียบไฟล์โครงการ และอื่นๆ
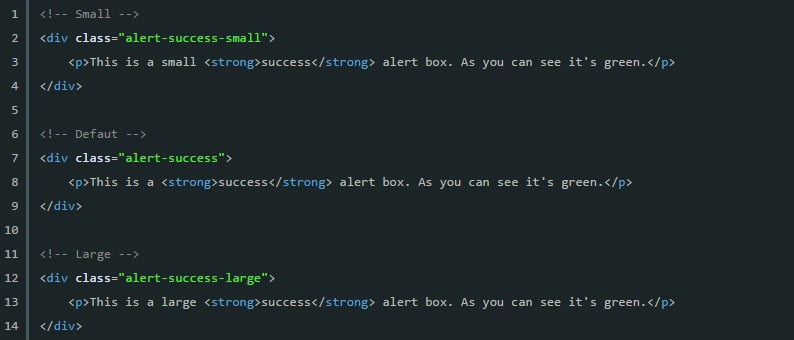
วิธีสร้างการแจ้งเตือนอย่างง่ายด้วย Sass
โดยทำตามบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างการแจ้งเตือนพื้นฐานโดยใช้ Sass ดูคำแนะนำและดูว่านี่คือสิ่งที่คุณต้องการในโครงการของคุณหรือไม่
เคลื่อนไหวด้วย CSS โดยใช้ Sass และ Compass
มีหลายวิธีในการเพิ่มภาพเคลื่อนไหวลงในเว็บไซต์ของคุณ บทช่วยสอนนี้แสดงวิธีง่ายๆ ที่คุณสามารถใช้เพื่อทำให้เว็บไซต์ของคุณมีการโต้ตอบมากขึ้น
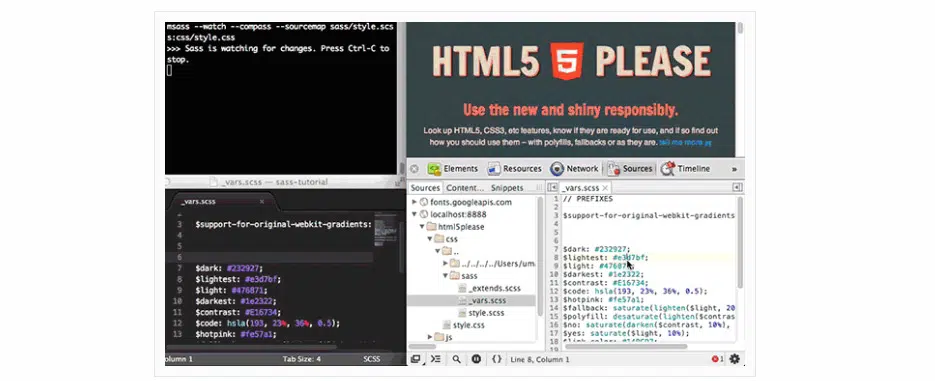
การพัฒนาด้วย Sass และ Chrome DevTools
นี่เป็นอีกหนึ่งบทช่วยสอน Sass ที่ยอดเยี่ยมที่คุณสามารถติดตามเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการทำงานให้สำเร็จด้วยคุณสมบัติระดับมืออาชีพ
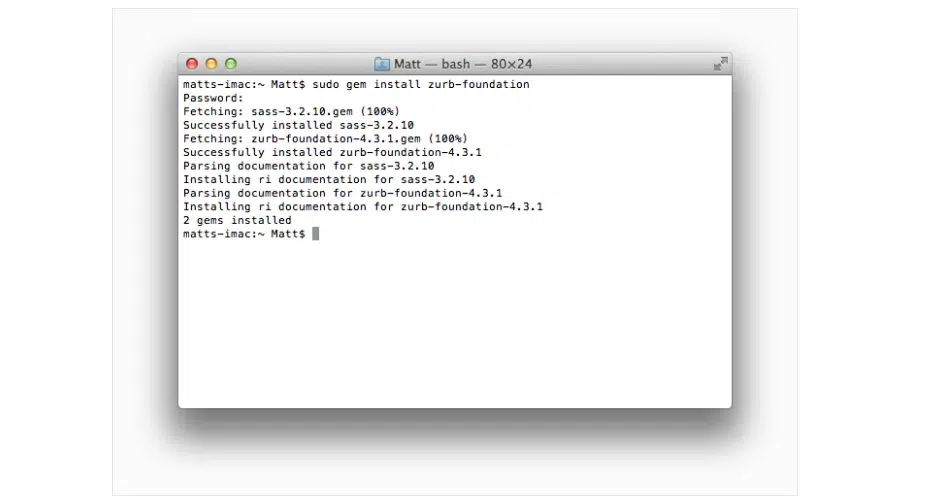
การจัดตั้งมูลนิธิด้วย Sass และ Compass
Sass เป็นพรีโปรเซสเซอร์ยอดนิยมที่ให้คุณทำงานกับสไตล์ที่ซ้อนกัน ฟังก์ชัน บรรทัดโค้ด ฯลฯ เรียนรู้เพิ่มเติมเกี่ยวกับสิ่งเหล่านี้โดยทำตามบทช่วยสอนนี้

สาส วอท? – บทนำสู่ Sass
นี่คือบทช่วยสอนที่น่าทึ่งซึ่งให้ข้อมูลที่ดีเกี่ยวกับ Sass คุณจะทำงานกับตัวแปร การซ้อน บางส่วน มิกซ์อิน การสืบทอด ตัวดำเนินการ ฟังก์ชัน และอื่นๆ
Sass vs. LESS vs. Stylus: การยิงพรีโปรเซสเซอร์
นี่เป็นความสัมพันธ์ที่ยอดเยี่ยมระหว่างโปรเซสเซอร์ล่วงหน้า 3 ตัวที่ใช้มากที่สุด ได้แก่ Sass, Less และ Stylus คุณจะได้รับการเปรียบเทียบอย่างสมบูรณ์ระหว่างคุณลักษณะและฟังก์ชันแต่ละอย่าง เพื่อดูความแตกต่างทั้งหมด
คู่มือเริ่มต้นสำหรับ Sass
นี่เป็นอีกหนึ่งบทช่วยสอนที่ยอดเยี่ยมที่เหมาะสำหรับผู้เริ่มต้น มันจะให้ข้อมูลที่จำเป็นทั้งหมดที่จะช่วยให้คุณเริ่มต้นกับ Sass
Sass กวดวิชา
นี่คือคู่มือที่มีประโยชน์เกี่ยวกับคุณสมบัติของ Sass และวิธีที่คุณสามารถใช้เพื่อสร้างเว็บไซต์ที่ใช้งานง่ายยิ่งขึ้น นี่คือบทช่วยสอนสำหรับนักพัฒนาระดับกลางที่มีความรู้เกี่ยวกับ Sass มาก่อน
พื้นฐาน Sass
นี่เป็นคำแนะนำที่ดีสำหรับ Sass ที่มีข้อมูลที่เป็นประโยชน์มากมายเกี่ยวกับฟังก์ชันต่างๆ เรียนรู้ว่ามีอะไรให้บ้างและคุณจะนำไปใช้ในโครงการของคุณได้อย่างไร
เริ่มต้นใช้งาน CSS พรีโปรเซสเซอร์ (น้อยกว่าและ Sass)
บทช่วยสอนนี้เน้นที่ทั้ง Sass และ Less และเปรียบเทียบประโยชน์ของการใช้แต่ละรายการอย่างรวดเร็ว วิธีนี้ช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับความสามารถของโปรเซสเซอร์ล่วงหน้าแต่ละตัว และดูว่าตัวไหนดีที่สุดสำหรับคุณ
วิธีสร้างระบบกริด 12 คอลัมน์ด้วย Sass
ระบบกริดมีประโยชน์มากในการสร้างเว็บไซต์ของคุณ เรียนรู้วิธีสร้างระบบกริด 12 คอลัมน์และวิธีจัดการอย่างถูกต้องโดยทำตามบทช่วยสอน Sass นี้
5 เหตุผลในการรับ Sass
นี่เป็นอีกหนึ่งบทช่วยสอน Sass ที่น่าทึ่งที่แสดงให้เห็นเหตุผล 5 ประการว่าทำไมคุณควรใช้ตัวประมวลผลล่วงหน้านี้ในโครงการที่จะเกิดขึ้นของคุณ
บทแนะนำ Sass และ Compass สำหรับผู้เริ่มต้นอย่างแท้จริง
บทแนะนำ Sass ที่เรียบร้อยนี้เหมาะสำหรับผู้เริ่มต้น เนื่องจากจะนำคุณผ่านข้อมูลที่เป็นประโยชน์มากมายตั้งแต่ความรู้พื้นฐานไปจนถึงความซับซ้อนมากขึ้น
Aesthetic Sass 1 – สถาปัตยกรรมและการจัดรูปแบบ
Sass มีคุณสมบัติและฟังก์ชันที่มีประสิทธิภาพมากมายที่จะช่วยให้เวิร์กโฟลว์ของคุณง่ายขึ้น บทช่วยสอนนี้มีข้อมูลที่เป็นประโยชน์เกี่ยวกับคุณลักษณะ
เริ่มต้นกับ Sass
ที่นี่คุณมีบทช่วยสอนที่ยอดเยี่ยมอีกบทหนึ่งที่จะแสดงให้คุณเห็นว่า Sass คืออะไร บทช่วยสอนนี้เหมาะสำหรับผู้เริ่มต้น เนื่องจากจะเริ่มต้นจากพื้นฐานไปจนถึงแนวคิดที่ซับซ้อนยิ่งขึ้น