6 กฎที่ต้องปฏิบัติตามเพื่อสร้าง UI ที่สวยงาม
เผยแพร่แล้ว: 2019-02-13ส่วนต่อประสานผู้ใช้คือระนาบพื้นผิวที่เชื่อมต่อผู้ใช้กับอุปกรณ์ที่เขาหรือเธอโต้ตอบด้วย การออกแบบ UI ของแอปหรือเว็บแอปพลิเคชันมักจะช่วยถ่ายทอดสาระสำคัญของแบรนด์ เรื่องราว ฟังก์ชันการทำงาน และมูลค่าโดยรวมของผลิตภัณฑ์ เป็นขั้นตอนสำคัญในการสร้างผลิตภัณฑ์ เมื่อทำได้ดีก็สามารถปรับปรุงการทำงานโดยรวมของแอพได้ ผู้ใช้ควรสามารถใช้ผลิตภัณฑ์ได้อย่างมีประสิทธิภาพ ซึ่งหมายความว่าในฐานะนักออกแบบ UI คุณควรสามารถออกแบบอินเทอร์เฟซที่ใช้งานง่ายซึ่งไม่เพียงสร้างความพึงพอใจให้กับผู้ชมเท่านั้น แต่ยังใช้งานง่ายอีกด้วย
การออกแบบส่วนต่อประสานผู้ใช้มีการเปลี่ยนแปลงอยู่ตลอดเวลา มีสิ่งใหม่ ๆ ให้เรียนรู้และพิจารณาอยู่เสมอเมื่อสร้างการออกแบบสำหรับส่วนต่อประสาน เพื่อเพิ่มโอกาสในการประสบความสำเร็จ เราได้รวบรวมหลักการสำคัญบางประการที่ใช้ได้กับระบบโต้ตอบใดๆ
1. การใช้งานสากล
การออกแบบของคุณควรตอบสนองได้ ซึ่งหมายความว่าเมื่อคุณสร้างเว็บไซต์หรือแอป ควรออกแบบให้สามารถตอบสนองต่อขนาดหน้าจอและอุปกรณ์ต่างๆ ได้ จำนวนผู้ใช้โทรศัพท์มือถือเพื่อท่องเว็บเพิ่มขึ้นอย่างรวดเร็ว และเพื่อให้ทันกับแนวโน้มนี้ นักออกแบบส่วนต่อประสานผู้ใช้ต้องสร้างอินเทอร์เฟซที่สามารถปรับให้เข้ากับเวลาในการโหลดและขนาดหน้าจอที่แตกต่างกัน ดังนั้นเมื่อการออกแบบของคุณตอบสนองต่ออุปกรณ์ต่างๆ ที่ผู้ใช้อาจใช้อยู่ แสดงว่าคุณกำลังสร้างประสบการณ์การใช้งานที่ยอดเยี่ยมให้กับพวกเขาโดยธรรมชาติ
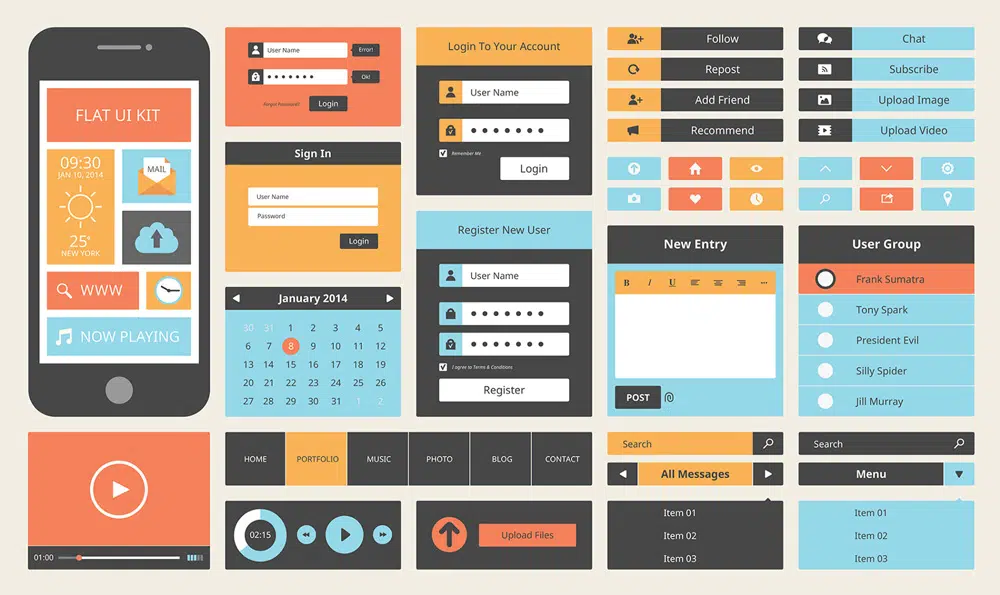
2. ความสม่ำเสมอ
เมื่อคุณออกแบบด้วยความสอดคล้อง คุณจะต้องทำให้อินเทอร์เฟซของคุณใช้งานง่าย มันเกี่ยวข้องโดยตรงกับการใช้งานและการเรียนรู้ เมื่อผู้ใช้คุ้นเคยกับรูปแบบการออกแบบ เขาหรือเธอสามารถใช้อินเทอร์เฟซได้โดยไม่ต้องคิด ความสอดคล้องมีสองประเภท - ความสอดคล้องของภาพและความสอดคล้องของการทำงาน ด้วยการรักษาองค์ประกอบภาพในการออกแบบของคุณให้สอดคล้องกัน คุณสามารถสร้างอินเทอร์เฟซที่ผู้ใช้ไม่ตั้งคำถามถึงความสมบูรณ์ของมัน ซึ่งมักจะทำได้โดยการรักษาสี การออกแบบตัวอักษร ไอคอน และตัวเลือกอื่นๆ ในการออกแบบของคุณให้สอดคล้องกัน ในขณะที่ความสอดคล้องของฟังก์ชันเกี่ยวข้องโดยตรงกับวิธีที่วัตถุภายในการออกแบบจะทำงานตลอดอินเทอร์เฟซ ผู้ใช้มักจะหงุดหงิดเมื่อสิ่งต่างๆ ไม่ได้ผล การรักษาส่วนควบคุมอินเทอร์เฟซ เช่น ปุ่มและรายการเมนูให้สอดคล้องกัน คุณจะเพิ่มโอกาสให้อินเทอร์เฟซทำงานได้อย่างราบรื่น ดังนั้น อย่าลืมสร้างการออกแบบโดยคำนึงถึงความคาดหวังของผู้ใช้เป็นหลัก
3. ความชัดเจน

ความชัดเจนแตกต่างจากความสม่ำเสมอ ความชัดเจนหมายถึงการแจ้งให้ผู้ใช้ทราบว่าต้องทำอะไรอยู่ตลอดเวลา เมื่อการออกแบบของคุณเรียบง่าย คุณกำลังทำให้ผู้ใช้เข้าใจองค์ประกอบต่างๆ ในการออกแบบของคุณได้ง่าย เมื่อคุณลดภาระการรับรู้สำหรับผู้ใช้ ผู้คนจะไม่สับสนเกี่ยวกับจุดประสงค์ของเพจ วิธีหนึ่งในการบรรลุความชัดเจนคือการขจัดความยุ่งเหยิง ตัวอย่างเช่น แทนที่จะมีปุ่มชำระเงินที่ส่วนท้ายของหน้า ให้ผู้ใช้นำทางจากหน้าผลิตภัณฑ์ไปยังหน้าชำระเงิน สิ่งนี้จะทราบอย่างแน่ชัดว่าพวกเขายืนอยู่ที่ใดในกระบวนการและขจัดความคลุมเครือ
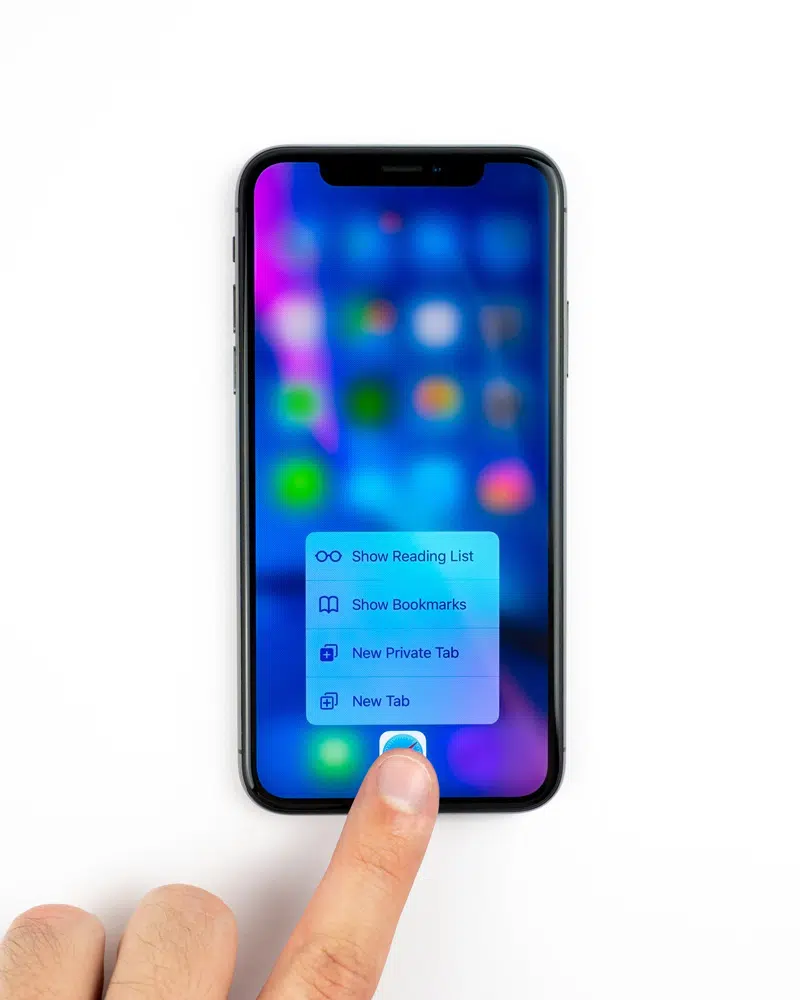
4. คำติชม
สิ่งสุดท้ายที่คุณต้องการในแอปของคุณคือความคลุมเครือ เมื่อผู้ใช้ของคุณไม่เข้าใจว่าเกิดอะไรขึ้น พวกเขาจะต้องไม่ใช้แอปนี้ เมื่อคุณกดปุ่ม ให้ระบุว่ามีการกดปุ่ม ไม่มีใครชอบที่จะไม่แน่ใจเกี่ยวกับการกระทำของพวกเขา ดังนั้นข้อความแสดงความเห็นตอบกลับจึงทำให้ผู้ใช้ทราบว่าการกระทำของพวกเขาได้รับการสังเกตและรับทราบแล้ว เมื่อระบบสามารถให้ข้อเสนอแนะที่เกี่ยวข้อง ให้ข้อมูล สมเหตุสมผล และเหมาะสมในความสำคัญและความเร่งด่วน ระบบจะปรับปรุงประสบการณ์โดยรวมของผู้ใช้ที่โต้ตอบกับอุปกรณ์
5. มาตรฐานการออกแบบและลำดับชั้น
ไม่จำเป็นต้องออกแบบบางสิ่งใหม่หากมาตรฐานเก่าใช้งานได้ สิ่งนี้ใช้ได้กับทุกอย่างตั้งแต่ไอคอนไปจนถึงตำแหน่งมาตรฐานขององค์ประกอบบนหน้าเว็บของคุณ เมื่อคุณออกแบบมาตรฐานการออกแบบใหม่ คุณจะเสี่ยงต่อการให้ผู้ใช้โต้ตอบกับการออกแบบที่พวกเขาไม่คุ้นเคย มาตรฐานเหล่านี้ได้ถูกนำมาใช้และได้รับการออกแบบโดยคำนึงถึงความคาดหวังของผู้ใช้ ดังนั้นการเปลี่ยนแปลงเหล่านี้จะทำให้เกิดความสับสนมากขึ้นเท่านั้น ไม่ผิดที่จะขัดกับเมล็ดพืชและคิดนอกกรอบเพื่อสร้างการออกแบบที่เป็นนวัตกรรมใหม่ แต่มันค่อนข้างไร้ความหมายและขัดต่อจุดประสงค์ของมันเมื่อใช้งานยาก
องค์ประกอบต่างๆ ในการออกแบบของคุณต้องมีลำดับชั้นที่ชัดเจน สิ่งนี้ช่วยปรับปรุงยูทิลิตี้ของหน้า การรักษาองค์ประกอบที่สำคัญที่สุดไว้ที่ด้านบนสุดของหน้า แสดงว่าคุณกำลังนำผู้ใช้ของคุณผ่านองค์ประกอบและข้อเสนอต่างๆ ในหน้าอย่างเป็นธรรมชาติ นอกจากนี้ยังช่วยขจัดความยุ่งเหยิงที่ไม่จำเป็นออกไป และปรับปรุงการทำงานโดยรวมและความสามารถในการใช้งานของหน้าเว็บหรือแอปพลิเคชัน
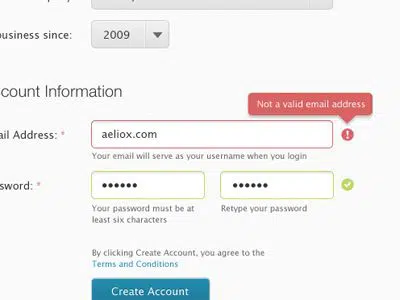
6. ป้องกันข้อผิดพลาด
ข้อผิดพลาดทำหน้าที่เป็นสิ่งกีดขวางบนถนนสำหรับผู้เข้าชมที่ดำเนินการตามที่ต้องการ หากแอปหรือไซต์ไม่ทำงานตามที่ผู้ใช้คาดหวัง มักจะออกจากแอป เพื่อลดจำนวนผู้เข้าชมที่ละทิ้งหน้าเว็บ สิ่งสำคัญคือต้องลดข้อผิดพลาดให้เหลือน้อยที่สุด ดังนั้นเมื่อออกแบบหน้าเว็บ ให้ออกแบบระบบที่อาจเกิดข้อผิดพลาดและออกแบบระบบที่ตรวจสอบก่อนที่จะทำ ตัวอย่างเช่น หากระบบการออกแบบกำหนดให้ผู้ใช้ตั้งรหัสผ่านด้วยอักขระอย่างน้อย 8 ตัวและความยาวที่ตั้งไว้ หากระบบการออกแบบสามารถแจ้งให้ผู้ใช้ทราบขณะพิมพ์ รหัสผ่านจะทำให้เข้าใจข้อผิดพลาดได้ง่ายขึ้น และจะช่วยปรับปรุงประสบการณ์โดยรวมของผู้ใช้
บทสรุป:
ในโลกที่เปลี่ยนแปลงตลอดเวลาของการออกแบบ UI เราจะยังคงค้นหาวิธีใหม่ๆ ในการสร้างและสร้างอินเทอร์เฟซที่ดึงดูดผู้ใช้และสร้างประสบการณ์ที่มีความหมาย เป้าหมายของนักออกแบบ UI ที่ดีคือการสร้างประสบการณ์ที่ยอดเยี่ยมให้กับผู้ใช้ ด้วยการสำรวจอย่างต่อเนื่อง เราสามารถหาวิธีใหม่ๆ ในการทำให้ผู้ใช้พึงพอใจ หลักการสำคัญ 6 ข้อนี้ใช้ได้กับระบบโต้ตอบที่แตกต่างกัน และสามารถช่วยทำให้อินเทอร์เฟซในอนาคตมีความเกี่ยวข้อง เป็นมิตรกับผู้ใช้ และใช้งานง่าย