คู่มือสำหรับนักออกแบบเกี่ยวกับหลักการออกแบบเว็บที่ตอบสนองตามอุปกรณ์
เผยแพร่แล้ว: 2018-04-10การออกแบบที่ตอบสนองตามอุปกรณ์ช่วยให้นักออกแบบสามารถทำงานกับหน้าจอหลายขนาดได้ การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์นั้นง่ายต่อการสำรวจเมื่อพูดถึงการออกแบบดิจิทัล
อย่างไรก็ตาม มันยากกว่าเมื่อต้องทำงานด้านการพิมพ์ การพิมพ์มีขนาดหน้าคงที่ ระยะขอบ แม่แบบ และข้อจำกัดทางกายภาพอื่นๆ
อย่างไรก็ตาม สำหรับนักออกแบบดิจิทัล การออกแบบสำหรับเดสก์ท็อปหรืออุปกรณ์พกพานั้นมีจำกัด เนื่องจากมีอุปกรณ์ประดิษฐ์เพิ่มขึ้นเรื่อยๆ อยู่ตลอดเวลา อุปกรณ์สวมใส่ แท็บเล็ต และขนาดหน้าจอหลายขนาดทำให้การออกแบบที่ตอบสนองเป็นสิ่งสำคัญ
มาสำรวจหลักการบางประการของการออกแบบที่ตอบสนอง และวิธีที่สิ่งนี้ช่วยให้นักออกแบบสามารถปรับให้เข้ากับขนาดหน้าจอที่เปลี่ยนแปลงตลอดเวลาซึ่งออกมาจากตลาด
การออกแบบที่ตอบสนองไม่จำกัดเฉพาะการใช้งานบนมือถือ
แม้ว่าโทรศัพท์มือถือหรืออุปกรณ์จะมีส่วนเกี่ยวข้องกับเหตุผลที่นักออกแบบเน้นการออกแบบที่ตอบสนอง
อย่างไรก็ตาม การออกแบบที่ตอบสนองไม่ได้จำกัดเฉพาะผู้ใช้อุปกรณ์พกพาเท่านั้น แต่เป็นเรื่องเกี่ยวกับความสามารถในการเข้าถึงการออกแบบเว็บที่ยอดเยี่ยมจากเกือบทุกอุปกรณ์
ซึ่งหมายความว่าหากคุณกำลังสร้างเอฟเฟกต์ข้อความ CSS ที่ยอดเยี่ยมสำหรับมือถือและเดสก์ท็อป เอฟเฟกต์เหล่านั้นก็ควรดูดีบนทีวีจอกว้างเช่นกัน
แทนที่จะเน้นที่โทรศัพท์มือถือ ลองคิดดูว่าคุณต้องการให้การออกแบบของคุณส่งผลต่อขนาดหน้าจออย่างไร
คุณต้องการให้รูปภาพของคุณเป็นข้อความที่ชัดเจนและเนื้อหาของคุณอ่านง่ายบนอุปกรณ์ทุกชนิด ซึ่งจะทำให้ไซต์ของคุณมองเห็นได้ไม่ว่าจะมีการเข้าถึงอย่างไร
การออกแบบที่ตอบสนองคือการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมไม่ว่าผู้ใช้จะใช้อุปกรณ์ใดเพื่อเข้าถึงไซต์ของคุณ
เมื่อคุณใช้การออกแบบที่ตอบสนองตามอุปกรณ์ โปรดจำไว้ว่าไม่ใช่แค่การสร้างไซต์เวอร์ชันต่างๆ สำหรับอุปกรณ์เคลื่อนที่หรือเดสก์ท็อปเท่านั้น
อุปกรณ์พกพามีการพัฒนาอย่างต่อเนื่องและมาพร้อมกับขนาดหน้าจอที่แตกต่างกัน การสร้างการออกแบบมาตรฐานสำหรับมือถือจะเป็นงานที่เป็นไปไม่ได้
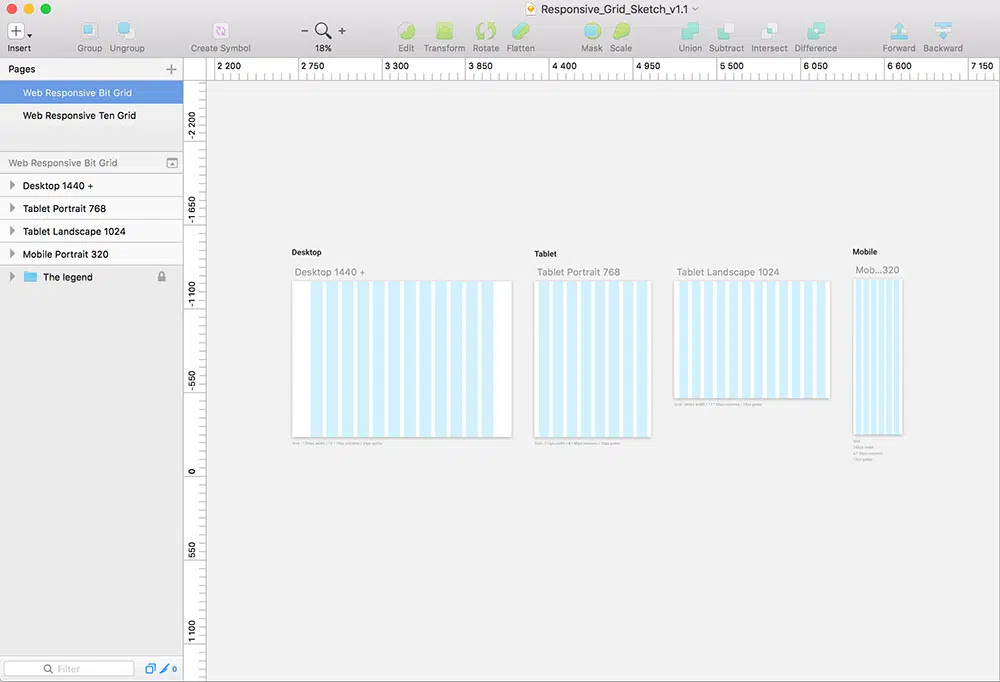
การใช้กริดของเหลวในการออกแบบที่ตอบสนอง
เมื่อคุณทำงานกับการออกแบบที่ตอบสนอง รากฐานจะเกี่ยวข้องกับการใช้ระบบกริดของไหล
โดยไม่ต้องใช้กริดแบบไหล คุณจะต้องปรับหน้าจอทุกครั้งที่ไซต์ของคุณโหลด
นี่จะหมายถึงการซูมเข้าหน้าจอของคุณในบางตำแหน่ง เพื่อให้คุณสามารถดูแง่มุมต่างๆ ของเนื้อหาของคุณในขณะที่ซูมออกในที่อื่นๆ เพื่อให้ได้มุมมองที่สมบูรณ์
เมื่อคุณออกแบบโดยใช้ตารางแบบไหล แต่ละคอลัมน์ในตารางของคุณจะปรับให้เข้ากับอุปกรณ์ต่างๆ และขนาดหน้าจอต่างๆ ที่มาพร้อมกับอุปกรณ์เหล่านั้น
หากคุณใช้สามคอลัมน์ในการออกแบบเว็บไซต์สำหรับหน้าจอเดสก์ท็อป คุณอาจพบว่าสามคอลัมน์นี้จะแคบและแน่นเมื่อดูบนหน้าจอมือถือ
แทนที่จะเป็นตะคริว เสาเหล่านี้สามารถวางทับกันสำหรับอุปกรณ์พกพา ผู้ใช้ของคุณจะสามารถเลื่อนหน้าเพื่ออ่านเนื้อหาของคุณได้
ความแตกต่างระหว่างการออกแบบที่ตอบสนองและปรับเปลี่ยนได้
การออกแบบมาพร้อมกับคำศัพท์มากมาย คุณอาจเคยได้ยินคำว่า 'การออกแบบที่ปรับเปลี่ยนได้' มาก่อน มักใช้แทนกันได้กับการออกแบบที่ตอบสนอง อย่างไรก็ตาม หลักการทั้งสองนี้ไม่เหมือนกัน
การออกแบบที่ปรับเปลี่ยนได้จะสำรวจว่าการออกแบบของคุณแบ่งส่วนใดตามอุปกรณ์ต่างๆ อุปกรณ์แต่ละเครื่องกำหนดเป้าหมายโดยใช้ CSS

คุณอาจมีความละเอียดหน้าจอที่แตกต่างกันสำหรับหน้าจอเดสก์ท็อป แท็บเล็ต หรือโทรศัพท์มือถือ สิ่งนี้จะรวมอยู่ในการออกแบบของคุณ
ทั้งการออกแบบที่ปรับเปลี่ยนได้และตอบสนองได้เพิ่มองค์ประกอบที่แตกต่างกันในการออกแบบ วิธีการต่างๆ ที่คุณใช้จะขึ้นอยู่กับเนื้อหาของไซต์ของคุณ
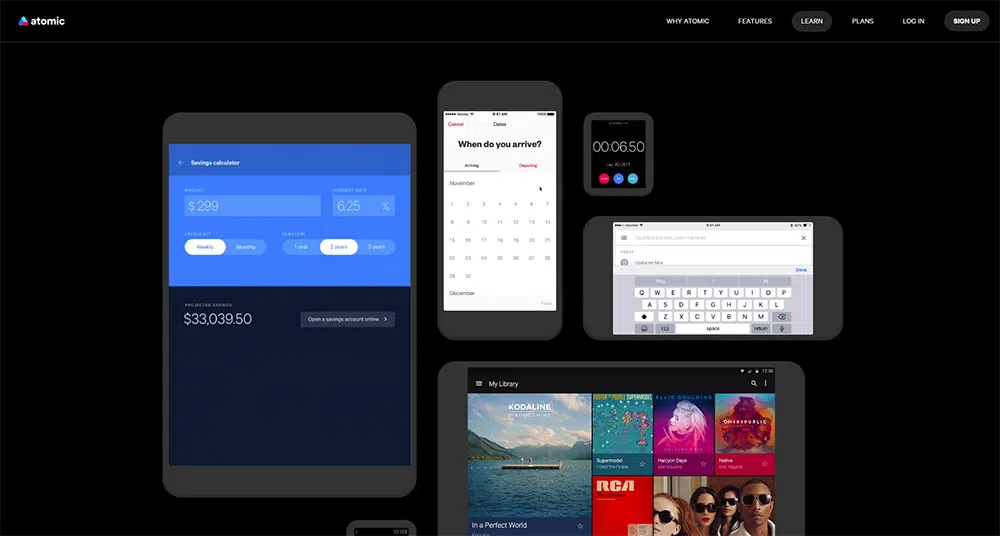
อย่างไรก็ตาม เมื่อต้องออกแบบเว็บไซต์ ควรพิจารณาด้วยว่ามีหลายหน้าจอขนาด ไม่มีขนาดเดียวสำหรับโทรศัพท์ แท็บเล็ต หรือแม้แต่หน้าจอเดสก์ท็อป
งานในการปรับการออกแบบให้เข้ากับหน้าจอบางประเภทนั้นซับซ้อนอย่างไม่น่าเชื่อ นี่คือเหตุผลที่นักออกแบบใช้การออกแบบที่ตอบสนอง
การเพิ่มประสิทธิภาพและการย่อยสลายอย่างสง่างาม
การเพิ่มประสิทธิภาพแบบก้าวหน้าเกี่ยวข้องกับการวางโครงสร้างพื้นฐานไว้บนเว็บไซต์ นักออกแบบจึงพัฒนาไซต์ตั้งแต่ฐานรากขึ้นไป
โฟกัสอยู่ที่การเปลี่ยนจากความเรียบง่ายไปสู่ความซับซ้อนที่มากขึ้นในการออกแบบ เมื่อฟีเจอร์พร้อมใช้งาน ไซต์ก็เพิ่มมากขึ้นเรื่อยๆ แนวทางนี้ยอดเยี่ยมจากมุมมองของ Mobile First
Graceful Degradation เปลี่ยนจากความซับซ้อนไปสู่ความเรียบง่าย นักออกแบบใช้กลยุทธ์นี้ในการสร้างหน้าเว็บสำหรับเบราว์เซอร์ต่างๆ
นักออกแบบสร้างไซต์ด้วยคุณลักษณะต่างๆ ที่สามารถสังเกตได้ในเบราว์เซอร์สมัยใหม่ อย่างไรก็ตาม หากเบราว์เซอร์รุ่นเก่าดูไซต์นั้น จะยังคงใช้งานได้
อย่างไรก็ตาม ฟีเจอร์หรือจอแสดงผลต่างๆ จะถูกนำมาใช้น้อยลง ในฐานะนักออกแบบ สิ่งสำคัญคือต้องคำนึงถึงการเพิ่มประสิทธิภาพในเชิงบวกและการเสื่อมถอยอย่างสง่างาม
ทั้งสองพยายามอย่างเต็มที่เพื่อให้สามารถแสดงเนื้อหาของคุณอย่างสุดความสามารถ สิ่งนี้เป็นจริงไม่ว่าจะใช้อุปกรณ์ใดในการเข้าถึงเนื้อหาของคุณ
เว็บเปลี่ยนและเปลี่ยนแปลงตลอดเวลา และคุณลักษณะทั้งสองนี้ช่วยให้นักออกแบบสามารถทำงานกับการเปลี่ยนแปลงเหล่านี้ได้ ตาม Progressive Enhancement นั่นหมายความว่าเลย์เอาต์นั้นเป็นการปรับปรุง
แทนที่จะออกแบบในลักษณะที่เลียนแบบการสืบค้นสื่อบนเบราว์เซอร์รุ่นเก่า คุณทำให้ไซต์เรียบง่าย คอลัมน์เดียวช่วยให้ผู้ดูเลื่อนลงมาและอ่านไซต์ได้
ทั้งเบราว์เซอร์ที่ล้าสมัยและอุปกรณ์มือถือจะสามารถดูไซต์ได้ด้วยวิธีนี้ เลย์เอาต์ของไซต์นี้จะไม่มีการแฮ็ก
นอกจากนี้ยังไม่มี JavaScript ดังนั้นจึงต้องใช้ตัวหารร่วมที่ต่ำที่สุดเพื่อสร้างไซต์ที่ยอดเยี่ยม
เมื่อสร้างโดยใช้การเพิ่มประสิทธิภาพแบบก้าวหน้า สิ่งสำคัญคือต้องจำไว้ว่าเบราว์เซอร์เปลี่ยนแปลงและพัฒนาอยู่ตลอดเวลา Internet Explorer มีหลายรุ่น รวมถึงรุ่นมือถือสองรุ่น
Chrome สามารถหลอกเบราว์เซอร์ให้คิดว่าเป็น Firefox Android ได้เปิดตัวอุปกรณ์พกพาต่าง ๆ กว่า 1,000 เครื่องออกสู่ตลาด การใช้เบราว์เซอร์ต่างๆ เพื่อดูว่าผู้ใช้สามารถเข้าถึงไซต์ของคุณหรือไม่จึงไม่เป็นประโยชน์
การใช้เครื่องมือที่เรียกว่า Modernizr มักจะมีประโยชน์มากกว่า เครื่องมือนี้สามารถตรวจจับคุณสมบัติได้ คุณสามารถค้นหาคุณลักษณะ HTML, CSS และ JavaScript ที่แต่ละเบราว์เซอร์มีให้
เมื่อคุณออกแบบไซต์ของคุณ ตรวจสอบให้แน่ใจว่าผู้ใช้ของคุณสามารถใช้เนื้อหาไซต์ของคุณได้ ไม่ว่าพวกเขาจะใช้เบราว์เซอร์ใดก็ตาม
การไหล
โฟลว์หมายความว่าไซต์ได้รับการออกแบบเพื่อให้ข้อมูลทั้งหมดที่แสดงบนหน้าจอขนาดเล็กถูกผลักลง
ซึ่งจะป้องกันเนื้อหาที่ถูกบีบอัดและทำให้เว็บไซต์อ่านง่ายขึ้น ผู้ใช้เพียงแค่เลื่อนลงเพื่อเข้าถึงข้อมูลเพิ่มเติม
หากคุณคุ้นเคยกับการออกแบบพิกเซล อาจไม่สมเหตุสมผล อย่างไรก็ตาม แนวคิดนี้จะคุ้นเคยอย่างรวดเร็วเมื่อคุณทำงานกับมัน
จุดสำคัญเมื่อทำงานกับการออกแบบเว็บแบบตอบสนอง
การทำงานกับกริดแบบไหลหมายความว่าคุณจะทำงานกับเปอร์เซ็นต์แทนที่จะเป็นพิกเซล วิธีนี้จะทำให้ไซต์ของคุณสะอาด เป็นระเบียบ และอ่านง่าย
เมื่อคุณใส่รูปภาพ คุณต้องการให้ผู้ใช้เห็นข้อความที่คุณพยายามจะสื่อสาร
ดังนั้นจึงเป็นสิ่งสำคัญที่รูปภาพและวิดีโอควรปรับหรือปรับขนาดเพื่อส่งข้อความภาพเดียวกันโดยไม่คำนึงถึงหน้าจอที่พวกเขาดู
Media Queries ใช้ CSS เพื่อเปลี่ยนเลย์เอาต์ภาพตามขนาดหน้าจอ ซึ่งหมายความว่าไซต์ที่ออกแบบเป็น 3 คอลัมน์สำหรับอุปกรณ์หนึ่งจะเป็นคอลัมน์เดียวสำหรับอุปกรณ์อื่น ซึ่งจะช่วยให้มีความชัดเจน
เมื่อออกแบบสำหรับไซต์ที่ตอบสนอง ให้ลบเนื้อหาส่วนเกินทั้งหมด การทำให้ไซต์ของคุณเรียบง่ายและใช้งานง่ายจะดึงดูดผู้ดูของคุณ
บนหน้าจอขนาดเล็ก เนื้อหาที่มากเกินไปมักจะดูล้นหลาม ง่าย ๆ เข้าไว้. เนื้อหาหลักจะเข้าถึงได้ง่าย
การนำทางที่ปรับเปลี่ยนตามอุปกรณ์หมายความว่าผู้ดูจะสามารถเข้าถึงและค้นหาเส้นทางในไซต์ของคุณได้อย่างง่ายดาย ไม่ใช่ทุกเว็บไซต์ที่ต้องการการนำทางแบบตอบสนอง อย่างไรก็ตาม สิ่งนี้มีประโยชน์มากสำหรับผู้ที่มีเมนูขนาดใหญ่
สรุป
การใช้อุปกรณ์มือถือในการค้นหาเว็บเพิ่มขึ้นอย่างรวดเร็ว อย่างไรก็ตาม เมื่อเว็บไซต์ไม่ได้รับการปรับให้เหมาะกับการใช้งานบนมือถือ เว็บไซต์นั้นจะใช้งานไม่สะดวกและยุ่งยาก
ขนาดหน้าจออาจรู้สึกจำกัด และสิ่งนี้มีผลกระทบต่อการรับรู้เนื้อหาบนหน้าจอ
มีหลายขนาดหน้าจอที่มีอยู่ในปัจจุบัน ตั้งแต่เทคโนโลยีที่สวมใส่ได้ไปจนถึงโทรศัพท์และแท็บเล็ตที่หลากหลาย จอแสดงผลหลายขนาดต้องการแนวทางใหม่ในการออกแบบเว็บไซต์
ขณะนี้มีความสำคัญมากขึ้นเรื่อยๆ ที่เว็บไซต์ทั้งหมด (รวมถึงเว็บไซต์พอร์ตโฟลิโอการออกแบบ) ได้รับการออกแบบมาเพื่อปรับให้เข้ากับขนาดหน้าจอต่างๆ
การออกแบบที่ตอบสนองตามอุปกรณ์ช่วยให้ไซต์สามารถปรับให้เข้ากับอุปกรณ์ของผู้ใช้ได้ ไม่ว่าพวกเขาจะใช้ตัวเลือกใดก็ตาม เลย์เอาต์ปรับตามขนาดหน้าจอและความสามารถของอุปกรณ์