แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์ SaaS และเคล็ดลับในการออกแบบหนึ่ง
เผยแพร่แล้ว: 2020-06-19การพัฒนาเว็บไซต์ใดๆ จำเป็นต้องมีการยอมรับความต้องการของผู้ใช้ในเนื้อหาที่มีการกำหนดสูตรอย่างดี การออกแบบเว็บ และการทดสอบ แต่งานนั้นค่อนข้างยุ่งยากสำหรับบริษัทที่ให้บริการซอฟต์แวร์ (SaaS) การออกแบบเว็บไซต์ SaaS เป็นวิธีที่สำคัญในการทำให้สิ่งต่างๆ ถูกต้อง เนื่องจากธุรกิจออนไลน์โดยสมบูรณ์ หมายความว่าไม่มีอิฐและปูนที่ต้องพึ่งพา และไม่ต้องดำเนินการใดๆ ซึ่งหมายความว่าการขายในอุดมคติจะเกิดขึ้นโดยปราศจากการแทรกแซงจากพนักงานขายที่สื่อสารกลับไปกลับมา กับลูกค้าที่มีศักยภาพ
ขณะออกแบบเว็บไซต์ SaaS ความประทับใจที่เว็บไซต์มอบให้กับผู้มีโอกาสเป็นลูกค้ามีความสำคัญมาก การออกแบบเว็บไซต์ SaaS ควรมีส่วนร่วม เหนียวแน่น และสร้างสรรค์
SaaS เป็นวิธีที่มีต้นทุนต่ำและคล่องตัวสำหรับผู้ใช้ในการเข้าถึงซอฟต์แวร์ และสำหรับบริษัท SaaS นั่นหมายความว่ามีโอกาสมากมายสำหรับการแข่งขัน ซึ่งหมายความว่าเว็บไซต์ของคุณไม่เพียงต้องมีการออกแบบที่เหมาะสมเท่านั้น แต่ยังควรระบุจุดบอดด้วย โดยเฉพาะอย่างยิ่ง เนื่องจากเป็นการโต้ตอบครั้งแรกที่ผู้เข้าชมจะมีกับบริษัทของคุณ การทำความเข้าใจแนวทางปฏิบัติที่ดีที่สุดอาจเป็นวิธีที่ยอดเยี่ยมสำหรับนักออกแบบเว็บไซต์ (และผู้ก่อตั้ง SaaS) ในการระบุตัวตนของแบรนด์ของตนเอง
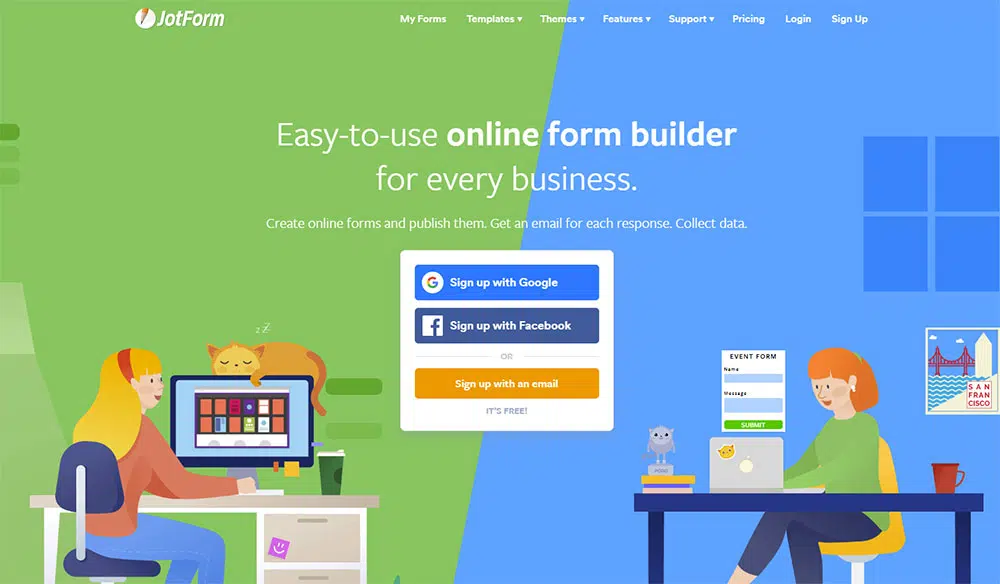
หน้าแรกที่มีส่วนร่วม
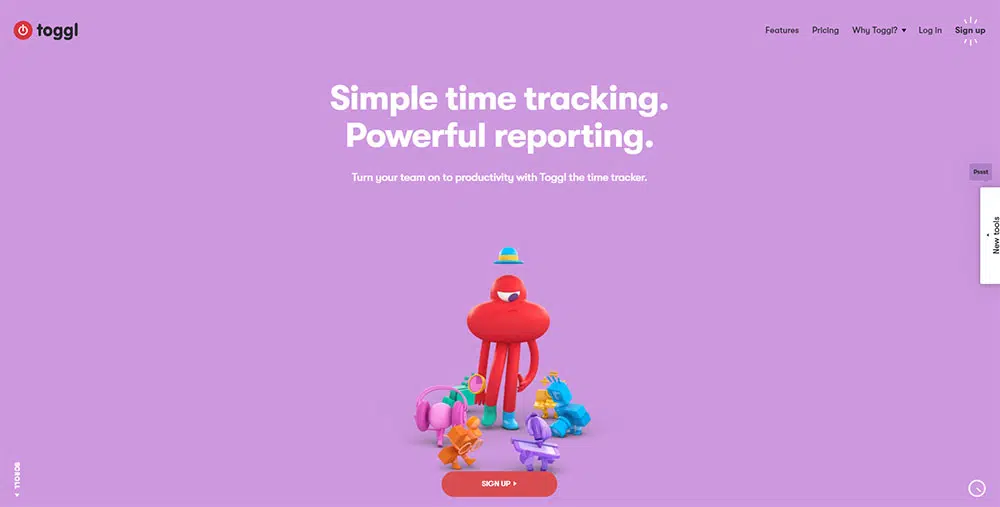
พาดหัวข่าวที่น่าสนใจ ภาพผลิตภัณฑ์ที่โดดเด่นสะดุดตา (หรือคลิปวิดีโออธิบาย) การสาธิตที่ชัดเจนหรือคำกระตุ้นการตัดสินใจ (CTA) แบบทดลองใช้ฟรี พร้อมอินเทอร์เฟซผู้ใช้ที่สะอาดตา โดยเน้นที่การมอบประสบการณ์ผู้ใช้ที่เรียบง่าย วิธีที่ดีในการแสดงหน้าแรกของการเริ่มต้น SaaS ของคุณ
ดูที่ toggl แอปติดตามเวลาที่แสดงในภาพหน้าจอด้านบน พวกเขาทำคะแนนได้ดีในเกือบทุกบท
ไม่ว่าจะเป็นการสาธิตหรือกรณีศึกษาในรูปแบบของวิดีโอบนหน้าแรก ไซต์มากกว่าครึ่งก็ใช้วิธีนี้ บริษัท SaaS ส่วนใหญ่ใช้ประโยชน์จากวิดีโอแต่ไม่ได้ใช้ส่วนต่างที่มีนัยสำคัญเพื่อให้ถือว่าเป็นแนวทางปฏิบัติที่ดีที่สุด และบริษัท SaaS ส่วนใหญ่ก็ทราบเกี่ยวกับผลกระทบขององค์ประกอบการพิสูจน์ทางสังคม เช่น ข้อความรับรองและโลโก้ของลูกค้า นี่คือแนวทางปฏิบัติที่ดีที่สุดมาตรฐานและองค์ประกอบการออกแบบที่สำคัญที่สร้างความไว้วางใจและดึงดูดผู้เข้าชม
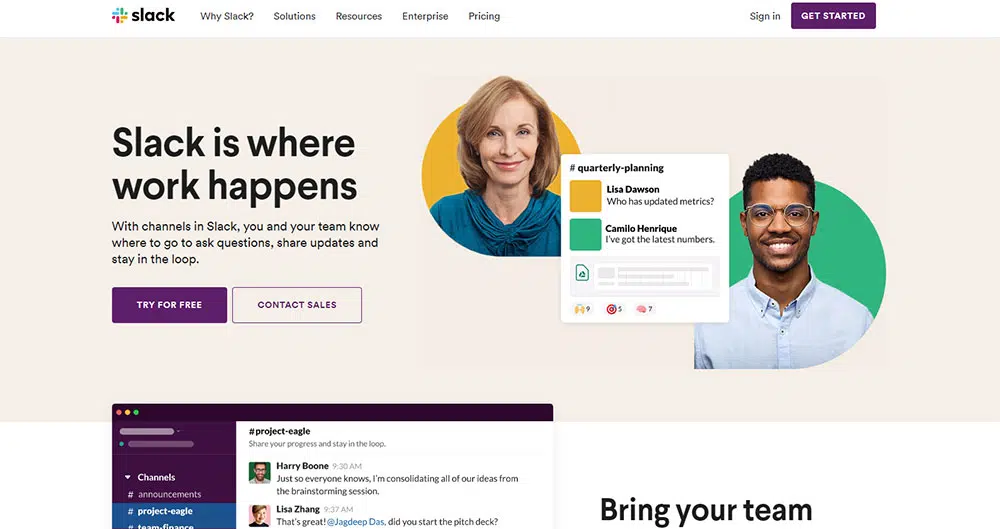
ส่วนหัวของเว็บไซต์
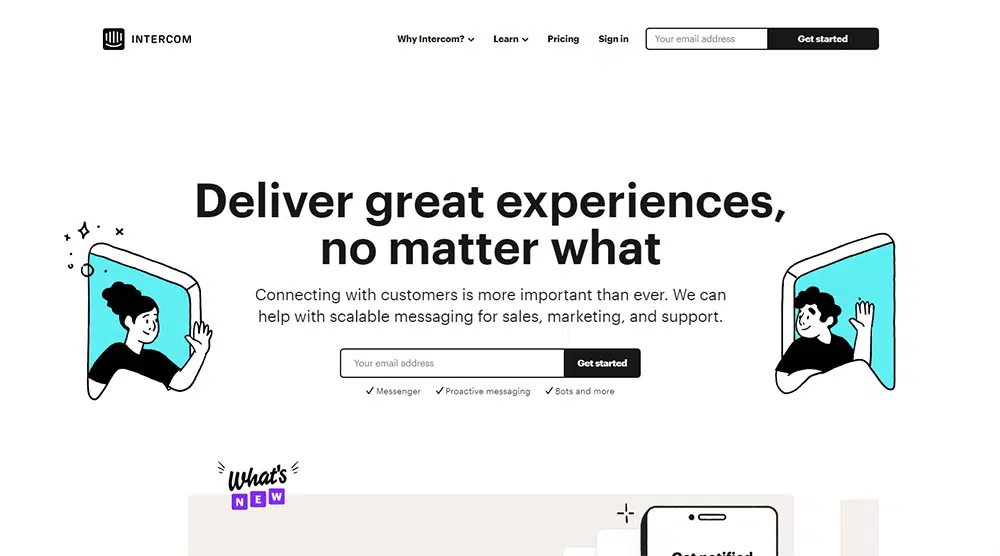
เน้นที่ส่วนหัวของเว็บไซต์ของคุณเนื่องจากผู้บริโภคส่วนใหญ่จะอ่านคร่าวๆ เว็บไซต์ของคุณ และส่วนหัวของคุณจะป้องกันสิ่งนี้และแสวงหาความสนใจจากพวกเขาและทำให้พวกเขาเรียกดูหน้าเว็บนานขึ้น การสร้างส่วนหัวที่เป็นตัวหนา สนุกสนาน และน่าสนทนาสำหรับเว็บไซต์ของคุณอาจเป็นวิธีที่ดีในการดึงดูดผู้คนให้เข้าสู่เว็บไซต์มากขึ้น แสดงบุคลิกของแบรนด์ของคุณเพื่อเชื่อมต่อกับผู้เข้าชมในระดับที่เป็นส่วนตัวมากขึ้น
เนื้อหาที่ดึงดูดลูกค้า
เนื้อหาบนไซต์ของคุณควรช่วยเหลือผู้เยี่ยมชมของคุณเป็นอันดับแรก ไม่ว่าพวกเขาจะอยู่ที่ใดในการเดินทาง
คุณสามารถช่วยเหลือได้ผ่านเอกสารรายงาน โพสต์ในบล็อก และเนื้อหาที่เป็นประโยชน์อื่นๆ
เว็บไซต์ของคุณควรใช้เป็นมากกว่าแค่โบรชัวร์เกี่ยวกับสิ่งที่บริษัทของคุณทำ มันสามารถเป็นเครื่องมือการขายที่น่าดึงดูดและโน้มน้าวใจได้สูง
ง่ายต่อการเรียกดู
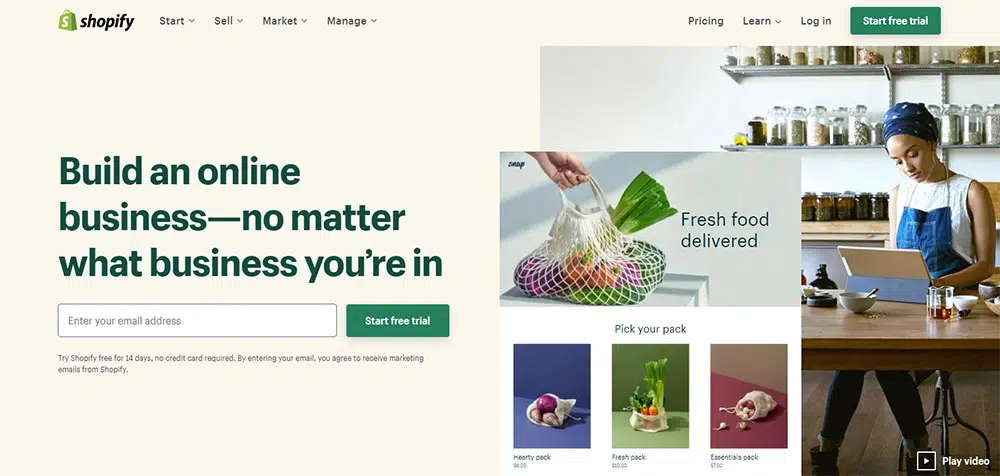
สร้างเว็บไซต์ที่ลูกค้าสามารถนำทางได้ง่าย การออกแบบที่เรียบง่ายสามารถตีความได้ง่ายโดยลูกค้า การกล่าวถึงข้อมูลบริษัทของคุณทั้งหมดบนหน้าแรกของเว็บไซต์ของคุณจะไม่เกิดผล การออกแบบที่สะอาดตาพร้อมคำกระตุ้นการตัดสินใจหลักเพียงอย่างเดียวจะช่วยได้มาก
ตัวอย่างของแนวปฏิบัติที่ดีคือจากแอปจัดตารางเวลาสปาที่เน้นเลเซอร์เพื่อให้ผู้ใช้ทำ Conversion โดยเร็วที่สุด แน่นอนว่าสิ่งนี้ใช้ได้กับกลุ่มธุรกิจเฉพาะจำนวนมาก แต่คุณจะแปลกใจที่มีธุรกิจจำนวนมากที่พลาดประเด็นเรื่องความง่ายในการท่องเว็บ
ดีไซน์เพรียวบาง
ทำให้งานออกแบบของคุณทันสมัย ทันสมัย และสวยงามอยู่เสมอ นี่คือสิ่งที่ลูกค้าคาดหวังจากบริษัทซอฟต์แวร์ หากผู้เยี่ยมชมหรือลูกค้าไม่ชอบการนำเสนอเว็บไซต์ของคุณ พวกเขาจะมีมุมมองเชิงลบมากขึ้นเกี่ยวกับบริการที่คุณนำเสนอ การออกแบบเว็บไซต์สัมพันธ์อย่างใกล้ชิดกับวิธีที่ผู้มีแนวโน้มจะเป็นลูกค้าไว้วางใจและสอดคล้องกับมุมมองของบริษัทของคุณ ดังนั้นการออกแบบที่สดใหม่จะเป็นประโยชน์กับคุณ
การนำเสนอที่มีประสิทธิภาพ
การใช้สีอย่างมีประสิทธิภาพในหน้าแรกของ SaaS นั้นเกี่ยวข้องกับการจำกัดจานสีของคุณไว้ที่ 2–4 สีและกำหนดบทบาทให้กับแต่ละสี
ตัวอย่างเช่น หากสีส้มเป็นสีของปุ่มคำกระตุ้นการตัดสินใจหลักแรกของคุณ คุณควรใช้สีส้มสำหรับคำกระตุ้นการตัดสินใจต่อไป และสำหรับคำกระตุ้นการตัดสินใจเท่านั้น การมองเห็นจะทำให้เกิดความสับสนหากใช้สีเดียวกันเพื่อวัตถุประสงค์มากกว่าหนึ่งอย่าง หากต้องการ คุณสามารถรวมสีส้มนั้นกับจานสีสีเขียวบนเว็บไซต์ได้
การออกแบบที่ตอบสนอง
การออกแบบที่ตอบสนองตามอุปกรณ์นั้นเกี่ยวกับการปรับไซต์ของคุณให้เข้ากับอุปกรณ์ต่างๆ ได้ดีเพียงใด จำนวนอุปกรณ์พกพาคาดว่าจะถึง 16.8 พันล้านเครื่องภายในปี 2566 และผู้คนจะไม่ท่องอินเทอร์เน็ตจากคอมพิวเตอร์เดสก์ท็อปเพียงอย่างเดียวอีกต่อไป ที่จริงแล้ว ในปี 2018 การเข้าชมเว็บไซต์เกือบ 58% มาจากอุปกรณ์พกพา และอุปกรณ์เหล่านี้คิดเป็น 42% ของเวลาทั้งหมดที่ใช้ออนไลน์
ดังนั้น การทำให้เว็บไซต์ของคุณใช้งานร่วมกันได้และเป็นมิตรกับผู้ใช้สำหรับอุปกรณ์มือถือจึงเป็นสิ่งจำเป็น ไซต์แบบตอบสนองนั้นแตกต่างจากการสร้างไซต์บนมือถือที่แยกจากกัน: เป็นการสร้างเว็บไซต์เดียวที่ทำงานได้อย่างมีประสิทธิภาพบนอุปกรณ์ต่างๆ
เวลาในการโหลดที่มีประสิทธิภาพ

เว็บไซต์ที่โหลดช้าสามารถลืมได้และน่าหงุดหงิดซึ่งไม่สามารถดึงดูดลูกค้าได้ อธิบายง่ายๆ ว่าเว็บช้าไม่ดีต่อธุรกิจ พวกเขาทำให้ผู้มีโอกาสเป็นลูกค้าของคุณไม่พอใจ
คุณสามารถลองเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อเพิ่มประสิทธิภาพและดูว่าจำนวนการดูหน้าเว็บและเวลาที่ใช้บนไซต์ของคุณเพิ่มขึ้นอย่างไร ในขณะที่อัตราตีกลับของคุณลดลง ตอนนี้ คุณอาจใช้ React สำหรับเว็บแอปของคุณเพื่อทำให้ทุกอย่างคล่องตัว แต่จากเว็บไซต์จริง คุณควรใช้วิธีที่ง่ายกว่านี้
องค์กร
ตรวจสอบให้แน่ใจว่าการออกแบบเว็บไซต์ SaaS ของคุณมีความชัดเจนสูงสุด ท้ายที่สุด จุดประสงค์ทั้งหมดของคุณคือทำให้ขายสิ่งที่ SaaS นำเสนอได้ง่ายขึ้น
บริษัทของคุณอาจมีจำนวนมากที่จะขาย แต่หากไม่มีการวางกลยุทธ์บนเว็บไซต์ของคุณ บริษัทอาจไม่สามารถเข้าถึงผู้ซื้อได้ดีที่สุด เว็บไซต์ที่รกและไม่ว่างสามารถครอบงำผู้เยี่ยมชมได้ ทำให้เว็บไซต์ของคุณไหลและนำเสนอเนื้อหาของคุณในลำดับตรรกะ
แสดงถึงแรงจูงใจของคุณ
ทำให้ทุกคนที่เข้าชมไซต์ของคุณทราบได้ง่ายว่าคุณกำลังนำเสนออะไรตั้งแต่เริ่มต้น เมื่อมีคนเยี่ยมชมเว็บไซต์ พวกเขาไม่ต้องการใช้เวลามากในการสอดแนมเพื่อค้นหาจุดประสงค์ที่แท้จริงของเว็บไซต์ ทำให้การออกแบบเว็บไซต์ SaaS ของคุณเป็นมิตรกับผู้ใช้ และใช้เพื่อสนับสนุนแรงจูงใจของธุรกิจของคุณ
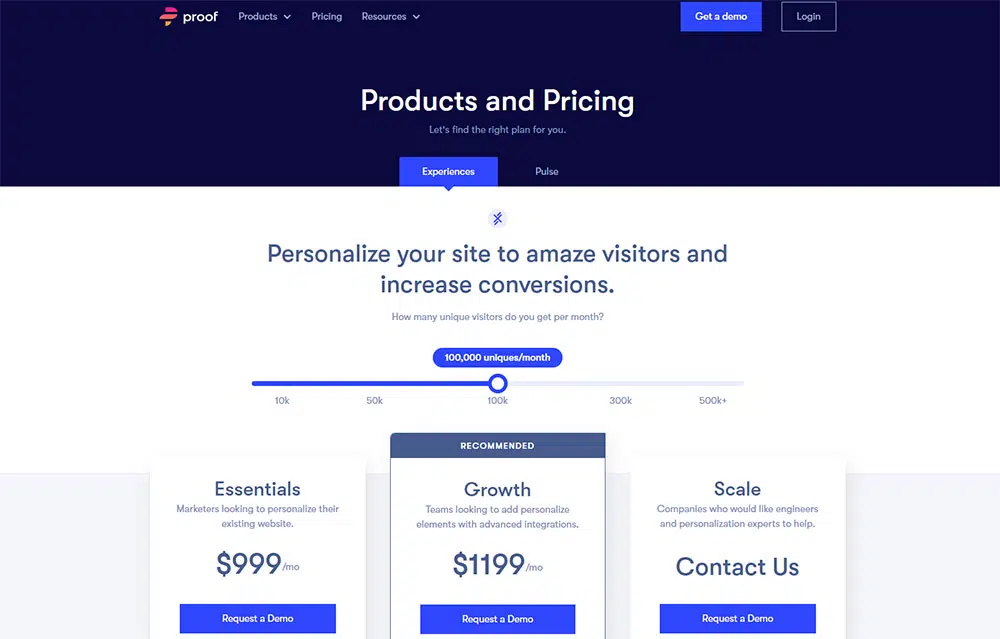
หน้าชำระเงิน
เว็บไซต์ SaaS ทั้งหมดควรมีข้อมูลเกี่ยวกับการกำหนดราคา ไม่ว่าจะเป็นอย่างชัดเจนในสกุลเงินดอลลาร์หรือไม่ก็ตาม สำหรับผลิตภัณฑ์ SaaS ระดับองค์กรที่สูงกว่า มักจะไม่สามารถให้ตัวเลขได้เนื่องจากความซับซ้อนของการผสานรวมแบบกำหนดเอง แต่นั่นไม่ได้หมายความว่าคุณไม่ควรมีหน้าการชำระเงิน หากเป็นไปได้ คุณควรใช้หน้าเปรียบเทียบผลิตภัณฑ์เพื่อแสดงว่าช่วงราคาของคุณมีการเปรียบเทียบอย่างไรกับคู่แข่งรายอื่นๆ Basecamp ทำได้ดีกว่าผลิตภัณฑ์ SaaS อื่นๆ
นำเสนอผลงานในอนาคต
เมื่อพิจารณาถึงลูกค้าส่วนใหญ่แล้ว สิ่งที่จะสร้างความประทับใจให้กับลูกค้าไม่ใช่คุณลักษณะหรือภารกิจของบริษัท
อันที่จริง ไม่มีอะไรที่คุณจะควบคุมได้โดยตรง มันคือทั้งหมดที่เกี่ยวกับจินตนาการของพวกเขา นี่เป็นวิธีที่พวกเขาเห็นว่าตัวเองเปลี่ยนไปหลังจากใช้ผลิตภัณฑ์ของคุณ วิธีที่มีประสิทธิภาพที่สุดในการเพิ่มอัตรา Conversion ของคุณคือการสนับสนุนการแสดงภาพประเภทนี้ในหน้าแรกของคุณ
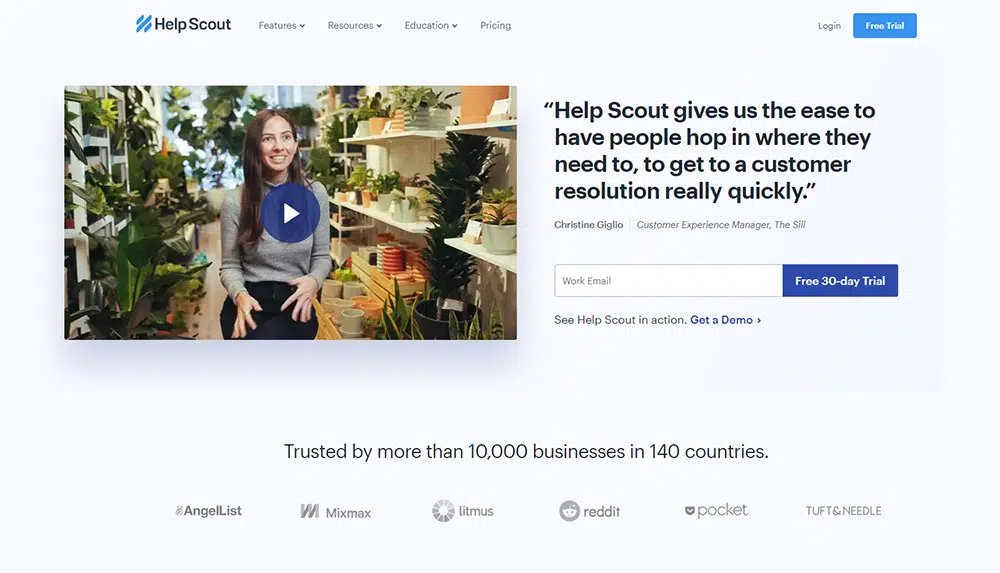
หลักฐานทางสังคม
หลักฐานทางสังคมคือหลักฐานว่าคนอื่นใช้บริการของคุณแล้ว พวกเขาชอบมัน ไม่เป็นไร หลักฐานทางสังคมสามารถนำเสนอได้ในรูปแบบต่อไปนี้:
- โลโก้ลูกค้า
- ความคิดเห็นของลูกค้า?/?คำรับรอง
- กรณีศึกษา
- รางวัลที่คุณได้รับ
- จำนวนผู้ใช้งานที่แสดงอยู่
เนื่องจาก SaaS ไม่มีข้อมูลเกี่ยวกับปัจจัยส่วนบุคคล จึงจำเป็นต้องแสดงให้ผู้เยี่ยมชมเห็นว่าผู้คนเช่นเดียวกับพวกเขาหรือหน่วยงานที่พวกเขาเคารพได้มอบตราประทับการอนุมัติแก่คุณแล้ว
คู่มือหรือคำถามที่พบบ่อย
สำหรับลูกค้าทุกคนที่ขอเงินคืนเป็นครั้งที่ 100 เกี่ยวกับนโยบายการคืนเงินของคุณ มีหลายคนที่มีคำถามเหมือนกันแต่ไม่เคยรำคาญที่จะติดต่อคุณ ลูกค้าเหล่านั้นมักจะหันไปหาคู่แข่งเพื่อบรรลุวัตถุประสงค์ในทันที แม้แต่คำถามที่พบบ่อยสั้นๆ ก็สามารถป้องกันไม่ให้บางคำถามเปลี่ยนใจในทันทีและให้โอกาสอีกครั้งในการใช้บริการของคุณ ดังนั้นควรใส่คู่มือเพื่อนำเสนอขั้นตอนของไซต์ของคุณโดยละเอียดเสมอ
วิเคราะห์โพสต์บล็อก
บริษัท SaaS จำนวนมากทำผิดพลาดเพียงแค่ป้อนโพสต์บล็อกล่าสุดลงในหน้าแรก
หากคุณกำลังจะแสดงโพสต์บนบล็อก เราเชื่อว่าควรวิเคราะห์และค้นหาบทความในบล็อกที่ให้ผลตอบแทนดีที่สุดในแง่ของการมีส่วนร่วม การสมัคร หรือการดาวน์โหลดแม่เหล็กดึงดูดและนำเสนอในหน้าแรก
เคล็ดลับการวางเมาส์
เมื่อผู้ใช้ของคุณต้องป้อนข้อมูลหรือกรอกแบบฟอร์ม สิ่งสำคัญคือต้องแนะนำเคล็ดลับโฮเวอร์
หากมีฟิลด์ที่ต้องกรอก ให้เสนอคำอธิบายหรือคำชี้แจงที่จะปรากฏขึ้นเมื่อคุณวางเมาส์ไว้เหนือ เป็นเรื่องที่น่าแปลกใจที่รูปแบบบางรูปแบบสามารถทำให้คนนอกรู้สึกเพียงเล็กน้อยหรือด้วยเหตุผลใดก็ตามคุณอาจสูญเสียคนที่ไม่เข้าใจวิธีการกรอกแบบฟอร์ม คุณสามารถรักษาไว้ไม่ให้สูญเสียลูกค้ารายดังกล่าวโดยแนะนำเคล็ดลับโฮเวอร์สั้นๆ
ส่วนท้าย
ในอีกด้านหนึ่ง Google ได้บอกใบ้ถึงการลดค่าลิงก์ส่วนท้ายมาระยะหนึ่งแล้ว จากนั้นอีกครั้ง พวกเขาอ้างถึงลิงก์ส่วนท้ายของเว็บไซต์ คุณสามารถใช้ส่วนท้ายเพื่อเพิ่มกลยุทธ์ SaaS SEO ของคุณได้ดี ส่วนท้ายเปิดโอกาสให้คุณนำเสนอหน้าอ้างอิงที่คุณไม่มีที่ว่างที่จะรวมในการนำทางหลัก และนั่นคือแนวทางที่หลายบริษัทนำมาพิจารณาอย่างแม่นยำ
อัพเดทเป็นประจำ
หนึ่งในความกลัวที่พบบ่อยที่สุดสำหรับผู้บริโภคในการลงชื่อสมัครใช้ SaaS คือบริษัท SaaS มีความเคลื่อนไหวและเจริญรุ่งเรืองหรือไม่ หากผู้เยี่ยมชมไม่เห็นสัญญาณของเว็บไซต์ของคุณได้รับการอัปเดตในปีที่ผ่านมา คุณสามารถมั่นใจได้ว่ามันจะส่งเสียงเตือนในหัวของพวกเขา ลูกค้าต้องการทราบว่าไม่เพียงแต่ผู้ให้บริการของพวกเขาสามารถช่วยเหลือพวกเขาผ่านการสนับสนุนลูกค้าได้ทันท่วงที แต่ผลิตภัณฑ์นั้นประสบความสำเร็จ (หรือที่เรียกกันว่ามีกำไร) และจะไม่ปิดให้บริการในเร็วๆ นี้ ดังนั้นควรดูแลการอัปเดตและการจัดการข้อมูลบนเว็บไซต์ให้ทันเวลาเพื่อไม่ให้เสียลูกค้า